Общие CSS для #id, заканчивающиеся цифрами
Начну с примера
У меня есть что-то вроде этого. Одно и то же идентификационное имя с разными конечными номерами.
#samplelist_1 { color: #fff; }
#samplelist_2 { color: #fff; }
#samplelist_3 { color: #fff; }
#samplelist_4 { color: #fff; }
и эти css генерируются автоматически. Поэтому я хочу объявить и определить css для #samplelist_.., который будет влиять на все #ids в целом. Таким образом, любой #ids сгенерированный say: _15, _86 или что-то в этом роде может быть стилизован.
Разве это возможно?
Пожалуйста, дайте мне знать, если объяснение имеет смысл
Заранее спасибо. Рахул TS
javascript html cssПоделиться Источник Rahul TS 18 октября 2012 в 07:03
2 ответа
- Поле пароля только с цифрами
Я создаю веб-приложение и хотел бы иметь специальное поле пароля для смартфонов.

- Linux: удалить / удалить файлы .txt, заканчивающиеся ровно пятью цифрами
BTW эта команда сработала для меня — rm {path}/*[0-9][0-9][0-9][0-9][0-9].txt Есть ли более короткий путь? Потому что в соответствии с необходимостью мы могли бы расширить это, чтобы удалить все файлы .txt, заканчивающиеся ровно 10 цифрами. —Нам нужно удалить файлы с такими именами, как abc12345,…
3
Не создавайте такие избыточные стили, вместо этого используйте класс для применения одного и того же стиля сразу к нескольким элементам. Таким образом, отпадает необходимость идти искать такое глупое решение на первом месте.
Если вы не собираетесь использовать кроссбраузерную совместимость CSS, то вы можете сделать что-то вроде
[id^="samplelist_"] {
color: #FFF;
}
Позвольте мне подробно объяснить этот селектор
[id]: означает, что он будет соответствовать атрибутуidэлемента^=: означает, что значение начинается с. ="samplelist_"] {
color: white;
}
="samplelist_"] {
color: white;
} А еще лучше, дайте им урок.
Поделиться Blender 18 октября 2012 в 07:05
Похожие вопросы:
Существуют ли стандартные/общие руководящие принципы для CSS?Существуют ли стандартные/общие рекомендации для CSS, которым вы всегда должны следовать? Например, что-то вроде того, что вы должны использовать только размер шрифта 12, 14, 16 (только один из них)…
GoldParser: принимать программы, не заканчивающиеся пустой строкойЯ переписываю GoldParser Grammar для VBScript. В VBScript операторы завершаются либо новой строкой, либо ‘:’ . Поэтому я использую следующее terminal: NewLine = {All Newline} | ‘:’ Поскольку каждый…
CSS селектор для столбца таблицыУ меня нет большого опыта работы с CSS, но я пытаюсь помочь другу отформатировать таблицу с помощью CSS.
 Прямо сейчас я застрял, пытаясь отформатировать ширину таблицы, вот пример таблицы:…
Прямо сейчас я застрял, пытаясь отформатировать ширину таблицы, вот пример таблицы:…
Поле пароля только с цифрамиЯ создаю веб-приложение и хотел бы иметь специальное поле пароля для смартфонов. Пароли пользователей будут только цифрами, поэтому мне нужна специальная клавиатура (это сделано, и она работает)…
Linux: удалить / удалить файлы .txt, заканчивающиеся ровно пятью цифрамиBTW эта команда сработала для меня — rm {path}/*[0-9][0-9][0-9][0-9][0-9].txt Есть ли более короткий путь? Потому что в соответствии с необходимостью мы могли бы расширить это, чтобы удалить все…
Как написать CSS для каждого «ID» внутри основного » класса»У меня есть проблема при написании правильного кода CSS для данного фрагмента HTML. Вот мой HTML: <div class=FourSquares> <div id=first></div> <div id=second></div>…
R как я могу изменить значения, заканчивающиеся на 30?Как я могу изменить значения, заканчивающиеся на 30? id term 1 200110 2 200130 3 200230 4 200430 к: id term 1 200110 2 200210 3 200310 4 200510
Как искать href, заканчивающиеся цифрами с querySelectorAll()Я хочу получить все элементы, которые заканчиваются числом.
 [a-z][A-Z].[0-9]$’ и не…
[a-z][A-Z].[0-9]$’ и не…
Цветные слова, заканчивающиеся цифрой?Я работаю над приложением, которое может помочь изучающим китайский язык запомнить произношение слов. Мне любопытно, можно ли реализовать маркер слогов пиньинь в чистом CSS. Например, учитывая текст…
Выбор элемента по уникальному id на CSS
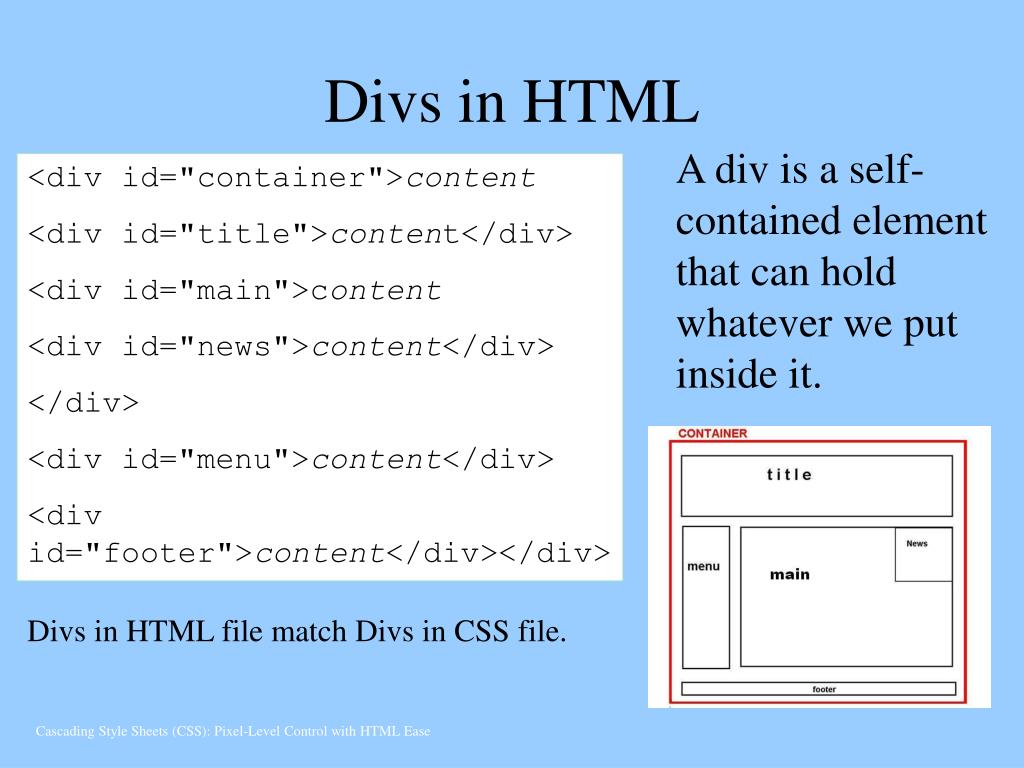
Как вы уже знаете, классы предназначены, чтобы присваивать их группе элементов. Кроме классов, можно также выбирать элементы по id, представляющим собой уникальный идентификатор элемента. Под уникальностью понимается то, что если у нас на странице уже есть элемент с таким id, то другого элемента с таким же id быть не должно.
Уникальный идентификатор задается с помощью атрибута id, в котором пишется придуманное нами имя. Давайте, например, сделаем два блока. Первому зададим id в значении block1, а второму — в значении block2:
<div> <p>текст</p> <p>текст</p> </div> <div> <p>текст</p> <p>текст</p> </div>Чтобы обратиться к элементу с заданным id, нужно написать символ # и придуманное нами имя, вот так:
#block1 { color: red; } #block2 { color: green; }Дан следующий код:
<div> <h3>заголовок</h3> <p> текст </p> <p> текст </p> </div> <div> <h3>заголовок</h3> <p> текст </p> <p> текст </p> </div> <div> <h3>заголовок</h3> <p> текст </p> <p> текст </p> </div>Покрасьте содержимое блока elem1 в красный цвет, блока elem2 — в зеленый, а блока elem3 — в голубой.

Замечание
Одному элементу можно задавать и id, и классы. В этом случае часть стилей элемента можно задать через id, а часть стилей — через класс:
<div> <p>текст</p> <p>текст</p> </div>Когда использовать id, когда классы?
Атрибут id используется в том случае, когда необходимо подчеркнуть уникальность элемента. Классы используются тогда, когда предполагается, что таких элементов может быть много, даже если он сейчас один.
CSS. Селекторы
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.

Вначале указывается селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы к именам идентификаторов или классов, а также к контекстным селекторам. Если псевдокласс указывается без селектора впереди, то он будет применяться ко всем элементам документа.
Псевдоклассы пользовательского интерфейса
Подобно ссылкам существуют также некоторые псевдоклассы, связанные с состоянием элементов пользовательского интерфейса, в частности, внутри форм. Эти псевдоклассы включают в себя
:enabled,:disabled,:checkedи:indeterminate.Псевдокласс
:enabledвыбирает поля, которые включены и доступны для использования, а псевдокласс:disabledвыбирает поля, которые содержат привязанный к ним атрибутdisabled. Многие браузеры по умолчанию затемняют такие заблокированные поля для информирования пользователей о том, что поле не доступно для взаимодействия, однако их стиль может быть настроен по желанию через псевдокласс:disabled.
input:enabled { .... } input:disabled { margin: 10px; box-shadow: 0 0 10px rgba(0,0,0, 0.5); }Последние два элемента состояния интерфейса, псевдоклассы
:checkedи:indeterminateвращаются вокруг флажков и переключателей. Псевдокласс:checkedвыбирает флажки или переключатели, которые, как вы можете ожидать, помечены. Когда ни один флажок или переключатель не помечен и не выбран, то он живёт в неопределённом состоянии, для которого может быть использован псевдокласс:indeterminateдля нацеливания на подобные элементы.input:indeterminate { .... } input:checked { width: 3vh; height: 3vh; box-shadow: 0 0 10px rgba(0,0,0, 0.5); }Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.

Эти псевдоклассы приходят в разных формах и размерах, каждый из которых обеспечивает свою собственную уникальную функцию. Некоторые псевдоклассы существуют уже дольше других, однако CSS3 принёс целый новый набор псевдоклассов в дополнение к существующим.
:first-child,:last-childи:only-childПервые структурные псевдоклассы, которые вам скорее всего попадутся, это
выберет элемент, если он последний в родителе. Эти псевдоклассы идеально подходят для выбора первого или последнего элемента в списке и др. Кроме того,:first-child,:last-childи:only-child. Псевдокласс:first-childвыберет элемент, если это первый ребёнок в родителе, в то время как псевдокласс:last-child:only-childвыберет элемент, если он является единственным элементом в родителе.p b:first-child { color: green; text-transform: uppercase; } p b:last-child { color: red; text-transform: uppercase; }Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.

p b:only-child { font-weight: 600; color: hsl(190, 60%, 70%); text-transform: uppercase; }Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.
:first-of-type,:last-of-typeи:only-of-typeНахождение первого, последнего и единственного ребёнка у родителя очень полезно и часто только это и требуется. Однако иногда вы хотите выбрать только первого, последнего или единственного ребёнка определённого типа элемента. К примеру, вы желаете выбрать только первый или последний абзац внутри статьи или, возможно, только изображение в статье. К счастью, в этом помогают псевдоклассы
:first-of-type,:last-of-typeи:only-of-type.Псевдокласс
:first-of-typeвыберет первый элемент своего типа внутри родителя, в то время как псевдокласс:last-of-typeвыберет последний элемент этого типа внутри родителя. Псевдокласс
Псевдокласс :only-of-typeвыберет элемент, если он является единственным такого типа в родителе.div p:first-of-type { color: green; text-transform: uppercase; } div p:last-of-type { color: red; text-transform: uppercase; } div img:only-of-type { border: thin solid #000; }Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца. Я совсем один и блаженствую в здешнем краю, словно созданном для таких, как я.
Я так счастлив, мой друг, так упоен ощущением покоя, что искусство мое страдает от этого. Ни одного штриха не мог бы я сделать, а никогда не был таким большим художником, как в эти минуты.
Когда от милой моей долины поднимается пар и полдневное солнце стоит над непроницаемой чащей темного леса и лишь редкий луч проскальзывает в его святая святых, а я лежу в высокой траве у быстрого ручья и, прильнув к земле, вижу тысячи всевозможных былинок и чувствую, как близок моему сердцу крошечный мирок, что снует между стебельками, наблюдаю эти неисчислимые, непостижимые разновидности червяков и мошек и чувствую близость всемогущего, создавшего нас по своему подобию, веяние вселюбящего, судившего нам парить в вечном блаженстве, когда взор мой туманится и все вокруг меня и небо надо мной запечатлены в моей душе, точно образ возлюбленной, — тогда, дорогой друг, меня часто томит мысль: «Ах!
Как бы выразить, как бы вдохнуть в рисунок то, что так полно, так трепетно живет во мне, запечатлеть отражение моей души, как душа моя — отражение предвечного бога!
В приведённом выше примере псевдоклассы
div p:first-of-typeиdiv p:last-of-typeвыберут, соответственно, первый и последний абзацы в статье, независимо от того, являются ли они на самом деле первыми или последними детьми в статье. Селектор
Селектор div img:only-of-typeопределяет изображение, как единственное изображение появляющееся в статье.:nth-child(n),:nth-last-child(n),:nth-of-type(n)и:nth-last-of-type(n)Наконец, есть несколько псевдоклассов структуры и положения, которые выбирают элементы, основанные на номере или алгебраическом выражении. Эти псевдоклассы включают в себя
:nth-child(n),:nth-last-child(n),:nth-of-type(n)и:nth-last-of-type(n). Все эти уникальные псевдоклассы начинаются сnthи принимают число или выражение внутри круглых скобок, которое обозначается символомn.Число или выражение, которое находится в круглых скобках точно определяет, какой элемент или элементы, должны быть выбраны. Использование конкретного числа вычислит отдельный элемент с начала или с конца дерева документа, а затем выберет его.
 Использование выражения — вычислит множество элементов с начала или с конца дерева документа и выберет их группу или повторения.
Использование выражения — вычислит множество элементов с начала или с конца дерева документа и выберет их группу или повторения.Так же в каестве значения могут выступать ключевые слова odd — нечётные номера элементов и even — чётные номера элементов.
Пример использования :nth— селекторов№ Фио Дата 1 Иванов Иван 2015.10.09 2 Петров Пётр 1985.11.25 3 Сидоров Сидр 2000.03.11 4 Максимов Максим 1999.06.30 5 Зайцев Андрей 1990.08.07 Использование чисел и выражений в псевдоклассах
Как уже упоминалось, использование конкретного числа в псевдоклассе вычисляет с начала или с конца дерева документа и выбирает один соответствующий элемент.
 Например, селектор
Например, селектор li:nth-child(4)выберет четвёртый пункт в списке. Подсчёт начинается с первого пункта списка и увеличивается на единицу для каждого пункта списка, пока, наконец, не обнаружит четвёртый пункт и выберет его. При указании конкретного числа оно должно быть положительным.Выражения для псевдоклассов бывают в формате
an,an+b,an-b,n+b,-n+bи-an+b. То же самое выражение может быть переведено и читаться как(a*n)±b. Переменнаяaобозначает множитель, с учётом которого будут вычисляться элементы, в то время как переменнаяbобозначает, откуда будет начинаться или происходить отсчёт.Например, селектор
li:nth-child(3n)будет определять каждый третий элемент пункта списка. Использование этого выражения соответствует 3×0, 3×1, 3×2 и так далее. Как вы можете видеть, результаты этого выражения выбирают третий, шестой и каждый элемент кратный трёмКроме того, в качестве значений могут быть использованы ключевые слова
oddиeven. Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение
Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение 2n+1выберет все нечётные элементы, а выражение2nвыберет все чётные элементы.Селектор
li:nth-child(4n+7)определит каждый четвёртый пункт списка, начиная с седьмого пункта. Опять же, использование этого выражения эквивалентно (4×0)+7, (4×1)+7, (4×2)+7 и так далее. Результаты этого выражения приведут к выбору седьмого, одиннадцатого, пятнадцатого и каждого четвёртого элемента.При использовании аргумента n без числа впереди, переменная a расценивается как равная 1. Селектор
li:nth-child(n+5)выберет каждый пункт списка, начиная с пятого, оставив первые четыре пункта списка не выбранными. В выражении это разбирается как (1×0)+5, (1×1)+5, (1×2)+5 и так далее.Для создания более сложных вещей могут быть задействованы отрицательные числа.
 Например, селектор
Например, селектор li:nth-child(6n-4)будет отсчитывать каждый шестой пункт списка, начиная с -4, выбрав второй, восьмой, четырнадцатый пункты списка и так далее. Тот же селекторli:nth-child(6n-4)также может быть записан какli:nth-child(6n+2), без использования отрицательной переменнойb.Отрицательная переменная или отрицательный аргумент
nдолжен сопровождаться положительной переменнойb. Когда аргументуnпредшествует отрицательная переменнаяa, то переменнаяbопределяет, насколько высоко будет достигнут отсчёт. Например, селекторli:nth-child(-3n+12)выберет каждый третий пункт списка в первых двенадцати пунктах. Селекторli:nth-child(-n+9)выберет первые девять пунктов списка, так как переменнаяaбез заявленного числа по умолчанию равна -1.Справочник по CSS : Тематический указатель : Селекторы : ID — Справочник Web-языков
Материал из Справочник Web-языков
Селектор идентификатора ID
Задает идентификатор атрибута.

Синтаксис
HTML #value { sRules } Скрипты N/A Используемые значения
- value
- Строковое значение, которое определяет значение идентификатора атрибута.
- sRules
- Строковое значение, которое определяет одну или более CSS-пару атрибут/значение.
Замечания
ID атрибута позволяет точно идентифицировать уникальное место элемента в дереве документа. Значение идентификатора должно быть написано сразу вслед за решеткой #.
У элемента может быть только один идентификатор, который задается с помощью селектора идентификатора ID. Но у нескольких элементов могут быть одинаковые идентификаторы, и тогда стилевое правило применяется для каждого из них.
Если происходит конфликт стилевых правил, то применяется стиль, у которого более высокая специфичность (то есть, более точное указание на элемент).
 =] Attribute Selector, Substring [*=] Attribute Selector, Suffix [$=] Attribute Selector, Type Selector, Universal (*) Selector, Whitespace [~=] Attribute Selector
=] Attribute Selector, Substring [*=] Attribute Selector, Suffix [$=] Attribute Selector, Type Selector, Universal (*) Selector, Whitespace [~=] Attribute SelectorСсылки на источники
https://msdn.microsoft.com/en-us/library/aa770072(VS.85).aspx
Основы CSS — подключение style.css. Теги header, h2, идентификатор id и класс class
Стили в верстке сайта подключаются отдельным файлом.
В этой же папке рядом с index.html создайте файл style.css. Создается файл так же, как index.html — щелкните правой кнопкой мыши, создайте текстовый файл и полностью переименуйте его в style.css.
Теперь откройте index.html в Sublime Text, удалите из него весь код и вставьте следующий код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h2>Мой первый сайт</h2> </header> </body> </html>Файл style.
 css тоже откройте в Sublime Text, и вставьте следующий код:
css тоже откройте в Sublime Text, и вставьте следующий код:body{ background-color: gray; } #header{ background-color: #fff; } .h2{ font-size: 30px; color: #000; text-align: center; margin: 0; padding-top: 20px; padding-bottom: 20px; }Сохраните оба файла (Ctrl+S) и откройте index.html в браузере. Вы должны увидеть следующее:
Если что-то не получилось, сперва убедитесь, что Вы точно сохранили оба файла. А затем обновите страницу браузера сочетанием клавиш Ctrl+F5.
В будущем всегда обновляйте сайт в браузере сочетанием клавиш Ctrl+F5. Зачем это нужно, объясню позже.
Изменения в файле index.html
Разберемся, что изменилось в index.html. В <head> появилась строка <link rel=»stylesheet» href=»style.css»>. Таким образом подключаются файлы стилей, здесь мы подключили файл style.css.
В теге <body> изменилось все. Появился новый тег <header>, он говорит о том, что здесь будет содержаться вся верхняя часть сайта, так называемая «шапка» сайта.
 А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google).
А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google).h2 должен быть только один на всей странице сайта. Также, есть h3, h4, h5, h5, h6, их может быть сколько угодно на странице, но они должны отображать логику страницы: h3 — это второй заголовок, h4 — третий заголовок и т.д.
У тега header есть id — это идентификатор тега. У тега h2 есть class. Для чего нужны id и class Вы увидите сейчас в style.css. Здесь только сразу скажу, что конкретный id должен быть только один на странице. То есть указывать уже нигде нельзя, можно будет указать, например,.
Значения атрибутов class могут быть одинаковыми у сколь угодно элементов (тегов).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
Разбор файла style.css
body обращается к <body> в index.
 html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.
html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.Аналогично #header обращается к, а .h2 обращается к class=»h2″. То есть через # обращаемся к id, а через точку обращаемся к class.
Здесь body, #header и .h2 называются CSS-селекторами.
Вообще, в id и class можно задавать любые произвольные значения, хоть. Но желательно, чтобы их значения отображали целевое назначение html-элемента (тега).
Свойства CSS пишутся на английском: font-size — размер шрифта, color — цвет, text-align — выровнять текст и т.д.
Описание CSS-свойств в style.css
background-color — цвет заднего фона. Весь элемент будет окрашен в указанный цвет. Некоторые значения цвета можно писать прямо словами (gray, white, black, red и т.д.), но обычно для этого используют HEX-формат. Если не знаете, что это то пока не задумывайтесь об этом.
font-size — размер шрифта. Здесь задан в пикселях (px) — основной единице измерения для числовых значений в CSS
color — цвет шрифта
text-align — расположение текста по горизонтале
margin — внешние отступы элемента. Каждые элемент имеет свои границы, как деталь страницы сайта. И элементу можно задать отступы от соседних элементов. Пока просто запомните это.
padding-top — внутренний отступ от верха элемента. Если внутри элемента находится другой элемент, то можно указать, что внутренний находится на некотором расстоянии от границы внешнего. Тоже пока просто запомните.
Это был достаточно объемный урок, в котором Вы узнали много новой полезной информации. Вы все ближе к тому, чтобы профессионально верстать качественные сайты!
HTML и CSS — тема легкая и интересная, а также достаточно широкая, поэтому поехали дальше!
Как писать эффективные с точки зрения производительности CSS-селекторы
Эффективный по производительности CSS — не то чтобы особо новая тема, или особо важная, но она мне интересна и я следил за ней все более и более внимательно, с тех пор как начал работать в Sky.
Очень многие люди забывают или просто не осознают, что CSS может различаться по производительности.=»grid-«].
У селекторов есть встроенное поведение относительно производительности, и, ссылаясь на Стива Саудерса (Steve Souders), отсортировать CSS-селекторы от более к менее производительным можно, например, так:
- ID:
#header - Класс:
.promo - Тип:
div - Соседний элемент того же уровня:
h3 + p - Дочерний элемент:
li > ul - Вложенный элемент:
ul a - Общий селектор:
* - Атрибут:
[type="text"] - Псевдоклассы/-элементы:
a:hover
Цитата из книги «Как сделать сайты еще быстрее» (Even Faster Websites) Стива Саудерса
Важно отметить, хотя селекторы по ID технически быстрее, с точки зрения производительности, разница очень невелика. С помощью CSS Test Creator Стива Саудерса можно видеть, что у селекторов по ID и селекторов по классу, в действительности, очень незначительная разница во времени перерисовки страницы.
В Firefox 6 под Windows я получил среднее время перерисовки страницы с простым селектором по классу в 10.9 мс. То же самое, но с селектором по ID, дало мне 12.5 мс, так что, в дейтвительности, с ID страница перерисовывалась медленнее, чем с классом.
Разницы в скорости между селектором по ID и по классу практически не существует.
Однако, тест селектора по типу (
<a>), в отличие от селекторов по классу или ID, выдал гораздо большее время перерисовки страницы.Тест на серьезно перенасыщенном селекторе с вложенными элементами дал около 440 мс!
Становится очевидным, что разница между селекторами по ID/классам и типами/вложенным элементам достаточно велика… Разницой же между ними самими можно пренебречь.
Обратите внимание: Эти цифры могут значительно отличаться на разных компьютерах и в разных браузерах. Настоятельно рекомендую протестировать ваш CSS самостоятельно.
Совмещаем селекторы
У вас могут быть независимые селекторы (например,
#nav), которые выберут любой элемент с ID ‘nav’, или вы можете поставить в свой документ комбинированные селекторы, например,#nav a, который выберет все ссылки внутри любого элемента с ID ‘nav’.Итак, мы читаем их слева направо. Мы видим, что мы сперва ищем
#nav, а потом — все элементы внутри него. Браузеры читают селекторы наоборот: справа налево.Там, где мы видим
#navcaвнутри, браузеры видятaвнутри#nav. Эта тонкая разница имеет огромное влияние на производительность селекторов, и ее просто необходимо знать.Чтобы докопаться до сути почему происходит именно так, посмотрите вот это обсуждение на Stack Overflow.
Для повышения производительности браузеру гораздо эффективней начинать с крайнего правого элемента (того, к которому браузер определенно применит стили) и затем подниматься наверх по дереву DOM, чем начинать наверху и потом спускаться по дереву вниз так, что можно вовсе не дойти до крайнего правого селектора, который также называют ключевым селектором.
Это имеет большое влияние на производительность CSS-селекторов…
Ключевой селектор
Ключевой селектор, как говорилось выше, это крайняя правая часть CSS-селектора. Это то, что в первую очередь видит браузер.
Помните мы обсуждали какие типы селекторов наиболее эффективны с точки зрения производительности? Итак, на производительность селектора в первую очередь влияет ключевой селектор, когда вы пишете быстрый CSS, то именно ключевой селектор является, хм, ключом к производительности CSS.
Такой ключевой селектор…
#content .intro{}…вероятно, достаточно производителен, поскольку классы сами по себе являются производительным селектором. Браузер найдет все элементы .intro (которых, скорее всего, будет немного), а потом пройдет вверх по дереву DOM проверить, находится ли этот ключевой селектор внутри элемента c ID ‘content’.
Однако, именно такой селектор не силен в плане производительности:
#content *{}Этот селектор делает вот что: смотрит на каждый элемент страницы (абсолютно каждый), а потом смотрит, находятся ли какие-нибудь из них внутри родительского элемента
#content. Это очень непроизводительный селектор, поскольку его ключевой селектор является очень дорогим.Зная это, мы можем принять более продуманные решения с точки зрения назначения классов и выбора элементов.
Предположим, что у нас есть огромная страница, она гигантских размеров, а еще у нашего сайта просто огромная посещаемость. На этой странице сотни или даже тысячи
<a>. Кроме того, есть маленький раздел со ссылками на социальные сети внутри<ul>с ID #social. Скажем к примеру, что там идут ссылки на Twitter, Facebook, Dribbble и Google+. Итак, у нас на этой странице четыре ссылки на соцсети и сотни других ссылок.В этом случае такой селектор будет неразумно дорог:
Что же произойдёт в этом случае? Браузер получит все тысячи ссылок на этой странице и проверит их перед тем, как выбрать четыре ссылки внутри элемента
#social. Наш ключевой селектор соответствует слишком большому количеству элементов, которые на самом деле нам не нужны.Для того чтобы побороть это — мы можем добавить более явный и специфический селектор, добавив класс
.social-linkк каждому из элементов<a>в области#social. Но это противочерит тому, что нам известно: мы ведь знаем, что не нужно добавлять лишние классы к элементам, когда мы можем использовать более чистую разметку с меньшим количеством кода.Вот почему тема производительности кажется мне настолько интересной: это странный баланс между передовыми практиками веб-стандартов и просто скоростью.
Итак, если обычно мы имели:
<ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#"class="dribble">Dribbble</a></li> <li><a href="#">Google+</a></li> </ul>с таким CSS:
То теперь мы напишем:
<ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Dribbble</a></li> <li><a href="#">Google+</a></li> </ul>С таким CSS:
#social .social-link{}Этот новый ключевой селектор будет находить гораздо меньше элементов, что означает, что браузер сможет найти их и отобразить стили быстрее, а потом уже заниматься другими делами.
И на самом деле мы можем сократить этот селектор еще больше, чтобы он не был перенасыщенным, вплоть до
.social-link{}. Об этом читайте уже в следующем разделе…Итак, повторюсь: ваш ключевой селектор — то, что определяет сколько работы будет у браузера, так что обращайте на него внимание.
Перенасыщенные селекторы
Итак, теперь мы знаем, что такое ключевой селектор, и что отсюда идет бóльшая часть работы браузера. Теперь мы можем оптимизировать дальше. Самое лучшее в хороших явных ключевых селекторах — это то, что вы можете обойтись без перенасыщенных селекторов. Перенасыщенный селектор выглядит примерно так:
html body .wrapper #content a{}Здесь очень много всего происходит, и по крайней мере три селектора из имеющихся — решительно не нужны. По крайней мере можно было бы написать то же самое, примерно так:
И что?
Итак, первый по порядку селектор означает, что браузер должен найти все элементы,
aзатем проверить их наличие в элементе с IDcontentи так далее, и так далее, вплоть до элементаhtml. Браузер вынужден из-за этого делать слишком много проверок, которые в действительности не нужны. Зная это, мы можем привести более реалистичные примеры, как этот:ul#nav li a{}К такому виду:
Мы знаем, что если
aнаходится внутриli, то она должна находиться внутри#nav, так что мы сразу выбрасываемliиз селектора. Далее, раз#nav— это ID, который существует на странице в единственном экземпляре, то тип элемента, к которому он применен, абсолютно неважен: значит, мы можем выброситьul.Перенасыщенные селекторы заставляют браузеры работать больше, чем это нужно, и занимают драгоценное время. Сделайте ваши селекторы понятнее и быстрее, выбросив из них лишнее.
Насколько все это необходимо?
Короткий ответ: не очень.
Ответ подлинее: зависит от того, что вы разрабатываете. Если вы работаете над своим новым портфолио, то пишите чистый код, это важнее, чем производительность CSS-селекторов, которую вы вряд ли когда-либо заметите.
Если вы разрабатываете второй Amazon, где микросекунды в скорости работы страницы имеют значение, то — может быть, а может быть и нет.
Браузеры (даже мобильные браузеры) станут парсить CSS только быстрее. Вряд ли вы когда-либо заметите на сайте медленные CSS-селекторы, но…
Но
Но пока все остается по-прежнему, браузерам все равно приходится делать ту работу, о которой мы говорили, какими бы быстрыми они ни становились. Даже если вам не нужно (или вы просто не хотите) применять что-либо из описанного здесь, в любом случае это определенно следует знать. Помните, селекторы могут быть дорогими в плане производительности, и по крайней мере самых зубодробительных вам стоит по возможности избегать. То есть если внезапно вы поймали себя на том, что пишете что-то такое:
div:nth-of-type(3) ul:last-child li:nth-of-type(odd) *{ font-weight:bold }То, наверное, вы делаете что-то неправильно.
Я сам все еще относительный новичок в вопросах производительности CSS-селекторов, так что если я что-то пропустил или вам есть что добавить, пожалуйста, пишите в комментариях!
Еще об эффективности CSS-селекторов с точки зрения производительности
Я очень рекомендую сайты и книги Стива Саудерса. Это практически единственная рекомендация для дальнейшего чтения, и она вам реально пригодится. Парень шарит в своей теме!
прилагается класс css для ID в приложении vue
First time SO poster here; I’m having some trouble with attaching a css class to an element with an ID; the way i’m doing it with classes is i have a click event on an HTML element that triggers a property to toggle state, and that property returns the new class, which works great.
When doing this and targeting an ID, i’m not too sure what i’m missing; I can get the click event to toggle state, but i’m not sure how to attach a class to that element ID. I’ve pasted the codepen below; thank you in advance.
<!-- testing ID binding--> <div @click="turnPink = !turnPink" :class="divClassesPink"></div> <br>TurnPink state: {{turnPink}} </div> new Vue({ el: '#app', data: { turnRed: false, turnPink: false }, computed: { divClassesRed: function(){ return { red: this.turnRed, blue: !this.turnRed } }, divClassesPink: function(){ return { pink: this.turnPink, blue: !this.turnPink } } }})Впервые SO плакат здесь; У меня возникли проблемы с присоединением класса css к элементу с идентификатором; как я это делаю с классами, у меня есть событие click на элементе HTML, которое запускает свойство для переключения состояния, и это свойство возвращает новый класс, который отлично работает.
Выполняя это и нацеливая идентификатор, я не слишком уверен, что мне не хватает; Я могу получить событие click для переключения состояния, но я не уверен, как присоединить класс к этому идентификатору элемента. Я вставил кодировщик ниже; заранее спасибо.
<!-- testing ID binding--> <div @click="turnPink = !turnPink" :class="divClassesPink"></div> <br>TurnPink state: {{turnPink}} </div> new Vue({ el: '#app', data: { turnRed: false, turnPink: false }, computed: { divClassesRed: function(){ return { red: this.turnRed, blue: !this.turnRed } }, divClassesPink: function(){ return { pink: this.turnPink, blue: !this.turnPink } } }})Все, что вам нужно знать об идентификаторе в CSS
Элементы HTML могут быть определены по типу, классу, атрибуту, псевдосостоянию или имени идентификатора. То, как вы их определяете, повлияет на то, как вы настраиваете их с помощью селекторов CSS.
Например, если вы хотите внести серьезные изменения на свой сайт, вы можете использовать селектор типа. Допустим, вы хотите стилизовать каждый элемент span на своем сайте. Затем вы использовали бы селектор типа span {style properties} .
Чтобы внести более подробные изменения, вам понадобится более конкретный селектор.Наиболее конкретным является селектор идентификатора. Давайте подробнее рассмотрим этот тип селектора ниже.
Селектор идентификатора CSS
Селектор CSS ID использует атрибут ID элемента HTML для выбора одного уникального элемента на странице. Чтобы использовать селектор идентификатора в CSS, вы просто пишете хэштег (#), за которым следует идентификатор элемента. Затем заключите в скобки свойства стиля, которые вы хотите применить к элементу.
Вот синтаксис селектора идентификатора в CSS:
#idname {style properties}
Есть несколько правил, которым вы должны следовать, чтобы правильно использовать селектор CSS ID.Прежде чем мы рассмотрим эти правила ниже, позвольте мне сделать важное замечание по поводу приведенных ниже примеров.
Я также буду использовать BootstrapCDN для загрузки таблицы стилей Bootstrap по умолчанию, поэтому примеры будут иметь соответствующий стиль. Однако HTML и CSS примеров будут работать и на сайтах HTML5. Поэтому, если вы создаете свой сайт с нуля, а не используете CSS-фреймворк Bootstrap, вы все равно можете использовать HTML и CSS в качестве шаблонов.
Как использовать ID в CSS
Первое правило, которое следует учитывать при использовании атрибута ID, состоит в том, что он должен содержать хотя бы один символ и не может начинаться с числа.
Допустим, у меня на сайте несколько h3, и каждый знаменует начало новой главы. Затем я мог бы дать каждому h3 имя ID.
Следующий HTML-код правильный:
Глава 1
Глава 2
Глава 3
Глава 4
Это неверно:
Глава 1
Глава 2
Глава 3
Глава 4
Второе правило, о котором следует помнить, заключается в том, что если элементу присвоено имя ID, он должен быть уникальным на странице.Таким образом, селектор ID выбирает только один уникальный элемент.
Возвращаясь к примеру с несколькими h3, скажем, я хочу, чтобы у каждого из этих h3 был свой стиль, чтобы визуально подсказывать читателю, когда начинается новая глава. В этом случае я бы дал каждому h3 уникальное имя идентификатора, чтобы можно было использовать селекторы идентификаторов для применения к каждому уникальному набору значений свойств.
Следующий HTML-код правильный:
Глава 1
Глава 2
Глава 3
Глава 4
Это неверно:
Глава 1
Глава 2
Глава 3
Глава 4
Следующий CSS изменит размер шрифта каждого h3:
# C1 {
размер шрифта: 18 пикселей;
}
# C2 {
размер шрифта: 20 пикселей;
}
# C3 {
font-size: 22px;
}
# C4 {
размер шрифта: 24 пикселя;
}
Вот результат:
См. Pen mdWVXKM Кристины Перриконе (@hubspot) на CodePen.
Последнее правило, которое следует учитывать при использовании селекторов идентификаторов, — это то, что значение свойства селектора идентификаторов должно точно соответствовать имени идентификатора.
Используя HTML из приведенного выше примера, следующий CSS будет правильным.
# C1 {
размер шрифта: 18 пикселей;
}
# C2 {
размер шрифта: 20 пикселей;
}
# C3 {
font-size: 22px;
}
# C4 {
размер шрифта: 24 пикселя;
}
Это было бы неверно:
# c1 {
размер шрифта: 18 пикселей;
}
# c2 {
размер шрифта: 20 пикселей;
}
# c3 {
font-size: 22px;
}
# c4 {
font-size: 24px;
}
Если бы я использовал этот CSS со строчной буквой «c», селекторы CSS ID и их соответствующие правила CSS не применялись бы.Вместо этого будет отображаться стиль h3 по умолчанию в Bootstrap, как показано ниже.
См. Pen Как НЕ использовать CSS ID [пример] Кристины Перриконе (@hubspot) на CodePen.
Мы рассмотрели правила использования селектора идентификатора в CSS. Теперь давайте применим их, используя селектор идентификаторов для стилизации изображений.
Идентификатор изображения CSS
Вы можете использовать селектор идентификатора для заголовков или изображений, кнопок и других элементов HTML.
Допустим, вы хотите стилизовать определенное изображение на своей странице.Возможно, вы хотите, чтобы у него была другая форма и уровень непрозрачности, чем у других изображений на этой странице. В этом случае вы можете использовать селектор идентификаторов.
Для начала вы должны добавить к изображению атрибут ID. Этот атрибут ID может появляться где угодно внутри элемента изображения: перед атрибутом img src, после атрибута src, но перед атрибутом alt, после обоих атрибутов img src и alt.
В приведенном ниже примере я помещу атрибут ID «round» перед атрибутами src и alt во втором элементе изображения.Затем я использую селектор идентификатора, чтобы сделать это изображение круглым и непрозрачным на 70%.
Вот HTML:
Вот код CSS:
# вокруг {
border-radius: 50%;
непрозрачность: 0.7;
}
Вот результат:
См. Идентификатор изображения Pen CSS Image ID Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, что такое селектор идентификатора и как его использовать в CSS, давайте убедимся, что понимаем различие между классом и идентификатором в CSS.
CSS-класс против ID
В CSS класс используется для группировки более чем одного элемента, тогда как идентификатор используется для идентификации одного элемента. Поэтому селектор класса используется для стилизации нескольких элементов HTML одного класса, а селектор идентификатора используется для стилизации одного элемента HTML.Вы можете распознать селектор класса по точке («.»), Которую он содержит, а селектор идентификатора — по символу решетки («#»)
.Еще одно ключевое различие между селектором класса и селектором идентификатора — специфичность. Селекторы CSS имеют разные уровни специфичности, поэтому, если элемент HTML нацелен несколькими селекторами, браузер будет применять правило CSS селектора с более высокой специфичностью.
При сравнении селекторов классов и селекторов ID селекторы ID имеют более высокую специфичность и, следовательно, более эффективны.(На самом деле, селекторы идентификаторов настолько мощны, что только свойство! Important может переопределять их в CSS.) Это означает, что если элемент нацелен селектором идентификатора и селектором класса, стиль CSS селектора идентификатора будет применен к элемент поверх стиля селектора класса.
Давайте посмотрим на пример, демонстрирующий это правило ниже.
Допустим, я создаю кнопки для своего сайта Bootstrap. Хотя Bootstrap CSS предлагает предопределенные стили для кнопок, я собираюсь создать собственные, поэтому я начну с самого простого шаблона, показанного ниже.
Я хочу, чтобы элементы кнопок на моем сайте были синего цвета Calypso. В этом случае я бы использовал селектор классов, чтобы определить все элементы в классе кнопки, чтобы они имели синий цвет фона (шестнадцатеричный код цвета # 00A4BD) и белый цвет шрифта (#FFFFFF).
Вот HTML:
Вот код CSS:
.btn {
цвет фона: # 00A4BD;
цвет: #FFFFFF;
}
Вот результат:
См. Pen qBrbxwa Кристины Перриконе (@hubspot) на CodePen.
Но, допустим, я хочу, чтобы кнопка подписки на моей домашней странице была еще более привлекательной. Затем я мог бы использовать селектор идентификатора, чтобы определить одну кнопку с идентификатором «домашняя страница» и настроить ее так, чтобы она имела цвет фона фуксии и черный цвет шрифта (# 000000). Все кнопки без идентификатора «домашняя страница» по-прежнему будут следовать правилу CSS селектора классов (синий цвет фона и белый цвет шрифта).
Вот HTML:
Вот код CSS:
#homepage {
цвет фона: # FF00FF;
цвет: # 000000;
}
.btn {
background-color: # 00A4BD;
цвет: #FFFFFF;
}
Вот результат:
См. CSS-класс Pen против ID [пример] Кристины Перриконе (@hubspot) на CodePen.
Внесите подробные изменения с помощью селектора идентификаторов CSS
СелекторыCSS позволяют вам контролировать внешний вид HTML-элементов на вашем сайте. С помощью селектора идентификатора вы можете поддерживать детальный контроль над процессом настройки и кодом, ориентируясь на один элемент на странице. Чтобы использовать этот селектор, вам нужны только базовые знания HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и был обновлен для полноты.
ID | CSS-уловки
Селектор
#idпозволяет настроить таргетинг на элемент, ссылаясь на атрибутidHTML.Подобно тому, как атрибуты класса обозначаются в CSS с «точкой» (,) перед именем класса, атрибуты ID имеют префикс «octothorpe» (#), более известный как «хэш» или «фунт». знак».#header {/ * это селектор идентификатора * / фон: #eee; }Значения атрибута ID должны быть уникальными. HTML с двумя или более идентичными идентификаторами
Селекторыidне проверяет и дает непредсказуемые результаты.Если есть два одинаковых, CSS все равно будет соответствовать и стилизовать оба. Однако JavaScript при запросе идентификатора найдет первый и остановится.ID — это чрезвычайно мощные . У них очень высокая специфичность, обычно записываемая как (0, 1, 0, 0). Стили, применяемые с ними, переопределяют другие селекторы, которые используют только теги или классы. Для демонстрации:
Оцените эту ручку!Передается абзац с идентификатором и атрибутом класса, что противоречит правилам CSS; хотя селектор класса (
.многоразовый) находится ниже селектора идентификатора (#unique) в CSS (обычно он переопределяет стили, расположенные над ним в «каскаде»), абзац остается красным, потому что#uniqueперекрывает синий цвет, установленный. многоразовый. Бесконечное количество классов никогда не может превзойти специфику идентификатора (хотя однажды была ошибка, когда 256 классов превзошли идентификатор).Высокая специфичность и уникальность означает, что использование
#idявляется «ядерным вариантом» CSS: чрезмерно мощным, негибким и непропорционально эффективным.Отказ от селектора#idв CSS считается лучшей практикой: предпочтительно использовать класс почти в каждом случае.При этом атрибуты ID имеют несколько ценных применений вне CSS:
- Обеспечение уникальных хуков для JavaScript
- Элементы с атрибутами
idмогут быть нацелены на теги привязки, установив для атрибутаhrefзначениеidс префиксом#. Щелчок по этой якорной ссылке переориентирует текущую страницу на элемент с совпадающим идентификаторомid.Это называется «идентификатором фрагмента». - Для действительно уникальных элементов в вашем HTML, таких как элементы формы, идентификаторы могут быть полезны для таких вещей, как связывание
меткиs иinputs.
Достопримечательности
- Действительный
#idне может начинаться с числа и должен состоять как минимум из одного символа. Большая часть Unicode — допустимые символы вid. -
idАтрибуты и селекторы чувствительны к регистру и должны точно совпадать в HTML, CSS и JavaScript
Другие ресурсы
Поддержка браузера
Хром Safari Firefox Opera IE Android iOS Любая Любые Любые Любые Любые Любые Любые Класс CSS против идентификатора: какой использовать
В этом посте мы кратко рассмотрим, как классы и идентификаторы используются в CSS, и постараемся помочь вам лучше понять, как решить, когда использовать Класс CSS против идентификатора, предоставив несколько простых примеров.
В CSS вы можете назначать стиль HTML-элементов на веб-странице и управлять им с помощью ряда селекторов. ID и class — два наиболее часто используемых селектора CSS, которые не только помогают создавать макет HTML-документа, но также помогают его стилизовать. Они также используются для контроля и управления элементами DOM через JavaScript, но мы оставим эту тему в другой публикации.
Давайте сначала начнем с того, как используются селекторы идентификаторов и классов, а затем продолжим с их различий и того, когда использовать каждый из них.
Как используется селектор идентификаторов CSS
Селектор id используется для выбора одного элемента HTML с уникальным значением атрибута id. В следующем примере вы увидите элемент деления
со значением атрибута id , заголовок .Это заголовок нашей веб-страницы.
В файле таблицы стилей вы можете применить стили к этому элементу div следующим образом:
#header {width: 100%; высота: 80 пикселей; background: blue}Обратите внимание на использование # (хэш) перед именем идентификатора при применении правила CSS.Вы можете узнать больше о селекторах идентификаторов на этой странице и на этой странице.
Как используется селектор классов CSS
Селектор класса используется для выбора одного или группы элементов HTML с одинаковым значением атрибута класса. В приведенном ниже примере вы увидите три элемента абзаца
со значением атрибута класса , содержимое .
Это наш первый абзац.
Это наш второй абзац.
Это наш третий абзац.
В файле таблицы стилей вы можете применить стили к этим абзацам следующим образом:
.content {margin: 20px 0; высота строки: 24 пикселя; font-size: 15px}Обратите внимание на использование . (точка) перед значением класса при применении правила CSS. Вы можете узнать больше о селекторах классов на этой странице и на этой странице.
В чем разница между классом CSS и идентификатором
Если вы заметили из приведенных выше примеров, мы использовали селектор идентификатора (#header) для одного элемента, тогда как мы использовали селектор класса (.content) для нескольких элементов. Это связано с тем, что значение идентификатора может быть присвоено только одному элементу HTML, другими словами, несколько элементов не могут иметь одинаковое значение идентификатора на одной странице. Например, на вашей странице может быть только один элемент с идентификатором #header или один элемент с идентификатором #footer. С другой стороны, значение класса может быть присвоено одному или нескольким элементам HTML, обычно одного типа. Например, у вас может быть несколько абзацев с классом .content или несколько ссылок с классом .внешний класс.
Следующий пример поможет вам лучше понять разницу между классом CSS и идентификатором, а также способы их правильного использования в макетах.
Это наш первый абзац.
Это наш второй абзац.
Это наш третий абзац.
В приведенном выше макете HTML мы начали с контейнера div. Мы присвоили ему идентификатор (#container), потому что на нашей странице только один контейнер.Внутри этого контейнера у нас есть разделы меню (#menu) и содержимого (#content). Как и в случае с контейнером, на нашей странице есть только одно меню и один раздел содержимого. Внутри элемента меню у нас есть четыре ссылки, , поэтому мы присвоили класс (.link) каждой из этих ссылок. Точно так же мы присвоили класс (.text) каждому абзацу в блоке содержимого.
Если бы мы применили стили к этим элементам, мы бы использовали что-то вроде следующего:
#container {width: 1080px; маржа: 0 авто; фон: #eee} #menu {height: 90px; фон: #ddd} .ссылка {цвет: # 000; text-decoration: none} #content {padding: 20px} .text {font-size: 15px}Когда использовать класс и идентификатор в CSS
Основное правило, которое вам нужно помнить при использовании классов и идентификаторов в CSS, заключается в том, что идентификатор используется для отдельных элементов, которые появляются в страницу только один раз (например, верхний колонтитул, нижний колонтитул, меню), тогда как класс используется для одного или нескольких элементов, которые появляются на странице один или более одного раза (например, абзацы, ссылки, кнопки, поля ввода).Хотя вы также можете использовать класс для одного элемента, чтобы привыкнуть к этому различию и использовать эти разделители по назначению, лучше взять за привычку использовать классы для управления стилем нескольких элементов одного типа. элемент.
Еще один момент, о котором следует помнить, — это то, что элемент HTML может иметь как идентификатор, так и класс. Например, предположим, что вам нужно иметь на странице два блока с одинаковым размером и стилем, но с разным расположением. В этом случае вы можете назначить этим блокам один и тот же класс, чтобы управлять их размером и стилем, а затем назначить каждому блоку другой идентификатор для управления их положением.
…
…
Элементам также можно одновременно назначать несколько классов. Это особенно полезно, когда вам нужно стилизовать меньшую группу элементов в рамках определенного типа элемента на вашей странице. Например, предположим, что у вас есть класс .content , который применяется ко всем абзацам. Если вы хотите добавить рамку или любой другой стиль к определенным абзацам, вы можете добавить другой класс, например .bordered , например, следующий:
Этот абзац не имеет границ.
У этого абзаца есть рамки.
Обратите внимание на пустое пространство между двумя именами классов в атрибуте класса во втором абзаце. Примером CSS для приведенного выше HTML-кода будет:
.content {margin: 10px; размер шрифта: 15 пикселей; цвет синий } .bordered {border: 2px solid # 222}Важно правильно использовать идентификаторы и классы, основываясь на приведенных выше пунктах, поскольку их неправильное использование может привести к нефункционирующему HTML-коду, и даже если страница может хорошо выглядеть на определенных браузер или устройство, он может выглядеть сломанным в другом.
На этом мы завершаем обсуждение классов CSS и id, и мы надеемся, что вы сочли его полезным.
Селекторы идентификаторов CSS
Вы можете назначить уникальный идентификатор элементу HTML, а затем стилизовать этот элемент, сославшись на его уникальный идентификатор. Это позволяет вам определить стиль, который может использоваться только элементом, которому вы присвоили идентификатор.
К любому элементу HTML можно применить атрибут
id. Значение этого атрибута — уникальный идентификатор элемента.Например,mainHeading.Мы можем ссылаться на этот идентификатор из нашего кода CSS.
Синтаксис идентификатора CSS
Синтаксис объявления идентификатора CSS такой же, как и для классов, за исключением того, что вместо точки используется хэш (#).
# имя-идентификатора {свойство: значение; }
Опять же, аналогично классам, если вы хотите использовать одно и то же имя идентификатора для нескольких элементов, но каждый с разным стилем, вы можете префикс хеша с именем элемента HTML.
р # введение {размер шрифта: 2em; }
Пример идентификатора CSS
Пример <стиль> div # css-section { граница: 1 пиксель, красный пунктир; отступ: 20 пикселей; }У этого счастливого div есть идентификатор…У этого бедного div нет идентификатора …Идентификаторыи классы
Указанные классы и идентификаторы очень похожи, вам может быть интересно, какой из них использовать. Это зависит от ситуации.
Когда использовать классы
Вам следует использовать классы, когда ваш стиль нужно применить несколько раз на одной странице. Например, у вас может быть много элементов
Когда использовать идентификаторы
Вы должны использовать идентификаторы, если только к одному элементу на странице должен быть применен стиль, и / или вам нужен уникальный идентификатор для этого элемента. Например, вы можете назначить идентификатор тегу
, который содержит ваше левое меню.Стили для этого идентификатора могут содержать свойства position, background-color, float, size и т. Д. Вы, вероятно, не захотите, чтобы какой-либо другой элемент на странице использовал этот конкретный стиль.Еще одна полезная вещь об идентификаторах — это то, что вы можете использовать объектную модель документа (DOM), чтобы ссылаться на них. Это позволяет вам использовать методы JavaScript / DHTML для создания гораздо более интерактивного веб-сайта.
Тем не менее, в сообществе разработчиков существует точка зрения, которая неодобрительно относится к селекторам идентификаторов.Фактически, некоторые разработчики заявляют, что вам «никогда и никогда не следует использовать селекторы идентификаторов».
Это решение, которое вам нужно будет принять. Вполне возможно (и часто) разработать веб-сайт без использования селекторов идентификаторов.
Другие селекторы
Мы рассмотрели только несколько наиболее распространенных селекторов. CSS включает гораздо больше селекторов, которые вы можете использовать при выборе элемента для стилизации.
Вот что можно делать с помощью селекторов:
- Выбирайте только те элементы, которые имеют определенный атрибут.
- Выберите определенный элемент, который имеет определенный атрибут с определенным значением.
- Выберите конкретный элемент, но только если он находится внутри другого, определенного элемента.
- Выбрать только первый дочерний элемент определенного элемента.
- Выбрать только последний дочерний элемент определенного элемента.
- Вы даже можете указать, какой дочерний элемент (например, 3-й ребенок, 4-й, 5-й … и т. Д.).
- Выбирайте элемент только при наведении курсора.
- Многое другое.
Вот полный список селекторов CSS.
Добавьте эту страницу в закладки или сохраните копию. При кодировании CSS вы часто будете искать подходящий селектор для использования. Благодаря недавним добавлениям в CSS, теперь существует более 70 селекторов, поэтому такой список может быть очень удобным.
Добавить идентификатор CSS или имя класса в модуль
В Beaver Builder вы можете ввести собственный идентификатор или имя класса для любой строки, столбца или модуля, и это имя может использоваться как селектор в любых настраиваемых правилах CSS, которые вы пишете.
Чтобы назначить пользовательский идентификатор CSS или значение класса строке, столбцу или модулю:
Откройте строку, столбец или модуль для редактирования.
Щелкните вкладку Advanced и прокрутите вниз до раздела HTML Element .
Добавьте уникальный идентификатор или имя класса или и то, и другое, в зависимости от того, как вы планируете его использовать.
Не используйте в значении знак фунта или точку.
В следующих разделах более подробно описаны селекторы идентификаторов и классов.Можно ввести несколько классов CSS, разделив их пробелами.
См. Эту статью о том, где добавить собственный код CSS.
О селекторе
ID#Селектор ID должен быть уникальным, то есть его следует использовать только для одного элемента (имеется в виду строка, столбец или модуль).
ID используются для двух целей:
- Для написания собственных правил CSS, применимых к отдельному элементу.
- Для создания привязки, чтобы вы могли ссылаться на этот элемент для таких целей, как прокрутка страницы до определенного места.
Вот правила для селекторов идентификаторов:
- Они должны начинаться с буквы
- Они не могут содержать пробелов
- Единственные символы, которые они могут использовать, — это буквы, цифры, тире или подчеркивания
Символ, используемый для ссылка на селектор идентификатора в правиле CSS — это знак фунта (#). Например, если вы назначаете модулю идентификатор с именем
my-element, вы можете укажите этот идентификатор, написав правило CSS для# my-element. Следующее правило говорит, что элемент с идентификаторомmy-elementбудет выровнен по правому краю:Вы должны использовать знак фунта для именования идентификаторов в вашем правиле CSS, но вы не следует использовать символ фунта при присвоении имени идентификатора строке, столбец или модуль.
О селекторе
Class#Один и тот же селектор класса может использоваться с любым количеством элементов, которое вы хотите для вашего CSS. правило, к которому нужно обращаться.
Селектор класса имеет те же ограничения, что и идентификаторы, с точки зрения букв, числа и символы, которые он может содержать.
Предположим, у вас есть несколько модулей текстового редактора с текстом, который вы хотите по центру по горизонтали и красного цвета. Назначьте то же имя класса, например
my-custom-textдля каждого из модулей.Символ CSS для ссылки на класс — точка (.), поэтому ваше правило CSS будет выглядеть так:Имейте в виду, что классы в правиле CSS должны начинаться с точки, но значение, которое вы вводите в настройках CSS для элемента, не должно включать период.
Как создать идентификаторы с помощью CSS
Часть серии: Как создать сайт с помощью CSSЭто руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов.Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам иметь некоторые знания HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В этом руководстве вы создадите селекторы идентификатора CSS и узнаете, как и зачем их использовать при создании веб-сайта с помощью CSS и HTML.
Селекторыидентификаторов CSS работают аналогично селекторам классов CSS. Они позволяют создавать правила CSS, которые можно применять к элементам HTML, имеющим уникальный атрибут ID. Как и классы, имена идентификаторов выбираются разработчиком при создании правила CSS с помощью селектора идентификатора. Однако идентификаторы отличаются от классов тем, что вы можете использовать индивидуальный идентификатор только один раз в документе HTML. Таким образом, вы должны определить идентификаторы только для элементов, которые появляются на странице один раз, таких как верхний логотип, заголовок сайта или панель навигации.Как правило, идентификаторы CSS используются редко.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
Создание селектора идентификатора CSS
При создании правила для идентификатора к имени идентификатора добавляется
#:# my-first-id { цвет синий; }Это правило CSS создает идентификатор с именем «my-first-id» и объявляет, что любой текстовый элемент HTML, которому назначен этот идентификатор, будет синим.
Давайте теперь посмотрим, как идентификаторы работают на практике. Во-первых, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
Сотрите все в файле
styles.css(если вы следовали вместе с этой серией) и добавьте приведенное выше правило CSS для «# my-first-id» в файлstyles.cssи сохраните файл.Затем вернитесь к вашему индексу
.htmlи сотрите все (кроме первой строки кода:index.html
Этот текст оформлен с использованием идентификатора CSS.
Сохраните файл и перезагрузите его в браузере. (Инструкции по загрузке файла HTML см. В разделе нашего руководства «Как просмотреть автономный файл HTML в браузере»).
Вы должны получить что-то вроде этого:
В этом упражнении вы создали идентификатор CSS «my-first-id» в стилях
.css, а затем применил его к текстовому содержимому в файлеindex.html, используя выделенный атрибут идентификатора. Обратите внимание, что вы можете создавать и применять идентификаторы для любого типа содержимого HTML, такого как изображения и элементы.Заключение
Вы узнали, как создавать и использовать идентификаторы для стилизации элементов, которые появляются на вашей веб-странице только один раз. В следующем руководстве вы узнаете о псевдоклассах CSS , особом типе классов, активируемых определенными состояниями, которые могут быть вызваны поведением пользователя.
CSS-селекторов
CSS-селекторовВернуться на страницу четвертого класса »
Ниже приводится список наиболее распространенных и хорошо поддерживаемых селекторов CSS. Их много, гораздо больше, но это те, которые вам следует хорошо знать.
Селектор типа элемента
Самыми простыми селекторами CSS являются селекторы типов элементов. Это красивое название для простого с использованием HTML-тега, без угловых скобок.
Мы уже широко использовали этот селектор.
Например, если мы хотим, чтобы все абзацы имели зеленый текст, мы бы использовали следующее правило CSS:
p {цвет: зеленый; }Селекторы потомков
Соответствует элементу, являющемуся потомком другого элемента.
Здесь используются два отдельных селектора, разделенных пробелом.
Например, если мы хотим, чтобы весь выделенный текст в наших абзацах был зеленым текстом, мы бы использовали следующее правило CSS:
п эм {цвет: зеленый; }Селекторы классов
Соответствует элементу указанного класса.
Чтобы соответствовать определенному атрибуту
class, мы всегда начинаем селектор с точки, чтобы обозначить, что мы ищем значениеclass. За точкой следует значение атрибута класса, которое мы хотим сопоставить.Например, если мы хотим, чтобы все элементы с классом «выделить» имели другой цвет фона, мы бы использовали следующее правило CSS:
.highlight {цвет фона: #ffcccc; }Селекторы идентификаторов
Соответствует элементу с указанным идентификатором.
Чтобы соответствовать определенному атрибуту
id, мы всегда начинаем селектор с символа решетки (#), чтобы обозначить, что мы ищем значениеid. За хешем следует значение атрибута id, которое мы хотим сопоставить. Помните, что мы можем использовать одно и то же значение атрибутаidтолько один раз, поэтому селектор id всегда будет соответствовать только одному элементу в нашем документе.Например, если мы хотим, чтобы был элементом с идентификатором «content» , мы бы использовали следующее правило CSS:
#content {border: 2px сплошной зеленый; }Дочерний селектор
Соответствует элементу, который является непосредственным потомком другого элемента.
Например, если мы хотим, чтобы весь выделенный текст в наших абзацев имел зеленый текст, , но не выделенный текст в других элементах , мы бы использовали следующее правило CSS:
p> em {цвет: зеленый; }Примечание: этот селектор не работает в Internet Explorer 6
Селекторы соседних братьев и сестер
Соответствует элементу, который находится сразу после другого элемента, но не является его дочерним элементом.
Например, если бы мы хотели, чтобы все абзацы, следующие сразу за h5 , имели зеленый текст, , но не другие абзацы , мы бы использовали следующее правило CSS:
h5 + p {цвет: зеленый; }Примечание: этот селектор не работает в Internet Explorer 6
Псевдоселекторы
Немного о состояниях ссылок
Анкерные элементы специальные.Вы можете стилизовать элемент с помощью селектора типа элемента, но он может не делать именно то, что вы ожидаете. Это потому, что ссылки имеют разные состояния, которые связаны с тем, как они взаимодействуют. Четыре основных состояния ссылки: ссылка, посещение, наведение, активность.
Псевдо-селекторы бывают разных размеров и форм. Безусловно, наиболее распространенные псевдоселекторы используются для стилизации наших ссылок. В сочетании со ссылками можно использовать четыре различных псевдоселектора:
- : ссылка
- Ссылка, которую ранее не посещали (посещение определяется историей браузера)
- : посетил
- Посещенная ссылка
- : парение
- Ссылка, по которой курсор мыши «зависает» над
- : активный
- Ссылка, по которой в данный момент нажимают
a: link {color: red} / * непосещенные ссылки * / a: посещенные {color: blue} / * посещенные ссылки * / a: hover {color: green} / * пользователь наводит курсор * / a: active {color: lime} / * активные ссылки * /По причинам совместимости с браузером вы всегда должны указывать псевдоселекторы в этом порядке.Легкий способ запомнить это — использовать мнемонику: « L o V e HA !».
Примечание. Устройства с сенсорным экраном не имеют состояния наведения. См. No Hover от Трента Уолтона для получения дополнительной информации об этом интересном затруднительном положении.
Вы можете узнать больше о других типах псевдоселекторов на странице sitepoint.
Универсальный селектор
Соответствует каждому элементу на странице.
Например, если мы хотим, чтобы каждый элемент имел сплошную границу шириной 1 пиксель, мы бы использовали следующее правило CSS:
* {border: 1px сплошной синий;}По причинам, которые, вероятно, очевидны после предыдущего примера, вы должны быть осторожны с универсальными селекторами.Когда вы можете захотеть их использовать?
Ответ: не часто. Но примером может быть установка полей и отступов для всех элементов на странице на ноль.


 ="samplelist_"] {
color: white;
}
="samplelist_"] {
color: white;
}  Прямо сейчас я застрял, пытаясь отформатировать ширину таблицы, вот пример таблицы:…
Прямо сейчас я застрял, пытаясь отформатировать ширину таблицы, вот пример таблицы:… [a-z][A-Z].[0-9]$’ и не…
[a-z][A-Z].[0-9]$’ и не…




 Псевдокласс
Псевдокласс  Селектор
Селектор  Использование выражения — вычислит множество элементов с начала или с конца дерева документа и выберет их группу или повторения.
Использование выражения — вычислит множество элементов с начала или с конца дерева документа и выберет их группу или повторения. Например, селектор
Например, селектор  Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение
Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение  Например, селектор
Например, селектор 
 =] Attribute Selector, Substring [*=] Attribute Selector, Suffix [$=] Attribute Selector, Type Selector, Universal (*) Selector, Whitespace [~=] Attribute Selector
=] Attribute Selector, Substring [*=] Attribute Selector, Suffix [$=] Attribute Selector, Type Selector, Universal (*) Selector, Whitespace [~=] Attribute Selector css тоже откройте в Sublime Text, и вставьте следующий код:
css тоже откройте в Sublime Text, и вставьте следующий код: А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google).
А в теге <header> есть тег <h2>, в который пишется главный заголовок отображаемый на странице. h2 — это очень важный тег для поисковых систем (таких как Яндекс и Google). html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.
html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.