transition-duration | CSS | WebReference
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно.
Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к свойствам, заданным через transition-property.
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
transition-duration: <время> [,<время>]*Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition-duration</title> <style> .warn { padding: 20px; transition-duration: 2s; } .warn:hover { background: #fc0; } </style> </head> <body> <div>Вы не учли, что скалярное поле необходимо и достаточно!</div> </body> </html>В данном примере при наведении курсора на блок текста меняется цвет фона под блоком.
Объектная модель
Объект.style.transitionDuration
Примечание
Chrome до версии 26.0, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-duration.
Opera до версии 12.10 поддерживает свойство -o-transition-duration.
Firefox до версии 16 поддерживает свойство -moz-transition-duration.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

transition | CSS | WebReference
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay. Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдокласса :hover или :active, а также динамически через JavaScript.
Краткая информация
| Значение по умолчанию | all 0s ease 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Отменяет эффект перехода.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition</title> <style> #bar { top:-5.5em; right:5em; /* Положение */ padding: .5em; /* Поля */ margin: 0; /* Отступы */ position: absolute; /* Абсолютное позиционирование */ width: 2em; /* Ширина */ background: #333; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: center; /* Выравнивание по центру */ /* Переход */ transition: top 1s ease-out 0.5s; } #bar:hover { top: 0; } </style> </head> <body> <ul> <li>1</li><li>2</li> <li>3</li><li>4</li> <li>↓</li> </ul> </body> </html>Объектная модель
Объект.style.transition
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition.
Opera до версии 12.10 поддерживает свойство -o-transition.
Firefox до версии 16 поддерживает свойство -moz-transition.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

transition-timing-function | CSS | WebReference
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
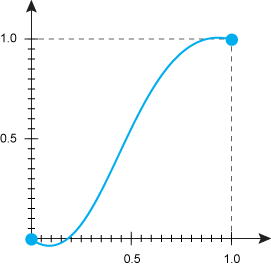
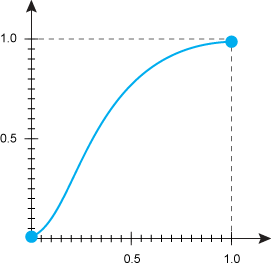
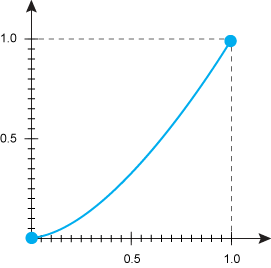
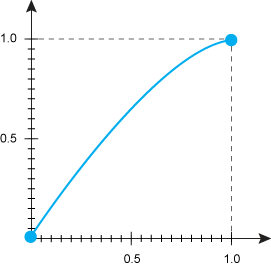
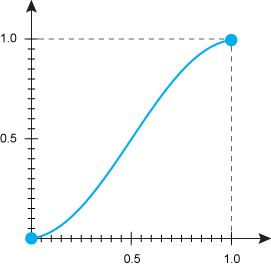
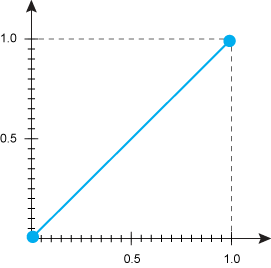
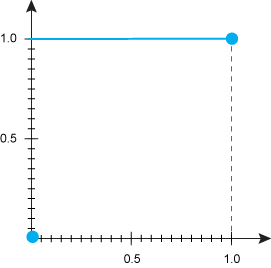
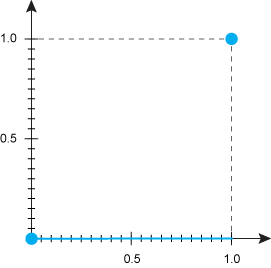
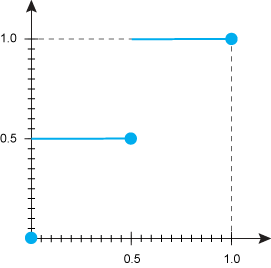
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

Рис. 1. Вид функции
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
transition-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezierОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число> — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.

ease

ease-in

ease-out

ease-in-out

linear

step-start

step-end

steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition-timing-function</title> <style> .progress { background: #333; /* Фон */ border: 2px solid #333; /* Рамка */ height: 20px; /* Высота */ position: relative; /* Относительное позиционирование */ } .progress:hover::before{ width: 100%; } .progress::before{ transition-timing-function: linear; transition-duration: 5s; content: ‘; position: absolute; /* Абсолютное позиционирование */ height: 100%; width: 0; background: #FFA600; /* Фон */ } </style> </head> <body> <div></div> </body> </html>
Объектная модель
Объект.style.transitionTimingFunction
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает свойство -o-transition-timing-function.
Firefox до версии 16 поддерживает свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

transition — Уеб технология за разработчици
CSS свойството transition е общото свойство за transition-property, transition-duration, transition-timing-function и transition-delay.
Източникът за този интерактивен пример се съхранява в GitHub. Ако желаете да допринесете към проекта за интерактивния пример, моля клонирайте https://github.com/mdn/interactive-examples и ни изпратете запитване за pull.
Преходите ви позволяват да определите преминаването между две състояния на елемент. Различните състояния могат да бъдат зададени чрез псево класове като :hover или :active или динамично зададени чрез JavaScript.
Синтаксис
/* За 1 свойство */ /* property name | duration */ transition: margin-right 4s; /* property name | duration | delay */ transition: margin-right 4s 1s; /* property name | duration | timing function */ transition: margin-right 4s ease-in-out; /* property name | duration | timing function | delay */ transition: margin-right 4s ease-in-out 1s; /* За 2 свойства */ transition: margin-right 4s, color 1s; /* За всички променени свойства */ transition: all 0.5s ease-out; /* Глобални стойности */ transition: inherit; transition: initial; transition: unset;
Свойството transition се задава като един или повече прехода, всеки от които е за отделно свойство, разделени чрез запетая.
Всеки преход за отделните свойства описва преходът, който трябва да бъде приложен на съответното свойство(или на специалните стойности all и none). Това включва:
- нито една или една стойност, представляваща свойство върху което да се приложи прехода. Може да бъде всяко от следните:
- ключовата дума
none - ключовата дума
all - упоменаване на CSS свойство
<custom-ident>.
- ключовата дума
-
<single-transition-timing-function>нито една или една стойност, представляваща времевата функция, която да се употребява - нито една, една или две стойности
<time>. Първата стойност, която може да бъде парсната като време се задава наtransition-durationа втората, която може да бъде парсната като време, се задава наtransition-delay.
Вижте, как се употребяват списъците от стойности на свойства, когато са с различна дължина. Накратко, ако има повече описания на прехода, отколкото реалния брой на свойствата за анимиране, то тези излишни описания се пренебрегват.
Официален синтаксис
<single-transition>#where
<single-transition> = [ none | <single-transition-property> ] || <time> || <timing-function> || <time>where
<single-transition-property> = all | <custom-ident>
<timing-function> = linear | <cubic-bezier-timing-function> | <step-timing-function>where
<cubic-bezier-timing-function> = ease | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)
<step-timing-function> = step-start | step-end | steps(<integer>[, <step-position>]?)where
<step-position> = jump-start | jump-end | jump-none | jump-both | start | end
Примери
Има няколко примера за CSS преходи в статията Използване на CSS Преходи .
Спецификации
Съвместимост с браузъри
Таблицата за съвместимост на тази страница е генерирана от структурирани данни. Ако желаете да допринесете, моля, посетете https://github.com/mdn/browser-compat-data и ни изпратете запитване за pull . Update compatibility data on GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
transition | Chrome Full support 26
| Edge
| Firefox Full support 16
| IE Full support 10
| Opera Full support 12.1
| Safari Full support 9
| WebView Android Full support ≤37
| Chrome Android Full support 26
| Firefox Android Full support 16
| Opera Android Full support 12.1
| Safari iOS Full support 9
| Samsung Internet Android Full support 1.5
|
| Gradients | Chrome No support No | Edge No support 12 — 79 | Firefox No support No | IE Full support 10 | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android No support No | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- No support
- No support
- See implementation notes.
- See implementation notes.
- User must explicitly enable this feature.
- User must explicitly enable this feature.
- Requires a vendor prefix or different name for use.
- Requires a vendor prefix or different name for use.
