Html размер шрифта в таблице
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
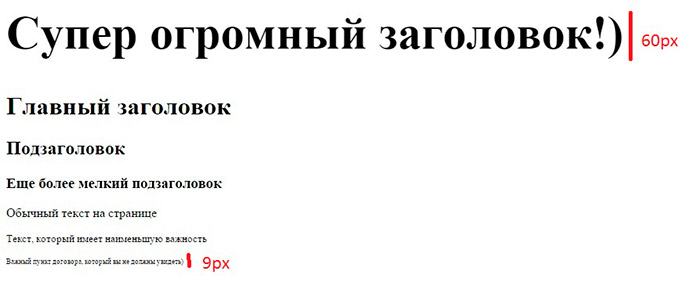
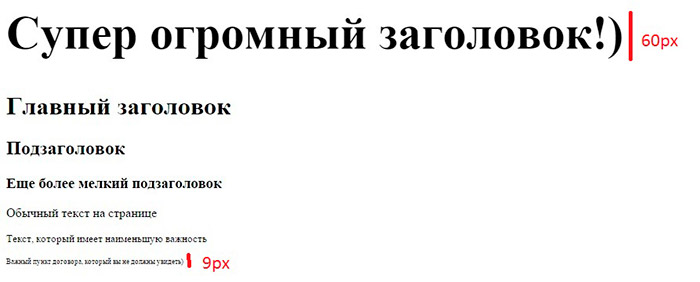
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h4 не должен быть больше, чем у h3.
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.

Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
body{ font-size: 12px; } а{ font-size: 1.2em; } h2{ font-size: 2.8em; } table td{ font-size: 0.9em; }
body { font — size : 12px ; font — size : 1.2em ; h2 { font — size : 2.8em ; table td { font — size : 0.9em ; |
Таким образом, задав всего одно абсолютное значение, все остальные можно прописать относительно. Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Какие плюсы это даст? Если вдруг в браузере измениться шрифт, то у всех элементов он измениться пропорционально и не будет риска, что что-то в вашей верстке сломается. Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Другие факторы, влияющие на текстовое содержимое
В основном, конечно, с помощью font-size можно четко задать размеры шрифтов, но есть еще несколько свойств, которые так или иначе влияют на его объем. Коротко о них:
Font-variant: small-caps – это свойство с таким значением выводит все буквы заглавными, но немного уменьшенными по сравнению с обычными. Вот такое вот нестандартное поведение.
Text-transform: uppercase – весь текст с таким свойством будет выводиться заглавными буквами, что соответствующим образом скажется на их величине.
Text-transform: lowercase – противоположная ситуация, в таком тексте вообще не будет заглавных букв.
Font-weight: bold – тут, я думаю, вам понятно. Это свойство делает текст жирным, а в таком начертании он становится немного крупнее.
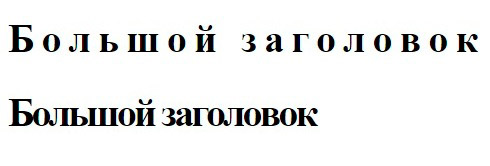
Letter-spacing: значение в пикселях – этот параметр позволяет определить расстояние между символами. На сам размер символов никак не влияет, но изменяет именно ширину текста. Можно прописывать положительные и отрицательные значения.

Итог
У меня проблема, когда я установил размер шрифта тела в 11px, но таблицы отображают шрифт в 16px. Я понятия не
HTML. Размер шрифта в таблице. Как задать сразу для всей таблицы?
← →Vlad Oshin © (2007-03-30 13:33) [0]
<BASEFONT SIZE="1">
просто текст
<TABLE BORDER=1>
<TR>
<TD> <FONT size=1>стр1 стб1 </FONT></TD>
<TD> стр1 стб2 </TD>
</TR>
<TR>
<TD>стр2 стб1 </TD>
<TD> стр2 стб2 </TD>
</TR>
</TABLE>тут только просто текст, стр1 стб1 отображается размером 1, а остальное более крупно
Как всю таблицу отображать одним шрифтом?
Следующую, например, другим?
← →
Ketmar © (2007-03-30 13:34) [1]
сменить basefont на font?
← →
Vlad Oshin © (2007-03-30 13:41) [2]
> сменить basefont на font?
нет, не помогает
может есть что-то, что перекрывает тэг FONT, где-то в начале?
может ли это быть стиль какой-то?
Смотрю в IE 6
← →
wal © (2007-03-30 13:45) [3]
Есть такая замечательная штука, css называется
← →
Ketmar © (
> Vlad Oshin © (30.03.07 13:41) [2]
> Смотрю в IE 6
а надо в html/css reference. %-)
← →
Vlad Oshin © (2007-03-30 14:17) [5]
я ничего такого не использую, мне это не надо.
Мне просто надо показать страничку
вот что использую, чтоб сохранить общий вид генерируемых страниц подобно с главной
1<BASE HREF="http://www.nordtravel.ru">
2<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
3<BODY BGCOLOR="#D6EFFF" TEXT="#00107B">
1 — не может же базовый адресс переопределить стиль? или может?
по моему — это просто точка отсчета для всех адресов
2- вообще не относится, имхо
3 — цвета на странице.
Все.
Чего там еще то?
одним шрифтом, сказать это 1 раз, а не в каждой строчке.
зачем мне эти стили и прочее?…
← →
wal © (2007-03-30 14:26) [6]
<style type=text/css>
td {font-family:Verdana, Arial, Helvetica, Tahoma, sans-serif;font-size:10pt}
</style>
← →
wal © (2007-03-30 14:28) [7]
>зачем мне эти стили и прочее?…
Как раз затем, чтобы сказать это один раз
← →
Zeqfreed © (2007-03-30 14:29) [8]
> Vlad Oshin © (30.03.07 14:17) [5]
> зачем мне эти стили и прочее?…
>
Бедный человек 🙂
←
Vlad Oshin © (2007-03-30 16:15) [9]
> wal ©
спасибо.
← →
Gero © (2007-03-30 16:56) [10]
Я думал сейчас уже таким никто не страдает 🙂
Размер шрифта в таблице html.
Выглядеть такой текст будет так:
Текст, выровненный по центру
Если нужный нам текст мы вставляем в ячейку таблицы, атрибут выравнивания нужно прописать в тэге соответствующей ячейки, в данном случае в центральной ячейке нашей второй таблицы.
Лучше всего смотрится текст, выровненный по ширине. Именно так выравнивается текст в книгах, журналах и прочих печатных образцах. Поэтому поставим выравнивание в ячейке по ширине текста. Тэг ячейки будет выглядеть так:
2. Теперь зададим атрибуты самого текста: шрифт, цвет шрифта и размер шрифта. Для этого нужны такие атрибуты:
face — лицо, то есть, наименование шрифта в языке HTML. Аналогично для задания стиля используется слово «family», о нём скажем позднее;
Шрифт Arial
2.2. color — цвет;
Цвет шрифта (в данном случае, сиреневый)
2.3. Атрибут size задаёт размер шрифта;
Можно прописать размер шрифта в пунктах:
Крупный шрифт
Мелкий шрифт
Но я не рекомендую пользоваться таким способом, потому что размер шрифта будет зависеть от браузера пользователя. Пользователь зашедший с браузера Опера, где по умолчанию стоит масштаб 100%, увидит ваш шрифт font size=»+4″ умеренно крупным и легко читаемым. Пользователь, зашедший с Internet Explorer, на котором по умолчанию стоит «Самые крупные значки» увидит ваш текст просто гигантским и станет думать, не рассчитан ли ваш сайт на слабовидящих.
Лучше задать более точные параметры
Можно прописать размер шрифта при помощи стиля, вот так:.
Если мы зададим размер шрифта 20pt таким способом, то вся строчка будет выглядеть так:
И зададим одновременно цвет — сиреневый и размер шрифта — 24pt:
Размер шрифта 24pt.
Обратите внимание, что если вы прописываете стиль, то между font и size ставится дефис: font-size.
Слово STILE может относиться не только к шрифту, но и ко множеству других значений. Поэтому если вы прописываете стиль — атрибут, указывающий на то, что вы задаёте стиль именно размера шрифта («font-size: 24pt»), берётся в кавычки весь: STILE=»font-size: 24pt»
Пояснение: Название шрифта вы можете взять либо из соответствующих разделов любых уроков HTML, либо в программе Microsoft Word. Но помните, что далеко не все шрифты отражаются в разных браузерах, поэтому увлекаться экзотическими шрифтами не стоит.
Пояснение 2: цвет шрифта можно задавать и словами (red, blue, green и т.п.), но тогда лучше писать вот так:
ТЕКСТ
Атрибут span означает, что мы имеем дело со встроенным элементом абзаца. Он используется для изменения вида текста или его логического выделения. Например, цветом.
Названий цвета, которые в состоянии прочесть браузер, не так много, поэтому рекомендую пользоваться их числовыми значениями. Для того, чтобы узнать эти числовые значения, можно обратиться к многочисленным таблицам цветов, либо к программе Фотошоп.
Можно воспользоваться вот этими таблицами цветов:
И любые другие таблицы цветов, какие только сможете найти. «Опасные» или «безопасные» цвета — значения не имеет. Они читаются все в равной степени. Разница состоит лишь в возможностях монитора каждого пользователя.
3. Пропишем внутрь ячейки тэг с атрибутами, необходимыми для того, чтобы задать параметры нашего текста. Порядок записи атрибутов внутрь тэга не важен. Цвет шрифта я задаю в данном случае — #000000 — чёрный:
>| Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. Текст, выровненный по ширине. |
Примечание: не забывайте,
Как увеличить размер шрифта в таблице html.
От автора: приветствуем вас, читатели этого блога. Размер шрифта в html наряду с его цветом являются основными характеристиками текста, которые очень сильно влияют на восприятие информации, и как следствие на удобство сайта для пользователей. Это статья о том, как задать размер шрифта в html.
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h4 не должен быть больше, чем у h3.
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.

Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
body{ font-size: 12px; } а{ font-size: 1.2em; } h2{ font-size: 2.8em; } table td{ font-size: 0.9em; }
body { font — size : 12px ; font — size : 1.2em ; h2 { font — size : 2.8em ; table td { font — size : 0.9em ; |
Таким образом, задав всего одно абсолютное значение, все остальные можно прописать относительно. Так, заголовки первого уровня станут в 2,8 раз выше обычного текста на странице, ссылки будут совсем чуть-чуть крупнее, а в ячейках таблицы текст наоборот будет меньше.
Какие плюсы это даст? Если вдруг в браузере измениться шрифт, то у всех элементов он измениться пропорционально и не будет риска, что что-то в вашей верстке сломается. Также относительный размер можно писать в процентах. Тут все тоже просто – 100% это размер шрифта родительского элемента. Соответственно, если у абзаца стоит размер 120%, а у цитат в абзаце – 150%.
Другие факторы, влияющие на текстовое содержимое
В основном, конечно, с помощью font-size можно четко задать размеры шрифтов, но есть еще несколько свойств, которые так или иначе влияют на его объем. Коротко о них:
Font-variant: small-caps – это свойство с таким значением выводит все буквы заглавными, но немного уменьшенными по сравнению с обычными. Вот такое вот нестандартное поведение.
Text-transform: uppercase – весь текст с таким свойством будет выводиться заглавными буквами, что соответствующим образом скажется на их величине.
Text-transform: lowercase – противоположная ситуация, в таком тексте вообще не будет заглавных букв.
Font-weight: bold – тут, я думаю, вам понятно. Это свойство делает текст жирным, а в таком начертании он становится немного крупнее.
Letter-spacing: значение в пикселях – этот параметр позволяет определить расстояние между символами. На сам размер символов никак не влияет, но изменяет именно ширину текста. Можно прописывать положительные и отрицательные значения.

Итог
Чтобы определить величину символов в тексте, используйте свойство font-size, которому можно задавать как абсолютные, так и относительные размеры. Также на это могут косвенно влиять другие свойства, которые так или иначе преобразовывают текст. На этом я на сегодня с вами прощаюсь, а вы не забывайте заглядывать на наш блог в поисках новой информации по сайтостроению.
Размеры таблицы, ее высота и ширина, определяются автоматически в зависимости от того, что содержат внутри себя ячейки. Чем больше наполнения в ячейках, тем больше размеры таблицы и наоборот.
Однако возможности CSS позволяют изменить размер таблицы в HTML, указывая именно те значения ширины и высоты, которые необходимы. Справедливости ради следует отметить, что еще атрибуты таблицы позволяют задавать нужные размеры. Однако, в настоящий момент мы поговорим лишь о CSS.
Необходимо подчеркнуть, что каждая таблица имеет свою минимальную ширину и минимальную высоту, на которые влияет е
Почему в таблице не используется размер основного шрифта, хотя я явно не установил размер шрифта таблицы?
У меня проблема с тем, что я установил размер шрифта тела в 11px, но в таблицах шрифт отображается в 16px. Я понятия не имею, что является причиной этого — я снова и снова перебираю CSS и вывод (источник при переходе на страницу). Установка размера шрифта таблицы равным 11px явно дает желаемый эффект, но мне не нужно устанавливать его отдельно от стиля тела.
У меня есть следующий CSS:
body {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 11px;
margin: 0px;
background-color: #E7D2B8;
color: #863F2B;
}
img.headerImg {
width: 100%;
}
.menu-strip {
float: left;
width: 20%;
}
.main-content {
float: left;
width: 80%;
}
.clear {
clear: both;
}
ul.menu {
margin: 0px;
margin-left: 10px;
padding: 0px;
list-style: none;
}
ul.menu li {
margin: 0px;
padding: 0px;
padding-top: 10px;
padding-bottom: 10px;
}
div.footer {
width: 60%;
margin-left: 20%;
}
ul.footer-links {
list-style: none;
}
ul.footer-links li {
float: left;
padding: 20px;
}
ul.footer-links li:last {
clear: right;
}
table {
width: 100%;
border-collapse: collapse;
}
td {
vertical-align: top;
}
… и вывод выглядит следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="/CustomerApp_v2/CSS/main.css" />
</head>
<body>
<div>
<img alt="Header image" src="/CustomerApp_v2/Images/header.png" />
</div>
<div>
<ul>
<li>Home</li>
<li>Contacts
<ul>
<li>Customers</li>
<li><a href="/CustomerApp_v2/Agents/Agents.php">Agents</a></li>
<li>Artists</li>
<li>Suppliers</li>
<li>Other</li>
</ul>
</li>
</ul>
</div>
<div>
<table>
<thead>
<tr>
<td>Code</td>
<td>Forename</td>
<td>Surname</td>
<td>Address</td>
<td>Postcode</td>
<td>Telephone</td>
<td>Fax</td>
<td>Edit</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan='7'></td>
<td><a href='/CustomerApp_v2/Agents/Edit.php'>Create</a></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>code4</td>
<td>James</td>
<td>Blue</td>
<td>address11<br />address24<br />address32<br />town5<br /></td>
<td>postcode4</td>
<td>fone4</td>
<td>fone2</td>
<td><a href='/CustomerApp_v2/Agents/Edit.php?ID=2'>Edit</a></td>
</tr>
<tr>
<td>code5</td>
<td>Fred</td>
<td>White</td>
<td>address13<br />address24<br />address31<br />town1<br /></td>
<td>postcode2</td>
<td>fone5</td>
<td>fone3</td>
<td><a href='/CustomerApp_v2/Agents/Edit.php?ID=1'>Edit</a></td>
</tr>
</tbody>
</table>
</div><div></div>
<div>
<ul>
<li>Link 1</li>
<li>Link 2</li>
<li>Link 3</li>
<li>Link 4</li>
<li>Link 5</li>
<li>Link 6</li>
</ul>
</div>
</body>
</html>
Я серьезно не вижу ничего, что могло бы установить размер шрифта на 16px в таблице. Это происходит для всех 3 разделов (thead, tfoot, tbody). Также кажется, что Netbeans 6.9 не отформатирует таблицу должным образом, но выполняет остальную часть документа (до и после). Почти как будто что-то не так со столом, но я не вижу что. Это происходит в Firefox и Opera (самые последние версии обоих). Я не тестировал его в IE, потому что он никогда не будет использоваться в IE.
задан Brian Tompsett — 汤莱恩 8 June 2017 в 15:30
поделитьсяHTML. Размер шрифта в таблице. Как задать сразу для всей таблицы?
← →Vlad Oshin © (2007-03-30 13:33) [0]
<BASEFONT SIZE="1">
просто текст
<TABLE BORDER=1>
<TR>
<TD> <FONT size=1>стр1 стб1 </FONT></TD>
<TD> стр1 стб2 </TD>
</TR>
<TR>
<TD>стр2 стб1 </TD>
<TD> стр2 стб2 </TD>
</TR>
</TABLE>
тут только просто текст, стр1 стб1 отображается размером 1, а остальное более крупно
Как всю таблицу отображать одним шрифтом?
Следующую, например, другим?
← →
Ketmar © (2007-03-30 13:34) [1]
сменить basefont на font?
← →
Vlad Oshin © (2007-03-30 13:41) [2]
> сменить basefont на font?
нет, не помогает
может есть что-то, что перекрывает тэг FONT, где-то в начале?
может ли это быть стиль какой-то?
Смотрю в IE 6
← →
wal © (2007-03-30 13:45) [3]
Есть такая замечательная штука, css называется
← →
Ketmar © (2007-03-30 13:54) [4]
> Vlad Oshin © (30.03.07 13:41) [2]
> Смотрю в IE 6
а надо в html/css reference. %-)
← →
Vlad Oshin © (2007-03-30 14:17) [5]
я ничего такого не использую, мне это не надо.
Мне просто надо показать страничку
вот что использую, чтоб сохранить общий вид генерируемых страниц подобно с главной
1<BASE HREF="http://www.nordtravel.ru">
2<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
3<BODY BGCOLOR="#D6EFFF" TEXT="#00107B">
1 — не может же базовый адресс переопределить стиль? или может?
по моему — это просто точка отсчета для всех адресов
2- вообще не относится, имхо
3 — цвета на странице.
Все.
Чего там еще то?
эх.. надо то просто вывести таблицу..
одним шрифтом, сказать это 1 раз, а не в каждой строчке.
зачем мне эти стили и прочее?…
← →
wal © (2007-03-30 14:26) [6]
<style type=text/css>
td {font-family:Verdana, Arial, Helvetica, Tahoma, sans-serif;font-size:10pt}
</style>
← →
wal © (2007-03-30 14:28) [7]
>зачем мне эти стили и прочее?…
Как раз затем, чтобы сказать это один раз
← →
Zeqfreed © (2007-03-30 14:29) [8]
> Vlad Oshin © (30.03.07 14:17) [5]
> зачем мне эти стили и прочее?…
>
Бедный человек 🙂
← →
Vlad Oshin © (2007-03-30 16:15) [9]
> wal ©
спасибо.
← →
Gero © (2007-03-30 16:56) [10]
Я думал сейчас уже таким никто не страдает 🙂
