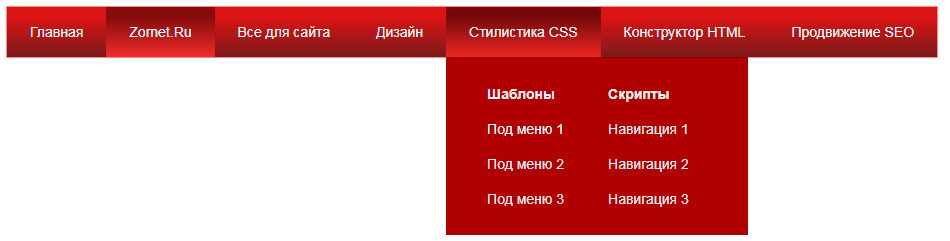
Выпадающее горизонтальное меню на css
Для того, чтобы использовать выпадающее горизонтальное меню, достаточно скопировать его html-код в нужное место на вашей странице, и добавить css в ваш файл стилей.
<ul>
<li><a href=»#»>Меню 1</a>
<ul>
<li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 2</a>
<ul>
<li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 3</a>
<ul><li><a href=»#»>Подменю 1</a></li>
<li><a href=»#»>Подменю 2</a></li>
<li><a href=»#»>Подменю 3</a></li>
</ul>
</li>
<li><a href=»#»>Меню 4</a></li>
<li><a href=»#»>Меню 5</a></li>
</ul>
Работоспособность данной конструкции проверена в трех основных браузерах: Mozilla Firefox, Opera, и Internet Explorer.
Этот CSS проходит проверку по стандарту CSS3 !
* {
line-height:25px;
margin:0;
padding:0;
}
#nav {
font:13px verdana, arial, helvetica, sans-serif;
list-style-type:none;
width:100%;
height:25px;
display:inline-block;
background:#A39E92;
}
#nav li{
float:left;
width:120px;
margin-top:-10000px;
}
#nav li a {
width:120px;
text-decoration:none;
text-align:center;
color:#3A3732;
position:relative;
float:left;
margin-right:-119px;
margin-top:10000px;
}
#nav li a:hover, #nav li a:focus, #nav li a:active {
background:#797466;
margin-right:0;
color:#fff;
}
#nav li ul {
background:#A39E92;
float:left;
margin-top:-25px;
padding-top:25px;
margin-bottom:-10000px;
list-style-type:none;
}
#nav li ul li {
float:none;
margin:0;
width:auto;
}
#nav li ul li a {
float:none;
display:block;
margin:0;
margin-right:-1px;
background:#BFBCB5;}
Скачать выпадающее горизонтальное меню
Иногда работающие в IE и Firefox’е стили, неработают или работают не корректно в Oper’е и наоборот, перед тем как применить «рецепт» проверяйте его работу в разных браузерах.
Горизонтальное выпадающее меню Супер плагин WordPress — info-effect.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню!
Установить Супер плагин Max Mega Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Mega Menu. Здесь вы сможете настроить основные настройки плагина.
Здесь вы сможете настроить основные настройки плагина.
General Settings.
— Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu, первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link
- Оставьте по умолчанию, ничего не меняйте.
— Mobile Menu Behaviour, поведение на мобильном меню,
- Standard — Open sub menus will remain open until closed by the user, Стандарт — открытое подменю будет оставаться открытым, пока его не закроет пользователь.
- Accordion — Open sub menus will automatically close when another one is opened, Аккордеон — открытые подменю будет автоматически закрываться, когда другое открыто.

— CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
— Menu Item Descriptions, включить или отключить описание для пунктов меню.
— Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
— Сохраните сделанные изменения.
Menu Themes.
— Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
— Theme Title, заголовок темы меню, оставьте по умолчанию.
— Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
— Line Height, линия высоты.
— Z Index, показатель Z Index, можно оставить по умолчанию.
— Shadow, можно настроить тень меню.
—
— Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar.
— Menu Height, высота меню.
— Menu Background, цвет фона меню.
— Menu Padding, обивка меню.
— Menu Border Radius, радиус границы меню.
— Menu Items Align, расположение пунктов меню.
— Menu Item Background, цвет фона пунктов меню.
— Menu Item Background (Hover), цвет фона пункта меню при наведении.
— Menu Item Spacing, интервал пунктов меню.
— Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
— Font (Hover), параметры шрифта при наведении.
— Menu Item Padding, обивка пунктов меню.
— Menu Item Border, параметры границы пункта меню.
— Menu Item Border (Hover), параметры границы пункта меню при наведении.
— Menu Item Border Radius, параметры радиуса границы пункта меню.
— Menu Item Divider, разделитель меню.
— Highlight Current Item, выделять текущий пункт меню.
Mega Menus.
— Panel Background, цвет фона выпадающего меню.
— Panel Width, ширина окна выпадающего меню.
— Panel Padding, обивка.
— Panel Border, цвет и размер границ.
— Panel Border Radius, радиус границы.
— Item Padding, обивка пункта меню в выпадающем меню.
Widgets.
— Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
— Heading Padding, обивка заголовка.
— Heading Margin, отступы от границ заголовка виджета.
— Header Border, параметры границы бордюра.
— Content Font, шрифт в содержании виджета.
Second Level Menu Items.
— Font, шрифт пунктов меню второго уровня.
— Font (Hover), шрифт при наведении.
— Background (Hover), цвет фона при наведении.
— Padding, обивка.
— Margin, отступ.
— Border, бордюр, граница.
Third Level Menu Items. Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus.
— Menu Background, цвет фона выпадающего меню второго или третьего уровня.
— Menu Width, ширина меню.
— Menu Padding, обивка.
— Menu Border, граница.
— Menu Border Radius, радиус границы.
— Item Background, цвет фона пункта меню.
— Item Background (Hover), цвет фона пункта при наведении.
— Item Height, высота пункта меню.
— Item Padding, обивка пункта.
— Item Font, шрифт текста в пункте меню.
— Item Font (Hover), шрифт при наведении.
— Item Divider, разделитель элемента.
Mobile menu.
— Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
— Responsive Breakpoint,
— Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
— Disable Mobile Toggle, можно отключить переключатель меню.
— Toggle Bar Height, высота переключателя мобильного меню.
— Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
— Menu Background, цвет фона мобильного меню.
— Menu Item Height, высота пункта меню.
Custom Styling. Здесь можно добавить свои CSS стили для меню.
— Сохраните сделанные изменения.
Menu Locations.
— Registered Menu Locations, здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку — Add another menu location.
Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.
На странице: Внешний вид — Меню — Управление областями, вы сможете добавить меню для области.
Tools.
— Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
— Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина!
— Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
— Import Theme, можно импортировать тему мега меню.
Далее, чтобы создать горизонтальное выпадающее меню, перейдите на страницу: Внешний вид — Меню. Слева у вас появится виджет «Max Mega Menu Settings».
— Enable, поставьте здесь галочку, чтобы включить мега меню.
— Event, здесь можно выбрать как будет открываться выпадающее меню.
— Effect, можно выбрать эффект для выпадающего меню.
— Theme, тема меню, по умолчанию.
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка — Mega Menu. Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.
Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.
Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.
Далее, слева перейдите на вкладку — Settings. Здесь можно настроить дополнительные параметры:
— Hide Text, скрыть текст из пункта меню.
— Hide Arrow, скрыть стрелку.
— Disable Link, отключить ссылку.
— Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
— Hide item on Desktop, скрыть пункт меню на компьютерах.
— Menu item Align, расположение пункта меню.
— Sub Menu Align, расположение меню второго уровня.
— Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
— Сохраните изменения.
Далее, слева перейдите на вкладку — Icon. Здесь можно выбрать иконку, которая будет отображаться рядом с пунктом меню.
Всё готово! Сохраните меню, перейдите на сайт и наслаждайтесь результатом!
Внимание! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке «Menu Themes».
Остались вопросы? Напиши комментарий! Удачи!
html — элементы выпадающего меню CSS располагаются горизонтально
спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 4к раз
Я искал эту проблему в stackoverflow, но ничего не нашел.
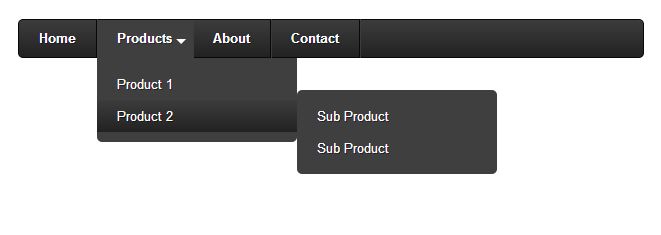
Я работал над выпадающим меню в CSS. Когда вы наводите указатель мыши на раскрывающееся меню, элементы раскрывающегося списка отображаются горизонтально, а не вертикально.
HTML
заголовок <ул>Главная Биография Фото Меер <ул> учебники инхурен CSS
/*заголовок*/ # заголовок { цвет фона: #5c931ф; } #заголовок ул { тип стиля списка: нет; } #заголовок ли { ширина: 100 пикселей; граница: 1px сплошной черный; дисплей: встроенный; цвет фона: #000; цвет: #808080; положение: родственник; выравнивание текста: по центру; } #заголовок li:hover { цвет синий; } /*выпадающее меню*/ .выпадающий ул{ дисплей: нет; } .dropdown: наведите указатель { дисплей: блок; положение: абсолютное; }Как сделать элементы раскрывающегося списка вертикальными?
- HTML
- CSS
- раскрывающееся меню
Вы активно объявили
liдля отображениявстроенныхздесь:#header li { ... дисплей: встроенный; ... }
Встроенное означает, по сути, «не принудительно переходить на следующую строку». Уберите это, и он должен вернуться к поведению
блока.Редактировать: раньше я не замечал вложенных
li.Добавить:
#header .dropdown li { дисплей: блок; }В качестве альтернативы можно выбрать только непосредственного дочернего элемента
liсо встроенным (обратите внимание, что это повлияет на все стили, примененные кli:#header > ul > li { ширина: 100 пикселей; граница: 1px сплошной черный; дисплей: встроенный; цвет фона: #000; цвет: #808080; положение: родственник; выравнивание текста: по центру; }2
Добавьте/измените следующий код:
.dropdown ul li{ дисплей: блок; } .dropdown: наведите указатель { дисплей: встроенный; положение: абсолютное; сверху: 0; слева: 0; плыть налево; }Ссылка на JS Fiddle:
http://jsfiddle.
net/kr2jw577/
Однако требуется некоторая настройка.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Горизонтальные выпадающие меню CSS — сброс CSS
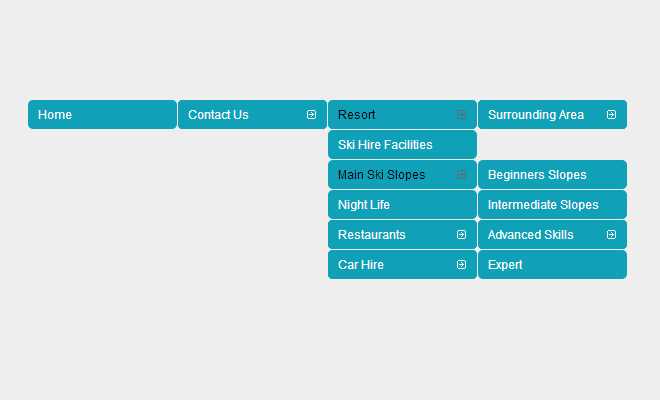
На прошлой неделе читательница CSS-новичков Андреа Плухар написала с интересной проблемой: она хотела использовать выпадающие меню CSS, подобные тем, которые мы показывали на прошлой неделе, на веб-сайте, который она создавала, но дизайн требовал, чтобы подменю располагалось горизонтально, а не вертикально.
Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это , CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Используемый XHTML идентичен используемому в наших обычных выпадающих меню: вложенный неупорядоченный список, где вложенные списки становятся подменю. Выглядит это примерно так:
Далее мы перейдем к CSS. Я начал с перемещения панели навигации в верхний правый угол, как того требовал дизайн, удаления стиля списка и размещения элементов слева, чтобы они выстроились в ряд:
#navbar { положение: абсолютное; сверху: 0; справа: 0; маржа: 0; заполнение: 0;} #навбар ли { стиль списка: нет; плыть налево; }Затем я стилизовал основные теги привязки, чтобы они больше походили на навигацию, которую искала Андреа.
Код выглядит так:
#navbar li a { дисплей: блок; отступ: 3px 8px; преобразование текста: верхний регистр; текстовое оформление: нет; цвет: #999; вес шрифта: полужирный; } #navbar li a:hover { цвет: #000; }Я добавил немного отступа к ссылке и использовал свойство text-transform, чтобы сделать все в верхнем регистре, как того требует макет. Таким образом, исходный XHTML может быть строчным или верблюжьим (первые буквы заглавными)… что будет немного легче читать в нестилизованном документе.
Затем мы скрываем вложенные списки по умолчанию, а затем стилизуем их при наведении курсора на содержащий элемент списка:
#navbar li ul { дисплей: нет; } #navbar li:hover ul, #navbar li.hover ul { положение: абсолютное; дисплей: встроенный; слева: 0; ширина: 100%; маржа: 0; заполнение: 0; }Приведенный выше код — это та часть кода, которая действительно заставляет большую часть этой магии работать, поэтому я объясню важные части более подробно.
Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Затем мы абсолютно позиционируем наши вложенные списки и используем свойство «left», чтобы переместить список в крайнее левое положение. Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Правило display: inline немного сложнее.
Настолько, что я даже не совсем понимаю, что он делает. Что я знаю, так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Наконец, правило ширины: 100% очень важно. Это предотвращает свертывание неупорядоченного списка до меньшего размера в некоторых браузерах. В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях).
Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Наконец, мы просто перемещаем оставшиеся элементы (чтобы расположить их в красивом горизонтальном ряду) и окрашиваем их:
#navbar li:hover li, #navbar li.hover li { плыть налево; } #navbar li:hover li a, #navbar li.hover li a { цвет: #000; } #navbar li li a:hover { цвет: #357; }Вот и все! Вы можете увидеть рабочий пример здесь. Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Единственная часть макета, которую мне не удалось воспроизвести, — это способ выделить элемент основного меню, когда используется подменю: поскольку вложенный список абсолютно позиционирован, браузер, похоже, их не учитывает. согласованный набор больше (за исключением, кажется, с точки зрения ширины по умолчанию). Если у кого-то есть решение этого бита, я хотел бы услышать об этом!
Спасибо Андреа за вдохновение, надеюсь, полезный урок! И если у вас когда-нибудь возникнет вопрос, связанный с CSS, который, по вашему мнению, мог бы стать хорошей статьей здесь, не стесняйтесь, присылайте мне сообщение через мою контактную страницу или в Twitter.


 ..
дисплей: встроенный;
...
}
..
дисплей: встроенный;
...
}
 net/kr2jw577/
net/kr2jw577/ Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это , CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это , CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке. Код выглядит так:
Код выглядит так: Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню). Настолько, что я даже не совсем понимаю, что он делает. Что я знаю, так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Настолько, что я даже не совсем понимаю, что он делает. Что я знаю, так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях. Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.