Как анимировать градиенты в CSS и React
Введение
Когда пару лет назад я запускал этот блог, я хотел добавить немного изюминки кнопке подписки на рассылку. Моя идея: анимированный радужный градиент для фона.
Я люблю градиенты. После стольких лет сплошных цветов и плоского дизайна я рад их возвращению!
Оказалось, что анимация CSS-градиентов доставила гораздо больше хлопот, чем я ожидал, и результат меня немного разочаровал:
Вместо того, чтобы анимировать градиент напрямую, я создал очень высокий градиент и переместил его вверх внутри кнопки, сбрасывая его, как только он приблизился к нижней части. Мой верный друг overflow: hidden позаботился о том, чтобы лишнее не было видно пользователю.
Этот подход работает, но есть проблемы:
Зацикливание не совсем бесшовное. Незначительные различия в производительности на разных устройствах означают, что это может быть заметно при сбросе позиции.
Выглядит не очень; Я хотел чего-то органичного, плавного, а это казалось статичным и безжизненным.

За последние пару лет я много думал об этой кнопке. Это было давно, но после открытия дикой новой техники я наконец смог придумать то, что мне нравится.
Без лишних слов, новая кнопка:
В этой новой модели используется радиальный градиент : цвет просачивается из верхнего левого угла, медленно перемещаясь по радуге, ниспадая каскадом на поверхность кнопки.
Точнее, в левом верхнем углу закреплен трехцветный радиальный градиент. Все цвета были бы соседними в радуге, и каждый «тик» анимации смещал бы цвета вниз:
Большая разница здесь в том, что на самом деле ничего не движется . В 2D-плоскости больше не происходит перевода. Вместо этого я выбираю 3 цвета из 10-цветной радужной палитры, и каждая точка градиента медленно смещается, чтобы унаследовать цвет предыдущей точки. 9Точка 0011 C3 всегда отстает в палитре на 1 цвет от точки C2 .
Это создает иллюзию движения, похожую на свет в казино или других залах:
Это также похоже на то, как звуковые волны распространяются по воздуху! Я создал доступное для изучения объяснение, демонстрирующее эту концепцию.
Итак, план игры стал складываться:
Я бы создал палитру из 10 цветов радуги.
Я бы установил градиент, чтобы удерживать движущееся окно из 3 цветов.
Я бы запустил интервал, который будет обновлять градиент каждую секунду, сдвигая каждый цвет на 1 точку.
Я использовал анимацию между цветами в каждой точке. В каждом кадре цвета должны приближаться к своему следующему значению.
Последний шаг был самым сложным. К сожалению, вы не можете использовать переход для интерполяции между фоновыми градиентами. Следующий фрагмент не работает:
Я мог бы сделать все это на JS. Я мог бы установить requestAnimationFrame Цикл, который разбивает каждый цветовой переход на ~60 шагов. Мне не понравилась эта идея, она казалась чрезмерной. Кроме того, поскольку все это будет происходить в основном потоке JavaScript, анимация может стать прерывистой в периоды занятости.
Я хотел сделать интерполяцию в CSS. И, к счастью, я нашел способ 😊
Некоторое время назад в CSS были переменные. На первый взгляд, они очень похожи на переменные, которые вы видите в SASS или LESS, но, в отличие от препроцессоров, переменные все еще находятся в коде во время выполнения. Это делает их гораздо более мощными, как мы скоро увидим!
Вот как вы можете использовать пользовательские свойства CSS в градиенте:
Мы можем использовать встроенные стили, чтобы установить это для элементов React, например:
Само по себе это на самом деле нам не помогает. Мы по-прежнему не можем применить переход непосредственно к фону . Но это делает нас на один шаг ближе 🕵🏻♂️
CSS Houdini — это широкий набор предстоящих улучшений CSS, основанных на одной идее: разработчики должны иметь возможность создавать свои собственные функции CSS.
Например, в CSS нет встроенного способа создания макетов каменной кладки. Было бы здорово, если бы вы могли создать его, подключив напрямую к механизмам CSS, а затем получить к нему доступ с помощью дисплей: кирпичная кладка ?
Другой пример: такие проекты, как Babel, позволяют нам «полифиллировать» (большинство) отсутствующих функций в JS, потому что мы можем имитировать эти новые функции, используя более раннюю версию языка. Но мы не можем полифилить (большинство) функций CSS. Houdini позволит нам заполнить отсутствующий CSS, предоставив нам доступ к внутренней проводке движка CSS.
Но мы не можем полифилить (большинство) функций CSS. Houdini позволит нам заполнить отсутствующий CSS, предоставив нам доступ к внутренней проводке движка CSS.
CSS Houdini — это огромный проект, в котором уже много лет ведутся исследования и разработки, и я ожидаю, что он сформирует будущее веб-разработки захватывающим и непредсказуемым образом. Однако сегодня я хотел бы сосредоточиться на одной относительно небольшой, но невероятно крутой части: анимированные пользовательские свойства .
В CSS «свойство» — это то, чему вы можете присвоить значение. отображение и преобразование и цвет — все это примеры свойств. Почему же тогда переменных в CSS называются пользовательскими свойствами ? Разве это не совсем другое понятие?
На самом деле они больше похожи, чем я думал. Лучше думать о переменных CSS как о собственных свойствах, таких как отображение и преобразование.
Вот дикая, умопомрачительная часть: вы можете переходить к пользовательским свойствам :
Мы не говорим браузеру анимировать фоновое свойство , мы говорим браузеру анимировать наше пользовательское свойство . И затем мы используем это пользовательское свойство в нашем фоновом градиенте. Удивительно, но ключевое слово
И затем мы используем это пользовательское свойство в нашем фоновом градиенте. Удивительно, но ключевое слово var() является реактивным, заставляя фон перерисовываться всякий раз, когда изменяется значение, даже когда это значение анимируется переходом 9.0012 .
Мой разум все еще гудит от возможностей. Пользовательские свойства CSS намного круче, чем я думал, и Houdini дает нам прямо волшебные возможности ✨🧙✨
Ссылка на этот заголовок
Еще одна деталь: регистрация свойстваЕсть еще одна вещь, которую нам нужно сделать, прежде чем это действительно будет работа. Нам нужно сообщить браузеру, что такое type нашего пользовательского свойства.
Должен ли браузер воспринимать это как цвет? Длина? Угол? Нам нужно четко указать это, чтобы браузер знал, как интерполировать изменения.
Мы делаем это в JS следующим методом:
Чуть позже мы увидим, как хуки React позволяют нам красиво упаковать это. Однако сначала я хотел поделиться необработанным кодом JS для людей, использующих другой фреймворк или вообще не использующих фреймворк:
Одна из замечательных особенностей хуков React заключается в том, что они дают разработчику больше контроля над тем, как выражаются разные идеи. . Пользовательские крючки позволяют нам запихнуть кучу вещей в коробку, и нам решать рисовать коробки. Мы можем выбрать, хотим ли мы оптимизировать для повторного использования, ясности или чего-то еще.
. Пользовательские крючки позволяют нам запихнуть кучу вещей в коробку, и нам решать рисовать коробки. Мы можем выбрать, хотим ли мы оптимизировать для повторного использования, ясности или чего-то еще.
В этом случае я хотел бы сохранить дружеские отношения. Я согласен пожертвовать мощностью или гибкостью в обмен на крючок без излишеств и без излишеств, используя Rainbow .
Первоначально я думал, что буду хранить текущие цвета в состоянии, но мне пришло в голову, что цвета являются производными данными; реальный бит состояния - это текущий счетчик интервалов.
Например, если я нахожусь в 5-м цикле, я знаю, что мои цвета будут 5-м, 6-м и 7-м цветами в моей палитре из 10 цветов. Поскольку палитра статична, я могу просто отслеживать этот номер и использовать его для получения цветов.
Следующее, что я хотел выяснить, это интерфейс хука. Я начал с написания компонента, который будет использовать этот хук. Мне нравится просто придумывать любой API, который кажется идеальным для компонента, который его использует. Развитие, ориентированное на потребителя.
Развитие, ориентированное на потребителя.
Имея это в виду, вот начальная версия этого хука:
*
useIncrementingNumber— это пользовательский хук, который выдает новое, постоянно увеличивающееся число, основанное на предоставленной интервальной задержке. Он основан на хуке setInterval Дэна Абрамова. Вы можете просмотреть его источник здесь.
Мне нравится этот подход, потому что есть четкое разделение обязанностей:
useRainbowотвечает за создание цветов и управление ими, но не имеет права голоса в том, для чего они используются.Компонент
MagicRainbowButtonничего не знает о происхождении этих цветов и времени их обновления, но решает, что с ними делать.
Есть одна вещь, от которой мое паучье чутье немного покалывает; довольно удивительно, что useRainbow тайно регистрирует глобальные настраиваемые свойства CSS. Фактически, регистрация глобального значения внутри экземпляра компонента будет проблематичной! Мы рассмотрим это и некоторые другие нерешенные вопросы в следующем разделе.
Фактически, регистрация глобального значения внутри экземпляра компонента будет проблематичной! Мы рассмотрим это и некоторые другие нерешенные вопросы в следующем разделе.
Прежде чем вы начнете размещать радужные кнопки на веб-сайте своей юридической фирмы или в своей бухгалтерской программе, нам нужно подумать о нескольких вещах.
Ссылка на этот заголовок
Глобальные свойства и повторяющиеся компонентыСамая большая проблема с нашей текущей реализацией заключается в том, что она нарушает основной принцип React: каждый экземпляр компонента должен быть независимым. Мы должны иметь возможность рендерить столько копий, сколько захотим, чтобы они не мешали друг другу.
Если мы попытаемся отобразить две копии нашего MagicRainbowButton на одной странице, мы получим эту ошибку:
InvalidModificationError: Не удалось выполнить «registerProperty» на «CSS»: указанное имя уже зарегистрировано.
Это связано с тем, что реестр пользовательских свойств CSS является глобальным объектом; все наши экземпляры компонентов используют одно и то же глобальное пространство имен! И прямо сейчас они оба пытаются зарегистрировать одни и те же имена.
Я обошел это, создав уникальный идентификатор для каждого компонента React и сохранив его с помощью хука useRef :
Это также заставляет меня чувствовать себя лучше в отношении «секретных побочных эффектов в хуках». Немного случайности исключает риск конфликта имен, позволяя нам притвориться, что на самом деле он не является глобальным.
Ссылка на этот заголовок
Поддержка браузеров Houdini является передовым, и это отражено в его поддержке браузерами: На момент написания CSS.registerProperty поддерживается только Chrome 78+ и Opera 65 +.
Мое решение? Выйдите из ловушки раньше, если window.CSS или CSS.registerProperty не найдены, и верните первые 3 цвета. Другие браузеры не получат анимацию, но все равно получат хороший градиент! И наш компонент React вообще не должен меняться 💯
Примечание. IE11 вообще не поддерживает настраиваемые свойства, поэтому, если вам нужна его поддержка, вам потребуется установить резервный фоновый градиент, используя жестко заданные значения цвета вместо пользовательских свойств
Ссылка на этот заголовок
Производительность В прошлом году я выступал с докладом о производительности анимации/взаимодействия. В этом докладе я упоминаю, что есть два свойства «золотого стандарта»: непрозрачность и преобразование . Эти два свойства работают намного лучше, чем другие свойства, потому что им не нужно рисовать в каждом кадре, ими можно манипулировать непосредственно графической картой как текстурой, перемещаясь без какой-либо работы процессора.
В этом докладе я упоминаю, что есть два свойства «золотого стандарта»: непрозрачность и преобразование . Эти два свойства работают намного лучше, чем другие свойства, потому что им не нужно рисовать в каждом кадре, ими можно манипулировать непосредственно графической картой как текстурой, перемещаясь без какой-либо работы процессора.
В том выступлении я и выступал за нарушение этого правила, пока вы измеряете. С 6x дроссельной заслонкой на моем процессоре я запустил профилировщик:
Это правда, что этот метод включает перерисовку в каждом кадре, и перерисовка может быть медленной… но в этом случае объем перерисовки крошечный. Перерисовка занимает ~0,3 миллисекунды , что составляет около 2% нашего бюджета, если мы хотим достичь 60 кадров в секунду.
Анимационные свойства, такие как высота часто очень медленный, потому что он включает в себя как макет , так и шаг рисования , а также потому, что количество задействованных пикселей может быть очень большим. В этом случае нет шага макета, а шаг рисования быстрый и целенаправленный 💫
В этом случае нет шага макета, а шаг рисования быстрый и целенаправленный 💫
Ссылка на эту рубрику
ДоступностьПричудливые штрихи хороши, но не тогда, когда они достигаются за счет удобства использования.
Определенные типы анимации могут быть проблематичными для людей с вестибулярными расстройствами — они могут вызывать головокружение, тошноту, головные боли и другие неприятные симптомы.
Браузеры усердно работали над реализацией поддержки медиа-запроса «prefers-reduced-motion». Этот запрос зависит от параметра Windows/MacOS и позволяет пользователям выразить желание отключить анимацию.
Браузер поддерживает этот медиа-запрос значительно лучше и поддерживает Chrome, Firefox, Safari и (скоро) Edge. Мы настроим его так, чтобы анимация включалась только для тех, кто выбрал «без предпочтений» для движения, значение по умолчанию:
.0027 отключить анимацию для людей, которые выражают предпочтения? — но в большинстве случаев это одно и то же. Исключение составляют люди, использующие старые браузеры, такие как Internet Explorer; в их случае медиазапрос не существует. Это означает, что люди в этих браузерах не увидят анимацию. Лучше принять более безопасное предположение.
Исключение составляют люди, использующие старые браузеры, такие как Internet Explorer; в их случае медиазапрос не существует. Это означает, что люди в этих браузерах не увидят анимацию. Лучше принять более безопасное предположение.
В дополнение к движению нам также нужно подумать о цветовом контрасте. Смогут ли люди с нарушениями зрения прочитать текст на кнопке? Я добавил немного тени от текста и затемнил теплый конец спектра. По правде говоря, для определенных периодов анимации он все еще может быть слишком низкоконтрастным, но я уверен, что большую часть времени он разборчив, и анимация быстро переключается.
Если вы хотите создать собственную радужную кнопку, вам может пригодиться исходный код этой кнопки. Этот блог с открытым исходным кодом, поэтому вы можете найти его на Github.
Если вы когда-нибудь используете этот эффект где-нибудь, Я бы хотел увидеть его ! Напишите мне в Твиттере или по электронной почте и дайте мне знать!
Это совершенно новый год, и одна из моих целей на 2020 год — создать много высококачественных интерактивных сообщений в блоге, таких как этот. Мой информационный бюллетень — лучший способ узнавать, когда публикуется что-то новое.
Мой информационный бюллетень — лучший способ узнавать, когда публикуется что-то новое.
Я знаю, что накидал на вас много кнопок "подписаться" в этом посте, но последняя - настоящая. Вы не присоединитесь к моей рассылке?
Последнее обновление
1 января 2022 г.
CSS Gradient Background Code Snippet
by Shobita | 12 ноября 2017 г. | HTML/CSS
Существуют различные применения CSS, которые мы используем в нашей повседневной профессиональной жизни. Мы можем создавать удивительные произведения искусства с помощью CSS. Как и в предыдущих постах, мы говорили о других последствиях, таких как эффекты подчеркивания и многое другое. Точно так же мы используем CSS для создания градиентного фона. Мы можем отображать свойство градиента и фона. Это делает добавление градиента CSS более привлекательным и простым. Таким образом мы можем добавить сплошные столбцы цветов. Основная функциональность фонового фрагмента CSS заключается в том, что мы можем использовать его в нашем коде, а также сделать его привлекательным и простым для понимания. Благодаря этому мы можем красиво отметить синтаксис кода и эффективно представить его.
Благодаря этому мы можем красиво отметить синтаксис кода и эффективно представить его.
Существуют различные преимущества использования фрагментов градиентного фона CSS . Мы можем придать нашим творениям сплошной цвет, и здесь мы можем добавить элементы, которые нам нужны, чтобы сделать их более привлекательными. Скорее размер столбца, мы можем добавить растушеванный цвет. Таким образом, они также обеспечивают эффективность использования различной высоты. Это позволяет нам не использовать лишние изображения.
Фрагмент кода фонового кода CSS GradientФрагменты кода фреймворка CSS имеют множество последствий, которые мы видим. Мы можем использовать их для улучшения нашей работы во многих областях, которые описаны ниже;
Связанный
CSS3 COOD FOUMEAR HOVER. фонового кода CSS. Мы можем добавить градиент к текстам, как мы хотим, и к словам, которые мы хотим, и, таким образом, создать нужный нам цветовой градиент. Это помогает пользователям легко понять программу и отладить ее с большой эффективностью.
Это помогает пользователям легко понять программу и отладить ее с большой эффективностью.
Демонстрация и код
Градиентная анимация CSS
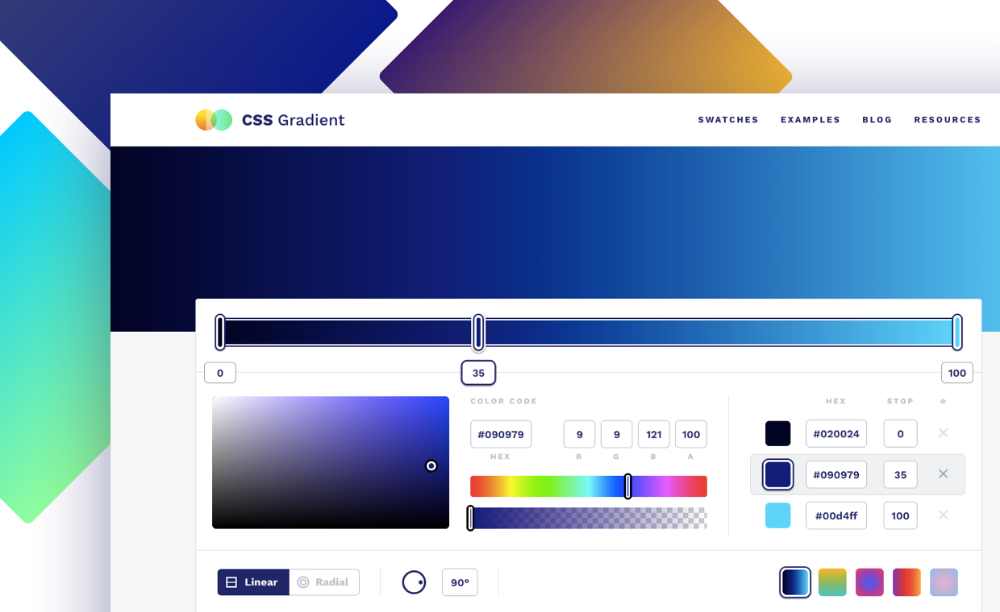
На самом деле это очень круто, поскольку позволяет создавать градиент быстро и очень легко. Вам помогут отредактировать градиент и настроить все, например, цвета, угол анимации и другие параметры, связанные со скоростью. Таким образом, вы можете настроить градиент в соответствии с вашими потребностями.
Исходный код
Фон с градиентом CSS в облаке
Еще у нас есть облачный градиент CSS. Это то, что мы можем использовать вместо изображений и на фоне элемента, границы элемента или маски. Это позволяет нам заменить множество файлов и, таким образом, мы можем расширить нужный нам файл.
Исходный код
Размытие фона CSS
Размытие фона CSS — наиболее эффективное приложение, в котором мы можем использовать любое изображение в формате jpeg, сделать его фоном и сделать его размытым, как вам нужно. Мы можем затенять текст и создавать дополнительные слои, добавлять различные фильтры, изменять его непрозрачность по мере необходимости.
Мы можем затенять текст и создавать дополнительные слои, добавлять различные фильтры, изменять его непрозрачность по мере необходимости.
Демонстрация и код
Пример CSS-градиента
CSS-градиенты позволяют получить переход, фактически красивое преобразование двух или разных цветов. Из этого вы можете настроить размер вашего фона и добавить в него необходимые размеры. Благодаря этому вы также можете создавать радиальные и линейные градиенты, что позволяет вам создавать творческие и привлекательные творения.
Код и демонстрация
Waves
Wave — самое универсальное приложение CSS. Тот факт, что вы можете разрешить любой из ваших входов в разных формах, например, вы можете добавить цвет, который хотите. Вы можете настроить размеры и непрозрачность вашего дисплея. Вы можете трансформировать текст по своему усмотрению, настроить интервалы и многое другое.
Исходный код
Анимированный CSS-градиент
Как следует из названия, это то, что вы можете добавить в свою работу с анимацией, поскольку вы можете радиально и линейно настраивать свое творение. Вы можете отображать различные аспекты, такие как фоновое изображение, размер фонового изображения, цвета и ширину, а также их экспозицию, что делает его более привлекательным.
Вы можете отображать различные аспекты, такие как фоновое изображение, размер фонового изображения, цвета и ширину, а также их экспозицию, что делает его более привлекательным.
Исходный код
Вход в фоновом режиме с градиентом
Вход в фоновом режиме связан с тенденцией. Как тенденция социальных сайтов и многих других, это часто используется. Это создает адаптивный дизайн логинов. Вы можете четко указать, где вы хотите отображать нужную информацию и что добавить. А также вы можете добавить много творчества в свой проект.
Code and Demo
Pure CSS Effect
Source Code
Cool CSS Gradient
Source Code
Gradient Background Code
Source Code
ЗАКЛЮЧЕНИЕ
Подводя итог, можно сказать, что CSS — это то, что вы можете использовать во многих проектах, и те проекты, которые сейчас набирают большую популярность.


