Тег input | Справочник HTML CSS
Chrome
Все
Edge
Все
FireFox
Все
iOS Safari
Все
Opera
Все
Safari
Все
Стили по умолчанию
Стили которые браузер применяет к элементу по-умолчанию. В списке ниже приведены стили, которые влияют на внешний вид элемента и изменяются при помощи CSS.
input {
color: initial;
display: inline-block;
text-align: start;
background-color: white;
cursor: text;
font: 400 13.3333px Arial;
padding: 1px 0px;
border-width: 2px;
border-style: inset;
border-color: initial;
}Атрибуты
type=""
Задает тип поля.
text — текстовое поле
password — поле для ввода пароля
email — поле для ввода email адреса
tel — поле для ввода номера телефона
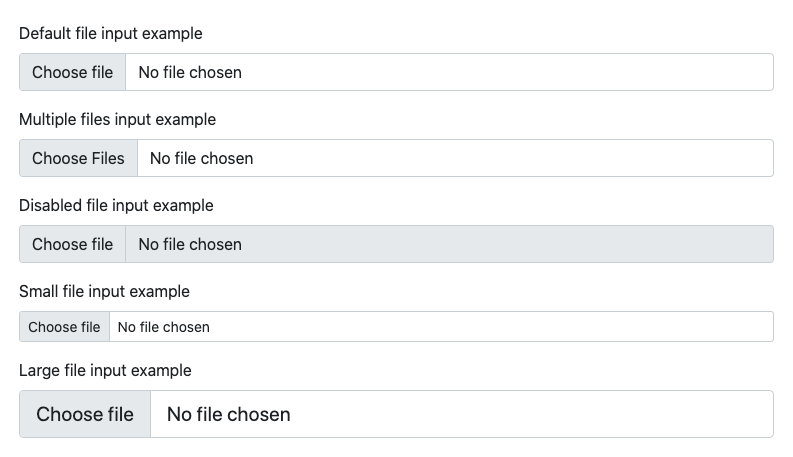
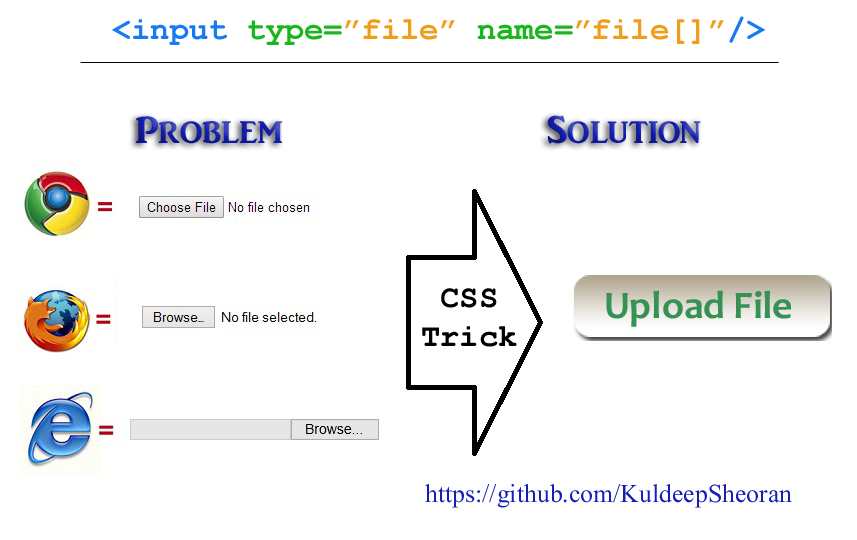
file — создает кнопку загрузки файла
hidden — скрытое поле
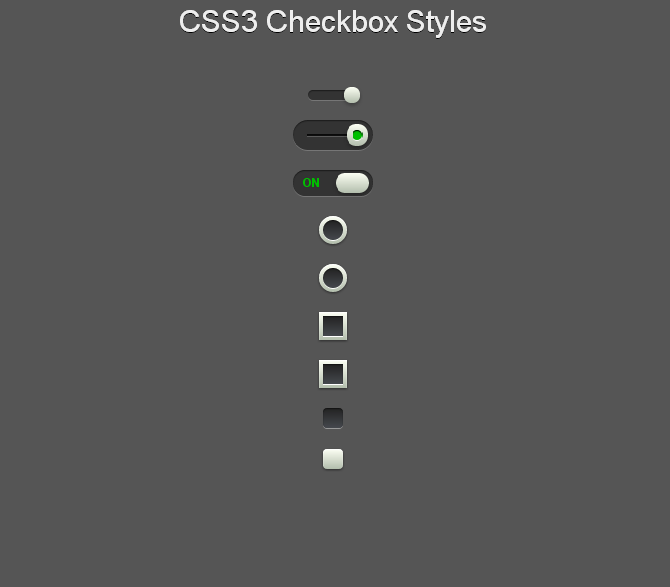
checkbox — флаг (чекбокс)
radio — переключатель
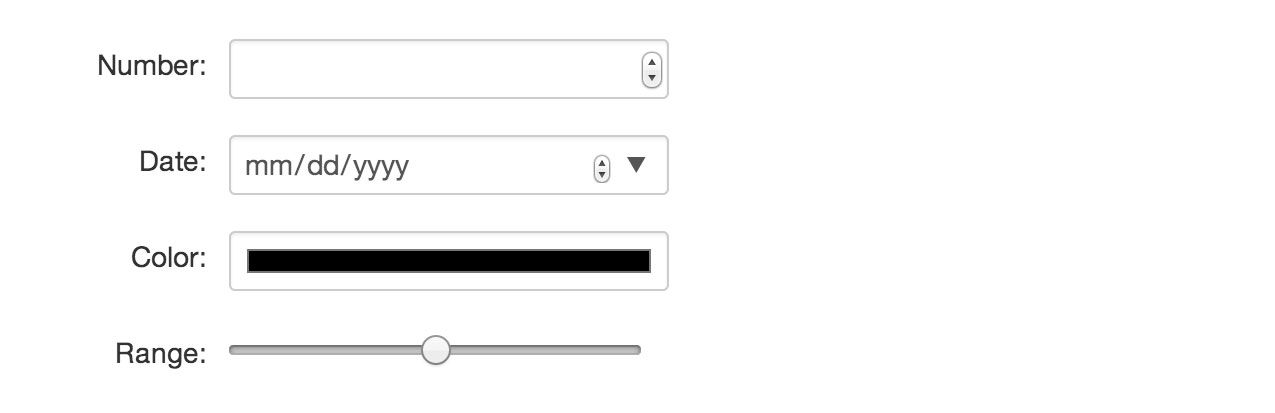
number — поле для ввода цифр
url — поле для ввода URL адреса
range — поле для выбора значений от и до
date — поле для выбора даты
time — поле для выбора времени
datetime — поле для выбора даты и времени
search — поле для поиска
submit — кнопка для отправки формы
button — обычная кнопка
reset — кнопка для сброса значений формы
name=""
Уникальное имя поля. Используется для получения значений на сервере.
Используется для получения значений на сервере.
value=""
Значение внутри поля
placeholder
Текст внутри поля, который определяет что это за поле. Текст виден только если поле пустое.
required
Указывает что поле обязательно для заполнения. Браузерная проверка.
disabled
Поле недоступно для заполнения.
autofocus
Устанавливает фокус в данное поле по умолчанию при загрузке страницы.
readonly
Поле только для чтения. Ввод запрещен.
checked
Используется для полей с типом checkbox и radio. Если указан данный атрибут, то поле будет отмечено.
tabindex=""
Указывает последовательность перехода по полям формы при нажатии на кнопку tab. Указывается целое положительное либо отрицательное число.
Указывается целое положительное либо отрицательное число.
min=""
Минимальное значение поля. Используется для полей с типом date, range, number
max=""
Максимальное значение поля. Используется для полей с типом date, range, number
maxlength=""
Максимально допустимое количество символов вводимых в поле.
HTML и CSS с примерами кода
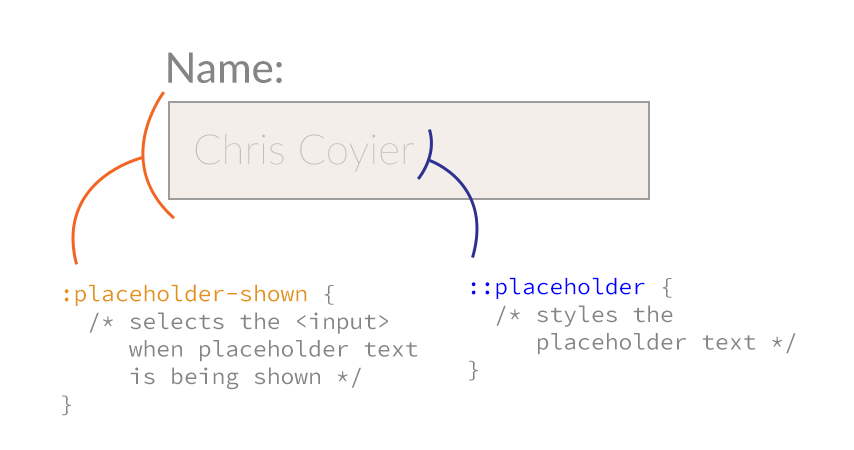
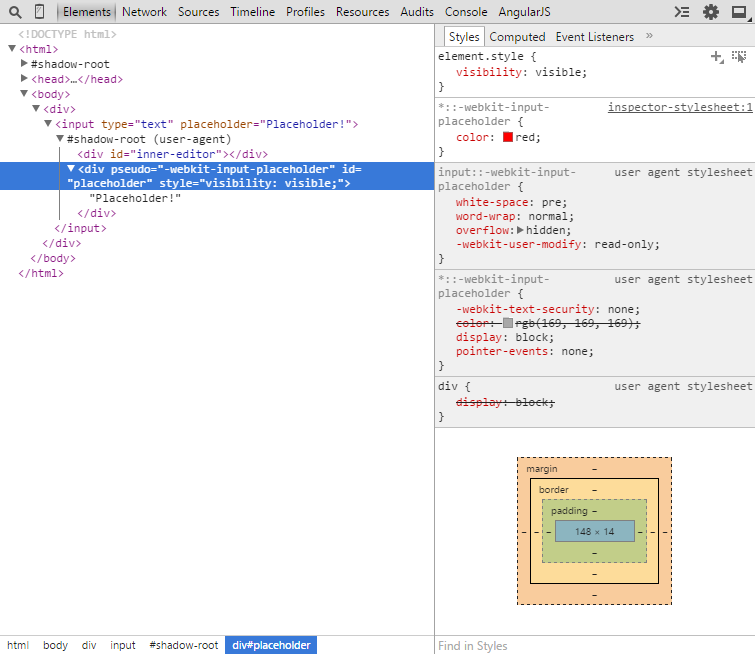
С помощью псевдоэлемента ::placeholder задаётся стилевое оформление подсказывающего текста, созданного атрибутом placeholder.
Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Псевдо-элементы- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис
::placeholder {
color: blue;
font-size: 1. 5em;
}
5em;
}
Спецификация
- CSS Pseudo-Elements Level 4
Примечания
- Internet Explorer использует псевдокласс
:-ms-input-placeholder. - Microsoft Edge использует псевдоэлемент
::-ms-input-placeholder. - Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Android используют псевдоэлемент
::-webkit-input-placeholder. - Firefox с версии 4 и до 19 использует псевдокласс
:-moz-placeholder. - Firefox до версии 51 использует псевдоэлемент
::-moz-placeholder.
Пример 1
HTMLCSS
<input placeholder="Type something here!" />
input::placeholder {
color: red;
font-size: 1.2em;
font-style: italic;
}
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>placeholder</title>
<style>
body {
background: #053f38;
}
input[type='search'] {
border: 1px solid #98baba; /* Параметры рамки */
background: transparent; /* Прозрачный фон */
padding: 1px 4px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
input[type='search']::-moz-placeholder {
color: #ffd595; /* Цвет подсказывающего текста */
}
input[type='search']::-webkit-input-placeholder {
color: #ffd595;
}
input[type='search']:-ms-input-placeholder {
color: #ffd595;
}
input[type='search']::-ms-input-placeholder {
color: #ffd595;
}
input[type='search']::placeholder {
color: #ffd595;
}
</style>
</head>
<body>
<form action="handler.
php">
<p>
<input
type="search"
placeholder="Поиск по сайту"
name="q"
/>
<input type="submit" value="Найти" />
</p>
</form>
</body>
</html>
Результат:
См. также
:placeholder-shown<input><textarea>
Ссылки
- Псевдо-элемент
::placeholderMDN (рус.)
Ввод W3.CSS
❮ Предыдущий Далее ❯
Форма ввода
Имя
Эл. адрес
Предмет
Молоко
Сахар
Лимон (Отключено)
Мужчина
Не знаю (отключено)
Верхние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Нижние этикетки
Форма ввода
Имя
Фамилия
Пример
Попробуйте сами »
Карты ввода
Заголовок
Имя
Фамилия
Пример
Заголовок
Попробуйте сами »
Цветные метки
Используйте любой из классов w3-text-color , чтобы раскрасить метки:
Имя
Фамилия
регистр
Пример
<форма>
<метка
class="w3-text-blue">Имя
<метка
class="w3-text-blue">Фамилия
Попробуйте сами »
Ввод с рамками
Добавьте класс w3-border для создания полей ввода с рамками:
Имя
Фамилия
Пример
<ввод тип="текст">
Попробуйте сами »
Закругленные границы
Используйте любой из классов w3-round для создания закругленных границ:Имя
Фамилия
Пример
<ввод тип = "текст">
<ввод type="text">
Попробуйте сами »
Ввод без полей
Класс w3-input по умолчанию имеет нижнюю границу. Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Если вы хотите ввод без полей, добавьте w3-граница-0 класс:
Имя
Фамилия
Пример
Попробуйте сами »
Цвета
Не стесняйтесь использовать ваши любимые стили и цвета:
Форма ввода
Имя
регистр
Пример
Форма ввода
Попробуйте сами »
Hoverable inputs
Классы w3-hover- color добавляют цвет фона к полю ввода при наведении курсора:
Форма ввода
Имя:
Фамилия:
Тема:
Пример
Попробуйте сами »
Анимированные вводы
Класс w3-animate-input преобразует ширину поля ввода в 100%, когда оно получает фокус:
Пример
Попробуйте сами »
Флажки
Молоко
Сахар
Лимон (Отключено)
Пример
Попробуйте сами »
Пример
Попробуйте сами »
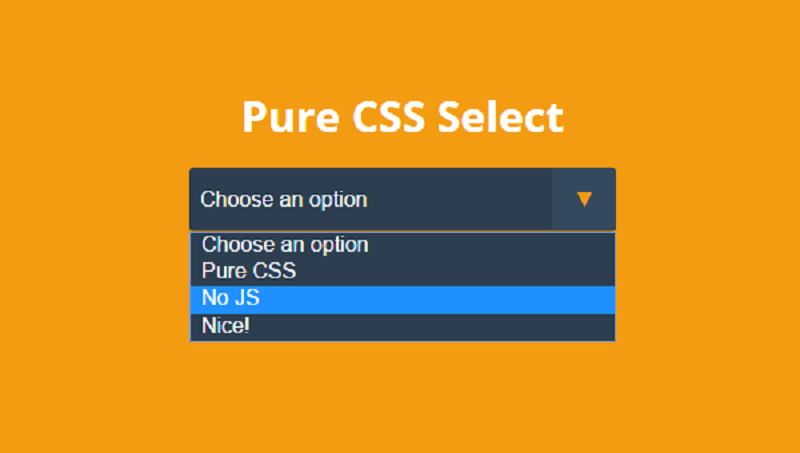
Выберите параметры
Выберите вариант Вариант 1 Вариант 2 Вариант 3Пример
Попробуйте сами »
Меню выбора с рамками
Выберите свой вариантВариант 1Вариант 2Вариант 3Пример
Попробуйте сами »
Элементы формы в сетке
входные данные отображаются в одной строке (на небольших экранах они располагаются горизонтально со 100% шириной). Вы узнаете больше об этом позже.
Вы узнаете больше об этом позже.
Пример
Попробуйте сами »
Сетка с метками
Пример
Попробуйте сами »
Подписи к значкам
Свяжитесь с нами
Попробуйте сами »
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
0389 Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
36+ лучших бесплатных и премиальных тем Shopify для ввода текста с помощью CSS 2022 – блог AVADA Commerce
36+ лучших примеров ввода текста с помощью CSS Рейтинг Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш CSS Input Text не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция css для ввода текста с помощью CSS оценивается по состоянию на 16 ноября 2022 года. Вы также можете найти бесплатные примеры ввода текста с помощью CSS или альтернативы для ввода текста с помощью CSS.
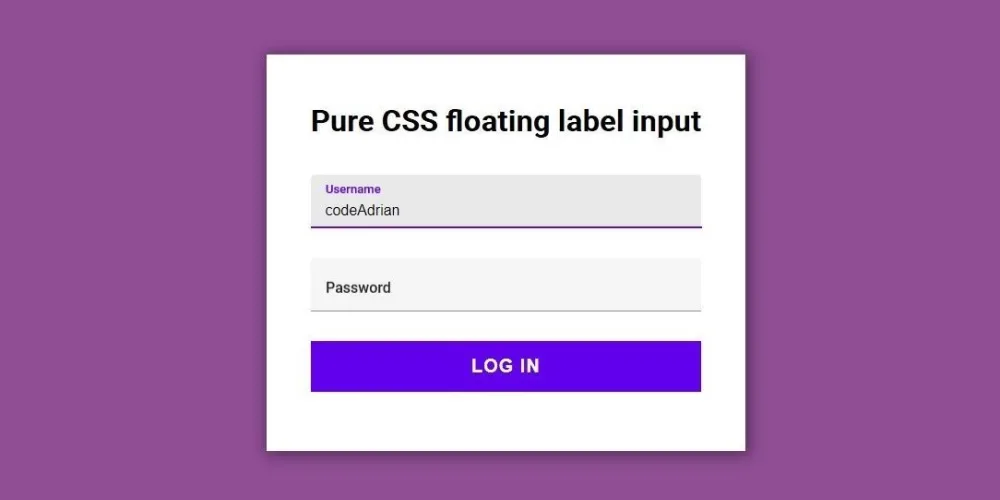
Плавающие этикетки только для CSS по CSS Only Floated Labels — это шаблон формы ввода, созданный автором Ником Саллумом. Этот готовый шаблон предоставляет вам простой, но очень модный и забавный дизайн, подходящий для любого интернет-магазина! Шаблон формы ввода выполнен в пастельно-фиолетовом цвете, а пастельные тона всегда в моде, поэтому вы можете быть уверены, что этот дизайн никогда не выйдет из моды. Прямо в центре, очень заметное, находится текстовое поле белого цвета, где люди могут оставлять свои имена, чтобы вы могли легко собирать данные о клиентах. Почему бы тебе не проверить это сейчас? Не сомневайтесь больше.
Этот готовый шаблон предоставляет вам простой, но очень модный и забавный дизайн, подходящий для любого интернет-магазина! Шаблон формы ввода выполнен в пастельно-фиолетовом цвете, а пастельные тона всегда в моде, поэтому вы можете быть уверены, что этот дизайн никогда не выйдет из моды. Прямо в центре, очень заметное, находится текстовое поле белого цвета, где люди могут оставлять свои имена, чтобы вы могли легко собирать данные о клиентах. Почему бы тебе не проверить это сейчас? Не сомневайтесь больше.
Демонстрация
Ввод материалов только с помощью CSS по Ввод материалов только для CSS — это шаблон ввода, созданный автором Льюисом Робинсоном. Мы считаем, что этот шаблон для вас, если вы ищете профессиональный, чистый, простой и современный вид. Шаблон формы ввода предоставляет вам фон темного, темно-серого цвета. В отличие от других, этот шаблон содержит 5 текстовых полей с именами, соответственно, Имя, Электронная почта, Пароль, Номер и Сообщение. То есть у вас будет больше данных от клиентов. Звучит достаточно хорошо? Если вам интересно узнать об этом шаблоне, не стесняйтесь попробовать его!
То есть у вас будет больше данных от клиентов. Звучит достаточно хорошо? Если вам интересно узнать об этом шаблоне, не стесняйтесь попробовать его!
Демонстрация
Ввод точечной цифры поDot Digit Input — это шаблон ввода, созданный автором Godje. Этот шаблон может помочь придать вашему веб-сайту не только веселый и творческий, но и современный и профессиональный вид. Шаблон формы ввода имеет синий фон. Прямо в центре вы можете увидеть 4 точки, выстроенные в линию, выглядящие очень просто и говорящие _Вы можете написать сюда_. Эти 4 точки белого цвета, поэтому в целом у вас идеальное сочетание синего и белого цветов. Просто нажмите на эти точки, и вы поймете, что это текстовое поле, где любой может ввести необходимую информацию. Это выглядит просто, но очень привлекательно, так что не беспокойтесь о том, что ваше текстовое поле будет скоординировано!
Демо
Поле ввода электронной почты по Поле ввода электронной почты — это шаблон ввода, созданный автором Дином Хидри. Этот шаблон может сделать ваш сайт ярче, современнее и профессиональнее благодаря своему дизайну, так почему бы вам не попробовать его? Шаблон формы ввода имеет приличный и чистый вид с белым цветом в качестве основного. Вы можете видеть это на заднем плане, и текстовое поле также белого цвета. Текстовое поле размещается в центре. Здесь ваши посетители могут оставить свои адреса электронной почты, а вы можете собрать больше данных. Кнопка «Отправить» окрашена в фиолетовый цвет, очень привлекательна, чтобы люди не могли забыть нажать на нее. Если вы хотите получить больше подписчиков, просто сделайте это!
Этот шаблон может сделать ваш сайт ярче, современнее и профессиональнее благодаря своему дизайну, так почему бы вам не попробовать его? Шаблон формы ввода имеет приличный и чистый вид с белым цветом в качестве основного. Вы можете видеть это на заднем плане, и текстовое поле также белого цвета. Текстовое поле размещается в центре. Здесь ваши посетители могут оставить свои адреса электронной почты, а вы можете собрать больше данных. Кнопка «Отправить» окрашена в фиолетовый цвет, очень привлекательна, чтобы люди не могли забыть нажать на нее. Если вы хотите получить больше подписчиков, просто сделайте это!
Demo
Поведение проверки ввода электронной почты — JS и SCSS by Поведение проверки ввода электронной почты — это шаблон ввода CSS, созданный автором Крисом Гэнноном. Шаблон формы ввода предоставляет вам просто текстовое поле, расположенное в центре приличного фона, заполненного синим цветом. Все тексты выполнены в белом цвете, чтобы сделать дизайн контрастнее. Это выглядит просто, но работает очень хорошо, когда вы хотите исключить элементы, которые могут отвлекать внимание. Кнопка «Отправить» появится, когда вы нажмете на текстовое поле. Если вы ищете современный, но профессиональный дизайн для своего веб-сайта, вы можете попробовать его.
Это выглядит просто, но работает очень хорошо, когда вы хотите исключить элементы, которые могут отвлекать внимание. Кнопка «Отправить» появится, когда вы нажмете на текстовое поле. Если вы ищете современный, но профессиональный дизайн для своего веб-сайта, вы можете попробовать его.
Демо
Причудливое поле ввода наНеобычное поле ввода — это шаблон ввода CSS с простым и современным внешним видом, один из тех дизайнов, которые создал автор bartekd. Что касается шаблона формы ввода, он имеет темный фон черного цвета. Однако то, что вы будете вводить, будет отображаться белым цветом, поэтому не беспокойтесь о визуальной наглядности. Примечательно, что когда вы вводите текст, буквы будут сопровождаться эффектами перехода, такими как пролистывание вверх и пролистывание вниз. Макет шаблона разработан таким образом, что текстовое поле установлено прямо в центре, чтобы не отвлекать внимание, так что вы должны пойти на это!
Demo
Дизайн ввода формы onHover и onFocus by Form Input Designs onHover и onFocus — это библиотека форм ввода, созданная автором MAHESH AMBURE. Эта предварительно разработанная библиотека имеет не только четкий, но и яркий и симпатичный вид, очень подходящий для интернет-магазинов женской одежды или интернет-магазинов цветов. Библиотека ввода содержит 3 типа эффектов: эффекты границ, фоновые эффекты и ввод с эффектами меток. В частности, коллекция эффектов Border дает вам белое текстовое поле с 9последствия, связанные с границей. Коллекция фоновых эффектов предлагает текстовое поле без фона с 6 типами перехода, относящимися к фону. И последняя коллекция включает почти 10 эффектов с 2 типами текстовых полей. Мы надеемся, что эта библиотека форм ввода с более чем 20 вариантами понравится вам!
Эта предварительно разработанная библиотека имеет не только четкий, но и яркий и симпатичный вид, очень подходящий для интернет-магазинов женской одежды или интернет-магазинов цветов. Библиотека ввода содержит 3 типа эффектов: эффекты границ, фоновые эффекты и ввод с эффектами меток. В частности, коллекция эффектов Border дает вам белое текстовое поле с 9последствия, связанные с границей. Коллекция фоновых эффектов предлагает текстовое поле без фона с 6 типами перехода, относящимися к фону. И последняя коллекция включает почти 10 эффектов с 2 типами текстовых полей. Мы надеемся, что эта библиотека форм ввода с более чем 20 вариантами понравится вам!
Демо
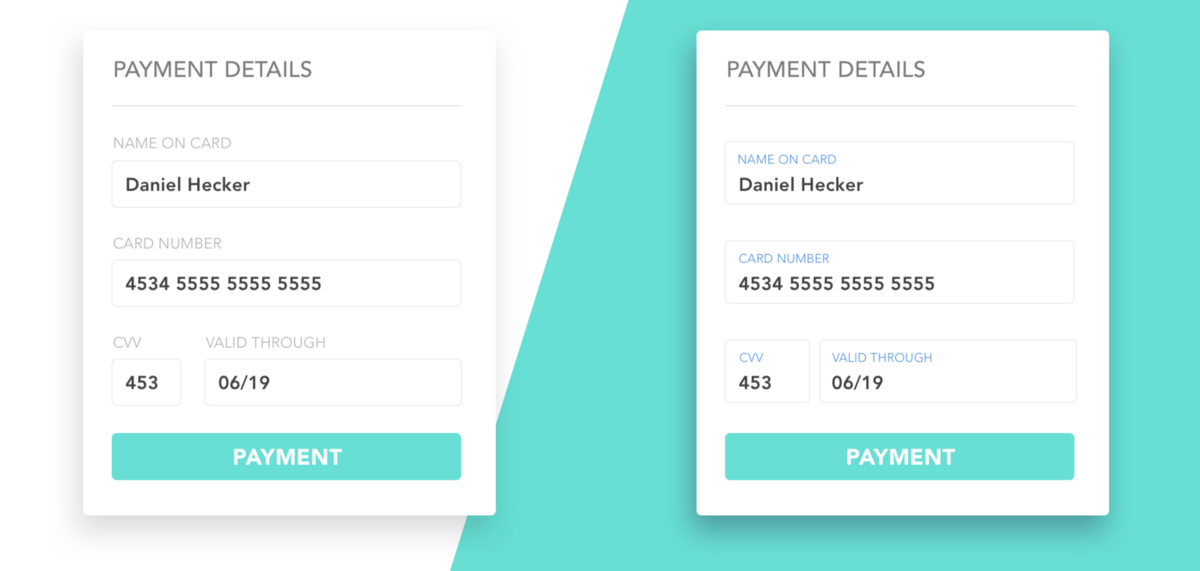
Поля ввода Google Material Design по Google Material Design Input Boxes — это шаблон ввода CSS с чистым и приличным внешним видом, один из тех дизайнов, которые были созданы автором Chris on Code. В этом шаблоне формы ввода белый цвет определен для заполнения фона. Все тексты должны быть черными, чтобы создать контрастную цветовую комбинацию. Заголовок в форме выделен жирным шрифтом и имеет больший размер, чем любой другой текст. Вам предлагается 2 текстовых поля соответственно для заполнения имени и электронной почты. Каждое текстовое поле имеет черную рамку прямо под ним. Если вы ищете современный и чистый вид, дерзайте!
Заголовок в форме выделен жирным шрифтом и имеет больший размер, чем любой другой текст. Вам предлагается 2 текстовых поля соответственно для заполнения имени и электронной почты. Каждое текстовое поле имеет черную рамку прямо под ним. Если вы ищете современный и чистый вид, дерзайте!
Демонстрация
Поле ввода Градиентная граница Фокус Fun byГрадиентная граница поля ввода Focus Fun — это шаблон формы ввода, созданный автором Риком Шеннинком. Этот готовый шаблон имеет не только яркий, но и модный и профессиональный внешний вид, подходящий для любого онлайн-бизнеса, который ищет простоты. Шаблон формы ввода поставляется с белым и чистым фоном. Текстовое поле целесообразно разместить прямо в центре, чтобы легко привлечь внимание посетителей и устранить все элементы, которые могут отвлекать. Примечательно, что текстовое поле окружено градиентной границей. И когда посетитель нажимает на него, эта граница градиента загорается. Звучит потрясающе, правда? Вы можете получить его сегодня!
Demo
Input Live Style Changer by Input Live Style Changer — это шаблон ввода, созданный автором Бенджамином Кёлером. Шаблон формы ввода имеет синий фон. В отличие от других, когда тексты большинства шаблонов будут белого или яркого цвета, чтобы создать контрастную цветовую комбинацию, этот шаблон имеет более темно-синий цвет. Текстовое поле расположено в центре и ограничено линией, расположенной прямо под ним. Под рамкой находятся 3 кнопки эффектов, названные соответственно Serious, Modern и Cheeky, так что не стесняйтесь пробовать разные стили! Этот специальный шаблон имеет простой внешний вид, но _меньше значит больше_, так что вам стоит попробовать!
Шаблон формы ввода имеет синий фон. В отличие от других, когда тексты большинства шаблонов будут белого или яркого цвета, чтобы создать контрастную цветовую комбинацию, этот шаблон имеет более темно-синий цвет. Текстовое поле расположено в центре и ограничено линией, расположенной прямо под ним. Под рамкой находятся 3 кнопки эффектов, названные соответственно Serious, Modern и Cheeky, так что не стесняйтесь пробовать разные стили! Этот специальный шаблон имеет простой внешний вид, но _меньше значит больше_, так что вам стоит попробовать!
Демо
input :not(:placeholder-show) by Input :not(:placeholder-show) — это шаблон ввода, созданный автором Андреасом Стормом. Форма ввода отображается на белом фоне. Тем не менее, тексты окрашены в темно-серый цвет, чтобы убедиться, что посетители будут привлечены его очевидностью. Поле с этикеткой расположено в центре, чтобы привлечь внимание. Прямо под черным цветом есть черта, чтобы сказать, что Вы можете написать здесь. Кроме того, описание ящика вставлено и скрыто, чтобы люди могли понять, для чего предназначен ящик. Этот предварительно разработанный шаблон подходит для тех, кто ищет простой, но современный и чистый вид.
Кроме того, описание ящика вставлено и скрыто, чтобы люди могли понять, для чего предназначен ящик. Этот предварительно разработанный шаблон подходит для тех, кто ищет простой, но современный и чистый вид.
Демо
Анимация ввода текста поАнимация ввода текста, как ее называют, представляет собой текстовый шаблон ввода CSS, предлагающий очень привлекательный внешний вид, один из тех дизайнов, которые создал автор Франсиско. Что касается шаблона формы ввода, мы просим вас быть впечатлен темно-красным цветом, которым покрыт фон. Что следует отметить как **интересное**, так это то, что прямо в центре фона есть только увеличительное стекло. Не волнуйтесь, попробуйте щелкнуть по нему, вы увидите, что это просто символ для панели ввода. Мы считаем, что этот шаблон является ключом к современности и профессионализму, поэтому вам стоит попробовать!
Демо
ввод текста по Input Text — это текстовый шаблон ввода CSS с минимальным и приличным внешним видом, один из тех дизайнов, которые создал автор Дюран. Этот простой вид подходит для любого онлайн-бизнеса, независимо от того, в какой отрасли он работает или какой продукт предлагает. Что касается шаблона формы ввода, у вас сложится впечатление, что этот шаблон выглядит таким чистым и ярким благодаря белому цвету фона. В центре находится форма ввода. Он имеет квадратную форму и содержит 2 текстовых поля. Один — заполнить Имя, а другой — заполнить Имя. Если вы ищете скромность и профессионализм, мы уверены, что этот шаблон то, что вам нужно!
Этот простой вид подходит для любого онлайн-бизнеса, независимо от того, в какой отрасли он работает или какой продукт предлагает. Что касается шаблона формы ввода, у вас сложится впечатление, что этот шаблон выглядит таким чистым и ярким благодаря белому цвету фона. В центре находится форма ввода. Он имеет квадратную форму и содержит 2 текстовых поля. Один — заполнить Имя, а другой — заполнить Имя. Если вы ищете скромность и профессионализм, мы уверены, что этот шаблон то, что вам нужно!
Демо
Поле ввода текста по Поле ввода текста — это текстовый шаблон ввода CSS с достойным внешним видом, один из тех дизайнов, которые создал автор Глен. Что касается шаблона формы ввода, первое впечатление о нем чистое и простое, потому что почти все белое. Однако на заднем плане отображаются 2 текстовых поля черного цвета, чтобы людям было легче читать. Вам предлагается 2 текстовых поля, чтобы клиенты могли заполнить свое имя и адрес электронной почты. Примечательно, что будет красное предупреждение, если у них есть какой-либо недействительный адрес электронной почты. Давайте посмотрим, насколько это минималистично и профессионально, если это то, что вы ищете, то дерзайте!
Примечательно, что будет красное предупреждение, если у них есть какой-либо недействительный адрес электронной почты. Давайте посмотрим, насколько это минималистично и профессионально, если это то, что вы ищете, то дерзайте!
Демонстрация
Маскировка вводимого текста по Маскировка входного текста — это текстовый шаблон ввода CSS с профессиональным и серьезным видом, один из дизайнов, созданных автором Броденом. Этот вид подходит для веб-дизайнеров, которые ищут минимализм. Что касается шаблона формы ввода, он предоставляет вам 5 текстовых полей. Для чего они? Удачно названные, они соответственно называются _Округление до 3-й десятичной точки_, _Конечные нули_, _Округление до целого числа_, _Номер телефона_ и _Дата_. Все текстовые поля окрашены в белый цвет, чтобы выделиться на черном темном фоне. Вы должны попробовать этот шаблон, потому что он может помочь вам устранить причины, которые могут отвлекать внимание, и повысить профессионализм.
Демо
Проверка ввода текста поТест ввода текста — это шаблон ввода CSS с минималистичным внешним видом, один из дизайнов, созданных автором Мартино. Этот вид подходит для любого интернет-магазина, особенно для тех, кто занимается технологиями и веб-разработкой. Что касается шаблона формы ввода, вы можете видеть, что его фон покрыт черным цветом. Прямо в центре находится поле «Мое имя». Здесь ваши клиенты могут оставить свое имя. Кроме того, синяя рамка текстового поля расположена снизу, чтобы сделать текстовое поле более привлекательным. Макет шаблона разработан таким образом, чтобы помочь вам устранить причины, которые отвлекают внимание, и сделать ваш веб-сайт более профессиональным, поэтому вам стоит попробовать!
Демо
Анимация интерфейса ввода by Input UI Animation — это шаблон ввода, созданный автором Сашей. Этот шаблон разработан, чтобы выглядеть как кнопка, но мощная. Любопытный? Давайте проверим это. Шаблон формы ввода имеет серый фон, выглядит очень прилично и чисто. Многие другие шаблоны имеют форму ввода, расположенную в центре, но в этом случае в центре находится кнопка «Добавить комментарий». В частности, кнопка имеет оранжевый цвет, и когда вы нажимаете на нее, появляется текстовое поле, в котором вас просят ввести информацию. Звучит легко, правда? Возьмите его сейчас, чтобы сделать ваш сайт более привлекательным.
Шаблон формы ввода имеет серый фон, выглядит очень прилично и чисто. Многие другие шаблоны имеют форму ввода, расположенную в центре, но в этом случае в центре находится кнопка «Добавить комментарий». В частности, кнопка имеет оранжевый цвет, и когда вы нажимаете на нее, появляется текстовое поле, в котором вас просят ввести информацию. Звучит легко, правда? Возьмите его сейчас, чтобы сделать ваш сайт более привлекательным.
Демо
Минимальный ввод формы Material Design by Ввод формы Minimal Material Design — это шаблон ввода, созданный автором Кайлом Лавери. Мы считаем, что с помощью этого шаблона вы можете сделать свой веб-сайт более профессиональным и современным, но не слишком скоординированным. Шаблон формы ввода поставляется с черным фоном, поэтому он выглядит довольно темным. В центре находится текстовое поле, в котором ваши посетители могут вводить свою информацию. Все тексты и границы окрашены в серый цвет. Когда вы нажмете на поле, все они станут синего цвета, чтобы быть более привлекательными. Это может выглядеть просто, но знаете, _простота — это ключ_!
Это может выглядеть просто, но знаете, _простота — это ключ_!
Демонстрация
Кнопка поля ввода Morphing byКнопка поля ввода Morphing — это шаблон ввода CSS с великолепным и забавным внешним видом, один из тех дизайнов, которые создал автор Калеб Сильвест. В этом шаблоне формы ввода для фона выбран ярко-оранжевый цвет. Не беспокойтесь, что ваши тексты не будут явно видны, так как они окрашены в белый цвет крупным шрифтом. Кроме того, расположение текстового поля находится прямо в центре шаблона, поэтому оно может уменьшить количество отвлекающих факторов за счет привлечения клиентов. Вы не видите текстовое поле? Пожалуйста, нажмите на кнопку «Подробнее», чтобы она появилась! Давайте установим этот эффект и сделаем ваш сайт еще приятнее!
Demo
проверка надежности пароля с переключением видимости по Проверка надежности пароля с переключением видимости — это шаблон ввода пароля, созданный автором burnaDLX. Этот готовый шаблон выглядит просто, весело, но очень современно и привлекательно! Фон шаблона ввода пароля окрашен в пастельно-синий цвет. Простой внешний вид, но _меньше значит больше_, так что этот образ никогда не выйдет из моды. Текстовое поле белого цвета размещено в центре, чтобы не отвлекать внимание. Здесь люди могут вводить свои пароли. Что еще более важно, любая введенная буква будет преобразована в точку, чтобы никто не мог украдкой взглянуть на ваш пароль. Вы хотите иметь больше подписчиков? Первый шаг, который необходимо сделать, должен заключаться в том, чтобы вызвать у них чувство безопасности при совершении покупок вместе с вами.
Этот готовый шаблон выглядит просто, весело, но очень современно и привлекательно! Фон шаблона ввода пароля окрашен в пастельно-синий цвет. Простой внешний вид, но _меньше значит больше_, так что этот образ никогда не выйдет из моды. Текстовое поле белого цвета размещено в центре, чтобы не отвлекать внимание. Здесь люди могут вводить свои пароли. Что еще более важно, любая введенная буква будет преобразована в точку, чтобы никто не мог украдкой взглянуть на ваш пароль. Вы хотите иметь больше подписчиков? Первый шаг, который необходимо сделать, должен заключаться в том, чтобы вызвать у них чувство безопасности при совершении покупок вместе с вами.
Демонстрация
Подъем — Анимация метки поля ввода by Rise — анимация метки текстового поля ввода, как она называется, представляет собой текстовый шаблон ввода CSS с простым внешним видом, один из тех дизайнов, которые были созданы автором Эмили Вильер. Что касается шаблона формы ввода, то его фон окрашен в жемчужно-зеленый цвет, что создает очень винтажную атмосферу старой школы. Кроме того, как вы можете видеть, заголовок формы имеет самый большой размер шрифта, а все тексты белого цвета. Вы можете оставить описание формы под заголовком. Примечательно, что он поставляется с 3 текстовыми полями для сбора большого количества информации от клиентов. Посмотрите на шаблон с его простотой! Если это то, что вы ищете, то вы не должны пропустить это!
Кроме того, как вы можете видеть, заголовок формы имеет самый большой размер шрифта, а все тексты белого цвета. Вы можете оставить описание формы под заголовком. Примечательно, что он поставляется с 3 текстовыми полями для сбора большого количества информации от клиентов. Посмотрите на шаблон с его простотой! Если это то, что вы ищете, то вы не должны пропустить это!
Демо
Простое текстовое поле ввода по Простое текстовое поле ввода, как его называют, представляет собой текстовый шаблон ввода CSS, предлагающий привлекательный вид, один из тех дизайнов, которые создал автор Франсиско. Что касается шаблона формы ввода, он поставляется с фоном, покрытым белым цветом. По этой причине все тексты окрашены в белый цвет, чтобы создать контрастное сочетание. Также обратите внимание на панель навигации, это особый дизайн, которого почти нет в интернет-магазинах. В частности, у вас есть Home, News и Entradas. Прямо внизу у вас есть 2 поля имени и окно таймера. Умоляем, этот шаблон — то, что вы ищете, если хотите современности и профессионализма!
Умоляем, этот шаблон — то, что вы ищете, если хотите современности и профессионализма!
Demo
Ввод электронной почты в стиле Webflow поВвод электронной почты в стиле Webflow — это шаблон ввода CSS с темным, серьезным, но очень приличным видом, один из тех дизайнов, которые создал автор Фил Роуз. Шаблон формы ввода имеет фон черного цвета. Следовательно, чтобы выделить шаблон, все тексты и значки окрашены в белый цвет. Текстовое поле размещается в центре формы. Здесь ваши клиенты могут вводить свою информацию, а вы будете собирать данные. Рядом с ним находится кнопка «Отправить», обозначенная значком стрелки. Если вы ищете достойный и современный вид для своего веб-сайта, почему бы вам не попробовать?
Демонстрация
Фон параллакса от Лучший способ донести сообщение до клиентов — рассказать историю. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Клиенты будут иметь возможность из-за соответствия цвета фона цветам текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Demo
Необычное анимированное поле ввода by Fancy Animated Input Field — это привлекательный шаблон ввода CSS, созданный автором Andy Pages. Шаблон формы ввода поставляется с белым текстовым полем, расположенным в центре фона с жемчужно-зеленым цветом в качестве основного цвета. Все тексты белого цвета. Примечательно, что шаблон предлагает множество текстовых эффектов, таких как качание, тада, колебание, встряхивание, увеличение, поворот и многое другое. Чтобы попробовать их, введите что-нибудь прямо в белое поле. Спорим, вы найдете эти эффекты впечатляющими и привлекающими внимание. Установите эффект прямо сейчас и начните делать свой сайт более винтажным и приличным!
Спорим, вы найдете эти эффекты впечатляющими и привлекающими внимание. Установите эффект прямо сейчас и начните делать свой сайт более винтажным и приличным!
Демо
Причудливый ввод текста поFancy Text Inputs — это красочный и современный шаблон ввода CSS, один из тех дизайнов, которые создал автор Алекс Бергин. Что касается шаблона формы ввода, он имеет кораллово-красный фон, очень модный и привлекательный. Это должно быть причиной для установки этой формы. Вдобавок ко всему, как вы можете видеть, форма ввода размещена в центре и окрашена в белый цвет. Название помещается вверху, а прямо под ним есть 4 текстовых поля, соответственно называемых «Имя», «Фамилия», «Адрес электронной почты» и «Подтверждение электронной почты». Внизу есть кнопка «Отправить», чтобы ваши клиенты не забыли отправить информацию! Чего ты ждешь? Установите сейчас, чтобы испытать этот причудливый эффект ввода текста.
Демо
Ввод с snap.svg и проверка по Ввод с помощью snap. svg & validation — это шаблон ввода CSS, который подходит для онлайн-компаний, работающих с технологиями, приложениями и т. д., созданный автором Шехабом Эльтавелем. Шаблон формы ввода имеет фон темно-синего цвета, который придает винтажную атмосферу старой школы. В верхней части шаблона находится поле «Адрес электронной почты». Все тексты и рамка блока белого цвета. В частности, когда вы нажимаете на текстовое поле, они становятся красными, а граница отскакивает. Пришло время обновить внешний вид вашего сайта, хотите больше данных о клиентах? Этот шаблон то, что вам нужно.
svg & validation — это шаблон ввода CSS, который подходит для онлайн-компаний, работающих с технологиями, приложениями и т. д., созданный автором Шехабом Эльтавелем. Шаблон формы ввода имеет фон темно-синего цвета, который придает винтажную атмосферу старой школы. В верхней части шаблона находится поле «Адрес электронной почты». Все тексты и рамка блока белого цвета. В частности, когда вы нажимаете на текстовое поле, они становятся красными, а граница отскакивает. Пришло время обновить внешний вид вашего сайта, хотите больше данных о клиентах? Этот шаблон то, что вам нужно.
Демонстрация
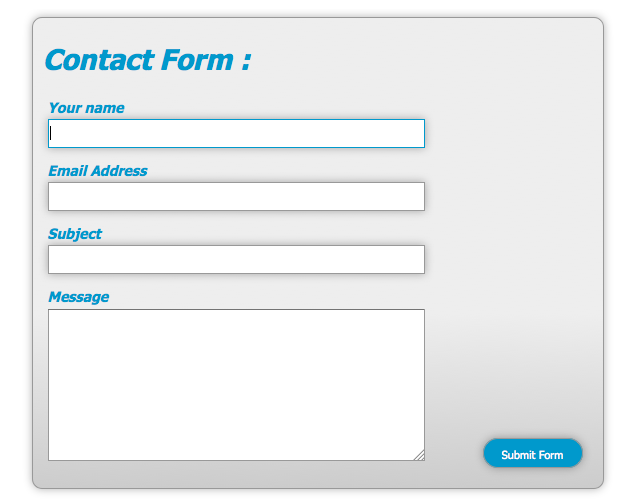
Хорошие, совместимые поля ввода на Хорошие, совместимые поля ввода — это шаблон ввода CSS с ярким и чистым внешним видом, один из дизайнов, созданных автором Эндрю Таннеклиффом. В этом шаблоне формы ввода белый цвет выбран для покрытия фона. Вот почему он должен быть черным, чтобы быть цветом всех текстов, от заголовка формы до всех описаний текстовых полей. Для вас есть 2 текстовых поля, в одном из которых запрашиваются имена ваших клиентов, а в другом — для заполнения вашего сообщения. Как только вы нажмете на текстовое поле, оно будет увеличено, чтобы клиентам было легче видеть, что они печатают. Установите этот эффект, чтобы испытать это красивое поле ввода сегодня!
Для вас есть 2 текстовых поля, в одном из которых запрашиваются имена ваших клиентов, а в другом — для заполнения вашего сообщения. Как только вы нажмете на текстовое поле, оно будет увеличено, чтобы клиентам было легче видеть, что они печатают. Установите этот эффект, чтобы испытать это красивое поле ввода сегодня!
Демонстрация
Пикси Пыль Вход отPixie Dust Input — это простой шаблон ввода CSS, созданный автором Риком Шеннинком. В шаблоне формы ввода в качестве фона используется фотография, сделанная в красивых джунглях. В центре площадки одиноко стоит большой красный гриб. Справа внизу находится текстовое поле. Он разработан, чтобы иметь четкий и простой вид. В описании коробки указано _Тип для пыльцы пикси_, она окрашена в белый цвет. В частности, это описание может быть скрыто, когда вы нажимаете на поле, чтобы начать печатать. Давайте установим, введите в поле, и вы увидите красивый текстовый эффект снега!
Демо
Простое текстовое поле ввода по Простое текстовое поле ввода — это шаблон ввода CSS с простым внешним видом, один из тех дизайнов, которые создал автор zFunx. Что касается шаблона формы ввода, он прост, но тщательно оптимизирован. В частности, вы можете видеть, что поверх шаблона находится текстовое поле. Требуется всего одна секунда, чтобы понять, что именно здесь нужно вводить имена ваших посетителей. Почему? Поскольку форма предлагает описание коробки Макет шаблона разработан таким образом, что текстовое поле окаймлено черной линией, чтобы ваш шаблон мог быть более современным и профессиональным!
Что касается шаблона формы ввода, он прост, но тщательно оптимизирован. В частности, вы можете видеть, что поверх шаблона находится текстовое поле. Требуется всего одна секунда, чтобы понять, что именно здесь нужно вводить имена ваших посетителей. Почему? Поскольку форма предлагает описание коробки Макет шаблона разработан таким образом, что текстовое поле окаймлено черной линией, чтобы ваш шаблон мог быть более современным и профессиональным!
Демо
Ввод тегов по Tag Input — это шаблон ввода CSS, созданный автором Julien Dargelos. Шаблон формы ввода предлагает вам простое текстовое поле, расположенное в центре чистого фона, заполненного белым цветом. Все тексты темного цвета, чтобы вы могли видеть, насколько они выдающиеся. Это выглядит просто, но может стать ключом к успеху, если вы хотите устранить факторы, которые могут отвлекать клиентов. Все тексты и граница текстового поля подсвечиваются, когда вы щелкаете по полю. Мы считаем, что простота и профессионализм приведут к большему количеству клиентов для вашего сайта, поэтому не стесняйтесь попробовать.
Демонстрация
Любовь к вводу текста поText input love — это шаблон ввода CSS с привлекательным и современным внешним видом, один из тех дизайнов, которые создал автор Майкл Арестад. Что касается шаблона формы ввода, он предоставляет вам 8 шаблонов с 8 фонами в цвете 8 оттенков зеленого. Каждый шаблон поставляется с различными эффектами перехода и 3 текстовыми полями. В частности, первые 2 шаблона соответствуют типу перехода между слайдами. Другие эффекты перехода включают выпадение, скольжение вверх и многие другие. Макет каждого шаблона разработан таким образом, что 3 текстовых поля расположены в центре, чтобы вы могли не отвлекаться!
Демо
Адаптивный заполнитель по Adaptive Placeholder — это шаблон ввода CSS с простым, но интересным внешним видом, один из тех дизайнов, которые создал автор Дэнни Кинг. Что касается шаблона формы ввода, он имеет белый цвет фона, поэтому, если вы ищете чистый, современный и профессиональный вид для своего веб-сайта, мы настоятельно рекомендуем его! Рамка и текст окрашены в серый цвет. Однако, когда вы нажмете на текстовое поле, они станут синими, чтобы выглядеть более привлекательно. С дизайном одного текстового поля, расположенного в центре, мы гарантируем, что эта форма поможет вам блокировать отвлекающие факторы!
Однако, когда вы нажмете на текстовое поле, они станут синими, чтобы выглядеть более привлекательно. С дизайном одного текстового поля, расположенного в центре, мы гарантируем, что эта форма поможет вам блокировать отвлекающие факторы!
Демонстрация
Анимированный текстовый ввод пользовательского интерфейса отАнимированный текстовый ввод пользовательского интерфейса — это шаблон ввода CSS с забавным, но очень современным и профессиональным внешним видом, который подходит для любого интернет-магазина или веб-сайта, один из тех дизайнов, которые создал автор Шехаб Эльтавел. Шаблон формы ввода имеет фон жемчужно-зеленого цвета. В центре, в отличие от многих других форм, можно увидеть кораллово-оранжевую точку, окруженную белой каймой. На самом деле это кнопка. Когда вы нажмете на него, появится текстовое поле. Здесь вы можете заполнить необходимую информацию. Если вы ищете новый вид для своего веб-сайта, почему бы вам не попробовать?
Демо
Чистый ввод текста по Clean Input Text — это текстовый шаблон ввода CSS с минимальным внешним видом, один из тех дизайнов, которые создал автор Хосе Фарруджа. Этот образ подходит для любого вида онлайн-бизнеса, моды, технологий и многих других. Что касается шаблона формы ввода, он поставляется с темно-серым фоном. Следовательно, граница текстового поля и весь текст окрашены в белый цвет, чтобы контрастировать с черным фоном. Вы можете настроить описание коробки. Тем не менее, шрифт по умолчанию уже красив благодаря своему вечно модному шрифту. Вам стоит попробовать этот шаблон, если вы ищете профессионализм и современность!
Этот образ подходит для любого вида онлайн-бизнеса, моды, технологий и многих других. Что касается шаблона формы ввода, он поставляется с темно-серым фоном. Следовательно, граница текстового поля и весь текст окрашены в белый цвет, чтобы контрастировать с черным фоном. Вы можете настроить описание коробки. Тем не менее, шрифт по умолчанию уже красив благодаря своему вечно модному шрифту. Вам стоит попробовать этот шаблон, если вы ищете профессионализм и современность!
Демо
Цветные метки отColored Tags — это шаблон ввода CSS с забавным и красочным внешним видом, один из тех дизайнов, которые создали автор Джордан-Саймондс. Об этом шаблоне формы ввода у вас может сложиться впечатление, что он такой красочный. В частности, вам предоставляется 5 цветов для настройки заголовка и тегов. Следовательно, ваш шаблон может выглядеть весело и мило или серьезно и прилично, это зависит от вашего выбора. Добавить новый тег очень просто. Просто введите ключевое слово, которое вы ищете, и нажмите Enter! Установите эффект и начните создавать красочные теги прямо сейчас!
Демонстрация
Как AVADA Commerce ранжирует список примеров ввода текста CSS
Эти 36 примеров ввода текста CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
36+ лучших примеров ввода текста CSS
Выражаем особую благодарность всем поставщикам, предоставившим 36 лучших примеров ввода текста CSS.

 5em;
}
5em;
}