история, преимущества и недостатки в 2022 году
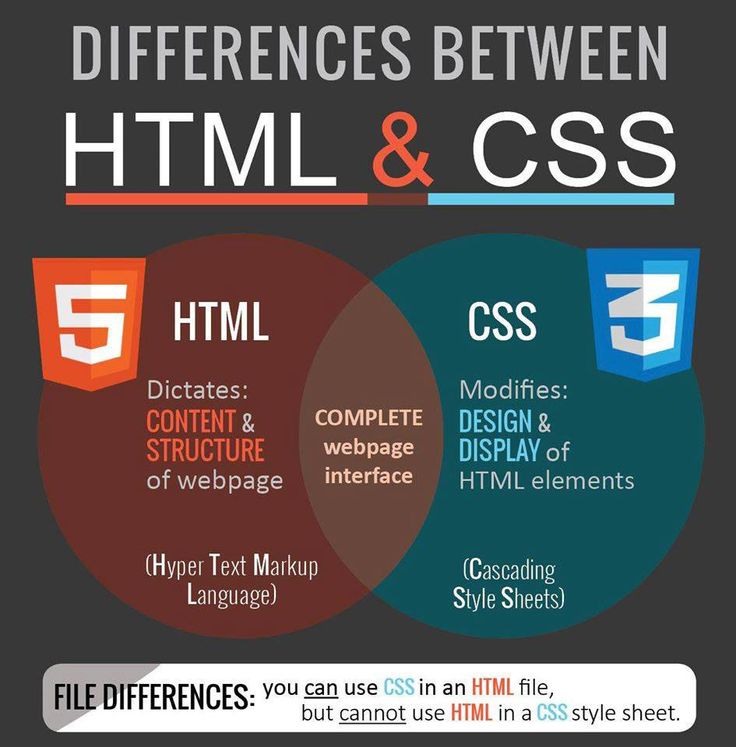
Что такое CSS?CSS(Cascading Style Sheets) с английского переводится как каскадные таблицы стилей, — это язык, который используется как средство оформления web-страниц, а именно для работы с шрифтами, цветами, полями, таблицам, картинками, расположением элементов.
Основной целью, которая послужила для разработки языка CSS, являлось разделение разметки содержимого (которое написанного на HTML или другом языке программирования) и представления документа (написанного на CSS). Результат этого разделения помогает увеличить доступность документа, предоставить большую гибкость, а также уменьшить сложность и повторяемость в структурном содержимом, создает удобное описание дизайна и стилистики web-страницы и ее содержимого. Еще CSS дает возможность предоставить один документ в различных стилях или методах вывода (например, таких как экранное представление, чтение голосом, печать).
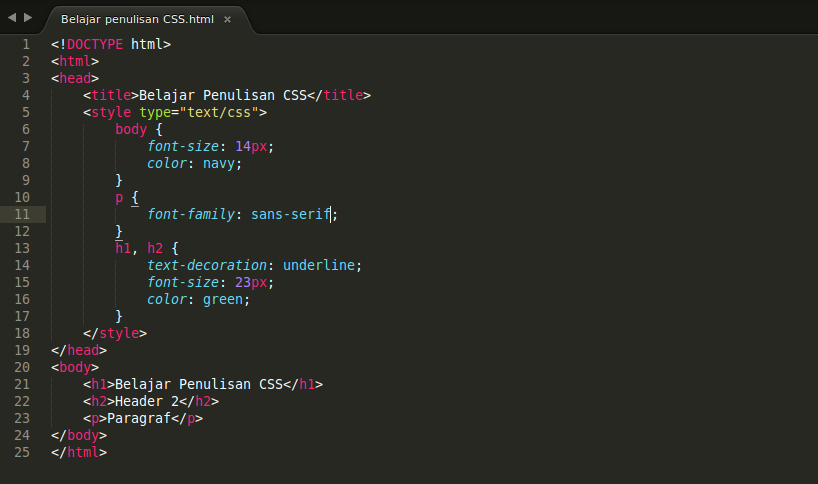
Типичный код СSS может выглядеть так:
#columns-3 {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 12px;
-moz-column-rule: 1px solid #c4c8cc;
-webkit-column-count: 3;
-webkit-column-gap: 12px;
-webkit-column-rule: 1px solid #c4c8cc;}
История создания и развития CSSВ 1990-х возникла необходимость стандартизировать web-инструменты, создать общие правила, с помощью которых программисты и web-дизайнеры могли бы создавать сайты. Как результат этой необходимости, появились языки HTML 4.01 и XHTML, а также стандарт CSS.
Как результат этой необходимости, появились языки HTML 4.01 и XHTML, а также стандарт CSS.
Первое упоминание о CSS было в 1994 году, когда Хоком Виум Ли предложил использовать CSS (Каскадные таблицы стилей) для стилистического оформления web-страниц. У него не сразу получилось продвинуть свою технологию, — только через пару лет ему удалось привлечь внимание к CSS. Итак, 17 декабря 1996 года опубликована первая спецификация (CSS1) и она была рекомендована к использованию Консорциумом Всемирной паутины (W3C).
После небольшого успеха положение дел у технологии CSS пошли куда лучше и 12 мая 1998 года (через 2 года) была принята рекомендация W3C для CSS2. Следующим этапом была CSS 2.1 — версия W3C от 8 сентября 2009 года, она была построена на базе CSS2, и была работой над исправлением существующих ошибок.
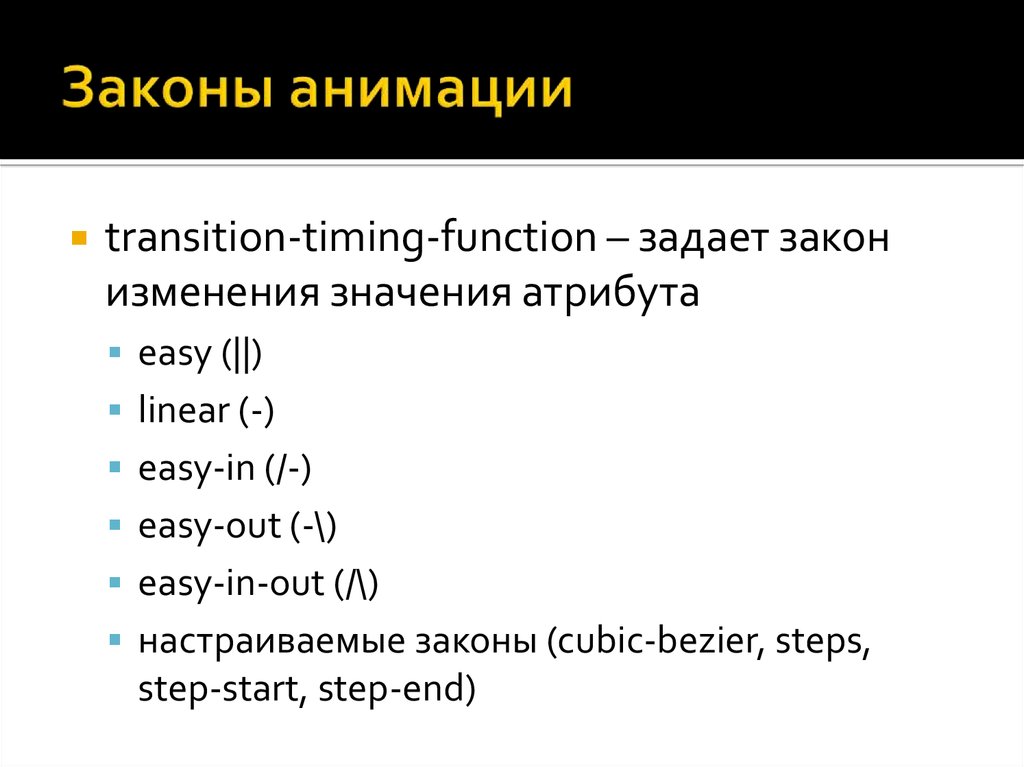
Сегодня актуальна версия CSS3, которая максимально расширена по сравнению с предыдущими версиями. CSS3 включают эффекты теней, а также скругленные углы у блоков. В CSS3 появилась возможность устанавливать изображения в качестве фона и использовать их как границы. Намного проще и удобнее стала работа с анимацией – теперь для ее создания достаточно возможностей самой CSS3, стало не нужно работать с языком Java Script.
В CSS3 появилась возможность устанавливать изображения в качестве фона и использовать их как границы. Намного проще и удобнее стала работа с анимацией – теперь для ее создания достаточно возможностей самой CSS3, стало не нужно работать с языком Java Script.
До того, как появился CSS, оформление web-страниц могло осуществляться непосредственно внутри содержимого документа, появление же технологии CSS дало возможность разделению содержания и представления документа. Благодаря этой возможности стало реальным простое применение единого стиля оформления для большинства подобных документов, и стало доступно быстрое изменение их оформления. Использование CSS в разработке сайтов имеет свои плюсы и минусы.
Преимущества CSS:
- Простота самого языка CSS вместе с принципом отделения оформления от содержания дает возможность сократить время на разработку и поддержку сайта.
- Имеется несколько вариантов дизайнов страницы для просмотра на разных устройствах.
 Например, дизайн на экране компьютера рассчитан на одну ширину, и будет полностью выводиться на экран, а на мобильных устройствах он будет подстраиваться к размерам экрана и некоторые элементы будут исключены от показа, также и при печати, будет печататься нужный текст, без лишнего (например, без шапки меню).
Например, дизайн на экране компьютера рассчитан на одну ширину, и будет полностью выводиться на экран, а на мобильных устройствах он будет подстраиваться к размерам экрана и некоторые элементы будут исключены от показа, также и при печати, будет печататься нужный текст, без лишнего (например, без шапки меню). - Уменьшается время загрузки страниц web-сайта за счет переноса правил представления данных в отдельный CSS-файл. Благодаря этому браузер загружает только структуру документа, а также данные, хранимые на странице, а представление этих данных загружается браузером только один раз и может бать закеширован, — благодаря этому уменьшается трафик, время загрузки, а также нагрузка на сервер.
- Простота изменения дизайна. Один CSS управляет отображением множества HTML-страниц. Когда возникает необходимость изменить дизайн сайта, то незачем править каждую страницу. Для последующего изменения дизайна всего лишь нужно изменить CSS-файл, и как результат, изменение дизайна делается быстрее.

- CSS предоставляет дополнительные возможности форматирования, о которых при использовании только самих атрибутов даже и не приходилось мечтать.
- Повышение совместимости с разными платформами за счет использования web-стандартов.
- Различное отображение вёрстки в разных браузерах. Если браузеры устаревшие, то возможно, что одни и те же данные CSS по-разному ими интерпретируются.
- Необходимость исправлять не только один CSS-файл, но и теги HTML. Часто встречается на практике необходимость исправлять не только один CSS-файл, но и теги HTML, которые связаны с селекторами CSS. Иногда это значительно увеличивает время редактирования, а также и тестирования.
Итак, CSS – это сильнейший инструмент и один из основных составляющих практически любого web-сайта. Без CSS просто невозможно представить современную деятельность web-разработчиков. Сегодня CSS – это общепринятый стандарт разработки, который принимается всеми без исключения компаниями-разработчиками, что явно показывает его значимость и необходимость.
Краткая история создания CSS. — it-black.ru
Краткая история создания CSS. — it-black.ru CSS (Cascading Style Sheets – каскадные таблицы стилей) – язык описания внешнего вида web-документа, созданного при помощи языка разметки (HTML).CSS – это широкий спектр технологий, который одобрен консорциумом W3C (World Wide Web Consortium (Консорциума Всемирной Паутины)) и получил такое название, как «Web Стандарты». В 1990 г. возникла необходимость стандартизировать их в какие-то определенные единые правила, благодаря которым веб-дизайнеры и программисты проектировали бы сайты.
Концепция каскадных таблиц стилей была предложена Хоконом Виум Ли – норвежским ученым и специалистом в области информационных технологий, работавшим в то время на консорциум W3C.
17 декабря 1996 года была принята первая версия СSS как рекомендация W3C. 18 мая 1998 года принята вторая версия CSS, CSS2.
CSS1
В первой версии CSS имелась возможность задавать гарнитуру и размер шрифта, а еще изменять его стиль: обычный, курсив или полужирный. Также определять рамки, фоны, цвета текста и другие элементы страницы. Можно задавать расстояние между словами, межстрочные отступы и межсимвольный интервал. А также производить выравнивание текста, таблиц, изображений.
Имелись свойства внутренних и внешних отступов и рамок, ширины, высоты и блоков. А также входили в данную спецификацию ограниченные средства по позиционированию различных элементов, например, clear и float.
CSS2
CSS2 основана на CSS1, а также сохранила обратную совместимость с добавлением некоторых функций, а именно:
- Возникло фиксированное, абсолютное и относительное позиционирование. С помощью чего появилась возможность управлять размещением элементов без табличной верстки по странице.

- Для разных носителей возможность устанавливать разными стилями.
- Для звуковых носителей появилась возможность определять громкость и голос.
- Возможно устанавливать на нечетных и четных страницах во время печати различные элементы.
- Расширился механизм селекторов.
- Возможность добавлять содержимое, которое не содержится в исходном документе.
Консорциум W3C не поддерживает CSS2 и настоятельно рекомендует применять CSS2.1. CSS2.1 принята 2011 года 7 июня. Она основывается на CSS.2. Исправлены ошибки и удалены некоторые функции.
CSS3
В отличие от предыдущих версий спецификация разбита на модули, разработка и развитие которых идёт независимо. CSS3 основан на CSS2.1, дополняет существующие свойства и значения и добавляет новые.
CSS4
CSS4 разрабатывается консорциумом W3C с 29 сентября 2011 года. Модули CSS4 построены на основе CSS3 и дополняют их новыми свойствами и значениями. Все они существуют пока в виде черновиков (working draft).
Все они существуют пока в виде черновиков (working draft).
Поделиться в facebook
Поделиться в twitter
Поделиться в vk
VK
Поделиться в google
Google+
Группа в VK
Помощь проекту
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
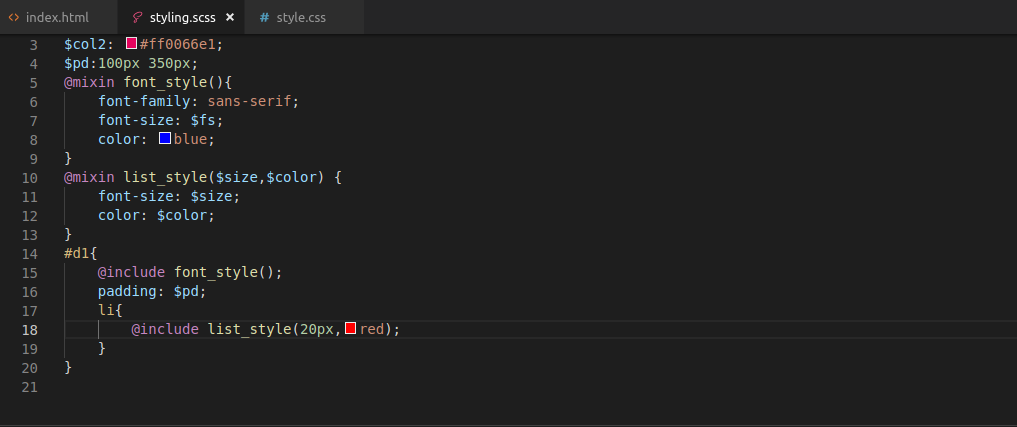
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram Odnoklassniki
Полезно знать
Рубрики
Авторы
© it-black.
 ru | 2016 — 2022
ru | 2016 — 2022
Каскадные таблицы стилей или что такое CSS
Каскадные таблицы стилей(CSS) — язык, используемый для описания формы представления (отображения) Web-страниц. Если проще, CSS определяет внешний вид HTML-страницы, ее оформление, стиль. CSS был разработан W3C в 1996 году и стех пор интенсивно развивается и дорабатывается совместно с HTML.
Что такое CSS
Таблица стилей CSS — это список директив (так называемых правил), определяющих, как содержимое выбранного элемента (или элементов) HTML должно отображаться в веб-браузере. Таким образом, вы можете описать все концепции и стили, отвечающие за представление элементов веб-документов, такие как семейство шрифтов, цвет текста, поля и отступы, межстрочный интервал или даже положение данного элемента по отношению к другим элементам или окну браузера. Использование таблиц стилей дает гораздо больше возможностей для размещения элементов на странице, чем предлагает чистый HTML при помощи атрибутов тегов.
История развития CSS
CSS был создан, чтобы отделить структуру документа от формы его представления. Такое разделение увеличивает доступность веб-сайта, снижает сложность документа и облегчает внесение изменений в структуру документа. CSS также упрощает изменение рендеринга(визуализации) страницы в зависимости от поддерживаемого носителя (экран, карманный компьютер, документ в печати, программа чтения с экрана). Использование внешних таблиц CSS позволяет одновременно изменять внешний вид многих страниц без вмешательства в сам HTML-код, поскольку таблицы стилей CSS могут использоваться многими документами.
Первоначально HTML был языком исключительно для описания структуры документа. Однако со временем возникла необходимость стилизовать и делать удобными для восприятия таких веб-страниц. В HTML постепенно добавлялись новые теги для управления цветами, типографикой и добавлением новых медиа (например, изображений). Эти пользовательские расширения были реализованы самыми популярными производителями браузеров без консультации с другими. Это привело к внедрению новых тегов, работающих в определенной группе браузеров и не работающих в других браузерах. Дизайнеры были вынуждены отправлять клиенту разные версии одного и того же веб-сайта в зависимости от используемого браузера, практически невозможно было получить одинаковый вид в разных браузерах.
Это привело к внедрению новых тегов, работающих в определенной группе браузеров и не работающих в других браузерах. Дизайнеры были вынуждены отправлять клиенту разные версии одного и того же веб-сайта в зависимости от используемого браузера, практически невозможно было получить одинаковый вид в разных браузерах.
Хокон Виум Ли был первым, кто предложил CHSS (каскадные таблицы стилей HTML) в октябре 1994 года. Позже Ли и Берт Бос вместе работали над стандартом CSS (буква H была удалена из-за возможности применения стилей к другим HTML-подобным языкам). В то время был основан Консорциум World Wide Web, который взял на себя работу над CSS с Ли и Босом в авангарде. В конце 1996 года была выпущена официальная документация CSS, Cascading Style Sheets Level 1. W3C утвердил два официальных стандарта CSS: CSS 1 и CSS 2, а 7 июня 2011 года — стандарт CSS 2.1. В настоящее время, с выходом HTML 5 появился и действунт новый стандарт — CSS 3
CSS 3
Работа над CSS 3 продолжается. По сравнению со своими предшественниками эта версия обогащена множеством селекторов и свойств. Модульная природа языка также является новинкой — это больше не единая рекомендация, а несколько десятков отдельных документов, которые позволят вам включать или выключать соответствующие модули в браузерах в зависимости от ваших текущих потребностей.
По сравнению со своими предшественниками эта версия обогащена множеством селекторов и свойств. Модульная природа языка также является новинкой — это больше не единая рекомендация, а несколько десятков отдельных документов, которые позволят вам включать или выключать соответствующие модули в браузерах в зависимости от ваших текущих потребностей.
Самым большим преимуществом CSS является то, что он позволяет отделить уровень представления от уровня данных. Это позволяет определять несколько стилей для одних и тех же данных, а сам HTML- документ становится более ясным, его легче поддерживать и развивать. Кроме того, когда вам нужно внести изменения в определение стиля, используемого для элемента, который встречается повторно, изменения вносятся один раз в HTML-документ в файле CSS, и это изменение принимается всеми элементами. Это приводит к экономии времени и труда.
С другой стороны, хотя горизонтальное размещение относительно легко сделать, вертикальное размещение часто не очень интуитивно понятно. Простые шаги, такие как центрирование элемента по вертикали, часто требуют сложных операций. Кроме того, CSS делает невозможным определение новых диапазонов независимо от текущей позиции. Кроме того, направление стиля для определенной части текста (кроме :first-letter ) — непростая задача.
Простые шаги, такие как центрирование элемента по вертикали, часто требуют сложных операций. Кроме того, CSS делает невозможным определение новых диапазонов независимо от текущей позиции. Кроме того, направление стиля для определенной части текста (кроме :first-letter ) — непростая задача.
CSS-фреймворки
CSS Frameworks — это специально созданные библиотеки, задача которых — облегчить определение стиля для веб-сайтов с использованием каскадных таблиц стилей. Примеры таких библиотек: Foundation, Blueprint, Bootstrap и Cascade Framework. Как и в случае разработки и библиотек, CSS Frameworks обычно включаются как внешние файлы .css в HTML. Они предоставляют готовые решения для веб-дизайна.
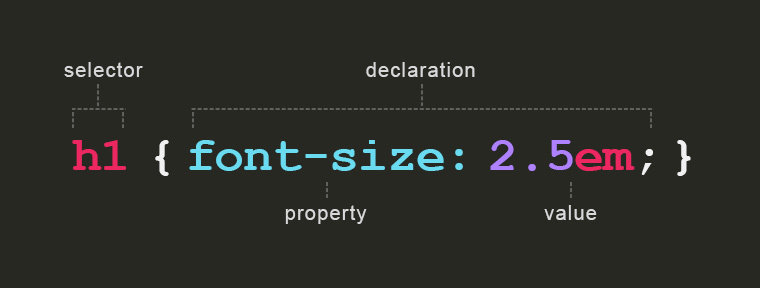
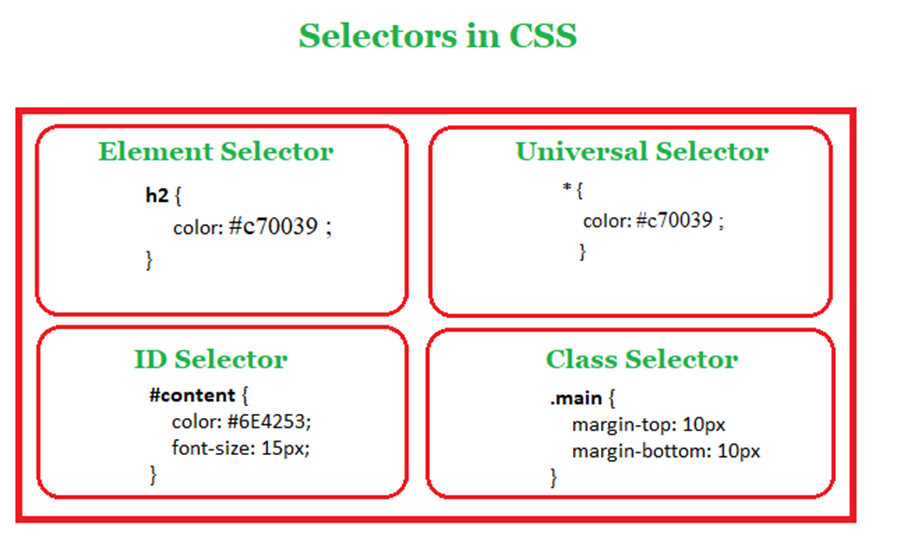
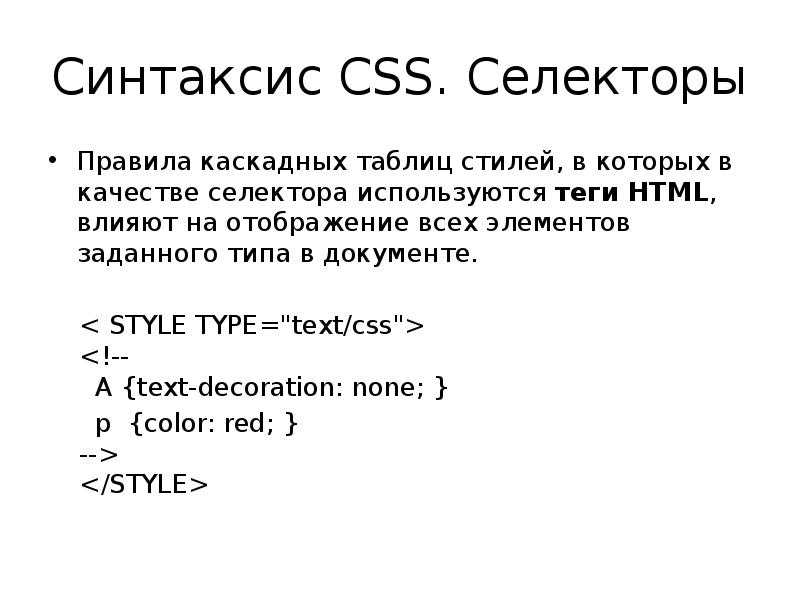
Синтаксис CSS
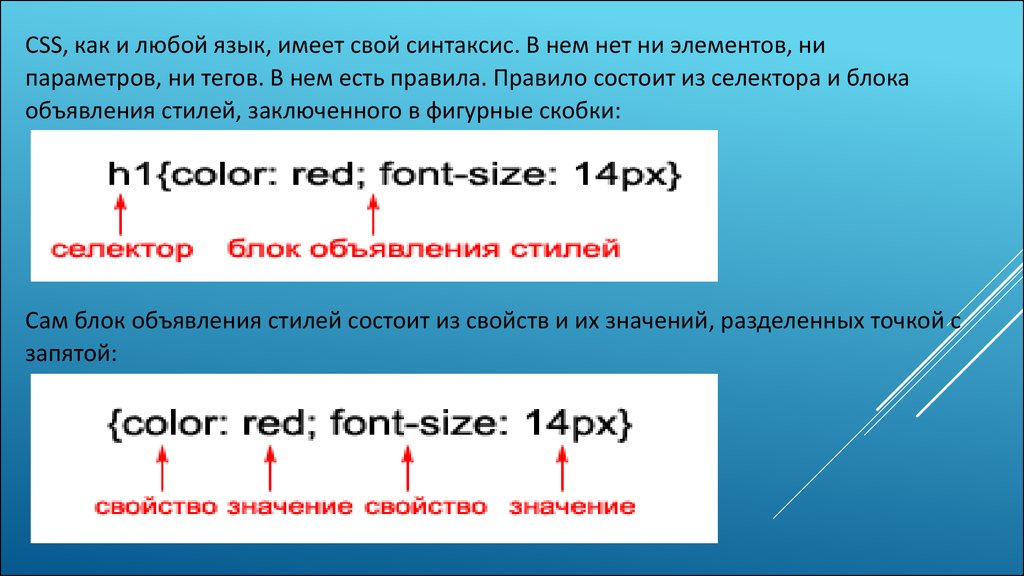
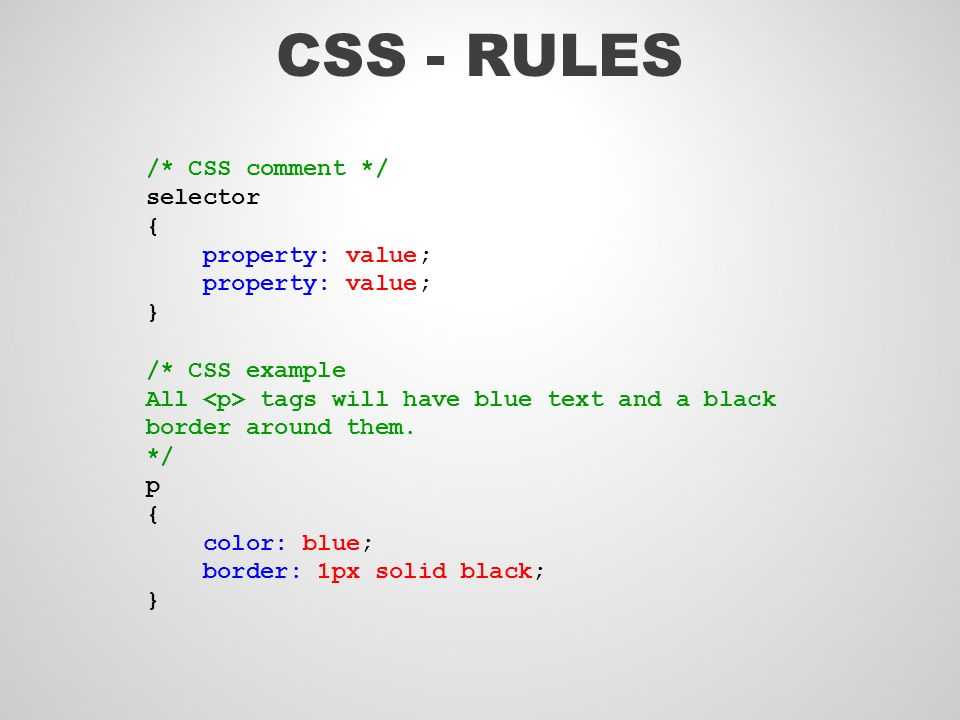
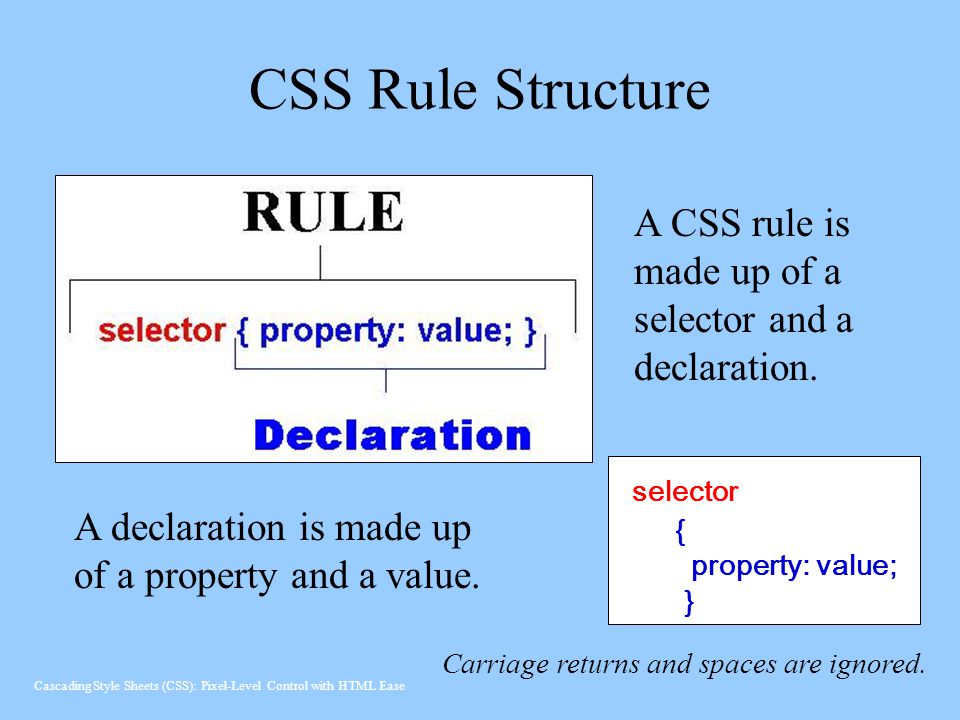
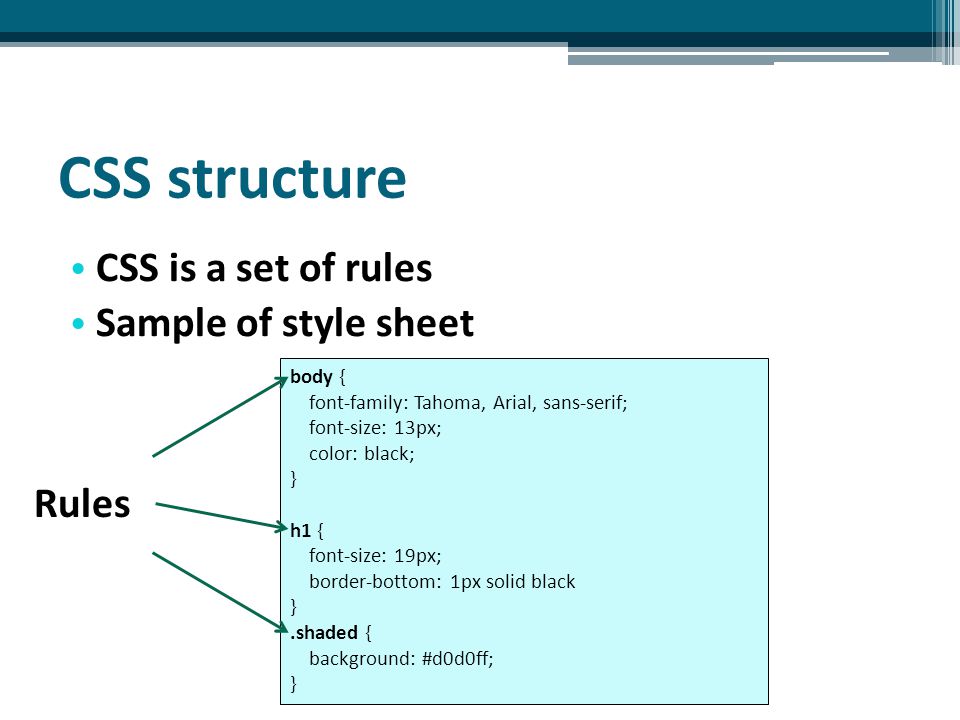
Таблица стилей состоит из правил, определяющих стиль для выбранных элементов документа ( HTML , SVG и других). Правило состоит из селектора и объявления. Селектор определяет группу элементов (редко один элемент), которые необходимо объявить. Объявление определяет форматирование и состоит из имени одного из свойств и его значения, записанного после двоеточия. Объявление должно быть заключено в фигурные скобки.
Объявление определяет форматирование и состоит из имени одного из свойств и его значения, записанного после двоеточия. Объявление должно быть заключено в фигурные скобки.
селектор {свойство : значение}
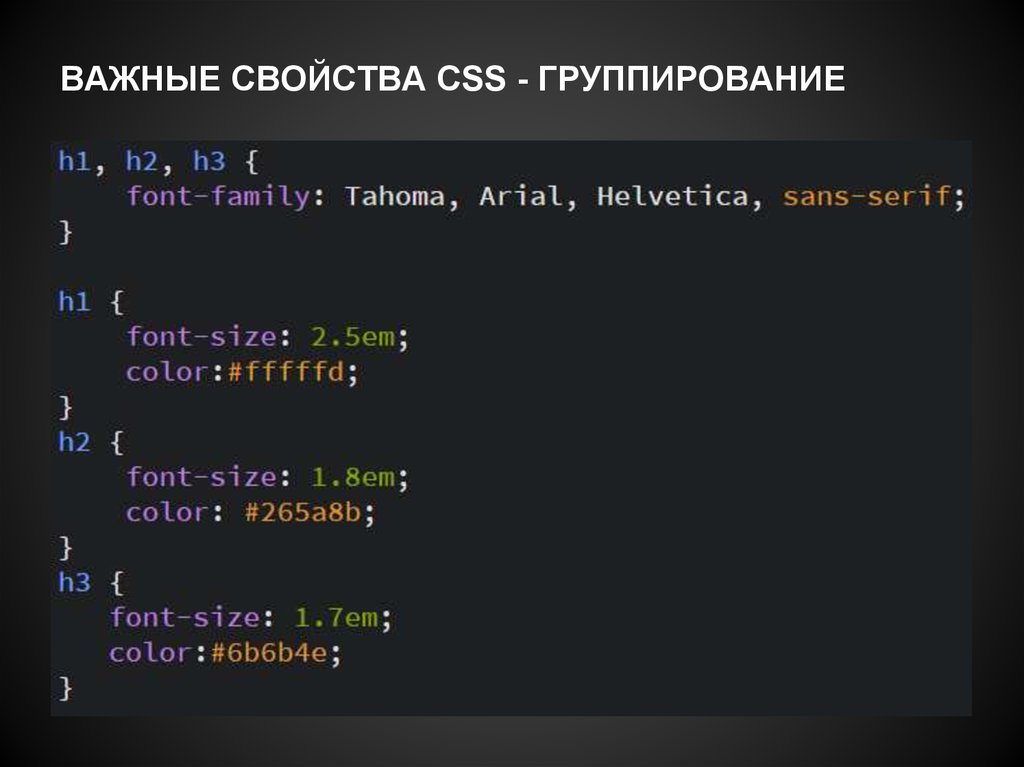
Кроме того, можно группировать как селекторы, так и объявления. Разделяйте сгруппированные селекторы запятыми, а объявления — точкой с запятой:
селектор1 , селектор2 {свойство1 : значение1 ; свойство2 : значение2 ;}
Разрешено использовать точку с запятой после всех объявлений, но нельзя использовать запятую после последнего селектора. Кроме того, некоторые значения могут быть сгруппированы и указаны в одном объявлении. В этом случае синтаксис зависит от определения синтаксиса коллективного свойства.
Ниже приведен пример правила для HTML, в котором мы назначаем синий текст всем абзацам:
p {цвет : синий ;}
Здесь селектором является p , свойство color и значение blue.
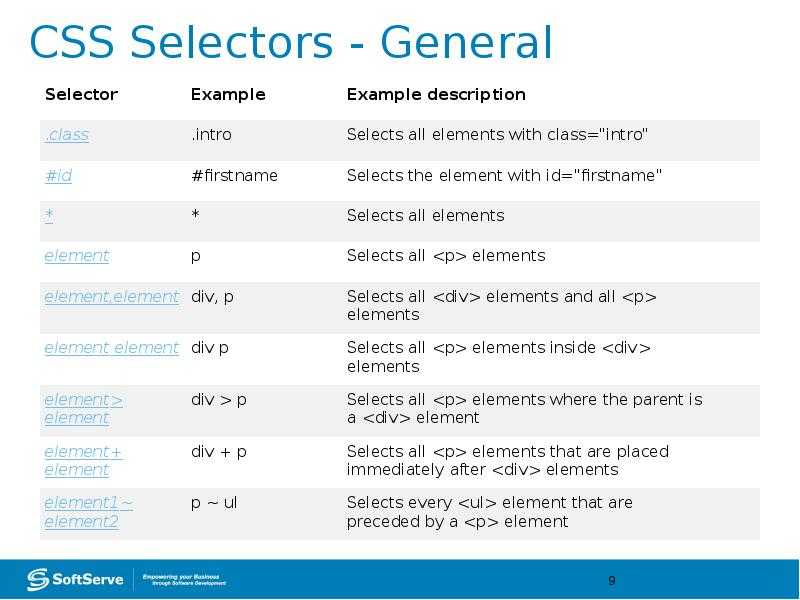
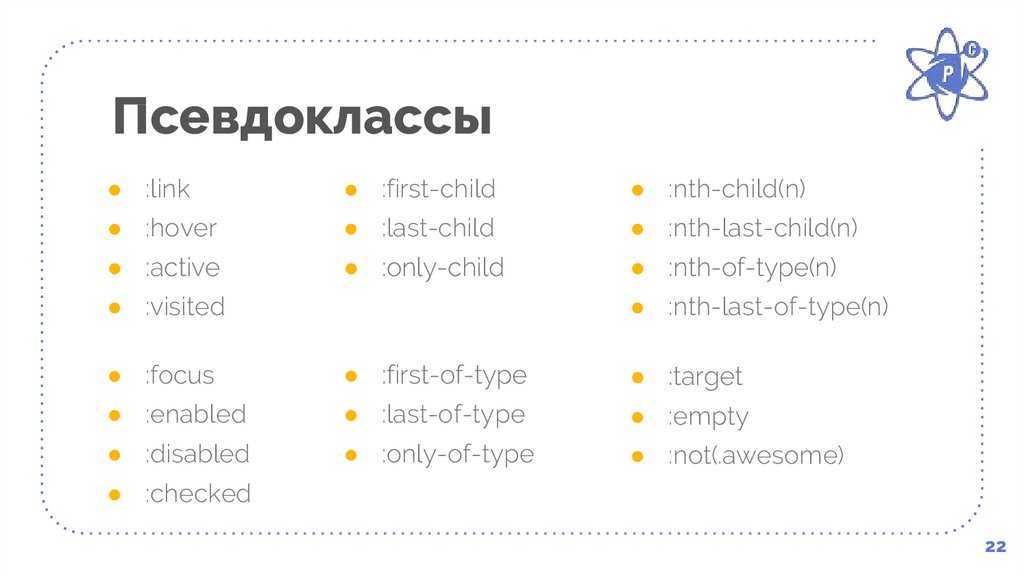
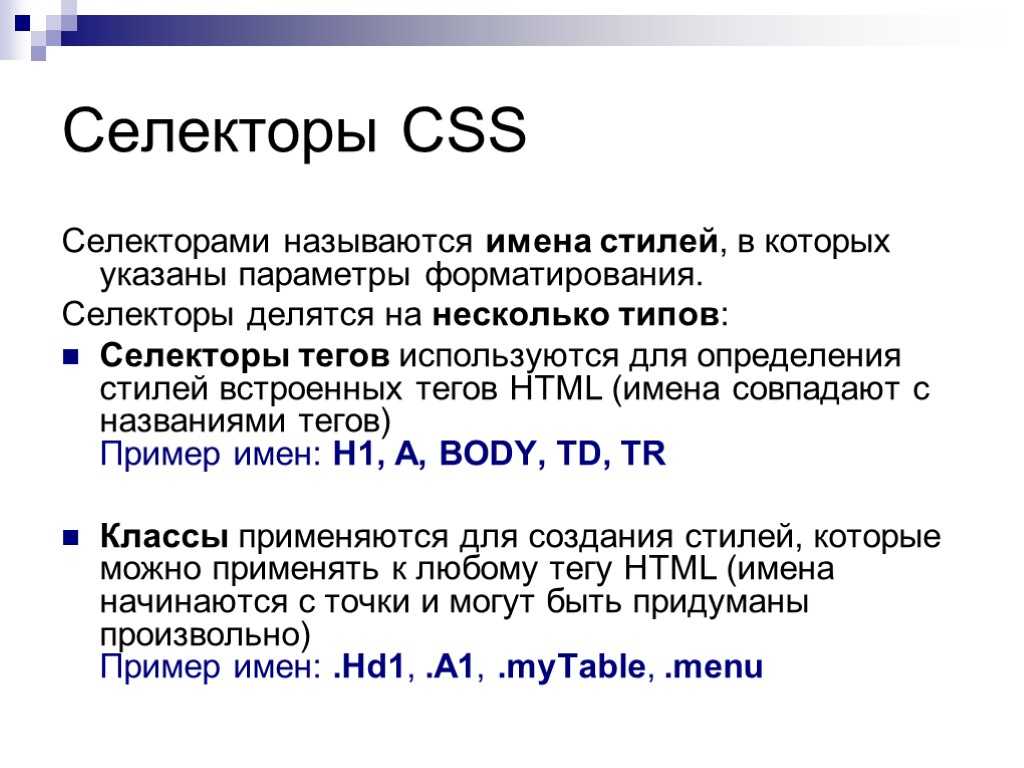
Селекторы, включенные в первую спецификацию CSS, предоставляют возможность описывать целевую группу элементов с помощью:
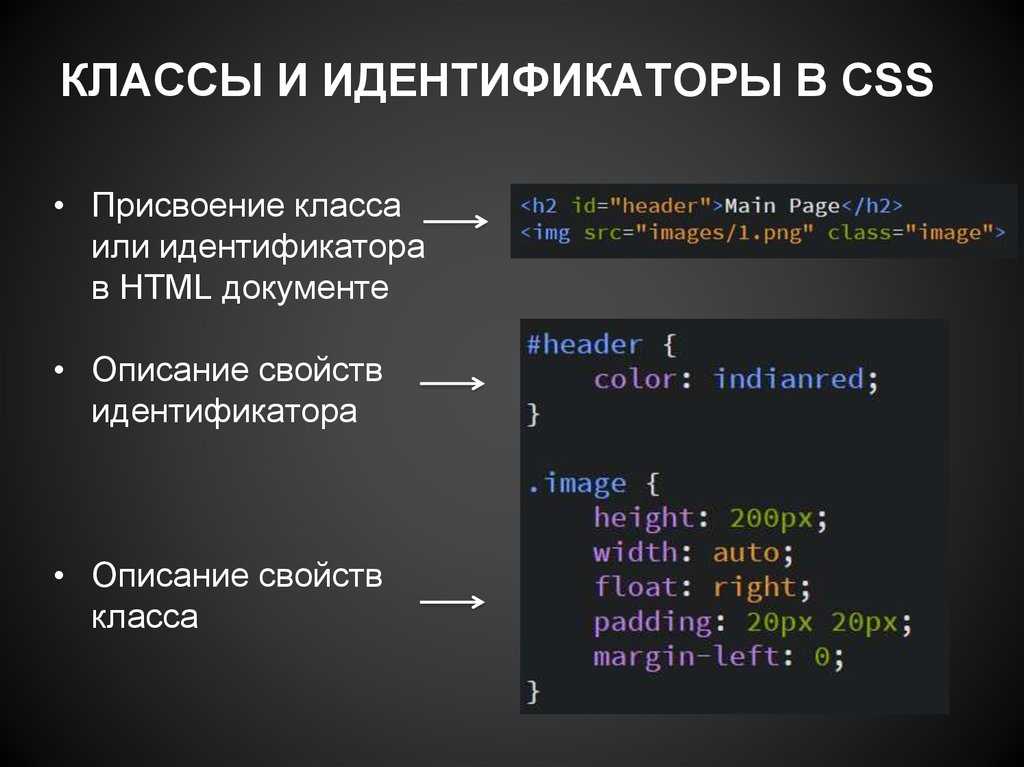
- название элемента (например, «h2»)
- класс элемента (например, «.menu_elements»), также в сочетании с именем элемента (например, «img.wyrownane_do_right»)
- идентификатор элемента (например, «#menu_lewe»)
- предки данного элемента (например, «div # menu_lewe a» будет применяться к ссылкам, содержащимся в элементе div с идентификатором «menu_lewe»)
- состояние ссылки определяется псевдоклассами (:посещено, :ссылка, :активно)
- другие типографские псевдоклассы (:first-line :first-letter)
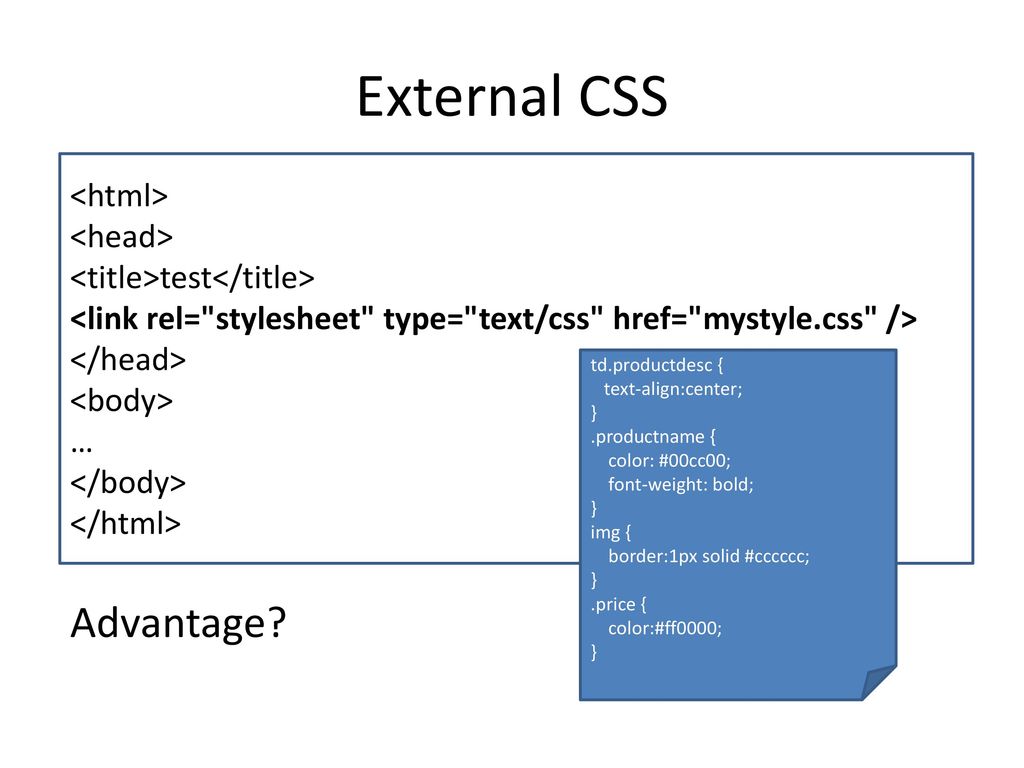
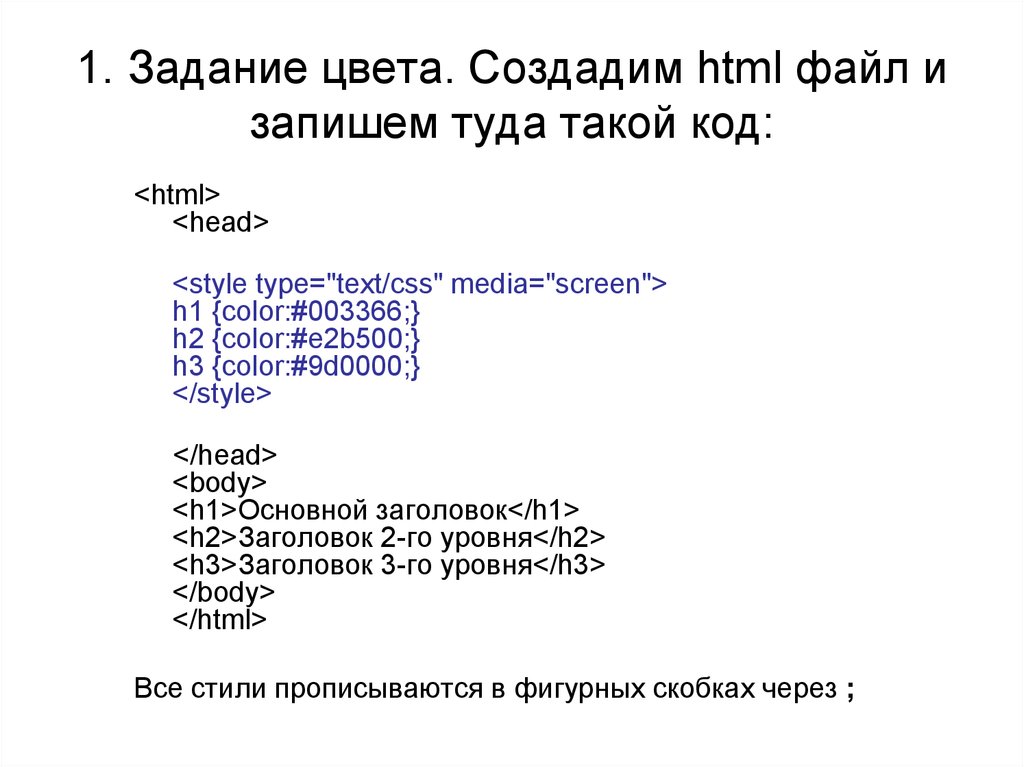
Добавление стилей в документ
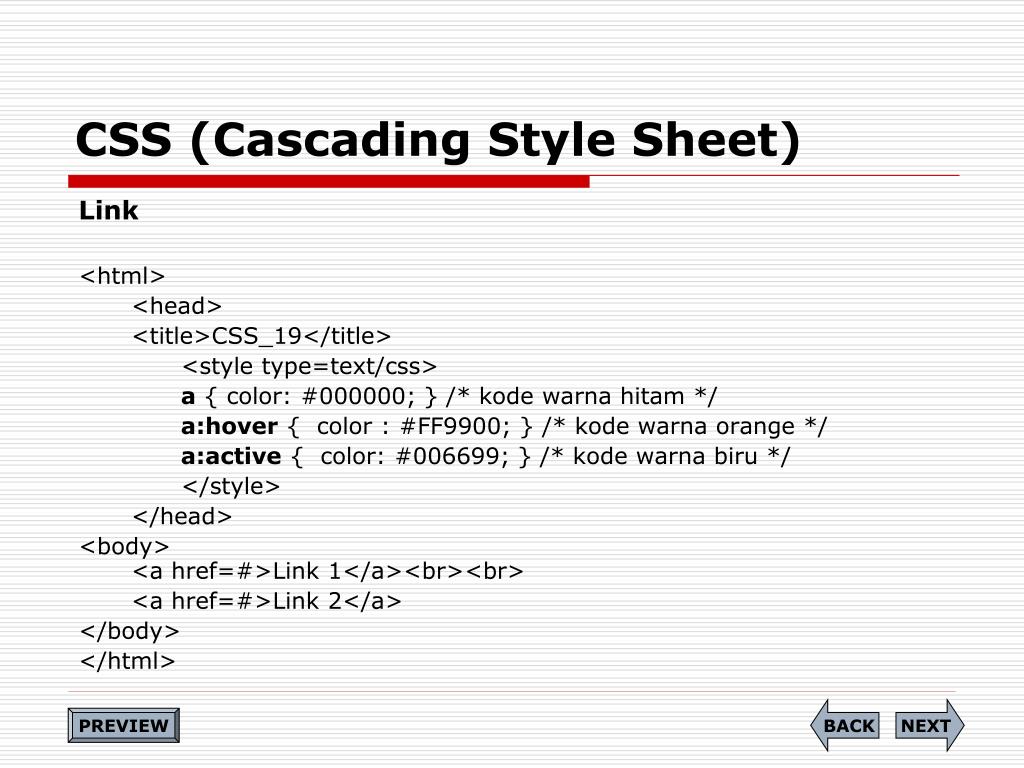
Документ можно связать с листом, указав связь первого с отдельным документом CSS с помощью элемента link:
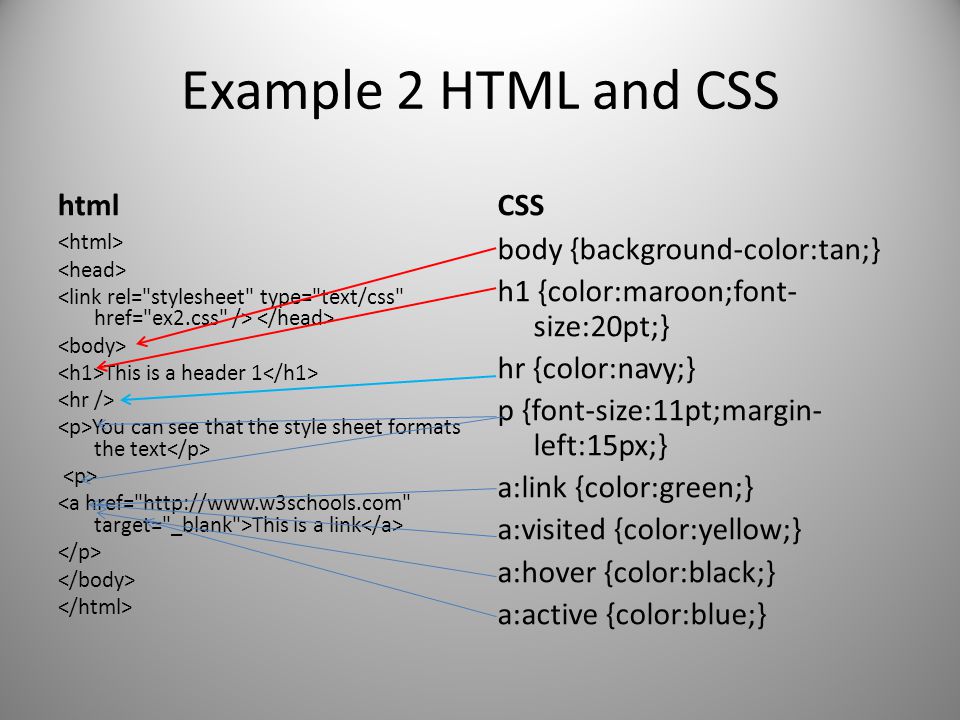
<link rel = «stylesheet» href = «style.css» />
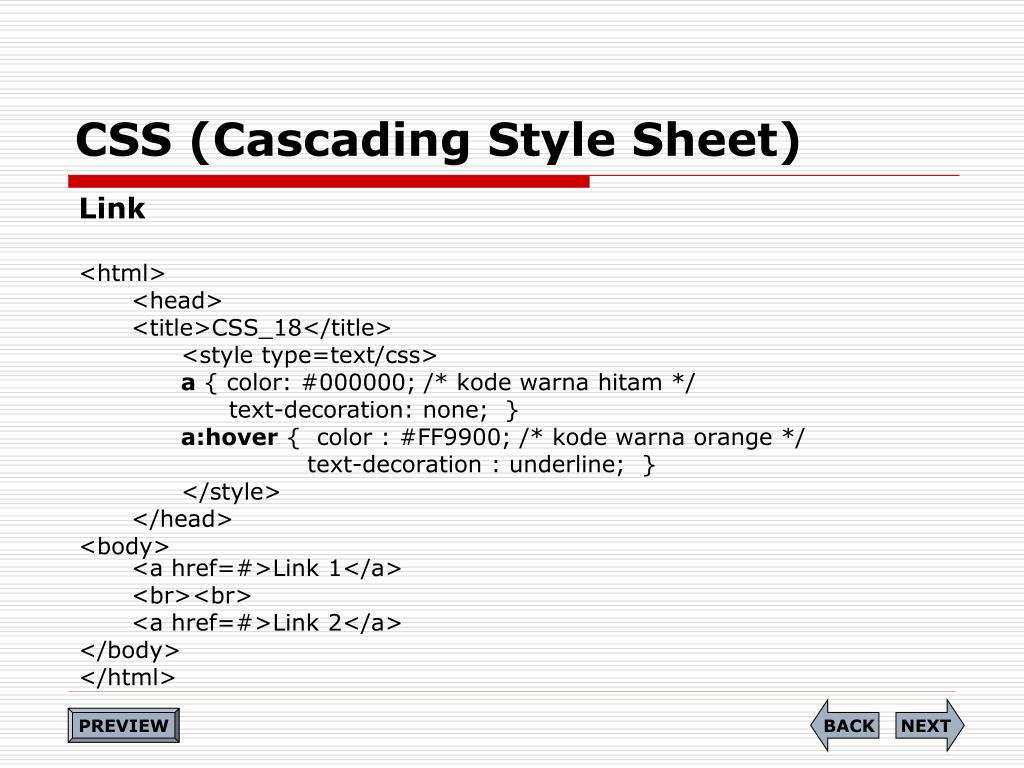
Правила CSS также могут быть размещены внутри заголовка документа HTML благодаря элементу style:
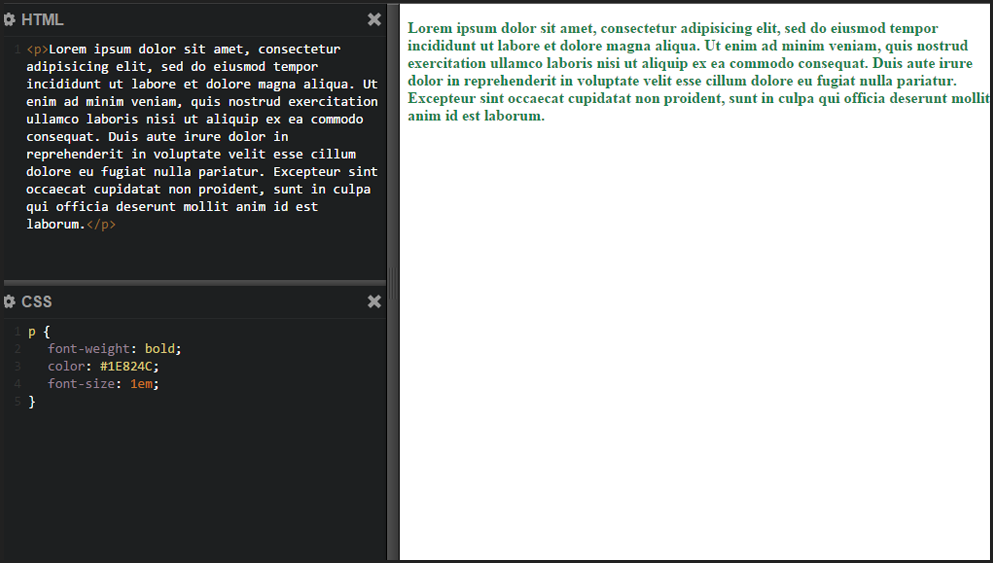
<style type = «text / css» >p {color: red;}</style>
Вы также можете добавлять объявления непосредственно к заданному элементу документа с помощью атрибута style :
<p style = «color: red» >Lorem ipsum</p>
Однако последний метод не рекомендуется, так как он затрудняет сохранение однородности внешнего вида.
Модель наследования или каскадности CSS
Название «Каскадные таблицы стилей» происходит от того факта, что когда правила CSS являются взаимоисключающими на внешнй таблице CSS, внутри HEAD и на уровне элемента HTML, стили имеют иерархический приоритет. Предполагалось, что влияние стилей из внешних таблиц может быть изменено стилями, определенными в HEAD документа, и они могут быть изменены правилами, определенными непосредственно в теле документа. Таким образом, стили, определенные «ближе» к форматируемому элементу, имеют приоритет. Порядок, в котором браузер интерпретирует правила форматирования для данного элемента, следующий:
- таблийа веб-браузера по умолчанию (независимо от автора страницы)
- таблица пользователя браузера по умолчанию (как указано выше)
- внешние таблицы стилей и определения стилей в HEAD документа
- определения style атрибуте style элемента.
Эта модель работы показывает, как работает каскад стилей. Нет необходимости иметь какие-либо конфликты между стилями из разных источников — все стили будут дополнять друг друга, создавая один большой «виртуальный» стиль.
Нет необходимости иметь какие-либо конфликты между стилями из разных источников — все стили будут дополнять друг друга, создавая один большой «виртуальный» стиль.
История CSS — ZedWeb
CSS — это еще одна вещь, которую вы можете изучить сразу после понимания HTML. CSS означает каскадные таблицы стилей, которые Хакон Виум Лие создал в 1994 году. Хакон Виум Ли считается отцом CSS, поскольку именно он создал эту удивительную вещь. Он работал с отцом HTML, господином Тимом Бернерсом-Ли, когда тот работал в CERN.
CSS был предложен в качестве языка веб-стилей, чтобы сделать его привлекательным. И это было решение, которое в то время искало большинство пользователей HTML. Когда он был запущен, пользователи могли использовать HTML 4.01 и CSS вместе, чтобы сделать свои веб-страницы более привлекательными.
Поэтому, если вы хотите узнать историю CSS от его возникновения до наших дней, тогда прочтите эту важную статью, потому что в ней есть несколько вещей, которые помогут вам понять CSS. Вы также поймете, как CSS выиграл у других языков стилизации того времени.
Вы также поймете, как CSS выиграл у других языков стилизации того времени.
Что означает CSS?
CSS в основном используется для веб-разработки или дизайна страниц. Он относится к каскадным таблицам стилей, которые могут форматировать макеты веб-страниц, используя множество функций.
В CSS можно сделать текст жирным, придать ему стиль, управлять размером таблиц и редактировать другие аспекты веб-страниц, чтобы сделать их привлекательными.
Используя CSS, пользователь может придать единый вид веб-сайту и нескольким его страницам. Он не только определяет таблицу, но и удовлетворяет другие потребности дизайна сайта.
С помощью CSS пользователь может внести изменения сразу в несколько страниц. Например, если вам нужно сделать текст крупнее на всех веб-страницах, то, изменив размер шрифта в CSS, вы можете сделать его больше. И еще много других вещей, которые можно легко сделать с помощью каскадных таблиц стилей.
Благодаря этим возможностям CSS стал важнейшим языком для веб-дизайна и разработки.
Происхождение CSS
CSS появился в 1994 году, поэтому он может обеспечить стандартный способ оформления страниц во всемирной паутине. И г-н Ли разработал каскадную таблицу стилей с той же целью. Потому, что к этому времени возникла огромная потребность в таком решении, так как HTML 4.01 не мог сам по себе дать привлекательную веб-страницу. Однако, видя это, многие предлагали различные таблицы стилей, но ни одна из них не преуспела так, как CSS.
На начальном этапе он использовался в основном для того, чтобы сделать веб-сайты доступными и привлекательными.
Краткая история CSS
Наряду с HTML, CSS также стандартизирован W3C, который контролирует веб-стандарты. CSS является свободным для использования, независимым, а также стандартом с открытым исходным кодом. И пользователи могут использовать HTML и CSS вместе с W3C.
Если мы посмотрим на историю развития CSS, то обнаружим, что он претерпел в основном 3 обновления.
- Уровень CSS1 был запущен в 1996 году, а в 1999 году он появился снова с некоторыми улучшениями.

- Однако CSS уровня 2 или CSS2 появился в 1998 году с поддержкой мультимедиа. В этой версии пользователь может использовать другие медиа-элементы.
- И, наконец, появилась последняя версия CSS3, и в настоящее время мы используем только эту версию. Последняя версия CSS позволяет нам использовать преимущества разделения, что помогает экономить время, если вам нужно внести некоторые критические изменения на большом сайте с сотнями страниц.
В настоящее время CSS включает более 60 модулей с различными функциями. В последние годы большинство разработчиков и дизайнеров пробовали различные браузеры, чтобы увидеть влияние CSS на веб-страницы. Но большинство из них сочли Firefox наиболее полезным для решения этой задачи.
История версий CSS
Мы вкратце ознакомились с историей CSS и узнали, что он имеет в основном три версии. Итак, теперь давайте обсудим эти три версии CSS более подробно.
CSS1
CSS1 — это самая первая версия каскадной таблицы стилей и рекомендация W3C. Она была запущена в 1996 году с возможностями свойств шрифтов. Она также используется для добавления цвета к фону и тексту. В CSS1 были функции выравнивания текста. Кроме того, в нем были возможности заполнения, позиционирования и общих классификаций. Но сейчас эта версия устарела, и не поддерживается W3C.
Она была запущена в 1996 году с возможностями свойств шрифтов. Она также используется для добавления цвета к фону и тексту. В CSS1 были функции выравнивания текста. Кроме того, в нем были возможности заполнения, позиционирования и общих классификаций. Но сейчас эта версия устарела, и не поддерживается W3C.
CSS2
W3C разработал следующую версию CSS, назвав ее CSS2, и запустил ее в 1998 году. Она имеет больше возможностей и функций, чем предыдущая версия. Теперь пользователи могли использовать новые возможности, такие как относительное, абсолютное, а также фиксированное позиционирование. Появились медиа-типы, а также функции двунаправленного текста. Эта версия также претерпела множество изменений, и обновления появились в виде CSS2.1.
CSS3
CSS3 — это последняя версия CSS, официально утвержденная W3C, которая была запущена в 1999 году. Она имеет обширную коллекцию типов шрифтов, и вы можете использовать любой тип шрифта из Google и Typecast. Кроме того, эта версия разделена на множество модулей, что облегчает работу с ней, а также экономит время на форматирование веб-страниц. В настоящее время большинство компаний и организаций используют CSS3 и HTML5 для разработки и проектирования веб-сайтов. Следовательно, если вы также хотите овладеть этим навыком, то убедитесь, что вы изучаете последний выпуск такой технологии.
В настоящее время большинство компаний и организаций используют CSS3 и HTML5 для разработки и проектирования веб-сайтов. Следовательно, если вы также хотите овладеть этим навыком, то убедитесь, что вы изучаете последний выпуск такой технологии.
Будущее CSS
Раньше мы использовали только основной сайт, который не имел визуального эффекта. Но после появления CSS специалисты по веб-дизайну вывели эту технологию на новый уровень. Таким образом, без CSS веб-сайт не будет выглядеть привлекательным и интересным для пользователей. Кроме того, в прошлом мы заметили множество обновлений и изменений в этой технологии. Таким образом, в будущем также могут появиться интересные обновления. Но в настоящее время CSS3 является последней версией и позволяет таким пользователям, как мы, добавлять некоторые творческие элементы на веб-страницы.
Заключение
Итак, в этой статье мы узнали не только об истории CSS, но и рассмотрели историю развития CSS. Более того, мы также узнали о его критических версиях, с которыми сталкивался мир в прошлом. Таким образом, мы надеемся, что теперь у вас есть базовые знания об истории CSS.
Таким образом, мы надеемся, что теперь у вас есть базовые знания об истории CSS.
Самоучитель CSS . Основы CSS
CSS
CSS (Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа , написанного с использованием языка разметки .
CSS используется создателями Web – страниц для задания цветов , шрифтов , стилей , расположения отдельных блоков и других элементов внешнего вида этих Web – страниц .
До появления CSS оформление Web – страниц осуществлялось исключительно средствами HTML , непосредственно внутри содержимого документа . Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа . За счёт этого нововведения ста ло возможным лёгкое применение единого стиля оформления для массы схожих документов , а также быстрое изменение этого оформления .
История создания и развития CSS
CSS — одна из широкого спектра технологий, одобренных консорциумом W3C и получивших общее название (стандарты Web) . В 1990 – х годах стала ясна необходимость стандартизировать Web , создать какие-то единые правила , по которым программисты и Web – дизайнеры проектировали бы сайты . Так появились языки HTML 4.01 и XHTML , и стандарт CSS .
В 1990 – х годах стала ясна необходимость стандартизировать Web , создать какие-то единые правила , по которым программисты и Web – дизайнеры проектировали бы сайты . Так появились языки HTML 4.01 и XHTML , и стандарт CSS .
В начале 1990-х различные Web – браузеры имели свои стили для отображения Web – страниц . HTML развивался очень быстро и был способен удовлетворить все существовавшие на тот момент потребности по оформлению информации , поэтому CSS не получил тогда широкого признания .
Термин (каскадные таблицы стиле) был предложен Хоконом Ли в 1994 году. Совместно с Бертом Босом он стал развивать CSS .
В отличие от многих существовавших на тот момент языков стиля , CSS использует наследование от родителя к потомку , поэтому разработчик может определить разные стили , основываясь на уже определённых ранее стилях .
В середине 1990-х Консорциум Всемирной паутины (W3C) стал проявлять интерес к CSS , и в декабре 1996 года была издана рекомендация CSS1 .
CSS1
Рекомендация W3C , принята 17 декабря 1996 года, откорректирована 11 января 1999 года . Среди возможностей , предоставляемых этой рекомендацией :
Среди возможностей , предоставляемых этой рекомендацией :
Параметры шрифтов : – Возможности по заданию гарнитуры и размера шрифта , а также его стиля — обычного , курсивного или полужирного .
Цвета : – Спецификация позволяет определять цвета текста , фона , рамок и других элементов страницы .
Атрибуты текста : – Возможность задавать межсимвольный интервал , расстояние между словами и высоту строки (то есть межстрочные отступы).
Выравнивание для текста , изображений , таблиц и других элементов .
Свойства блоков , такие как высота , ширина, внутренние (padding) и внешние (margin) отступы и рамки . Также в спецификацию входили ограниченные средства по позиционированию элементов , такие как float и clear .
CSS2
Рекомендация W3C, принята 12 мая 1998 года . Основана на CSS1 с сохранением обратной совместимости за несколькими исключениями . Добавление к функциональности :
Блочная вёрстка : – Появились относительное , абсолютное и фиксированное позиционирование . Позволяет управлять размещением элементов по странице без табличной вёрстки .
Позволяет управлять размещением элементов по странице без табличной вёрстки .
Типы носителей : – Позволяет устанавливать разные стили для разных носителей (например монитор , принтер , КПК) .
Звуковые таблицы стилей : – Определяет голос , громкость и т. д. для звуковых носителей (например для слепых посетителей сайта) .
Страничные носители : – Позволяет , например , установить разные стили для элементов на чётных и нечётных страницах при печати .
Расширенный механизм селекторов .
В настоящее время W3C больше не поддерживает CSS2 и рекомендует использовать CSS2.1
CSS2.1
Рекомендация W3C , принята 7 июня 2011 года .
CSS2.1 основана на CSS2. Кроме исправления ошибок , в новой ревизии изменены некоторые части спецификации , а некоторые и вовсе удалены . Удалённые части могут быть в будущем добавлены в CSS3 .
CSS3
CSS3 (Cascading Style Sheets 3 — каскадные таблицы стилей третьего поколения) — активно разрабатываемая спецификация CSS . Представляет собой формальный язык , реализованный с помощью языка разметки . Самая масштабная редакция по сравнению с CSS1 , CSS2 и CSS2.1 . Главной особенностью CSS3 является возможность создавать анимированные элементы без использования JS , поддержка линейных и радиальных градиентов, теней , сглаживания и прочее .
Представляет собой формальный язык , реализованный с помощью языка разметки . Самая масштабная редакция по сравнению с CSS1 , CSS2 и CSS2.1 . Главной особенностью CSS3 является возможность создавать анимированные элементы без использования JS , поддержка линейных и радиальных градиентов, теней , сглаживания и прочее .
В отличие от предыдущих версий спецификация разбита на модули , разработка и развитие которых идёт независимо . CSS3 основан на CSS2.1 , дополняет существующие свойства и значения и добавляет новые .
CSS4
Разрабатывается W3C с 29 сентября 2011 года .
Модули CSS4 построены на основе CSS3 и дополняют их новыми свойствами и значениями . Все они существуют пока в виде черновиков (working draft) .
Поддержка CSS браузерами
Наиболее полно поддерживающими стандарт CSS являются работающие на движках Gecko (Mozilla Firefox и др.) , WebKit (Safari , Arora , Google Chrome) и Presto (Opera)Web – браузеры .
Бывший самый распространённый браузер Internet Explorer 6 поддерживает CSS не полностью .
Вышедший спустя семь лет Internet Explorer 7 значительно улучшил уровень поддержки CSS , но всё ещё содержал значительное количество ошибок .
В Internet Explorer 8 используется новый движок , который полностью поддерживает CSS 2.1 и частично — CSS 3 .
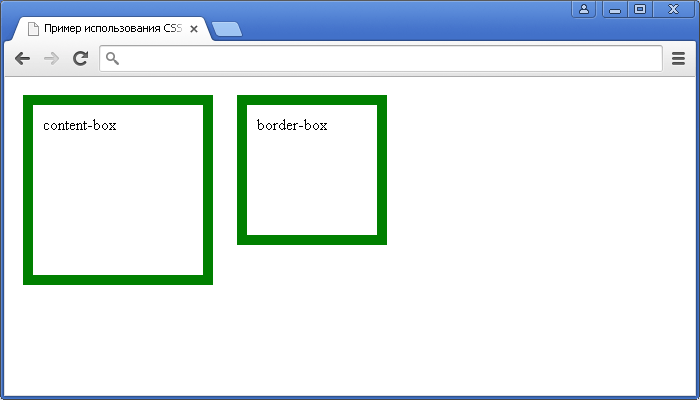
Различные блоковые модели
В стандартах CSS от Консорциума W3C используется модель , в которой свойство width определяет ширину содержимого блока , не включая в неё отступы и рамки . Ранние версии Internet Explorer (4 и 5) реализовали собственную модель , в которой width определяет расстояние между рамками блока , включая отступы (padding) и рамки (border) . Кроме Internet Explorer 5 , эту модель также понимают браузеры Netscape 4 и Opera 7 . Поддержка стандартной модели W3C появилась в IE только в шестой версии .
В разрабатываемом стандарте CSS3 для решения этой проблемы введено свойство box-sizing со значениями content-box для указания на использование стандартной модели W3C и border – box для использования модели IE 5 .
В браузере Mozilla при поддержке этого свойства под собственным рабочим названием -moz-box-sizing ввели ещё одно значение — padding-box , таким образом создав третью блочную модель , в которой width — это размер содержимого и отступов блока , не включая рамки .
Первоисточник материалов .
История изменения HTML
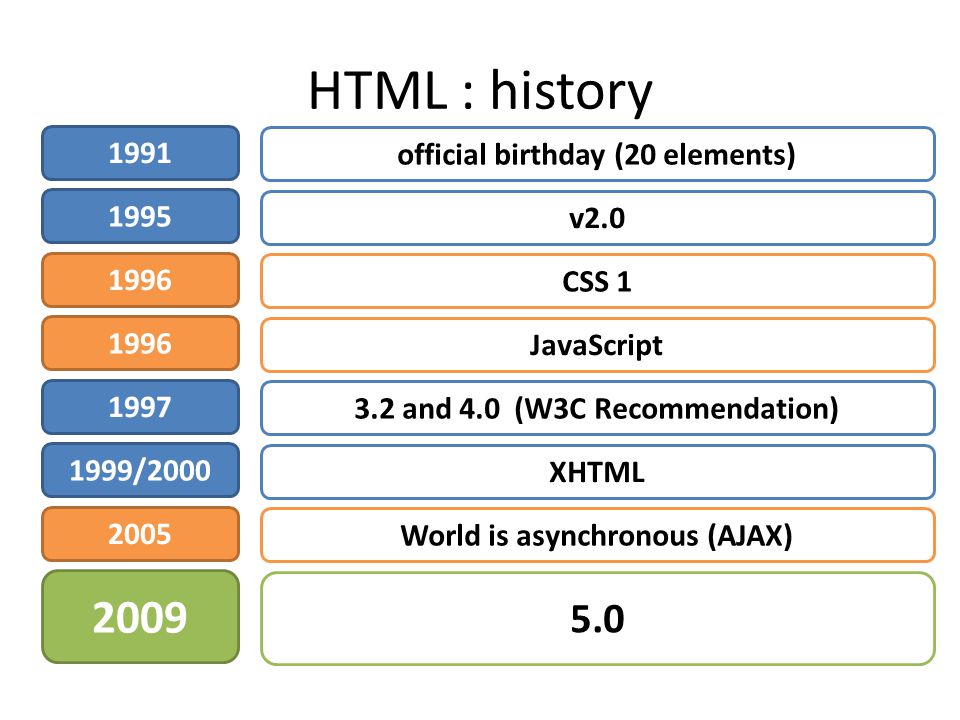
Если обратиться к самому началу использования HTML в вебе, то началось всё, как принято, со «слова», вернее с трёх – World Wide Web, или «всемирная паутина». Как только в 91 году заработал интернет, то первый же сайт, сверстанный в ноябре 92, был на базе HTML, потому что на тот момент это был единственный язык гипертекстовой разметки, предназначенный для разработки интерне-страниц.
Конечно, сам HTML зародился ещё раньше, до появления интернета, и создал его Тимоти Джон Барнерс-Ли примерно в 1986 году, специалист по ядерным исследованиям в CERN. Язык помогал форматировать научные документы, без изменения параметров и цвета шрифта, лишь заголовки, абзацы и другие элементы.
Возможности HTML были весьма ограниченными, но это не мешало ему стать основным языком разметки интернета. Хотя первые страницы и выглядели как обычные текстовые документы, по которым можно было перемещаться с помощью гиперссылок, он начал быстро развиваться и на сегодняшний день существует версия HTML5, которая позволяет управлять не только текстами и ссылками, но и мультимедийными элементами.
Главное в HTML любой версии – это теги, которые и формируют структуру контента на странице. Текстовые или мультимедийные элементы могут заключаются в теги <p> </p> или <div> </div> (открытие и закрытие тега). Есть отдельные теги, которые обозначают заголовки, ссылки, изображения, таблицы, выделенные списки, цитаты, глоссарии и многое др. Но чтобы прийти к такому виду, HTML прошел долгий и сложный путь изменений и доработок, прежде чем стать многофункциональным инструментом для верстки страницы, поддерживающий работу стилей и скриптов. Какие же этапы прошел язык гипертекстовой разметки?
Какие же этапы прошел язык гипертекстовой разметки?
1994 год. Основание W3C
В тот момент, когда был основан особый Консорциум Всемирной Паутины (W3C), начал раскрываться весь потенциал, который изначально прятался в интернете. Созданные протоколы стали гарантией развития интернета в будущем.
Если бы не команда энтузиастов из W3C, то современная Сеть выглядела бы как «винегрет» из разных браузеров и множества версий языка верстки. А упорядоченные теги и атрибуты позволили двигаться HTML в нужном направлении.
1995 год. HTML 2.0
Несмотря на то, что HTML активно пользовались уже несколько лет, в изначальной версии не существовало никаких стандартов и лишь к 2.0 они появились. Официальная сертификация для этого языка была опубликована инженерным сообществом IETF, благодаря чему была заложена основа для дальнейшего развития языка разметки. Это довольно знаковый момент, поэтому для отличия от первоначального варианта, новой версии был сразу же присвоен второй порядковый номер.
1996 год. Создание CSS
Нельзя не упомянуть о языке, который сегодня неразрывно связан с HTML. CSS, или Cascading Style Sheets – это своего рода таблицы со стилями, соединяющиеся с документом страницы и позволяют добавлять визуальное оформление для различных элементов текста или мультимедиа.
Главная особенность CSS в том, что он никак не зависит от HTML, создается самостоятельно и имеет свой уникальный синтаксис, задающий параметры любому тегу документа. Это удобно, ведь независимая работа с файлом CSS значительно облегчает процесс редакции страницы, не захламляя при этом основной документ.
1997 год. HTML 3.2
Что же произошло дальше? Как уже говорилось выше, после сообщества IETW работу над протоколами продолжили W3C и новые стандарты начали размещаться на сайте www.w3c.org. Теперь, помимо стандартных тегов, в языке верстки появилось несколько полезнейших функций, к примеру, таблицы, аплеты, возможность объектировать текст относительно медиа-элементов. Удивительно, что в версии 3. 2 сохранялась полная совместимость с 2.0, благодаря чему обновление не отразилось на уже существующих страницах в Сети.
2 сохранялась полная совместимость с 2.0, благодаря чему обновление не отразилось на уже существующих страницах в Сети.
1999 год. HTML 4.0
Некоторые теги устаревают, им на смену приходят новые решения. Это вполне нормальный процесс, ведь главная задача разработчиков, совершенствующих язык верстки – это упростить работу с ним, сделать HTML доступным для людей, которые самостоятельно создают или редактируют страницы в сети. Теперь «хорошим тоном» считается использование стилей CSS, и визуально структура документа начала упрощаться.
В работу включается поддержка скриптов и фреймворков, внедряются различные объекты. Таблицы были модифицированы, а сам синтаксис стал полностью интернациональным, объединив тем самым весь мир в сети интернет.
2000 год. XHTML 1.0
Приставленная в начале буква X обозначает eXtensible, что переводится как «расширяемый». Но несмотря на то, что XHTML пришел на смену версии HTML 4.01, они были весьма схожи. В этом варианте не было добавлено ни новых элементов, ни атрибутов.
Сертификат XHTML 1.0 содержал в себе практически те же самые требования, но, в то же время, объединял все преимущества обоих версий. Конечно, между HTML и XHTML существовали некоторые синтаксические различия. К примеру, в XML-разметке обязательно закрытие тегов, в то время как в HTML допускались некоторые вольности. К сожалению, следующий вариант 2.0 был катастрофическим провалом, ведь при его разработке пытались добиться чистоты и стройности структуры, а в результате получилось, что он не имел обратной совместимости с тем контентом, который уже существовал, а также не поддерживал предыдущие версии языка гипертекстовой разметки.
2014 год. HTML5
Актуальной на сегодняшний день версией является HTML5, которая развивается и дорабатывается до сих пор.
Что кардинально нового в сравнении с предыдущими обновлениями?
- Синтаксис подчиняется более строгим правилам;
- Мультимедийные элементы с улучшенной поддержкой;
- Код обзавелся 28 элементами, упрощающими структуру;
- Исчезло несколько тегов, который на сегодняшний день устарели;
- Поддержка скриптов улучшилась и теперь javascript и HTML5 – лучшие друзья.

Совсем недавно был релиз черновой версии 5.1 и команда разработчиков W3C запросила от пользователей обратную связь, чтобы найти недоработки и исправить их. Кто знает, может в ближайшем будущем нас ждут революционные изменения HTML, которые позволят большему кругу пользователей работать со страницами проще и быстрее.
Краткая история CSS до 2016 года
[Большая часть этого текста появилась ранее как глава 20 книги Cascading Style Sheets — проектирование для паутина. ]
Сага о CSS
История CSS начинается в 1994 году. Хокон Виум Ли работает в
ЦЕРН — колыбель Интернета — и Интернет только начинается
для использования в качестве платформы для электронных публикаций. Один решающий
однако часть издательской платформы отсутствует:
для оформления документов. Например, невозможно описать
макет в виде газеты на веб-странице. Поработав над персонализированным
презентации газет в Медиа-лаборатории Массачусетского технологического института, Хокон
увидел необходимость в языке таблиц стилей для Интернета.
Таблицы стилей в браузерах не были совершенно новой идеей. отделение структуры документа от макета документа имело было целью HTML с момента его создания в 1990 году. Тим Бернерс-Ли написал свой браузер/редактор NeXT таким образом, чтобы он мог определить стиль с помощью простой таблицы стилей. Однако он не опубликовать синтаксис таблиц стилей, если это необходимо для каждого браузера, чтобы решить, как лучше всего отображать страницы для своих пользователей. В 1992 году Пей Вэй разработал браузер под названием 9.0011 Виола, который имел свой собственный язык таблиц стилей.
Однако последующие браузеры предлагали своим пользователям меньше и меньше вариантов влияния на стиль. В 1993 году NCSA Mosaic, появился браузер, сделавший Интернет популярным. стильно, однако это был шаг назад, потому что он позволял только своим пользователям изменить определенные цвета и шрифты.
Тем временем авторы веб-страниц жаловались, что у них нет
достаточное влияние на то, как выглядели их страницы. Один из первых
вопрос от автора, плохо знакомого с Интернетом, заключался в том, как менять шрифты
и цвета элементов. В то время HTML не предоставлял этого
функциональность – и это правильно. Этот отрывок из
сообщение отправлено на 9Список рассылки 0017 www-talk в начале 1994 г.
дает ощущение напряженности между авторами и разработчиками:
Один из первых
вопрос от автора, плохо знакомого с Интернетом, заключался в том, как менять шрифты
и цвета элементов. В то время HTML не предоставлял этого
функциональность – и это правильно. Этот отрывок из
сообщение отправлено на 9Список рассылки 0017 www-talk в начале 1994 г.
дает ощущение напряженности между авторами и разработчиками:
Сообщение доступно в архивах по адресу http://www.webhistory.org/www.lists/www-talk.1994q1/0648.html
На самом деле, это было для меня постоянным источником удовольствия в течение в прошлом году, чтобы постоянно рассказывать полчищам (буквально) люди, которые хотят — пристегнитесь, вот оно — контролировать, как выглядят их документы, таким образом, чтобы тривиально в TeX, Microsoft Word и любом другом обычном тексте среда обработки: «Извините, вы облажались».
Автором сообщения был Марк Андриссен, один из
программисты, стоящие за NCSA Mosaic. Позже он стал соучредителем
Netscape, компания, стремящаяся выполнить просьбу авторов. На
13 октября 1994 года Марк Андриссен объявил по телефону www-talk .
что первая бета-версия Mozilla (которая позже превратилась в
Netscape Navigator) был доступен для тестирования. Среди новых тегов
новый поддерживаемый браузер был в центре,
и другие теги должны были последовать в ближайшее время.
Позже он стал соучредителем
Netscape, компания, стремящаяся выполнить просьбу авторов. На
13 октября 1994 года Марк Андриссен объявил по телефону www-talk .
что первая бета-версия Mozilla (которая позже превратилась в
Netscape Navigator) был доступен для тестирования. Среди новых тегов
новый поддерживаемый браузер был в центре,
и другие теги должны были последовать в ближайшее время.
Оригинал В сети.
За три дня до того, как Netscape объявила о доступности своей новой
браузере, Хокон опубликовал первый черновик
Предложение каскадных таблиц стилей HTML . За кулисами,
Дэйв Рэггетт (главный архитектор HTML 3.0) поощрял
выпуск проекта, чтобы выйти до предстоящего Mosaic и
конференции Web
в Чикаго. Дэйв понял, что HTML
никогда не должен превращаться в язык описания страниц и
что для удовлетворения
требования от авторов. Несмотря на то, что первая версия
документ был незрелым, он обеспечил полезную основу для обсуждения.
Браузер Argo был частью проекта по созданию Интернета
доступны для гуманитариев. В нем были плагины
(которые он назвал апплетами
) до того, как их добавил Netscape. Видеть Потоковое
Таблица стилей Proposal и Argo: краткое изложение
Особенности .
Среди людей, откликнувшихся на первый черновик CSS, был Берт Бос. В то время он был создание Argo, браузера с широкими возможностями настройки и таблицами стилей, и он решил объединить усилия с Хоконом. Оба из двух предложения выглядят иначе, чем современные CSS, но это не сложно узнавать исходные понятия.
Одной из особенностей языка стиля Арго было то, что он
достаточно общий, чтобы применяться к другим языкам разметки в дополнение к
HTML. Это также стало целью дизайна в CSS, и HTML
был
вскоре убрали из названия спецификации. У Арго тоже было
другие расширенные функции, которые не вошли в CSS1, в
в частности, селекторы атрибутов и сгенерированный текст. Обе функции
пришлось ждать CSS2.
Обе функции
пришлось ждать CSS2.
Сообщение Роберта Райша для www-talk находится по адресу http://www.webhistory.org/www.lists/www-talk.1993q2/0445.html
Каскадные таблицы стилей
был не единственным предложенным стилем.
язык в то время. Был язык Пей Вэй от альта
браузер и около 10 других предложений по языкам таблиц стилей.
были отправлены на www-talk и www-html рассылки
списки. Потом был DSSSL, сложный стиль и трансформация
язык, разрабатываемый в ISO для печати документов SGML.
DSSSL можно было бы применить и к HTML. Но у CSS было
одна черта, которая отличала его от всех остальных: он взял
с учетом того, что в Интернете стиль документа не может быть
придуманная автором или читателем самостоятельно, но
их желания должны были быть объединены, или каскадно,
каким-то образом;
и, собственно, не только читательские и авторские пожелания, но
также возможности устройства отображения и браузера.
Как и планировалось, первоначальное предложение CSS было представлено в Интернете.
конференции в Чикаго в ноябре 1994 года. Презентация на
День разработчика вызвал много дискуссий. Во-первых, понятие А.
баланс между предпочтениями автора и пользователя был новым. А
на фиктивном снимке экрана был слайдер с меткой пользователь
с одной стороны и автор
с другой. Регулируя
ползунок, пользователь может изменить сочетание своих предпочтений и
таковые у автора. Во-вторых, CSS воспринимался некоторыми как
слишком прост для той задачи, для которой он был разработан. Они утверждали, что к
документы стиля, мощь полноценного языка программирования была
нужный. CSS пошел в прямо противоположном направлении, сделав акцент
из простого декларативного формата.
WWW3, третья конференция из серии WWW, состоялась 10–14, 19 апреля95, в Дармштадте, Германия
На следующей WWW-конференции в апреле 1995 года CSS был представлен
опять таки. Там были и Берт, и Хокон (на самом деле это был
впервые они встретились лично) и на этот раз, они могли бы также показать
реализации. Берт представил поддержку таблиц стилей в
Арго и Хокон показали версию браузера Arena, которая
был изменен для поддержки CSS. Арена была написана Дэйвом
Raggett как испытательный полигон для новых идей, и одной из них был стиль
листы. То, что начиналось как технические презентации, закончилось
политические дискуссии о балансе между автором и читателем.
Представители
Там были и Берт, и Хокон (на самом деле это был
впервые они встретились лично) и на этот раз, они могли бы также показать
реализации. Берт представил поддержку таблиц стилей в
Арго и Хокон показали версию браузера Arena, которая
был изменен для поддержки CSS. Арена была написана Дэйвом
Raggett как испытательный полигон для новых идей, и одной из них был стиль
листы. То, что начиналось как технические презентации, закончилось
политические дискуссии о балансе между автором и читателем.
Представители автор
сторона утверждала, что автор
в конечном итоге должен был отвечать за решение о том, как документы были
представлены. Например, утверждалось, что могут быть юридические
требования к тому, как должны быть напечатаны предупреждающие этикетки, и
не должно быть возможности уменьшить размер шрифта для таких предупреждений.
другая сторона, к которой принадлежат Берт и Хокон, утверждала, что
пользователь, чьи глаза и уши в конечном счете должны расшифровать
презентация, последнее слово должно быть предоставлено, когда возникают конфликты
возникают.
Чтобы подписаться на список рассылки или выполнить поиск в архивах, см. http://lists.w3.org/Archives/Public/www-style
Вне политических баталий продолжалась техническая работа. Список рассылки в стиле www был создан в мае 1995 г. дискуссии там часто влияли на развитие Спецификации CSS. Спустя почти 10 лет их было более 16 000 сообщений в архивах рассылки. А после 20 лет, более 80 000! Хокон Виум Ли, 12 декабря 19 года95
В 1995 году Консорциум World Wide Web (W3C) также стал
оперативный. Компании активно присоединялись к Консорциуму
и организация была создана. Семинары по разным
темы оказались успешным способом для членов и сотрудников W3C
встретиться и обсудить будущие технические разработки. Поэтому было
решили организовать еще один семинар, на этот раз с участием
таблицы стилей в качестве темы. Технический персонал W3C, работающий над
таблицы стилей (а именно Håkon и Bert) теперь располагались в
София-Антиполис на юге Франции, где W3C создала свой
Европейский сайт. Южная Франция — не самое худшее место для заманивания
участников семинара, но поскольку многие из потенциальных
участники находились в США, было принято решение о проведении семинара
в Париже, который лучше обслуживается международными рейсами.
Workshop был также экспериментом, чтобы увидеть, возможно ли это для W3C.
организовывать мероприятия за пределами США. Действительно, это оказалось
возможно, и семинар стал важной вехой в обеспечении стиля
листы занимают свое законное место в Интернете. Среди участников был
Томас Рирдон из Microsoft, который обещал поддержку CSS в
предстоящие версии Internet Explorer.
Берт Бос, 12 декабря 1995
Южная Франция — не самое худшее место для заманивания
участников семинара, но поскольку многие из потенциальных
участники находились в США, было принято решение о проведении семинара
в Париже, который лучше обслуживается международными рейсами.
Workshop был также экспериментом, чтобы увидеть, возможно ли это для W3C.
организовывать мероприятия за пределами США. Действительно, это оказалось
возможно, и семинар стал важной вехой в обеспечении стиля
листы занимают свое законное место в Интернете. Среди участников был
Томас Рирдон из Microsoft, который обещал поддержку CSS в
предстоящие версии Internet Explorer.
Берт Бос, 12 декабря 1995
В конце 1995 года W3C учредил Редакционный совет по обзору HTML.
(HTML ERB), чтобы ратифицировать будущие спецификации HTML. Потому что стиль
листы находились в сфере интересов членов
новой группы, спецификация CSS была рассмотрена как рабочий элемент с
целью превращения его в рекомендацию W3C. Среди членов
из HTML ERB был Лу Монтулли из Netscape. После Microsoft
сигнализировал о добавлении поддержки CSS в свой браузер.
также важно, чтобы Netscape присоединился к нам. В противном случае мы могли бы видеть
Интернет расходится в разные стороны с браузерами, поддерживающими
различные спецификации. Сражения внутри HTML ERB были
долго и упорно, но CSS уровня 1 в конце концов превратился в стандарт W3C.
Рекомендация от 19 декабря96.
Среди членов
из HTML ERB был Лу Монтулли из Netscape. После Microsoft
сигнализировал о добавлении поддержки CSS в свой браузер.
также важно, чтобы Netscape присоединился к нам. В противном случае мы могли бы видеть
Интернет расходится в разные стороны с браузерами, поддерживающими
различные спецификации. Сражения внутри HTML ERB были
долго и упорно, но CSS уровня 1 в конце концов превратился в стандарт W3C.
Рекомендация от 19 декабря96.
В феврале 1997 года CSS создала собственную рабочую группу внутри W3C и новая группа приступила к работе над функциями, которых не было в CSS1. адрес. Группу возглавил шотландец Крис Лилли. принят в W3C из Манчестерского университета. CSS уровень 2 стал рекомендацией в мае 1998 года. С тех пор группа параллельно работала над новыми модулями CSS и исправлениями для CSS 2.
В состав рабочей группы W3C входят члены (около 15 в 1999 г., около 115
в 2016 году), которые делегированы компаниями и организациями
которые являются членами W3C. Они приезжают со всего мира, поэтому
9Встречи 0011 обычно проходят по телефону и длятся около часа.
каждую неделю. Примерно четыре раза в год они встречаются где-то в
Мир.
Они приезжают со всего мира, поэтому
9Встречи 0011 обычно проходят по телефону и длятся около часа.
каждую неделю. Примерно четыре раза в год они встречаются где-то в
Мир.
Браузеры
Сага о CSS не будет полной без раздела, посвященного браузерам. Было не будь браузеров, CSS остался бы высоким предложение, представляющее только академический интерес. Первый коммерческий браузер для поддержки CSS был Microsoft Internet Explorer 3, который был выпущен в августе 1996 года. На тот момент спецификация CSS1 была еще не стали рекомендацией W3C, и обсуждения в рамках HTML ERB должен был привести к изменениям, которые разработчики Microsoft привели Крис Уилсон, не мог предвидеть. IE3 надежно поддерживает большинство цвет, фон, шрифт и свойства текста, но не реализовать большую часть блочной модели.
Следующим браузером, объявившим о поддержке CSS, был Netscape.
Навигатор версии 4.0. С момента своего создания Netscape
скептически относились к таблицам стилей, и первый
реализация оказалась половинчатой попыткой остановить
Microsoft от заявлений о большем соответствии стандартам, чем
Нетскейп. Реализация Netscape поддерживает широкий спектр
функции — например, плавающие элементы — но
Разработчики Netscape не успели полностью протестировать все
функции, которые предположительно поддерживаются. В результате многие
Свойства CSS нельзя использовать в Navigator 4.
Реализация Netscape поддерживает широкий спектр
функции — например, плавающие элементы — но
Разработчики Netscape не успели полностью протестировать все
функции, которые предположительно поддерживаются. В результате многие
Свойства CSS нельзя использовать в Navigator 4.
Netscape реализовал CSS внутри, транслируя правила CSS во фрагменты JavaScript, которые затем запускались вместе с другими скрипты. Компания также решила позволить разработчикам писать JSSS, тем самым полностью обходя CSS. Если бы JSSS был успешным, В Web было бы на одну таблицу стилей больше, чем необходимо. Этот, к счастью для CSS, оказалось, что это не так.
Тем временем Microsoft продолжала попытки заменить Netscape
с трона правящих браузеров. В Internet Explorer 4,
механизм отображения браузера, который, среди прочего,
отвечающий за отрисовку CSS, был заменен модулем под кодовым названием Трезубец.
Trident снял многие ограничения в IE3,
но также имел свой собственный набор ограничений и ошибок. Майкрософт
подвергся давлению со стороны Проекта веб-стандартов (WaSP), который
опубликовал
Майкрософт
подвергся давлению со стороны Проекта веб-стандартов (WaSP), который
опубликовал Топ-10 проблем CSS
IE в ноябре 1998 г. (см.
Фигура 1).
Последующие версии Internet Explorer значительно улучшена поддержка CSS.
Рисунок 2. Рендеринг Operaна маленьком экранепревращает страницы в столбцы.
Третьим браузером, отважившимся на использование CSS, была Opera. Браузер
из небольшой норвежской компании попала в заголовки газет в 1998 году, будучи
крошечный (он помещается на дискету!) и настраиваемый, поддерживая большинство
функции, которые можно найти в более крупных предложениях от Microsoft и
Нетскейп. Opera 3.5 была выпущена в ноябре 1998 г.
поддерживает большую часть CSS1. Разработчики Opera (а именно Geir
Ivarsøy) также нашел время, чтобы протестировать реализацию CSS. перед отправкой, что является новшеством в этом бизнесе. Хокон,
был настолько впечатлен технологиями Opera, что присоединился к
компания в качестве технического директора в 1999. Один из важных рынков для браузера Opera
это мобильные телефоны. Переформатировав страницы, чтобы они поместились на маленьком экране
(здесь пригодится
перед отправкой, что является новшеством в этом бизнесе. Хокон,
был настолько впечатлен технологиями Opera, что присоединился к
компания в качестве технического директора в 1999. Один из важных рынков для браузера Opera
это мобильные телефоны. Переформатировав страницы, чтобы они поместились на маленьком экране
(здесь пригодится @media ), Интернет
освобожден от рабочего стола (см. рис. 2).
Сотрудники Netscape отреагировали на растущую конкуренцию
с ходом, который был новым в то время: они выпустили источник
код для браузера. С общедоступным исходным кодом любой мог
проверять внутренности своего продукта, улучшать его и делать
конкурирующие браузеры на основе in. Большая часть кода, включая
Реализация CSS была прекращена вскоре после выпуска, и Проект Mozilla
был сформирован для создания нового поколения
браузер. CSS был важной спецификацией для обработки и
бесчисленные часы были потрачены добровольцами, чтобы убедиться, что страницы
отображаются в соответствии со спецификацией. Несколько браузеров
были основаны на коде Mozilla, включая Galeon и Firefox.
Несколько браузеров
были основаны на коде Mozilla, включая Galeon и Firefox.
Apple часто считают пионером технологий, но долгое время
времени он не тратил много ресурсов на веб-браузеры. Яблоко ушло
это к Microsoft, чтобы создать браузер для своих машин, и Интернет
Explorer для Mac на самом деле имел лучшую поддержку CSS, чем
Windows-версия браузера. В 2003 году Microsoft прекратила выпуск
поддержка Mac, а Apple анонсировала новый браузер под названием Сафари.
Safari не совсем новый — он основан на
браузер Konqueror с открытым исходным кодом, разработанный для KDE
система, работающая на Linux.
Тантек Челик — редактор CSS 2.1. спецификации и долгое время был сотрудником Microsoft. Его усилия в компании привели к очень хорошей поддержке CSS в Internet Explorer для MacIntosh. К сожалению, код не был перенесен на платформу Windows.
Для веб-дизайнеров хорошо иметь несколько конкурирующих
продукты, основанные на веб-стандартах. Хотя некоторые попытки проверить
необходимо, чтобы ваши страницы хорошо отображались во всех браузерах,
тот факт, что веб-страницы могут отображаться на самых разных машинах
это огромное улучшение по сравнению с прошлым:
Хотя некоторые попытки проверить
необходимо, чтобы ваши страницы хорошо отображались во всех браузерах,
тот факт, что веб-страницы могут отображаться на самых разных машинах
это огромное улучшение по сравнению с прошлым:
Любому, кто шлепнет
эту страницу, лучше всего просматривать в браузере. Метка Xна веб-странице, похоже, тоскует по старому недоброму дней до Интернета, когда у вас было очень мало шансов прочитать документ, написанный на другом компьютере, другом текстовом процессоре, или другая сеть.
– Тим Бернерс-Ли в Обзор технологий, июль 1996 г.
Помимо браузеров
Сага о CSS касается не только веб-браузеров. Многие люди снаружи из немногих, которые программные веб-браузеры сделали важными вклад в CSS за последние годы.
Набор тестов CSS1 стал важной вехой в развитии CSS.
и W3C.
Когда появились первые две реализации CSS, которые можно было
сравнив, мы поняли, что есть проблема. Вы не могли ожидать
таблица стилей протестирована только в одном браузере для работы в другом
браузер. Чтобы исправить ситуацию, Эрик Мейер – с помощью
от бесчисленного множества других добровольцев — разработал набор тестов
которые разработчики будут тестировать, пока еще есть время
исправить проблемы. Тодд Фарнер создал
Вы не могли ожидать
таблица стилей протестирована только в одном браузере для работы в другом
браузер. Чтобы исправить ситуацию, Эрик Мейер – с помощью
от бесчисленного множества других добровольцев — разработал набор тестов
которые разработчики будут тестировать, пока еще есть время
исправить проблемы. Тодд Фарнер создал кислота
тест в
Октябрь 1998 года, который
стал окончательным вызовом. См. рис. 3.
Индексная точка Брайана CSS
по-прежнему доступна на http://www.blooberry.com/indexdot/css/index.html
Когда набор тестов доступен, кто-то должен провести тестирование. Брайан Уилсон проделал замечательную работу по тестированию CSS. реализации и размещения результатов в Интернете.
Следует также упомянуть работы Жерара последних лет.
Талбот и Джеффри Снеддон на официальном сайте CSS. И из
курс Питера Линсса, чей сервер Shepherd отлично помогает в
просматривать существующие тесты, запускать их и генерировать отчеты
полученные результаты.
Без привлекательного контента CSS не выполняет свою задачу. Дэйв Ши создал CSS Zen сад, чтобы показать коллегам-графикам, почему следует использовать CSS серьезно. Он, наряду со многими людьми, которые создавали представления, показал людям, как творчески использовать CSS.
Веб-сайт программы форматирования Prince: http://www.yeslogic.com
Интернет слишком долго находился на рабочем столе. Делая это доступный на мобильных телефонах, является одним из важных побегов. Майкл Дэй и Сюэхун Лю показали нам другой выход: Принц formatter преобразует документы HTML и XML в PDF и полностью на основе CSS. Этот продукт позволил Хокону и Берту отказаться от традиционные текстовые процессоры и используют веб-стандарты. Их книга была полностью написана на HTML. и CSS.
Веб-шрифты
CSS уровня 2 содержал функцию под названием Web Fonts
,
т. е. возможность встраивать шрифты в веб-документ. Идея была
что дизайнер, который хотел конкретный шрифт, мог на самом деле предоставить
шрифт вместе с таблицей стилей. Только за десять лет
Браузер Microsoft Internet Explorer реализовал эту функцию.
(Netscape на короткое время реализовал альтернативу, которая
не использовал CSS, был не так хорош и, вероятно, был незаконным во многих
страны, потому что это немного изменило внешний вид каждого шрифта.)
Идея была
что дизайнер, который хотел конкретный шрифт, мог на самом деле предоставить
шрифт вместе с таблицей стилей. Только за десять лет
Браузер Microsoft Internet Explorer реализовал эту функцию.
(Netscape на короткое время реализовал альтернативу, которая
не использовал CSS, был не так хорош и, вероятно, был незаконным во многих
страны, потому что это немного изменило внешний вид каждого шрифта.)
Причина, по которой веб-шрифты не были реализованы, была двоякой. Первый из всех было немного шрифтов, авторские права которых позволяли им быть распределенный. Большинство шрифтов можно использовать для локальной печати документов. но вам не разрешалось размещать их в Интернете.
Во-вторых, Microsoft и Monotype разработали формат под названием
EOT (Embedded OpenType), который содержал внутри шрифтов
имена (URL) документов, которые могут быть отображены с ними.
Это позволило сделать шрифт EOT доступным в Интернете наряду с
документ, потому что теперь его нельзя было использовать ни для какого другого
документ. Но формат был проприетарный и никто кроме
Майкрософт может использовать это.
Но формат был проприетарный и никто кроме
Майкрософт может использовать это.
Все изменилось в начале 2008 года. К тому времени их было гораздо больше. бесплатные шрифты, т. е. шрифты, дизайнеры которых позволили им быть бесплатно распространяется в Сети. Поэтому Хокон начал лоббировать производители браузеров, чтобы, наконец, внедрить веб-шрифты (для шрифтов в стандартные форматы TrueType и OpenType), и Берт спросил Microsoft если бы они не могли открыть EOT, чтобы другие могли это реализовать, слишком. В мае Microsoft и Monotype представили EOT в W3C. по безвозмездной лицензии. И браузеры начали реализовывать поддержка загрузки шрифтов TrueType и OpenType.
Однако после дальнейшего обсуждения большинство производителей браузеров решили
не внедрять EOT, а попросить W3C разработать новый формат шрифта
вместо. Причина была в том, что они предпочли использовать gzip
алгоритм сжатия (который уже использовался для HTTP), а не
чем добавить новый код для алгоритма MicroType Express, используемого EOT.
Этот новый формат стал WOFF.
Вместо того, чтобы вставлять URL-адрес документа в шрифт, он полагается на
функция HTTP (источник
заголовок), что позволяет дать
доменная часть URL-адреса документа: менее точная, чем полный URL-адрес,
но все еще достаточно хорош для большинства производителей шрифтов.
В конце концов, однако, WOFF все же принял части MicroType EOT. Экспресс-алгоритм и новый алгоритм сжатия (Brotli), потому что он допускал лучшее сжатие, чем gzip.
Веб-шрифты стали очень популярными. Бесплатные шрифты используются напрямую в формате TrueType или OpenType, в котором они были созданы. Меньше бесплатные шрифты используют форматы WOFF и EOT.
Примерами служб шрифтов являются Font Library, Adobe Edge Web Шрифты, Typekit (сейчас принадлежит Adobe), Шрифт Белка, Гугл Шрифты, WebType и Type Network.
Теперь есть онлайн-сервисы, где можно найти и скачать
шрифты (как бесплатные, так и платные). А некоторые даже предлагают провести
шрифты на своих серверах. В некоторых случаях даже бесплатно. (Что значит
они обеспечивают пропускную способность, но взамен собирают статистику
использование шрифта).
А некоторые даже предлагают провести
шрифты на своих серверах. В некоторых случаях даже бесплатно. (Что значит
они обеспечивают пропускную способность, но взамен собирают статистику
использование шрифта).
Новые направления: книги и графические интерфейсы
Разработка CSS не остановлена. Отнюдь не. CSS теперь имеет более 60 модулей, определяющих различные возможности, некоторые уже часть стандарта, некоторые еще в разработке.
Например, с лета 2010 г. по лето 2016 г. французский издатель Hachette Livre продали пятьдесят миллионов книг, сделанных с помощью CSS. (Данные предоставлены Дэйвом Крамер.)
В настоящее время книги обычно создаются с помощью CSS. Не все книги, хотя, потому что в CSS по-прежнему отсутствуют функции для более сложных макеты. Это одно из направлений, в котором развивается язык. расширенный.
Электронные книги также используют CSS, что требует дополнительных функций.![]() EPUB это
самый распространенный формат электронных книг. Он был разработан
по IDPF . IDPF и W3C в настоящее время (декабрь 2016 г.)
процесс слияния их операций. Следующая версия EPUB должна
затем сделать в W3C и разработать функции CSS для книг
и электронные книги будут проще.
EPUB это
самый распространенный формат электронных книг. Он был разработан
по IDPF . IDPF и W3C в настоящее время (декабрь 2016 г.)
процесс слияния их операций. Следующая версия EPUB должна
затем сделать в W3C и разработать функции CSS для книг
и электронные книги будут проще.
Разработка программ ( приложений
), использующих графические
Пользовательские интерфейсы, сделанные из HTML и CSS, также предъявляют новые требования.
на CSS. Некоторые из последних модулей CSS имеют дело с макетом пользовательского интерфейса.
интерфейсы, а не документы. Хотя: поскольку они являются частью
тот же CSS, ничто не запрещает их использовать и для документов, если
часть документа имеет структуру разметки, которая позволяет
Это.
Со временем некоторые браузеры и другие реализации
исчезли, а появились новые. Теперь есть также
языки, полученные из CSS для других целей, кроме стилизации
документы. Вероятно, первый язык, использовавший синтаксис CSS.
(но не модель каскадирования и наследования) была STTS Дэниела Глазмана. Это было в 1998 году. С тех пор другие
сделали свое появление. В настоящее время используются три стиля Qt.
Таблицы для оформления виджетов в наборе инструментов Qt GUI, Таблицы стилей JavaFX, которые делают то же самое для пользовательского интерфейса JavaFX.
виджеты Java и MapCSS для
описание стиля карт.
Вероятно, первый язык, использовавший синтаксис CSS.
(но не модель каскадирования и наследования) была STTS Дэниела Глазмана. Это было в 1998 году. С тех пор другие
сделали свое появление. В настоящее время используются три стиля Qt.
Таблицы для оформления виджетов в наборе инструментов Qt GUI, Таблицы стилей JavaFX, которые делают то же самое для пользовательского интерфейса JavaFX.
виджеты Java и MapCSS для
описание стиля карт.
Трудно сосчитать, насколько широко используется CSS, но количество HTML-страниц, которые используют CSS , а не , вероятно, не более чем несколько процентов. Многие люди зарабатывают на жизнь как CSS-дизайнеры. или с конференций CSS. И количество книг, написанных о CSS уже нельзя считать.
Когда-нибудь CSS заменят чем-то другим. Но прежде что CSS успеет отпраздновать свой 21-й день рождения…
История CSS, краткий обзор
CSS — одна из трех краеугольных технологий, используемых в Интернете (две другие — это HTML и JavaScript). CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей) — подсказки на самом деле содержатся в словах «каскадирование» и «стиль», причем каскадирование описывает способ, которым один стиль может каскадироваться из одного в другой.
CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей) — подсказки на самом деле содержатся в словах «каскадирование» и «стиль», причем каскадирование описывает способ, которым один стиль может каскадироваться из одного в другой.
Одним из многих преимуществ CSS является то, что в одном HTML-документе можно использовать несколько стилей.
CSS используется как способ определения того, как HTML-код будет выглядеть на веб-сайте. В то время как HTML (язык гипертекстовой разметки) используется для создания контента, включая письменный текст, CSS изменяет внешний вид веб-страницы.
Таким образом, в зависимости от данных, которые они хотят отобразить, разработчик может выбрать страницу с вкладками, расположенными вверху страницы или сбоку.
Или другой разработчик может использовать стили заголовков и подзаголовков, чтобы слова выделялись на странице, или полностью изменить или обновить существующую веб-страницу.
Возможно, лучший способ описать, что делает CSS, — это объяснить, чего бы хотела страница, если бы она не использовала CSS.
Без CSS веб-страницы выглядят просто и не вдохновляют. Слова прокручиваются через всю страницу и их трудно читать. Но до CSS веб-страницы выглядели именно так.
Появление CSS отчасти повлияло на то, как сегодня выглядит и воспринимается Интернет. И, далекий от того, чтобы быть созданным и, следовательно, законченным, это постоянно развивающийся язык.
Зачем нам CSS?
Во-первых, использование CSS гарантирует согласованность ваших веб-страниц. Представьте себе веб-сайт с сотнями страниц, а теперь представьте, что вам нужно вводить код для определения размеров заголовков, макета и других отображаемых данных и смешивать все это с контентом каждый раз, когда вы хотите создать новую страницу. Кроме того, представьте себе, что у вас есть сайт с сотнями страниц, и вы можете изменить только одну из них, оставив все остальные без изменений — CSS также делает это возможным. Использование CSS обеспечивает согласованность там, где это необходимо, но достаточно гибко, чтобы вы могли вносить изменения в отдельные страницы или разделы.
Использование CSS позволяет пользователю указать;
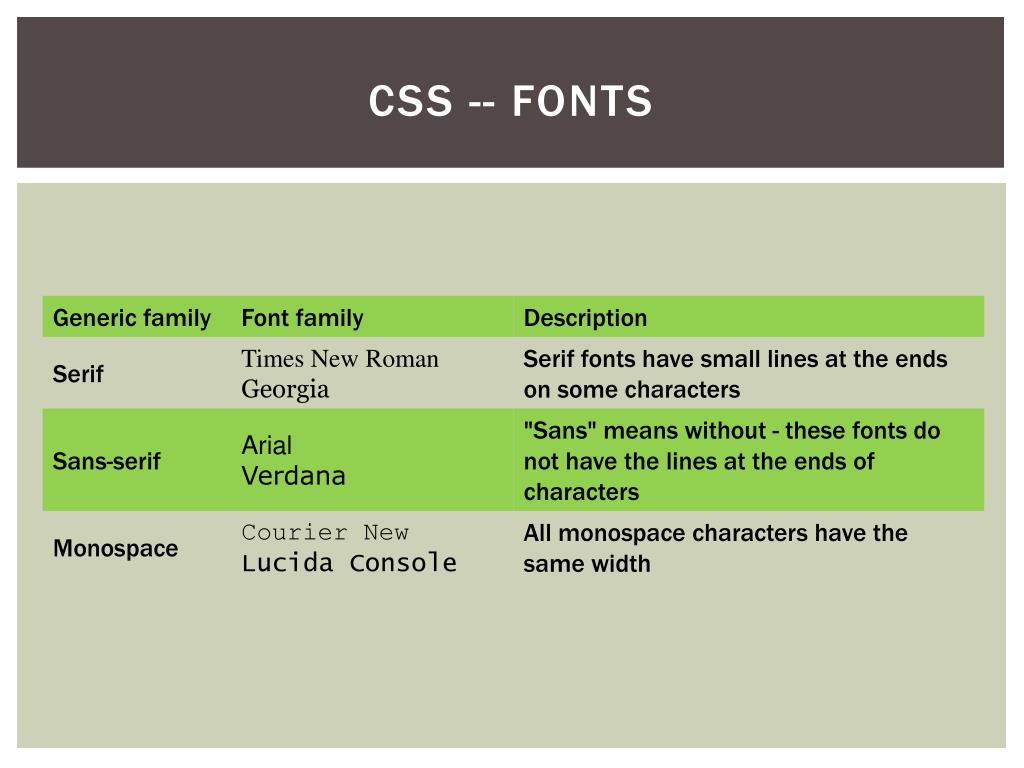
- Шрифты
- Цвет текста и ссылок
- Использовать цвет фона текста
- Где и как выглядят и размещаются блоки внутри содержимого
- И…CSS также повышает доступность, эффективность, гибкость и обеспечивает совместимость с браузерами.
Кто изобрел CSS?
Согласно Википедии, рождение CSS во многом приписывают норвежцу Хокону Виуму Ли, который еще в 1994 стремился создать универсальную стандартизированную таблицу стилей для World Wide Web.
Первым сайтом, на котором Ли опробовал CSS, был веб-браузер Arena. С момента своего первого создания Ли продолжал создавать версии CSS1, CSS2 и RFC 2318 совместно с Тимом Бернерсом-Ли и Робертом Кайо. За первое десятилетие своего существования (1994–2004) CSS со всеми его спецификациями стал установленным веб-стандартом, сильно повлиявшим на внешний вид и доступность всемирной паутины, какой мы ее знаем сегодня. CSS3 был выпущен в 1999.
CSS3 был выпущен в 1999.
Веб-стандарты — тема, близкая сердцу Ли. С момента создания CSS он обратился к крупным технологическим игрокам, таким как Microsoft и другим браузерам, с просьбой поддержать общие веб-стандарты и продолжает развивать использование CSS для веб-печати и разбивки на страницы на экранах.
В чем разница между CSS1, CSS2 и CSS3?
CSS (1996) позволяет пользователю выбирать стиль и размер шрифта, а также изменять цвет текста и фона.
CSS2 (1998) имеет возможности, позволяющие пользователю создавать макет страницы.
CSS3 (1999) позволяет пользователю создавать презентации из документов и выбирать из более широкого диапазона шрифтов, включая шрифты Google и Typecast. Уникально то, что CSS3 позволяет пользователю включать закругленные границы и использовать несколько столбцов. CSS3 считается более простым в использовании (по сравнению с CSS2), потому что у него другие модули
А как насчет CSS4?
Рабочая группа W3C (w3. org), группа, которая обсуждает все технические аспекты развития CSS и отвечает на вопросы из общедоступного списка рассылки, постоянно работает над улучшениями в CSS. Вместо создания совершенно новой версии под названием CSS4 кажется, что w3.org добавляет новые, более мелкие компоненты к существующим версиям CSS через расширения. Но прежде чем мы спросим, где CSS4, стоит отметить, что многие утверждают, что CSS3 не существует. Вместо этого CSS 3 и 4 — это скорее термины, используемые для обозначения любых обновлений, произошедших после CSS2 (и, следовательно, они официально называются CSS2.1). С этой точки зрения, CSS4 появился, но он никогда не будет называться CSS4.
org), группа, которая обсуждает все технические аспекты развития CSS и отвечает на вопросы из общедоступного списка рассылки, постоянно работает над улучшениями в CSS. Вместо создания совершенно новой версии под названием CSS4 кажется, что w3.org добавляет новые, более мелкие компоненты к существующим версиям CSS через расширения. Но прежде чем мы спросим, где CSS4, стоит отметить, что многие утверждают, что CSS3 не существует. Вместо этого CSS 3 и 4 — это скорее термины, используемые для обозначения любых обновлений, произошедших после CSS2 (и, следовательно, они официально называются CSS2.1). С этой точки зрения, CSS4 появился, но он никогда не будет называться CSS4.
Конечно, возможности CSS безграничны, поэтому они постоянно развиваются. CSS-Tricks, сайт, на котором, среди прочего, публикуются истории о разработке CSS, регулярно поощряет своих читателей расширять и экспериментировать с CSS. Например, в одной истории рассказывается о забавных/полезных вещах, которые можно попробовать с помощью универсального селектора (*).![]() Например, используя рамку на веб-страницах или переходы для упрощения сайта WordPress.
Например, используя рамку на веб-страницах или переходы для упрощения сайта WordPress.
Как вы изучаете CSS?
Несмотря на то, что CSS является практическим инструментом для веб-разработчиков, это язык и, следовательно, то, что люди могут выучить, так же как научиться говорить по-французски или по-японски. Вместо того, чтобы учить каждый фрагмент кода наизусть, можно искать свойства с помощью справочного сайта CSS.
Наконец, что бы мы делали без CSS?
Короче говоря, мы будем использовать очень простую паутину. Сеть, какой мы ее знаем сегодня, не могла бы существовать без CSS. Обычно используется аналогия со строительством дома. Хотя вы можете построить дом только из бежевого кирпича (HTML), у него не будет никаких особенностей. Таким образом, вы можете забыть о цвете на стенах, отделке, интересной архитектуре и визуальных эффектах. Сеть будет «ванильной», а не красочной, революционной и стимулирующей средой, которой мы сейчас наслаждаемся.
История CSS
CSS — это еще одна вещь, которую вы можете изучить сразу после понимания HTML. CSS означает каскадные таблицы стилей, которые Хакон Виум Ли создал в 1994 году. Хакон Виум Ли считается отцом CSS, поскольку он создал эту удивительную вещь. И он работал с отцом HTML, мистером Тимом Бернерсом-Ли, когда тот работал в CERN.
CSS был предложен в качестве языка веб-стилизации, чтобы сделать его привлекательным. И это было решение, которое в то время искало большинство пользователей HTML. Когда он был запущен, пользователи могли использовать HTML 4.01 и CSS вместе, чтобы сделать свои веб-страницы более привлекательными.
Следовательно, если вы хотите узнать об истории CSS от его происхождения до наших дней. Тогда прочитайте эту важную статью, потому что в ней есть несколько вещей, которые помогут вам понять CSS. Вы также поймете, как CSS победил другие языки стилей того времени.
Что означает CSS?
CSS в основном используется для веб-разработки или дизайна страниц. Это относится к каскадным таблицам стилей, которые могут форматировать макеты веб-страниц, используя множество функций. Вы можете сделать текст полужирным в CSS, стилизовать его, управлять размером таблицы и редактировать другие аспекты веб-страниц, чтобы сделать их привлекательными. Используя CSS, пользователь может придать единообразный вид веб-сайту и его нескольким страницам. Он не только определяет таблицу, но и отвечает другим требованиям дизайна веб-сайта.
Это относится к каскадным таблицам стилей, которые могут форматировать макеты веб-страниц, используя множество функций. Вы можете сделать текст полужирным в CSS, стилизовать его, управлять размером таблицы и редактировать другие аспекты веб-страниц, чтобы сделать их привлекательными. Используя CSS, пользователь может придать единообразный вид веб-сайту и его нескольким страницам. Он не только определяет таблицу, но и отвечает другим требованиям дизайна веб-сайта.
С помощью CSS пользователь может вносить изменения сразу на нескольких страницах. Предположим, если вам нужно сделать текст больше всех веб-страниц, то, изменив размер шрифта в CSS, вы можете сделать размер текста больше. И есть много других вещей, которые вы можете легко сделать с помощью каскадных таблиц стилей. Благодаря этим функциям CSS стал важнейшим языком веб-дизайна и разработки.
Происхождение CSS
CSS появился в 1994 году, поэтому он может обеспечить стандартный способ оформления страниц во всемирной паутине. И г-н Ли разработал каскадную таблицу стилей для той же цели. Потому что к тому времени спрос на такое решение был огромным, поскольку HTML 4.01 сам по себе не мог создать привлекательную веб-страницу. Однако, увидев это, многие люди предложили разные таблицы стилей, но ни одна из них не преуспела в качестве CSS. На начальном этапе он в основном использовался для того, чтобы сделать веб-сайты доступными и привлекательными.
И г-н Ли разработал каскадную таблицу стилей для той же цели. Потому что к тому времени спрос на такое решение был огромным, поскольку HTML 4.01 сам по себе не мог создать привлекательную веб-страницу. Однако, увидев это, многие люди предложили разные таблицы стилей, но ни одна из них не преуспела в качестве CSS. На начальном этапе он в основном использовался для того, чтобы сделать веб-сайты доступными и привлекательными.
Краткая история CSS
Наряду с HTML, CSS также стандартизирован W3C, который контролирует веб-стандарты. CSS бесплатен, независим и является стандартом с открытым исходным кодом. И пользователи могут использовать HTML и CSS вместе с W3C.
Если мы посмотрим на историю CSS, то обнаружим, что она претерпела в основном три обновления. CSS level 1 был запущен в 1996 году, а в 1999 году он появился снова с некоторыми улучшениями. Однако уровень CSS 2 или CSS2 появился в 1998 году с поддержкой средств массовой информации. В этой версии пользователь может использовать другие мультимедийные элементы. И, наконец, запущена его последняя версия CSS level 3, и в настоящее время мы используем только эту версию. Последняя версия CSS позволяет нам воспользоваться разделением, которое помогает сэкономить время.
И, наконец, запущена его последняя версия CSS level 3, и в настоящее время мы используем только эту версию. Последняя версия CSS позволяет нам воспользоваться разделением, которое помогает сэкономить время.
Если вам нужно внести важные изменения на большой веб-сайт с сотнями страниц. В настоящее время CSS поставляется с более чем 60 модулями с различными функциями. В последние годы большинство разработчиков и дизайнеров пробовали различные браузеры, чтобы увидеть влияние CSS на веб-страницы. Но большинство из них сочли Firefox наиболее полезным для решения той же проблемы.
История версий CSS
Мы поняли краткое введение в историю CSS и узнали, что в основном существует три версии. Итак, теперь давайте обсудим эти три версии CSS более подробно.
CSS 1
CSS 1 — это самая первая версия таблицы каскадных стилей и рекомендация W3C. Он был запущен в 1996 году с возможностями свойств шрифта. Он также используется для добавления цвета к фону и тексту. В CSS 1 были функции выравнивания текста. Он также имеет возможности заполнения, позиционирования и общей классификации. Но сейчас эта версия устарела и не поддерживается W3C.
В CSS 1 были функции выравнивания текста. Он также имеет возможности заполнения, позиционирования и общей классификации. Но сейчас эта версия устарела и не поддерживается W3C.
CSS2
W3C разработал следующую версию CSS и назвал ее CSS2, и запустил ее в 1998. Он имеет больше возможностей и возможностей, чем предыдущая версия. И теперь пользователи могут использовать новые функции, такие как относительное, абсолютное, а также фиксированное позиционирование. Были типы мультимедиа, а также двунаправленные текстовые функции. Эта версия также претерпела множество изменений, и обновления были выпущены как CSS2.1.
CSS3
CSS3 — это последняя версия CSS, официально выпущенная W3C и выпущенная в 1999 году. Она имеет обширную коллекцию типов шрифтов, и вы можете использовать любой тип шрифта из Google и Typecast. Кроме того, эта версия разделена на множество модулей, что упрощает работу с ней, а также экономит время на форматирование веб-страниц. В настоящее время большинство компаний и организаций используют CSS3 и HTML5 для своих задач веб-разработки и проектирования. Следовательно, если вы также хотите изучить такой навык, убедитесь, что вы изучите последний запуск такой технологии.
Следовательно, если вы также хотите изучить такой навык, убедитесь, что вы изучите последний запуск такой технологии.
Будущее CSS
Раньше мы использовали только основной веб-сайт, не имеющий визуальных эффектов. Но после запуска CSS эксперты по веб-дизайну подняли эту технологию на новый уровень. Следовательно, без CSS веб-сайт не будет выглядеть привлекательным для пользователей. Кроме того, в прошлом мы заметили множество обновлений и изменений в одном и том же. Таким образом, в будущем также могут быть некоторые интересные обновления. Но в настоящее время CSS3 является последней версией и позволяет таким пользователям, как мы, добавлять на веб-страницы некоторые творческие элементы.
Заключение
Итак, в этой статье мы узнали об истории CSS и поняли, как он развивался. Более того, мы также узнали о его критических версиях, которые мир заметил в прошлом. Таким образом, мы надеемся, что теперь у вас есть базовые знания об истории CSS. Следовательно, если вам нужно узнать что-то подобное, ознакомьтесь и с другими нашими статьями.
Возникновение CSS — История Интернета
История Интернета до краев наполнена остановками, стартами и неправильными поворотами. В конце концов, эта технология была разработана и построена меняющимся и растущим сообществом. И время от времени этому сообществу нужна искра, чтобы вдохновить на перемены. Я хотел бы указать на два таких момента, которые, если их сжать вместе, ответственны за появление каскадных таблиц стилей в Интернете.
В первые дни Интернета существовал только HTML. Это позволяло разработчикам создавать структурированные веб-сайты, но мало что могло сделать с точки зрения дизайна и стиля. Было предложено множество решений, но лучшими оказались каскадные таблицы стилей (CSS), разработанные Хоконом Виумом Ли еще в 1994 году. В предложенной спецификации HTML по-прежнему будет использоваться для разметки веб-сайтов, но CSS будет языком, описывающим, как эти страницы должны выглядеть. С помощью CSS веб-дизайнеры могут добавлять собственные шрифты, цвета, макеты и уникальный дизайн на свои веб-страницы.
Но начало CSS было довольно непростым, и я обещаю рассказать об этом в другой раз. Тем не менее, в 1997 году он стал официальной рекомендацией W3C и начал проникать в Netscape Navigator и Internet Explorer 4, доминирующие браузеры того времени.
Проблема была в том, что эти реализации были немного, скажем так, разбросаны по . Сайты, которые выглядели одним образом в IE, могли выглядеть совершенно по-другому в Netscape Navigator, и наоборот, потому что свойства CSS выполнялись по-разному.
Кое-кто возражал против этого. Эрик Мейер, например, начал тестировать несоответствия CSS и создавать диаграммы поддержки, которыми он свободно делился в своем блоге. Эти диаграммы покажут, какие свойства CSS поддерживаются в каждом браузере, в качестве справочной информации для других разработчиков. Примерно в то же время был основан проект веб-стандартов (WaSP) для продвижения веб-стандартов, согласованности и совместимости между браузерами. Несколько членов, в том числе Мейер, создали филиал WaSP, известный как Комитет действий CSS. Возможно, вы не слышали этого имени, потому что они называли себя CSS Samurai. Вместе самураи разместили отчеты о проблемах с CSS в браузерах и начали их распространять.
Возможно, вы не слышали этого имени, потому что они называли себя CSS Samurai. Вместе самураи разместили отчеты о проблемах с CSS в браузерах и начали их распространять.
Один из этих участников, Тодд Фарнер, зажег нашу первую искру.
Фарнер решил, что пришло время буквально проверить браузеры. Он запустил простую веб-страницу, которую назвал «Кислотный тест коробки». Сама страница была довольно простой. При правильном отображении страница содержала ряд позиционированных разноцветных блоков (как предполагает ее тезка).
Ключевым моментом здесь является «при правильном отображении». Тест Фарнера состоял из множества селекторов CSS, используемых для применения шрифтов, стилевых элементов формы и расположения блоков на странице. Если браузер неправильно поддерживал CSS, сама страница разваливалась, и она становилась очень легко понять, что не так.
Сначала произошел сбой во всех браузерах. Но в этом была суть. Тест Box Acid дал разработчикам краткую справку о том, что и где поддерживается, а разработчикам браузеров — пример, на котором можно основываться. CSS Samurai также использовал Box Acid Test, чтобы проверить достигнутый прогресс. Они даже публиковали результаты теста в душераздирающих отчетах, таких как «10 основных проблем с CSS в IE», чтобы заставить браузеры измениться. Усилие, которое в конечном итоге сработало. Постепенно CSS стал широко и постоянно поддерживаться в браузерах. Потребность в CSS Samurai отпала, и в конце концов их пути разошлись.
CSS Samurai также использовал Box Acid Test, чтобы проверить достигнутый прогресс. Они даже публиковали результаты теста в душераздирающих отчетах, таких как «10 основных проблем с CSS в IE», чтобы заставить браузеры измениться. Усилие, которое в конечном итоге сработало. Постепенно CSS стал широко и постоянно поддерживаться в браузерах. Потребность в CSS Samurai отпала, и в конце концов их пути разошлись.
Box Acid Test сделал свое дело, подтолкнув браузеры в правильном направлении. В последующие годы CSS стал для веб-разработчиков надежным инструментом для создания уникальных, красочных и надежных дизайнов.
Если бы только они использовали его.
В хаотичные годы смешанной поддержки браузеров CSS стал довольно непопулярным среди веб-дизайнеров. Вместо этого создатели веб-сайтов опирались на таблицы данных HTML (или распорки GIF), которые позволяли им размещать вещи в точных размерах. Это не обязательно вина разработчиков. Другого выбора просто не было. В свое время , а не с использованием CSS на самом деле было лучшей практикой. Так было до тех пор, пока Дэйв Ши не осветил путь вперед.
Так было до тех пор, пока Дэйв Ши не осветил путь вперед.
Ши была веб-разработчиком. Он был уверен в CSS. Он тоже знал, в чем проблема. В сети просто не хватило примеров. Конечно, некоторые начали экспериментировать, как Дуг Боуман в амбициозном редизайне Wired , полностью созданном с помощью CSS. Но других было не так много. Поэтому Ши решил, что он будет показывать вместо того, чтобы говорить.
В мае 2003 года Ши создал CSS Zen Garden. На самом деле сад представлял собой набор веб-страниц. На каждой веб-странице было точно тот же HTML и контент. Единственная разница была в CSS. Первые 5 примеров были созданы самим Ши. И с помощью всего лишь нескольких настроек CSS эти страницы стали совершенно другими.
Следующим шагом Ши было запросить у публики их собственные материалы.
Созданные пользователем таблицы стилей посыпались потоком, и Ши разместил их все на своем веб-сайте. В разнообразии дизайнов было легко распознать универсальность CSS. В саду дзен проводились всевозможные эксперименты. Некоторые дизайнеры, например, использовали новую технику Боумена (из Wired слава), которая позволяла заменять текст на собственные изображения. Другие использовали макеты на основе плавающих элементов, цвета фона и разумные отступы.
В саду дзен проводились всевозможные эксперименты. Некоторые дизайнеры, например, использовали новую технику Боумена (из Wired слава), которая позволяла заменять текст на собственные изображения. Другие использовали макеты на основе плавающих элементов, цвета фона и разумные отступы.
Идея прижилась. Люди использовали Zen Garden, чтобы показать своим боссам и клиентам, на что способен CSS. Дизайнеры и разработчики заимствовали методы и код из примеров. Было много хаков (некоторые были довольно забавными!), но они дополняли веб-стандарты, а не боролись с ними.
И самое главное, CSS наконец стал заслуживающим доверия.
Изучите свою историю
Рассылка два раза в месяц об истории Интернета, невероятных людях, которые его создали, а также обо всех веб-сайтах, коде и браузерах, о которых вы никогда не слышали.
Пожалуйста, включите JavaScript в вашем браузере, чтобы заполнить эту форму.Электронная почта *
Предпочитаете RSS? Отлично от меня
Поделиться на фейсбук, Твиттер, Реддит или Карман
Эволюция CSS за 3 десятилетия
CSS — это язык декларативного программирования, позволяющий веб-дизайнерам, разработчикам, блогерам и т. д. делать веб-сайты уникальными и привлекательными. CSS дает нам возможность играть с макетом страницы, настраивать цвета и шрифты, добавлять эффекты к изображениям и т. д.
д. делать веб-сайты уникальными и привлекательными. CSS дает нам возможность играть с макетом страницы, настраивать цвета и шрифты, добавлять эффекты к изображениям и т. д.
CSS был и будет доминировать в том, как мы украшаем веб-сайты
В настоящее время веб-разработчики редко пишут обычный CSS, они часто используют препроцессоры или фреймворки CSS для использования готовых стилей и более эффективной координации с динамическими данными, поступающими из JavaScript.
История скучна, в этом нет никаких сомнений, но изучение истории — это мощный шаг к тому, чтобы понять что-то и стать действительно хорошим в этом. Позвольте мне рассказать вам краткую историю об истории CSS.
Звезда родилась
Перемотка назад в 1990 году Бернерс-Ли изобрел HTML для создания электронных страниц, отображаемых во всемирной паутине, каждая страница содержит ряд соединений с другими страницами, называемых гиперссылками.
HTML был специально разработан для хранения содержимого веб-страницы, ему требовалось что-то еще, чтобы хранить стиль и дизайн как отдельную проблему, что-то вроде таблицы стилей, которая представляет собой набор правил стиля, который сообщает браузеру, как различные стили должны применяться к тегам HTML для представления документа.
CSS (каскадные таблицы стилей) впервые были предложены Хоконом Виумом Ли 10 октября 1994 года, когда он работал с Тимом Бернерсом-Ли в ЦЕРНе, а остальное уже история. CSS был не единственным разрабатываемым языком стилей в то время, но сам элемент каскадной и развивающейся последовательности отличал его от остальных.
CSS — это предметно-ориентированный язык декларативного программирования; он описывает, как HTML-элементы должны отображаться на экране, бумаге или других носителях; он может одновременно управлять макетом, цветами и шрифтами нескольких веб-страниц.
HTML {
семейство шрифтов: без засечек;
размер шрифта: 1.2rem;
вес шрифта: 400;
высота строки: 1,7;
}
тело {
box-sizing: граница-коробка;
цвет фона: белый;
дисплей: блок;
маржа: 0;
} Что делает CSS особенным
Когда мы пишем CSS, мы не сообщаем браузеру, как именно отображать страницу. Вместо этого мы описываем правила для нашего HTML-документа одно за другим и позволяем браузерам обрабатывать рендеринг. CSS следовал предсказуемому и, возможно, более важному, щадящему формату, и почти каждый мог его понять. Это фича, а не баг.
CSS следовал предсказуемому и, возможно, более важному, щадящему формату, и почти каждый мог его понять. Это фича, а не баг.
Каскадирование является основной функцией CSS с момента его создания, стили могут каскадироваться из одной таблицы стилей в другую, что позволяет использовать несколько типов источников CSS в одном HTML-документе.
Встроенный CSS относится к CSS, найденному в файле HTML, который находится в заголовке документа между тегами стиля. Встраивание CSS просто означает размещение вашего CSS в файле HTML вместо внешнего файла CSS.
Некоторые преимущества использования CSS:
- Простота обслуживания и обновления
- Больше единообразия в дизайне
- Дополнительные параметры форматирования
- Легкий код
- Более быстрая загрузка
- Преимущества поисковой оптимизации
- Простота представления разных стилей разным зрителям
- Большая доступность
CSS дает вам возможность создавать сайты, которые сильно отличаются от страницы к странице, без большого объема кода.
Один из трех мушкетеров
CSS является одним из основных языков открытой сети и стандартизирован для веб-браузеров в соответствии со спецификацией W3C.
CSS вместе с HTML и JavaScript являются тремя краеугольными камнями открытой сети: HTML определяет структуру веб-сайта, CSS придает ему внешний вид, JavaScript обеспечивает интерактивность и анимацию.
Первым коммерческим браузером с поддержкой CSS был Microsoft Internet Explorer 3, выпущенный в августе 1996 года. Следующим браузером, объявившим о поддержке CSS, стал Netscape Navigator версии 4.0. Третьим браузером, отважившимся на использование CSS, была Opera.
Несмотря на то, что CSS был стандартизирован веками, производители браузеров реализуют функции CSS на своих собственных скоростях. Вот почему до сегодняшнего дня CSS может по-прежнему вести себя по-разному в разных браузерах в некоторых функциях, иногда вам приходится использовать префиксы, зависящие от производителя, чтобы ваш сайт везде выглядел одинаково.
Разочаровывает, когда вы хотите использовать функцию и обнаруживаете, что она не поддерживается одним из основных браузеров, или если кажется, что все работает по-разному.
CSS на протяжении многих лет
Функции CSS контролируются и разрабатываются W3C на протяжении многих лет в различных спецификациях. CSS имеет различные профили и уровни:
Профили обычно представляют собой подмножество одного или нескольких уровней CSS, созданных для определенного устройства или пользовательского интерфейса. В настоящее время существуют профили для мобильных устройств, принтеров и телевизоров. Профили не следует путать с типами мультимедиа, которые были добавлены в CSS 2.9.0005
CSS 1 был выпущен в 1996 году и переиздан с исправлениями в 1999 году. CSS 2 появился в 1998 году и был основан на CSS 1. В CSS 2 добавлена поддержка различных носителей вывода.
После CSS 2.1 сам CSS стал модульным, так что каждый модуль можно разрабатывать независимо от остальных. Это позволяет не только независимо выравнивать существующие модули, но и создавать новые модули в любое время, либо определяя совершенно новые наборы функций, либо расширяя существующие функции CSS 2.1.
Это позволяет не только независимо выравнивать существующие модули, но и создавать новые модули в любое время, либо определяя совершенно новые наборы функций, либо расширяя существующие функции CSS 2.1.
В настоящее время CSS содержит более 60 модулей, определяющих различные возможности, некоторые из которых уже являются частью стандарта, а некоторые все еще находятся в разработке. Термин CSS3 относится ко всему, что было опубликовано после CSS 2.1, единой интегрированной спецификации CSS4 не существует.
Разработка CSS не остановлена. Отнюдь не. Рабочая группа CSS иногда публикует снимки, набор целых модулей и частей других черновиков, которые считаются достаточно стабильными для реализации разработчиками браузеров.
Текущее состояние CSS
Рабочая группа CSS создает и определяет спецификации CSS. Этим спецификациям назначаются уровни зрелости по мере их прохождения в процессе проектирования.
Когда была опубликована первая спецификация CSS, все CSS содержались в одном документе, который определял CSS уровня 1. CSS уровня 2 также определялся одним документом, состоящим из нескольких глав. Однако для CSS выше уровня 2 Рабочая группа CSS решила принять модульный подход, при котором каждый модуль определяет часть CSS, а не определять единую монолитную спецификацию. Это разбивает спецификацию на более управляемые фрагменты и позволяет более быстрое постепенное улучшение CSS.
CSS уровня 2 также определялся одним документом, состоящим из нескольких глав. Однако для CSS выше уровня 2 Рабочая группа CSS решила принять модульный подход, при котором каждый модуль определяет часть CSS, а не определять единую монолитную спецификацию. Это разбивает спецификацию на более управляемые фрагменты и позволяет более быстрое постепенное улучшение CSS.
История CSS за последние пару лет — это история невероятной гибкости и приспособляемости. CSS может быть не идеальным, но ему все же удалось договориться о плавном переходе на множество новых устройств, контекстов, режимов взаимодействия и требований доступности.
Благодаря таким функциям, как Grid, у нас наконец-то есть инструменты, необходимые для определения сложных макетов без хаков и обходных путей; в то время как режимы наложения, маски и формы (среди прочего) позволяют нам реализовывать дизайн, который богаче и креативнее, чем когда-либо.
Инструменты компоновки — это одна из областей, в которой за последние годы произошли самые большие изменения. Сначала на сцену вышел FlexBox, а затем появился CSS Grid как самый поливалентный и выразительный способ обработки макетов CSS.
Сначала на сцену вышел FlexBox, а затем появился CSS Grid как самый поливалентный и выразительный способ обработки макетов CSS.
Долгое время писать CSS было достаточно просто: добавьте к файлу расширение .css, откройте текстовый редактор и начните печатать. Но за эти годы CSS разработал собственную экосистему технологий, от препроцессоров, таких как Sass и Less, до методологий, таких как BEM и Atomic CSS, до более поздних разработок, таких как CSS-in-JS.
В то время как BEM лидирует здесь, Atomic CSS также начинает завоевывать позиции благодаря своей совершенно новой философии, основанной на служебных классах.
CSS-in-JS — одно из крупнейших достижений последних нескольких лет в мире CSS. Точно так же, как препроцессоры обошли CSS, чтобы представить свой собственный набор новых функций более десяти лет назад, библиотеки CSS-in-JS используют возможности JavaScript, чтобы идти своим путем, не дожидаясь, пока CSS догонит их.
Проблемы CSS по шкале
CSS приятно писать, пока в больших проектах он не становится действительно запутанным, проблема с CSS не в CSS, а в людях. Эта проблема усугубляется по мере роста стилей, каждому разработчику необходимо знать больше контекста, чтобы эффективно стилизовать.
Эта проблема усугубляется по мере роста стилей, каждому разработчику необходимо знать больше контекста, чтобы эффективно стилизовать.
Первоначально CSS был разработан с учетом простоты, и он очень хорошо работал в качестве доминирующего языка стилей для Интернета. То, что многие разработчики JavaScript ненавидят в CSS, — это то же самое, что делает его таким мощным.
Давайте посмотрим на некоторые отмеченные проблемы с CSS в масштабе:
Отсутствие встроенных пространств имен — Любые языки программирования, в которых отсутствуют встроенные пространства имен, будут иметь проблемы при масштабировании, и CSS, очевидно, является одной из них. Глобальное пространство имен было разработано как основная функция CSS для обеспечения переносимости и каскадирования. Это ДНК CSS, CSS-in-JS исправил это очень хорошо, когда инструменты сборки могут перехватывать и автоматически генерировать области для вас.
Слишком статично для изменения — Ванильный CSS — это просто набор статических правил макета; несмотря на то, что недавно были добавлены переменные и выражения, CSS все еще слишком прост, чтобы идти в ногу с динамическими веб-страницами.
 Сложно реализовать тематизацию и динамическое изменение стилей на основе входящих данных из JavaScript.
Сложно реализовать тематизацию и динамическое изменение стилей на основе входящих данных из JavaScript.Неизбежное повторение самого себя — Отсутствие переменных, поэтому мы должны повторять цвета повсюду. Отсутствие вложенности, поэтому нам приходится повторять огромные блоки CSS повсюду. Короче говоря, CSS полностью нарушает принцип DRY.
Застрял в прошлом — Три краеугольных камня HTML, CSS, JavaScript не должны ломать сеть; Поддержание обратной и прямой совместимости является приоритетом номер один при разработке новых функций. Несмотря на то, что мы можем вводить новые функции, но мы не можем полностью отказаться от плохих решений прошлого, скорость внедрения и поддержка браузеров слишком важны, чтобы революционизировать язык.
Устойчивость к статическому анализу — Как мы можем применить некоторый статический анализ, такой как удаление мертвого кода и минимизация, к CSS? мы не можем! глобальный характер и каскадные стили из встроенных, внутренних и внешних источников делают невозможным выполнение таких видов оптимизации.

Недетерминированное разрешение для человека — В соответствии с тем, как работает css, стили объединяются из нескольких источников (встроенные, внутренние, внешние таблицы стилей) и источников (пользовательский агент, пользователь, автор, !important, …), проходя через расчет специфичности, наследование и дефолт. Этот сложный процесс предназначен не для человека, а для машины.
Современный Интернет развивается очень быстро, динамично и на более высоком уровне абстракции. Люди больше не создают веб-сайты с ванильным HTML, CSS, JavaScript, это возможно, но слишком медленно и упускает слишком много готовых производственных оптимизаций, предоставляемых фреймворками и инструментами.
Как CSS может удовлетворить несовместимые требования к простоте (со стороны разработчиков), гибкости (со стороны дизайнеров) и отзывчивости (со стороны пользователей)? Он не может сам по себе, ему нужна помощь более абстрактных высокоуровневых инструментов и методов, таких как CSS-in-JS, препроцессоры, чтобы сделать его ближе к языку программирования.
Вышеупомянутые проблемы не позволяют разработчикам ежедневно использовать CSS, но он по-прежнему в основном прекрасно работает за кулисами. Мы генерируем простой ванильный CSS, используя языки программирования общего назначения, это можно сделать во время сборки проекта или даже динамически при каждой загрузке страницы, если у вас есть хорошая стратегия кэширования.
Нам не нужно снова делать CSS великим и принимать его как низкоуровневую технологию , мы должны сосредоточиться на создании дополнительных вспомогательных инструментов и языков, которые в конечном итоге скомпилируются в ванильный CSS, чтобы он мог идеально работать во всех браузерах.
История CSS Grid от ее создателей — A List Apart
Примечание от редакторов: Мы хотим поблагодарить команду Microsoft Edge за то, что они поделились стенограммами интервью, которые они провели со многими выдающимися людьми, которые внесли свой вклад к разработке CSS Grid. Эти стенограммы оказались бесценными при составлении этой истории. Вы можете посмотреть короткое видео, созданное на основе этих интервью, «Создание CSS Grid» на канале 9.
Вы можете посмотреть короткое видео, созданное на основе этих интервью, «Создание CSS Grid» на канале 9.
17 октября браузер Microsoft Edge выпустил свою реализацию CSS Grid. Это важная веха по ряду причин. Во-первых, это означает, что все основные браузеры теперь поддерживают этот невероятный инструмент компоновки. Во-вторых, это означает, что все основные браузеры развернули свои реализации за один год (!), что является потрясающим примером успеха стандартов и кросс-браузерного сотрудничества. Но, в-третьих, и, пожалуй, самое интересное, он замыкает цикл процесса, который разрабатывался более 20 лет.
Продолжение статьи ниже
Хотя современная концепция «сетчатой компоновки» была с нами со времен промышленной революции, сетки были инструментом проектирования на протяжении веков. Таким образом, не должно вызывать шока то, что макеты на основе сетки были целью CSS с самого начала.
По словам доктора Берта Боса, который вместе с Хоконом Виумом Ли создал CSS, макеты на основе сетки уже давно были у него на уме.
«CSS начинался как нечто очень простое, — вспоминает Бос. «В то время это был просто способ создать представление документа на очень простом маленьком экране. Двадцать лет назад экраны были очень маленькими. Итак, когда мы увидели, что можем сделать таблицу стилей для документов, мы подумали: Что еще мы можем сделать теперь, когда у нас есть система для создания таблиц стилей? ”
То, что книги и журналы делают с макетом, было для них большим вдохновением.
«Независимо от содержания каждой страницы, она имеет определенный макет», — сказал Бос. «Номера страниц находятся в определенных местах. И изображения всегда выровнены по определенным сторонам — слева, справа или посередине. Мы хотели запечатлеть это».
Вначале создатели браузеров списали эту идею со счетов как «слишком сложную» для реализации, но концепции компоновки сетки продолжали появляться. В 1996, Бос, Ли и Дэйв Рэггетт придумали «фреймовую» модель компоновки. Затем, в 2005 году, Bos выпустил Advanced Layout Module, который позже превратился в Template Layout Module. Несмотря на энтузиазм сообщества веб-дизайнеров по поводу этих концепций, ни одна из них так и не была реализована в браузере.
Несмотря на энтузиазм сообщества веб-дизайнеров по поводу этих концепций, ни одна из них так и не была реализована в браузере.
Еще раз, с чувством #section3
Поскольку концепции сетки регулярно бросались в стену Рабочей группе CSS, люди надеялись, что одна из них в конечном итоге приживется. И идея, которая была реализована, была предложена парой сотрудников Microsoft, которые искали более надежный инструмент компоновки для одного из своих веб-продуктов.
Фил Капп был назначен руководителем группы пользовательского интерфейса, которой было поручено переосмыслить Microsoft Intune, утилиту управления компьютером. Капп был большим поклонником Silverlight, плагина для браузера, в котором использовались надежные инструменты компоновки от Windows Presentation Foundation, и изначально планировал пойти по этому пути при создании новой Intune. Однако так получилось, что Microsoft находилась на стадии планирования Windows 8 и собиралась разрешить создание приложений с помощью веб-технологий. Узнав об этом, Капп захотел последовать его примеру с Intune, но быстро понял, что Интернет отчаянно нуждается в лучших вариантах компоновки.
Узнав об этом, Капп захотел последовать его примеру с Intune, но быстро понял, что Интернет отчаянно нуждается в лучших вариантах компоновки.
Он присоединился к новой команде, чтобы сосредоточиться на переносе в Интернет некоторых богатых вариантов компоновки, существовавших в Silverlight, таких как компоновка сетки. Интересно, что люди в этой новой команде уже заметили необходимость. В то время многие разработчики приложений сосредоточились на iPhone и iPad, что требовало от дизайнеров только двух разных фиксированных размеров холста (четыре, если учитывать портретную и альбомную ориентацию). Windows должна была поддерживать массу различных размеров экрана, разрешений экрана и форм-факторов. О, и изменяемые размеры окон. Короче говоря, Microsoft отчаянно нуждалась в надежном и гибком инструменте компоновки для Интернета, если Интернет станет вариантом для разработки нативных приложений для Windows.
После интенсивной работы с различными командами в Microsoft над составлением проекта спецификации, Капп и его команда в 2011 году представили реализацию макета сетки с префиксом поставщика -ms- в Internet Explorer 10. Затем они разработали проект макета сетки. спецификацию, которую они представили W3C в 2012 году.
Затем они разработали проект макета сетки. спецификацию, которую они представили W3C в 2012 году.
Конечно, это был не первый и даже не третий раз, когда W3C получил спецификацию макета сетки для рассмотрения. На этот раз, однако, отличалось то, что у них также была реальная реализация для оценки и критики. Кроме того, у нас, как у разработчиков, наконец-то появилось что-то, с чем мы могли бездельничать. Компоновка сетки больше не была просто теоретической возможностью.
Горстка дальновидных веб-дизайнеров и разработчиков — в основном Рэйчел Эндрю, приглашенный эксперт W3C — начала возиться.
«Первоначально я познакомился с CSS Grid на семинаре, который проводил Берт Бос на французском языке. И я действительно не говорю по-французски, но я смотрел слайды и пытался следить за ними», — вспоминал Эндрю. «Я видел, как он продемонстрировал… спецификацию Template Layout. Я думаю, что он действительно говорил об этом с точки зрения печати и использования этого материала для создания макетов для печати, но как только я это увидел, я подумал: Нет, мы хотим это для Интернета. Это то, что нам действительно нужно, и его возможность правильно выложить вещи. Итак, я начал копаться в этом, выяснять, что он делает, и создавать несколько примеров».
Это то, что нам действительно нужно, и его возможность правильно выложить вещи. Итак, я начал копаться в этом, выяснять, что он делает, и создавать несколько примеров».
«Затем я увидел реализацию Microsoft [проекта спецификации Grid Layout], которая дала мне настоящую реализацию, которую я мог создавать на примерах для демонстрации другим людям. И я хотел это сделать — не только потому, что это было интересно, а я люблю играть с интересными вещами, — я хотел показать это и заставить других людей взглянуть на это. Потому что я занимаюсь этим уже давно и знаю, что спецификации часто появляются, а потом о них никто толком не говорит, и они как бы снова исчезают. И я был абсолютно уверен, что Grid Layout не исчезнет, это будет то, о чем другие люди узнают и будут в восторге от этого. И, надеюсь, мы на самом деле загрузим его в браузеры и сможем использовать».
Черновая спецификация, которую Капп представил W3C и которую его команда внедрила в IE10, — это не та спецификация Grid Layout, которую мы имеем сегодня. Это был шаг в правильном направлении, но он был далек от совершенства.
Это был шаг в правильном направлении, но он был далек от совершенства.
«Тот, который [представил Фил Купп], был системой, основанной на треках», — вспоминает Элика Этемад, приглашенный эксперт W3C и редактор модуля CSS Grid Layout. «Была только числовая система адресации, не было имен линий, [не было] шаблонов, ничего подобного. Но у него был алгоритм компоновки, в котором они… были уверены, что он будет работать, потому что они делали его экспериментальные реализации».
«Оригинальная сетка, которую придумал Берт [Бос]… была действительно причиной, по которой я присоединился к рабочей группе CSS», — вспоминает Таб Аткинс из Google, еще один редактор модуля CSS Grid Layout. «В то время я изучал все ужасные лайфхаки и увидел возможность просто написать макет моей страницы на CSS и просто получить все это, своего рода, работа была потрясающей. А затем, увидев черновик от Фила Куппа… и увидев, что все правильно изложено и с хорошим алгоритмом, я понял, что это то, что действительно может существовать сейчас».
Это был также убедительный вариант, потому что, в отличие от предыдущих предложений, в которых указывались жесткие макеты, это предложение касалось адаптивной сетки.
«Вы можете явно указать размер элемента сетки», — объяснил Этемад. «Но вы также можете сказать: — это размер, который занимает ваш контент . И это было то, что нам нужно, чтобы двигаться вперед».
Тем не менее, черновик спецификации оказался не таким доступным, как хотелось бы многим в Рабочей группе CSS. Таким образом, группа надеялась привнести идеи из некоторых своих более ранних исследований.
«Что нам действительно понравилось в предложении Берта [Боса], так это то, что в нем был очень элегантный интерфейс, который позволял легко выражать макеты таким образом, чтобы вы могли интуитивно видеть», — сказал Этемад. «Это похоже на художественный формат ASCII для создания шаблона, и вы можете поместить [его] в свой код, например ширину столбцов и высоту строк. Их можно было встроить в такую же диаграмму ASCII, что значительно упростило понимание того, что вы делаете».
Питер Линсс, в то время сопредседатель рабочей группы CSS, также предложил включить концепцию сетки строк в спецификации (вместо того, чтобы говорить только о треках ). Он считал, что включение этой знакомой концепции графического дизайна сделает спецификацию более доступной для дизайнеров.
«Когда мы первоначально думали о CSS Grid, мы думали об этом в очень ориентированной на приложения модели», — вспоминает Россен Атанасов из Microsoft, который также является редактором спецификации. «Но в сетке нет ничего нового. Я имею в виду, сетка существует уже очень давно. И этот традиционный тип сетки всегда был основан на линиях. И мы как бы игнорировали очереди. Когда мы поняли, что можем объединить две реализации — сторону приложения и сторону типографики Grid — это лично для меня было одним из тех ага, моментов, которые действительно вдохновили меня продолжить работу над Grid».
Итак, рабочая группа CSS начала корректировать предложение Microsoft, чтобы включить эти идеи. Конечный результат позволяет вам думать о грид-системах с точки зрения дорожек, линий, шаблонов или даже всех трех сразу.
Конечный результат позволяет вам думать о грид-системах с точки зрения дорожек, линий, шаблонов или даже всех трех сразу.
Конечно, попасть туда было непросто.
Как вы, наверное, понимаете, согласование трех разных идей — предложения Microsoft, расширенного макета Боса и добавления линий сетки Линсс — не было простым вырезанием и вставкой; было много сложных аспектов и пограничных случаев, которые нужно было проработать.
«Я думаю, что некоторые из сложных моментов в начале [были] в том, чтобы взять все различные аспекты… трех предложений, которые мы пытались объединить, и создать систему, которая была бы достаточно последовательной, чтобы изящно принять все эти входные данные, — сказал Этемад.
Некоторые идеи просто невозможно реализовать на первом этапе сетки CSS. Концепция Боса, например, позволяла любому произвольному потомку сетки располагаться так, как если бы он был дочерним элементом сетки. Эту функцию часто называют «подсеткой», и она не вошла в CSS Grid Layout 1. 0.
0.
«Подсетка была одной из тех вещей, на которые сразу обратили внимание», — сказал Атанасов. «И это было благословением и своего рода препятствием на этом пути. Это было… то, что немного задержало работу над спецификацией. И это также отпугивало некоторых разработчиков. … Но это также одна из функций, которые я … больше всего взволнован в будущем. И я знаю, что мы решим эту проблему, и это будет здорово. Просто это займет немного больше времени».
Аналогичным образом было два варианта обработки содержимого, сопоставленного с линиями сетки. С одной стороны, вы можете позволить самой сетке иметь дорожки фиксированного размера и настроить конечную линию сетки, на которую будет отображаться переполненный контент, в зависимости от того, насколько он переполнен. В качестве альтернативы вы можете позволить дорожке увеличиваться, чтобы содержать содержимое, чтобы она заканчивалась на предопределенной линии сетки. Иметь оба варианта было невозможно, так как это могло создать циклическую зависимость, поэтому группа решила отложить идею привязки к сетке.
В конечном счете, многие из этих правок и замечаний были сделаны в свете трех основных целей рабочей группы CSS для этой спецификации. Это должно было быть:
- Мощное: Они хотели, чтобы CSS Grid позволял дизайнерам выражать свои желания таким образом, чтобы «простые вещи были простыми, а сложные возможными», как выразился Этемад;
- Надежный: Они хотели убедиться, что не будет пробелов, которые могут привести к развалу вашего макета, запрету прокрутки или к случайному исчезновению контента;
- и Производительность: Если алгоритм не был достаточно быстрым, чтобы элегантно справляться с реальными ситуациями, такими как события изменения размера браузера и динамическая загрузка контента, они знали, что это создаст разочарование для конечных пользователей.
«Вот почему разработка новой системы компоновки для CSS занимает много времени», — сказал Этемад. «Это требует много времени, много усилий и много любви от людей, которые над этим работают».
Там, где резина встречается с дорогой №6
Прежде чем Рекомендация-кандидат (то есть окончательный вариант) может стать Предложенной Рекомендацией (которую мы в просторечии называем «стандартом»), W3C необходимо увидеть как минимум две независимые, совместимые реализации. Microsoft реализовала свое черновое предложение, но с тех пор спецификация сильно изменилась. Вдобавок ко всему, они хотели увидеть, как другие браузеры поднимут эстафету, прежде чем они предпримут дополнительные инженерные усилия для его обновления. Почему? Ну, они были немного осторожны после того, что случилось с другим многообещающим предложением макета: CSS-регионами.
CSS-регионы предлагали способ передачи контента через ряд предопределенных «регионов» на странице, что позволяло создавать действительно сложные макеты. Microsoft выпустила реализацию регионов CSS раньше, за префиксом в IE 10. Патч также обеспечил поддержку регионов в WebKit. Safari поставил его, как и Chrome (который в то время все еще работал под капотом WebKit). Но затем Google поддержал его из Chrome. Firefox выступил против спецификации и так и не реализовал ее. Так что пока идея находится в подвешенном состоянии. Даже Safari откажется от экспериментальной поддержки регионов CSS в следующем выпуске. Достаточно сказать, что Microsoft хотела убедиться, что Grid не постигнет та же участь, что и Regions, прежде чем выделять на него больше инженерных ресурсов.
Но затем Google поддержал его из Chrome. Firefox выступил против спецификации и так и не реализовал ее. Так что пока идея находится в подвешенном состоянии. Даже Safari откажется от экспериментальной поддержки регионов CSS в следующем выпуске. Достаточно сказать, что Microsoft хотела убедиться, что Grid не постигнет та же участь, что и Regions, прежде чем выделять на него больше инженерных ресурсов.
«У нас были разработчики, которые сразу сказали: «Вау, это здорово, мы обязательно должны это сделать», — вспоминает Атанасов из Grid. «Но [это] одна вещь … сказать: «Да, это здорово, мы должны это сделать», а затем есть следующий шаг, когда нужно добавить ресурсы и заплатить разработчикам, чтобы они действительно реализовали это».
«Было желание со стороны других разработчиков — один из редакторов спецификаций из Google — но они все еще не решались на самом деле вводить код», — вспоминает Грег Уитворт из Microsoft, член рабочей группы CSS. «И… код доставки — вот что важно».
Интересный поворот событий: медиа-компания Bloomberg наняла Igalia, консультанта по открытым исходным кодам, для реализации CSS Grid как для Blink, так и для WebKit.
«Еще в 2013 году… [мы] связались с [Bloomberg]… потому что у них были очень специфические потребности в отношении определения и использования структур, подобных сетке», — вспоминает Серхио Вильяр Сенин, инженер-программист и партнер Igalia. «[T] они в основном попросили нас помочь в разработке спецификации макета CSS Grid, а также [в] реализации ее для [Blink и WebKit]».
«[Работа Игалии] очень помогла, потому что тогда разработчики [могли] увидеть в ней то, что они действительно могут использовать при разработке своих сайтов», — добавил Уитворт.
Но даже с двумя готовыми реализациями некоторые люди все еще были обеспокоены тем, что функция не найдет своей основы. В конце концов, тот факт, что движок рендеринга является открытым исходным кодом, не означает, что его распорядители принимают все исправления. И даже если они это сделают, как это произошло с регионами CSS, нет никакой гарантии, что эта функция останется. К счастью, большое количество дизайнеров и разработчиков заинтересовались Grid и начали оказывать давление на поставщиков браузеров, чтобы они внедрили его.
И даже если они это сделают, как это произошло с регионами CSS, нет никакой гарантии, что эта функция останется. К счастью, большое количество дизайнеров и разработчиков заинтересовались Grid и начали оказывать давление на поставщиков браузеров, чтобы они внедрили его.
«С CSS Grid произошел ключевой сдвиг, — сказал Уитворт. «Начиная с того, что пришла Рэйчел Эндрю и создала массу демонстраций и волнений вокруг CSS Grid с помощью Grid by Example, и начала действительно отстаивать его и показывать веб-разработчикам, на что он способен и проблемы, которые он решает».
«Затем, немного позже, Джен Симмонс [адвокат дизайнера в Mozilla] создала что-то под названием «Лаборатории», где она разместила множество демонстраций, которые она создала для CSS Grid, в Интернете и снова продолжила этот импульс и эту волну. энтузиазма по поводу CSS Grid среди веб-разработчиков в сообществе».
Grid поддерживает как традиционные, так и (как показано здесь) нетрадиционные макеты. Это пример макета сетки от Jen Simmons’ Labs, как показано в Edge 16. Если вы хотите, чтобы он работал в Edge, но не запускал Windows, вы также можете просмотреть его в BrowserStack (требуется учетная запись).
Если вы хотите, чтобы он работал в Edge, но не запускал Windows, вы также можете просмотреть его в BrowserStack (требуется учетная запись).Благодаря тому, что лидеры мысли, такие как Эндрюс и Симмонс, активно демонстрировали мощь и универсальность CSS Grid, сообщество веб-дизайнеров стало более взволнованным. Они начали экспериментировать на таких сайтах, как CodePen, делясь своими идеями и развивая свои навыки компоновки сетки. Мы нечасто задумываемся об этом, но энтузиазм разработчиков может поддержать или похоронить спецификацию.
«Мы можем написать спецификацию, мы можем внедрить что-то, но если нет спроса со стороны разработчиков или использования функций, на самом деле не имеет значения, сколько мы с этим делаем», — сказал Уитворт.
К сожалению, с такими амбициозными спецификациями, как Grid, стоимость реализации часто может удержать производителя браузера от принятия обязательств. Без реализации браузера, позволяющей разработчикам возиться и экспериментировать, трудно создать энтузиазм. Без энтузиазма разработчиков производители браузеров неохотно тратят деньги, чтобы увидеть, наберет ли идея популярность. Я уверен, что вы видите здесь проблему. На самом деле, это отчасти то, что обрекло регионы — производительность на мобильных чипсетах была еще одной причиной — по крайней мере, на данный момент.
Без энтузиазма разработчиков производители браузеров неохотно тратят деньги, чтобы увидеть, наберет ли идея популярность. Я уверен, что вы видите здесь проблему. На самом деле, это отчасти то, что обрекло регионы — производительность на мобильных чипсетах была еще одной причиной — по крайней мере, на данный момент.
К счастью, Bloomberg охотно выступил в роли благодетеля и запустил новую инкарнацию CSS Grid. Таким образом, с его помощью Google реализовал CSS Grid в Chromium 56 для Android в январе 2017 года. Он представил свою реализацию Chrome в начале марта, всего через два дня после того, как Mozilla выпустила собственную реализацию в Firefox. До конца месяца Opera и Safari также внедрили поддержку CSS Grid.
По иронии судьбы, последней компанией, выпустившей CSS Grid, была Microsoft. Но в начале этой недели он выпустил свою реализацию в Edge.
«С функциями на веб-платформе… вы ждете приятного момента», — сказал Уитворт незадолго до выпуска Grid в Edge. «Вам нужна надежная спецификация, вам нужен интерес разработчиков, и вам нужен огромный спрос со стороны веб-разработчиков. Конец 2016/начало 2017 года был самым приятным периодом. Все это произошло. Мы обновили нашу реализацию и с нетерпением ждем ее выпуска».
Конец 2016/начало 2017 года был самым приятным периодом. Все это произошло. Мы обновили нашу реализацию и с нетерпением ждем ее выпуска».
«Я не припомню, чтобы функция когда-либо поставлялась так, как поставлялась CSS Grid. Все основные браузеры выпустят его в течение одного года, и он будет совместим, потому что мы… реализовывали [это] с флагами, тестировали его, вносили будущие изменения с флагами, а затем, когда он был признан стабильным, все браузеры теперь поставляют его изначально».
«Поскольку все поставляются примерно в одно и то же время, — сказал Аткинс, — [Сетка] превращается из интересной идеи, с которой вы можете поиграть, в то, что вы просто используете в качестве единственного метода компоновки, не беспокоясь об отступлениях невероятно быстро. … [Это было] быстрее, чем я ожидал, что все это сработает».
Что означает Grid для CSS#section7
Поскольку о поддержке Grid больше не идет речь, мы можем (и должны) начать использовать этот удивительный инструмент. Одна из проблем для многих из нас, старожилов, которые работали с CSS в течение большей части двух десятилетий, заключается в том, что CSS Grid требует совершенно нового подхода к макету.
Одна из проблем для многих из нас, старожилов, которые работали с CSS в течение большей части двух десятилетий, заключается в том, что CSS Grid требует совершенно нового подхода к макету.
«Это не просто прикрепление полей и свойств к каждому отдельному элементу и их размещение», — сказал Бос. «Теперь у вас может быть другая модель, модель, в которой вы сначала начинаете со своего макета, а затем добавляете в него различные элементы».
«Это самый мощный инструмент компоновки, который мы изобрели для CSS», — сказал Аткинс. «Это делает макеты страниц невероятно простыми. … [Люди] всегда просили улучшить макеты. Просто по соображениям авторской способности и потому, что хаки, которые мы использовали, не были такими мощными, как старые методы простого помещения всего этого в большой старый элемент таблицы — это было популярно по определенной причине; это позволяет вам делать мощные сложные макеты. Это было просто худшим в обслуживании и худшим для семантики. И Grid возвращает вам эту силу и многое другое, что довольно удивительно».
«CSS Grid берет все те сложные вещи, которые нам приходилось делать для [достижения] базовых макетов, и делает их совершенно ненужными», — сказал Этемад. «Вы можете общаться с движком CSS напрямую [—] сами, без посредника-переводчика».
CSS Grid предлагает большие возможности, с которыми многие из нас только начинают сталкиваться. Будет интересно посмотреть, куда мы пойдем отсюда.
«Я думаю, что это изменит ситуацию», — сказал Этемад. «Это вернет CSS к тому, чем он должен был быть, то есть к языку стилей и компоновки, который отделяет всю эту логику от разметки и позволяет четко разделить контент и стиль, которые мы пытались получить от начало.»
«Я воодушевлен будущим макетов CSS», — сказал Уитворт. «CSS Grid — это не конец; на самом деле это только начало. В IE 10… [мы добавили] CSS-регионы, а также CSS-исключения. Я думаю, когда веб-дизайнеры начнут все больше и больше использовать CSS Grid, они поймут , почему мы выпустили все три вместе. И, возможно, мы сможем продолжить то, что мы сделали с CSS Grid, и продолжать улучшать эти спецификации. Получите желание поставщика внедрить и их. Заинтересуйте ими сообщество и продвиньте макет в Интернете еще больше».
Получите желание поставщика внедрить и их. Заинтересуйте ими сообщество и продвиньте макет в Интернете еще больше».
«Я думаю, что теперь у нас есть Grid, Exclusions имеет абсолютный смысл, — сказал Эндрю. «Это дает нам возможность поместить что-то в [сетку] и обернуть вокруг него текст, и у нас нет другого способа сделать это. … А потом такие вещи, как регионы… Мне бы хотелось увидеть этот прогресс, потому что… как только мы сможем построить красивую структуру сетки, мы, возможно, захотим пропускать контент через нее. У нас нет способа сделать это».
«Насколько я понимаю, это не останавливается на достигнутом; Это только начало.»
- Модуль CSS Grid Layout, уровень 1
https://www.w3.org/TR/css-grid-1/ - CSS Grid Layout — Сеть разработчиков Mozilla
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout - Сетка на примере — Рэйчел Эндрю
https://gridbyexample.com/examples/ - Шаблоны компоновки сетки Grab & Go от Рэйчел Эндрю
https://gridbyexample. com/patterns/
com/patterns/ - Демонстрационные макеты от Джен Симмонс
http://labs.jensimmons.com/2016/ - Learn CSS Grid Джен Симмонс
http://jensimmons.com/post/feb-27-2017/learn-css-grid - CSS Grid и инспектор сеток в Firefox
https://www.mozilla.org/en-US/developer/css-grid/ - Практическая CSS-сетка: добавление сетки к существующему проекту Эрика Мейера
https://alistapart.com/article/practical-grid - Постепенное улучшение макета CSS: от плавающих элементов к флексбоксу и сетке Мануэль Матузович
https://www.smashingmagazine.com/2017/07/enhancing-css-layout-floats-flexbox-grid/ Шпаргалка по выравниванию блоков - от Рэйчел Эндрю
https://rachelandrew.co.uk/css/cheatsheets/box-alignment - CSS Grid Layout от Рэйчел Эндрю — видео An Event Apart
https://aneventapart.com/news/post/css-grid-layout-by-rachel-andrewan-event-apart-video - Произведите революцию на своей странице: настоящее искусство в Интернете от Джен Симмонс — видео об отдельном событии
https://aneventapart.

 Например, дизайн на экране компьютера рассчитан на одну ширину, и будет полностью выводиться на экран, а на мобильных устройствах он будет подстраиваться к размерам экрана и некоторые элементы будут исключены от показа, также и при печати, будет печататься нужный текст, без лишнего (например, без шапки меню).
Например, дизайн на экране компьютера рассчитан на одну ширину, и будет полностью выводиться на экран, а на мобильных устройствах он будет подстраиваться к размерам экрана и некоторые элементы будут исключены от показа, также и при печати, будет печататься нужный текст, без лишнего (например, без шапки меню).



 Сложно реализовать тематизацию и динамическое изменение стилей на основе входящих данных из JavaScript.
Сложно реализовать тематизацию и динамическое изменение стилей на основе входящих данных из JavaScript.
 com/patterns/
com/patterns/