list-style-image — CSS | MDN
CSS-свойство list-style-image устанавливает изображение, используемое в качестве маркера списка.
Чаще, удобнее использовать общее свойство list-style (en-US).
Примечание: Это свойство применяется к элементам списка, т.е. к элементам с display: list-item;<li>. Т.к. это свойство наследуется, его можно задать для родительского элемента (обычно <ol> или <ul>), что позволит применить его ко всем элементам списка.
list-style-image: none;
list-style-image: url('starsolid.gif');
list-style-image: inherit;
list-style-image: initial;
list-style-image: unset;
Значения
<url>- Расположение элемента для использования в качестве маркера.
none- Указывает, что изображение не используется в качестве маркера списка.

list-style-type(en-US).
Формальный синтаксис
<image> (en-US) | (en-US) noneгде
<image> = <url> | (en-US) <image()> | (en-US) <image-set()> | (en-US) <element()> | (en-US) <paint()> | (en-US) <cross-fade()> | (en-US) <gradient>где
<image()> = image( <image-tags>? (en-US) [ (en-US) <image-src>? (en-US) , <color>? (en-US) ] (en-US)! (en-US) )
<image-set()> = image-set( <image-set-option># (en-US) )
<element()> = element( <id-selector> )
<paint()> = paint( <ident> (en-US), <declaration-value>? (en-US) )
<cross-fade()> = cross-fade( <cf-mixing-image> , <cf-final-image>? (en-US) )
<gradient> = <linear-gradient()> | (en-US) <repeating-linear-gradient()> | (en-US) <radial-gradient()> | (en-US) <repeating-radial-gradient()> | (en-US) <conic-gradient()>где
<image-tags> = ltr | (en-US) rtl
<image-src> = <url> | (en-US) <string> (en-US)
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>
<image-set-option> = [ (en-US) <image> (en-US) | (en-US) <string> (en-US) ] (en-US) <resolution> (en-US)
<id-selector> = <hash-token>
<cf-mixing-image> = <percentage>? (en-US) && (en-US) <image> (en-US)
<cf-final-image> = <image> (en-US) | (en-US) <color>
<linear-gradient()> = linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<repeating-linear-gradient()> = repeating-linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<radial-gradient()> = radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<repeating-radial-gradient()> = repeating-radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<conic-gradient()> = conic-gradient( [ (en-US) from <angle> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US), <angular-color-stop-list> )где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<side-or-corner> = [ (en-US) left | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) bottom ] (en-US)
<color-stop-list> = [ (en-US) <linear-color-stop> [ (en-US), <linear-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <linear-color-stop>
<ending-shape> = circle | (en-US) ellipse
<size> = closest-side | (en-US) farthest-side | (en-US) closest-corner | (en-US) farthest-corner | (en-US) <length> | (en-US) <length-percentage>{ (en-US)2} (en-US)
<position> = [ (en-US) [ (en-US) left | (en-US) center | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) center | (en-US) bottom ] (en-US) | (en-US) [ (en-US) left | (en-US) center | (en-US) right | (en-US) <length-percentage> ] (en-US) [ (en-US) top | (en-US) center | (en-US) bottom | (en-US) <length-percentage> ] (en-US)? (en-US) | (en-US) [ (en-US) [ (en-US) left | (en-US) right ] (en-US) <length-percentage> ] (en-US) && (en-US) [ (en-US) [ (en-US) top | (en-US) bottom ] (en-US) <length-percentage> ] (en-US) ] (en-US)
<angular-color-stop-list> = [ (en-US) <angular-color-stop> [ (en-US), <angular-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <angular-color-stop>где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
<linear-color-stop> = <color> <color-stop-length>? (en-US)
<linear-color-hint> = <length-percentage>
<length-percentage> = <length> | (en-US) <percentage>
<angular-color-stop> = <color> && (en-US) <color-stop-angle>? (en-US)
<angular-color-hint> = <angle-percentage>где
<color-stop-length> = <length-percentage>{ (en-US)1,2} (en-US)
<color-stop-angle> = <angle-percentage>{ (en-US)1,2} (en-US)
<angle-percentage> = <angle> | (en-US) <percentage>
HTML
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
CSS
ul {
list-style-image: url("https://mdn. mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
}Результат
BCD tables only load in the browser
Как изменить вид маркера списка?
С помощью CSS допускается устанавливать один из трёх типов маркеров: disc (точка), circle (кружок), square (квадратик). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора ul или li (пример 1).
Пример 1. Стандартные маркеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Квадратные маркеры</title>
<style>
ul {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
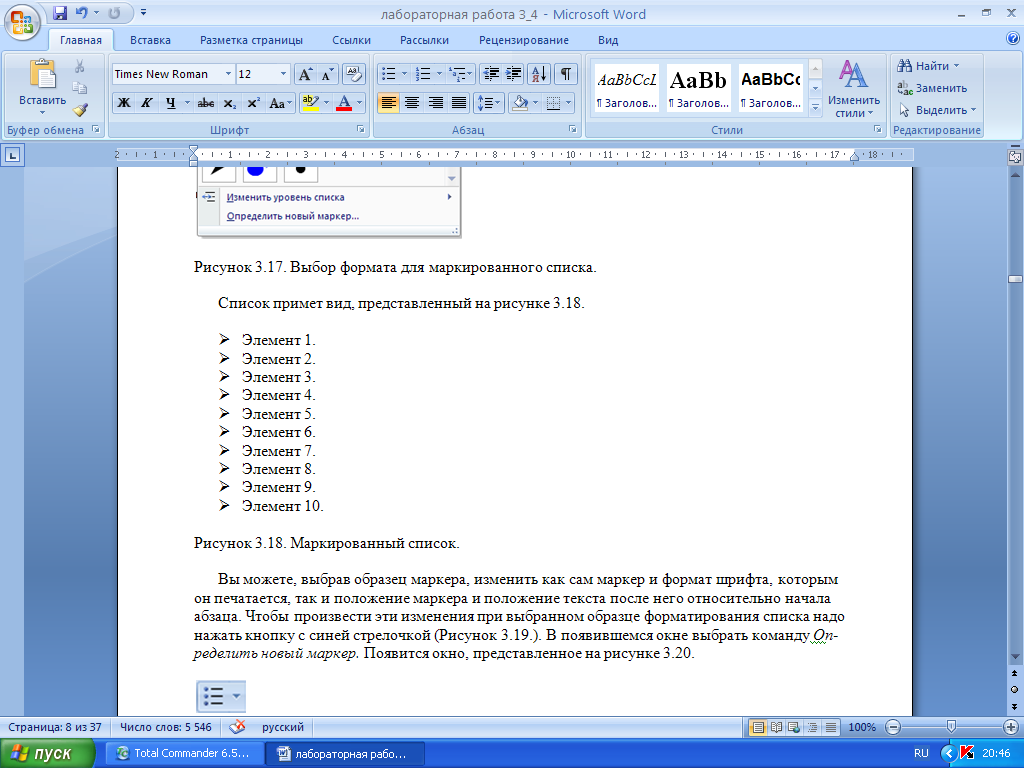
</html> В данном примере в качестве маркеров используется квадратик (рис. 1).
Рис. 1. Вид маркеров
1. Вид маркеров
Выбор и установка собственного символа маркера происходит через псевдоэлемент ::before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент ::before к селектору li. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый символ (пример 2).
Пример 2. Использование ::before и content
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Символ в качестве маркера</title>
<style>
li {
list-style-type: none; /* Убираем маркеры у списка */
}
li::before {
content: "►"; /* Маркер списка */
padding-right: 0.5em; /* Расстояние от маркера до текста */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
2).
Рис. 2. Маркеры в виде символа
Чтобы выбрать в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа, входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
html — Изменить маркеры UL LI только в тексте — WordPress — CSS
Я хотел изменить стиль маркеров в тексте на постах и страницах, поэтому я сделал это с помощью следующего стиля CSS:
/* Remove the old bullet points */
ul li {
list-style: none;
}
/* Now replace with the new one */
ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
Это работает, но теперь он сошел с ума и добавил точку маркера перед каждым тегом ul li на странице.
Я знаю, что могу исключить идентификаторы и классы из этого, как ul:not(.class) li:not(.class)::before
Но мое исключение из списка сейчас растет, и я, скорее всего, все равно буду где-то скучать.
Так есть ли другой способ сделать это?
Я знаю, что мог бы вручную добавить класс в теги
Я в основном хочу изменить стиль маркера по умолчанию, но только для маркеров, содержащихся в сообщениях и страницах.
Есть другой способ сделать это?
0
Joe Bloggs 18 Май 2019 в 05:35
2 ответа
Лучший ответ
Судя по тому, как вам кажется, было бы неплохо иметь класс, охватывающий области вашего сайта, где вы хотите, чтобы это изменение произошло. Например:
.post ul li {
list-style: none;
}
.post ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
Вы можете связать разные классы вместе следующим образом:
. post ul li,
.page ul li {
list-style: none;
}
.post ul li::before,
.page ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
post ul li,
.page ul li {
list-style: none;
}
.post ul li::before,
.page ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
Или, возможно, создайте правило, специально предназначенное для списков, которые вы хотите изменить.
1
JAK 18 Май 2019 в 02:49
введите описание изображения здесь WordPress поддерживает создание упорядоченных (пронумерованных) и неупорядоченных (маркированных) списков в сообщениях и страницах. Стандартный редактор пост / страниц облегчает создание списков — просто введите содержимое списка (одна запись в строке), затем выделите записи и нажмите соответствующую кнопку, чтобы отформатировать список.
-1
khushboo 18 Май 2019 в 05:45
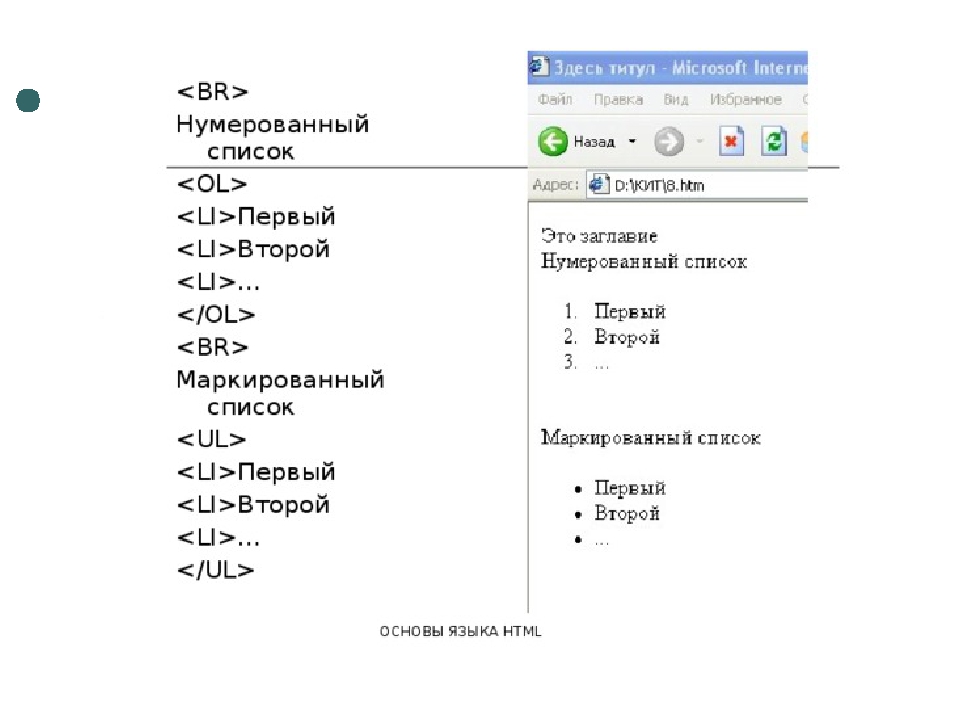
Списки — Основы вёрстки контента
Списки являются одной из основных форм представления контента на странице. Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В HTML представлены три вида списков:
Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В HTML представлены три вида списков:
- Маркированные;
- Нумерованные;
- Списки определений.
В предложении выше виды списков были сгруппированы с помощью маркированного списка. Он имеет небольшой отступ слева и обозначается маркером у каждого отдельного пункта. Каждый вид списка имеет такие черты, что позволяет быстро определить их на странице.
Помимо этого все списки имеют контейнеры — теги, внутри которых располагается информация. Эти контейнеры помогают странице определить, в каком месте начинается список и где он заканчивается.
В своём представлении каждый элемент списка является блочным элементом. Это означает, что он будет занимать всю доступную ему ширину и каждый новый элемент будет начинаться с новой строки.
Маркированные списки
Маркированный список — популярный инструмент для группировки фрагментов. Его преимущество состоит в отсутствии порядка, в котором размещаются элементы. Таким образом не вводится шкала «важнее — неважно» или «шаг 1 — шаг 2». Вы просто перечисляете контент, который пользователь должен увидеть.
Таким образом не вводится шкала «важнее — неважно» или «шаг 1 — шаг 2». Вы просто перечисляете контент, который пользователь должен увидеть.
Как и другие списки, создание маркированного списка начинается с указания контейнера. В роли контейнера выступает тег <ul></ul>. Каждый элемент вкладывается внутрь этого контейнера и вкладывается в тег <li></li>
Представим список из начала урока в виде HTML разметки. Для этого указывается контейнер и три тега <li></li>. Внутри каждого из этих тегов помещается один пункт списка.
<ul>
<li>Маркированные;</li>
<li>Нумерованные;</li>
<li>Списки определений.</li>
</ul>
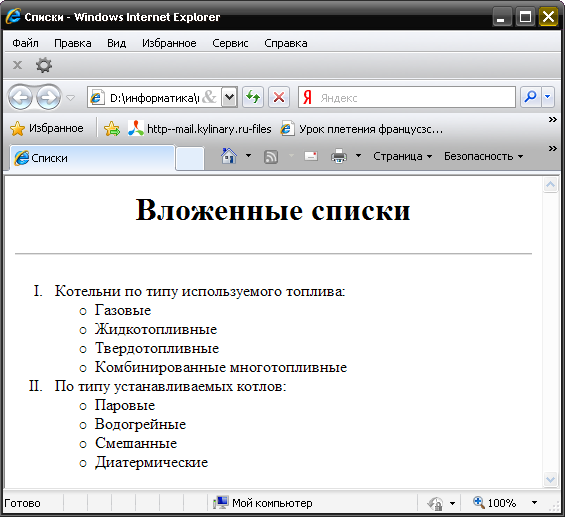
Списки в HTML возможно вкладывать друг в друга. Это позволяет глубже структурировать информацию. Для создания вложенного списка новый контейнер вкладывается внутрь тега <li></li>. Как вы увидите, списки можно комбинировать. Маркированные вкладывать внутрь нумерованных. Нумерованные внутрь маркированных. В общем виде вложенность может быть описана так:
Как вы увидите, списки можно комбинировать. Маркированные вкладывать внутрь нумерованных. Нумерованные внутрь маркированных. В общем виде вложенность может быть описана так:
<h2>Теги в HTML</h2>
<ul>
<li>Параграфы</li>
<li>Списки
<ul>
<li>Маркированные;</li>
<li>Нумерованные;</li>
<li>Списки определений.</li>
</ul>
</li>
</ul>
У вложенного списка изменился маркер. Это позволяет даже при отсутствии отступов отделить вложенные списки от основного уровня. CSS позволяет управлять маркерами и настраивать их внешний вид. В конце урока будет изучено свойство, которое позволяет стилизовать маркеры и даже использовать свои изображения для этого.
Нумерованные списки
Структура нумерованных списков повторяет маркированные списки. Имея свою специальную обёртку возможно вкладывать пункты списка. Семантическое отличие нумерованных списков заключается в последовательности. Такие списки идут строго по порядку и обозначают последовательность какой-либо информации.
Такие списки идут строго по порядку и обозначают последовательность какой-либо информации.
Нумерованный список использует контейнер <li></li>. Примером такого списка может служить список дел на день.
<h2>Список дел на вторник</h2>
<ol>
<li>Позавтракать</li>
<li>Оплатить билет на метро</li>
<li>Съездить к бабушке</li>
<li>Лечь спать</li>
</ol>
Нумерованные списки возможно вкладывать друг в друга. Внутри нумерованных списков могут лежать маркированные.
<h2>Список дел на вторник</h2>
<ol>
<li>Позавтракать</li>
<li>Оплатить билет на метро</li>
<li>Съездить к бабушке
<ul>
<li>Купить цветы</li>
<li>Купить конфеты</li>
</ul>
</li>
<li>Лечь спать</li>
</ol>
Списки определений
С точки зрения HTML списки определения являются самыми сложными для вёрстки. Они включают в себя больше тегов для разметки и позволяют создавать семантическую структуру вида «термин — определение». Такие списки удобны при составлении словарей или глоссариев.
Они включают в себя больше тегов для разметки и позволяют создавать семантическую структуру вида «термин — определение». Такие списки удобны при составлении словарей или глоссариев.
В качестве контейнера для списков определений используется тег <dl></dl>, внутри которого не привычная схема <li></li>, а система из двух тегов:
-
<dt></dt>— термин; -
<dd></dd>— определение.
Каждая новая пара повторяет схему из двух тегов. Список из нескольких терминов размечается следующим образом:
<dl>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки</dd>
<dt>CSS</dt>
<dd>Каскадные таблицы стилей</dd>
</dl>
Стилизация списков
Основным способом стилизации списков является изменение маркера, который появляется в левой части пункта списка. В маркированных и нумерованных списках его можно изменить с помощью свойства list-style-type. Оно принимает множество различных значений. Все их вы можете увидеть с помощью веб-инспекторов. Для создания маркера в виде квадрата используется значение
Оно принимает множество различных значений. Все их вы можете увидеть с помощью веб-инспекторов. Для создания маркера в виде квадрата используется значение square.
Свойство list-style-type позволяет скрыть маркер списка. Это частая практика при создании меню через списки, где нет необходимости в выделении пунктов маркерами. Для скрытия маркера используется значение none.
Изменять маркер можно одним из двух способов:
- Установка свойства на контейнер. В этом случае все элементы списка получат тот маркер, который был указан в свойстве.
- Установка свойства на элемент списка. Маркер изменится только у одного пункта списка, другие получат маркер по умолчанию.
В качестве примера установим квадратный маркер для маркированного списка, а у второго элемента удалим маркер.
Картинка в качестве маркера списка
Помимо встроенных в браузер значений маркеров списка, CSS даёт возможность устанавливать пользовательские маркеры в виде картинок. Это позволяет сделать уникальную стилизацию списков для проекта, как для всего, так и для отдельных списков.
Это позволяет сделать уникальную стилизацию списков для проекта, как для всего, так и для отдельных списков.
Чтобы установить маркер в виде своего изображения используется свойство list-style-image, значением которого является ссылка на изображение. Оно указывается внутри url(), например:
.list-image {
list-style-image: url('./good.png');
}
Важно: вы не можете контролировать размеры такого маркера. Это значит, что изображение нужно подстраивать по размерам заранее. Для стилизации списков с возможностью изменения размеров маркера используются псевдоэлементы, которые будут изучены в следующих уроках.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Хочу изменить вид маркера на другой символ. Как это сделать?
Хочу изменить вид маркера на другой символ. Как это сделать?
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому параметру list-style-type, который указывается для селектора UL или LI.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=windows-1251″>
<title>Квадратные маркеры</title>
<style type=»text/css»>
UL {
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Выбор и установка собственного символа маркера происходит весьма своеобразно,
через псевдоэлемент before. Вначале следует вообще убрать маркеры у списка,
присвоив значение none стилевому атрибуту list-style-type, а затем через двоеточие
добавить псевдоэлемент before к селектору LI. Сам вывод символа осуществляется
с помощью параметра content, в качестве значения которого и выступает желаемый
текст или код знака в юникоде.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=windows-1251″>
<title>Символ в качестве маркера</title>
<style type=»text/css»>
LI {
list-style-type: none;
}
LI:before {
content: «+ «;
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ +.
Замечание
Псевдоэлемент before не работает в браузере Internet Explorer, поэтому собственные
маркеры в нем отображаться не будут.
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word, выбрав меню Вставка > Символ… После чего откроется окно, как показано на рис. 1.
Рис. 1. Выбор символа в программе Microsoft Word
Код знака, выделенный на рисунке цветом, следует вписать в качестве параметра content, добавив перед ним слэш. Например, для приведенного символа следует указывать content: «\25aa».
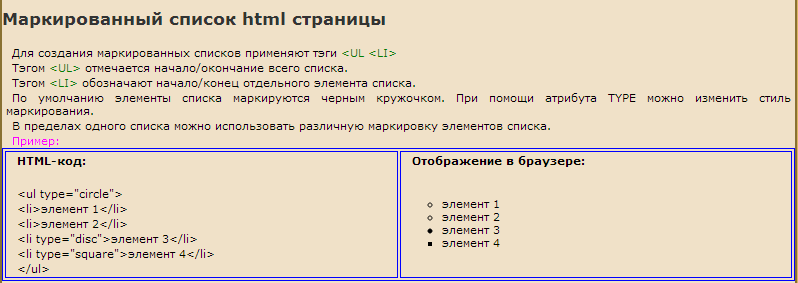
Маркировка списка html. Создание списков в HTML. Маркированные списки на основе тэгов UL и LI
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме реализации списков на HTML-страницах. Оказывается, что тег списка
(как, впрочем, и теги списков других типов, рассматриваемых ниже) выполняет единственную задачу — указывает браузеру, что вся информация, располагаемая после данного тега должна отображаться со сдвигом вправо (отступом) на некоторую величину. ТегиЕсли же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
 Для этого можно использовать теги абзаца
Для этого можно использовать теги абзацаИли принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:
который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В нет цифр или букв — только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
В HTML за организацию списков отвечает целый набор тегов , организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений . Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки .
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд.+%D0%B2+%D0%BF%D1%80%D0%B5%D0%B7%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D0%B8%D0%B8+PowerPoint+-2.png) Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег
НОУ ИНТУИТ | Лекция | Списки и изображения в HTML
Аннотация: В лекции рассматриваются особенности работы со списками и изображениями в HTML.
Списки в HTML
Списком называется взаимосвязанный набор данных, которые начинаются с маркера или цифры. Списки используются для систематизации разных данных и представления их в наглядном и удобном для пользователя виде.
В HTML используется три типа списков:
- маркированный (или неупорядоченный) список,
- нумерованный (или упорядоченный) список,
- список определений.
Маркированный список используется для объединения в группу множества связанных объектов, причем порядок размещения данных объектов не важен. Представленный выше список является маркированным.
Представленный выше список является маркированным.
Нумерованный (или упорядоченный) список используется для вывода списка объектов, которые необходимо разместить в определенном порядке. Нумерованный список выглядит аналогично маркированному, но его элементы нумеруются:
- Нарезать картошку.
- Посолить.
- Поставить аквариум на огонь.
Список определений используется для вывода пар термин-определение, объединяя определенные объекты и их определения в списке. Например, следующий список определений используется для связи расширений файла и программ, с помощью которых данные файлы создаются:
*.doc файлы, созданные Microsoft Word *.xls файлы, созданные Microsoft Excel *.ppt файлы, созданные Microsoft PowerPointintuit.ru/2010/edi»>Списки могут вкладываться друг в друга, причем допускается вложение списков одного типа в списки другого типа. Следующий рецепт приготовления ухи демонстрирует список определений, в который вложены маркированный и нумерованный списки:
Ингредиенты:
- рыбка,
- картошка,
- соль по вкусу.
Способ приготовления:
- Нарезать картошку
- Посолить.
- Поставить аквариум на огонь.
Маркированный список
Маркированный список определяется с помощью элемента UL. Каждый элемент списка должен начинаться с элемента LI и быть вложенным в элемент UL. Если к элементу UL применяется свойства CSS, то элементы LI наследуют эти свойства. Приведенный выше маркированный список выглядит на языке HTML следующим образом:
Если к элементу UL применяется свойства CSS, то элементы LI наследуют эти свойства. Приведенный выше маркированный список выглядит на языке HTML следующим образом:
<UL> <LI>маркированный (или неупорядоченный) список,</LI> <LI>нумерованный (или упорядоченный) список,</LI> <LI>список определений.</LI> </UL>
Маркированные списки могут выводиться с использованием одного из трех видов маркеров: закрашенного кружка (по умолчанию), не закрашенного кружка и закрашенного квадрата. Вид маркера можно изменить с помощью атрибута type, установив его значение disk, circle и square соответственно. Однако этот атрибут не рекомендуется Спецификацией HTML 4.01. Изменить маркер на один из нескольких используемых по умолчанию стилей, использовать свое собственное изображение или даже вывести список без маркеров можно с помощью соответствующих свойств CSS list-style или list-style-type.
Нумерованный список
intuit.ru/2010/edi»>Нумерованный список устанавливается с помощью элемента OL. Каждый элемент списка должен начинаться с элемента LI, как и в случае маркированного списка. Если к элементу OL применяется свойства CSS, то элементы LI наследуют эти свойства. Приведенный выше нумерованный список выглядит на языке HTML следующим образом:<OL> <LI>Нарезать картошку.</LI> <LI>Посолить.</LI> <LI>Поставить аквариум на огонь.</LI> </OL>
Нумерованные списки могут выводиться с помощью одной из нескольких цифровых или алфавитных систем. По умолчанию, в большинстве браузеров используются десятичные числа, но имеется большее количество возможностей, например, заглавные и строчные латинские буквы, заглавные и строчные римские цифры и многое другое. Выбор маркера и в данном случае осуществляется с помощью параметра type элемента OL. Однако, как было отмечено выше, данный параметр является не рекомендуемым, а для осуществления аналогичной функциональности рекомендуется использовать свойства CSS list-style или list-style-type.
Начинать список допускается с любого номера. Для этой цели применяется атрибут start элемента OL или атрибут value элемента LI. В качестве значения атрибутов start и value задается любое целое положительное число. При этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start и value, то последний имеет преимущество, и нумерация отображается с числа (или символа), указанного аргументом value. Следуем отметить, что эти атрибуты являются фактически исключенными в Спецификации HTML 4.01. Это может показаться странным, так как эти атрибуты имеют смысл и не имеют эквивалента в CSS. Поэтому, использовать данные атрибуты или нет, решает только разработчик.
Список определений
Для создания списка определений используются три элемента: DL, DT и DD. Каждый такой список начинается с контейнера DL, куда входит элемент DT, создающий термин, и элемент DD, задающий определение этого термина. Закрывающий тег </DT> не обязателен, поскольку следующий тег сообщает о завершении предыдущего элемента. Тем не менее, хорошим стилем является закрывать все теги. Приведенный выше список определений может быть реализован следующим образом:
Закрывающий тег </DT> не обязателен, поскольку следующий тег сообщает о завершении предыдущего элемента. Тем не менее, хорошим стилем является закрывать все теги. Приведенный выше список определений может быть реализован следующим образом:
<DL> <DT>*.doc</DT> <DD>файлы, созданные Microsoft Word</DD> <DT>*.xls</DT> <DD>файлы, созданные Microsoft Excel</DD> <DT>*.ppt</DT> <DD>файлы, созданные Microsoft PowerPoint</DD> </DL>
Стандарт не исключает возможности давать несколько определений одного термина или одно определение нескольким терминам, как показано в следующих примерах:
кофе
напиток, приготовленный из кофейных зерен
один из оттенков цвета коричневого цвета
Кока-Кола
Фанта
Колокольчик
Сладкий, насыщенный углекислым газом напитокОбычно не принято связывать несколько терминов с одним определением, но полезно знать, что это возможно, если возникнет такая необходимость.
с CSS :: marker
Before :: marker, если вы хотели настроить внешний вид элементов списка, можно было изменить свойство list-style-type, чтобы выбрать новый маркер из списка параметров. в то время как цвет маркера был связан с цветом текста. Вы можете изменить диск на квадрат, круг или на разные буквы.
Вы также можете использовать list-style-image и предоставить URL-адрес изображения для замены вашего маркера.
Если вы хотите изменить цвет маркера и сделать его уникальным по цвету текста, тогда все усложнилось:
Старый способ изменить цвет маркера
ul.old-color-change {
тип-стиль-список: нет;
}
ul.old-color-change li :: before {
содержание: «\ 2022»;
цвет: коралловый;
font-weight: жирный;
дисплей: встроенный блок;
ширина: 1em;
маржа слева: -1em;
} Это включало удаление исходного маркера, добавление селектора псевдокласса :: before, чтобы добавить его обратно в наш маркер с использованием юникода маркера и дополнительных стилей для цвета, размера и положения маркера.
Изменение цвета маркера
С новым псевдоэлементом :: marker изменить цвет маркера так же просто, как:
ul.color-change li :: marker {
цвет: коралловый;
} Изменение содержимого маркера
Обычно вместо маркера требуется использовать значок из Font Awesome. Вы можете добиться этого с помощью new :: marker следующим образом:
ul.marker-content-change li {
отступ слева: 0,5 м;
}
ul.marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
} Изменение содержимого маркера, скорее всего, потребует добавления некоторого пространства между маркером и текстом элемента списка.Этого можно добиться, добавив некоторые отступы к вашему элементу списка, как указано выше.
Изменение содержимого маркера при наведении курсора
Вы также можете комбинировать псевдокласс: hover с :: marker, чтобы по-разному отображать ваш маркер при наведении курсора на элемент списка:
ul. hover-marker-content-change li {
отступ слева: 0,5 м;
}
ul.hover-marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
ул.hover-marker-content-change li: hover :: marker {
font-weight: 400;
}
hover-marker-content-change li {
отступ слева: 0,5 м;
}
ul.hover-marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
ул.hover-marker-content-change li: hover :: marker {
font-weight: 400;
} В приведенном выше примере сплошная или обведенная стрелка устанавливается через свойство font-weight. Изменение веса шрифта маркера при наведении курсора на элемент списка изменяет значок.
Новый псевдоэлемент :: marker позволяет изменять внешний вид маркера более быстро и последовательно, чем когда-либо прежде, делая списки уникальными для вашего бренда.
Примечание. Хотя :: marker поддерживается во всех современных браузерах, включая Edge, Firefox, Chrome, Safari и Opera, он не поддерживается в Internet Explorer 11.
Узнайте больше о псевдоэлементе :: marker в веб-документации MDN.
Поделиться:
Пользовательские стили списков с использованием :: marker | автор: Mateusz Hadryś
Научитесь стилизовать маркеры списков с помощью нового псевдоэлемента :: marker
Списки не должны быть скучными.
А с новым псевдоэлементом :: marker делать их интересными тоже не должно быть болезненно. Поддержка этого псевдоэлемента браузером раньше была нечеткой, но с добавлением в Chrome 86 она скоро станет универсальной.
Я покажу вам, как сделать ваши списки заметными.
Мы собираемся охватить:
- Встроенные стили списков
- Изменение цвета маркеров списка
- Маркировки списка эмодзи
- Счетчики CSS
- Маркер нестандартных изображений
- Полностью настраиваемые маркеры списка с использованием
: : before
Начнем с изменения внешнего вида маркеров списка с помощью встроенных стилей. Мы делаем это с помощью свойства типа списка .Есть несколько вариантов стилей для упорядоченных и неупорядоченных списков на выбор:
Это лишь наиболее распространенные варианты. Полный список можно найти на MDN.
Псевдоэлемент :: marker позволяет нам изменить стиль маркера списка (маркер / номер). используя подмножество свойств CSS. Допустимые свойства:
используя подмножество свойств CSS. Допустимые свойства:
- Все
свойства шрифта(размер шрифта, семейство шрифтов и т. Д.) -
цвет -
анимацияи переход -
направление,текст-комбинировать- вертикальный,unicode-bidi - и
контент
Давайте посмотрим, что он умеет.
🌈 Изменение цвета
Самый простой способ улучшить внешний вид списков — это изменить цвет маркеров списка. Мы можем сделать это так же, как и изменить цвет обычного текста. Код
: https://gist.github.com/hadrysmateusz/4372de53d9de1c78363eeeaa54cb8a89 Что делать, если вам нужна поддержка старых браузеров? Вы можете применить цвет к li и обернуть текст внутри него в другом элементе. Например:
Или создайте полностью настраиваемый маркер с :: до .Подробнее об этом позже.
Пользовательский текст
Вы можете подумать: Хорошо, но меняет цвет все, что может сделать :: marker ?
Нет. Вовсе нет. Это позволяет нам изменять содержимое маркера списка, используя метко названное свойство
Вовсе нет. Это позволяет нам изменять содержимое маркера списка, используя метко названное свойство content . Код
Вы можете использовать любой текст в качестве содержимого , включая символы Unicode, подобные приведенным выше, или даже смайлики…
🔫 Emoji Bullets
Как я сказал выше, вы можете использовать смайлики в качестве маркеров списка.
Но вы, вероятно, не захотите использовать одни и те же смайлики для каждого элемента списка. Чтобы исправить это, мы можем установить наши смайлики в атрибуте data- * в HTML.
И получить их в CSS с помощью функции attr () .
Мы даже можем изменить содержимое маркера при наведении курсора, используя псевдокласс : hover .
И вот результат.
Хорошо, а как насчет упорядоченных списков? Можем ли мы вот так изменить содержание их маркеров?
Пользовательские упорядоченные списки
Чтобы изменить содержимое маркера упорядоченного списка, нам нужно знать, к какому элементу он принадлежит. Нам нужно знать его позицию в списке. Вот тут и пригодятся счетчики CSS.
Нам нужно знать его позицию в списке. Вот тут и пригодятся счетчики CSS.
Нам нужно создать счетчик в списке и увеличивать его для каждого элемента списка. Затем получите текущее значение счетчика с помощью CSS-функции counter () . Мы используем результат этой функции как значение свойства content .
Давайте рассмотрим код, чтобы понять, что происходит.
Мы используем counter-reset для создания нового счетчика с именем list .Название произвольное и полностью зависит от вас. Но почему свойство называется counter- reset ? Потому что счетчик на самом деле глобальный, и нам нужно сбрасывать его значение в каждом списке. Вот почему мы должны установить его на и , а не на элементы списка.
Мы создали счетчик, но он бесполезен, если его значение никогда не меняется. Нам нужно увеличивать его для каждого элемента списка. Для этого мы устанавливаем counter-increment: list; на наших 
Теперь, когда у нас есть автоматически увеличивающееся значение, мы используем его в свойстве content нашего маркера.И вот здесь происходит волшебство. Мы можем комбинировать значение нашего счетчика с другими строками, при желании разделенными пробелами.
Несколько примечаний:
- В этом примере я импортировал некоторые шрифты из Google Fonts. В этом нет необходимости, но я использую его, чтобы различать содержание элемента списка и маркер.
- Поскольку содержание маркера в примере стало довольно длинным, в некоторых случаях он мог исчезнуть с экрана. Вот почему я использовал
list-style-position: inside;, чтобы переместить маркер внутри поля элемента списка. - Вы можете поставить число после имени счетчика, чтобы начать с другого значения. Это будет выглядеть примерно так:
counter-reset: list 5;и первые три элемента этого списка будут иметь номера 6, 7 и 8. - Счетчики могут использоваться для любого элемента html, а не только для списков.

Пользовательские маркеры изображений
Хорошо, мы можем изменить цвет, стиль и текстовое содержимое маркеров списка, но что, если нам нужно что-то полностью индивидуальное? Придется использовать изображения.
Для этого мы устанавливаем изображение в качестве содержимого маркера с помощью функции url () CSS. Код
Упорядоченный и неупорядоченный список HTML. Маркерные типы списков
В HTML несколько элементов отвечают за создание списков, конструкции которых должны соответствовать определенным правилам структурирования данных.
Стандарт пятой версии HTML поддерживает три типа списков: упорядоченные списки, неупорядоченные списки и списки определений.Вы также можете создавать вложенные списки, т. Е. Вкладывать списки друг в друга.
Заказанный список
Упорядоченный список — это набор элементов (элементов списка), имеющих определенную последовательность. Каждый элемент в упорядоченном списке имеет уникальный маркер, указывающий порядок элемента относительно других элементов в списке. По умолчанию числа являются маркерами элементов упорядоченного списка. Первый элемент — это цифра 1, второй — номер 2 и так далее.
Каждый элемент в упорядоченном списке имеет уникальный маркер, указывающий порядок элемента относительно других элементов в списке. По умолчанию числа являются маркерами элементов упорядоченного списка. Первый элемент — это цифра 1, второй — номер 2 и так далее.
Самыми распространенными примерами упорядоченных списков являются рецепты приготовления различных блюд.Поскольку любой рецепт представляет собой упорядоченный список с четкой последовательностью действий.
Для создания упорядоченных списков в HTML используйте тег
Заголовок страницы
Упорядоченный список:
- Кофе
- Чай
- Молоко
Попытайся » Примечание: тег
 Тег
Тег
Неупорядоченный список
Неупорядоченный список — это ненумерованный список, то есть неупорядоченный список элементов, последовательность которых не имеет значения. Все элементы имеют одинаковые маркеры и по умолчанию отображаются в виде маленьких черных кружков.
Для создания неупорядоченных списков в HTML используется тег
Заголовок страницы
Неупорядоченный список:
- Кофе
- Чай
- Молоко
Маркерные типы списков
Типы маркеров нумерованного списка можно изменить с помощью атрибута type . Этот атрибут поддерживает пять типов маркеров:
Этот атрибут поддерживает пять типов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3 ..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c ..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C ..) |
| i | Римские цифры в нижнем регистре (i, ii, iii, iv ..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Неупорядоченные списки не имеют атрибута type , поэтому инструменты HTML не смогут изменить тип маркера из неупорядоченного списка. Чтобы изменить тип маркера, в этом случае вы можете использовать свойство CSS list-style-type , с помощью которого, помимо значения по умолчанию, вы можете выбрать еще два типа маркера: , круг, или . квадрат .
Замена маркеров в списках:
Заголовок страницы
Упорядоченный список с атрибутом type = "a":
- Яблоки
- Бананы
- Лимоны
Упорядоченный список с атрибутом type = "I"
- Яблоки
- Бананы
- Лимоны
Типы маркеров неупорядоченных списков:
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
Горизонтальный список
Если вы используете список HTML для создания горизонтального меню, вам нужно будет расположить элементы списка один за другим в одной строке. С HTML вы не можете этого сделать, поэтому вам нужно использовать CSS.
С HTML вы не можете этого сделать, поэтому вам нужно использовать CSS.
Чтобы создать горизонтальный список, вам необходимо написать свойство CSS display со значением inline или inline-block для элементов списка, в зависимости от того, какие другие свойства вы собираетесь использовать.
Заголовок страницы
<стиль> ли {дисплей: встроенный; }
Упорядоченный список:
- Яблоки
- Бананы
- Лимоны
Неупорядоченный список:
- Яблоки
- Бананы
- Лимоны
После этого все элементы списка выстроятся в одну строку.Обратите внимание, что элементы списка потеряют маркеры, и между ними не будет даже пробела, но останется левое поле списка.
Как горизонтальный список превращается в горизонтальное меню, вы можете увидеть здесь.
Изменение цвета маркера элемента списка с помощью CSS
В веб-дизайне иногда бывает полезно изменить цвет маркера элемента списка на другой цвет помимо цвета текста. Мы можем сделать это с помощью CSS.
Например, возможно, у вас есть маркированный список, и вы хотите оставить текст черным, но сделать маркеры зелеными.
Нет правила CSS для прямого объявления цвета пуль li или ul . Хотя было бы круто, если бы были легким способом сделать это.
По умолчанию все веб-браузеры отображают маркер того же цвета, что и текст.
То, что вы можете сделать , — это изменить цвет маркеров элементов списка с помощью CSS на , удалив маркеров по умолчанию, которые вставляет браузер, и добавив новых маркеров желаемого цвета.
Если вы хотите использовать квадрат или другой символ HTML вместо маркера в неупорядоченном списке, вы можете использовать этот метод, чтобы сделать это.
Изменение цвета маркера элемента списка с помощью CSS
/ **
* Измените цвет маркера элемента списка, заменив его на CSS
* /
ul li {
цвет: # 3c3c3c;
/ * установить цвет текста элемента списка * /
дисплей: встроенный блок;
стиль списка: нет;
маржа: 0 0 16 пикселей 1.1225em;
/ * Оставляем пулю с левой стороны * /
отступ: 0;
положение: относительное;
}
ul li :: before {
цвет: # 006b6e;
/ * цвет пули или квадрата * /
содержание: «\ 2022»;
/ * Юникод символа, предшествующего элементу списка * /
дисплей: встроенный блок;
размер шрифта: 1em;
/ * используйте em или% * /
слева: -1,1225em;
/ * используйте em, выровняйте пулю заподлицо с левой стороной * /
позиция: абсолютная;
/ * Устанавливаем пулю в крайнее левое верхнее положение * /
верх: 0em;
/ * используйте em или% * /
}
Что происходит в CSS
Во-первых, мы используем list-style: none , чтобы удалить маркеры по умолчанию, которые предшествуют элементам списка в неупорядоченном списке.
Затем мы используем псевдоэлемент :: before для вставки содержимого перед элементом списка. Чтобы добавить символ HTML, мы должны использовать значение Unicode с обратной косой чертой (чтобы указать, что мы хотим найти номер Unicode).
Затем мы можем установить другие значения, которые мы хотим, например цвет , font-size и padding-right .
Имейте в виду, что для font-size и top вам нужно использовать либо em , либо процент, чтобы это работало должным образом во всех браузерах.
Как создавать и стилизовать списки с помощью CSS в WordPress
Вы можете создавать упорядоченные (нумерованные) и неупорядоченные (маркированный список) списки в записях и на страницах WordPress. В этой статье мы покажем вам, как создавать и стилизовать списки с помощью CSS.
Как создать список в WordPress
- В стандартном редакторе сообщений / страниц введите содержимое списка (по одной записи в строке).

- Выделите записи и нажмите соответствующую кнопку, чтобы отформатировать их в виде списка.
3. Используйте раскрывающиеся меню для отображения простых параметров форматирования маркера.
Списки стилей с CSS
Для более сложных стилей вам необходимо использовать правила CSS для следующих тегов:
-
-
-
По умолчанию большинство списков WordPress идентифицируются по идентификатору или классу.Отредактируйте файл WordPress style.css (доступен через «Внешний вид »> «Редактор»> «Таблица стилей») , чтобы изменить стиль вашего списка. Общие варианты включают изменение межстрочного интервала, переключение маркера или создание дополнительного пространства между списками и окружающими абзацами. Вы также можете отображать список по горизонтали, а не по вертикали, или в других расширенных форматах.
Вы также можете отображать список по горизонтали, а не по вертикали, или в других расширенных форматах.
Создание вложенного списка
Популярным форматом списков, особенно для боковых панелей, являются вложенные списки.Например, у вас может быть список с маркерами, в которых каждая запись имеет несколько подпунктов. Для ясности лучше всего расположить подпункты справа от родительской записи.
Если вы работаете с вложенными списками и хотите иметь индивидуальный стиль для каждого списка, вам необходимо воссоздать «гнездо» в таблице стилей.
Форматирование CSS будет иметь следующую структуру:
#mylist ul {attributes}
#mylist li {атрибуты}
#mylist ul li {атрибуты}
#mylist ul ul li {атрибуты}
#mylist ul ul ul li {атрибуты}
#pagenav {атрибуты}
#pagenav ul {атрибуты}
#pagenav ul li {attributes} Давайте посмотрим на отдельные правила:
#mylist ul
Это правило настраивает внешний вид всего списка.![]() Он содержит поля и стили заполнения и может содержать семейство шрифтов, цвет и другие детали списка.
Он содержит поля и стили заполнения и может содержать семейство шрифтов, цвет и другие детали списка.
#mylist li
Это правило назначает стиль фактическому элементу списка. Вы можете использовать его, чтобы установить формат для включения маркера или нет. Другие атрибуты, которые вы можете настроить, — это шрифт, размер шрифта, цвет и многое другое.
#mylist ul li
Это правило определяет стиль первого вложенного списка. Здесь можно настроить каждый вложенный список первого уровня, но вы можете стилизовать подсписки по-разному, если они содержатся в пределах определенного идентификатора.
#mylist ul ul li
Это правило стилизует ссылки в #sidebar ul ul, настраивая внешний вид списка.
#mylist ul ul ul li
Это правило стилизует вложенный «подсписок», например:
- Категория Название
- Первая категория
- Вторая категория
- Первая подкатегория
- Вторая подкатегория
- Третья категория
Список вариантов стиля
Стиль маркера или нумерации для списка определяется свойством list-style-type в таблице стилей. Значение по умолчанию — , диск . Другие значения, которые вы можете использовать:
Значение по умолчанию — , диск . Другие значения, которые вы можете использовать:
- Круг
- Квадрат
- Десятичное
- десятичный ведущий ноль
- нижний римский
- верхнеримская
- нет
Чтобы изменить стиль маркера, добавьте в таблицу стилей CSS следующий код:
#mylist li {
стиль списка: квадрат;
} Вместо кружков в маркерах списка теперь будут использоваться квадраты.
Другие доступные настройки включают полное удаление маркеров (list-style: none;) или даже использование изображения для маркеров ( list-style-image: url (/ wp-images / myimage.jpg).
Загляните в Кодекс WordPress, чтобы узнать больше о стилях списков с помощью CSS. Если вам нужна помощь с вашей учетной записью HostPapa, пожалуйста, откройте заявку в службу поддержки на своей панели управления.
Вот что я не знал о типе стиля списка
размещено на
На встрече CSS-in-Vienna на прошлой неделе Ульрих сказал мне, что, начиная с Chrome 79, можно определить строковое значение для свойства list-style-type .Я был удивлен, потому что думал, что :: marker должен решить эту проблему. Вот почему я провел небольшое исследование, вот что я узнал.
list-style-type принимает строковое значение
В Chrome 79+, Firefox 39+ и Opera 66+ можно определить строковое значение как маркер упорядоченного или неупорядоченного списка, что означает, что смайлы также работают.
ul {
list-style-type: '🐣';
} Элемент списка также может быть описан как значение Unicode.
ul {
список-стиль-тип: '\ 1F44D';
} @ counter-style — вещь
Просматривая страницу MDN для типа списка , я обнаружил, что существует at-правило @ counter-style . Это позволяет вам определять собственные стили счетчиков. Это
Это позволяет вам определять собственные стили счетчиков. Это типа списка с суперсилами.
В настоящее время поддерживается только в Firefox, есть несколько интересных опций, таких как список из одного или нескольких символов , суффикс , префикс или диапазон .Я не буду описывать их здесь, я предлагаю вам прочитать о стилях счетчиков в MDN или взглянуть на демонстрации ниже (только для Firefox).
Слюнявые смайлы и суффикс
@ счетчик слюноотделения {
система: циклическая;
символа: '\ 1F924';
суффикс: '. ';
} .counterstyle {
list-style: пускать слюни;
}
3 разных символа с префиксом, применяемым только ко 2-му, 3-му и 4-му пункту списка
@ счетчик нестандартный {
система: циклическая;
символа: '\ 1F924' '\ 1F44D' '\ 1F525'; Префикс
: '->';
диапазон: 2 4;
} . counterstyle2 {
counterstyle2 {
стиль списка: пользовательский;
}
- Шт. 1
- Шт. 2
- Шт. 3
- Шт. 4
- Шт. 5
Проверьте это на CodePen.
А как насчет `:: marker?
В HTMHell я использую псевдоэлемент :: marker CSS для выбора поля маркера элементов списка, которое по умолчанию содержит маркер или номер, а для замены используется атрибут content .
li :: marker {
content: '🔥';
размер шрифта: 2.6рем;
} Что замечательно в :: marker , так это то, что теперь вы можете стилизовать маркеры.
.li :: marker {
color: # ff00ff;
font-size: 2em;
} С :: marker можно использовать только все свойства шрифта, цвет, вертикальное совмещение текста, unicode-bidi, направление и содержимое.
Хотя можно изменить содержимое , я бы сказал, что основная цель :: marker — это стилизация, а стиль списка и @ counter-style отвечают за значение пуля.
Этот пост является частью серии под названием «Вот то, о чем я не знал…».
Списки стилей и ссылки · Документы WebPlatform
Сводка
В этой статье рассматриваются основы стилизации списков и ссылок.
Введение
Многие элементы на веб-странице немного «снисходительны» с точки зрения дизайна — если они не «правильные», это не имеет большого значения. Со списками и ссылками дело обстоит иначе — если вы их неправильно поняли, вы можете создать серьезные проблемы для людей, пытающихся использовать ваш веб-сайт.
В частности, у ссылокесть некоторые ключевые требования к стилю и ожидания пользователей. Плохо оформленные ссылки могут испортить впечатление пользователя на веб-сайте, так как люди должны остановиться и подумать, где нажать. В худшем случае пользователь может даже не определить, какие элементы на странице на самом деле являются ссылками.
В этой статье мы рассмотрим основные навыки, необходимые для создания надежных списков и стилей ссылок. Мы также обсудим некоторые способы избежать ключевых ошибок этих элементов и получить конечный результат, который будет работать в разных браузерах и будет доступен для пользователей с ограниченными возможностями.
Мы также обсудим некоторые способы избежать ключевых ошибок этих элементов и получить конечный результат, который будет работать в разных браузерах и будет доступен для пользователей с ограниченными возможностями.
Списки стилей
Сначала давайте рассмотрим основы стилизации списков с помощью CSS, а затем перейдем к рассмотрению некоторых более сложных методов.
Основные патроны и номера
Основным моментом, который следует учитывать при создании стиля списка, является то, какую форму маркера или нумерации вы хотите использовать. Вы также можете полностью удалить маркеры и цифры. Как вы узнали из статьи «Списки HTML», доступно множество параметров, задаваемых с помощью свойства list-style-type .
Например, чтобы использовать квадратные маркеры во всех неупорядоченных списках на вашем сайте, используйте этот CSS:
ul li {
тип-стиль-список: квадрат;
}
, что даст что-то вроде рисунка 1:
Рисунок 1: Неупорядоченный список с квадратными маркерами.
Некоторые общие типы списков показаны на рисунке 2:
Рисунок 2: Стили общих списков.
Обратите внимание, что маркеры и числа будут отображаться с использованием цвета , который установлен для li или унаследован им.Если вам нужно, чтобы цвет маркера отличался от цвета текста, вам нужно будет вместо этого использовать изображение или обойти проблему, используя другие элементы в элементах списка (это может быть легко, если все элементы являются ссылками, например) .
Пользовательские маркеры с использованием изображений
Стандартного набора маркеров достаточно для базового контента, однако часто дизайнеры просят заменить их на собственное изображение.
Спецификация CSS включает свойство list-style-image для добавления пользовательского изображения списка.Однако свойство имеет ограниченные возможности позиционирования для фонового изображения и в некоторых случаях вообще не работает в IE. Поэтому гораздо более распространенной практикой стало просто устанавливать фоновое изображение для элементов списка.
Поэтому гораздо более распространенной практикой стало просто устанавливать фоновое изображение для элементов списка.
Предположим, у вас есть список RSS-каналов, и вы хотите изменить маркер на стандартный оранжевый значок RSS. Мы дадим этому списку класс «rss», чтобы отличать его от других списков:
Сначала мы установим список без list-style-type и удалим поля и отступы.Затем просто добавьте фоновое изображение к каждому элементу списка, немного левого отступа, чтобы переместить текст, чтобы изображение было видно, и немного нижнего отступа, чтобы выделить элементы списка:
. rss {
маржа: 0;
отступ: 0;
тип-стиль-список: нет;
}
.rss li {
фон: #fff url ("icon-rssfeed.gif") 0 3px no-repeat;
отступ: 0 0 5px 15px;
}
rss {
маржа: 0;
отступ: 0;
тип-стиль-список: нет;
}
.rss li {
фон: #fff url ("icon-rssfeed.gif") 0 3px no-repeat;
отступ: 0 0 5px 15px;
}
Это приведет к созданию списка с изображением RSS вместо маркеров, как показано на рисунке 3:
Рис. 3. Список с маркерами.
Имейте в виду, что фоновое изображение позиционируется с использованием пикселей для точного размещения. В зависимости от создаваемого дизайна вы также можете использовать % , em или ключевые слова. Просто будьте осторожны, когда в вашем дизайне есть контент, который может привести к тому, что элемент списка будет обтекать несколько строк — если вы установите вертикальный фон по центру или 50% , это может выглядеть довольно странно, как показано на рисунке 4:
Рисунок 4: Демонстрация вертикально центрированных изображений маркеров на многострочном элементе списка.
Устанавливая изображение в верхней части элемента списка, вы сохраняете поведение маркера по умолчанию (где маркер находится в первой строке) — см. Рисунок 5:
Рисунок 5:
Рис. 5. Демонстрация изображений маркеров с выравниванием по верхнему краю в многострочном элементе списка.
Поля и заполнение списка
Грамотное использование полей и отступов может сделать списки более изысканными и профессиональными, но вам нужно знать, что вы делаете, а также иметь в виду, что ситуация различается между разными типами списков.В этом разделе я расскажу вам о применении разумных полей и отступов к двум наиболее распространенным типам списков.
Неупорядоченные списки
Одна вещь, которую вы, вероятно, заметите довольно быстро, — это то, что стиль по умолчанию для списков смещает их больше, чем стиль по умолчанию для абзацев — см. Рисунок 6:
Рисунок 6. Списки со стилями по умолчанию с отступом слева.
Если вы хотите, чтобы элементы вашего неупорядоченного списка располагались в той же точке выравнивания по левому краю, что и остальное содержимое, вам нужно будет установить некоторые стили для управления отступом по своему вкусу.![]() Для разных браузеров требуются разные настройки — некоторым нужно убрать поля, другим — убрать заполнение. Итак, чтобы выполнить сброс для всех браузеров, сбросьте оба:
Для разных браузеров требуются разные настройки — некоторым нужно убрать поля, другим — убрать заполнение. Итак, чтобы выполнить сброс для всех браузеров, сбросьте оба:
ul {
маржа: 0;
отступ: 0;
}
Это может не дать ожидаемого эффекта, так как при этом текст будет располагаться на одном уровне с левым краем, но маркеры будут находиться за пределами текста, как показано на Рисунке 7:
Рис. 7. Маркеры располагаются слева от текста.
Итак, чтобы выровнять маркеров по левому краю, теперь вы можете установить поля для элементов списка, чтобы выровнять их:
ul {
маржа слева: 0;
отступ слева: 0;
}
ul li {
маржа слева: 1em;
}
… на этом этапе вы все еще обнаружите разницу на уровне пикселей между браузерами, но эффект в основном будет настолько постоянным, насколько это возможно — см. Рисунок 8:
Рис. 8: Маркеры, расположенные вместе с окружающими абзацами.
Упорядоченные списки
Теперь вам нужно рассмотреть ту же проблему, что и упорядоченные списки. Они сложнее, поскольку числовые маркеры выравниваются в соответствии с элементом списка с наибольшим номером. Например, если у вас есть 10 элементов списка, десятичные дроби будут расположены так, чтобы учесть двузначный элемент «10», как показано на рисунке 9:
Рис. 9. Цифровой маркер для элементов 1–9 имеет предшествующие отступы, поэтому они выровнены по правому краю с элементом 10.
Итак, на самом деле нет способа сделать это последовательно выровненным по левому краю в том же положении, что и окружающий текст; если вы не настроили список для использования list-style-type: десятичный-ведущий-ноль; , который скроет проблему, как показано на рисунке 10:
Рис. 10: Начальные нули заполняют пространство для пунктов 1–9.
Чаще всего просто жить с разницей в интервале. Однако это означает, что маркеры ваших упорядоченных и неупорядоченных списков не могут быть легко выровнены по левому краю. Вы можете выровнять только текст ваших списков:
ul, ol {
маржа слева: 0;
отступ слева: 0;
}
li {
маржа слева: 2em;
}
Вам нужно минимум 2em левого поля для размещения как упорядоченных, так и неупорядоченных списков. На рисунке 11 обратите внимание на то, как текст элементов выстраивается в обоих списках:
Рисунок 11: Текст выравнивается как в упорядоченных, так и в неупорядоченных списках.
Итак, что делать?
В основном у вас есть три варианта:
- Live с расположением списков и их маркеров по умолчанию
- Явно выровняйте текст ваших списков
- Установите другой стиль для
ulиol.
Не существует «правильного» или «неправильного» подхода, и довольно часто просто оставляют настройки по умолчанию для списков в общем содержании.
Использование позиции в стиле списка
Если вы хотите, чтобы текст элементов многострочного списка переносился под маркер списка, вам нужно установить для свойства list-style-position значение внутри , что дает результат, показанный на рисунке 12:
Рисунок 12: Позиция списка «внутри» приводит к тому, что текст переносится под маркер, а не в строку с текстом с отступом.
Внутренние маркеры — не особо популярный стиль. По умолчанию list-style-position устанавливается на за пределами , что дает результаты, обсуждаемые в других разделах этой статьи.
А как насчет списков определений?
В целом списки определений не требуют особого внимания, за исключением установки стиля dt (обычно полужирный текст) и управления отступом определений:
dt {
font-weight: жирный;
}
dd {
маржа слева: 2em;
}
Это устанавливает понятный и простой стиль для списков определений, как показано на Рисунке 13:
Рисунок 13: Простой список определений.
Хотя списки определений можно переставлять с помощью поплавков и позиционирования, они необычны, и, как правило, лучше не усложнять. Они достаточно полезны сами по себе, просто с небольшой помощью, чтобы сделать определения терминов более заметными; и чтобы определения имели хороший отступ.
Вложенные списки
Из статьи «Списки HTML» вы узнали о списках вложенности. Когда вы создаете свой CSS, вы должны быть осторожны, чтобы поддерживать четкие дизайнерские подсказки, чтобы показать взаимосвязь между вложенным списком и списком, который его содержит.Безусловно, наиболее распространенный способ сделать это — сделать отступ для вложенных элементов списка — фактически, это настройка по умолчанию для всех браузеров.
Если вы настроите свой собственный отступ в списке, ваша базовая настройка будет просто умножена. Например, рассмотрим этот CSS:
ul, ol {
маржа слева: 0;
отступ слева: 0;
}
li {
маржа слева: 2em;
}
Каждый последующий элемент дочернего списка в цепочке наследует значение поля от своего родительского элемента списка, в дополнение к добавлению еще двух собственных 2em вверху.Таким образом, элемент списка верхнего уровня (тот, у которого нет элемента списка в качестве родительского элемента) будет иметь левое поле 2em, тогда элемент дочернего списка первого элемента списка унаследует 2em от своего родителя, а затем будет иметь другой 2em добавлено к нему, в общей сложности 4em… и так далее.
Горизонтальные списки
Одним из наиболее распространенных изменений, необходимых для работы со списком, является создание горизонтального списка, то есть отображение элементов рядом друг с другом, а не один за другим. Это обычная уловка для навигации по сайту.Давайте возьмем пример из статьи о меню навигации (см. Рис. 14):
Рисунок 14: Простой список.
Давайте преобразуем это в горизонтальный список, как показано на рисунке 15:
Рисунок 15: Простой горизонтальный список.
Для этого нам нужно сделать три вещи в нашем списке:
- Удалите поля
- Установите для элементов списка значение
display: inline; - Дайте элементам списка некоторый интервал вправо, чтобы они не слились вместе
В этом примере список имеет идентификатор «mainmenu», поэтому мы будем использовать его в качестве контекстного селектора, чтобы убедиться, что мы изменяем только тот список, который собираемся изменить.CSS:
#mainmenu {
маржа: 0;
отступ: 0;
}
#mainmenu li {
дисплей: встроенный;
заполнение: 0 1em 0 0;
}
В этом простом примере установка элементов списка на display: inline; достаточно; имейте в виду, что при использовании float: left; также будет иметь похожий вид. Вы узнаете больше о поплавках в других разделах этой учебной группы.
Искусственные колонны
Ранее мы создали список RSS-каналов. Теперь представим, что этот список размещен на боковой панели вашего сайта.Разработчик хочет, чтобы список отображался в двух столбцах с рамкой вокруг всей группы, как показано на рисунке 16.
Рисунок 16. Список каналов в двух столбцах со значком RSS для каждого маркера.
Предположим, что список находится внутри Рисунок 17: Список без стиля внутри рамки. Чтобы добиться эффекта искусственных столбцов, добавьте значок RSS, как показано ранее; затем добавьте поля 5 пикселей сверху, справа и слева: Обратите внимание, что Нам не нужно добавлять нижнее поле, так как последний элемент списка добавит правильный интервал с его заполнением, как показано на рисунке 18: Рисунок 18: На полпути — теперь у нас есть правильный интервал и маркеры. Теперь установите для элементов списка значение В большинстве браузеров этого будет достаточно для создания эффекта столбца, но вам нужно будет явно настроить IE так, чтобы элементы списка располагались слева. Давайте использовать условный стиль для всех версий до IE7 (поскольку мы еще не знаем, что будут делать в будущих версиях): Теперь у нас есть желаемый эффект двух столбцов, как показано на рисунке 19: Рисунок 19: Заполненный список. Если вам необходимо создать этот дизайн для старых браузеров, которые не поддерживают inline-block, вам нужно будет разместить элементы списка слева во всех браузерах и использовать исправление очистки, подобное описанному в статье Очистка контейнер с плавающей точкой без разметки исходного кода. К счастью, последний раунд выпусков браузеров сделал Мы рассмотрели основной набор вариантов стилей и методов для списков. Вы можете использовать эти примеры и комбинировать их для создания большого количества дизайнов. Поскольку списки очень часто сочетаются со ссылками, давайте перейдем к ссылкам. Стилизация ссылок может быть чем-то вроде искусства. Существует множество различных требований, и может быть трудно учесть их все, но при этом получить эстетически приятный результат.Тем не менее, это вполне возможно, если помнить о некоторых простых правилах: Если вы следуете этим правилам, вы должны создавать четкие и простые в использовании ссылки. Прежде чем вы сможете стилизовать ссылки, вам необходимо понять различные состояния ссылок . Всего существует пять состояний: не посещено / по умолчанию, посещено, в фокусе, наведено и активно. Примечание: IE в настоящее время не поддерживает состояние фокуса и просто использует Вы всегда должны указывать CSS для каждого из этих состояний. Каждый из них сообщает пользователю о том, что он использует ссылку. Если вы сомневаетесь относительно Обратите внимание, что не все эти состояния являются взаимоисключающими (хотя на самом деле невозможно, чтобы ссылка не посещалась и посещалась одновременно) — однако вполне возможно, что ссылка будет зависать, активна и посещаться одновременно . Чтобы лучше понять некоторые общие ожидания пользователей по поводу ссылок, полезно немного узнать историю веб-поиска. Вы можете слышать, как люди ссылаются на «значения по умолчанию Netscape» за ссылками; или скажите, что ссылки всегда должны быть синими и фиолетовыми. Это восходит к самым ранним дням Интернета, когда браузеры устанавливали цвета для контента, а авторы не имели большого контроля над рендерингом своих страниц. Текст черный, фон серый, все ссылки подчеркнуты. Непосещенные ссылки были синими, посещенные ссылки были фиолетовыми, а активные ссылки были красными — вот и все. См. Рисунок 20 для иллюстрации этого. Рисунок 20. Снимок экрана Mosaic. Хотя это и получилось немного однообразным, оно было , соответствует — и установило базовый уровень для ожиданий пользователей . В частности, до сих пор пользователи ожидают, что подчеркнутый текст будет ссылкой. Возможно, они не ожидают, что все ссылки будут подчеркнуты, но они определенно ожидают, что подчеркнутый текст будет интерактивным. Лучше не противоречить этим ожиданиям. Некоторые сайты по-прежнему используют синие и фиолетовые ссылки; и эти цвета ссылок по-прежнему используются по умолчанию для нестилизованного содержимого в большинстве браузеров.Хотя вы всегда можете пойти в ретро-стиле и придерживаться этого набора цветов, пользователям, как правило, вполне удобны другие варианты — в определенных границах. Существуют некоторые общие правила, определяющие ожидания пользователей в отношении ссылок: Вы всегда должны соблюдать эти основные правила, поскольку они помогут вашим пользователям быстро находить и использовать ссылки.Вы хотите создать стили, которые не заставляют людей останавливаться и думать, «какие части являются ссылками»? Эти ожидания переводятся в несколько простых правил кодирования: При стилизации ссылок будьте осторожны, чтобы не полагаться полностью на цвет для различения состояний ссылки. Не все могут видеть цвета одинаково (например, люди с дальтонизмом), поэтому вам следует использовать стили цвета и , такие как разные подчеркивания, значки или перевернутые цвета. Вы также должны убедиться, что выбранные вами цвета имеют достаточный контраст — это действительно легко с помощью таких инструментов, как анализатор цветового контраста (для ПК и Mac) или панель инструментов веб-доступности для Opera (оба из группы Paciello). Анализатор цветовой контрастности (см. Рисунок 21) позволяет использовать палитру цветов для выбора цветов переднего и заднего плана на экране, а затем получить простую оценку их контрастности: Рисунок 21: Снимок экрана используемого анализатора цветового контраста. Если все четыре результата показывают положительный результат, комбинация цветов правильная. Не забудьте проверить все состояния ссылок. Возможно, вам придется ввести некоторые из них вручную в поле «шестнадцатеричный», чтобы проверить фокус, наведение и активность. Теперь, когда вы понимаете некоторые основные правила для ссылок, давайте перейдем к коду — в этом разделе подробно описаны все CSS, которые вам понадобятся для успешного стилизации ссылок. Во-первых, имейте в виду, что если вы не разместите стили ссылок в правильном порядке в таблице стилей, настройки переопределят друг друга, и состояния ссылок не будут работать.Ваши стили ссылок всегда должны быть в следующем порядке: Распространенным мнемоником для запоминания этого является «Бывшая ручка лорда Вейдера, Анакин». Если вы не фанат «Звездных войн», боюсь, вам придется запомнить это на собственном горьком опыте или скопировать и вставить приведенный ниже блок кода! Также популярна мнемоника «LoVe Fears HAte», где «Fears» означает «Focus». Различные состояния ссылок стилизованы с использованием их «псевдоклассов» — Если вы хотите установить правило CSS для всех ссылок во всех состояниях, вы можете напрямую задать стиль Это полезно, если вы планируете заменить подчеркивание по умолчанию нижней границей, что является обычным способом улучшить визуальный контроль над стилем. По умолчанию большинство браузеров устанавливают для всех ссылок подчеркивание, а для ссылок в состоянии фокуса — контур, как показано на рисунке 22: Рисунок 22: Слева направо: стили фокуса по умолчанию для Opera 9, Firefox 2 и IE7. Если вы заменяете эти стили чем-то другим, вы можете изменить или отключить эти значения по умолчанию. Подчеркивание задается с помощью свойства text-decoration: Вы можете отключить подчеркивание, установив для свойства значение Даже если вы сохраняете стиль подчеркивания, вам может быть проще отключить Контур фокуса управляется свойством контура. Контур во многом такой же, как и граница, но он не занимает места и не вызывает повторного перетекания страницы при появлении (обратите внимание, что он не поддерживается в IE7 и ниже). Самый простой способ управлять контуром — использовать сокращенное свойство: Этот пример будет выглядеть примерно так, как на рисунке 23: Рисунок 23: пример визуализации толстого черного контура. Если вы сомневаетесь, что делать с контуром, просто оставьте контур по умолчанию в браузере. В качестве простого примера стилей ссылок давайте воссоздадим стандартные для Netscape синий, фиолетовый и красный цвета. Мы сохраним подчеркивание, но расширим активное состояние, чтобы использовать курсив. Для примера увеличим размер текста и установим для страницы белый фон: Должно получиться что-то вроде Рисунка 24: Рисунок 24: воссоздание настроек Netscape по умолчанию. Многие дизайнеры заметили, что подчеркивание немного толстое и прорезает нижние части строчного типа, то есть линия проходит через нижнюю часть g, j, p, q и y. Это показано на рисунке 25: Рис. 25. Подчеркивание проходит через нижний регистр. Предположим, что разработчик вашего сайта согласен и хочет, чтобы подчеркивание было тоньше и не касалось текста.Чтобы выполнить этот общий запрос, мы будем использовать рамку вместо подчеркивания, чтобы он выглядел, как на рис. 26: Рисунок 26: Использование рамки вместо подчеркивания дает более хорошие результаты. Сначала отключите подчеркивание для всех состояний ссылки, затем установите нижнюю границу, чтобы соответствовать цвету ссылки для каждого состояния: Должно получиться что-то вроде рисунка 27: Рис. 27: Искусственное подчеркивание в действии. Если вы действительно используете метод искусственной границы, убедитесь, что у вас достаточно Поскольку пример до сих пор полагался исключительно на цвет для различения четырех из пяти состояний ссылки, мы должны сделать следующий шаг и изменить нижнюю границу для посещения, фокуса и наведения. Обозначим посещенные ссылки пунктирной рамкой, а ссылки с зависанием и фокусом — пунктирной границей: Должно получиться что-то вроде Рисунка 28: Рисунок 28: Изменение стиля границы для каждого состояния связи. Принимая фокус и наведение как эквивалентные стилизованные состояния, этот метод означает, что состояния ссылок выделяются не только цветом. Даже если вы просматриваете эти ссылки в черно-белом режиме, вы можете определить различные состояния ссылок, как показано на Рисунке 29: Рисунок 29: Состояния связи теперь различимы даже в черно-белом цвете. Некоторые сайты используют значки и символы для добавления информации о своих ссылках.Например, на некоторых сайтах стрелка используется для обозначения ссылки на внешний сайт; или они используют галочку, чтобы показать, что ссылка была посещена. Эти эффекты легко достичь с помощью фоновых изображений, как показано на Рисунке 30: Рисунок 30: Пример ссылок с отличительными значками. Чтобы добавить значок стрелки к внешним ссылкам, вы можете добавить класс «external» к тегу ссылки: Затем в таблице стилей установите фоновое изображение для этого класса, не забудьте добавить отступы для размещения изображения: В этом примере значок будет применяться ко всем экземплярам посещенных ссылок во всех состояниях. Если вы хотите ограничить значок непосещенными внешними ссылками , вы можете комбинировать классы и псевдоклассы состояния ссылки в своем селекторе: Объединение классов и состояний открывает широкий спектр творческих возможностей для ваших ссылок.Не забывайте проверять цвета, ваше единственное ограничение с этого момента — творчество. Чтобы проиллюстрировать один из способов объединения списков и ссылок, примеры zip включают простое всплывающее меню навигации, как показано на рисунке 31.
.rss {
маржа: 5px 5px 0 5px;
отступ: 0;
}
.rss li {
тип-стиль-список: нет;
фон: #fff url ("icon-rssfeed.gif") 0 3px no-repeat;
отступ: 0 0 5px 15px;
дисплей: -moz-inline-box;
}
отображает: -moz-inline-box; добавлен для правильного отображения примера в Firefox 2. display: inline-block; и установите для них ширину 40% и правое поле 2% (вы также можете использовать ширину в пикселях). Вам также необходимо явно указать
100% ширину , чтобы гарантировать, что список обертывается и размеры правильно:
.rss {
маржа: 5px 5px 0 5px;
отступ: 0;
ширина: 100%;
}
.rss li {
дисплей: встроенный блок;
ширина: 40%;
маржа: 0 2% 0 0;
тип-стиль-список: нет;
фон: #fff url ("icon-rssfeed.gif ") 0 3px без повтора;
отступ: 0 0 5px 15px;
дисплей: -moz-inline-box;
}
Устаревшие браузеры
встроенный блок жизнеспособным свойством отображения, поэтому, если у вас нет очень большого общего ресурса браузера для старых браузеров, таких как Firefox 2, вы сможете использовать метод встроенного блока . Вывод списков
Ссылки для укладки
Общие сведения о состояниях ссылок
: unvisited — состояние ссылки по умолчанию, когда она не была активирована или посещена ранее.: посещено — состояние ссылки, которую пользователь уже посетил.: focus — применяется, когда ссылка находится в фокусе, например, когда курсор пользователя клавиатуры находится на этой ссылке. hover — применяется, когда пользователь «наводит курсор» на ссылку с помощью указателя, как мышь, но еще не щелкнул ссылку. активный — Применяется, когда пользователь активирует ссылку — буквально в течение времени, когда они щелкают по ней.В некоторых браузерах этот стиль также применяется, когда ссылка открыта в другом окне или на другой вкладке. active вместо focus . focus , hover и active , вы можете просто стилизовать focus и hover таким же образом, поскольку их функции достаточно похожи, чтобы один и тот же стиль ссылки не должен активно вызывать путаницу.Затем вы можете добавить простой вариант для active , например, выделив текст курсивом. В крайнем случае, вы можете стилизовать все три одинаково. Как эволюция браузера оправдала ожидания
Ожидания пользователей
Используйте цвет осторожно
Приступаем к делу: CSS
Ссылки на стили в правильном порядке
ссылка посетили фокус парение активный : ссылка , : посещена , : фокус , : наведена , : активна — которую вы добавляете к селектору элемента ссылки, a . Итак, ваш начальный CSS должен выглядеть так:
a: ссылка {}
а: посетил {}
фокус {}
a: hover {}
a: active {}
и . Просто не забудьте сначала разместить общее правило, чтобы сохранить порядок:
а {}
ссылка {}
а: посетил {}
фокус {}
a: hover {}
a: active {}
Управление настройками по умолчанию
Подчеркивание
a {
оформление текста: подчеркивание;
}
none :
a {
текстовое оформление: нет;
}
text-decoration и использовать border-bottom для установки ложного подчеркивания.Мы рассмотрим это в примере ниже. Наброски
a: focus {
контур: толстое твердое тело № 000;
}
Пример: воссоздание значений по умолчанию Netscape
кузов {
фон: #fff;
цвет: # 000;
размер шрифта: 2em;
}
a {
оформление текста: подчеркивание;
}
ссылка {
цвет: # 0000CC;
}
а: посетил {
цвет: # 6D006D;
}
фокус {
цвет: # CC0000;
}
a: hover {
цвет: # CC0000;
}
a: active {
цвет: # CC0000;
стиль шрифта: курсив;
}
Искусственное подчеркивание с использованием нижней границы
кузов {
фон: #fff;
цвет: # 000;
размер шрифта: 2em;
высота строки: 2em;
}
a {
текстовое оформление: нет;
}
ссылка {
цвет: # 00c;
нижняя граница: 1px solid # 00c;
}
а: посетил {
цвет: # 6D006D;
нижняя граница: сплошной цвет 1px # 6D006D;
}
фокус {
цвет: # c00;
нижняя граница: сплошной 1px # c00;
}
a: hover {
цвет: # c00;
нижняя граница: сплошной 1px # c00;
}
a: active {
цвет: # c00;
нижняя граница: сплошной 1px # c00;
стиль шрифта: курсив;
}
установленной высоты строки , чтобы избежать столкновения подчеркивания со следующей строкой текста. Стили без цвета
кузов {
фон: #fff;
цвет: # 000;
размер шрифта: 2em;
}
a {
текстовое оформление: нет;
}
ссылка {
цвет: # 00c;
нижняя граница: 1px solid # 00c;
}
а: посетил {
цвет: # 6D006D;
нижняя граница: 1px с точками # 6D006D;
}
фокус {
цвет: # c00;
нижняя граница: 1px пунктирная # c00;
}
a: hover {
цвет: # c00;
нижняя граница: 1px пунктирная # c00;
}
a: active {
цвет: # c00;
нижняя граница: сплошной 1px # c00;
стиль шрифта: курсив;
}
Иконки по ссылкам
внешняя ссылка
а.внешний {
фон: #fff url ("icon-external.gif") по центру справа no-repeat;
отступ справа: 30 пикселей;
}
a.external: link {
фон: #fff url ("icon-external.gif") по центру справа no-repeat;
отступ справа: 30 пикселей;
}
Объединяем все вместе — простое меню навигации


 mozillademos.org/files/11981/starsolid.gif");
}
mozillademos.org/files/11981/starsolid.gif");
} post ul li,
.page ul li {
list-style: none;
}
.post ul li::before,
.page ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
post ul li,
.page ul li {
list-style: none;
}
.post ul li::before,
.page ul li::before {
color: red;
content: "\2022";
font-size: 1.4em;
padding-right: 0.5em;
position: relative;
top: 0em;
}
 hover-marker-content-change li {
отступ слева: 0,5 м;
}
ul.hover-marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
ул.hover-marker-content-change li: hover :: marker {
font-weight: 400;
}
hover-marker-content-change li {
отступ слева: 0,5 м;
}
ul.hover-marker-content-change li :: marker {
семейство шрифтов: «Font Awesome 5 Free»;
font-weight: 900;
содержимое: '\ f35a';
цвет: коралловый;
}
ул.hover-marker-content-change li: hover :: marker {
font-weight: 400;
} 

 counterstyle2 {
counterstyle2 { rss {
маржа: 0;
отступ: 0;
тип-стиль-список: нет;
}
.rss li {
фон: #fff url ("icon-rssfeed.gif") 0 3px no-repeat;
отступ: 0 0 5px 15px;
}
rss {
маржа: 0;
отступ: 0;
тип-стиль-список: нет;
}
.rss li {
фон: #fff url ("icon-rssfeed.gif") 0 3px no-repeat;
отступ: 0 0 5px 15px;
}