Растянуть background на всю ширину с помощью CSS
Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов.Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3.
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Код
body{
background: url(http://zornet.ru/Aben/ABGDA/artunsa.png) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ:
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Код
<img src=»http://zornet.ru/Aben/ABGDA/IfeTSxC8.png» alt=»»>
CSS
Код
#zornet_ru {
position:fixed;
top:0;
left:0;
min-width:100%;
min-height:100%;
}
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
Код
<div>
<img src=»http://zornet.ru/_ld/83/s23416005.jpg» alt=»»>
</div>
CSS
Код
#zornet_ru {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#zornet_ru img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
PS — если у вас есть свои наработки, хотя здесь должно все одинаково быть. то плиз в комментариях поделитесь с ними.
background-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
Значения
- <значение>
- Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
- <проценты>
- Задает размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url(images/mybg.png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html> Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size.
Opera до версии 10.53 использует нестандартное свойство -o-background-size.
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size.
Как растянуть фоновое изображение, чтобы заполнить веб-страницу
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size». Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100%«. Поэтому рисунок всегда растянется и заполнит весь экран.
body {
background: url(bgimage.jpg) no-repeat;
background-size: 100%;
}Это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8. В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size) и Opera 10.0 (-o-background-size).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg»:
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;}- Поместите все содержимое страницы внутрь элемента DIV с id «content». Добавьте DIV под изображением:
All your content here - including headers, paragraphs, etc.
Примечание: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index, равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content {
position: relative;
z-index: 1;}- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6, но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8. Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8, а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg {
width: 20em;
height: 30em;}- Поместите содержимое в div с id «content», как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content {
width: 20em;
height: 30em;}- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index, равный 1.
#content {
position: relative;
top: -30em;
z-index: 1;
width: 20em;
height: 30em;}Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Данная публикация представляет собой перевод статьи «How to Stretch a Background Image to Fit a Web Page» , подготовленной дружной командой проекта Интернет-технологии.ру
Как установить фоновую картинку на весь экран?
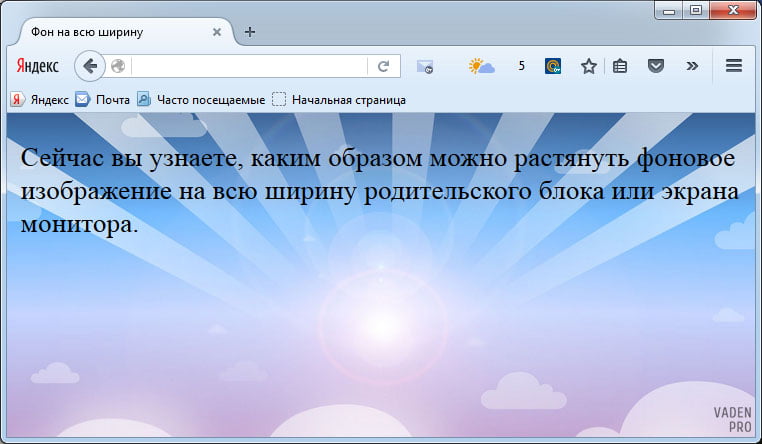
Сейчас вы узнаете, каким образом можно преобразовывать бекграундную картинку, чтобы ее ширина соответствовала значению ширины родительского блока или экрана монитора.

Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
CSS
body {
background: url(img.jpg) no-repeat;
background-size:100%;
}Смотрим в браузер

На заметку
В каких браузерах работает?
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 2.0+ |
Оценок: 2 (средняя 5 из 5)


Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:Средний
Еще интересное
Растянуть фон изображение на всю ширину CSS
Рассмотрим как правильно нужно растянуть фоновую картинку на всю ширину при помощи CSS, где на всех размерах экрана смотрелось корректно. Многие задаются вопросом, каким образом преобразовывается изображение или картинка по всей ширине значение родительского блока, а также на экране монитора. Безусловно вы встречали интернет ресурсы, где вместо цветного фона установлено красивое изображение, что растянута по ширине и длине, что покрывает полностью монитор.Здесь нужно подчеркнуть, что не просто оттенок, где выставили в стилистике CSS, а здесь именно изображение, которое может иди узором или тематическим рисунком. Здесь безусловно важный аспект, это уметь масштабировать рисунок под заданный размер блока или контейнера.
Плюс в том, что все можно не сложно осуществить при помощи свойство background-size, которое будет изначально задавать размер фона. Здесь указываем только одно значение, которое идет в соответствие ширине графического файла. А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
Приступаем к установке:
CSS
Код
body {
background: url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat;
background-size:100%;
}
Как видим, все не так сложно, как изначально казалась, но все же есть некоторые нюансы, которые нужно знать.
Так будет смотреться в браузере:
Важно:
Здесь нужно понимать, если вы ставите небольшую картинку, то вы получаете растянутое изображение с низким качеством. Здесь уже сами прикидываете по максимальному размеру, где будет визуально смотреться в окне.
Но здесь лучше ставить аналогичный или близко по размеру самого большого монитора, что получится идеальное соотношение к объему, так как у всех разное разрешение, где за основу берем самое большое, что есть по мониторам.
Также рекомендую ознакомится с похожей темой, под названием: поставить background на всю ширину, где аналогично все выстраивается через стилистику CSS вашего сайта.
Как растянуть фон CSS — HTMLer.ru
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. */
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
778
