Идентификаторы | htmlbook.ru
Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
#Имя идентификатора { свойство1: значение; свойство2: значение; … }
При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого слова у тега используется атрибут id, значением которого выступает имя идентификатора (пример 9.1). Символ решётки при этом уже не указывается.
Пример 9.1. Использование идентификатора
HTML5CSS 2. 1IECrOpSaFx
1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 50px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>В данном примере определяется стиль тега <div> через идентификатор с именем help (рис. 9.1).
Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
Синтаксис при этом будет следующий.Тег#Имя идентификатора { свойство1: значение; свойство2: значение; … }
Вначале указывается имя тега, затем без пробелов символ решётки и название идентификатора. В примере 9.2 показано использование идентификатора применительно к тегу <p>.
Пример 9.2. Идентификатор совместно с тегом
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
P {
color: green; /* Зеленый цвет текста */
font-style: italic; /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p>Параграф необычный</p>
</body>
</html>Результат данного примера показан на рис. 9.2.
9.2.
Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега <p> и для такого же тега, но с указанием идентификатора opa.
Вопросы для проверки
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
- Никогда, это недопустимо.
- В любом случае.
- Только, если они применяются к одному элементу.
- Только, если они применяются к разным элементам.
- Только, если в коде они встречаются один раз.
2. Какое имя идентификатора написано неправильно?
- id_1id1
- a-a-a-1-1-1
- L0g0
- bla-bla
- кrevedko
3. Какая ошибка содержится в следующем коде?
<div>
<div><a href=»209.html»>Подключение к MySQL через PHP</a></div>
<div><a href=»213.html»>Создание таблиц в phpMyAdmin</a></div>
<div><a href=»211. html»>Структура базы данных</a></div>
html»>Структура базы данных</a></div>
</div>
- Имя класса написано неверно.
- Имена идентификаторов написаны неверно.
- Неправильное вложение тегов.
- Повторяющиеся идентификаторы.
- Разные идентификаторы для однотипных элементов.
4. Как корректно задать стиль для тега <div> с идентификатором loom?
- loom { font-size: bold; }
- div { font-size: bold; }
- .loom { font-size: bold; }
- #loom# { font-size: bold; }
- #loom { font-size: bold; }
Ответы
1. В любом случае.
2. кrevedko
3. Повторяющиеся идентификаторы.
5. #loom { font-size: bold; }
селекторы
Псевдоклассы | htmlbook.ru
Псевдоклассы определяют динамическое состояние элементов, которое изменяется
с помощью действий пользователя, а также положение в дереве
документа. Примером такого состояния служит текстовая ссылка, которая меняет
свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов
браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить
разные динамические эффекты на странице.
При использовании псевдоклассов
браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить
разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы к именам идентификаторов или классов (A.menu:hover {color: green}), а также к контекстным селекторам (.menu A:hover {background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры
можно вводить в него текст (пример 15. 1).
1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action="">
<p><input type="text" value="Черный текст"></p>
<p><input type="text" value="Черный текст"></p>
</form>
</body>
</html> Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value тега <input>.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href="1. html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>Результат примера показан на рис. 15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html> Результат примера показан ниже (рис. 15.3).
15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat. </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7.0.
Псевдокласс :first-child удобнее всего использовать
в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных
элементов. Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям.</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut,
Dieu le veut</q>.</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>. </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 15.6. Разные кавычки для разных языков
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.

- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс :visited стоит после :hover.
2. :first-child
3. Ни к одному элементу.
Эталон стимула
В HTML класс CSS определяет набор стилей, которые можно применять к элементам с помощью атрибута класса .
Классы CSS — это удобный инструмент для программного изменения стилей и воспроизведения анимации. Например, контроллер Stimulus может добавить класс «загрузки» к элементу, когда он выполняет операцию в фоновом режиме, а затем стилизовать этот класс в CSS для отображения индикатора выполнения:
Например, контроллер Stimulus может добавить класс «загрузки» к элементу, когда он выполняет операцию в фоновом режиме, а затем стилизовать этот класс в CSS для отображения индикатора выполнения:
data-search-loading-class="search--busy">
Создайте атрибут класса CSS, объединив идентификатор контроллера и логическое имя в формате данные-[идентификатор]-[логическое-имя]-класс . Значением атрибута может быть одно имя класса CSS или список из нескольких имен классов.
Примечание. Атрибуты класса CSS должны быть указаны в том же элементе, что и атрибут контроллера данных .
Если вы хотите указать несколько классов CSS для логического имени, разделите классы пробелами:
data-search-loading-class="bg-gray-500 animate-spinner cursor-busy">
﹟ Свойства
Для каждого логического имени, определенного в массиве статических классов , Stimulus добавляет к вашему контроллеру следующие свойства класса CSS :
| Вид | Имя | Значение |
|---|---|---|
| Единственное число | это. | Значение атрибута класса CSS, соответствующее логическоеИмя |
| Множественное число | это.[logicalName]Классы | Массив всех классов в соответствующем атрибуте класса CSS, разделенный пробелами |
| Экзистенциальный | this.has[LogicalName]Class | Логическое значение, указывающее, присутствует ли атрибут класса CSS |
Используйте эти свойства для применения классов CSS к элементам с помощью add() и методы remove() DOM classList API.
Например, чтобы отобразить индикатор загрузки в элементе контроллера search перед получением результатов, вы можете реализовать действие loadResults следующим образом:
класс экспорта по умолчанию расширяет контроллер {
статические классы = [ "загрузка" ] loadResults() {
this. element.classList.add(this.loadingClass)
element.classList.add(this.loadingClass)
fetch(/* … */)
}
}
Если атрибут класса CSS содержит список имен классов, его единственное свойство класса CSS возвращает первый класс в списке.
Используйте свойство класса CSS во множественном числе для доступа ко всем именам классов в виде массива. Объедините это с синтаксисом распространения, чтобы применить несколько классов одновременно:
класс экспорта по умолчанию расширяет контроллер {
статические классы = [ "загрузка" ] loadResults() {
this.element.classList.add(...this.loadingClasses)
fetch(/* … */)
}
}
Примечание: Stimulus выдаст ошибку, если вы попытаетесь получить доступ к свойству класса CSS, когда соответствующий атрибут класса CSS отсутствует.
﹟ Соглашения об именах
Используйте camelCase для указания логических имен в определениях классов CSS. Логические имена сопоставляются со свойствами класса CSS camelCase:
класс экспорта по умолчанию расширяет контроллер {
статические классы = [ "загрузка", "noResults" ] loadResults() {
// …
if (results. length == 0) {
length == 0) {
this.element.classList.add(this.noResultsClass)
}
}
}
В HTML напишите атрибуты класса CSS в kebab-case:
data-search-loading-class="search--busy"
data-search-no-results-class="search--empty">
При создании атрибутов класса CSS следуйте соглашениям об идентификаторах, как описано в разделе Контроллеры: соглашения об именах.
Далее: Использование Typescript
Как найти селектор класса или идентификатора CSS в WordPress
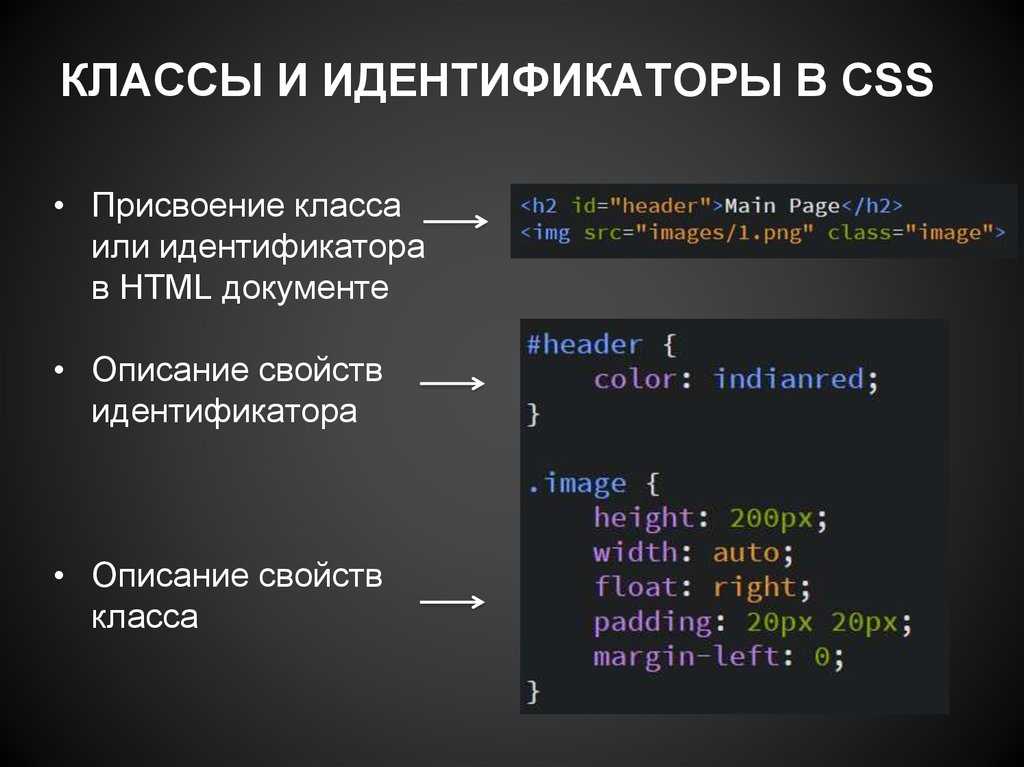
Либо это для целей стилизации, либо плагин требует этого, в какой-то момент вы окажетесь в ситуации, когда вам нужно будет использовать класс или идентификатор CSS.
Например, если вы используете подключаемый модуль «Фиксированный виджет Q2W3 для WordPress» для создания прикрепленного виджета, вам, скорее всего, потребуется добавить Stop ID, чтобы виджет не сохранялся, даже когда пользователь нажимает область нижнего колонтитула.
Итак, в этом уроке я покажу вам, как найти и скопировать класс CSS или селектор идентификатора, а также другую полезную информацию!
Приступим!
1. Поиск класса или идентификатора CSS в WordPress
Процесс одинаков для обоих! Единственное, что отличается, это селектор, который вы найдете.
Шаг 1. Проверка элементаДопустим, вы хотите узнать класс CSS или идентификатор заголовка записи в блоге.
Щелкните правой кнопкой мыши в любом месте на нем и выберите Проверить или Проверить элемент (зависит от браузера).
Проверка элемента в ChromeВажно нажать именно на него, чтобы не искать его в коде. Если вы новичок, это может разочаровать.
Шаг 2. Определение класса или идентификатора CSSПосле этого внизу появится окно с HTML-кодом этого элемента.
Если вы нажали именно на него, скорее всего, он будет выделен с самого начала.
Как видно на изображении, HTML-код элемента выделен серым цветом.
В этом коде есть класс для элемента с именем entry-title .
Если бы вместо этого был id , он отображался бы как id="entry-title" .
Этот класс CSS также отображается на самом элементе, который выделен синим цветом над окном с кодом.
Обратите внимание, что цвета выделения могут различаться в разных браузерах.
Что делать, если вы не поняли это с самого начала?
Если вы щелкаете правой кнопкой мыши по элементу, но он не выделяет тот, который вам нужен, просто наведите указатель мыши на код HTML и посмотрите, что выделено синим цветом выше.
Когда нужный элемент будет выделен выше, щелкните строку кода HTML, чтобы выбрать его.
2. Копирование селектора CSS
Чтобы скопировать селектор CSS, щелкните правой кнопкой мыши код HTML и выберите Редактировать как HTML .
Затем выберите класс или идентификатор CSS и скопируйте его.
Как видите, вам нужно скопировать только то, что находится между кавычками.
Теперь вы можете использовать селектор CSS в WordPress.
Если это класс, вам нужно будет добавить точку перед ним:
.example{color: #000;} Если это идентификатор, вам нужно добавить # знак:
#example{color: #000;} Что, если у элемента есть селекторы как по идентификатору, так и по классу? Иногда вы найдете что-то вроде этого:
Я рекомендую получить идентификатор, потому что элемент HTML может использовать только один.
С другой стороны, элемент может иметь несколько классов, что может запутать вас, если вы совсем новичок в CSS.
Как видите, этому пункту меню присвоено множество классов, но только один идентификатор.
Таким образом, взяв идентификатор, вы избавите себя от хлопот, связанных с поиском подходящего класса для него.
Что, если есть только классы CSS?
Вы также можете найти что-то вроде этого:
Нет идентификаторов, только несколько классов.
Здесь лучше всего навести курсор мыши на HTML-код элемента и просмотреть классы CSS из выделенного выше элемента (см. изображение выше).
Тогда используйте первый класс. В большинстве случаев это сработает.
Я рекомендую для этого использовать Chrome, для большей точности.
Иногда вам может понадобиться объединить несколько селекторов, но это зависит от случая к случаю. Я, к сожалению, не могу привести универсальный пример.
Примечания
1. Если вы каким-то образом удалите класс при его копировании или что-то в этом роде, вы можете увидеть некоторые изменения на вашем сайте. Не паникуйте!
Изменения не будут применяться к вашему веб-сайту, только к вашему браузеру, и они вернутся после того, как вы обновите страницу.
2.

 html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html> </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html> И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html> </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
 [логическоеИмя]Класс
[логическоеИмя]Класс  element.classList.add(this.loadingClass)
element.classList.add(this.loadingClass)  length == 0) {
length == 0) {