Бинарные операторы javascript — Ось Х
Блог разработчикаАвтор adm-pcst На чтение 3 мин Просмотров 197 Опубликовано
Содержание
- Что означает += в JS?
- Что значит i ++ в JavaScript?
- Как сделать сложение в JavaScript?
- Какие есть операторы в JS?
- Что означает оператор Or?
- Что такое ES6?
- Что означает && в js?
- Что выполняет оператор === в JavaScript?
- В чем разница между ключевыми словами var Let и const?
- Как работает сложение в JS?
Что означает += в JS?
Оператор сложения с присваиванием ( += ) добавляет значение правого операнда к переменной и присваивает переменной результат. Типы двух операндов определяют поведение оператора сложения с присваиванием. Добавление или конкатенация возможны
Что значит i ++ в JavaScript?
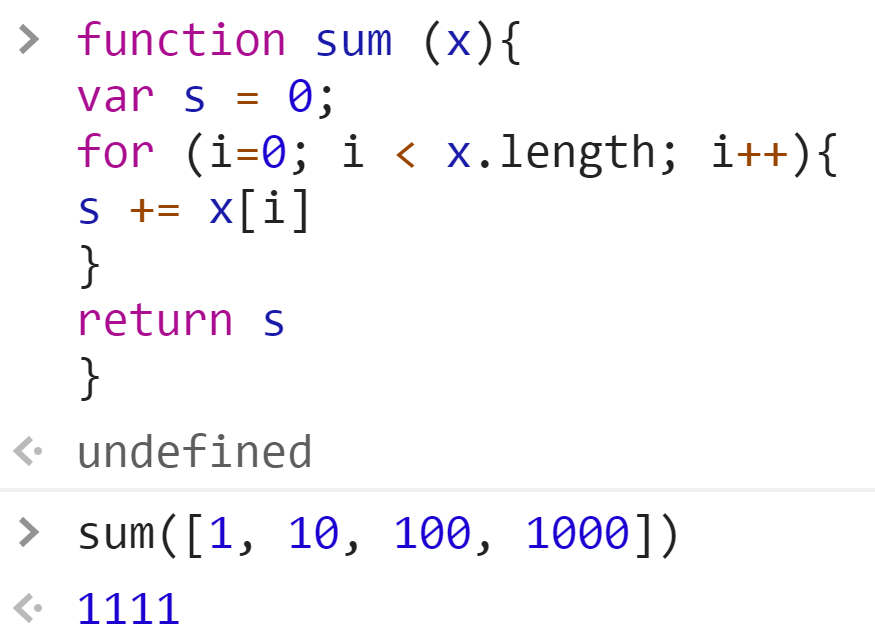
i – просто популярное название переменной. ++ – оператор инкремента
Как сделать сложение в JavaScript?
Операторы и операнды
- Оператор сложения (+) вычисляет сумму чисел: var x = 5; var y = 2; var z = x + y;
- Оператор вычитания (-) вычисляет разницу чисел: var x = 5; var y = 2; var z = x — y;
- Оператор умножения (*) перемножает числа: var x = 5; var y = 2; var z = x * y;
Какие есть операторы в JS?
Выражения и операторы
- Операторы присваивания
- Операторы сравнения
- Арифметические операторы
- Битовые (поразрядные) операторы
- Логические операторы
- Строковые операторы
- Условный (тернарный) оператор
- Оператор запятая
Что означает оператор Or?
Логический оператор OR ( || ) возвращает логическое значение true , если один или оба операнда являются true и возвращаются false в противном случае. Операнды неявно преобразуются в тип bool перед вычислением, а результат имеет тип bool . Логическое ИЛИ имеет ассоциативность в направлении слева направо.
Операнды неявно преобразуются в тип bool перед вычислением, а результат имеет тип bool . Логическое ИЛИ имеет ассоциативность в направлении слева направо.
Что такое ES6?
ECMAScript — это стандарт, на котором основан JavaScript, и его часто называют ES. ECMAScript 2015, также известный как ES6, является фундаментальной версией стандарта ECMAScript. Опубликованный через 4 года после последней версии стандарта ECMAScript 5.1, он также обозначил переход с номера издания на номер года.
Что означает && в js?
Логический оператор И ( && ) (конъюнкция) для набора операндов со значением типа Boolean будет true только в случае, если все операнды содержат значение true . В противном случае это будет false
Что выполняет оператор === в JavaScript?
В JavaScript выделяют следующие операторы сравнения: == (равенство), != (не равенство), === (строгое равенство), !== (строгое не равенство), > (больше), >= (больше или равно), < (меньше), <= (меньше или равно). Строки сравниваются посимвольно.
Строки сравниваются посимвольно.
В чем разница между ключевыми словами var Let и const?
var -переменные могут быть как обновлены, так и переопределены внутри области видимости; let -переменные можно обновлять, но не переопределять; const -переменные нельзя ни обновлять, ни переопределять. Со всеми ними осуществляется поднятие наверх области видимости.
Как работает сложение в JS?
Сложение со строкой «» + 1 преобразует 1 к строке: «» + 1 = «1» , и в следующем случае «1» + 0 работает то же самое правило. Вычитание — (как и большинство математических операторов) работает только с числами, пустая строка «» приводится к 0 . Сложение со строкой превращает число 5 в строку и добавляет к строке.
Займёмся арифметикой · Опыт программирования на javascript
Так или иначе, но в любых программах будут присутствовать числа и работа с ними.
Запись чисел
Целое, положительное число в javascript записывается в виде последовательности цифр от 0 до 9. Например:
Например: 1, 2, 121, 256 и 168. Максимальное целое число довольно большое, 9007199254740991. Чтобы получить отрицательное число, используют символ «минус»: -5, -300, -2000000. Кроме целых чисел, в javascript доступны и числа с дробной частью: 1.5, 36.48, 100.5001.
Кроме обычной, десятичной записи чисел в javascript есть ещё восьмеричная и шестнадцатиричные системы. Чтобы показать, что число записано в восьмеричной системе, начните его с нуля. Например, 010 === 8. Числа в шестнадцатиричной системе выглядят вот так: 0xffffff, 0x1100.
Действия с числами
Доступны четыре арифметических действия (сложение, вычитание, деление, умножение — записываются символами +, -, / и *) и операция остатка от деления (%). Действия степени до недавнего времени в javascript не было и мы не будем его рассматривать.
Действия степени до недавнего времени в javascript не было и мы не будем его рассматривать.
Используя операцию остатка от деления можно определить, например, делится ли целое число на какое-либо другое нацело.
Арифметические действия выполняются слева направо, если имеют одинаковый приоритет. Операции умножения и деления имеют более высокий приоритет, чем сложение и вычитание. Если необходимо указать, в каком порядке необходимо выполнять действия, используют круглые скобки, например: (2 + 2) * 2.
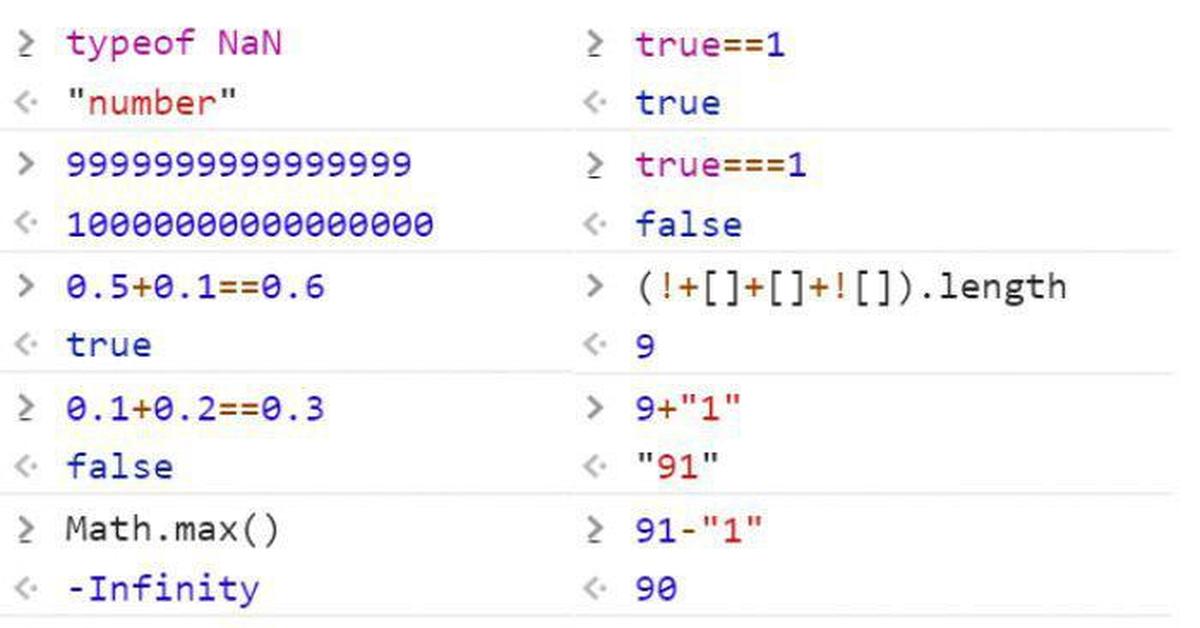
Что может пойти «не так»
Не совсем ожидаемый результат даст деление числа на 0. Такое деление не приведёт к ошибке, но вернёт заранее определённое в рамках языка значение, с названием Infinity (бесконечность). Это «число» ведёт себя как самая настоящая «бесконечность». Если добавить к ней число или умножить на положительное число, получим Infinity, умножив на отрицательное число, получим -Infinity, вычтя саму себя из себя, получим неопределённое значение, которое в javascript имеет имя NaN. Это ещё одно интересное «число», самым интересным свойством которого является факт, что
Это ещё одно интересное «число», самым интересным свойством которого является факт, что NaN не равен никакому другому числу, в том числе, самому себе.
Задания
Давайте решим несколько простых задач, чтобы убедиться в вашей способности применить прочитанное на практике. В качестве ответа будут приняты выражения, просто предъявить числовой ответ будет недостаточно.
- На курсах по изучению javascript занималось 80 студентов. Половина студентов дошла до выполнения финального проекта. Из них четверо свой проект сдать не смогли. Третья часть сдавших студентов сдала свой проект на 100%. Составьте выражение, вычисляющее количество студентов, сдавших свой проект не на 100%.
- Немного «астрологии». Напишите выражение, которое складывает день и месяц даты и добавляет
6, если год — чётный. Вместо произвольной даты (мы же ещё не дошли до переменных), используйте 9.1.2017 (девятое января). - Работник пришёл к хозяину получить премию.
 И попросил сущую мелочь: несколько арбузов, чтобы расположить по сторонам света вокруг своего дома. Чтобы на восток у него был один арбуз, на север — в два раза больше чем на восток и так далее, пока стороны света не кончатся. Всего сторон света — четыре. Выбраны были арбузы весом по 5 кг. Сколько будет весить мешок, который загрузят этими арбузами? Запишите выражение.
И попросил сущую мелочь: несколько арбузов, чтобы расположить по сторонам света вокруг своего дома. Чтобы на восток у него был один арбуз, на север — в два раза больше чем на восток и так далее, пока стороны света не кончатся. Всего сторон света — четыре. Выбраны были арбузы весом по 5 кг. Сколько будет весить мешок, который загрузят этими арбузами? Запишите выражение.
Узнайте, что это такое и как вы можете использовать его в своем коде?
Добавление JavaScript может быть очень полезным и удобным аспектом полного стека программирования для сетевых разработчиков, но что именно? Как это работает? В этой статье вы найдете ответы на эти и другие вопросы! Мы начнем с обсуждения того, что такое оператор и как вы можете использовать его в будущем, а также его различных типов.
В этом сообщении блога мы рассмотрим концепцию добавления JavaScript и посмотрим, как ее можно использовать в вашем коде. Сложение в JavaScript — это простая математическая операция, позволяющая складывать два или более числа вместе. Эта операция является краеугольным камнем большинства языков веб-программирования и важна для понимания, работаете ли вы с числами в своем коде.
Эта операция является краеугольным камнем большинства языков веб-программирования и важна для понимания, работаете ли вы с числами в своем коде.
Мы обсудим различные способы использования JavaScript Addition, а также некоторые распространенные ошибки, которые люди совершают при его использовании. К концу этой записи в блоге вы должны лучше понять, что такое дополнение JavaScript и как его применять в коде. Итак, приступим!
Что такое дополнение JavaScript?
Добавление JavaScript — важная концепция, помогающая быстро выполнять вычисления в коде. Это может быть невероятно полезно, когда вам нужно сложить числа или строки вместе, или даже когда вы выполняете вычисления компании веб-разработки php для переменных. В этой статье мы объясним, что такое добавление JavaScript и как вы можете использовать его в своем коде.
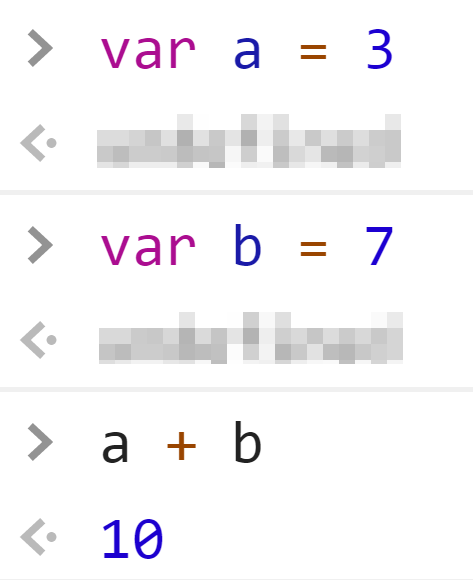
Сложение JavaScript — это встроенный математический оператор, позволяющий быстро складывать значения. Он принимает два аргумента (значения) и возвращает их сумму. Например, если у вас есть две переменные a и b с числовыми значениями 5 и 10 соответственно, то сложение их вместе с оператором + даст вам 15. Вы также можете использовать его для сложения строк, а также для объединения нескольких значений. с тем же оператором.
Например, если у вас есть две переменные a и b с числовыми значениями 5 и 10 соответственно, то сложение их вместе с оператором + даст вам 15. Вы также можете использовать его для сложения строк, а также для объединения нескольких значений. с тем же оператором.
При использовании добавления JavaScript важно помнить, что порядок имеет значение. Первый аргумент будет добавлен ко второму аргументу, поэтому порядок, в котором вы их указываете, имеет значение для результата. Например, если у вас есть две переменные с числовыми значениями 5 и 10 соответственно, то сложение их с 5 + 10 даст вам 15, а сложение их с 10 + 5 даст вам 25.
В дополнение к числовым и строковым значениям вы также можете использовать добавление JavaScript для объединения других типов данных, таких как объекты и массивы. Для этого вы просто используете оператор + между двумя значениями. Например, если у вас есть массив arr1 и объект obj1, вы можете сложить их вместе с помощью оператора + следующим образом: arr1 + obj1.
Наконец, стоит отметить, что сложение JavaScript — это лишь один из многих математических операторов, доступных в языке. Есть еще много вариантов, таких как вычитание (-), умножение (*), деление (/) и другие. Если вам нужно выполнить какие-либо вычисления в вашем коде, эти операторы могут быть невероятно полезными.
Добавление JavaScript — это мощный и универсальный оператор, который может помочь вам быстро выполнять вычисления в вашем коде. С его помощью вы можете простым способом добавлять числовые значения, строки, объекты и многое другое. Поняв, как правильно его использовать, вы сможете легко включить его в свой код и сделать свою жизнь намного проще!
Как использовать дополнение JavaScript?
Добавление JavaScript является одной из самых распространенных и основных операций веб-разработки CMS в программировании. Это позволяет разработчикам складывать значения вместе и получать результат. Это можно использовать для выполнения математических вычислений, таких как сложение двух чисел или объединение строк для создания новой строки.
В JavaScript сложение выполняется с помощью знака плюс (+). Этот оператор можно использовать в сочетании с числами или строками. Например, если вы хотите сложить два числа вместе, вы можете использовать следующий код:
var num1 = 10;
переменная число2 = 5;
сумма переменных = число1 + число2; // сумма = 15
Вы также можете использовать сложение JavaScript для объединения двух строк. Например, следующий код добавляет Hello и World вместе:
var str1 = Hello;
var str2 = Мир;
var сообщение = str1 + str2; // message = HelloWorld
Помимо чисел и строк, вы также можете использовать сложение JavaScript для объединения массивов. При объединении двух массивов все элементы из обоих массивов складываются в один массив. Например, следующий код объединяет два массива:
var arr1 = [1, 2, 3];
переменная обр2 = [4, 5, 6];
вар комбинированныйArr = arr1 + arr2; // в сочетанииArr = [1, 2, 3, 4, 5, 6]
Помимо объединения значений, вы также можете использовать добавление JavaScript для различных других задач. Например, вы можете использовать его для увеличения значения переменной на единицу. Это можно сделать с помощью следующего кода:
Например, вы можете использовать его для увеличения значения переменной на единицу. Это можно сделать с помощью следующего кода:
var x = 10;
х = х + 1; // x теперь равно 11
Как видите, добавление JavaScript — универсальный инструмент, который можно использовать в самых разных ситуациях. Добавляете ли вы числа, строки или массивы вместе или просто увеличиваете значение переменной на единицу, это полезная операция для понимания и реализации в вашем коде.
Заключение
В заключение, JavaScript Addition — это невероятно полезный инструмент для написания кода, который позволяет вам складывать два или более значений вместе. Поняв, как его использовать, вы можете значительно улучшить свой код и сделать его более эффективным. Независимо от того, являетесь ли вы начинающим разработчиком, специализирующимся на дотнете, в Лондоне или опытным профессионалом, JavaScript Addition может быть использован для того, чтобы сделать ваш код более мощным и эффективным. Потратьте время, чтобы узнать, как его использовать и внедрить в свои практики кодирования. Немного потренировавшись, вы скоро сможете с легкостью создавать удивительный код.
Потратьте время, чтобы узнать, как его использовать и внедрить в свои практики кодирования. Немного потренировавшись, вы скоро сможете с легкостью создавать удивительный код.
JSDoc: Введение
В этом разделе описываются API-интерфейсы JavaScript, доступные для приложений Oracle APEX. Вы можете использовать эти функции для предоставления функций на стороне клиента, таких как отображение и скрытие элементов страницы, или делать запросы Ajax (асинхронный JavaScript и XML).
Большинство API JavaScript APEX организованы в пространства имен. Пространство имен — это просто глобальный синглтон объект, который содержит ряд функций. Существует одно пространство имен APEX верхнего уровня, называемое apex. У него есть несколько подпространств имен, таких как apex.server и apex.util. Пространства имен помогают организовать код и уменьшить вероятность конфликтов имен с другими библиотеками JavaScript.
Некоторые старые глобальные функции не находятся в пространстве имен.
вершины или $ зарезервированы APEX.Некоторые функции возвращают интерфейс, позволяющий получить доступ к определенному экземпляру компонента страницы или другого объекта. Возвращаемый интерфейс — это объект, который содержит функции, известные как методы, и переменные, известные как свойства.
APEX также включает ряд виджетов пользовательского интерфейса, основанных на фабрике виджетов пользовательского интерфейса jQuery. Виджеты на высоком уровне
компоненты пользовательского интерфейса, такие как меню, деревья или сетки. APEX упрощает декларативное добавление
такие компоненты, как элементы и регионы, на страницу. Внутри некоторые компоненты реализованы с использованием этих виджетов. По умолчанию
поведение компонента не требует программирования на JavaScript. Для реализации расширенных вариантов использования вы можете использовать
документированные методы, параметры и события виджета.
Добавление JavaScript в приложение APEX
Oracle APEX обрабатывает детали рендеринга страницы, поэтому по сравнению с созданием собственного HTML-файла он может быть изначально не
ясно, где вы должны добавить свой код JavaScript. APEX предоставляет ряд специальных мест для добавления кода JavaScript.
Вам следует избегать ввода собственных тегов
Динамические действия позволяют реагировать на события. Существует ряд декларативных действий, которые можно запустить в
реакция на событие. Кроме того, вы можете использовать действие «Выполнить код JavaScript» для выполнения собственного кода JavaScript.
Этот код добавляется на страницу и запускается при возникновении указанного события. Динамические действия добавлены на глобальную страницу
может применяться ко всем страницам, на которые распространяется любое условие на стороне сервера.
Существует ряд декларативных действий, которые можно запустить в
реакция на событие. Кроме того, вы можете использовать действие «Выполнить код JavaScript» для выполнения собственного кода JavaScript.
Этот код добавляется на страницу и запускается при возникновении указанного события. Динамические действия добавлены на глобальную страницу
может применяться ко всем страницам, на которые распространяется любое условие на стороне сервера.
Каждая страница может иметь свой собственный код JavaScript, добавленный к ней с использованием следующих атрибутов страницы в JavaScript. раздел:
- URL-адреса файлов — укажите один URL-адрес файла JavaScript в каждой строке. Эти файлы могут быть сторонними библиотеками или вашими собственными. Код JavaScript.
- Объявление функций и глобальных переменных — этот код запускается после основных библиотек APEX и выше URL-адресов файлов.
были загружены и до того, как документ будет готов (событие DOMContentLoaded или готовность jQuery).

- Выполнять при загрузке страницы — этот код запускается после того, как документ готов и после создания всех APEX Код JavaScript.
Подробные сведения о каждом из указанных выше атрибутов см. в справке дизайнера страниц.
Рекомендуется поместить основную часть кода в один или несколько файлов. Эти файлы могут обслуживаться веб-сервером к которым у вас есть доступ или которые обслуживаются APEX, добавив файл в Общие компоненты: Статические файлы приложений или, чтобы поделиться файлом между несколькими приложениями, Static Workspace Files.
С помощью сторонних инструментов вы можете уменьшить размер файлов JavaScript, чтобы они загружались быстрее.
мини-файлы должны быть помещены в подпапку с именем minified/ относительно оригинала.
исходный файл или имя файла должно включать .min . Это позволяет использовать замену
токен #MIN# для включения .min или #MIN_DIRECTORY# для включения минифицированный/ как часть URL-адреса файла. Вы можете использовать #MIN# или #MIN_DIRECTORY# или оба.
Это позволяет нормально загружать минифицированный файл, но в режиме отладки неминифицированный (исходный) файл будет загружаться.
использоваться для облегчения отладки.
Вы можете использовать #MIN# или #MIN_DIRECTORY# или оба.
Это позволяет нормально загружать минифицированный файл, но в режиме отладки неминифицированный (исходный) файл будет загружаться.
использоваться для облегчения отладки.
Например, если у вас есть файл с именем appUtils.js , добавленный в файлы статических приложений.
вы можете создать уменьшенную версию этого файла с именем appUtils.min.js , которая также
добавлены в файлы статических приложений. Затем вы должны сослаться на файл как:
#APP_FILES#appUtils#MIN#.js
Если у вас есть файл, который вы хотите загрузить на все страницы, вы можете ввести этот файл в одном месте, а не на каждая страница. Общие компоненты > Атрибуты пользовательского интерфейса > Сведения о пользовательском интерфейсе имеют атрибут, в котором вы можете введите любое количество URL-адресов файлов JavaScript (по одному в строке).
Рекомендуется использовать универсальную тему. Однако, если вы создадите свою собственную тему (мало кто так делает)
есть атрибут для указания URL-адресов файлов JavaScript, которые необходимы вашей теме.
Универсальная тема предоставляет все шаблоны, необходимые для широкого спектра макетов и функций пользовательского интерфейса. В особых случаях вы можете создавать свои собственные шаблоны. Большинство типов шаблонов, таких как шаблоны регионов и списков, позволяют ввод URL-адресов файлов JavaScript и кода JavaScript, которые применяются к шаблону. На любой странице, где есть эти шаблоны добавлен соответствующий JavaScript. Шаблоны страниц имеют атрибуты шаблона для JavaScript, соответствующие перечисленные выше атрибуты страницы.
Шаблоны страниц также определяют порядок загрузки JavaScript на странице. (Порядок, в котором код фактически запуски контролируются другими факторами, такими как события, включая событие готовности документа.) Порядок задается следующие токены подстановки шаблона, которые должны быть в конце тела документа.
- #APEX_JAVASCRIPT#
- #THEME_JAVASCRIPT#
- #TEMPLATE_JAVASCRIPT#
- #ПРИЛОЖЕНИЕ_JAVASCRIPT#
- #PAGE_JAVASCRIPT#
- #GENERATED_JAVASCRIPT#
Если вы определяете свой собственный шаблон страницы, настоятельно рекомендуется не изменять порядок. Когда сомневаешься, где
ваш код загружен, просмотрите исходный код страницы. Установите точки останова или используйте
Когда сомневаешься, где
ваш код загружен, просмотрите исходный код страницы. Установите точки останова или используйте console.log или
Функции apex.debug определяют, когда выполняется ваш код.
Лучший способ модульности и повторного использования кода — создание подключаемых модулей APEX. Плагины «Регион», «Элемент» и «Динамическое действие»
позволяют вам контролировать то, что сервер отображает для соответствующего компонента. Это включает в себя код JavaScript и
файлы JavaScript. Файлы JavaScript могут быть загружены как часть плагина. См. API APEX PL/SQL в Пакет APEX_JAVASCRIPT , включая ADD_3RD_PARTY_LIBRARY_FILE и ADD_ONLOAD_CODE .
Все описанные здесь API APEX находятся в файлах, расположенных относительно #APEX_FILES#libraries/apex/ .
APEX добавляет необходимые файлы JavaScript на основе содержимого страницы. Например, если страница
имеет область интерактивной сетки model.js и файлов widget., а также другие файлы будут включены автоматически
на странице. Единственная причина, по которой вам нужно вручную включить файл JavaScript APEX, — это если вы используете API или виджет.
без включения соответствующего компонента на страницу — это очень необычно.
Если страница не находится в режиме отладки, будет загружен уменьшенный файл JavaScript, и во многих случаях несколько уменьшенных файлов
объединены в один файл. Файлы JavaScript, наиболее часто используемые APEX, объединяются в  interactiveGrid.js
interactiveGrid.js рабочий стол.min.js ( рабочий стол_all.min.js также включает jQuery), который присутствует на всех страницах. Это для информационных целей.
Набор файлов и способ их объединения могут меняться в каждом выпуске. Вы можете определить свой собственный конкатенированный
файлы с помощью общих компонентов > атрибуты пользовательского интерфейса > сведения о пользовательском интерфейсе: создать составной файл.
Устаревшие API-интерфейсы JavaScript
функции JavaScript, которые устарели и больше не поддерживаются, были перемещены в устаревшие файлы JavaScript,
который можно найти в /i/libraries/apex/legacy*. .
Уведомления об устаревании и прекращении поддержки приведены в примечаниях к выпуску.
Oracle рекомендует переписать или заменить любой код, использующий эти устаревшие функции. js
js
Чтобы дать разработчику время для переноса своего кода с устаревших и неподдерживаемых функций, в APEX есть возможность включить устаревшие файлы JavaScript. Это достигается с помощью функции «Включить устаревшие или неподдерживаемые функции Javascript». установите флажки на странице «Общие компоненты» > «Атрибуты пользовательского интерфейса» > «Сведения о пользовательском интерфейсе».
При разработке новых приложений устаревшие файлы по умолчанию не включаются.
Существующие приложения переносятся с установленным флажком последней версии устаревшего файла для обеспечения обратной совместимости.
Чтобы не включать этот устаревший файл, вам необходимо просмотреть функции, перечисленные в устаревшем файле, и выполнить поиск в вашем
application и связанные файлы JavaScript для любых ссылок на эти файлы.

 И попросил сущую мелочь: несколько арбузов, чтобы расположить по сторонам света вокруг своего дома. Чтобы на восток у него был один арбуз, на север — в два раза больше чем на восток и так далее, пока стороны света не кончатся. Всего сторон света — четыре. Выбраны были арбузы весом по 5 кг. Сколько будет весить мешок, который загрузят этими арбузами? Запишите выражение.
И попросил сущую мелочь: несколько арбузов, чтобы расположить по сторонам света вокруг своего дома. Чтобы на восток у него был один арбуз, на север — в два раза больше чем на восток и так далее, пока стороны света не кончатся. Всего сторон света — четыре. Выбраны были арбузы весом по 5 кг. Сколько будет весить мешок, который загрузят этими арбузами? Запишите выражение.