Объединение ячеек | htmlbook.ru
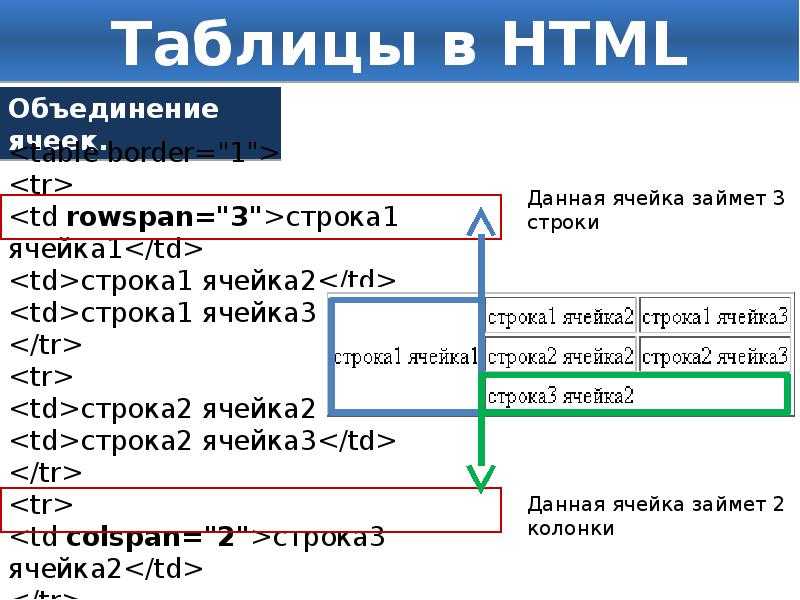
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, <td colspan=»3″> заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan=»2″>…</td><td>…</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Пример 12.3. Неверное объединение ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Неправильное использование colspan</title>
</head>
<body>
<table border="1" cellpadding="5">
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.5.
12.5.
Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2">Браузер</td>
<th colspan="2">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>6. 0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>
0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
HTML по теме
- Тег <td>
Статьи по теме
- Объединение ячеек
Объединение ячеек таблицы — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.
 biz
bizГлавная » HTML
Рубрика: HTMLАвтор: w-admin
Многие пользовательские задачи требуют создания таблиц со сложной структу рой. Элемент TABLE оказывается в таких случаях как нельзя более кстати, так ка; позволяет создавать всевозможные формы таблиц. Самое сложное в разработк рамки таблицы — объединение нескольких ячеек в одну. Разберемся, как это делаете* На рис. 6.5 показан пример таблицы, в которой объединены несколько ячеек одноп столбца и несколько ячеек строки. Ниже приведен код этого фрагмента страницы
<TABLE border=4 cellspacing=0 width=70%>
<TR><TD><В>Заголовок 1</Ь>
<TD><В>Заголовок 2</b>
<TR><TD rowspan=3 >Ячейка 1
<TD>Ячейка 2
<TR><TD>Ячейка 3
<ТН><TD>Ячейка 4
<TR><TD colspan=2 а11дп=»сеп1ег»>Ячейка 5
</table>
Чтобы объединить ячейки столбца, необходимо использовать атрибут rowspai для элемента TD, соответствующего верхней из объединяемых ячеек.
атрибута определяет количество объединяемых ячеек. Теперь начинается самое сложное. При создании элементов, отвечающих за нижние строки таблицы, необ ходимо пропускать элементы ячеек, расположенных на месте объединения. В на шем примере эти строки содержат по одной ячейке, несмотря на то, что в таблице две колонки.
Аналогичным образом объединяются ячейки в строке. Для этого используется атрибут colspan. В данной строке также оказалось достаточно одного элемента TD. Атрибуты rowspan и colspan могут использоваться совместно в элементе TD. В этом случае в одну ячейку объединяются ячейки из нескольких столбцов и нескольких строк. Пример такой таблицы показан на рис. 6.6. Она создана при помощи следу ющего кода:
<TABLE border=4 cellspacing=0 width=70%>
<TR><TD><В>Заголовок 1</b>
<TD><В>Заголовок 2</b>
<TD><В>Заголовок 3</b>
<TR><TD rowspan=4 со!зрап=2>Ячейка 1
<ТН><TD>Ячейка 2
<TR><TD>Ячейка 3 <TRхTD>Ячейка 4
<TR><TD colspan=3 align=»center»>Ячейка 5
</table>
Обратите внимание: несмотря на то, что объединяются ячейки трех строк (как в предыдущем примере), значение атрибута rowspan увеличено на 1.
0 1 231 просмотров
Понравилась статья? Поделиться с друзьями:
Таблица стилей— объединить существующие столбцы с помощью CSS
Вопрос задан
Изменено 7 лет, 4 месяца назад
Просмотрено 27 тысяч раз
4
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть стол. Таблица создается некоторым кодом на стороне сервера, который я не могу изменить, но я могу добавить немного CSS в стиль.
<таблица> <тело>строка 1 столбец 1 строка 1 столбец 2
Есть ли способ объединить два столбца с помощью CSS, а не JQuery
|строка1 столбец1 |строка 1 столбец 2 | | | |
получить результат вида
| строка 1 столбец2 | | |
- css
- таблица стилей
5
Это невозможно в CSS, даже если вы говорите, что это элементы блочного уровня.
Это по-прежнему два отдельных элемента, и HTML будет отображать их как таковые.
Как показано ниже:
td {
граница: 1px сплошной черный;
}
.блокировать * {
дисплей: блок;
}
.border-коллапс {
граница коллапса: коллапс;
маржа: 0;
} <таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
<таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
<таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
Я считаю, что вам придется попробовать изменить HTML, используйте атрибут colspan :
| Здесь мне нужна ячейка на всю ширину | ||
| ТД 1 | ТД 2 | ТД 3 |
| Первая строка | Ряд второй | |
| Первая строка | Ряд второй | . |

 0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>
0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>
