Слишком большой отступ между текстами, как его сделать меньше.html css
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 83 раза
У меня тут выходит слишком большой отступ, писал маржины и падинги, а они ничего не меняли. Помогите, как сделать его меньше?
/* ИНТРО САЙТА*/
.container_intro {
width: 100%;
max-width: 900px;
margin: 0 auto;
}
.intro {
width: 100%;
height: 100vh;
background: url(../Trademine/images/фон\ интро.png) center no-repeat;
background-size: cover;
}
.intro_name {
display: flex;
margin: 0 auto;
margin-right: 50px;
}
.int_name {
color: #439f3c;
font-weight: 800;
margin: 0 auto;
margin-top: 100px;
}
.info_int {
color: black;
font-size: 18px;
font-weight: 700;
text-align: center;
} <div>
<div>
<div>
<h2>TRADEMine</h2>
</div>
<div>
<p>Торговая площадка Minecraft ценностей, где вы можете безопасно приобрести любой товар. Мы имеем уникальную систему сделок, где нельзя остаться обманутым.</p>
</div>
</div>
</div>
Мы имеем уникальную систему сделок, где нельзя остаться обманутым.</p>
</div>
</div>
</div>- html
- css
- текст
1
- Добавь обнуляющий стиль, например
/* Указываем box sizing */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Убираем внутренние отступы */
ul[class],
ol[class] {
padding: 0;
}
/* Убираем внешние отступы */
body,
h2,
h3,
h4,
h5,
p,
ul[class],
ol[class],
li,
figure,
figcaption,
blockquote,
dl,
dd {
margin: 0;
}
/* Удаляем стандартную стилизацию для всех ul и il, у которых есть атрибут class*/
ul[class],
ol[class] {
list-style: none;
}
/* Элементы a, у которых нет класса, сбрасываем до дефолтных стилей */
a:not([class]) {
text-decoration-skip-ink: auto;
}
/* Наследуем шрифты для инпутов и кнопок */
input,
button,
textarea,
select {
font: inherit;
}
- Уменьши margin-top у .
 int_name
int_name
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как задать расстояние между строк CSS?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-07
Автор: Юлия Гусарь
Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
Навигация по статье:
- Как задать расстояние между строк CSS с помощью line-height?
- Как задать расстояние между строк CSS с помощью margin и padding?
Так же, данная возможность может быть очень полезна при адаптации сайта под мобильные устройства. Так как не редко бывают случаи, когда при уменьшении ширины экрана, заголовки перестраиваются в несколько строк, и слова как бы склеиваются друг с другом. Эту проблему мы с легкостью сможем решить, задав для заголовка расстояние между строк CSS.
Изменить расстояние между строк CSS мы можем при помощи трех свойств: line-height, margin и padding. Давайте рассмотрим подробнее каждый из этих способов.
Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
Значение свойства line-height можно задавать при помощи:
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:
При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
#row-ico h4{ line-height:1; }
#row-ico h4{ line-height:1; } |
Вот что в результате получается:
Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Как задать расстояние между строк CSS с помощью margin и padding?
Так же, кроме line-height для регулирования отступа вы можете использовать свойства margin и padding, изменяя в свою очередь внешний и внутренний интервал абзаца или заголовка.
Вот наглядный пример:
Для данного фрагмента текста зададим нижний margin равный 15px:
#price-text-row p{ margin-bottom:15px; }
#price-text-row p{ margin-bottom:15px; } |
Вот что у нас получится:
Как видите, расстояние между строками увеличилось, но есть отдельные предложения, между которыми расстояние меньше. Это произошло потому, что данные две строки находятся в одном теге <p>, то есть являются одним неразрывным абзацем, а мы задаем нижний отступ для всего абзаца. Так же, при изменении ширины экрана, то есть, при просмотре страницы на мобильных устройствах, другие предложения тоже будут перестраиваться и у них так же будет меньший интервал, чем мы задали отступом.
Точно такой же результат мы получили бы, если бы использовали свойство padding-bottom.
В результате, после рассмотрения приведенных примеров можно сделать вывод, что в случае, если вам важна аккуратность и симметрия текста, то наиболее подходящим инструментом для задания расстояния между строк CSS является свойство line-height
.Так же вы можете использовать задания расстояния между строк при помощи CSS-свойств margin-bottom и padding-bottom, но этот способ больше подходит для задания расстояний между абзацев, ссылок или пунктов списков.
Надеюсь, моя статья поможет вам разобраться с вариантами расстановки интервалов между строками в тексте и будет для вас полезна в вашей дальнейшей работе по созданию сайтов.
Если вам понравилась моя статья, пожалуйста, не забудьте поделиться ею в соцсетях и оставить комментарий, и если вам интересно читать мои статьи, обязательно подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
css — Установить межстрочный интервал
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 460 тысяч раз
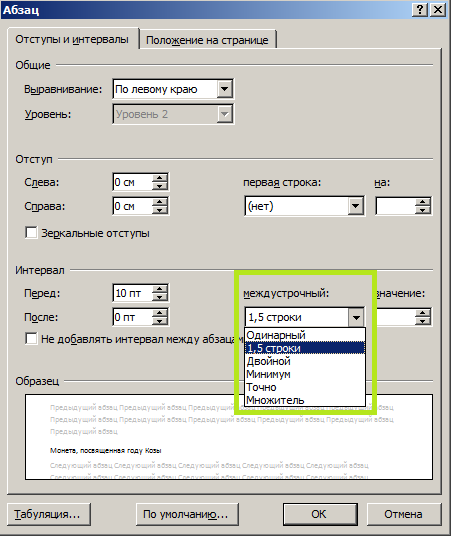
Как я могу установить межстрочный интервал с помощью CSS, как мы можем установить его в MS Word?
- css
- line
Попробуйте свойство line-height.
Например, размер шрифта 12 пикселей и расстояние 4 пикселя от нижней и верхней строк:
высота строки: 20 пикселей; /* 4 пикселя + 12 пикселов + 4 пикселя */
Или с em шт.
высота строки: 1,7 em; /* 1em = 12px в данном случае. 20/12 == 1,666666 */
8
Вы также можете использовать безразмерное значение, то есть количество строк: line-height: 2; с двойным интервалом, высота строки: 1,5; — это полтора и т.
5
Вы не можете установить интервал между абзацами в CSS, используя высоту строки, интервал между
В настоящее время я не знаю ни одного метода в CSS для создания (например) интервала 0,15 мкм.0025
пробелов, независимо от того, используются ли варианты em или rem для любого свойства шрифта. Я подозреваю, что это можно сделать с помощью более сложных поплавков или смещений. Жаль, что это необходимо в CSS.
2
Если вам нужны сжатые строки, вы можете установить одинаковые значения для line-height
В файле CSS
.convedlines { размер шрифта: 10pt; высота строки: 10pt; /* попробуйте также немного меньшую высоту строки */ }
В вашем файле HTML
бла бла бла бла бла бла
бла бла бла бла бла бла
бла бла бла бла бла бла
—> Поиграйте с этим фрагментом кода на jsfiddle.net
Вы также можете увеличить line-height для точного контроля межстрочного интервала:
.mylinespacing {
размер шрифта: 10pt;
высота строки: 14pt; /* 14 = 10 + 2 сверху + 2 снизу */
}
Попробуйте это свойство
высота строки:200%;
или
высота строки: 17 пикселей;
использовать увеличение и уменьшение громкости
1
Я не уверен, что вы имели в виду это:
line-height: size;
0
Попробуйте свойство line-height ; есть много способов задать высоту строки
Ага, как все говорят, line-height это вещь. Любой шрифт, который вы используете, символ средней высоты (например, a или ■, не проходящий через верхний или нижний) должен иметь одинаковую высоту-длину на уровне
Любой шрифт, который вы используете, символ средней высоты (например, a или ■, не проходящий через верхний или нижний) должен иметь одинаковую высоту-длину на уровне line-height: от 0,6 до 0,65 .
<дел> ааааа
ааааа
ааааа
ааааа
ааааа
<дел> ■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■
■■■■■■■■■■■

 Мы имеем уникальную систему сделок, где нельзя остаться обманутым.</p>
</div>
</div>
</div>
Мы имеем уникальную систему сделок, где нельзя остаться обманутым.</p>
</div>
</div>
</div> int_name
int_name convedlines {
размер шрифта: 10pt;
высота строки: 10pt; /* попробуйте также немного меньшую высоту строки */
}
convedlines {
размер шрифта: 10pt;
высота строки: 10pt; /* попробуйте также немного меньшую высоту строки */
}

