padding | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
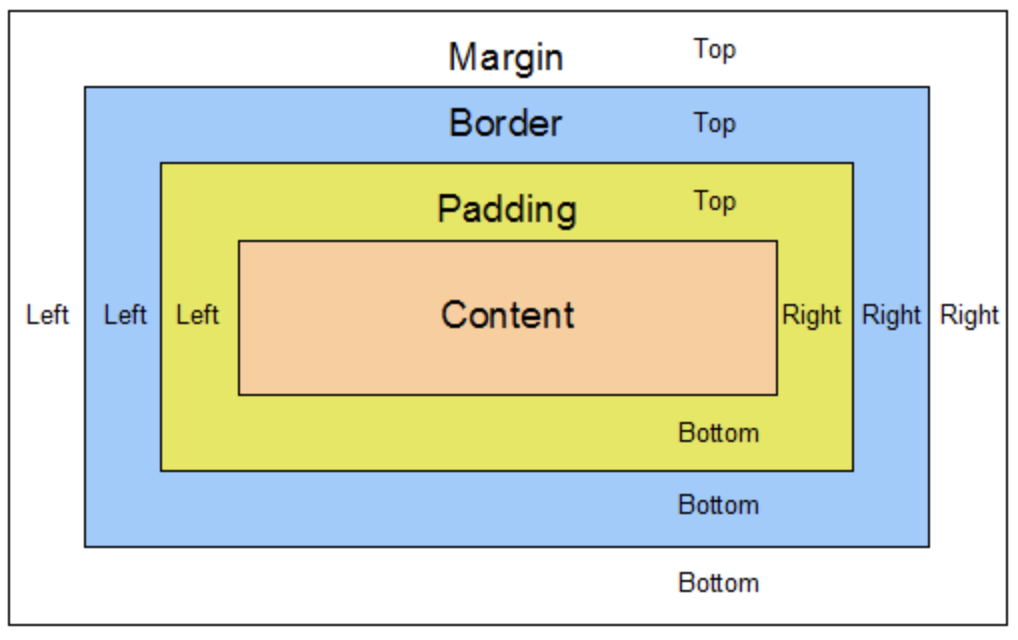
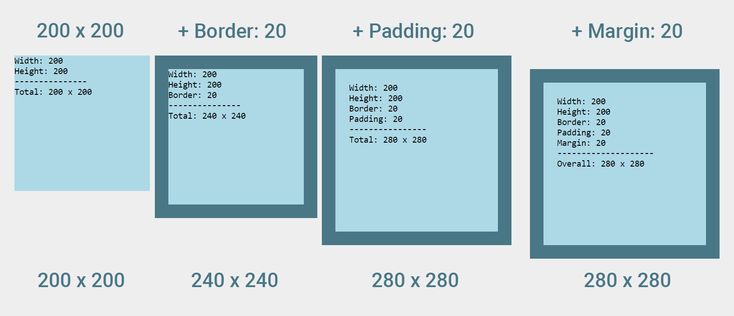
CSS свойство padding устанавливает расстояние (его также называют «внутренний отступ») между внутренним краем рамки элемента и его содержимым. Обратите внимание, что добавление внутренних полей будет влиять на общий размер элемента.
Свойство padding обеспечивает краткий метод установки значений сразу нескольких свойств внутреннего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внутренний отступ устанавливается начиная с верхней позиции:
Визуальный эффект зависит от количества заданных значений:
| Количество значений | Результат |
|---|---|
| 4 значения | Значения устанавливаются сразу для четырех внутренних полей. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. |
| 3 значения | Первое значение устанавливает внутреннее поле сверху, второе — одновременно слева и справа, а третье — снизу. |
| 2 значения | Первое значение устанавливает внутренние поля сверху и снизу, второе — слева и справа от содержимого. |
| 1 значение | Поля будут установлены одновременно со всех сторон, при этом ширина всех полей будет одинаковая. |
Отрицательные значения внутренних полей не допускаются.
Имейте ввиду, когда вертикальный внутренний отступ используется для строчного элемента, это может вызвать перекрытие элементов, расположенных выше или ниже этого элемента, в тех случаях, когда внутренний отступ элемента превышает высоту строки.
Примечание: для установки внутренних полей отдельно для каждой стороны элемента, используйте следующие свойства: padding-top, padding-bottom, padding-left, padding-right.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.padding=»10px 5px» |
Синтаксис
padding: [размер | проценты] {1 ... 4} | inherit;Значения свойства
| Значение | Описание |
|---|---|
| размер | Определяет размер внутреннего поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
padding:
0px
10px
25px
50px
75px
10%
20%
10px 1px 15px 50px
10px 50px
Padding задает отступ между контентом и границей элемента.
div#myBox {
background-color: yellow;
width: 100px;
padding: 0px;
}
padding — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Установить отступ для всех четырех сторон элемента <p> равным 35 пикселям:
p {
padding: 35px;
}
Попробуйте сами »
Определение и использование
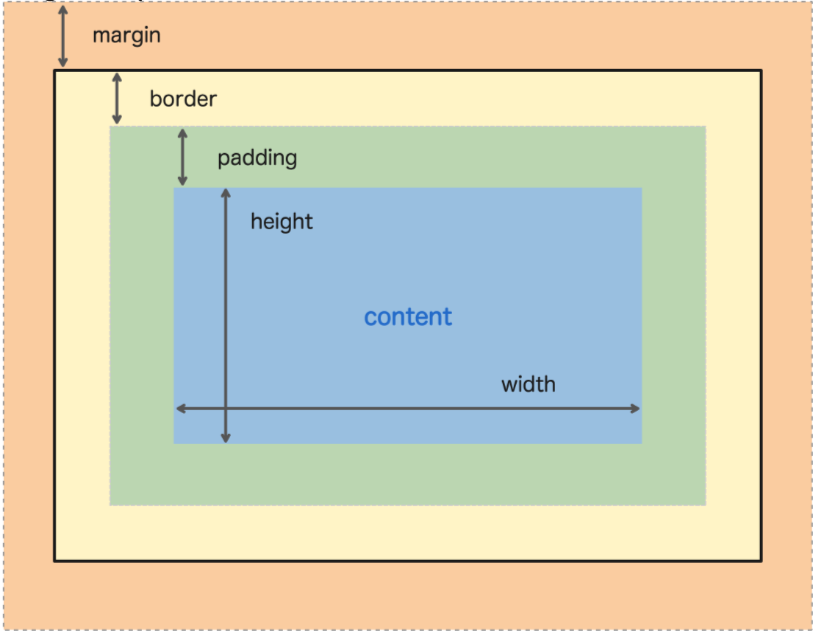
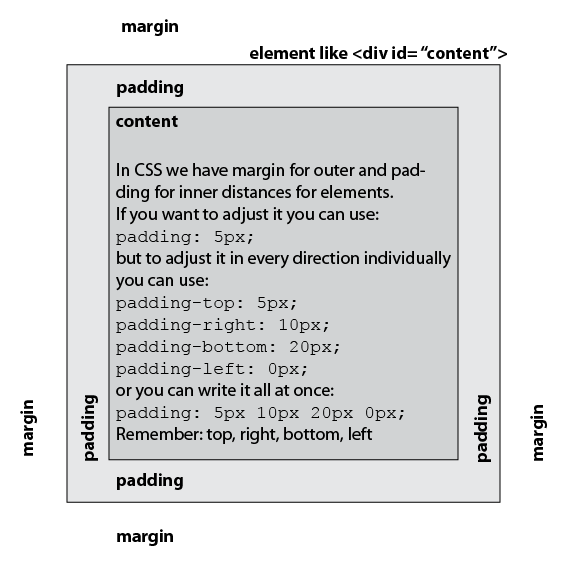
Элемент padding — это пространство между содержимым и границей.
Свойство padding — это сокращенное свойство для:
- padding-top
- padding-right
- padding-bottom
- padding-left
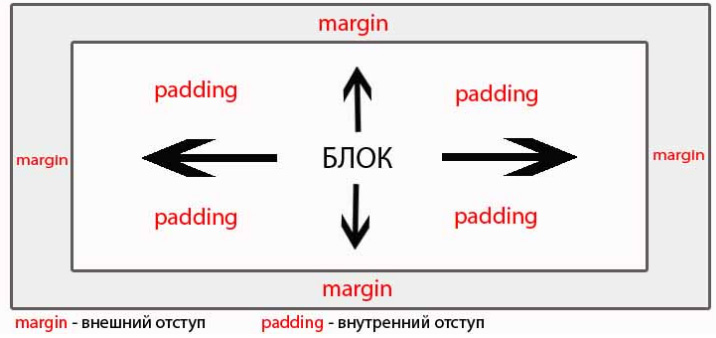
Примечание: Padding создает дополнительное пространство внутри элемента, в то время как margin создает дополнительное пространство вокруг элемента.
Свойство padding может иметь от одного до четырех значений.
- padding:10px 5px 15px 20px;
- верхний отступ 10px
- правый отступ 5px
- нижний отступ 15px
- левый отступ 20px
Если свойство padding имеет три значения:
- padding:10px 5px 15px;
- top padding is 10px
- правый и левый отступ по 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- padding:10px 5px;
- верхний и нижний отступ по 10px
- правый и левый отступ по 5px
Если свойство padding имеет одно значение:
- padding:10px;
- все четыре отступа по 10px
Примечание: Отрицательные значения не допускаются.
| Значение по умолчанию: | 0 |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да, см. раздел отдельные свойства. Прочитать о animatable Попробовать |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.padding=»100px 20px» Попробовать |
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| padding | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
CSS Синтаксис
padding: length|initial|inherit;
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| length | Задает отступ в px, pt, cm и т. | Воспроизвести » |
| % | Задает отступ в процентах от ширины содержащего элемента | Воспроизвести » |
| initial | Устанавливает это свойство в значение индекса. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Примеры
Пример
Установить отступ для элемента <p> до 35 пикселей для верхнего и нижнего, и до 70 пикселей для правого и левого:
p {
padding: 35px 70px;
}
Попробуйте сами »
Пример
Установить отступ для элемента <p> до 35 пикселей для верхней, 70 пикселей для правого и левого, и в 50 пикселей для нижней:
p {
padding: 35px 70px 50px;
}
Попробуйте сами »
Пример
Установить отступ для элемента <p> в 35 пикселов сверху, 70 пикселов справа, 50 пикселов снизу и 90 пикселов слева:
p {
padding: 35px 70px 50px 90px;
}
Попробуйте сами »
Связанные страницы
CSS Учебник: CSS Отступы
CSS Учебник: CSS Бокс модель
HTML DOM Справочник: Свойство padding
❮ Назад CSS Справочник Далее ❯
набивка | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство padding в CSS определяет самую внутреннюю часть блочной модели, создавая пространство вокруг содержимого элемента внутри любых заданных полей и/или границ.
Значения заполнения задаются с использованием длины или процентов и не могут принимать отрицательные значения. Начальное значение или значение по умолчанию для всех свойств заполнения равно 9.0005 0
Вот простой пример:
.box {
заполнение: 0 1.5em 0 1.5em;
} В приведенном выше примере используется сокращенное свойство padding , которое принимает до четырех значений, как показано здесь:
.box {
заполнение: || <заполнение справа> || <нижний отступ> || <отступ слева>
} Если установлено менее четырех значений, отсутствующие значения предполагаются на основе тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
.ящик { отступ: 0 1.5em; } .коробка { заполнение: 0 1.5em 0 1.5em; }
Таким образом, если определено только одно значение, это устанавливает для всех четырех свойств заполнения одно и то же значение:
.box {
отступ: 20 пикселей;
} Если объявлено три значения, это padding: [top] [left-and-right] [bottom]; .
Любое из отдельных свойств заполнения может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства. Таким образом, предыдущий пример можно было бы переписать следующим образом:
.ящик {
отступы сверху: 20px;
отступ справа: 20px;
нижний отступ: 20px;
отступ слева: 20px;
} Вычисление отступов и ширины элемента
Если элемент имеет заданную ширину, любые отступы, добавляемые к этому элементу, добавляются к общей ширине элемента. Часто это нежелательный результат, так как он требует, чтобы ширина элемента пересчитывалась каждый раз, когда настраивается отступ. (Обратите внимание, что это также происходит с высотой, но в большинстве случаев предпочтительнее не задавать элементу заданную высоту.)
(Обратите внимание, что это также происходит с высотой, но в большинстве случаев предпочтительнее не задавать элементу заданную высоту.)
Например:
.box {
отступ: 20 пикселей;
ширина: 400 пикселей;
} В этом примере, несмотря на то, что элементу .box явно задана ширина 400 пикселей, фактическая отображаемая ширина элемента на странице будет 440 пикселей. При этом учитывается не только ширина 400px, но также 20px левого отступа и 20px правого отступа (определенного с помощью сокращения в предыдущем примере).
Это происходит для того, чтобы сохранить 400 пикселей пространства для содержимого, а не 400 пикселей общей ширины элемента. Вот ручка, демонстрирующая это:
Взгляните на эту ручку! Это происходит во всех используемых браузерах в стандартном режиме, но не происходит в IE6 и IE7 в специальном режиме (то есть на страницах, отображаемых в IE6 или IE7, где не объявлен тип документа или где происходит что-то еще, чтобы вызвать необычный режим).
Чтобы решить эту проблему, сохраняя ширину 400 пикселей независимо от количества отступов, вы можете использовать свойство box-sizing :
.box {
отступ: 20 пикселей;
ширина: 400 пикселей;
box-sizing: граница-коробка;
} Это заставляет элемент сохранять свою ширину при увеличении отступа, тем самым уменьшая доступное пространство содержимого. Вот демонстрация:
Проверьте эту ручку!Связанные свойства
- поля
- размер коробки
Другие ресурсы
- Спецификация W3C
- Документы MDN
- * { Размер коробки: рамка рамки } FTW
Поддержка браузера
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Да | Ага | Ага | Ага | Ага | Ага | Ага |
padding-right — CSS: каскадные таблицы стилей
Свойство CSS padding-right задает ширину области заполнения справа от элемента.
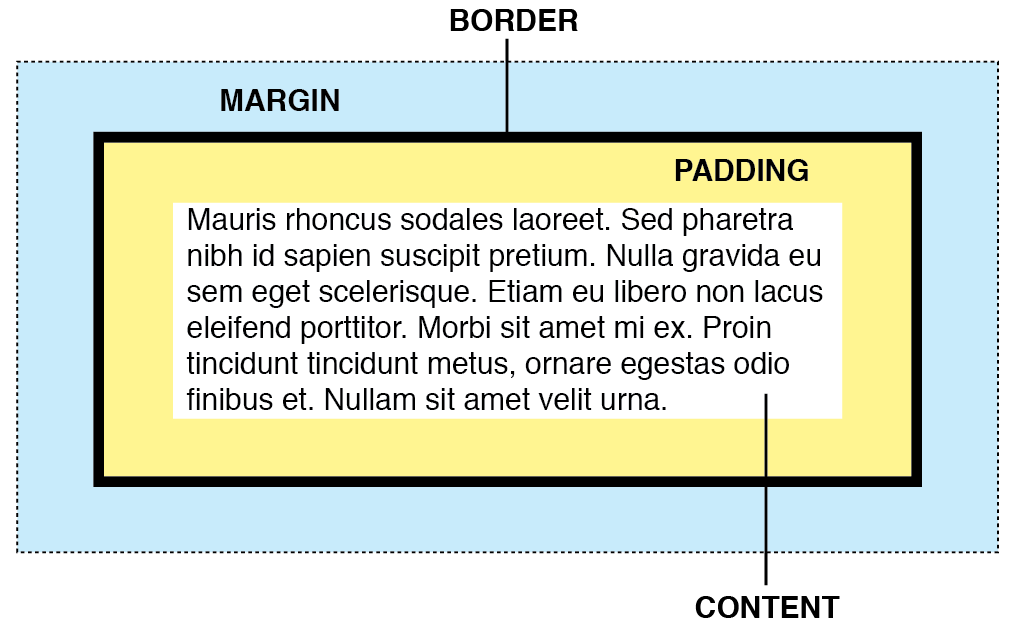
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки отступов со всех четырех сторон элемента с помощью одного объявления.
/* <длина> значений */ отступ-справа: 0.5em; заполнение справа: 0; обивка справа: 2 см; /* <процентное> значение */ заполнение справа: 10%; /* Глобальные значения */ padding-right: наследовать; padding-right: начальный; padding-right: вернуться; padding-right: обратный слой; заполнение справа: не установлено;
Свойство padding-right указывается как одно значение, выбранное из списка ниже. В отличие от полей, отрицательные значения не допускаются для заполнения.
Значения
-
<длина> Размер отступа как фиксированное значение. Должен быть неотрицательным.
-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина в горизонтальном языке, определяемый
режимом письма) содержащего блока. Должен быть неотрицательным.
Должен быть неотрицательным.
| Исходное значение | 0 |
|---|---|
| Применяется к | Все элементы, за исключением Таблица-граф-группы , Группа Table Header , Table-Footer-Group , Table-Row , Table-Table-Group , Table-Row , Таблица. столбец-группа и таблица-столбец . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Проценты | относятся к ширине содержащего блока |
| Вычисленное значение | Процент при указании или абсолютной длине |
| Тип анимации | A Длина |
. length-percentage> =
|
Установка заполнения справа с использованием пикселей и процентов
.content { заполнение справа: 5%; } .сайдбокс { отступ справа: 10px; }
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-physical |
загрузка только таблиц браузера. Включите JavaScript для просмотра данных.
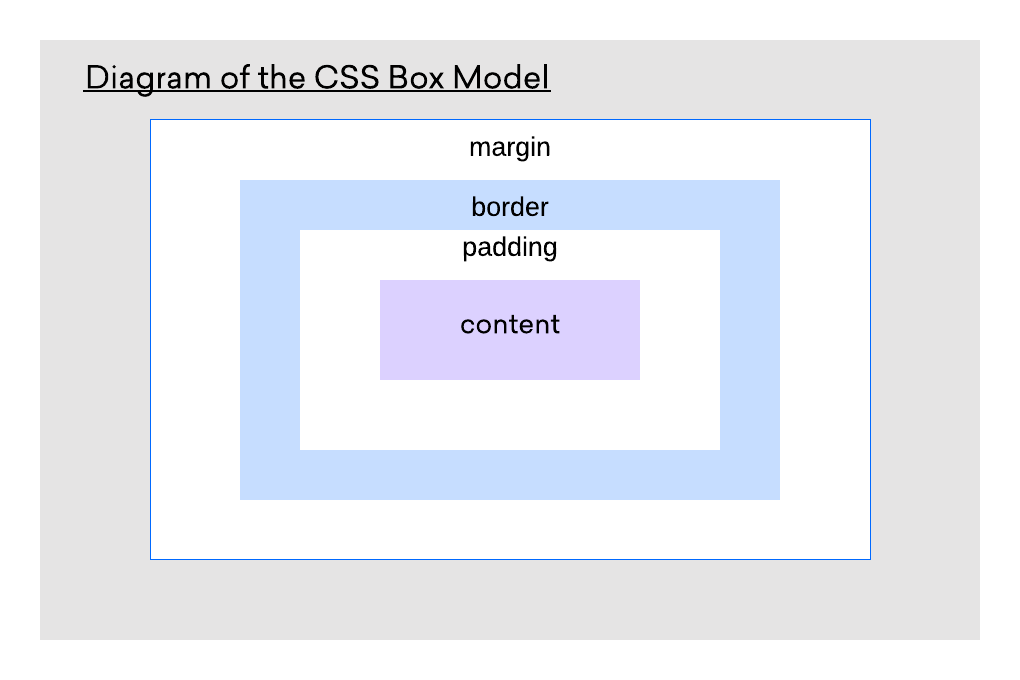
- Введение в базовую блочную модель CSS
-
padding-top,padding-bottom,padding-leftиpaddingсокращение - Сопоставленные логические свойства:
padding-block-start,padding-block-end,padding-inline-startиpadding-inline-endи сокращенные обозначенияpadding-blockиpadding-inline
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.


 ящик {
отступ: 0 1.5em;
}
.коробка {
заполнение: 0 1.5em 0 1.5em;
}
ящик {
отступ: 0 1.5em;
}
.коробка {
заполнение: 0 1.5em 0 1.5em;
}  Должен быть неотрицательным.
Должен быть неотрицательным. content {
заполнение справа: 5%;
}
.сайдбокс {
отступ справа: 10px;
}
content {
заполнение справа: 5%;
}
.сайдбокс {
отступ справа: 10px;
}
