text-decoration-line | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет, как должна добавляться декоративная линия к тексту — подчеркивание, перечеркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.
Синтаксис
text-decoration-line: [ line-through || overline || underline ] | none
Значения
- line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration-line</title>
<style>
a {
-moz-text-decoration-line: underline;
-moz-text-decoration-style: wavy;
-moz-text-decoration-color: red;
}
</style>
</head>
<body>
<a href="link1.html">Ссылка с подчёркиванием</a>
</body>
</html>Браузеры
Firefox поддерживает свойство -moz-text-decoration-line.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Как сделать в css и html зачеркнутый текст
Сегодня вместо тегов рекомендуется использовать css для придания нужного внешнего вида тексту. Тем не менее давайте посмотрим, как сделать в html зачеркнутый текст.
HTML-теги для зачеркнутого текста
В большинстве случаев вам может пригодится парный тег <s>. Он является сокращенным вариантом записи <strike>, который уже устарел. Текст в этом контейнере отображается как зачеркнутый. Нужно сказать, что тег <s> хорошо поддерживается только спецификацией HTML5, поэтому хорошо будет четко написать в самом начале html-документа:<!DOCTYPE html>
Следующий тег – <del>. По сути, он тоже выводит зачеркнутый текст, но при этом его цель немного отличается – он придуман для того, чтобы выводить текст, исправленный в новой версии документа. Например, им помечают какие-то ошибки или устаревшую информацию, когда это нужно указать явно.
Тег del имеет два атрибута, которое можно указать только для него. Во-первых, это cite. Атрибут, который позволяет прописать ссылку на документ, где указана причина редактирования. Во-вторых, datetime – это дата и время редактирования текста. Задается в формате ISO 8601. Рекомендуется писать дату и время с минутами.
Как зачеркнуть текст с помощью css
А вот в css текст зачеркивается по-другому. Это делается с помощью свойства text-decoration и его значения line-through. Пример:
p.error{
text-decoration: line-through;
}
Текст в абзацах с классом error будет зачеркнут.
Если вам надо зачеркнуть отдельный фрагмент, слово или даже букву, то их необходимо заключить в тег <span> (парный). Далее присвоить ему произвольный стилевой класс и уже через него обратиться к новому элементу, применив для него нужный стиль.
Произвольный текст, а вот тут ошибка.
Span.error{
Text-decoration: line-through;
}
Конечно, с помощью html зачеркнутый текст сделать чуть проще, потому что его достаточно заключить в нужные теги, но css будет удобно использовать, когда нужно зачеркнуть целый абзац, пункт списка или заголовок. Тогда вообще никаких тегов не надо, можно сразу обратиться к нужному элементу и задать стиль.
К тому же, в css перечеркнутый текст — это только оформление и никакого дополнительного смысла не несет. Хотя в html тоже есть тег s, который позволяет просто зачеркнуть слова.
В общем, используйте такой способ оформления текста, который вам больше всего нравится. И подписывайтесь на новые статьи, если интересно.
Свойство text-decoration — оформление текста
Свойство text-decoration добавляет тексту различные эффекты: подчеркивание, перечеркивание, линию сверху.
Синтаксис
селектор {
text-decoration: underline | line-through | overline | none;
}
Значения
| Значение | Описание |
|---|---|
| underline | Делает подчеркнутый текст. |
| line-through | Делает перечеркнутый текст. |
| overline | Делает линию над текстом. |
| none | Отменяет подчеркивание подчеркнутого элемента. Чаще всего используется для ссылок, так как они по умолчанию подчеркнуты. |
Значение по умолчанию: none. Для ссылок значение по умолчанию: underline.
Пример . Значение underline
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: underline;
}
:
Пример . Значение line-through
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: line-through;
}
:
Пример . Значение overline
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration: overline;
}
:
Смотрите также
- свойство text-decoration-style,
которое позволяет изменять тип линии - свойство text-decoration-color,
которое позволяет изменять цвет линии - свойство text-decoration-line,
которое позволяет изменять позицию линии
![]() Привет ! Мы продолжаем изменять CSS стили на сайте WordPress ! Сегодня вы узнаете как сделать на своём сайте подчёркнутый или перечёркнутый текст. Вы сможете сделать подчёркнутый или перечёркнутый текст в любом месте на вашем сайте. Вы сможете очень просто изменить стили сайта с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за всеми изменениями на сайте, перед тем как сохраните стили. Очень простой и полезный плагин !
Привет ! Мы продолжаем изменять CSS стили на сайте WordPress ! Сегодня вы узнаете как сделать на своём сайте подчёркнутый или перечёркнутый текст. Вы сможете сделать подчёркнутый или перечёркнутый текст в любом месте на вашем сайте. Вы сможете очень просто изменить стили сайта с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за всеми изменениями на сайте, перед тем как сохраните стили. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Подробнее о данном плагине, о всех его функциях и возможностях, смотрите Здесь !!! Далее, я вам только покажу как сделать подчёркнутый или перечёркнутый текст в CSS стилях сайта.
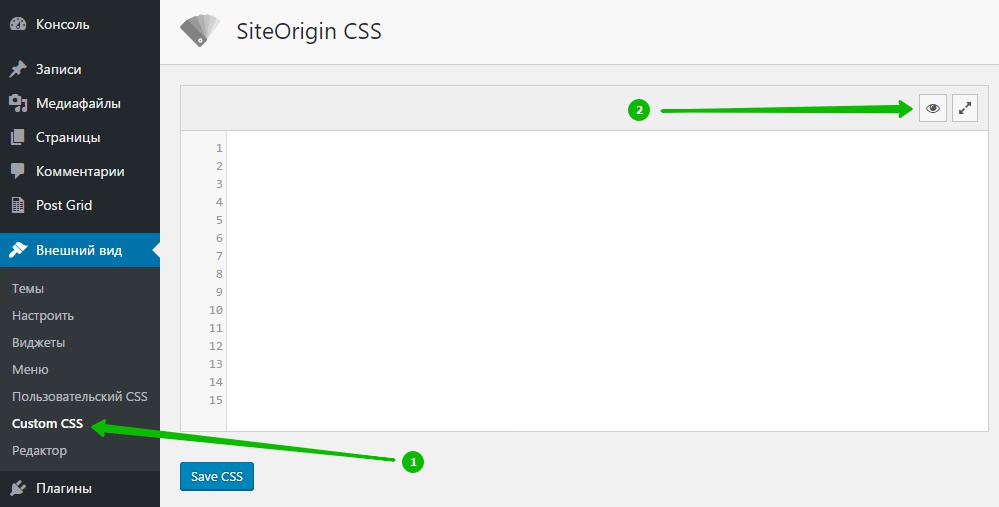
После установки и активации плагина, перейдите на страницу: Внешний вид – Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.

Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить текст.
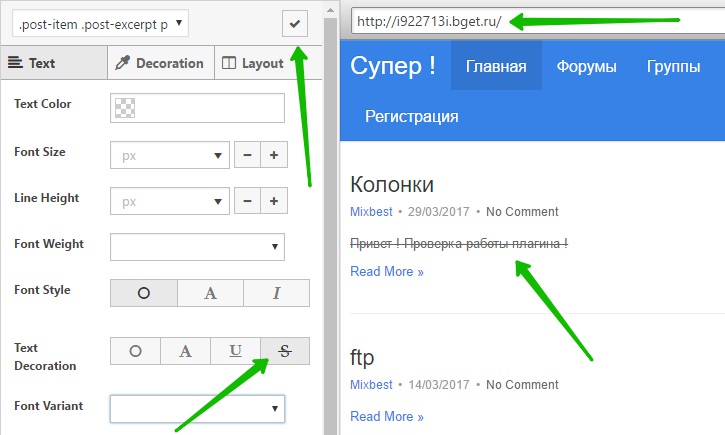
Далее, на странице нажмите мышкой по тексту, который вы хотите изменить. Вверху страницы слева, в CSS редакторе, у вас появится название CSS стиля элемента.
Далее, на вкладке “Text”, возле параметра “Text Decoration”

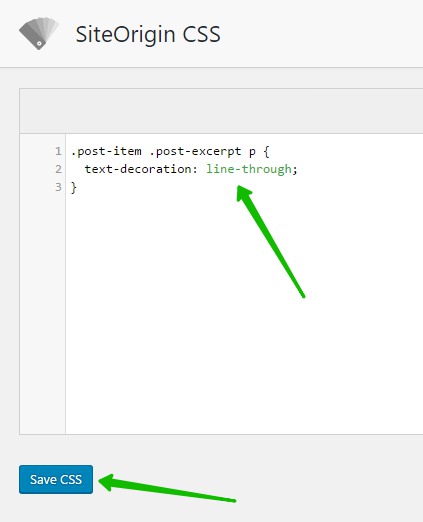
Далее, на странице плагина у вас появятся CSS стили для изменения текста. Нажмите на кнопку – Save CSS, чтобы сохранить стили.

Всё готово ! После сохранения изменений, у вас на сайте отобразятся все изменения ! Не забудьте обновить страницу или удалить кэш.
![]()
– Simple Custom CSS.
– Custom CSS Pro.
Остались вопросы ? Напиши комментарий ! Удачи !
Текст | htmlbook.ru
Текст | htmlbook.ruСвойство предназначено для сайтов, в которых имеет значение направление текста.
Свойство hyphens сообщает браузеру, как расставлять переносы слов в блоке текста. Словарь переносов хранится в браузере и подключается только при наличии атрибута lang с кодом языка.
Определяет интервал между символами в пределах элемента.
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта.
Используется для изменения ширины отступа заданного с помощью символа табуляции.
Определяет горизонтальное выравнивание текста в пределах элемента.
Задает выравнивание последней строки текста, когда свойство text-align установлено как justify.
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания.
Устанавливает цвет линии, которая добавляется через свойство text-decoration.
Определяет, как должна добавляться декоративная линия к тексту — подчеркивание, перечеркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.
Устанавливает стиль декоративной линии, которая добавляется к тексту через свойство text-decoration или text-decoration-line.
Устанавливает величину отступа первой строки блока текста.
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область.
Добавляет тень к тексту, а также устанавливает её параметры.
Управляет преобразованием текста элемента в заглавные или прописные символы.
Задает, как должен располагаться текст.
Устанавливает, как отображать пробелы между словами.
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Устанавливает интервал между словами.
Указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Устанавливает направление текста на странице.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2020 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
— Веб-технология для разработчиков
Элемент HTML (или элемент зачеркивания HTML ) размещает зачеркнутую (горизонтальную линию) над текстом.
Примечание по использованию: Этот элемент устарел в HTML 4 и XHTML 1 и устарел в HTML5. Если семантически уместно, то есть, если оно представляет удаленного контента, используйте вместо него . Во всех остальных случаях используйте .
атрибутов
Этот элемент включает в себя глобальные атрибуты.
Пример
& lt; strike & gt ;:Сегодняшнее специальное предложение: лосось ПРОДАНО
& lt; s & gt ;:Сегодняшнее специальное предложение: лосось ПРОДАНО
Результат этого кода:
Технические характеристики
Совместимость браузера
Обновление данных о совместимости GitHub| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android-браузер | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Интернет | |
Strike | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да
| IE Полная поддержка Да | опера Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да
| Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
Легенда
- Полная поддержка
- Полная поддержка
- Устаревший.Не для использования на новых сайтах.
- Устаревший. Не для использования на новых сайтах.
- См. Примечания к реализации.
- См. Примечания к реализации.
См. Также
- Элемент
- Элемент
- CSS
свойство text-ornamentможет быть использовано для зачеркивания текста.
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,Добавление обводки к веб-тексту | CSS-хитрости
Шрифты в Интернете — это, по сути, векторная графика. Вот почему вы можете отображать их в 12px или 120px, и они остаются четкими и относительно острыми. Вектор означает, что их форма определяется точками и математикой для описания формы, а не фактических данных пикселей. Поскольку они являются векторными, имело бы смысл, если бы мы могли делать то, что другие векторные программы (например, Adobe Illustrator) могут делать с векторным текстом, например, рисовать штрих вокруг отдельных символов.Ну, мы можем! Пример:
ч2 {
/ * Требуется префикс. Даже Firefox поддерживает только префикс -webkit- * /
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: черный;
} или стенография:
ч2 {
-Webkit-Text-Stroke: 1px черный;
} Вы можете подумать «Круто, но если только некоторые браузеры поддерживают это, если я установлю свой цвет текста на белый , а мой фон будет белый , обводка заставит его выглядеть круто в поддерживающих браузерах, но полностью исчезнет в поддержка браузеров! »
Одна возможность заключается в следующем:
ч2 {
черный цвет;
-webkit-text-fill-color: белый; / * Заменяет цвет (независимо от порядка) * /
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: черный;
} Здесь показан шрифт @ font-face Anime Ace 2 от Nate Piekos:
Правильно погладил! Откат к сплошному цвету.Показанный здесь в FirefoxДругая возможность применяется только тогда, когда поддерживается:
@supports (-webkit-text-stroke: 1px black) {
h2 {
-Webkit-Text-Stroke: 1px черный;
-webkit-text-fill-color: белый;
}
} Поддержка
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,