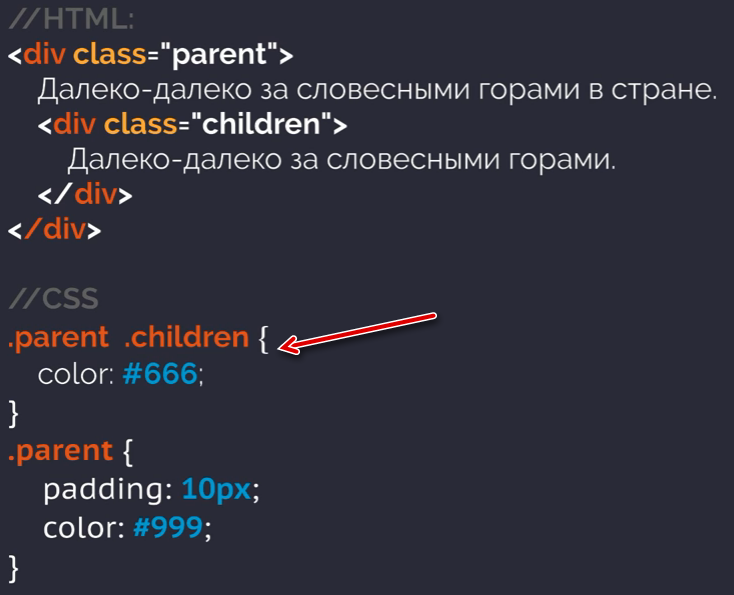
Плиточная раскладка на CSS Flexbox с помощью order и :nth-child() | by Stas Bagretsov
Эта статья показывает то, как сделать плиточную раскладку на CSS Flexbox, имея под рукой только стандартные возможности CSS и ничего более. Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Перевод статьи CSS masonry with flexbox, :nth-child(), and order
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
С первого взгляда это кажется довольно простым, взять и создать плиточную раскладку на флексах. Всё, что нужно, это всего лишь выставить flex-flow на column wrap и вуаля, у вас то что нужно. Ну типа того. Проблема с таким подходом в том, что он создает сетку с на вид перетасованным и неясным порядком. Элементы будут отрендерены сверху вниз и люди, смотрящие на сетку слева направо будут читать боксы в примерно таком, довольно произвольном виде, к примеру 1, 3, 6, 2, 4, 7, 8, 5 и так далее и т.. п
п
У флексов нет простого способа отрендерить элементы в виде колоночной раскладки, используя строчную расстановку элементов, но мы всё же можем сделать плиточную раскладку только на CSS — без JavaScript — используя свойства :nth-child() и order. По сути, это трюк с созданием строчной расстановки элементов, используя flex-direction: column, учитывая то, что мы рендерим 3 колонки:
/* Рендерим элементы как колонки */
.container {
display: flex;
flex-flow: column wrap;
}/* Меняем порядок элементов, делая как бы строчную расстановку */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Это создаст плиточную раскладку с элементами, отрендереными как колонки, но расставленными в порядке, как было бы в строчном порядке. Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Давайте разберем проблему (ну или перейдите к её решению в конце статьи или к codepen).
Flexbox по факту не создан для построения плиточных раскладок — если вы выставите фиксированную высотку на флекс-контейнере и flex-flow на column wrap, то у вас получится что-то типа такого:
Тут элементы отрендерены по колонкам сверху вниз, создавая произвольный порядок во время чтения слева направо. Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Если же мы сменим flex-direction на row, имея элементы с различными высотами, то мы получим правильный порядок, но уже со стрёмными и неожиданными разрывами по все нашей сетке:
Так, что, кажется невозможным воспользоваться преимуществами обоих подходов: получить элементы отрендеренные как колонки, но имеющие строчный порядок. Вы могли прибегнуть к flex-direction: column и просто переставить элементы в HTML, достигнув правильного визуального порядка, но это может быть очень громоздко, к тому же это излишне сложно и создаст неразбериху в логическом порядке при переходах по клавише табуляции (Просто кликая по табу).
Свойство order влияет на порядок элементов в CSS Flexbox или гриде, и мы можем смело использовать его для смены порядка элементов в нашей плиточной раскладке, которая вот вот уже будет сделана как мы хотим. Свойство order довольно простое в использовании: если у вас два элемента и у одного стоит order: 1, а у другого order: 2, то элемент с order: 1 будет орендерен перед другим элементом, вне зависимости от их порядка в HTML исходнике.
В нашем случае, решение зависит от тонкостей спецификации order: что случится, если два или более элементов будут с одинаковым order? Какой из них будет первым? В этом случае, flexbox опирается на исходный код: тот элемент, который идет первым в исходном HTML коде, будет отрендерен перед другим элементом с таким же значением order. Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя nth-child().
Посмотрите на табличку ниже. Чтобы получить рациональный порядок с использованием flex-direction: row, нам просто надо отрендерить элементы в стандартном порядке: 1, 2, 3, 4, 5, 6, и т.д.
Но если нам надо получить тот же порядок с использованием flex-direction: column, то тогда уже нам понадобится поменять сам порядок элементов, таким образом, чтобы он соответствовал порядку каждой колонки в таблице (а не каждой строки):
То есть первыми элементами в нашей флексбокс раскладке должны 1, 4, 7, 10. Эти элементы заполнят первую колонку, далее
Эти элементы заполнят первую колонку, далее 2, 5, 8, 11 для второй колонки и 3, 6, 9, 12 для третьей и последней колонки. Тут нам на помощь приходит селектор nth-child(). Мы можем его использовать для того, чтобы выделить каждый третий элемент (3n), начиная с первого элемента (3n + 1) и выставить всем этим элементам одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор выставит order: 1 для элементов 1, 4, 7, 10, то есть всем первым колонкам. Другими словами, мы используем комбинацию nth-child() и order, чтобы изменить порядок элементов на их изначальном положении. Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
. item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; }Тут мы делаем три группы элементов: 1, 4, 7, 10 (3n+1) c order: 1, далее 2, 5, 8, 11 (3n+2) с order: 2 и 3, 6, 9, 12 (3). Всё вместе выдаёт нам такой порядок элементов 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Такой подход создаст иллюзию того, что элементы вернулись к своему изначальному порядку, как если бы вы рассматривали их в порядке слева направо. Если бы мы визуально оценивали эту сетку по строкам, то первая строка включала бы по первому элементу с каждой группы (1, 2, 3), вторая строка содержала бы каждый второй элемент из каждой группы (4, 5, 6) и так далее и т.п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
А как это влияет на переходы с использованием табов? Да никак. Свойство order меняет только визуальное представление объектов, а не порядок переходов по клавише TAB, так что в этом плане всё будет работать, как и предполагается.
Если у вас довольно много элементов в раскладке, то этот подход 100% приведёт к тому, что что-то пойдет не так. Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Подсвеченный элемент (3) должен быть отрендерен в начале третьей колонки или же алгоритм расстановки попросту полетит в тартарары, и если есть место для ещё одного элемента в конце второй колонки, то он само собой будет отрендерен там.
Мы можем пофиксить эту проблему, заставив колонки рестартиться в указанные моменты. Вообще, с флексбоксами нет простого способа для указания “этот элемент должен перейти на новую строку”, но мы можем достигнуть этого эффекта, добавив невидимые элементы, которые возьмут 100% высоты контейнера. Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Нам нужно вставить такие переходы в сетку и массив элементов, таким образом, чтобы у нас получилась такая последовательность: 1, 4, 7, 10,<переход>, 2, 5, 8, 11,<переход>, 3, 6, 9, 12. Мы можем использовать псевдоэлементы на контейнере, чтобы добавить такие переходы и мы можем выставить order на 2 обоим. Добавление псевдоэлемента :before, сделает его первым потомком контейнера, а добавление псевдоэлемента :after сделает его последним потомком того же контейнера, так что если мы выставим order: 2 каждому из них, то они станут первым и последним элементом “группы” с order: 2 (так как они находятся до и после других элементов): :before, 2, 5, 8, 11, :after.
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Я подсветил псевдоэлементы ниже, чтобы показать их эффект. Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
И в конце вам надо убедиться в том, что ваш флекс-контейнер имеет высоту выше, чем ваша самая высокая колонка (чтобы все колонки поместились). Теперь всё это совместите и так вы сможете сделать настоящую трехколоночную плиточную раскладку (вот codepen).
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Вашему контейнеру нужна фиксированная высота
* и он должен быть выше, чем самая высокая колонка. */
height: 600px;
}.item {
width: 32%;
margin-bottom: 2%; /* Optional */
}
/* Перегруппировываем элементы в 3 ряда */
. item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Ваш html должен выглядеть примерно так, где div это каждый элемент в сетке:
<div>
<div></div>
<div></div>
<div></div>
...
</div>
Чтобы создать плиточную раскладку с более, чем тремя колонками, нам надо сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вставить переходы на новые строки вручную (вместо использования псевдоэлементов). Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
До этого мы были ограничены созданием только двух псевдоэлементов с :before и :after, теперь нам нужно прибегнуть к ручному добавлению переходов на новые строки внутри контейнера (вам требуется на один элемент-разделитель меньше, чем количество колонок в вашей раскладке). Вы можете просто вставить их в конец контейнера и они будут отсортированы по соответствующим колонкам:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
...
<span></span>
<span></span>
<span></span>
</div>
Мы вставляем разделители колонок как span, для того, чтобы отсортировать их в независимости от элементов контента. Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор
Селектор :nth-of-type выбирает элементы вне зависимости от их типа, так что мы можем разделить порядок элементов и разделители таким образом:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }Разделители же, как и в предыдущем примере, возьмут всю высоту контейнера:
/* Переход к новой колонке */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
В общем, это создаст плиточную колонку с 4-мя колонками (вот codepen):
Вот полное решение для CSS такой плиточной раскладки с 4-мя колонками:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 600px;
}.item {
width:24%;
margin-bottom: 2%; /* опционально */
}.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
Этот способ создания плиточной раскладки только средствами CSS, точно не является самым надежным, гибким или защищенным от внезапных косяков со стороны разработчика, в отличие от такого же исполнения на JavaScript (например Masonry), но если вы не хотите полагаться на сторонние библиотеки только для того, чтобы создать раскладку, то я надеюсь, что эти советы будут вам полезны.
Когда использовать Flexbox, а когда использовать CSS Grid
Flexbox был представлен в 2009 году как новая технология для облегчения создания адаптивных веб-страниц и более удобной организации элементов на них, и с тех пор он получает все большее и большее распространение. В данный момент он используется как основной инструмент вёрстки для современных веб-страниц.
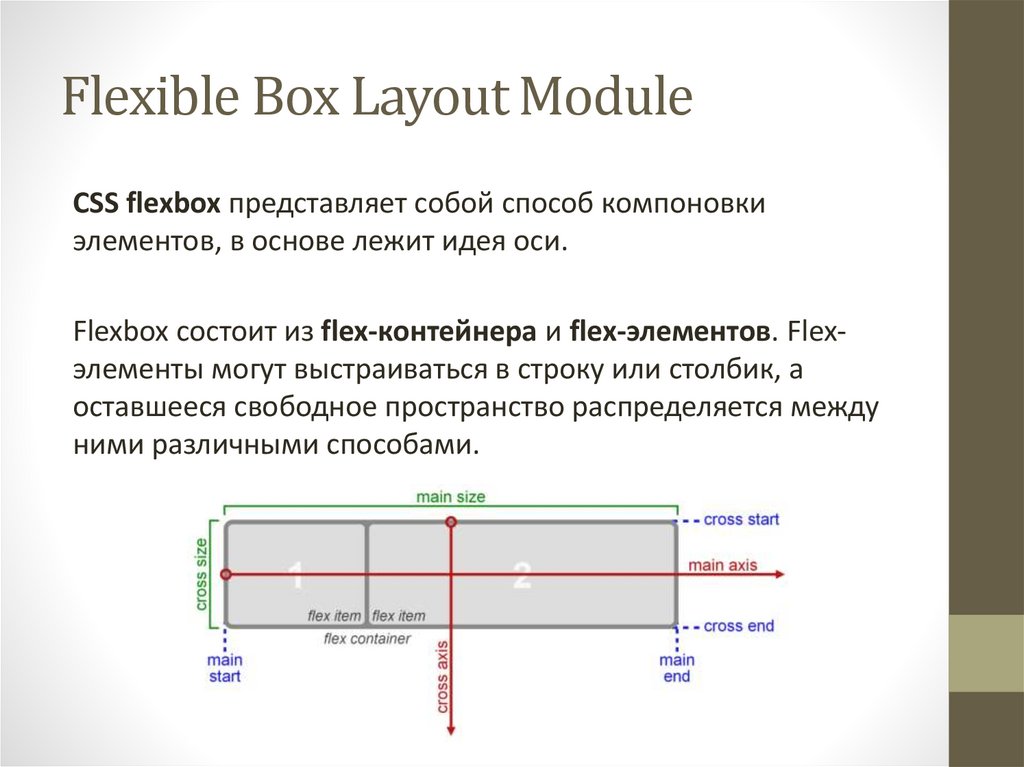
Flexbox — это одномерная система вёрстки, которую мы можем использовать для установления элементов по оси строки или столбца, что упрощает нашу жизнь при проектировании и создании адаптивных веб-страниц без использования хитрых приемов и множества свойств float и position в наших стилях CSS.
Чтобы начать использовать Flexbox, все, что вам нужно сделать, это создать «гибкий» контейнер с помощью свойства display: flex. После этого каждый элемент, который у вас есть внутри этого гибкого контейнера, превращается в гибкий элемент.
Основное направление, которое наши Flex элементы принимают в контейнере — это строка.
Мы можем легко изменить направление наших Flex элементов в контейнере из строки на столбец, передав свойство: flex-direction: column
У Flexbox есть множество других свойств, которые мы можем использовать для такой работы с элементами, которая с предыдущими технологиями была недоступна или переусложнена — мы можем упорядочить элементы так, как мы хотим, можем изменить порядок элементов, можем определить, должны ли наши элементы увеличиваться или уменьшаться, и т. д.
Например, представим, что у нас есть div элемент, а внутри у div есть три элемента с одинаковой шириной и высотой:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
В нашем CSS мы используем Flexbox для упорядочивания и выравнивания наших элементов:
#container
{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
padding: 10px;
}
#one,
#two,
#three
{
width: 200px;
height: 100%;
background: red;
}
Мы можем легко изменить порядок элементов, используя свойство order. Если бы мы хотели изменить порядок элементов с помощью id #two, мы бы сделали это:
Если бы мы хотели изменить порядок элементов с помощью id #two, мы бы сделали это:
#two
{
order: 3;
}
Теперь наш элемент является последним в Flex контейнере. Это некоторые из функций, которые нам предоставил Flexbox, и они очень полезны для стилизации и выравнивания элементов.
Теперь, когда мы знаем, что Flexbox — это система одномерной вёрстки, давайте вкратце разберемся, как работает CSS-Grid и различия между этими системами вёрстки.
CSS Grid
Если Flexbox является мощной системой вёрстки, но она одномерна (это означает, что мы можем работать со строками или столбцами), то CSS Grid на данный момент считается наиболее мощной доступной системой верстки.
CSS Grid — это двумерная система компоновки — мы можем работать со строками и столбцами вместе, а это значит, что она открывает множество различных возможностей для создания более сложного и организованного проектирования веб-страниц, не прибегая к некоторым “банальным способам”, которые мы использовали в прошлом.
Чтобы определить «сетчатый» контейнер, все, что вам нужно сделать, это передать свойство вашему “display: grid” элементу блока. Теперь у вас есть сетка, поэтому вы должны определить, сколько строк и столбцов вы хотите.
Для создания строк вы используете свойство “grid-template-rows” и задаёте их столько раз, сколько хотите, вот так:
grid-template-rows: 200px 200px;
Для создания столбцов — это почти то же самое — мы используем свойство grid-template-columns:
grid-template-columns: 200px 200px;
Но если вы уже знаете, как использовать обе эти системы компоновки, возможно, вам было бы интересно какую из них и в какой ситуации предпочтительнее использовать? Мы рассмотрим это далее.
Теперь, когда мы увидели, как они работают, мы подчеркнем различия и лучшие варианты использования каждого из них.
CSS Grid предназначена для компоновки, Flexbox — для выравнивания.
Еще в то время, когда был выпущен Flexbox, мы думали, что это может быть лучшая система верстки для создания наших веб-страниц, но это было не так.
Flexbox помог разработчикам начать создавать более отзывчивые и удобные в обслуживании веб-приложения, но основная идея одномерной системы компоновки не имеет смысла, когда вам нужно создать вёрстку с более сложным дизайном.
CSS Grid дала нам возможность создавать более сложную вёрстку, используя двумерный способ, используя как строки, так и столбцы. Мы должны стремиться использовать их оба вместе, но для разных целей. Для формирования структуры веб-страницы используйте CSS Grid, для выравнивания элементов используйте Flexbox.
Вы должны рассмотреть возможность использования Flexbox, когда:
- У вас небольшой проект — Flexbox идеально подходит, когда у вас небольшой дизайн вёрстки для реализации, с несколькими строками или несколькими столбцами;
- Вам нужно выровнять элементы — Flexbox идеально подходит для этого, единственное, что мы должны сделать, это создать гибкий контейнер, используя display: flex а затем задать направление дочерних элементов, которое мы хотим;
- Вы создаёте страницу по черновому дизайну — Flexbox — это идеальная система компоновки для создания веб-страниц, если вы точно не знаете, как будет выглядеть ваш контент, поэтому, если вы хотите, чтобы всё просто соответствовало, Flexbox идеально подходит для этого.

Конечно, вы можете создать все свое приложение, используя только Flexbox, и получить тот же результат, как если бы вы создавали с помощью CSS grid, это совершенно нормально. Но для лучшего подхода к CSS, для более краткого, хорошо написанного и удобного в обслуживании приложения в долгосрочной перспективе, для идеального создания и подгонки вашего макета идеальным методом является использование CSS Grid.
CSS Grid лучше, когда:
- У вас сложный проект — когда у нас есть сложные проекты для реализации, тогда и проявляется магия CSS grid. Система двумерной компоновки здесь идеально подходит для создания вёрстки со сложным дизайном, мы можем использовать ее в наших интересах для создания более сложных и удобных в обслуживании веб-страниц;
- Вам нужно иметь зазор между элементами блока — еще одна вещь, которая очень полезна в CSS Grid, которой у нас нет во Flexbox, — это свойство gap. Мы можем легко определить разрыв между нашими строками или столбцами, не используя свойство margin, которое может вызвать некоторые побочные эффекты, особенно если мы работаем со многими точками останова;
- Вам нужно перекрывать элементы — перекрывать элементы с помощью CSS Grid очень просто, вам просто нужно использовать свойства grid-column и grid-row, и вы можете очень легко создавать перекрывающиеся элементы.

- Вы верстаете по дизайну впервые — когда у вас уже есть структура и дизайн будущей вёрстки, её проще создавать с помощью CSS Grid, и система двумерного макета очень помогает нам, когда мы можем использовать строки и столбцы вместе и располагать элементы так, как мы хотим;
Прежде чем вы решите, какой из них вам следует использовать, не забудьте:
CSS Grid предназначена для верстки, Flexbox — для выравнивания
Вот пример правильного использования CSS Grid, давайте представим, что мы собираемся создать простое приложение, и основные элементы наших приложений будут выглядеть следующим образом:
У нас есть верхний колонтитул, боковое меню, содержимое основного блока и нижний колонтитул. Чтобы создать этот макет с помощью CSS Grid, нам просто нужно создать наши элементы:
<div> <header>Header</header> <aside>Aside</aside> <main>Main</main> <footer>Footer</footer> </div>
А теперь создадим наш сеточный контейнер, используя display: grid, а затем создадим несколько строк и столбцов, например:
#container {
width: 100%;
height: 100vh;
background: yellow;
display: grid;
grid-template-rows: 80px 600px 80px;
grid-template-columns: 0. 5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
Вот и все. Используя только 30 строк CSS, мы создаём наш дизайн очень просто, без необходимости использовать такие хаки, как float или позиционирование наших элементов и без необходимости создавать много гибких контейнеров.
Лучшее решение, которое вы можете принять для своего приложения, чтобы создать очень приличный и хорошо построенный веб-макет для вашего приложения, — это использовать их вместе.
Давайте возьмём наш пример и используем как CSS Grid, так и Flexbox, чтобы показать мощь обеих систем компоновки вместе. Внутри нашего header, мы собираемся создать три div элемента, и мы собираемся выровнять их в ряд.
Для этого всё, что нам нужно сделать, это объявить наш header гибким контейнером с помощью свойства display: flex, указать направление оси как строки (flex-direction: row) и выровнять элементы.
header {
column: 1 ;
row: 1 ;
background: blue;
display:;
-direction: row;
alignitems: center;
justifycontent:-;
padding: ;
}
Мощная веб-страница, использующая CSS Grid для верстки и Flexbox для выравнивания.
Для основного стиля макета вы можете использовать CSS Grid, поскольку это двумерная система компоновки, вы можете очень легко работать как со строками, так и со столбцами. А для более простого стиля компоновки вы можете использовать Flexbox, одномерную систему, очень полезную при работе со строками.
Вывод
В этой статье мы узнали о различиях между Flexbox и CSS Grid, о том, как они работают в современных браузерах и как мы можем использовать каждый из них в нашем CSS для достижения различных результатов.
Поменять блоки местами css — Dudom
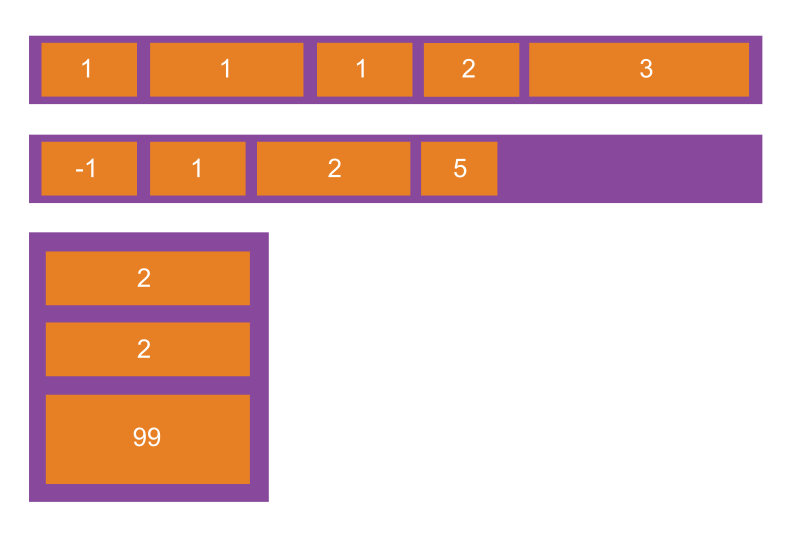
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex , его прямые потомки становятся flex-элементами, порядком следования которых можно управлять с помощью свойств flex-flow и order .
order
Если у flex-элементов одинаковое значение order , то нижние в коде теги показаны после верхних (поведение по умолчанию)
Чем меньше значение order , тем раньше показан flex-элемент
Переместить 3-ий flex-элемент первым
Поместить 3-ий flex-элемент последним
Поставить flex-элемент с классом .ad третьим
Поменять flex-элементы рандомно (хаотично, беспорядочно, случайным образом)
Свойство order меняет только визуальный порядок
То есть по прежнему в порядке, указанном в HTML-коде, будет осуществляться
- сканирование/воспроизведение страницы программами чтения, поисковыми роботами,
- переход по ссылкам с помощью клавиши клавиатуры Tab , искл., Mozilla Firefox (можно менять с помощью атрибута tabindex ).
Автор изображения [adrianroselli. com]
com]
Пример: боковую колонку поменять местами с центральной с помощью CSS
5 комментариев:
Галина Молдованова Есть женщины в русских селеньях
С спокойною важностью лиц,
С красивою силой в движеньях,
С походкой, со взглядом цариц,—
Их разве слепой не заметит,
А зрячий о них говорит:
«Пройдет — словно солнце осветит!
Посмотрит — рублем подарит!»
Наталья, спустя только пол года я начала понимать то что вы пишите! Да, у вас нет подробных инструкций для начинающих, но когда начинаешь понимать язык html, то каждая ваша публикация- шедевр. Это не сайт,а находка, настольная книга для блогеров (ИМХО). Спасибо Вам огромное за ваши великолепные труды. Благодаря вам я осталась на этой платформе. А все началось с ваших слов:» Увлеклась html когда начала в сообщениях открывать редактор html (дословно не помню).ВЫ УМНИЧКА. Меня даже восхищают больше не сами статьи( хотя они бесценны) а как вы отвечаете в комментариях. NMitra Спасибо, Галина, за прекрасные слова!
А я подглядываю за зарубежными авторами и тоже плохо понимаю о чём большинство статей написано 🙂 У меня уже куча закладок с пометкой «это интересно, не мешало бы разобраться, как-нибудь, но точно не сейчас», типа https://www. smashingmagazine.com/2016/06/make-music-in-the-browser-with-a-web-audio-theremin/ Самое главное, я приблизительно улавливаю, что можно сделать то-то и какими средствами. А уже когда приходит необходимость, начинаю осваивать тему. Сейчас захотела сделать резиновую карусель с вертикальными миниатюрами http://shpargalkablog.ru/2016/05/gallery-videos.html (статья ещё в разработке), float-ами не очень получилось, вот и вспомнила про флексбоксы.
smashingmagazine.com/2016/06/make-music-in-the-browser-with-a-web-audio-theremin/ Самое главное, я приблизительно улавливаю, что можно сделать то-то и какими средствами. А уже когда приходит необходимость, начинаю осваивать тему. Сейчас захотела сделать резиновую карусель с вертикальными миниатюрами http://shpargalkablog.ru/2016/05/gallery-videos.html (статья ещё в разработке), float-ами не очень получилось, вот и вспомнила про флексбоксы.
Зная html, css и js, можно красивые статьи делать, сразу в разряд лидеров уходишь по оформлению. Особенно при написании статей не про код 🙂 Несмотря, что таких статей на «Шпаргалке» мало, количество посетителей с них не маленькое.
Мне не дано красиво и многословно говорить, вымучиваю из себя каждое предложение, переформулирую несколько раз, чтобы сказанное поточнее и покрасочнее отображало действительность, кучу времени трачу именно на приемлемо связанные предложения и проверку орфографии, грамматики. Поэтому в моём случае лучше показать, чем рассказать, отсюда и отсутствие пошаговых инструкций 🙂 NMitra Зато в комментариях отрываюсь 🙂 Галина Молдованова Балуетесь?!))) Разве это отрываетесь, если на каждый вопрос даете точный и вразумительный ответ.
У меня такая же проблема, рассказать все могу и решить проблему в шаблоне, а описать пока сложно! Не гуманитарии мы, а технари!
У вас где-то читала вроде бы, что с математикой не очень дружили? Или я не так поняла?! Хотя я очень и очень сомневаюсь! Лично у меня не состоявшийся физмат, о,5 балла не хватило. А так бы была училка физики и математики!)
Наташа,я обычно люблю идти к цели сама и не надоедать авторам блога. Обращаюсь в крайних случаях, понимаю что все очень заняты.
Сегодня, создавая сайт, грамотный разработчик сразу задумывается о его мобильной версии. Очень часто бывает, что в ПК блоки нужно расположить одним образом, а в телефоне поменять местами.
Например, посмотрите на картинку верстки ниже. Здесь используется верстка через float: left для картинки и текста с кнопкой в обоих блоках.
Теперь, если мы уменьшим экран, то картинка дома внизу станет не в нужном месте. Так как в структуре она стоит первой.
А нам нужно достичь такого результата (т. е. поменять местами блок с текстом и картинкой)
е. поменять местами блок с текстом и картинкой)
Делается это очень просто через display: flex и order . Чтобы проще было понять идею, рассмотрим такую структуру:
Поменяем порядок блоков задом-наперед с помощью этого css стиля:
Если вы запустите этот пример на своем сайте, то увидите, что последний блок стал первым, предпоследний — вторым и т.д. Чтобы менять порядок блоков мы используем свойство order с указанием порядкового номера блока. Заметьте, счет идет с нуля. Родительскому элементу назначили display: flex; flex-flow: wrap; чтобы можно было сортировать его потомков.
Таким образом при ширине экрана, например, меньшей 768px мы легко можем добавить свойство display: flex; и менять порядок любых html элементов, как нам вздумается.
А вообще рекомендую избавляться от float-а и смело переходить на flex, так как у него гораздо больше возможностей в верстке и он адаптивен на современных платформах.
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно менять блоки на сайте местами, при этом не внося никаких правок в HTML или PHP код. Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Те приемы, которые я вам сегодня покажу, позволяют значительно упростить процесс адаптации вашего сайта под мобильные устройства. Так же эти приемы помогут вам в том случае если вы хотите переставить на вашем сайте какие-то блоки местами, но при этом у вас какая-то сложная тема, и вы понятия не имеете, в каких шаблонах находятся фрагменты кода, отвечающие за вывод того или иного блока.
Меняем блоки местами при помощи float
На которой блок с контентом выводится с левой стороны, а сайтбар выводится с правой стороны. Давайте поменяем местами бок сайтбара и блок контента. Сделаем, что бы они у нас располагались наоборот.
Прежде чем приписывать какие-либо CSS-свойства для блоков, нам нужно вычислить класс или идентификатор, который они имеют.
- 1. Кликаем правой кнопкой по элементу, выбираем «Исследовать элемент» и далее инспектируем его код, что бы видеть какой класс или идентификатор присваивается этому элементу.

В данном случае наш элемент имеет два класса, класс content и класс fleft. Скорее всего, класс content имеет не только этот блок, но еще другие блоки на сайте. Поэтому я буду привязываться к классу fleft, потому, как он выглядит более уникалным.
Мы видим код этого блока, и видим, что у него есть класс fright. Копируем его, и для него приписываем наоборот, обтекание по левому краю.
6. Теперь сохраняем изменения в файле, обновляем нашу страницу, и видим, что у нас эти два блока поменялись местами.
Вот так мы при помощи буквально нескольких строчек кода, очень быстро поменяли их местами.
Изменяем порядок отображения блоков
Теперь давайте рассмотрим еще один пример. Предположим у нас есть страница с вот такой структурой блоков:
Если мы захотим поменять местами блок с текстом и блок с изображением, нам достаточно будет использовать свойство float и задать ему значение left или right. Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
У нас идет в первом блоке сначала изображение, а потом текст, во втором сначала текст, а потом изображение, в третьем опять наоборот. Было бы на много красивее и аккуратнее, если бы у нас и после перестроения все блоки выглядели одинаково.
Например, чтобы во всех блоках сначала была бы задана картинка, а затем текст.
При помощи CSS-свойства float мы уже ни как не можем повлиять здесь на порядок расположения элементов. Однако у нас есть еще одно CSS-свойство display:flex, которое поможет нам реализовать данную задачу.
Если в предыдущем примере мы задавали или изменяли CSS-свойство float конкретно для тех элементов, которые мы хотим поменять местами. То здесь нам нужно будет еще обращать внимание на родительские блоки этих элементов.
Предположим у нас есть блок, который имеет класс text-row, внутри этого блока находится еще два блока, это блок с изображением, и блок с текстом. Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Наша задача задать для родительского блока тех элементов, которые мы хотим переставить местами, CSS-свойство display:flex и свойство flex-flow. В нашем случае это будет выглядеть вот таким образом:
| initial | 0 | |
|---|---|---|
| inherit | наследует значение родителя | |
| unset | 0 |
html — Как изменить порядок элементов div, используя только CSS?
У меня есть намного лучший код, сделанный мной, он такой большой, просто чтобы показать обе вещи… создайте таблицу 4×4 и выровняйте по вертикали больше, чем одну ячейку.
Он не использует никаких хаков для IE, без вертикального выравнивания: посередине; вообще…
Не используется для вертикального центрирования display-table, display:table-rom; дисплей: таблица-ячейка;
Он использует трюк с контейнером, который имеет два div, один скрытый (позиция неправильная, но заставляет родительский элемент иметь правильный размер переменной), один видимый сразу после скрытого, но с top:-50%; поэтому он движется в правильное положение.
См. классы div, которые делают свое дело: Блок ТипоКонтенедор BloqueTipoContenedor_VerticalmenteCentrado BloqueTipoContenido_VerticalmenteCentrado_Oculto BloqueTipoContenido_VerticalmenteCentrado_Visible
Пожалуйста, извините за использование испанского языка в названиях классов (это потому, что я говорю по-испански, и это настолько сложно, что если я использую английский язык, я теряюсь).
Полный код:
<голова>Вертикальное центрирование в CSS2 – пример (протестировано IE, FF и Chrome) – это так сложно!!! <тип стиля="текст/CSS"> HTML, тело { поле: 0px; отступ: 0px; ширина:100%; высота:100%; } div.BloqueTipoTabla{ отображение: таблица; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: 100%; } div.BloqueTipoFila_AltoAjustadoAlContenido{ отображение: таблица-строка; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: авто; } div.BloqueTipoFila_AltoRestante{ отображение: таблица-строка; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: 100%; } div.BloqueTipoCelda_AjustadoAlContenido{ дисплей:таблица-ячейка;поле:0px;граница:0px;заполнение:0px;ширина:авто;высота:авто; } div.BloqueTipoCelda_RestanteAncho{ дисплей:таблица-ячейка;поле:0px;граница:0px;заполнение:0px;ширина:100%;высота:авто; } div.BloqueTipoCelda_RestanteAlto{ отображение: таблица-ячейка; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: авто; высота: 100%; } div.BloqueTipoCelda_RestanteAnchoAlto{ отображение: таблица-ячейка; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: 100%; } div.BloqueTipoContenedor{ отображение: блок; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: 100%; положение: относительное; } div.
BloqueTipoContenedor_VerticalmenteCentrado{ отображение: блок; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: авто; положение: относительное; верх: 50%; } div.BloqueTipoContenido_VerticalmenteCentrado_Oculto{ отображение:блок;поле:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:скрыта;позиция:относительная;верх:50%; } div.BloqueTipoContenido_VerticalmenteCentrado_Visible{ дисплей:блок;маржа:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:видимая;позиция:абсолютная;верх:-50%; } <тело>
Вертикальное центрирование в CSS2 — пример
(IE, FF и Chrome проверены)
Это так сложно!!! <дел> <дел> <дел> [1,1]

 container::before,
container::before, item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; } container::after {
container::after { item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; } container {
container {

 5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
5fr 1fr;
}
header {
grid-column: 1 / 3;
grid-row: 1 / 2;
background: blue;
}
aside {
grid-column: 1 / 2;
grid-row: 2 / 3;
background: green;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
background: pink;
}
footer {
grid-column: 1 / 3;
grid-row: 3
/ 4;
background: yellow;
}
 BloqueTipoContenedor_VerticalmenteCentrado{
отображение: блок; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: авто; положение: относительное; верх: 50%;
}
div.BloqueTipoContenido_VerticalmenteCentrado_Oculto{
отображение:блок;поле:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:скрыта;позиция:относительная;верх:50%;
}
div.BloqueTipoContenido_VerticalmenteCentrado_Visible{
дисплей:блок;маржа:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:видимая;позиция:абсолютная;верх:-50%;
}
<тело>
BloqueTipoContenedor_VerticalmenteCentrado{
отображение: блок; поле: 0 пикселей; граница: 0 пикселей; заполнение: 0 пикселей; ширина: 100%; высота: авто; положение: относительное; верх: 50%;
}
div.BloqueTipoContenido_VerticalmenteCentrado_Oculto{
отображение:блок;поле:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:скрыта;позиция:относительная;верх:50%;
}
div.BloqueTipoContenido_VerticalmenteCentrado_Visible{
дисплей:блок;маржа:0px;граница:0px;отступ:0px;ширина:100%;высота:авто;видимость:видимая;позиция:абсолютная;верх:-50%;
}
<тело>

 раз
раз

 Когда несколько объявлений имеют одинаковую специфичность, последнее
объявление, найденное в CSS, применяется к элементу. Специфика
применяется только тогда, когда один и тот же элемент нацелен на несколько
декларации. Согласно правилам CSS, непосредственно целевые элементы всегда будут
имеют приоритет над правилами, которые элемент наследует от своего
предок.
Когда несколько объявлений имеют одинаковую специфичность, последнее
объявление, найденное в CSS, применяется к элементу. Специфика
применяется только тогда, когда один и тот же элемент нацелен на несколько
декларации. Согласно правилам CSS, непосредственно целевые элементы всегда будут
имеют приоритет над правилами, которые элемент наследует от своего
предок.

 внешний контейнер {
высота: 200 пикселей;
шрифт: 100 24px/200px без засечек;
выравнивание текста: по центру;
белый цвет;
дисплей: гибкий;
}
.внешний контейнер div {
ширина: 33%;
гибкий: 1 1 авто;
}
.красный {
фон: оранжево-красный;
порядок: 3;
}
.зеленый {
фон: желто-зеленый;
порядок: 2;
}
.синий {
фон: стальной синий;
порядок: 1;
} <дел> <дел>1 <дел>2 <дел>3
внешний контейнер {
высота: 200 пикселей;
шрифт: 100 24px/200px без засечек;
выравнивание текста: по центру;
белый цвет;
дисплей: гибкий;
}
.внешний контейнер div {
ширина: 33%;
гибкий: 1 1 авто;
}
.красный {
фон: оранжево-красный;
порядок: 3;
}
.зеленый {
фон: желто-зеленый;
порядок: 2;
}
.синий {
фон: стальной синий;
порядок: 1;
} <дел> <дел>1 <дел>2 <дел>3 
 пример)
пример) ).
).