Рамки в CSS. Рамки вокруг текста и картинки в CSS: примеры.
Рамка в CSS создаётся при помощи свойства CSS border. Это свойство создаёт границу вокруг элемента. Подробнее про это свойство вы можете прочитать по ссылке, а в этой статье я в общих чертах опишу как оно работает. Данной информации будет достаточно для того, чтобы понять, как делать рамки при помощии CSS.
Синтаксис свойства border прост: border: 1px solid black;. Это свойство имеет три значения:
1px— толщина границы.solid— тип рамки, solid — это сплошная линия, double — двойная сплошная, dashed — пунктиром. Есть ещё несколько типов рамок, информацию про них найдёте тут: CSS border.black— устанавливает цвет границы. Цвета можно задавать по названию, допустимые значения находятся тут: таблица цветов CSS, или по шестнадцатеричному коду. Как это сделать напсано в статье: цвета в CSS.
Рамка текста CSS
Вот пример использования свойства border для создания рамки шириной в один пиксел и чёрного цвета:
.example-1
{
width: 90%;
padding: 10px;
margin: 0 auto;
border: 1px solid black;
}
Этому абзацу присвоен класс example-1.
В этом примере мы также использовали свойство CSS padding, или внутренний отступ. Это свойство задаёт размер отступа от текста до обводки (границы элемента).
Давайте рассмотрим ещё один несложный пример, просто чтобы усвоить материал. Создадим рамку шириной три пиксела красного цвета и без внутреннего отступа (свойство CSS padding).
.example-2
{
width: 90%;
margin: 0 auto;
border: 3px solid red;
}
Этому абзацу присвоен класс example-2.
Как мы видим, без внутреннего отступа padding рамка текста выглядит рогато.
Как сделать рамку картинки в CSS
Рамки для картинок задаются аналогично при помощи свойства border. Давайте сделаем рамку зелёного цвета толщиной 4 пикселя для картинки.
.example-img
{
border: 4px solid green;
}
Вот как сработает этот код:
Как закруглить углы рамки в CSS
Округление углов рамки в CSS делается при помощи свойства border-radius. Это свойство появилось в CSS3, и работает во всех современных браузерах.
Свойство border-radius может иметь от одного до четырёх значений. Если значение одно, то оно устанавливает степень закругления для всех углов. Давайте приведём пример, как будет работать это свойство с одним значением.
.example-3
{
border: 1px solid black;
border-radius: 15px;
padding: 10px;
}
Вот как он работает:
Свойство border-radius: 15px.>
Если у блока нет рамки, то есть граница border-width: 0;, то закруглена будет область залитая фоновым цветом (свойство background-color). Вот пример:
.example-4 { border-width: 0; // хотя это значение равно 0 по умолчанию background-color: #DDD; border-radius: 15px; padding: 10px; }
Вот как работает этот пример:
Свойство border-radius: 15px.>
Как я писал ранее, для свойства border-radius можно устанавливать от одного до четырёх значений. В таблице ниже описано как будут работать все комбинации значений.
| Число значений | Результат |
|---|---|
| 1 | Округление указывается для всех углов рамки блока. |
| 2 | Первое значение задает округление верхнего левого и нижнего правого угла, второе значение — для двух оставшихся углов. |
| 3 | Первое значение задает округление для верхнего левого угла, второе — устанавливает округление верхнего правого и нижнего левого углов одновременно, а третье — округление для нижнего правого уголка. |
| 4 | По очереди устанавливает округление углов по часовой стрелке: сначала верхнего левого, потом верхнего правого, нижнего правого и нижнего левого углов. |
Для свойсва border-radius значения можно указывать в процентах.
Давайте нарисуем круг на CSS. Для этого возьмём кватратный блок 100 на 100 пикселей и округлим углы CSS правилом border-radius: 50%.
.example-5
{
width: 100px;
height: 100px;
background-color: #F00;
border-radius: 50%;
}
Вот как работает этот пример:
>
На этом тема «рамки в CSS» раскрыта полностью. Успехов в изучении CSS!
Css рамка вокруг изображения — Вэб-шпаргалка для интернет предпринимателей!
Не так давно добавление рамок требовало обрезки изображений и длительной настройки CSS . Теперь ситуация изменилась. Несколько строк кода — это все что вам нужно, чтобы украсить изображение сложными рамками. Из этой статьи вы узнаете, как это делается.
Свойства рамки изображения
Общий способ определения стиля рамок заключается в использовании предустановленных значений стилей: dotted , dashed , solid , double , groove , ridge , inset и outset .
Но вы можете пойти еще дальше и установить фоновые изображения для рамок с помощью следующих свойств CSS .
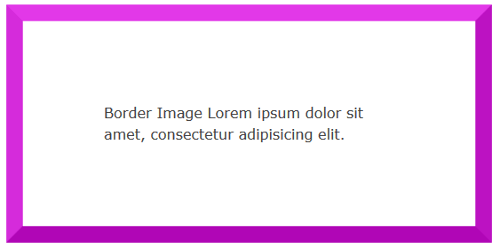
Свойство border-image-source
С помощью этого свойства назначается фоновое изображение для элемента рамки. Принимаемое значение – это URL-адрес изображения:
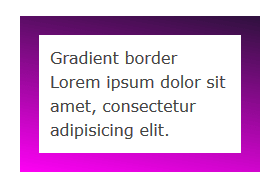
Также это свойство отлично работает с градиентами CSS :
В браузере это выглядит примерно так:

Если вы установите для этого свойства значение none , или изображение не может быть отображено, то браузер будет использовать значения свойства border-style . Поэтому нужно использовать border-style в качестве запасного варианта.
Изображение, которое вы используете, не обязательно должно совпадать с рамкой по ширине и высоте. CSS установит нужные размеры автоматически.
Свойство border-image-slice
После того как вы выбрали изображение с помощью border-image-source , вы применяете его к рамке, используя свойство border-image-slice :
Это свойство задает внутренние смещения от верхней, правой, нижней и левой стороны. Смещения разделяют изображение на 9 областей: четыре угла, четыре стороны и посередине:

В качестве значения вы можете указать от одного до четырех чисел или проценты. При указании четырех значений они применяются для смещений сверху, справа, снизу и сверху. Если вы пропускаете смещение слева, оно задается таким же, как справа. Если вы пропускаете смещение снизу, оно будет таким же, как сверху. Если вы пропустите значение смещения справа, оно будет установлено таким же, как смещение сверху. Если использовать только одно значение, оно будет использоваться для всех четырех смещений.
Процентные значения обозначают проценты от размеров изображения — ширины изображения для горизонтальных смещений и высоты для вертикальных.
Числа обозначают пиксели изображения, или координаты в случае, если это векторное изображение. Не добавляйте px после числа – в этом случае свойство не будет работать.
Вот как вы можете использовать border-image-slice :
Используя для рамки изображение размером 100 на 100 пикселей, которое выглядит следующим образом:

мы получим что-то выглядящее вот так:

Средняя область выводится полностью прозрачной, поэтому она не видна. Если вы хотите сделать ее видимой, добавьте ключевое слово fill .
Например, использовав изображение с непрозрачной центральной областью, вы получите такой же результат, как на рисунке выше.
Применив ключевое слово fill следующим образом:
с изображением, содержащим в центральной области детализированный контент:

мы получим область с полностью видимым изображением, хотя оно и будет размытым и деформированным:

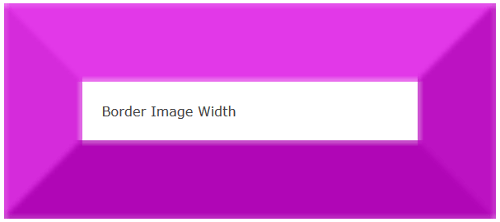
Свойство border-image-width
Это свойство задает площадь границ рамки. По умолчанию, границы этой области совпадают с границами блока рамки. Так же, как и свойство border-image-slice , border-image-width задает внутренние смещения, которые разделяют изображение на девять областей.
Это свойство принимает до четырех значений ( смещение сверху, справа, снизу и слева ), число или процентное значение.
Проценты задаются относительно области изображения рамки ( по ширине для горизонтальных смещений и высоте для вертикальных смещений ). Если вы используете числа без указания px, это будет приравниваться к умножению соответствующего значения border-width . Например, следующий код:
… устанавливает ширину изображения рамки в три раза больше значения border-width , которое равно 19 пикселям. В результате получится что-то наподобие этого:

Я пришла к выводу, что определение для свойств border-image-width и border-image-slice одинаковых значений обеспечивает наилучшее отображение рисунка рамки без искажений.
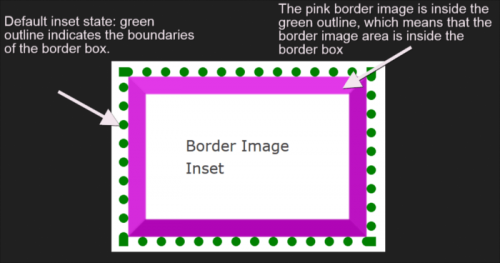
Свойство border-image-outset
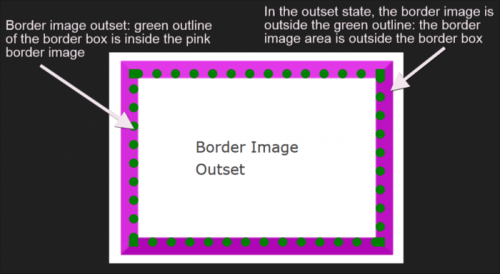
Рассмотренные нами свойства используются для вставки изображения рамки внутрь блока рамки. Но мы можем сдвинуть область изображения рамки за пределы блока с помощью свойства border-image-outset .
Это свойство принимает до четырех значений ( смещение сверху, справа, снизу, слева ) выражаемых в единицах длины: как пикселях, так и Em. Если вы используете число, изображение рамки будет смещено за пределы границы рамки на величину, кратную значению border-width .
Для большей ясности я нарисовала зеленый пунктирный контур, представляющий границу блока рамки. Область изображения рамки содержит внутри розовое изображение. По умолчанию изображение должно находиться внутри зеленого контура. Это означает, что область изображения рамки размещается внутри блока рамки:

Добавление правила border-image-outset : 19px; приводит к тому, что розовое изображение выводится за пределы зеленого пунктирного контура:

При размещении изображения рамки вне блока рамки, оно не охватывается прокруткой элементов и событиями мыши.
Посмотрите все примеры, обсуждаемые на данный момент на CodePen :
Свойство border-image-repeat
Это свойство предлагает несколько вариантов отображения фонового изображения рамки по сторонам и в средней части рамки. Первое значение применяется к горизонтальным сторонам ( сверху и снизу ), а второе значение к вертикальным ( справа и слева ). Если вы установите только одно значение, оно будет применяться и к горизонтальным, и к вертикальным сторонам.
- stretch — значение по умолчанию, если вы не используете свойство border-image-repeat . Растягивает изображение, чтобы оно заполняло всю доступную площадь;
- repeat — изображение повторяется, чтобы заполнить всю доступную площадь. Изображение может отображаться не полностью, если доступная площадь не может быть заполнена по ширине кратное количество раз;
- round — то же самое, что repeat , но если доступного пространства недостаточно, чтобы вместить копии изображения рамки без обрезки, они растягиваются, пока не будут подогнаны соответственно. Фрагменты плитки никогда не обрезаются, но могут выглядеть немного искаженными;
- space — то же самое, что repeat, но если доступное пространство не может вместить кратное количество копий, оставшееся пустое пространство равномерно распределяется между всеми фрагментами.
На момент написания данной статьи Firefox выводит space так же, как stretch , а Chrome выводит space так же, как repeat .
Свойство border-image
Вы можете использовать все свойства, описанные выше, в свойстве border-image следующим образом:
- border-image-source ;
- border-image-slice ;
- border-image-width ;
- border-image-outset ;
- border-image-repeat .
Ниже приводится фрагмент кода:
Поэкспериментируйте с примерами кода свойства border-image-repeat и border-image на странице CodePen .
Что, если я хочу удалить изображение рамки?
Лучший способ сбросить все настройки — использовать свойство border . С помощью него вы можете быстро переустановить одинаковую ширину, цвет и стиль для всех четырех сторон элемента. Вам не нужно указывать правило border-image:none , как и переопределять каждое из отдельных свойств border-image .
Поддержка браузерами
На момент написания данной статьи свойства border-image поддерживаются во всех основных браузерах. Только Firefox не может растягивать SVG-изображения в пределах элемента, а Opera Mini поддерживает сокращенный синтаксис с префиксом -o-, но не отдельные свойства.
Заключение
В этой статье я подробно рассказала о свойстве border-image: значениях, которые оно принимает, о том, как лучше его использовать, и об уровне поддержки браузерами на момент написания статьи.
Более подробную информацию вы можете найти в спецификации CSS Backgrounds and Borders Level 3 .
С нетерпением жду ваших отзывов!
Данная публикация представляет собой перевод статьи « Decorating the Web with CSS Border Images » , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать паспарту?
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. 1 продемонстрирована фотография с паспарту.

Рис. 1. Пример паспарту
Как добавить рамку к изображению?
Для добавления рамки вокруг картинки применяется стилевое свойство border , которое следует добавлять к селектору IMG . В качестве значения одновременно указывается толщина границы, ее стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать IMG .

CSS3-рамка дополняет возможности форматирования границ элементов с помощью свойств, позволяющих закруглить углы элемента, а также использовать изображения для оформления границ элемента.
Закруглённые углы и рамки-изображения
- Содержание:
- 1. Закругление углов с помощью border-radius
- 2. Рамки-изображения border-image
- 2.1. Ширина рамки-изображения border-image-width
- 2.2. Ресурс рамки-изображения border-image-source
- 2.3. Элементы рамки-изображения border-image-slice
- 2.4. Повтор рамки-изображения border-image-repeat
- 2.5. Смещение рамки-изображения border-image-outset
- 3. Градиентная рамка
1. Закругление углов с помощью border-radius
Поддержка браузерами

Свойство позволяет закруглить углы строчных и блочных элементов. Кривая для каждого угла определяется с помощью одного или двух радиусов, определяющих его форму — круга или эллипса. Радиус распространяется на весь фон, даже если элемент не имеет границ, точное положение секущей определяется с помощью свойства background-clip .
Свойство border-radius позволяет закруглить все углы одновременно, а с помощью свойств border-top-left-radius , border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius можно закруглить каждый угол отдельно.
Если задать два значения для свойства border-radius , то первое значение закруглит верхний левый и нижний правый угол, а второе — верхний правый и нижний левый.
Значения, заданные через / , определяют горизонтальные и вертикальные радиусы. Свойство не наследуется.
| border-radius (border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius) | |
|---|---|
| Значения: | |
| длина | Позволяет закруглить углы блока с помощью значений единиц длины — px , em . |
| % | Значения, закругляющие углы, задаются в процентах от длины и ширины сторон элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

 Рис. 1. Примеры различных вариантов закругления углов блока
Рис. 1. Примеры различных вариантов закругления углов блока
2. Рамки-изображения border-image
Поддержка браузерами
IE: 11.0
Firefox: 15.0, 3.5 -moz-
Chrome: 16.0, 7.0 -webkit-
Safari: 6.0, 3.0 -webkit-
Opera: 15.0, 11.0 -o-
iOS Safari: 7.1
Opera Mini: 8 -o-
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 42
Свойство позволяет устанавливать изображение в качестве рамки элемента. Основное требование, предъявляемое к изображению — оно должно быть симметричным. Свойство включает в себя следующие значения: .
| border-image | |
|---|---|
| Значения: | |
| краткая запись | Устанавливает рамку-изображение с помощью одного свойства, являющегося краткой записью свойств border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat . Значения по умолчанию: . |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
 При помощи такого простого изображения можно получить вот такие рамки для элемента.
При помощи такого простого изображения можно получить вот такие рамки для элемента.



 Рис. 2. Пример оформления границ блока с помощью изображения
Рис. 2. Пример оформления границ блока с помощью изображения
Cрезы A — B — C — D образуют углы рамки, а часть рисунка, расположенная между ними, заполняет оставшееся пространство рамки в соответствии с заданным значением свойства border-image-repeat . Размер угловой части (в данном примере это число 30 ), задается с помощью значения свойства border-image-slice .
2.1. Ширина рамки-изображения border-image-width
Свойство задаёт ширину изображения для границы элемента. Если ширина не задана, то по умолчанию она равна 1 .
| border-image-width | |
|---|---|
| Значения: | |
| длина | Устанавливает ширину рамки в единицах длины — px / em . Можно задавать от одной до четырех значений одновременно. Если задано одно значение, то ширина всех сторон рамки одинакова, два значения задают ширину верхней-нижней и правой-левой и т.д. |
| число | Числовое значение, на которое умножается значение border-width . |
| % | Ширина рамки элемента вычисляется относительно размера изображения. Горизонтальные относительно ширины, вертикальные — относительно высоты. |
| auto | Соответствует значению border-image-slice . |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
2.2. Ресурс рамки-изображения border-image-source
Свойство задаёт путь к изображению, которое будет использоваться для оформления границ блока.
| border-image-source | |
|---|---|
| Значения: | |
| none | Отсутствие изображения для рамки. Значение по умолчанию. |
| url(url) | Относительный или абсолютный путь к изображению. |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
2.3. Элементы рамки-изображения border-image-slice
Свойство определяет размер частей изображения, используемых для оформления границ элемента и делит изображение на девять частей: четыре угла, четыре края между углами и центральную часть.
| border-image-slice | |
|---|---|
| Значения: | |
| число | Размер частей рамки можно задавать с помощь одного, двух, трех или четырех значений. Одно значение устанавливает границы одинакового размера для каждой стороны элемента. Два значения: первое определяет размер верхней и нижней границы, второе — правой и левой. Три значения: первое определяет размер верхней границы, второе — правой и левой, а третье — нижней границы. Четыре значения: определяет размеры верхней, правой, нижней и левой границы. Числовое значение представляет количество px . |
| % | Размеры границ рассчитываются относительно размера изображения. Горизонтальные относительно ширины, вертикальные — относительно высоты. |
| fill | Значение указывается вместе с числом или процентным значением. Если оно задано, изображение не обрезается внутренним краем рамки, а заполняет также область внутри рамки. |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
 Рис. 4. Пример задания срезов рамки-изображения
Рис. 4. Пример задания срезов рамки-изображения
2.4. Повтор рамки-изображения border-image-repeat
Свойство управляет заполнением фоновым изображением пространства между углами рамки. Можно задавать как с помощью одного значения, так и с помощью пары значений.
| border-image-repeat | |
|---|---|
| Значения: | |
| stretch | Растягивает изображение на все пространство. Значение по умолчанию. |
| repeat | Повторяет заполняющую часть изображения, при этом видны места стыков с угловой частью, и если длины образца не хватает, то он растягивается. |
| round | Наиболее точно заполняет промежуток между углами рамки, дублируя заполняющую часть изображения, при этом может образовать стыки по середине стороны рамки. |
| space | Действует аналогично с repeat . |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
 Рис. 5. Пример повтора центральной части рамки-изображения с помощью различных типов значений
Рис. 5. Пример повтора центральной части рамки-изображения с помощью различных типов значений
2.5. Смещение рамки-изображения border-image-outset
Свойство позволяет переместить изображение-рамку за пределы границ элемента на указанную длину. Может задаваться как с помощью одного, так и четырёх значений.
| border-image-outset | |
|---|---|
| Значения: | |
| длина | Отступ рамки-изображения задается с помощью любого положительного числа, указанного в px или em . |
| число | Числовое значение, на которое умножается border-width . |
| initial | Устанавливает это свойство в значение по умолчанию. |
| inherit | Наследует значение этого свойства от родительского элемента. |
 Рис. 6. Пример смещения рамки-изображения с помощью различных типов значений
Рис. 6. Пример смещения рамки-изображения с помощью различных типов значений
3. Градиентная рамка
Значением border-image может выступать не только изображение, но и градиентная заливка.
Полупрозрачная рамка
В качестве одного из цветов выступает transparent . Таким способом можно задавать границы сразу для всех сторон элемента или по отдельности для каждой стороны. Толщина рамки регулируется свойством border-width .
Рекомендуем к прочтению
Декоративные рамки | htmlbook.ru
Рисованные декоративные рамки делаются с помощью изображений, при этом предварительно рамку разбивают на ряд фрагментов, а затем выводят их в виде фонового рисунка. Этот процесс можно сильно упростить, если воспользоваться свойством border-image, с его помощью легко управлять видом и настройками декоративной рамки.
Предварительно следует подготовить нужную картинку, она представляет собой типовую рамку (рис. 1).
Рис. 1. Изображение для создания рамки
Картинка рамки должна состоять из девяти фрагментов, это четыре уголка, четыре стороны и центральная часть. При этом рисунок сторон должен быть повторяемым, это значит, что при стыковке двух таких рисунков между ними не было видно зазоров. На рис. 2 показана горизонтальная линия полученная повторением нескольких элементов, которая воспринимается как единая.
Рис. 2. Линия из повторяющихся фрагментов
Теперь необходимо заняться замерами размеров, интересует четыре значения показанных на рис. 3. Это высота верхней границы, ширина правой, высота нижней и ширина левой границы. Размеры указываются в процентах от размера картинки или в пикселах, что проще.
Рис. 3. Размеры границ
В зависимости от рисунка рамки эти значения могут быть равны или различаться меж собой. Для рамки показанной на рис. 1 замеры дали 35px, 34px, 35px, 35px. Справа рамка оказалась на один пиксел меньше, так что по хорошему надо бы его добавить для симметрии, но в данном случае делать этого не буду, чтобы значения различались.
Изображение рамки есть, размеры границ получены, пришла очередь стилей. Браузеры понимают разные свойства, так что для разных браузеров добавлю свои свойства (пример 1).
Пример 1. Декоративная рамка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.block {
border: 30px solid #c28b7b; /* IE */
min-height: 100px;
padding: 10px;
-moz-border-image: url(images/border.png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>Обратите внимание, что размеры границ указываются без всяких единиц измерения, если по ошибке написать 35px, то пример работать не будет.
Результат примера в браузере Chrome показан на рис. 4.
Рис. 4. Вид рамки для блока
Свойство border-image непосредственно связано с рамкой, поэтому вначале необходимо задать её толщину через border-width или универсальное свойство border. Это к тому же позволяет сразу указать вид рамки для Internet Explorer, который не отображает нашу декоративную рамку.
У border-image есть несколько важных преимуществ и удобных настроек. Такая рамка легко масштабируется и для неё легко задать толщину, всего-навсего указав желаемое значение через border-width. Вдобавок, можно задать разную толщину границ на каждой стороне, если захочется. Для border-width: 10px вид рамки показан на рис. 5.
Рис. 5. Масштабирование рамки
Следующий момент связан со способом повторения границ. Есть три значения, которые дают разный вид рамки: stretch, repeat и round. При stretch граница не повторяется, а растягивается на всю ширину или высоту элемента, что приводит к искажениям картинки, поэтому stretch применяется достаточно редко. При repeat картинка повторяется без всяких искажений, а round повторяет и одновременно масштабирует картинку так, чтобы в отведённое пространство поместилось целое число картинок границы. Поведение round хорошо заметно, если расширять или сужать окно браузера. Два значения, например repeat round задают способ отображения границы по горизонтали и вертикали, а одно — сразу для всех сторон. По умолчанию используется stretch, поэтому если явно не указать алгоритм, то рисунок границы будет растягиваться.
Невозможно заранее сказать, какой способ повторения лучше, это зависит от используемой картинки и размеров элемента. Так что можно только поэкспериментировать с различными значениями и оставить понравившееся. Только надо учесть, что Safari и Chrome не поддерживают значение round, заменяя его на repeat. На рис. 6 показана декоративная рамка в браузере Opera, для которой используется round, а на рис. 7 та же рамка в Chrome.
Рис. 6. Рамка со значением round в Opera
Рис. 7. Рамка со значением round в Chrome
Для такой рамки значение repeat вызывает некрасивое отображение уголков.
Чтобы вам было проще вычислять необходимые размеры и писать код, можете воспользоваться онлайновым инструментом для этого процесса. На сайте border-image.com вы загружаете свою картинку, настраиваете разные параметры рамки и сразу же видите итоговый результат и код, который надо только скопировать и вставить в свой документ.
Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
 В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:

Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
И наглядный результат:

Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.
background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;
border:1px solid #CCCCCC; |
Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).
- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}
.post img {background:#fff;padding:15px 8px 25px 8px;} |
В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
Давай, оцени статью!
