Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент «нормальным» стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования
- @Media,
- относительных величин.
Благодаря им теперь не нужно искать оптимальную ширину сайта.
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись «Дата обновления» и т.д.
И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись «Дата обновления» и т.д.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */
.content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна */
}
@media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */
aside {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */
}
@media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */
body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;} /* меняется шрифт */
aside {display: none;} /* боковая колонка исчезает */
} Вместо px лучше использовать em.
CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}или
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Размеры экранов для адаптивной верстки
by АлексейОпубликовано
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Уже сейчас, одним из требованием в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию.
Адаптивные дизайны (responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты.
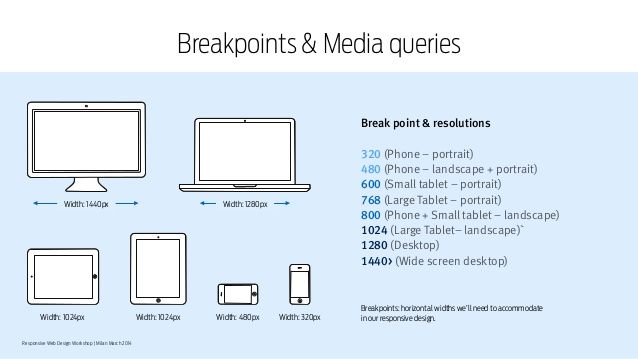
При создании адаптивного дизайна важно с самого начала определиться, на какие устройства и размеры экранов ориентирован разрабатываемый сайт. Мы должны выбрать устройства для адаптивной верстки: компьютеры, ноутбуки, планшеты и смартфоны.
Вот несколько сниппетов для адаптивной верстки, в котором расписаны наиболее распространенные размеры дисплеев:
- Смартфоны (Портрет и ландшафтный)
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {} - Смартфоны (ландшафтный)
@media only screen and (min-width : 321px) {} - Смартфоны (portrait)
@media only screen and (max-width : 320px) {} - iPads (Портрет и Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {} - iPads (Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {} - iPads (Портрет)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {} - Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1224px) {} - Большие экраны
@media only screen and (min-width : 1824px) {} - iPhone 4
@media only screen and (-webkit-min-device-pixel-ratio : 1.
 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}
Для тестирования разрабатываемого сайта можно воспользоваться web-сервисами:
- http://mattkersley.com
- http://www.responsinator.com
- @media only screen – только для экранов монитора;
- min-width – условие “истина”, когда ширина окна браузера больше установленного значения;
- max-width – условие “истина”, когда ширина окна браузера наоборот меньше установленного значения;
- min-device-width – условие “истина”, когда размер экрана устройства больше установленного значения;
- max-device-width – условие “истина”, когда размер экрана устройства меньше установленного значения;
Правило CSS @media
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Измените цвет фона элемента
на «светло-синий», когда окно браузера имеет ширину 600 пикселей или меньше: @media only screen and (max-width: 600px) {
body {
цвет фона: голубой;
}
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов медиа/устройств.
Медиа-запросы можно использовать для проверки многих вещей, таких как:
- ширина и высота области просмотра
- ширина и высота устройства
- ориентация (планшет/телефон в альбомной или портретной ориентации?) разрешение
Использование медиа-запросов является популярным методом предоставления индивидуального стиля лист (отзывчивый веб-дизайн) на настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или программ чтения с экрана (тип медиа: печать, экран или речь).
В дополнение к типам носителей существуют также характеристики носителей. Медиа-функции
предоставить более подробную информацию для медиа-запросов, позволяя проверить
специфическая функция пользовательского агента или устройства отображения. Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенной ширины.
Например, вы
может применять стили только к тем экранам, которые больше или меньше, чем
определенной ширины.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает правило @media.
| Собственность | |||||
|---|---|---|---|---|---|
| @медиа | 21 | 9 | 3,5 | 4,0 | 9 |
Синтаксис CSS
@media not|only mediatype и (медиафункция и|или|не mediafeature) {
CSS-код;
}
значение не , только и и ключевых слов:
не: Ключевое слово not инвертирует значение всего медиа запрос.
Только : Ключевое слово only не позволяет старым браузерам, не поддерживающим мультимедийные запросы с мультимедийными функциями, применять указанные стили. Не влияет на современные браузеры.
Не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийную функцию с мультимедийной тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например это:
….
Другие примеры
Пример
Скрыть элемент, если ширина браузера не превышает 600 пикселей: :
никто;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить лавандовый цвет фона, если окно просмотра
800 пикселей в ширину или шире, до светло-зеленого, если окно просмотра имеет ширину от 400 до 799 пикселей.
body {
цвет фона: голубой;
}
Экран @media и (min-width:
400 пикселей) {
тело {
цвет фона: светло-зеленый;
}
}
@медиа
экран и (минимальная ширина: 800 пикселей) {
тело {
цвет фона: лаванда;
}
}
Попробуйте сами »
Пример
Создайте адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
Экран @media и (максимальная ширина: 600 пикселей) {
.topnav a {
поплавок: нет;
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте мультимедийные запросы для создания адаптивного макета столбца:
/* На экранах шириной 992 пикселя или меньше увеличьте количество столбцов с четырех до двух. столбцы */
столбцы */
@media screen и (максимальная ширина: 992 пикселя) {
.column {
ширина: 50%;
}
}
/* На экранах шириной 600 пикселей или меньше сделайте столбцы стопкой
друг над другом, а не рядом */
Экран @media и (max-width:
600px) {
.column {
ширина: 100%;
}
}
Попробуйте сами »
Пример
Используйте медиа-запросы для создания адаптивного веб-сайта:
Попробуйте сами »
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от макета страницы. в ориентация браузера. У вас может быть набор свойств CSS, которые будут применяются, когда окно браузера шире своей высоты, так называемый «пейзаж» ориентация.
Используйте светло-голубой цвет фона, если ориентация находится в ландшафтном режиме:
Только экран @media и (ориентация:
пейзаж) {
тело {
цвет фона: голубой;
}
}
Попробуйте сами »
Пример
Используйте медиазапросы, чтобы установить зеленый цвет текста, когда документ отображается на экране и становится черным при печати:
@media screen {
body {
цвет: зеленый;
}
}
@media print {
тело {
цвет: черный;
}
}
Попробуйте сами »
Пример
Список, разделенный запятыми : добавьте дополнительный медиазапрос к уже существующему, используя запятую (это будет работать как оператор ИЛИ):
/* Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1 100 пикселей, измените внешний вид
@media screen и (max-width: 900px) и (минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
раздел.
 пример {
пример { размер шрифта: 50px;
отступ: 50 пикселей;
граница: 8 пикселей, сплошной черный цвет;
фон: желтый;
}
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Media Queries
Учебник CSS: Примеры медиазапросов CSS
Учебник RWD: Отзывчивый веб-дизайн с помощью медиазапросов window02 The00 JavaScript 90 Tutorial 90 Метод .matchMedia()
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902 02
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство максимальной ширины CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите максимальную ширину элемента
в 150 пикселей:
p. ex1 {
ex1 {
max-width: 150px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если содержимое превышает максимальную ширину, оно автоматически изменится высота элемента.
Если содержимое меньше максимальной ширины, max-width свойство
не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство ширины не становится больше, чем максимальная ширина . Стоимость max-width переопределяет свойство
свойство ширины.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект . style.maxWidth=»600px»
Попытайся style.maxWidth=»600px»
Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| максимальная ширина | 1,0 | 7,0 | 1,0 | 2.0.2 | 7,0 |
Синтаксис CSS
max-width: none| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Нет максимальной ширины. Это по умолчанию | Играй » |
| длина | Определяет максимальную ширину в пикселях, см и т. д. Подробнее о единицах длины | Играй » |
| % | Определяет максимальную ширину в процентах от содержащего блока | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите максимальную ширину элемента
равной 50% контейнера:
p.ex1 {
максимальная ширина: 50%;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: высота и ширина CSS
Справочник по CSS: свойство min-width
Справочник по HTML DOM: свойство maxWidth
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.



 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}