html — flexbox — перенос блока на новую строку
Как при маленьком экране (к примеру max-width:480px) сделать так, чтобы блок отправить переходил на новою строку?
.input-group{
display:flex;
flex-direction: row;
}
.modal-form {
width: 100%;
height: 100%;
display:flex;
}
.modal-input-text{
display: flex;
align-items: center;
padding: .375rem .75rem;
margin-bottom: 0;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
text-align: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: .25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
} <div>
<div>
<span>+380</span>
<input type="text" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
<div>Отправить</div>
</div>- html
- css
- flexbox
В . modal-form добавляем правило переноса элементов:
modal-form добавляем правило переноса элементов:
.modal-form {
flex-wrap: wrap;
}
Тогда, если во флексбокс не будет влезать его содержимое, то оно переедет на следующую строку. Для полной уверенности в переносе можно добавить @media запрос растягивающий кнопку на 100% по ширине от родителя:
@media screen and (max-width: 480px) {
.send-number {
width: 100%;
}
}
Например обернуть input и span в общий блок + задать .modal-form { display: block; } иди .modal-form { flex-flow: column nowrap; }:
.input-group{
display:flex;
flex-direction: row;
}
.modal-form {
width: 100%;
height: 100%;
display:flex;
}
.modal-input-text{
display: flex;
align-items: center;
padding: .375rem .75rem;
margin-bottom: 0;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
text-align: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: . 25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
}
.modal-form label {
display: flex;
}
@media screen and (max-width: 480px){
.modal-form {
display: block;
}
.form-control {
display: block;
width: 100%;
}
}
25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
}
.modal-form label {
display: flex;
}
@media screen and (max-width: 480px){
.modal-form {
display: block;
}
.form-control {
display: block;
width: 100%;
}
} <div>
<label>
<span>+380</span>
<input type="text" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</label>
<div>Отправить</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
white-space — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- normal
- nowrap
- pre
- pre-wrap
- pre-line
- break-spaces
- Подсказки
- На практике
- Денис Ежков советует
Кратко
Скопировано
Свойство white указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировано
<nav> <ul> <li><a href="/about">О команде</a></li> <li><a href="/projects">Наши проекты</a></li> <li><a href="/contact-us">Связаться с нами</a></li> <li><a href="/help">Помощь</a></li> </ul></nav>
<nav>
<ul>
<li><a href="/about">О команде</a></li>
<li><a href="/projects">Наши проекты</a></li>
<li><a href="/contact-us">Связаться с нами</a></li>
<li><a href="/help">Помощь</a></li>
</ul>
</nav>
a { white-space: nowrap;}
a {
white-space: nowrap;
}
Как пишется
Скопировано
Ключевые слова:
.element { white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;}
. element {
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
}
element {
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
}
Как понять
Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white.
normal СкопированоЕсли в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел.
Я из лесу вышел = Я из лесу вышел. Все переносы строк в HTML внутри тега также заменяются на пробел:
<p> Однажды, <!-- Перенос строки --> в студёную <!-- Перенос строки --> зимнюю <!-- Перенос строки --> пору</p><p>Я из лесу вышел;</p>
<p>
Однажды, <!-- Перенос строки -->
в студёную <!-- Перенос строки -->
зимнюю <!-- Перенос строки -->
пору
</p>
<p>Я из лесу вышел;</p>
Открыть демо в новой вкладкеВ итоге текст на странице переносится по пробелам, учитывая границы элемента.
nowrapСкопировано
Подряд идущие пробелы и переносы строк обрабатываются так же, как и с normal, но браузер перестаёт учитывать границы элемента и выводит весь текст в одну строку.
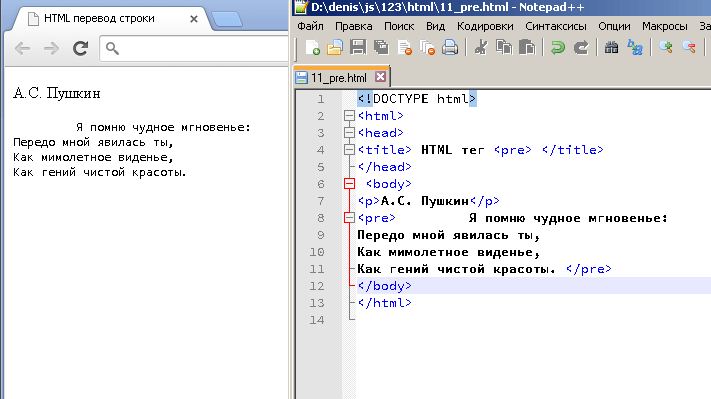
preСкопировано
Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. Границы элемента игнорируются, и текст может выходить за них.
Границы элемента игнорируются, и текст может выходить за них.
pre-wrap Скопировано
Сохраняется всё форматирование из HTML, включая переносы строк и последовательности пробелов. В отличие от pre текст переносится автоматически при достижении границы элемента.
pre-line Скопировано
Подряд идущие пробелы схлопываются, но остальное форматирование из HTML сохраняется, текст переносится в местах переноса строк в HTML. Текст переносится автоматически при достижении границ элемента.
break-spaces Скопировано
Поведение аналогично pre, за исключением одного отличия. Мы помним, что при значении pre слова переносятся, учитывая границы элемента, но если за крайним словом у границы следуют несколько пробелов, то они сохраняются в той же строке. В варианте с
В варианте с break эти пробелы поведут себя сложнее. Какая-то их часть останется на той же строке, дополняя ширину элемента до максимально допустимой, а вторая часть пробелов перенесётся на новую строку.
<p>Однажды, в студёную зимнюю пору Я из лесу вышел; был сильный мороз.</p>
<p>Однажды, в студёную зимнюю пору
Я из лесу вышел; был сильный мороз.</p>
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Принудительно организовать перенос текста вне зависимости от форматирования можно с использованием тега <br>. Поведение текста при использовании этого тега одинаково при любых значениях свойства white. Даже при значении nowrap текст будет переноситься в том месте, где используется <br>.
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 Довольно часто значение white используется при вёрстке исходного кода:
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
text
ctrl + alt + ←
→
quotes
ctrl + alt + →
html — разрыв строки (например) с использованием только css
Задавать вопрос
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 161 тысяч раз
Можно ли в чистом css, то есть без добавления дополнительных html тегов сделать перенос строки типа ? Я хочу разрыв строки после элемента
, но не перед:
HTML

Подзаголовок
Текст, текст, текст, текст, текст.CSS
h5 {
дисплей: встроенный;
}
Я нашел много подобных вопросов, но всегда с ответами типа «use display: block;» , чего я не могу сделать, когда должен оставаться на той же строке.
- HTML
- CSS
- стиль
5
Работает так:
h5 {
дисплей: встроенный;
}
h5: после {
содержимое: "\а";
пробел: предварительно;
}
Пример: http://jsfiddle.net/Bb2d7/
Хитрость исходит отсюда: https://stackoverflow.com/a/66000/509752 (чтобы иметь больше объяснений)
5
Попытка
h5{дисплей:блок;}
в вашем css
http://jsfiddle.net/ZrJP6/
5
Вы можете использовать ::after для создания блока 0px -height после , который эффективно перемещает все после на следующую строку:
h5 {
дисплей: встроенный;
}
h5 :: после {
содержание: "";
дисплей: блок;
} <ул>

Подзаголовок
Текст, текст, текст, текст, текст.0
Я знаю, что опаздываю на вечеринку, но вот мои пять копеек.
CSS
ли h5 {
перерыв после: всегда;
}
ли h5 :: после {
дисплей: блок;
содержание: " ";
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Переместить div на новую строку
спросил
Изменено 9 месяцев назад
Просмотрено 207 тысяч раз
Я новичок в CSS, и он до сих пор для меня чудо.
Я хочу, чтобы мой div movie_item_content_plot располагался на новой строке. В настоящее время я использую в HTML, и это прекрасно работает. Когда я заменяю
на
, ясно: оба; div появляется между movie_item_poster и movie_item_toolbar — но это не то, что я хочу иметь. Он должен быть в movie_item_content , но под movie_item_year и movie_item_plot .
Вот скрипка, с которой можно поиграться.
требуемый макет (
)неправильный макет (
ясно: оба; )HTML
<дел> <Имг источник = "..."><дел>названиегод
сюжет

 25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
}
.modal-form label {
display: flex;
}
@media screen and (max-width: 480px){
.modal-form {
display: block;
}
.form-control {
display: block;
width: 100%;
}
}
25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
}
.modal-form label {
display: flex;
}
@media screen and (max-width: 480px){
.modal-form {
display: block;
}
.form-control {
display: block;
width: 100%;
}
} element {
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
}
element {
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;
}
 movie_item_poster {
плыть налево;
высота: 150 пикселей;
ширина: 100 пикселей;
}
.movie_item_content {
поплавок: справа;
}
.movie_item_content_title {
плыть налево;
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
movie_item_poster {
плыть налево;
высота: 150 пикселей;
ширина: 100 пикселей;
}
.movie_item_content {
поплавок: справа;
}
.movie_item_content_title {
плыть налево;
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
 movie_item_content {
положение: родственник;
}
.movie_item_content_title {
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
movie_item_content {
положение: родственник;
}
.movie_item_content_title {
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}