Магия CSS. Глава 3. Таблицы. table-layout | by Workafrolic (±∞)
table-layout
В предыдущей главе мы обсудили раскладку. Но мы говорили о ней как об инструменте построения вашего контента с точки зрения дизайна — геометрической структуре вашего приложения, несущей смысловую нагрузку. Посмотрите на зелье Двухколоночного приложения.
Но раскладка имеет несколько значений, которые зависят от контекста. В контексте таблиц это слово означает как браузер определяет размеры колонок и строк таблицы, основываясь на значениях CSS, написанных вами и встроенных в браузер пользователя, и исходя из контента каждой ячейки.
Этот процесс поистине волшебный!
Сложный алгоритм раскладки используется для расчета как горизонтальных, так и вертикальных размеров. И эта вилка алгоритмов основывается на table-layout, который вы указываете. У этого свойства есть два варианта:
auto — значение по умолчанию. Я пытаюсь задать размеры столбцов относительно друг друга и ориентируясь на самую широкую ячейку в каждом столбце если вы не задали конкретные величины, которые определяют отношения элементов. (CSS spec)
(CSS spec)
fixed — Я пытаюсь сделать столбцы равными, если вы не дали мне конкретную ширину в px. Если да, то я использую ее для соблюдения соотношения размеров. (CSS spec)
Это грубое и не полное определение. Я крайне рекомендую вам прочитать спецификацию чтобы лучше понять механизм работы. Но нет ничего лучше игры с реальным кодом, поэтому давайте взглянем на несколько примеров для получения полной картины.
Пример 1: Нет ширины
table-layout: auto
table-layout: fixed
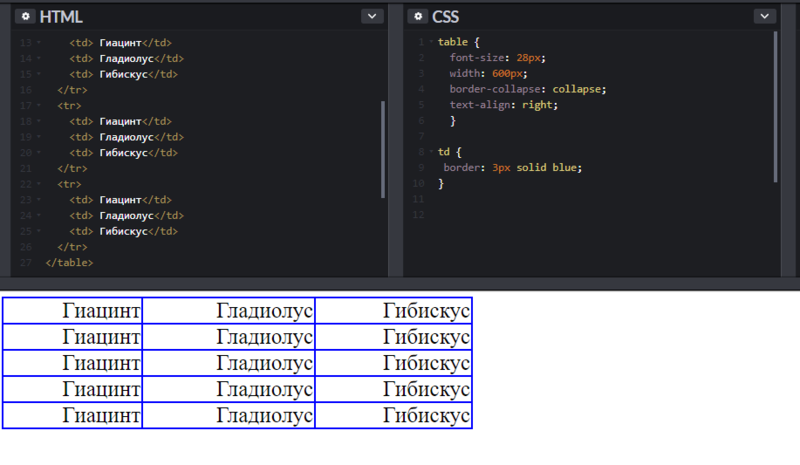
Обратите внимание, что в случае со значением fixed колонки имеют равные размеры поскольку не указана их точная ширина. Но в случае со значением auto размеры колонок пропорциональны содержимому ячейки.
Пример 2: Ширина в процентах
Теперь давайте посмотрим на тот же пример с шириной столбцов 20% и 50% соответственно.
В обоих случаях заданная нами ширина принимается во внимание, но размеры колонок не точные, а относительные. Это утверждение всегда верно в отношении случаев со значение auto, но лишь частично верно в случаях со значением fixed, поскольку размеры заданы в процентах. Браузер как бы говорит “20% это 2/7 части из общего выражения 20+50%”, поэтому при ширине таблицы в 1000px первая колонка будет иметь ширину 284px, а вторая — 714px. Грубое соотношение 2:5. (Соотношение не может быть точно 2 к 5 из-за свойств cell-spacing, cell-padding, border, border-spacing, border-collapse, округления и других ограничений.)
Это утверждение всегда верно в отношении случаев со значение auto, но лишь частично верно в случаях со значением fixed, поскольку размеры заданы в процентах. Браузер как бы говорит “20% это 2/7 части из общего выражения 20+50%”, поэтому при ширине таблицы в 1000px первая колонка будет иметь ширину 284px, а вторая — 714px. Грубое соотношение 2:5. (Соотношение не может быть точно 2 к 5 из-за свойств cell-spacing, cell-padding, border, border-spacing, border-collapse, округления и других ограничений.)
Обратите внимание на то, что white-space: nowrap применяется к каждой ячейке. В таблице с auto это свойство компенсируется, но в случае с fixed текст выходит за границы.
Задачка на подумать: почему первая колонка чуть шире в случае с fixed?
Пример 3: Смешанные ширины
Теперь рассмотрим тот же пример, но с ширинами колонок 400px и 70% соответственно.
table-layout: auto
table-layout: fixed
Ok…. Поскольку ширина таблиц всего 694px, у браузера нет возможности нарисовать колонки 400px и 70% × 694px в таблице с такой шириной. Поэтому он делает все, что в его силах.
В случае с auto, заданные нами значения ширины принимаются во внимание, но только примерно. Рассчет следующий: 400px / 694px к 70% × 694px . И браузер старается его соблюсти. (Поведение варьируется от браузера к браузеру.)
В случае с fixed, ширина колонки в 400px сохраняется, поскольку фиксированные значения имеют приоритет над процентными. Второй столбец получает остаток ширины.
Табличные данные
Я не буду подробно останавливаться на этой теме, поскольку в первую очередь это курс по CSS. Но основной причиной использования таблиц в верстке являются табличные данные. Табличными (tabular) данные считаются, если вы можете представить их в таблице (spreadsheet). (Прим. переводчика: без уточнения английских слов, имеющих одинаковое значение в русском языке, в предложении возникает тавтология.) Контентная матрица.
(Прим. переводчика: без уточнения английских слов, имеющих одинаковое значение в русском языке, в предложении возникает тавтология.) Контентная матрица.
Есть несколько основных правил, которым стоит следовать когда дело доходит до создания таблиц с табличными данными:
- Большие таблицы должны быть раскрашены в полоску или при наведении на строку (:hover) у нее должен появляться цветной фон. Это нужно чтобы видеть все ячейки в одной строке.
- Столбцы с числовыми данными должны иметь выравнивание по правому краю так, чтобы цифры находились друг под другом.
- Текст в крайнем правом столбце должен иметь правую выключку, чтобы избежать рваного края (вполне подойдет text-align: justify).
- Если это возможно, высота строк должна быть одинаковой, чтобы облегчить вертикальный просмотр. (Этот общий принцип известен как “вертикальный ритм” и он очень важен.)
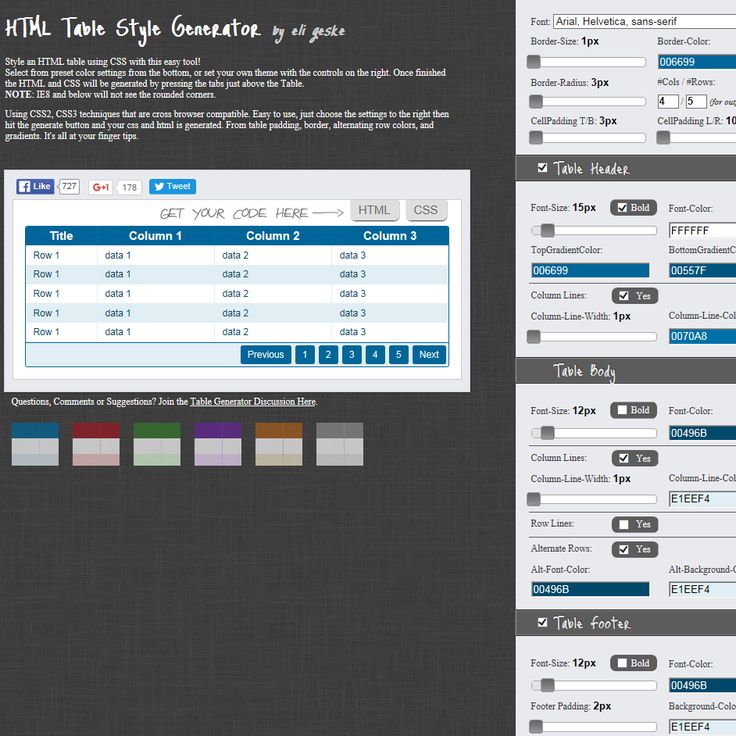
Посмотрите на зелье табличных стилей как на пример, в котором соблюдены эти правила.
Таблицы как инструмент раскладки
В предыдущей главе про раскладку мы видели, что таблицы могут быть использованы для вертикального выравнивания контента произвольной высоты. Пока flex не поддерживается повсеместно, мы не должны стесняться использовать таблицы в этих целях. Кроме того если вы осознали, что используете таблицы для компоновки не табличных данных, то, скорее всего, вы делаете это неверно.
Если вы поддерживаете браузеры IE10 и выше, то используйте flex. Phillip Walton написал чудесный учебный материал по вертикальному выравниванию при помощи flexbox.
Подводные камни
Есть тааак мноооого причин почему вы не должны использовать таблицы кроме как для табличных данных и вертикального выравнивания (как обсуждалось). Но чтобы пройти этот путь до конца, я привожу несколько чрезвычайно распространенных ошибок, которые кроются в работе с таблицами.
Камень 1: Ячейки таблицы не считаются с overflow (table-layout: auto; Firefox, IE)
Это означает, что даже если вы используете table-layout: fixed вместе с шириной в пикселях, overflow: hidden не сработает для ячеек таблицы в любых браузерах. (Если вы используете table-layout: auto, в любых браузерах переполнения не будет.)
(Если вы используете table-layout: auto, в любых браузерах переполнения не будет.)
table-layout: auto
Камень 2: Ячейки таблицы не уважают относительное позиционирование (Firefox)
Ага. Вы правильно прочитали. Вы пытаетесь применить position: relative к ячейке таблицы, position: absolute к элементам внутри нее и в Firefox абсолютно спозиционированный элемент будет высчитывать свое положение относительно элемента-родителя таблицы с position: relative. Облом.
Баг был обнаружен в 2000.
Прим. переводчика: Есть более свежая информация на этот счет.
Многабукав про камни
Если вы оценили все варианты и считаете, что правильно будет использовать элементы таблицы, то убедитесь, что вы заключаете содержимое каждой ячейки в div. Таким образом у вас появится необходимый контроль над каждой клеткой и при этом останутся все чрезвычайно мощные — что не может не смущать — инструменты табличной раскладки.
Внеклассное чтение
- w3: CSS2 Tables specification
- Drewish: Vertical rhythm tool
Цитирование
- Can I use: flex
- Solved by Flexbox: Vertical Centering
- Seybold Seminars: Why tables for layout is stupid
- Smashing Magazine: Table Layouts vs. Div Layouts: From Hell to… Hell?
- Vaneso Design: Are CSS Tables Better Than HTML Tables?
- Mozilla Bugzilla: relative positioning of table cells doesn’t work
P.S. Если вам понравилась эта статья — нажмите зеленое сердечко. Это много значит для меня. Спасибо!
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Перевод главы из сборника The magic of CSS by Adam Schwartz
Настоятельно советую обратится к первоисточнику. Он прекрасен!
html — Как задать ширину ячеек таблицы под контент
Подскажите пожалуйста как сделать через инлайновые свойства (письмо верстаю) чтобы ширина каждой ячейки была автоматически подогнана под контент?
Проблема в том, что у меня ширина ячейки зависит от ширины самого большого контента в столбце таблицы.
А мне нужно чтобы не было никаких пробелов между ячейками в строке (при этом не объединяя ячейки). Пример кода на облаке и тут:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1, solid, #000000" cellpadding="0" cellspacing="0">
<tr>
<td>Значение</td>
<td>@очень_длинная_переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Значение</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>@переменная</td>
<td>х</td>
<td>@переменная</td>
<td>@переменная</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
Как вариант для каждой строки создавать отдельную таблицу, а не в одной, как у Вас. Либо сверстать на дивайдерах.
Либо сверстать на дивайдерах.
Итоговый вариант на таблицах:
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
</head>
<body>
<table border="1,solid,#000000" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</thead>
<tbody align="center">
<tr>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td></td>
<td>
<table align="center" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@очень_длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Значение:
</td>
<td>@длинная_переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
<tr>
<td>
<table border="1">
<tr align="left">
<td>@переменная
</td>
<td>x
</td>
<td>@переменная
</td>
<td>@переменная
</td>
</tr>
</table>
</td>
<tr>
<td></td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
8
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Колонки таблицы равной ширины
Задать вопрос
Вопрос задан
Изменён 3 месяца назад
Просмотрен 1k раз
Я создаю таблицу и выставляю в процентах ширину каждого столбца.
table {
width: 100%
}
table>tbody>tr>td {
width: 20%
}
table>thead>tr>th {
padding: 10px;
overflow: hidden;
}
table>tbody>tr>td:nth-of-type(2) {
width: 30%
}
table>tbody>tr>td:nth-of-type(4) {
width: 10%
}<table border=1>
<thead>
<tr>
<th colspan=3>Group 1</th>
<th colspan=2>Group 2</th>
</tr>
<tr>
<th colspan=1>Group 3</th>
<th colspan=4>Group 4</th>
</tr>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>TooLongColumn4Title</th>
<th>Column 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
</tbody>
</table>- html
- css
- table
1
Задайте таблице word-break: break-all
table {
width: 100%;
word-break: break-all;
}
table>tbody>tr>td {
width: 20%
}
table>thead>tr>th {
padding: 10px;
overflow: hidden;
}
table>tbody>tr>td:nth-of-type(2) {
width: 30%
}
table>tbody>tr>td:nth-of-type(4) {
width: 10%
}<table border=1>
<thead>
<tr>
<th colspan=3>Group 1</th>
<th colspan=2>Group 2</th>
</tr>
<tr>
<th colspan=1>Group 3</th>
<th colspan=4>Group 4</th>
</tr>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>TooLongColumn4Titlesfsgfsfgsdfg</th>
<th>Column 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
</tbody>
</table>4
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как задать ширину таблицы в css
Как установить ширину таблицы через стили?
Установить ширину таблицы в пикселах или процентах через стили.
Решение
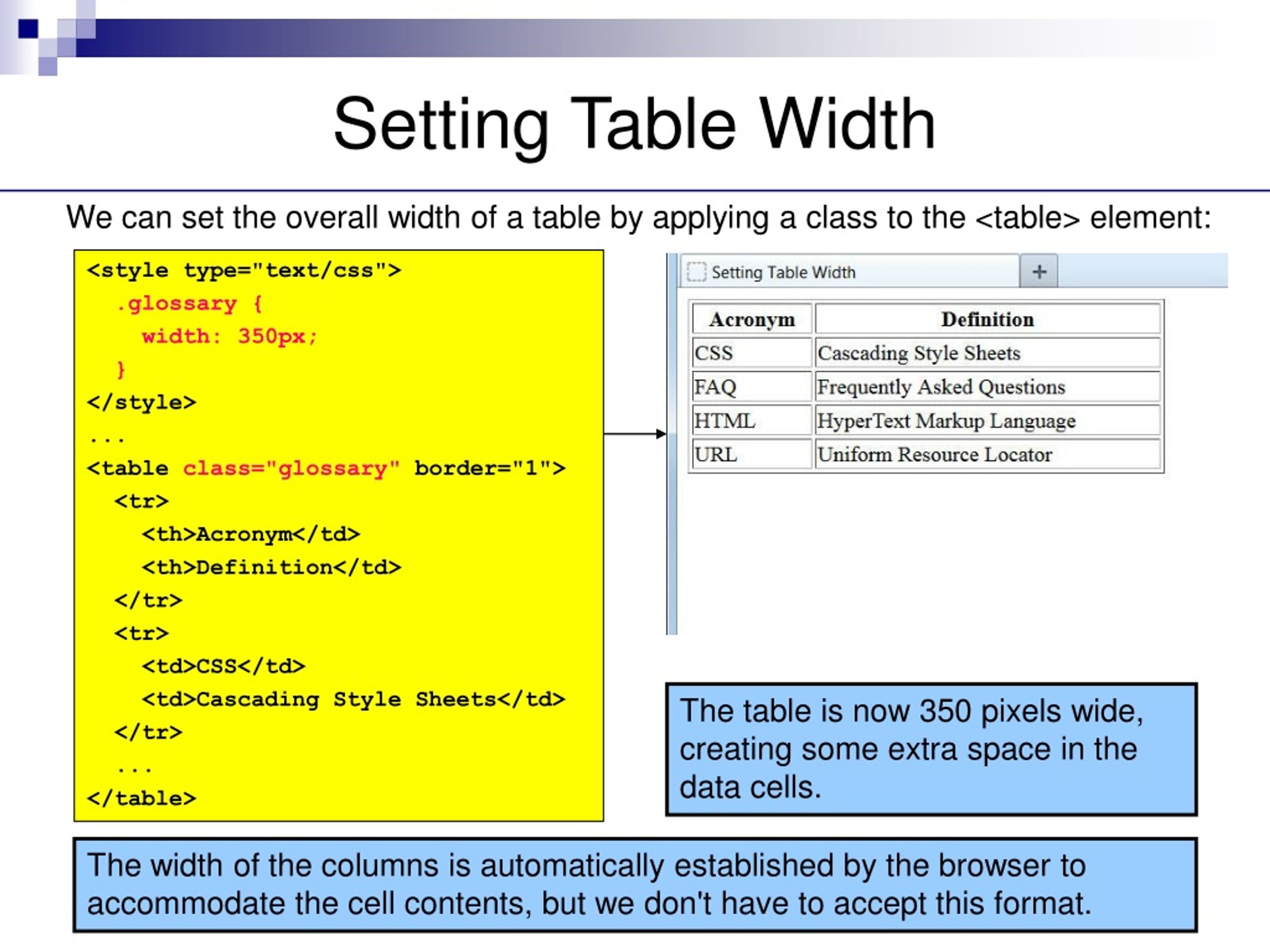
Для определения ширины таблицы используйте стилевое свойство width , применяя его к селектору table , как показано в примере 1.
Пример 1. Ширина таблицы
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере ширина всей таблицы устанавливается как 100%, а ширина левой колонки 100px. Это достигается за счёт добавления свойства width к селектору td с именем определённого класса ( <td >).
При использовании стилей для изменения ширины таблицы допустимо применять любые допустимые единицы измерения, а не только пикселы и проценты.
Как задать ширину таблицы через тег style css примеры
Задать ширину таблицы, как можно поставить ширину таблицы, ширина в процентах, в пикселях, все способы задать ширину таблице. Примеры с шириной таблицы.
Всё о ширине таблицы пример код, все способы задать ширину таблице
- -> свойство ширины таблицы -> table
Ширина таблицы в процентах внутри тега
-> style -> css файл
В чем измеряется ширина таблицы
Наиболее часто используемые единицы измерения ширины таблицы это:
1). Проценты %.
Проценты %.
2). Пиксели px.
3). Другие единицы измерений!
Если ширина таблицы не указана, то браузер отображает ширину таблицы исходя из содержания таблицы! -> пример
Если указывается ширина таблицы 100%, то она будет растягиваться по всему экрану, в том случае, если она находится внутри другой таблицы или другого блока с указанной шириной, то таблица растянется на всю ширину блока, таблицы!
Если ширина таблицы окажется больше ширины родителя, то таблица выйдет за пределы блока.
Какое свойство отвечает за ширину таблицы
За ширину таблицы отвечать свойство width(которое может быть и атрибутом и свойством):
Ширина таблицы внутри тега -> table
Пример таблицы с шириной прямо в теге table
<td>Пример таблицы с шириной внутри тега table </td>
| Пример таблицы с шириной внутри тега table |
Ширина таблицы в процентах внутри тега
Если вам требуется указать ширину таблицы в процентах внутри тега table , то делаем так, для примера поставим 50% :
Таблица с шириной в процентах внутри тега:
| Пример таблицы с шириной внутри тега table |
Ширина таблицы через -> style
С использование style — существует два способа задать ширину:
1) Ширина таблицы через -> style внутри тега
Результат вывод на экран таблицы с шириной через атрибут style внутри тега table :
| Пример таблицы с шириной через атрибут style внутри тега table |
2) Ширина таблицы через -> style стили css
Для второго способа использование стилей на странице, нам потребуется создать тег style и внутри прописать, либо class, либо id
Ширина таблицы через class
Результат ширины таблицы, который прописан внутри класса, который сам находится внутри тега style
| Пример таблицы с шириной через class и тег style |
Ширина таблицы через -> css файл
Для того, чтобы задать ширину таблицы через файл css — нужно
3). Как в предыдущем пункте, либо создать class, id — где прописать ширину таблицы, в любом измерение!
Как в предыдущем пункте, либо создать class, id — где прописать ширину таблицы, в любом измерение!
В качестве примера приведу ширину таблицы выставленной через файл css с классом:
Ширина таблицы указана в файле как:
Результат вывода таблицы с шириной прописанной через файл css:
| n | Дата | Страница |
| 1 | 2 | 3 |
Ширина таблицы по содержимому
Если ширина таблицы не установлена никаким образом, то ширина таблицы выставляется автоматически браузером в зависимости от содержания таблицы:
Код таблицы ширина по содержимому:
<td>Пример таблицы с одним столбцом,</td>
Пример ширины таблицы по содержимому:
Как видим на данном примере таблицы, без указания ширины таблицы, ширина таблицы растянулась на всю длину текста!
| Здесь тестовый текст | Ещё текст |
Ширина таблицы больше ширины родительского блока
Если ширина таблицы больше ширины родительского блока, то таблица выйдет за края и поломает дизайн страницы.
Сделаем таблицу заранее больше ширины нашего текстового поля 700px и поставим ей ширину 1000px.
Ширина таблицы больше родительского блока
Ширина таблицы больше чем ширина родительского блока, как видим на примере данной таблицы, она вышла благополучно за края.
Как задать максимальную ширину таблицы
Вам нужно вывести таблицу конкретно заданной ширины? Ваша таблица очень большая и при отображении ее «разносит» до неприличных размеров? Да еще при этом свойство max-width не работает? Тогда вы попали по адресу. В этой статье мы рассмотрим способы решения данной проблемы.
Давайте рассмотрим проблему в корне.
Согласно html спецификациям, результат использования свойств max(min)-width(height) для таблиц не определён.
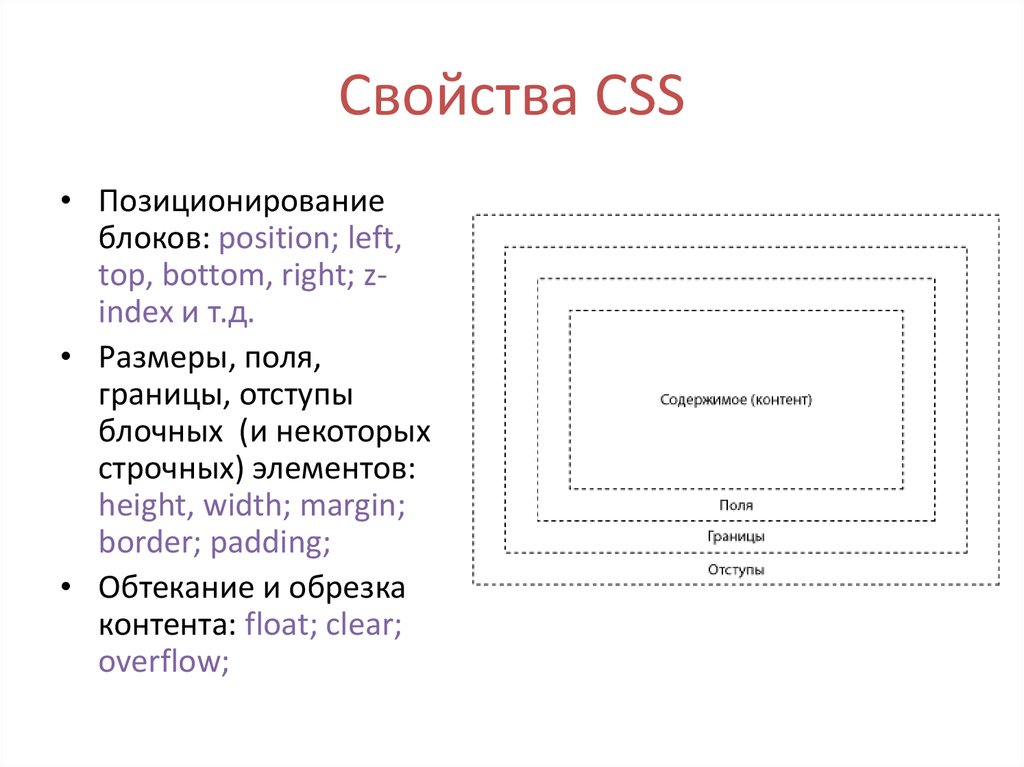
Теперь вспомним немного теории: у нас есть возможность задавать произвольные размеры для блочного элемента.
Следовательно, «внедрив» нашу таблицу в блочную обертку, мы сможем оперировать ее шириной и высотой (а точнее манипулировать посредством изменения параметров родительского блока). Очевидно, что лучшим кандидатом среди блочных структур на роль родителя будет div.
Очевидно, что лучшим кандидатом среди блочных структур на роль родителя будет div.
Рассмотрим сказанное на примере.
Как видим, теперь, методом «родительского контроля», можно ограничивать нашу «непослушную» таблицу.
Визуальное положение содержания таблицы — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Как и другие элементы языка документа, внутренние элементы таблицы генерируют прямоугольные блоки с содержимым, полями внутри ячейки и границами. Однако они не имеют полей.
Расположение этих блоков при визуальном представлении регулируется прямоугольной неравномерной сеткой строк и столбцов. Каждый блок занимает определенное количество ячеек, определяемое согласно следующим правилам. Эти правила не применяются в HTML 4.0 и в более ранних версиях; язык HTML устанавливает собственные ограничения на строки и столбцы.
- Каждый блок строки занимает одну строку ячеек сетки. Все вместе блоки строк заполняют таблицу сверху вниз в порядке, в котором они располагаются в исходном документе (т.
 е. таблица занимает ровно столько строк, сколько в таблице элементов строк).
е. таблица занимает ровно столько строк, сколько в таблице элементов строк). - Группа строк занимает те же ячейки, что и строки, которые она включает.
- Блок столбцов занимает одну или несколько ячеек сетки. Блоки столбцов помещаются рядом друг с другом в указанном порядке. Первый блок столбцов может находиться слева или справа, в зависимости от значения свойства ‘direction’ таблицы.
- Блок группы занимает те же ячейки сетки, что и содержащиеся в группе столбцы.
- Ячейки могут занимать несколько строк или столбцов. (Хотя в спецификации CSS2 не дается способ определения количества занимаемых ячейкой строк или столбцов, у агента пользователя могут быть особые сведения об исходном документе; возможно, в будущих версиях CSS будет определен способ представления такой информации посредством синтаксиса CSS.) Таким образом, каждая ячейка является прямоугольным блоком, по ширине и высоте равным одной или нескольким ячейкам сетки. Верхняя строка этого прямоугольника находится в строке, определяемой родительским элементом ячейки.
 Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство ‘direction’ таблицы имеет значение ‘ltr’; если свойство ‘direction’ имеет значение ‘rtl’, в предыдущем предложении следует заменить по смыслу слова «слева» на «справа».)
Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство ‘direction’ таблицы имеет значение ‘ltr’; если свойство ‘direction’ имеет значение ‘rtl’, в предыдущем предложении следует заменить по смыслу слова «слева» на «справа».) - Блок ячейки не может выходить за пределы последней строки таблицы или группы строк; поэтому агенты пользователей должны соответственно сокращать его.
Примечание. Ячейки таблицы могут позиционироваться относительно и абсолютно, но такое позиционирование использовать не рекомендуется: при размещении и прикреплении блок может быть удален, что влияет на выравнивание таблицы.
Далее представлено два примера. Первый относится к документам HTML:
<TABLE>
<TR><TD>1 <TD rowspan="2">2 <TD>3 <TD>4
<TR><TD colspan="2">5
</TABLE>
<TABLE>
<ROW><CELL>1 <CELL rowspan="2">2 <CELL>3 <CELL>4
<ROW><CELL colspan="2">5
</TABLE>
Форматирование второй таблицы показано на рисунке справа. Однако представление таблицы HTML не определено явным образом средствами HTML, и CSS также не определяет его. Агенты пользователей могут представлять таблицы на свое усмотрение, например, так, как показано на рисунке слева.
Однако представление таблицы HTML не определено явным образом средствами HTML, и CSS также не определяет его. Агенты пользователей могут представлять таблицы на свое усмотрение, например, так, как показано на рисунке слева.
Слева — один из вариантов представления некорректной таблицы HTML 4.0; справа — единственный возможный вариант форматирования аналогичной таблицы, описанной без использования HTML.
Слои и прозрачность таблицы
Для поиска фона каждой ячейки таблицы можно считать, что различные элементы таблицы состоят из шести слоев. Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.
Схема слоев таблицы.
- Самый нижний слой представляет собой одну плоскость, представляющую сам блок таблицы. Как и все блоки, он может быть прозрачным.
- Следующий слой содержит группы столбцов. Группы столбцов по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
- В верхней части групп столбцов находятся области, представляющие блоки столбцов.
 Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы. - Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
- Предпоследний слой содержит строки. Строки также занимают всю таблицу.
- Самый верхний слой содержит собственно ячейки. Как показано на рисунке, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. «Пустые» ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В следующем примере первая строка содержит четыре ячейки, вторая — ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку. Следующий код HTML и правила стиля
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
TABLE { фон: #ff0; border-collapse: collapse }
TD { фон: red; border: double black }
</STYLE>
</HEAD>
<BODY>
<P>
<TABLE>
<TR>
<TD> 1
<TD rowspan=»2″> 2
<TD> 3
<TD> 4
</TR>
<TR><TD></TD></TR>
</TABLE>
</BODY>
</HTML>
может форматироваться так:
Таблица с тремя пустыми ячейками в нижней строке.
Алгоритмы определения ширины таблицы: свойство ‘table-layout’
В CSS не определяется «оптимальное» компоновка таблиц, так как в большинстве случаев оптимальное является делом вкуса. В CSS не определяются ограничения, которые агенты пользователей должны учитывать при построении таблицы. Агенты пользователей могут использовать любой алгоритм и выбирать скорость представления, если не указан «алгоритм фиксированного положения».
‘table-layout’
Значение: auto | fixed | inherit
Начальное значение: auto
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: нет
Процентное значение: не применяется
Устройства: визуальные
Свойство ‘table-layout’ управляет алгоритмом, используемым для размещения ячеек, строк и столбцов таблицы. Значения имеют следующий смысл:
fixed
Используется алгоритм фиксированного положения таблицы
auto
Используется любой алгоритм автоматического размещения таблицы
Ниже представлены описания обоих алгоритмов.
Фиксированное расположение таблицы
При использовании данного (быстрого) алгоритма горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от ширины таблицы, ширины столбцов и расстояния между границами или ячейками.
Ширина таблицы может указываться явным образом с помощью свойства ‘width’. Значение ‘auto’ (для свойств ‘display: table’ и ‘display: inline-table’) предполагает использование алгоритма автоматического размещения таблицы.
При использовании алгоритма фиксированного расположения таблицы ширина каждого столбца определяется следующим образом:
- Элемент столбца со значением свойства ‘width’, отличным от ‘auto’, определяет ширину этого столбца.
- В противном случае ширину этого столбца определяет ячейка из первой строки свойства ‘width’, отличным от ‘auto’. Если ячейка охватывает несколько столбцов, ширина делится на количество столбцов.
- Между остальными столбцами оставшееся свободное пространство таблицы (минус границы или расстояние между ячейками) длится поровну.

- Вычисляется минимальная ширина содержимого (МШС) каждой ячейки: форматированное содержимое может занимать любое число строк, но не может выходить за пределы блока ячейки. Если указанная в свойстве ‘width’ ширина (Ш) ячейки превышает МШС, Ш является минимальной шириной ячейки. Значение ‘auto’ означает, что минимальной шириной ячейки является МШС.
- Для каждого столбца определяется максимальная и минимальная ширина ячеек, занимающих только этот столбец. Минимальная ширина — это ширина, необходимая для ячейки с самым большим значением минимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
 Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше). - Для каждой ячейки, которая занимает несколько столбцов, необходимо увеличить минимальную ширину занимаемых ею столбцов таким образом, чтобы их общая ширина равнялась ширине ячейки. Сделайте это и для максимальной ширины. При возможности необходимо расширить все занимаемые ячейкой столбцы на приблизительно одинаковую величину.
- Если для свойства ‘width’ элементов ‘table’ или ‘inline-table’ указано значение (Ш), отличное от ‘auto’, значением свойства будет наибольшее из Ш и минимальной ширины, необходимой для всех столбцов с учетом расстояния между ячейками и границами (МИН). Если Ш больше МИН, оставшееся пространство будет распределено между столбцами.

- Если для элемента ‘table’ или ‘inline-table’ установлено значение ‘width: auto’, ширина таблицы будет равна наибольшему из значений ширины содержащего блока таблицы и значения МИН. Однако если максимальная ширина, необходимая для столбцов и расстояния между ячейками и границами (МАКС), меньше ширины содержащего блока, необходимо использовать значение МАКС.
- Сначала позиционируются ячейки, выровненные относительно базовой линии. В результате будет создана базовая линия строки. Далее позиционируются ячейки со свойством ‘vertical-align: top’.

- После этого у строки имеется верх, базовая линия (возможно) и условная высота, которая является расстоянием от верхнего края до самого нижнего края ячеек, позиционированных на этот момент. (Условия распределения полей внутри ячейки см. ниже.)
- Если высота какой либо из оставшихся ячеек, которые выровнены по нижнему краю или по центру, превышает текущую высоту строки, высота строки увеличится до максимальной высоты таких ячеек за счет опускания нижней части.
- В последнюю очередь позиционируются оставшиеся ячейки.
Таким образом ширина таблицы становится равной наибольшему из значений свойства ‘width’ для элемента таблицы и суммы ширины столбцов (плюс расстояние между ячейками и границами). Если ширина таблицы превышает ширину столбцов, свободное пространство должно быть распределено между столбцами.
При таком алгоритме агент пользователя может начать компоновку таблицы после того, как полностью получена первая строка. Ячейки в последующих строках не влияют на ширину столбцов. Если содержимое не вмещается в ячейку, его сокращение определяется свойством ‘overflow’.
Автоматическое расположение таблицы
В данном алгоритме (который обычно требует не более двух проходов) ширина таблицы задается шириной столбцов (и расстоянием между границами). Этот алгоритм отражает поведение популярных агентов пользователей HTML на момент написания данной спецификации. Агенты пользователей могут использовать для компоновки таблицы, для свойства ‘table-layout’ которой установлено значение ‘auto’, любой другой алгоритм вместо этого.
Данный алгоритм может быть неэффективным, поскольку агент пользователя должен иметь доступ ко всему содержимому таблицы, прежде чем сможет определить конечное положение таблицы, и поскольку может потребоваться несколько проходов.
Ширина столбцов определяется следующим образом:
Также подсчитывается «максимальная» ширина каждой ячейки: форматирование содержимого без разрыва строк за исключением разрывов, указанных явным образом.
Результатом будет максимальная и минимальная ширина каждого столбца. Ширина столбцов влияет на ширину конечной таблицы следующим образом:
Процентное значение ширины столбца определяется относительно ширины таблицы. Если для таблицы установлено значение ‘width: auto’, процентное значение показывает ограничение на ширину столбца, которое агент пользователя должен постараться соблюдать при создании таблицы. (Очевидно, это не всегда возможно: если ширина столбца равна ‘110%’, ограничение не будет соблюдено.)
Примечание. В этом алгоритме строки (и группы строк) и столбцы (и группы столбцов) как ограничивают, так и сами ограничены размерами ячеек, из которых они состоят. Установка ширины столбца может косвенно влиять на высоту строки и наоборот.
Алгоритмы определения высоты таблицы
Высота таблицы определяется свойством ‘height’ для элемента ‘table’ или ‘inline-table’. Значение ‘auto’ обозначает, что высота является суммой высот строк и расстояний между ячейками и границ. Любое другое значение указывает точную высоту; поэтому высота таблицы может быть больше или меньше суммарной высоты содержащихся в ней строк. В CSS2 не определяется представление таблицы, если высота этой таблицы не совпадает с высотой содержимого, в частности, должна ли высота содержимого превышать указанную высоту; и если не должна, то как будет распределяться свободное пространство между строками, высота которых меньше указанного значения высоты таблицы; или, если высота содержимого превышает указанную высоту таблицы, должен ли агент пользователя создать механизм прокрутки. Примечание. Возможно, в будущих версиях CSS это будет определено.
Высота поля элемента ‘table-row’ подсчитывается после того, как агенту пользователя будут доступны все ячейки строки: это будет наибольшая из величин высоты строки (свойство ‘height’) и минимальной высоты (МИН), необходимой для ячеек. Если для свойства ‘height’ элемента ‘table-row’ установлено значение ‘auto’, это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для строк таблицы и групп строк.
Если для свойства ‘height’ элемента ‘table-row’ установлено значение ‘auto’, это означает, что подсчитанная высота строки имеет значение МИН. Значение МИН зависит от высот блоков ячеек и выравнивания блока ячейки (аналогично вычислению высоты линейного блока). В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для строк таблицы и групп строк.
В CSS2 высота блока ячейки является наибольшим из значений свойства ‘height’ ячейки таблицы и минимальной высотой, необходимой для содержимого (МИН). Если для свойства ‘height’ установлено значение ‘auto’, подразумевает, что используется подсчитанное значение МИН. В CSS2 не определяется, относительно чего подсчитываются процентные значения свойства ‘height’ для ячеек таблицы.
В CSS2 не определяется, как влияют на подсчет высоты строки ячейки, занимающие несколько строк, за исключением того, что сумма высот строк, составляющих ячейку, должна быть достаточно большой, чтобы вместить эту ячейку.
Свойство ‘vertical-align’ каждой ячейки таблицы определяет ее выравнивание в строке. Содержимое каждой ячейки имеет базовую линию, верх, средину и низ, так же как и сама строка. В контексте таблиц значения свойства ‘vertical-align’ имеют следующий смысл:
baseline
Базовая линия ячейки располагается на той же высоте, что и базовая линия первой строки, занимаемой ячейкой (определение базовой линии ячеек и строк см. ниже).
top
Верх блока ячейки совпадает с верхом первой строки, занимаемой ячейкой.
bottom
Низ блока ячейки совпадает с низом последней строки, занимаемой ячейкой.
middle
Середина ячейки совпадает с серединой строк, занимаемых ячейкой.
sub, super, text-top, text-bottom
Эти значения не применяются к ячейкам; в случае этих значений ячейка выравнивается по базовой линии.
Базовая линия ячейки — это базовая линия первого линейного блока ячейки. Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание ‘vertical-align: baseline’, используется для установки базовой линии строки. Пример:
Если в нем не содержится текста, базовой служит базовая линией любого объекта, отображенного в этой ячейке, или, если объектов нет, низ блока ячейки. Максимальное расстояние между верхней частью блока ячейки и базовой линией всех ячеек, для которых установлено выравнивание ‘vertical-align: baseline’, используется для установки базовой линии строки. Пример:
На рисунке показано влияние различных значений свойства ‘vertical-align’ на ячейки таблицы.
Блоки ячеек 1 и 2 выровнены по базовой линии. У блока ячеек 2 имеет наибольшую высоту до базовой линии, поэтому он определяет базовую линию строки. Обратите внимание, что если ни один из блоков ячеек не выровнен по базовой линии, у строки не будет базовой линии (в этом нет необходимости).
Во избежание конфликтных ситуаций выравнивание ячеек производится в следующем порядке:
Блокам ячеек, которые меньше высоты строки, добавляется дополнительное верхнее или нижнее поле внутри ячейки.
Горизонтальное выравнивание в столбце
Горизонтальное выравнивание содержимого ячейки внутри блока ячейки задается свойством ‘text-align’.
Если свойство ‘text-align’ имеет значение <string> для нескольких ячеек в столбце, содержимое эти ячеек выравнивается относительно вертикальной оси. Начало строки соприкасается с этой осью. Расположение строки слева или справа относительно оси определяется направленностью текста.
Расположение строки слева или справа относительно оси определяется направленностью текста.
Выравнивание текста подобным образом имеет смысл, только если текст вмещается в одну строку. Если содержимое ячейки занимает несколько строк, результат такого выравнивания не определен.
Если значением свойства ‘text-align’ для ячейки таблицы является строка, но этой строки нет в содержимом ячейки, конец содержимого ячейки соприкасается с вертикальной осью выравнивания.
Обратите внимание, что эти строки не должны быть одинаковыми для всех ячеек, хотя обычно они одинаковы.
В CSS не указывается способ указания отступа оси вертикального выравнивания относительно края блока столбца.
Согласно следующей таблице стилей:
TD { text-align: "." }
TD:before { content: "$" }
цифры, обозначающие доллары, в следующей таблице HTML:
<COL>
<TR> <TH>Плата за междугородние звонки
<TR> <TD> 1.30
<TR> <TD> 2. 50
50
<TR> <TD> 10.80
<TR> <TD> 111.01
<TR> <TD> 85.
<TR> <TD> 90
<TR> <TD> .05
<TR> <TD> .06
</TABLE>
будут выровнены относительно десятичной точки. Для вставки значка доллара перед каждой цифрой используется псевдоэлемент :before . Таблица может быть представлена следующим образом:
Плата за междугородние звонки
.30
.50
.80
1.01
.
$.05
$.06
Динамические эффекты строк и столбцов
Свойство ‘visibility’ для элементов строк, групп строк, столбцов и групп столбцов может принимать значение ‘collapse’. В результате вся строка или весь столбец не будет отображаться, и место, которое бы он занимал, будет доступно для размещения содержания. Такое действие не оказывает на представление таблицы другого влияния. Это позволяет динамически удалять строки или столбцы, не меняя расположения таблицы с учетом возможного изменения ограничений столбцов.
Изменение размера таблицы, столбца или строки
Настраивать размер таблицы, ширину столбцов и высоту строк вручную или автоматически. Вы можете изменить размер нескольких столбцов или строк и пространство между ячейками. Если вам нужно добавить таблицу в документ Word, см. в этой таблице.
В этой статье
-
Изменение ширины столбца
-
Изменение высоты строки
-
Придание нескольким столбцам или строкам одинакового размера
-
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
-
Отключение автоподбора ширины
-
Изменение размеров всей таблицы вручную
-
Добавление и изменение места в таблице
Изменение ширины столбца
Чтобы изменить ширину столбца, выполните одно из следующих действий:
- org/ListItem»>
-
Чтобы задать точное значение для ширины столбца, щелкните ячейку в нем. На вкладке Макет в группе Размер ячейки щелкните в поле Ширина столбца таблицы, а затем укажите нужные параметры.
-
Чтобы автоматически изменять ширину столбцов по содержимому, щелкните таблицу. На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор, а затем щелкните Автоподбор по содержимому.
org/ListItem»>
Чтобы использовать мышь, найте указатель на правой стороне границы столбца, который вы хотите переместить, пока он не станет курсором , а затем перетащите границу до нужной ширины столбца.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную ширину столбца на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
К началу страницы
Изменение высоты строки
Чтобы изменить высоту строки, выполните одно из следующих действий:
-
Чтобы использовать мышь, наберите указатель мыши на границе строки, которые вы хотите переместить, пока она не станет указателем , а затем перетащите границу.
-
Чтобы задать точное значение для высоты строки, щелкните ячейку в ней.
 На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту. -
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную высоту строки на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
К началу страницы
Придание нескольким столбцам или строкам одинакового размера
-
Выделите столбцы или строки, у которых должен быть одинаковый размер. Чтобы выбрать несколько разделов, которые не расположены рядом друг с другом, нажмите и удерживайте клавишу CTRL.

-
На вкладке «Макет» в группе «Размер ячейки» нажмите кнопку «Распределить столбцы « или «Вы распределить строки .
|
Выделяемый объект |
Действия |
|---|---|
|
Вся таблица |
Нажимайте указатель мыши на таблицу, пока не появится перемещения таблицы, а затем щелкните его. |
|
Одна или несколько строк |
Щелкните слева от строки. |
|
Столбец или несколько столбцов |
Щелкните верхнюю линию сетки или границу столбца. |
|
Ячейка |
Щелкните левый край ячейки. |
К началу страницы
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
С помощью кнопки «Автоподбор» можно автоматически изменить размер таблицы или столбца по размеру содержимого.
-
Выберите таблицу.
-
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.

-
Выполните одно из следующих действий.
-
Чтобы автоматически настроить ширину столбца, щелкните Автоподбор по содержимому.
-
Чтобы автоматически настроить ширину таблицы, щелкните Автоподбор по ширине окна.
Примечание: Высота строки будет автоматически изменяться по размеру содержимого, если не задать ее вручную.
-
К началу страницы
Отключение автоподбора ширины
Если вы не хотите, чтобы ширина таблицы или столбца настраивалась автоматически, можно отключить автоподбор.
-
Выберите таблицу.
-
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.
-
Щелкните Фиксированная ширина столбца.
К началу страницы
Изменение размеров всей таблицы вручную
- org/ListItem»>
-
Надождите, пока не станет двунаправивная стрелка на .
-
Перетащите границу таблицы до нужного размера.
Наберитесь курсора на таблице, пока в ее правом нижнем углу появится его .
К началу страницы
Добавление и изменение места в таблице
Чтобы добавить пустое место в таблицу, можно настроить поля ячеек или интервал между ячейками.
Поля ячейки находятся внутри ячейки таблицы, как синяя стрелка в верхней части рисунка. Интервалы между ячейками ( например, оранжевая стрелка внизу)
Щелкните таблицу.
На вкладке Макет в группе Выравнивание нажмите кнопку Поля ячейки, а затем в диалоговом окне Параметры таблицы:
Выполните одно из указанных ниже действий.
-
В разделе Поля ячеек по умолчанию введите значения для верхнего, нижнего, левого и правого полей.
-
В разделе Интервал между ячейками по умолчанию установите флажок Интервалы между ячейками и введите нужные размеры.

Примечание: Выбранные параметры будут применяться только к активной таблице. Для всех новых таблиц будет использоваться исходное значение.
К началу страницы
таблица-макет | CSS-Tricks — CSS-Tricks
Свойство table-layout определяет, какой алгоритм браузер должен использовать для разметки строк, ячеек и столбцов таблицы.
таблица {
макет таблицы: фиксированный;
} Как поясняется в спецификации CSS2.1, компоновка таблицы в целом обычно является делом вкуса и будет варьироваться в зависимости от выбора дизайна. Браузеры, однако, автоматически применяют определенные ограничения, которые будут определять расположение таблиц. Это происходит, когда 9Свойство 0003 table-layout имеет значение auto (по умолчанию). Но эти ограничения можно снять, если table-layout установить на fixed .
Значения
-
авто: по умолчанию. Автоматический алгоритм браузера используется для определения расположения строк, ячеек и столбцов таблицы. Результирующий макет таблицы обычно зависит от содержимого таблицы. -
фиксированный: с этим значением макет таблицы игнорирует содержимое и вместо этого использует ширину таблицы, любую указанную ширину столбцов, а также значения границ и интервалов между ячейками. Используемые значения столбцов основаны на ширине, определенной для столбцов или ячеек для первой строки таблицы. -
наследовать: указывает, что значение унаследовано от значения table-layout его родителя
Чтобы значение фиксированное имело какой-либо эффект, ширина таблицы должна быть установлена на значение, отличное от авто (значение по умолчанию для свойства ширина ). В приведенных ниже демонстрациях ширина всех таблиц установлена на 100 %, что предполагает, что мы хотим, чтобы таблица заполняла родительский контейнер по горизонтали.
Лучший способ увидеть эффекты алгоритма с фиксированной структурой таблицы — использовать демонстрацию.
См. демо-версию свойства table-layout в CSS от Louis Lazaris (@impressivewebs) на CodePen.
При первом просмотре приведенной выше демонстрации вы заметите, что расположение столбцов таблицы несбалансированное и неудобное. В этот момент таблица использует алгоритм браузера по умолчанию, чтобы определить, как расположить таблицу, а это означает, что содержимое будет определять макет. Демонстрация преувеличивает этот факт, добавляя длинную строку текста в одну ячейку таблицы, в то время как во всех остальных ячейках таблицы используется всего по два слова. Как видите, браузер расширяет первый столбец, чтобы вместить больший фрагмент содержимого.
Если вы нажмете кнопку «Переключить макет таблицы: фиксированный», вы увидите, как выглядит макет таблицы при использовании «фиксированного» алгоритма. Когда применяется
Когда применяется table-layout: fixed , содержимое больше не определяет макет, вместо этого браузер использует любую определенную ширину из первой строки таблицы для определения ширины столбца. Если в первой строке нет ширины, ширина столбцов делится поровну по всей таблице, независимо от содержимого внутри ячеек.
Дальнейшие примеры могут помочь прояснить это. В следующей демонстрации таблица имеет 400px . Обратите внимание, что в этом случае переключение table-layout: fixed не имеет никакого эффекта.
См. демо-версию свойства table-layout в CSS от Louis Lazaris (@impressivewebs) на CodePen.
Это происходит потому, что алгоритм макета по умолчанию, по сути, говорит: «Сделайте первый столбец шириной 400 пикселей и распределите оставшиеся столбцы на основе их содержимого». Поскольку остальные три столбца имеют одинаковое содержимое, изменений не будет. А теперь давайте добавим дополнительное текстовое содержимое в один из других столбцов:
Поскольку остальные три столбца имеют одинаковое содержимое, изменений не будет. А теперь давайте добавим дополнительное текстовое содержимое в один из других столбцов:
См. демонстрацию Pen Demo свойства table-layout CSS с шириной столбца и переменным содержимым от Louis Lazaris (@impressivewebs) на CodePen.
Теперь, если вы нажмете кнопку-переключатель, вы увидите, что столбцы настраиваются в соответствии с фиксированным макетом, независимо от содержимого. И снова происходит то же самое; первый столбец установлен на 400 пикселей, тогда остальные столбцы делятся поровну. Но на этот раз, поскольку один из столбцов имеет дополнительный контент, разница заметна.
Как алгоритм фиксированной компоновки определяет ширину столбцов
Следующие две демонстрации должны помочь понять, что первая строка таблицы — это то, что помогает определить ширину столбцов таблицы со значением table-layout: fixed .
См. демонстрацию макета таблицы CSS с ячейкой в строке 1 с заданной шириной от Louis Lazaris (@impressivewebs) на CodePen.
В приведенной выше демонстрации первая ячейка в первой строке таблицы имеет ширину 350 пикселей. Переключение макета таблицы : фиксированный настраивает другие столбцы, но первый остается прежним. Теперь попробуйте следующую демонстрацию:
См. демонстрацию макета таблицы CSS с ячейкой в строке 2 с заданной шириной от Louis Lazaris (@impressivewebs) на CodePen.
В данном случае это вторая строка, ширина которой привязана к первой ячейке таблицы. Теперь при нажатии кнопки переключения ширина всех столбцов регулируется. Опять же, это связано с тем, что алгоритм фиксированной компоновки использует первую строку для определения ширины столбцов, и конечным результатом является равномерное распределение ширины.
Теперь при нажатии кнопки переключения ширина всех столбцов регулируется. Опять же, это связано с тем, что алгоритм фиксированной компоновки использует первую строку для определения ширины столбцов, и конечным результатом является равномерное распределение ширины.
Преимущества алгоритма фиксированной компоновки
Эстетические преимущества использования макета таблицы : фиксированный должны быть очевидны из приведенных выше демонстраций. Но другим важным преимуществом является производительность. Спецификация называет фиксированный алгоритм «быстрым» алгоритмом, и на то есть веская причина. Браузеру не нужно анализировать содержимое всей таблицы перед определением размера столбцов; ему нужно только проанализировать первую строку. В результате получается более быстрая обработка макета таблицы.
Похожие свойства
-
дисплей -
пустые ячейки
Дополнительная информация
- Фиксированные макеты таблиц
- Исправлен макет таблицы в спецификации CSS2.
 1
1 - Свойство
table-layoutв модуле таблицы CSS уровня 3
Поддержка браузера
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| 1+ | 1+ | 1+ | 7+ | 5+ | 2.1+ | 3+ |
Как создать ячейку таблицы одинаковой ширины с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 27 апр, 2020
Посмотреть обсуждение
Улучшить статью
Сохранить статью
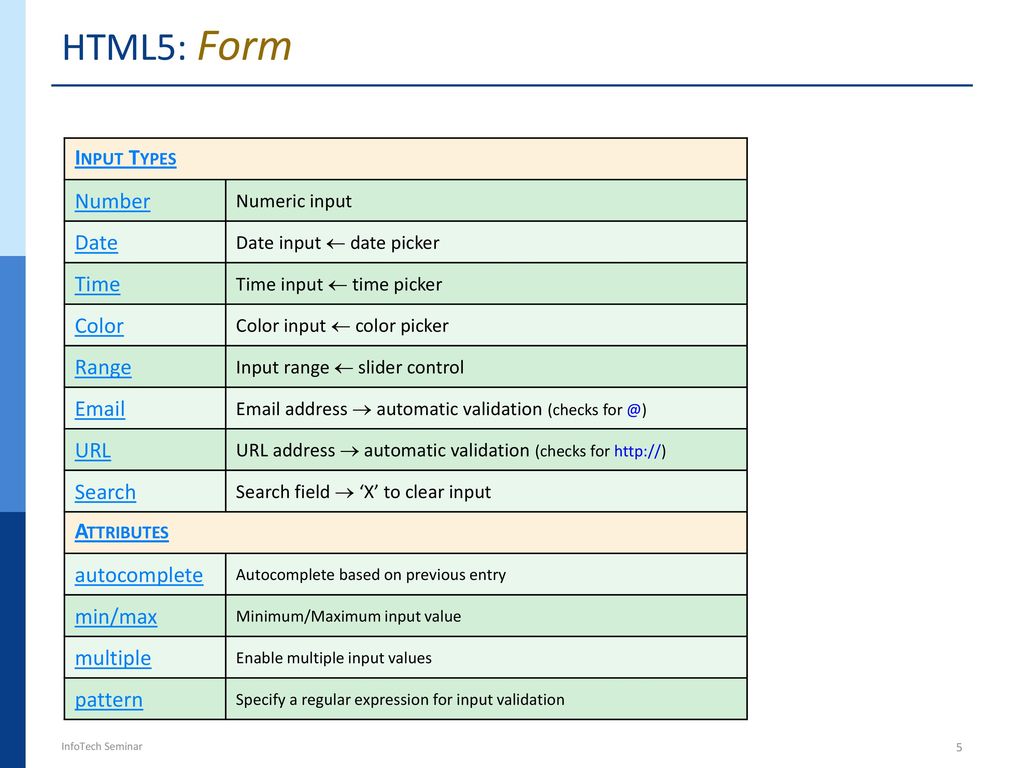
HTML-таблицы создаются с использованием тега таблицы с комбинацией последующих тегов, таких как тег tr , для создания новой строки в таблице. Тег th для заголовков таблиц и тег td используются для определения ячейки в таблице. Однако каждая ячейка таблицы по умолчанию предназначена для размещения содержимого любого размера, поэтому каждая из них меняет свою ширину в соответствии с информацией внутри нее. Следовательно, мы узнаем, как зафиксировать ширину ячейки до любого размера или значения.
Тег th для заголовков таблиц и тег td используются для определения ячейки в таблице. Однако каждая ячейка таблицы по умолчанию предназначена для размещения содержимого любого размера, поэтому каждая из них меняет свою ширину в соответствии с информацией внутри нее. Следовательно, мы узнаем, как зафиксировать ширину ячейки до любого размера или значения.
По умолчанию размер ячейки HTML является динамическим. Поэтому, если содержимое, отображаемое в ячейке, велико, размер ячейки изменяется в соответствии с содержимым в ней. Однако в некоторых сценариях требуется фиксированный размер ячейки для поддержания единообразия и в эстетических целях.
Существует несколько способов сделать размер ячейки фиксированным в таблицах HTML.
Использование CSS table-layout Свойство: Это свойство следует использовать для изменения элементов макета таблицы. По умолчанию значение table-layout — auto. Это означает, что размер ячейки варьируется в зависимости от содержимого в ней, если мы изменили его, чтобы исправить, что повлияет. При изменении значения на фиксированное макет таблицы фиксируется. Ячейки в других строках не влияют на ширину столбцов. Если в первой строке значения ширины отсутствуют, значения ширины столбцов. Ширина столбцов делится поровну по всей таблице, независимо от содержимого внутри ячеек.
При изменении значения на фиксированное макет таблицы фиксируется. Ячейки в других строках не влияют на ширину столбцов. Если в первой строке значения ширины отсутствуют, значения ширины столбцов. Ширина столбцов делится поровну по всей таблице, независимо от содержимого внутри ячеек.
Below example illustrate the above approach:
- Example:
<html><head><title>table-layout propertytitle>5
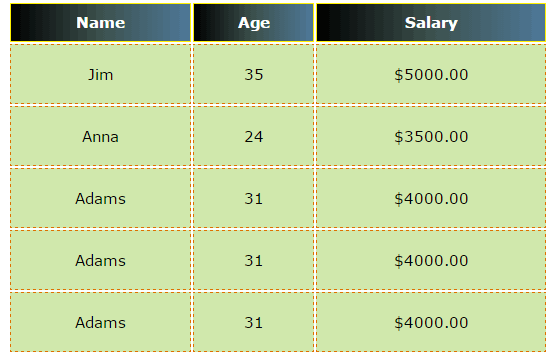
<Стиль>Таблица {Пограничный коллапс: коллапс;граница: 1 пиксель сплошной черный;}TH,TD {TD {граница: 1 пиксель сплошной черный;}Таблица#Таблица 1 {Table-Layout: Auto;ширина: 200 пикселей;}/ * Ячейка таблицы равной ширины * /table#table2 {макет таблицы: фиксированный;ширина: 200 пикселей;}Div {максимальная ширина: 200px;отступ: 10 пикселей;}H2 {Цвет: зеленый;}Стиль>. 0004
0004 body><center><h2>GeeksforGeeksh2><div><h4>Ширина ячейки таблицы по умолчаниюh4><tableid="table1"><tr><th> Имя автораth><th>Возрастth><th>Collegeth>tr><tr><td>РавиПратап Сингхtd><td>24td><td>GFGtd>TR><TR><td>Rakesh Singhtd><td>25td><td>Гекиtd>0003 tr>table>div><br><div><h4>Ячейка таблицы одинаковой шириныh44 >
3 >
0212<tableid="table2"><tr><th>Author Nameth><th>Возраст04
><th>Collegeth>tr><tr><td>РавиПратап Сингхtd><td>24td><td>GFGtd>тр><тр5
3 >
30212
<td>Rakesh Singhtd><td>25td><td>GEEKStd>0004>table>div>center>< /корпус>html>20024- Вывод:
Использование свойства ширины CSS: Используя это свойство, мы можем определить значение ширины каждой ячейки.
 Если мы установим значение в равной процентной единице, тогда ширина каждой ячейки будет одинаковой, каждый раз размер окна не имеет значения.
Если мы установим значение в равной процентной единице, тогда ширина каждой ячейки будет одинаковой, каждый раз размер окна не имеет значения.- Пример:
<>2 0004<head><title>table-layout propertytitle><style>table {border-collapse: свернуть;граница: 1 пиксель сплошной черный;}TH,TD {RODENT: 1PX SOILLED; 1PX SOILD;}Таблица#Table2 TD {Width: 33%;}Div {максимальная ширина: 200px;отступ: 10 пикселей;граница: 1 пиксель сплошной черный;}h2 {0212цвет: зеленый;}.
<центр><H2> GeeksforgeeksH2><Div>H4000.
><ТаблицаID="Table1"><TR><TH> Название автораTH><TH>>>>>>>>>>>>>> «<>>>>>>>>>>>>> >тив<>>>>>>>>>>>>>>>«<9000 3>>>> ».
><th>Колледж> 9 00004TR><TR><TD> RAVIPRATAP<TD> 24TD><td>GFGtd>tr><tr><td>Ракеш Сингхtd>0004td>25td><td>GEEKStd>tr>Таблица>Div> <br><div><h4>Equal width table cellh4><таблицаid="таблица2">90 tr90 03 <4
><th>Author Nameth><th>Ageth><TH> КолледжTH>tr><tr><td>RaviPratap Singhtd><td>24td><td>GFGtd>tr><tr><td>Ракеш Сингхtd><td 904
>25td><td>GEEKStd>tr>Таблица>Div>center>body>html> - Output:
Перестаньте использовать для установки ширины таблицы в HTML: Вот почему »
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице.
 Узнать больше
Узнать больше- Атрибут
- Работа с проблемами макета Td в HTML5 — краткое руководство
- Что перестает использовать
для установки ширины таблицы в HTML: вот почемуделает? - Используется для установки ширины ячейки данных таблицы на значение, которое переопределяет ширину по умолчанию. Этот атрибут устарел. Используйте CSS для управления расположением ячеек данных в таблицах HTML.
Настройка ширины столбца таблицы
Атрибут
width, который сейчас устарел, когда-то был правильным способом регулировки ширины столбцов таблицы. По умолчанию браузер настраивает столбцы таблицы в соответствии с содержимым таблицы. Однако, если вы хотите контролировать ширину каждого столбца, вы можете сделать это, отрегулировав ширину каждогоили одной строки. Давайте посмотрим, как это раньше делалось с помощью атрибута width, а затем посмотрим, как то же самое теперь можно сделать с помощью CSS. Но сначала нам нужен базовый уровень для сравнения.
Но сначала нам нужен базовый уровень для сравнения.Тонкий Действительно Очень Очень Широкий Маленький Много-много-много и много контента, настолько много, что нам может даже понадобиться разрыв строки. Как видите, в первом случае мы не применяли никаких CSS или атрибутов. Что браузер будет делать с этой таблицей?
Тонкий Действительно Очень Очень Широкий Маленький Много-много-много-много контента, настолько много, что нам может даже понадобиться разрыв строки. Как видите, браузер предоставил второму столбцу намного больше места, чем первому. Теперь давайте попробуем то же самое, но использовать
ширинаатрибут, чтобы столбцы были одинакового размера.Тонкий Действительно Очень Очень Широкий Маленький Много-много-много и много контента, настолько много, что нам может даже понадобиться разрыв строки. 
В обоих случаях ваш браузер должен установить для каждого столбца одинаковую ширину. Однако размер первой таблицы должен автоматически изменяться в соответствии с доступным пространством, тогда как ширина второй таблицы будет фиксированной.
Тонкий Очень Очень Очень Широкий Маленький Много-много-много-много контента, настолько много, что нам может даже понадобиться разрыв строки. Очень приятно. К сожалению, это также недействительный HTML, поскольку атрибут
widthустарел. Однако мы можем сделать то же самое с помощью простого CSS.<стиль> .equal-width td { ширина: 50%; }Тонкий Действительно Очень Очень Широкий Мало Много и много-много-много контента, настолько много, что потребуется разрыв строки. Давайте посмотрим, что наш браузер делает с этой таблицей, используя CSS, а не атрибут
width:.
 equal-width td{width: 50%;}
equal-width td{width: 50%;}Тонкий Действительно Очень Очень Широкий4 Little Много-много-много-много контента, настолько много, что потребуется разрыв строки. Регулируемая высота строки таблицы
Еще один атрибут, тесно связанный с
шириной, этовысота. Этот атрибут также устарел, поэтому вам не следует его использовать, но пока мы говорим о регулировке ширины столбца, мы также должны охватывать регулировку высоты строки. Вот как вы могли бы сделать это в прошлом с устаревшим атрибутом:Thin Really Really Really Wide < td>Мало Много-много-много-много-много контента, настолько много, что потребуется разрыв строки. А вот что ваш браузер делает с этой информацией.
Тонкий Очень Очень Очень Широкий Маленький Много-много-много-много контента, настолько много, что потребуется разрыв строки. 
Поскольку этот атрибут устарел, мы должны показать вам, как сделать то же самое с помощью CSS. Вот как это сделать:
Тонкий Действительно Очень Очень Широкий Мало Много и много-много-много контента, настолько много, что потребуется разрыв строки. Ваш браузер должен отображать этот код таким образом, который практически идентичен эффекту атрибута
width. Посмотрим, получится ли:.tall-row td{height: 200px;}
Тонкий Действительно Очень Очень Широкий Маленький Много, много и много контента это потребует разрыва строки. Честно говоря, я не понимаю, зачем вам нужно контролировать высоту строки. Гораздо разумнее контролировать поля и отступы вокруг содержимого блока 9.0003
и позволить браузеру автоматически устанавливать высоту строки на основе этой информации.  Вот как можно применить эту стратегию:
Вот как можно применить эту стратегию:Тонкий Действительно Очень Очень Широкий Мало Много и много-много-много контента, настолько много, что потребуется разрыв строки. Эта часть CSS добавляет 80 пикселей отступа выше и ниже каждого элемента
и 10 пикселей отступа слева и справа от каждого элемента . Вот результат: .tall-row td{padding: 80px 10px;}
Тонкий Действительно Очень Очень Широкий Маленький Много и много контента, много и много контента потребуется разрыв строки. Узнайте больше о таблицах стилей
Таблицы создают множество проблем для веб-разработчиков. Чтобы узнать больше о таблицах HTML и о том, как их стилизовать, ознакомьтесь с нашим руководством по таблицам.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.

Таблицы — Глава 3 — Магия CSS — Адам Шварц
table-layoutВ предыдущей главе мы обсуждали макет. Но под этим мы подразумевали построение вашего контента с точки зрения дизайна — то, как вы геометрически структурируете свое приложение, чтобы оно имело смысл для вашего варианта использования. Подумайте о приложении с двумя панелями.
Но макет
на основе CSS, применяемого пользовательским агентом и вами, и содержимого в каждой ячейке таблицы.Этот процесс поистине волшебный .
Сложный алгоритм компоновки используется как по горизонтали, так и по вертикали. И эти алгоритмы рано разветвляются на основе указанного вами макета таблицы
-
авто - По умолчанию .
 Я пытаюсь определить размер столбцов относительно друг друга по самой широкой ячейке в каждом столбце, если вы не дадите мне конкретную ширину, и в этот момент я использую указанные вами ширины для относительных сравнений. (спецификация CSS)
Я пытаюсь определить размер столбцов относительно друг друга по самой широкой ячейке в каждом столбце, если вы не дадите мне конкретную ширину, и в этот момент я использую указанные вами ширины для относительных сравнений. (спецификация CSS) -
фиксированный - Я пытаюсь установить одинаковые размеры столбцов, если только вы не укажете мне конкретную ширину в
px, и в этот момент я попытаюсь точно соблюдать ваши размеры, если только я не могу этого сделать, потому что ваши расчеты не работают. (спецификация CSS) г.
Это очень грубые определения и определенно не полные. Я настоятельно рекомендую вам прочитать спецификацию в какой-то момент, чтобы лучше понять. Но нет ничего лучше, чем играть с живым кодом, поэтому давайте рассмотрим несколько примеров, чтобы получить более четкое представление.
Пример 1: Ширина отсутствует
table-layout: autoЭто название некоторого объекта Действие Это название другого объекта Действие макет таблицы: фиксированныйЭто название некоторого объекта Действие Это название другого объекта Действие Обратите внимание, что в случае
с фиксированнымстолбцы имеют одинаковый размер, поскольку ширина не указана, но в случаес автоони имеют размер пропорционально ширине содержимого ячейки.
Пример 2: Ширина в процентах
Теперь давайте посмотрим на тот же пример с шириной столбца, установленной на
20%и50%соответственно.макет таблицы: автоЭто название некоторого объекта Действие Это название другого объекта Действие макет таблицы: фиксированныйЭто название некоторого объекта Действие Это название другого объекта Действие Переключить пробел
: nowrapВ обоих случаях учитываются наши ширины, но только относительно.
 Это всегда верно для
Это всегда верно для auto, но также верно и для 9.0003 исправлено , потому что ширина указана в процентах. Браузер говорит: «20% — это 2/7 от общего числа 20+50%», поэтому, когда таблица имеет ширину1000 пикселей, первый столбец заканчивается на284 пикселей, а второй столбец — на714 пикселей, примерно соотношение2:5. (Это не будет идеальным соотношением 2:5 из-заcell-spacing,cell-padding,border,border-spacing,border-collapseи т. д., округления и других ограничений.)Обратите внимание, что при применении
white-space: nowrapк каждой ячейке автоматический регистр компенсирует это, но фиксированный регистр позволяет тексту переполняться.Наводящий вопрос для размышления: почему первый столбец немного шире в фиксированном случае
Пример 3: Смешанные единицы ширины
Теперь давайте посмотрим на тот же пример с шириной столбца, установленной на
400pxи70%соответственно.
макет таблицы: автоЭто название некоторого объекта Действие Это название другого объекта Действие макет таблицы: фиксированныйЭто название некоторого объекта Действие Это название другого объекта Действие Ок... . Поскольку ширина каждой таблицы составляет
пикселей, браузер не может разместить столбцы400 пикселейи70% ×пикселей в таблице ширинойпикселей. Поэтому делает все возможное.
В кейсе
авто, учитываются наши ширины, но только относительно. Он сравнивает400 пикселей /пикселей с70% ×пикселей и делает все возможное. (Поведение здесь зависит от браузера к браузеру.)В случае
с фиксированнымучитывается400px, поскольку фиксированные значения имеют приоритет над процентными значениями, поэтому второй столбец получает остаток.Табличные данные
Это курс CSS, поэтому я не буду тратить здесь много времени. Но основная причина использования таблиц в приложении — отображение табличные данные . Табличные данные означают все, что вы можете отобразить в электронной таблице. Матрица контента.
Когда дело доходит до стилей таблиц с табличными данными, есть несколько хороших общих правил, которым нужно следовать:
- Широкие таблицы должны быть полосатыми или использовать цвет фона
:hover(или аналогичный), чтобы помочь глазу ассоциировать ячейки -того же ряда.
- Столбцы числовых данных должны быть выровнены по правому краю, чтобы цифры выровнялись.
- Возможно, крайние правые столбцы должны быть выровнены по правому краю, чтобы избежать рваного правого края (например,
text-align: justify). - По возможности высота строк должна быть одинаковой, чтобы упростить вертикальное сканирование. (Этот общий принцип известен в бизнесе как «вертикальный ритм», и он очень важен.)
Взгляните на зелье стилизации стола, чтобы увидеть пример дизайна стола, который следует этим правилам.
Таблицы как инструмент компоновки
В предыдущей главе о компоновке мы показали, что таблицы можно использовать для вертикального центрирования содержимого произвольной высоты. Пока
flexне будет широко поддерживаться, вы должны чувствовать себя комфортно, используя для этого таблицы. Но помимо этого, если вы поймаете себя на том, что используете таблицу
Если ваш браузер поддерживает IE10+, используйте
flex[1] . У Филиппа Уолтона есть отличный учебник [2] по вертикальному центрированию с помощью flexbox.Проблемы с таблицами
Есть ооочень [3] множество [4] причин [5] почему вы не должны использовать таблицы ни для чего другого, кроме табличных данных или вертикального центрирования (как обсуждалось). Но чтобы донести эту мысль, вот несколько чрезвычайно распространенных ошибок , которые делают работу с таблицами неприятной.
Подсказка 1: ячейки таблицы не учитывают переполнения (
table-layout: auto, Firefox, IE)Это означает, что даже если вы используете
table-layout: fixedи указываете ширину в пикселях,overflow: hiddenне будет работать с ячейкой таблицы в каждом браузере. (Если вы используетеtable-layout: auto, переполнение не будет учитываться ни в одном браузере. )
)table-layout: autoМне говорят быть 100pxшириной и 20px в высоту, но я не слушаю.Я просто текст Ошибка 2: Ячейки таблицы не учитывают относительное позиционирование (Firefox)
Ага. Вы меня правильно поняли. Вы применяете
position: relativeк ячейке таблицы, помещаете элементposition: absoluteвнутрь, и в Firefox вместо этого абсолютный элемент будет позиционироваться относительно самого раннего позиционированного родителя таблицы. облом.Об ошибке сообщили в 2000 году. [6]
Я
позиция: абсолютнаяссправа: 40pxЯ просто текст Gotchas tl;dr
Если после оценки вариантов вы считаете, что использование элемента таблицы
раздел. Таким образом, у вас есть все необходимые элементы управления стилями для каждой ячейки, но при этом вы можете использовать чрезвычайно мощный, хотя и сбивающий с толку, механизм компоновки таблиц.
Таким образом, у вас есть все необходимые элементы управления стилями для каждой ячейки, но при этом вы можете использовать чрезвычайно мощный, хотя и сбивающий с толку, механизм компоновки таблиц.Дополнительная литература
- w3: Спецификация таблиц CSS2
- Drewish: Инструмент вертикального ритма
Цитаты
- Можно ли использовать: flex
- Решено Flexbox: Вертикальное центрирование
- Seybold Seminars: Почему таблицы для раскладки — это глупо
- Smashing Magazine: макеты таблиц и макеты Div: из ада в… ад?
- Vaneso Design: CSS-таблицы лучше HTML-таблиц?
- Mozilla Bugzilla: относительное расположение ячеек таблицы не работает
Таблицы и CSS должны дружить
Таблицы и CSS должны дружитьМногие веб-страницы используют таблицы для компоновки.
 Как это было сложно
веб-страницы были созданы раньше, чем CSS, и до сих пор во многих
instances, это самый простой способ сделать layout.
Проблема с таблицами для макета заключается в том, что содержимое
и стиль становятся очень взаимозависимыми. Программисты не могут
идти домой, пока художники не закончили, и художники
должны переделывать дизайны после подачи заявки программистами
исправление ошибки.
С автоматически сгенерированными страницами с PHP (или ASP, или сервлетами),
это становится основным препятствием для развития.
Как это было сложно
веб-страницы были созданы раньше, чем CSS, и до сих пор во многих
instances, это самый простой способ сделать layout.
Проблема с таблицами для макета заключается в том, что содержимое
и стиль становятся очень взаимозависимыми. Программисты не могут
идти домой, пока художники не закончили, и художники
должны переделывать дизайны после подачи заявки программистами
исправление ошибки.
С автоматически сгенерированными страницами с PHP (или ASP, или сервлетами),
это становится основным препятствием для развития.Решив использовать как таблицы, так и CSS, идея будет использовать минимум атрибутов в тегах таблицы, а максимальное количество свойств CSS за счет умного использования селекторов.
Основной стол
Основная идея заключается в том, что таблица представляет собой последовательность строк, и каждая строка представляет собой последовательность ячеек. Содержимое ячейки заключено в квадратные скобки с тегами TH или TD. По стандарту закрывающие теги для TH и TD являются необязательными , он будет проверяться для HTML 4.
 01 Strict
без них.
01 Strict
без них.Затем несколько последовательных ячеек объединяются в ряд, помещая их между тегами TR, и набор строк привязывается к таблице, помещая их между тегами TABLE. Закрывающий тег TABLE , а не , необязателен.
HTML и CSS Как это отображается <таблица>
Один Два Три <тд>1 <тд>2 <тд>3 Один Два Три 1 2 3 Разница между TH и TD только в форматировании содержимого клетки. Форматирование по умолчанию делает TH соответствующий тег для заголовков ячеек таблицы: например, жирным шрифтом и по центру. При добавлении настраиваемый стиль обеспечивает удобный способ нацеливания определенные ячейки для одного стиля и другие ячейки для другого. Опять же, для целей заголовков ячеек и ячеек данных.
Тег COL
Форматирование строки может быть применено к тегу TR и будет управлять форматирование для всех элементов ячейки в этой строке.
 Форматирование столбца
может быть достигнуто с помощью тега COL для ссылки на столбец таблицы.
В отличие от тега TR, тег COL не имеет содержимого. Он создает имя
объект из группы ячеек, находящихся в одном столбце, и позволяет
стиль, который будет применен ко всем этим ячейкам.
Форматирование столбца
может быть достигнуто с помощью тега COL для ссылки на столбец таблицы.
В отличие от тега TR, тег COL не имеет содержимого. Он создает имя
объект из группы ячеек, находящихся в одном столбце, и позволяет
стиль, который будет применен ко всем этим ячейкам.HTML и CSS Как это отображается <тип стиля="текст/CSS"> #example-coltag col { ширина: 4em; } #example-coltag .heading { фон: #ccc; } #example-coltag .c1 {фон: #9ff; } #example-coltag .c2 {фон: #f9f; } #example-coltag .c3 {фон: #afa; } #example-coltag .c4 {фон: #faa; } ... <таблица> <столбец> <столбец> <столбец> <столбец>Один Два Три Четыре 1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4 Один Два Три Четыре 1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4 Теги col и colgroup имеют фон, граница, ширина и видимость.
 Однако, чтобы свойство границы было эффективным, границы таблицы должны быть свернуты.
Однако, чтобы свойство границы было эффективным, границы таблицы должны быть свернуты.Кроме того, тег COL имеет ширину атрибут, который может принимать
пропорциональный блок
. Например, 3* означает ширину, в три раза превышающую естественная ширина столбца, определяемая алгоритмом компоновки. Удобный для CSS col { width: 3*; } не работает.Тег colgroup может использоваться либо с атрибутом span, либо с помощью закрывающие теги col. В следующем примере две группы столбцов формируются. Первый указывает столбцы один и два используя пролет. Второй определяет оставшиеся три столбцы сгруппированы путем включения трех кол теги.
HTML и CSS Как это отображается <тип стиля="текст/CSS"> #eg-colgp {маржа: авто; граница коллапса: коллапс; } #eg-colgp col { ширина: 4em; граница: 1 пиксель сплошной желтый; } #eg-colgp й {фон: #ccc; граница: 1px сплошной синий; } #eg-colgp colgroup { ширина: 5em; граница: 2 пикселя сплошного красного цвета; } #eg-colgp . g1 {фон: #9ff; }
#eg-colgp .g2 {фон: #afa; }
#eg-colgp .c3 {фон: #f9ф; }
#eg-colgp .c5 {фон: #faa; }
...
<таблица>
g1 {фон: #9ff; }
#eg-colgp .g2 {фон: #afa; }
#eg-colgp .c3 {фон: #f9ф; }
#eg-colgp .c5 {фон: #faa; }
...
<таблица>
<столбец> <столбец> <столбец> Один Два Три Четыре Пять 1 2 3 4 5 1 2 3 4 5 1 2 3 4 5 Один Два Три Четыре Пять 1 2 3 4 5 1 2 3 4 5 1 2 3 4 5 Элементы таблицы визуализируются в приоритетных шести плоскостях. Сверху вниз это: ячейки, строки, столбцы, группы столбцов. и стол. В этом примере свойство background показывает этот эффект. Левая группа столбцов настроена на цвет морской волны, а правая — на серый.
 Столбцы настроены на фиолетовый и зеленый цвета с использованием тегов класса.
Поскольку столбцы находятся над группами столбцов, отображается их цвет.
Также тег th дает
заголовок цвет. Так как это на клеточной плоскости
он отображается выше других цветов.
Столбцы настроены на фиолетовый и зеленый цвета с использованием тегов класса.
Поскольку столбцы находятся над группами столбцов, отображается их цвет.
Также тег th дает
заголовок цвет. Так как это на клеточной плоскости
он отображается выше других цветов.Запрошено свертывание границы, поэтому свойства границы работают. Границы не в плоскостях. Они разрешаются правилом, утверждающим что показывает самая важная граница. Более важная граница либо толще, либо в более мгновенном стиле, например. твердый над пунктиром, и есть некоторые другие правила. В этом примере красная граница группы столбцов толстая, поэтому она показывает везде. Желтая граница столбца применяется к трем Четыре и пять столбцов. В первой и второй колонках нет col тег для получения наследства, и поэтому границы в этих столбцах одни.
colgroup имеет свойство ширины 5em. Колонка имеет свойство ширины 4em. Поскольку столбцы находятся внутри столбцов, они переопределяют свойство ширины. в примере. Обратите внимание, что ширина для colgroup — это ширина ячеек, не из группы столбцов.

Но как это уживалось со вставкой анонимных столбцов а колгруппа?
Объединение строк и столбцов
Было упомянуто, что лучший подход — нажать много форматирования в свойствах CSS (хотя это может означает отказ от некоторых атрибутов таблицы старой школы). COLSPAN и ROWSPAN являются атрибутами TH или TD, которые не уходит. Видно, что охват является структурным свойством таблицы, не проблема форматирования, так что это не должно вызывать каких-либо личных трения между таблицами и таблицами стилей.
Вот простой пример использования атрибута colspan.
HTML и CSS Как это отображается <тип стиля="текст/CSS"> #example-colspan col { ширина: 4em; } #example-colspan .c1 {фон: #9ff; } #example-colspan .c2 {фон: #f9f; } #example-colspan .c3 {фон: #afa; } #example-colspan .c4 {фон: #faa; } ... <таблица> <столбец> <столбец> <столбец> <столбец>Один Два Три Четыре 1 2 3 4 1 2 3 1 2 3 1 2 3 Один Два Три Четыре 1 2 3 4 1 2 3 1 2 3 1 2 3 Вот пример сочетания границ и диапазона столбцов.

Один Два Три Четыре 1 2 3 4 1 2 3 1 2 3 1 2 3 Еще не все...
Как разбить длинные слова в таблице HTML (или CSS)
Если вы читаете это, значит, вам либо любопытно, либо у вас возникла серьезная проблема при попытке обрабатывать длинные слова в ячейке таблицы . Как было у меня. Итак, вот полный обзор моих расследований, чтобы сэкономить вам немного времени.
Следующие решения работают с таблицами HTML и CSS и поддерживаются современными браузерами и IE8+.
- [#] Разрыв слов с переносом слов и максимальной шириной
- [#] Разрыв слов с переносом слов и макетом таблицы
- [#] Разрыв слов с помощью word-break
- [#] Сделайте разрывы более элегантными, используя дефисы CSS
Разбить слова на
word-wrapиmax-widthword-wrapпредотвращает переполнение контейнера длинным словом, перенося текст на следующую строку. Он отлично работает при применении к блочному элементу (например, или
Он отлично работает при применении к блочному элементу (например, илиЧтобы получить
word-wrap, работающий с ячейкой таблицы ,max-width: 1px- это волшебное исправление, которое вам нужно:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. Loremipsumdolorsitametconsectetur <таблица>
<тд> Lorem ipsum dolor sit amet [...] <тд> Loremipsumdolorsitametconsectetur таблица { ширина: 100%; граница коллапса: коллапс; } .cell-breakWord { перенос слов: прерывание слова; максимальная ширина: 1px; }Обратите внимание, что этот трюк
max-widthтакже работает для создания многоточия в таблице.
Должен ли я использовать
word-wrapилиoverflow-wrap?word-wrapявляется историческим и нестандартным свойством. Он был переименован вoverflow-wrap, но остается псевдонимом, который браузеры должны поддерживать в будущем. Многие браузеры (особенно старые) не поддерживаютoverflow-wrapи требуютword-wrapв качестве запасного варианта (который поддерживается всеми).Если вы хотите угодить W3C, вам следует подумать о том, чтобы ассоциировать их в своем CSS. Если нет, используйте
word-wrap— это нормально.Разрыв слов с помощью
переноса словимакета таблицыАссоциировать
переноса словимакета таблицы: исправлено рассмотреть внимательно.Используя
table-layoutсфиксированным значением, вы изменяете алгоритм, используемый для размещения ячеек таблицы, строк и столбцов:- В Firefox отступы и границы не учитываются при расчете столбца ширины.
 Это означает, что столбцы не будут иметь точно такой же размер, как вы их определили.
Это означает, что столбцы не будут иметь точно такой же размер, как вы их определили. - Во всех браузерах, если ширина не определена, все столбцы будут иметь одинаковый размер, который может быть не таким, как вы хотите.
** Не 75% в Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Лоремипсумдолорситамет <таблица>
<тд> Lorem ipsum dolor sit amet [...] <тд> Лоремипсумдолорситамет таблица { ширина: 100%; граница коллапса: коллапс; макет таблицы: фиксированный; } .cell-breakWord { перенос слов: прерывание слова; }Разрыв слов с помощью
word-breakword-breakуказывает, как слова должны разбиваться при достижении конца строки.При использовании со значением
break-allбраузеры вставят разрыв строки между любыми двумя символами, аword-wrapсоздаст разрыв только в том случае, если слово не может стоять на отдельной строке.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Лорем ипсум Лорем ипсум Лорем ипсум <таблица>
<тд> Lorem ipsum dolor sit amet [...] <тд> Лорем ипсум Лорем ипсум Лорем ипсум таблица { ширина: 100%; граница коллапса: коллапс; } .cell-breakAll { слово-разрыв: разбить все; }Сделайте разрывы более элегантными с помощью CSS
hyphenshyphensсвойство позволяет расставлять дефисы в тексте, когда слова слишком длинные и не помещаются в одну строку. Возможности переноса зависят от языка вашего контента.На данный момент встроенная поддержка не так хороша. Хуже всего то, что
дефисавообще не работает в Windows Chrome (работает на платформах Android и Mac OS). Собственные префиксы и одно изисправлений переноса слов(max-widthилиtable-layout) необходимы в качестве дополнения, чтобы сделать это решение жизнеспособным.
- Вывод:

 е. таблица занимает ровно столько строк, сколько в таблице элементов строк).
е. таблица занимает ровно столько строк, сколько в таблице элементов строк). Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство ‘direction’ таблицы имеет значение ‘ltr’; если свойство ‘direction’ имеет значение ‘rtl’, в предыдущем предложении следует заменить по смыслу слова «слева» на «справа».)
Этот прямоугольник должен находиться как можно левее, но он не может перекрывать другой блок ячейки и должен находиться правее всех ячеек одной строки, расположенных до него в исходном документе. (Это ограничение сохраняется и в том случае, если свойство ‘direction’ таблицы имеет значение ‘ltr’; если свойство ‘direction’ имеет значение ‘rtl’, в предыдущем предложении следует заменить по смыслу слова «слева» на «справа».) Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
Как и группы столбцов, столбцы по высоте равны самой таблице, но не всегда занимают всю ширину таблицы.
 Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).
Максимальная ширина — это ширина, необходимая для ячейки с самым большим значением максимальной ширины (или значением свойства ‘width’ столбца, в зависимости от того, какое значение больше).

 На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.



 1
1 0004
0004  Если мы установим значение в равной процентной единице, тогда ширина каждой ячейки будет одинаковой, каждый раз размер окна не имеет значения.
Если мы установим значение в равной процентной единице, тогда ширина каждой ячейки будет одинаковой, каждый раз размер окна не имеет значения.

 Узнать больше
Узнать больше Но сначала нам нужен базовый уровень для сравнения.
Но сначала нам нужен базовый уровень для сравнения.
 equal-width td{width: 50%;}
equal-width td{width: 50%;}
 Вот как можно применить эту стратегию:
Вот как можно применить эту стратегию:
 Я пытаюсь определить размер столбцов относительно друг друга по самой широкой ячейке в каждом столбце, если вы не дадите мне конкретную ширину, и в этот момент я использую указанные вами ширины для относительных сравнений. (спецификация CSS)
Я пытаюсь определить размер столбцов относительно друг друга по самой широкой ячейке в каждом столбце, если вы не дадите мне конкретную ширину, и в этот момент я использую указанные вами ширины для относительных сравнений. (спецификация CSS)