Правильная шпаргалка по CSS-каскаду — CSS-LIVE
Написать эту статью меня подтолкнула относительно недавняя статья на CSS-tricks (скорее всего, вы ее уже видели, ссылку не дам из вредности:). Ее автор проделал большую и замечательную работу — нарисовал красивую наглядную схему-«шпаргалку», написал объяснение простым языком, привел кучу примеров, не забыл даже про презентационные атрибуты, тоже влияющие на стили (в SVG)… Увы, даже та статья подтвердила два печальных правила: 1) никто не знает CSS, 2) никто не читает спецификаций. Так что первая ее редакция транслировала одно из популярных заблуждений о каскаде. К чести автора, он оперативно исправил и схему, и статью — но если бы он заглянул в стандарт, этого могло бы и не понадобиться…
Вот я и решил бесстыже позаимствовать идею простой и наглядной визуальной «шпаргалки» из той статьи — но сразу сделать ее правильной, отражающей не только личный опыт автора, но и стандарт.
Как мы уже знаем, для каждого свойства каждого элемента CSS-каскад собирает все правила с упоминанием этого свойства, применяемые к этому элементу. А затем сортирует их по определенным критериям. Для сегодняшних практических задач нам хватит трех критериев, перечисленных в модуле каскада и наследования
Помимо этого, в получении вычисленного значения CSS-свойства может участвовать значение, унаследованное от родителя (для наследуемых свойств). И да, иногда итоговые стили элемента зависят от других особенностей элемента — чаще всего атрибутов. Нагляднее всего это в SVG, где эти презентационные атрибуты (stroke, fill, r и т.д.) буквально соответствуют одноименным CSS-свойствам. По актуальному стандарту SVG2 даже d у <path>
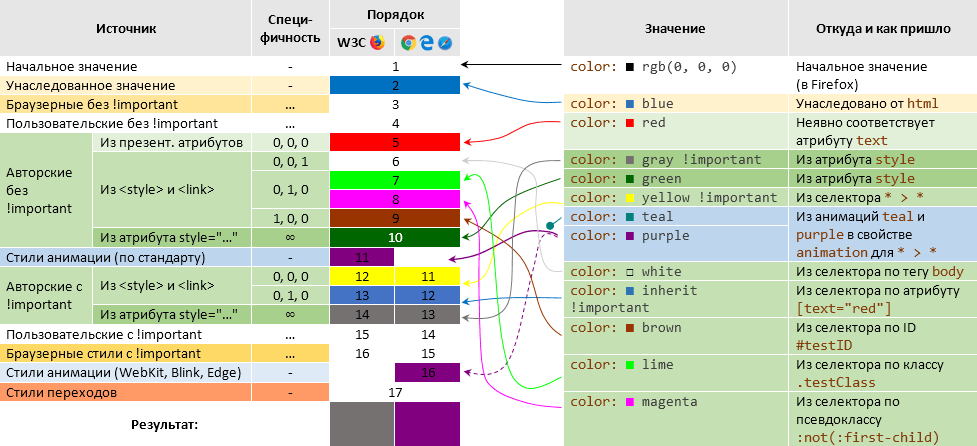
width и height для <img>, мы по сей день регулярно встречаемся. Другие, вроде text и bgcolor у <body> (задающие ему цвет текста и фона соответственно) почти забыты и встречаются лишь на реликтовых страницах из 90-х — но браузеры их поддерживают, поскольку таких страниц еще немало. И еще у каждого свойства есть начальное значение, которое назначается ему, если для этого элемента нигде ничего больше не указано (на «турнир» каскада никто не явился и он не состоялся:).Так вот, если расположить все эти возможные источники значения для свойства в порядке возрастания приоритета, получится такая табличка:
| Источник | Специфичность | |
|---|---|---|
| Начальное значение | — | |
| Унаследованное значение (для наследуемых свойств) | — | |
Браузерные стили без !important | 0, 0, 1 | |
| 0, 0, 2 | ||
| и т. д. | ||
Пользовательские стили без !important | … | |
Авторские стили без !important(CSS-in-JS тоже попадают сюда!) | Из презентационных атрибутов HTML и SVG | 0, 0, 0 |
Из <style> и <link> | 0, 0, 0 | |
| 0, 0, 1 | ||
| и т. д. | ||
Из атрибута style="…" | ∞ | |
| Стили при анимации (по стандарту и в Firefox) | — | |
Авторские стили с !important | Из <style> и <link> | 0, 0, 0 |
| 0, 0, 1 | ||
| и т.д. | ||
Из атрибута style="…" | ∞ | |
Пользовательские стили с !important | … | |
Браузерные стили с !important | 0, 0, 1 | |
| 0, 0, 2 | ||
| и т.д | ||
| Стили при анимации (в WebKit/Blink/Edge, не по стандарту) | — | |
| Стили во время перехода (если есть) | — | |
Таблица делится на крупные «ярусы» (левая колонка). На некоторых ярусах может быть максимум одно значение: свойство родительского элемента либо наследуется, либо нет, свойство либо анимируется, либо нет, и т.д. Другие ярусы подразделяются на «подуровни» — например, элементу может соответствовать много разных селекторов, как в наших обычных стилях (стандарт называет их
Применится то значение, которое попадёт в эту таблицу ниже всех.
Давайте быстренько применим эту шпаргалку на практике. Я заготовил специальный пример на Codepen, который пытается задать цвет для body сразу несколькими способами:
See the Pen Пример действия каскада by Ilya Streltsyn (@SelenIT) on CodePen.
В нем нет «хитрых» селекторов, где надо кропотливо подсчитывать циферки специфичности: главная хитрость далеко не в ней. Зато свойство color — наследуемое. И для элемента body, который мы сегодня «препарируем», существует исторический HTML-атрибут text, тоже влияющий на цвет текста.

Все значения для свойства color, которые в принципе могли бы примениться к нашему элементу <body>, собраны в правой части рисунка — в порядке их появления в коде. А слева видно, на каком «ярусе» таблицы это значение в итоге окажется. Чтобы рассмотреть получше, можно открыть более крупную версию картинки по клику.
Пробежимся по этому списку и отметим интересные моменты.
У начального значения, очевидно, в таком раскладе шансов нет: оно может примениться, лишь если больше нет ничего другого, а у нас тут целая куча всего.
С унаследованным значением (от родительского элемента <html>, он же :root) ситуация похожая: оно применилось бы, если бы самому body не было задано никаких стилей. Как это значение попало к самому родителю — абсолютно неважно: наследуется итоговое,
body. Ну а если бы у нас было не свойство color, а какое-нибудь ненаследуемое свойство, типа width или display — мы бы и вовсе пропустили этот этап целиком.Далее идут стили, «зашитые» в коде самого браузера. Для свойства color у body, насколько я могу судить, в браузерных стилях (ни для WebKit, ни для Gecko) никакого значения не задано. Дефолтный цвет там задается корневому элементу и наследуется от него по всему дереву. Так что на этом этапе у нас никаких изменений. И на этапе пользовательских стилей — тоже: их просто нет (скорее всего). Вы вообще давно видели пользовательские стили?..
Больше всего разноцветных стрелок переплелось на этапе авторских стилей. Неспроста: этот этап для нас самый важный. Настолько, что многие учебники и статьи по CSS другие этапы и не рассматривают (а зря;). Сюда попадает львиная доля стилей, которые задаем элементам мы, веб-разработчики — неважно, по старинке, через CSS-файлы или тег <style>, или по-модному, «-in-JS» (на выходе которого всё равно будет что-то из них). И любые методологии и инструменты избавляют лишь (в лучшем случае) от путаницы со специфичностью, но никак не «от каскада» вообще:).
Все значения каждого свойства из авторских стилей, в принципе применимые к нашему элементу, собираются в кучу и сортируются сперва по специфичности селектора, затем по порядку подключения. Способ подключения, вопреки расхожему мифу, вообще ни на что не влияет. Разве что @import может подключаться только в самом начале и из-за этого проигрывает последующим стилям, но причина — именно порядок объявления, а не какая-то «особость»
Первая отдельная строчка в блоке «Авторские стили», со значением red, может удивить: как связаны CSS-свойство color и HTML-атрибут с совсем другим именем? В этом замешана древняя браузерная магия под названием «подсказки для представления» (presentationl hints). Как ни странно, она четко прописана в стандартах. Для каждого языка стандарт описывает, какие атрибуты соответствуют какому свойству, по каким правилам преобразуются их значения (например, те же width/height для <img> с числовыми значениями переводятся в одноименные CSS-свойства с дописыванием 'px'), и место этих добавочных стилей в каскаде. Для HTML и SVG это место — в самом начале авторских стилей с нулевой специфичностью, перед всеми прочими (правда, в SVG2 с ними вышел забавный казус, ведь никто не хочет учить CSS-каскад:). Для простоты можно считать, что у презентационных атрибутов специфичность ниже нуля (как предлагает Амелия Беллами-Ройдз).
У универсальных селекторов (*), в любых сочетаниях с любыми комбинаторами (пробел, >, ~, +), специфичность тоже равна нулю. Если бы в стилях для * > * («любой элемент, у которого есть родитель», т.е. все кроме корневого) не было !important, первой строчкой в блоке «авторские стили из <style> и <link>» была бы строчка со специфичностью 0, 0, 0 и значением yellow. Но всё равно она шла бы после стилей из презентационных атрибутов.
Далее, селектор по тегу (специфичность 0, 0, 1) проигрывает селекторам по классу и псевдоклассу (у обоих специфичность 0, 1, 0, ведь :not() сам «не считается»), и из них побеждает последний.
У нашего <body> есть еще и атрибут <style> и <link>, но при наличии важного объявления это уже неважно (простите за каламбур:).
А теперь — самое интересное, о чем молчат (или врут:) почти все статьи о CSS-каскаде: анимация.
К нашему <body> применена анимация, меняющая значение color. И даже не одна, а целых две! Это тоже нормально: свойство animation допускает множественные значения, так что несколько анимаций вполне могут применяться к одному элементу одновременно. Если эти анимации затрагивают одно и то же свойство (как у нас), единственное итоговое значение берется из последней анимации в перечислении (в нашем случае — анимации с именем purple). Как и с родительским значением при наследовании, абсолютно неважно, откуда и как, с !important или без, нашему элементу досталось значение свойства animation: при расчете цвета нам важно лишь то, есть ли вообще у элемента анимация, затрагивающая свойство color. Анимации через @keyframes и через Web Animations API (где он поддерживается) учитываются одинаково.
В нашем примере значение в анимации фактически не меняется (начальное и конечное значения совпадают), но в общем случае надо учитывать, что речь идет о «мгновенном» значении свойства, которое пересчитывается для каждого кадра анимации. При transition — тоже.
Но вот куда «воткнуть» эти мгновенные значения в каскад — пока вопрос. Стандарт-то однозначен: после всех обычных стилей (и браузерных, и авторских, и пользовательских), но перед всеми важными. Но на практике это так лишь в Firefox. Поэтому и результат нашего примера в нем и других браузерах различается. Поведение Chrome признано багом, поэтому менять стандарт Рабочая группа CSS пока не готова, но вот что-то фиксить этот баг уже минимум три года никто не торопится…
После стилей анимаций (по стандарту) идут важные авторские стили. Они сортируются по тем же правилам, что обычные — сначала по специфичности, затем по порядку в коде, стили из атрибута style «бьют» все остальные.
В нашем примере на этом уровне «притаился» еще один интересный момент — объявление color: inherit !important из селектора по атрибуту. Не путайте его с «автоматическим» наследованием, которое бывает, когда своих стилей у элемента нет (о котором было чуть выше). Ключевое слово inherit — такое же явное значение, как любое другое. Только не константа, а что-то вроде «локальной переменной», в которую подставляется вычисленное значение из родителя. Причем и для наследуемых свойств, и для ненаследуемых. И приоритет этого объявления подчиняется общим правилам. Как и для остальных универсальных значений (initial, unset и revert).
Стиль с !important в атрибуте style — это предел приоритетности для авторских стилей. Поэтому в стандартных браузерах (на сегодня это один лишь Firefox:) значение оттуда и будет окончательным победителем в каскаде (что мы и видим). Перекрыть его могут лишь пользовательские стили с !important (если есть) и браузерные стили с !important (которых для цвета <body> просто по логике быть не может:). Увы, остальные браузеры стандарт не соблюдают, и в них значения из анимации тоже перекрывают важные авторские стили. Учитывайте это, особенно когда возникает соблазн «быстренько подфиксить» что-нибудь на динамичной странице, добавив !important.
И наконец, «король» каскада, даже «джокер», перекрывающий вообще всё везде — это мгновенное значение свойства во время действия transition. Но как у всякого супермогущества, у него есть существенное ограничение: оно не может переопределить начальное значение в статике (по крайней мере, я такого способа, тем более кроссбраузерного, не знаю — если вы знаете, добро пожаловать в комментарии!), а может лишь предотвратить внезапное изменение в динамике. Когда для CSS-свойства задан transition, то даже при мгновенной смене указанного значения (например, при срабатывании псевдокласса типа :hover, либо скриптом) каскадное значение (а вместе с ним и фактическое) будет меняться не резко, а постепенно, с заданными длительностью и плавностью. Это изменение можно даже отложить с помощью transition-delay — в том числе очень надолго. На такой «почти бесконечной» задержке основан один из известных хаков для имитации состояния в CSS (например, после клика).
Пример для этой статьи я решил transition-ом не усложнять. Но у нас про него есть отдельная статья. Хотя ей уже три года, и в спецификациях с тех пор многое поменялось, эта главная особенность по-прежнему в силе. Так что вооружайтесь знанием и смело повелевайте стихией CSS-каскада! И на всякий случай не забывайте следить за обновлениями стандартов (ну и нашего сайта, конечно:).
P.S. Это тоже может быть интересно:
| font | Краткая запись свойств шрифта. |
font-size | Размер шрифта. |
| font-family | Семейство шрифта для оформления текста содержимого. |
| font-style | Начертание шрифта. |
| font-variant | Представление строчных букв. |
| font-weight | Насыщенность шрифта. |
| font-stretch | Начертание шрифта, уплотнение и расширение текста. |
| font-size-adjust | Контролирование шрифта при недоступности первого. |
| text-indent | Отступ текста. |
| text-align | Выравнивание текста. |
| text-decoration | Текст-отделка. |
| letter-spacing | Межбуквенное расстояние. |
| word-spacing | Слово-интервал. |
| text-transform | Текст-преобразования. |
| white-space | Белое-пространство. |
| line-height | Высота линии. |
| word-break | Данное свойство позволяет установить правила переноса внутри слов для того, чтобы длинные строки полностью заполняли пространство внутри контейнера. Не используется для CJK-языков (китайский-японский-корейский). |
| word-wrap | Применяется, когда текст не умещается в свой контейнер и выходит за его границу. Позволяет разрывать длинные слова и переносить их на следующую строку. |
color | Цвет текста. |
| cursor | Устанавливает форму курсора, когда он находится в пределах элемента. |
vertical-align | Вертикальное выравнивание строчных элементов, изображений и полей форм. |
| tab-size | Настройка табуляции. |
unicode-bidi | Направление написания слов в тексте (используется вместе с direction). |
| display | Тип генерируемого элементом контейнера. |
| height | Высота элемента. |
| max-height | Максимальная высота. |
| min-height | Минимальная высота |
| width | Ширина элемента. |
| max-width | Максимальная ширина. |
| min-width | Минимальная ширина. |
| box-sizing | Управление расчётом ширины и высоты элемента с учётом внутренних отступов и толщины рамки. |
| resize | Позволяет растягивать элемент в ширину и высоту. |
| margin | Отступ от каждого края элемента. |
| margin — top | Отступ от верхнего края элемента. |
| margin — right | Отступ от правого края элемента. |
| margin — bottom | Отступ от нижнего края элемента. |
| margin — left | Отступ от левого края элемента. |
| padding | Значение поля вокруг элемента. |
| padding — top | Значение поля от верхнего края элемента. |
| padding — right | Значение поля от правого края элемента. |
| padding — bottom | Значение поля от нижнего края элемента. |
| padding — left | Значение поля от левого края элемента. |
| flex-direction | Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется. |
| flex-wrap | Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера. |
| flex-flow | Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction ;и flex-wrap. |
| order | Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется. |
| flex-grow | Коэффициент увеличения ширины flex-элемента |
| flex-shrink | Коэффициент уменьшения ширины flex-элемента |
| justify-content | Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. |
| align-items | Выравнивание элементов по вертикали. |
| align-self | Выравнивание отдельных элементов. |
| align-content | Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. |
| border-collapse | Удаление промежутка между рамками ячеек таблицы. |
| border-spacing | Увеличение промежутка между рамками ячеек таблицы. |
| caption-side | Управление местоположением подписи к таблице. |
| empty-cells | Скрытие пустых ячеек. |
| table-layout | Компоновка макета таблицы. |
| border | Устанавливает толщину, стиль и цвет границы вокруг элемента. |
| border — top | Устанавливает толщину, стиль и цвет границы сверху элемента. |
| border — bottom | Устанавливает толщину, стиль и цвет границы внизу элемента. |
| border — right | Установить толщину, стиль и цвет правой границы. |
| border — left | Установить толщину, стиль и цвет левой границы. |
| border — color | Устанавливает цвет границы элементов. |
| border — top — color | Задает цвет границы сверху элемента. |
| border — right — color | Задает цвет границы справа от элемента. |
| border — bottom — color | Задает цвет границы снизу элемента. |
| border — left — color | Задает цвет границы слева от элемента. |
| border — style | Стиль границы вокруг элемента. |
| border — top- style | Стиль границы сверху элемента. |
| border — left- style | Стиль границы слева элемента. |
| border — right — style | Стиль границы справа элемента. |
| border — bottom- style | Стиль границы внизу элемента. |
| border — width | Толщина границы на всех сторонах элемента. |
| border — top — width | Толщина границы сверху элемента. |
| border — right — width | Толщина границы справа от элемента. |
| border — left — width | Толщина границы слева от элемента. |
| border — bottom — width | Толщина границы снизу элемента. |
| width | Ширина таблицы и столбцов задается с помощью свойства. |
| border-radius | Свойство позволяет закруглить углы строчных и блочных элементов. Кривая для каждого угла определяется с помощью одного или двух радиусов, определяющих его форму — круга или эллипса. |
| border-top-left-radius | Верхний левый радиус. |
| border-image-width | Свойство задаёт ширину изображения для границы элемента. Если ширина не задана, то по умолчанию она равна 1. |
| border-image-source | Свойство задаёт путь к изображению, которое будет использоваться для оформления границ блока. |
| border-image-slice | Свойство определяет размер частей изображения, используемых для оформления границ элемента и делит изображение на девять частей. |
| border-image-repeat | Свойство управляет заполнением фоновым изображением пространства между углами рамки. Можно задавать как с помощью одного значения, так и с помощью пары значений. |
| border-image-outset | Свойство позволяет переместить изображение-рамку за пределы границ элемента на указанную длину. Может задаваться как с помощью одного, так и четырёх значений. |
| border-image | Градиентная рамка. Значением может выступать не только изображение, но и градиентная заливка. |
| outline | Устанавливает цвет, стиль и толщину внешней обводки элемента. |
| outline-width | Задает толщину внешней обводки элемента, установить индивидуально для каждой границы нельзя. |
| outline-style | Задает стиль ввнешней обводки элемента. Не влияет на ширину блока или его положение. |
| outline-color | Указывает цвет внешней обводки элемента. Не влияет на ширину блока или его положение. |
| outline-offset | Свойство задаёт расстояние между границей элемента border и внешней границей, созданной с помощью свойства outline. |
| position | Управление положением элементов. |
| top | Смещение относительно верхней стороны блока-контейнера. |
| right | Смещение относительно правой стороны блока-контейнера. |
| bottom | Смещение относительно нижней стороны блока-контейнера. |
| left | Смещение относительно левой стороны блока-контейнера. |
| float | Выравнивание элемента, остальные элементы обтекают его. |
| clear | Отмена обтекания элемента. |
| z-index | Управление наложением элементов. |
| object-fit | Управляет заполнением контейнера для содержимого замещаемых элементов. |
| object-position | Позиционирует содержимое замещаемых элементов внутри контейнера относительно осей X и Y. |
| color | Цвет текста. |
| background | Аттрибуты фона |
| background-repeat | Свойство определяет, каким образом будет повторяться фоновый рисунок. Не наследуется. |
| background-color | Устанавливает фоновой цвет страницы. |
| background-attachment | Устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. |
| background-clip | Свойство определяет, будет ли цвет фона ограничиваться содержимым элемента или будет простираться до внешнего края границы border. Не наследуется. |
| background-origin | Свойство определяет, где будет позиционироваться фоновое изображение. Если одновременно задано свойство background-attachment: fixed, эффекта не будет. |
| background-size | Свойство позволяет масштабировать фоновое изображение по вертикали и горизонтали. Оно описывает, как изображение будет растягиваться и обрезаться, чтобы полностью закрыть собой фоновую область. |
| background-repeat | Повторение фона. |
| background-image | Фоновое изображение. |
| background-position | Положение фонового изображения. |
| background-blend-mode | Режим смешивания фоновых слоёв, заданных в свойстве background-image. |
| animation-name | Свойство задаёт имя анимации. |
| animation-duration | Свойство устанавливает продолжительность анимации, задаётся в секундах или миллисекундах, отрицательные значения не допустимы. |
| animation-timing-function | Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. |
| animation-delay | Свойство игнорирует анимацию заданное количество времени, что даёт возможность по отдельности запускать каждую анимацию. |
| animation-iteration-count | Свойство позволяет запустить анимацию несколько раз. |
| animation-direction | Свойство задает направление повтора анимации. |
| animation | Краткая запись всех свойств анимации. |
| animation-play-state | Свойство управляет проигрыванием и остановкой анимации. |
| animation-fill-mode | Свойство определяет порядок применения определенных в @keyframes стилей к объекту. |
| volume | Задает громкость звучания музыки на веб-странице. |
| speak | Задает, как именно будет озвучен текстовый элемент. |
| pause | Паузу до и после озвучивания контента элемента. |
| pause-before | Длительности паузы до произношения содержимого элемента. |
| pause-after | Длительности паузы после произнесения содержимого элемента. |
| cue | Задает звуковые сигналы, обозначающие начало и конец элемента. |
| cue-before | Задает звуковой сигнал, обозначающий начало элемента. |
| cue-after | Задает звуковой сигнал, обозначающий окончание элемента. |
| play-during | Публикация звука в фоновом режиме. |
| azimuth | Определяет расположение источника звука. |
| elevation | Направление источника звука по вертикали. |
| speech-rate | Скорость речи. |
| voice-family | Голоса перечисляются через запятую. |
| pitch | Частота звука. |
| pitch-range | Интонацией произношения содержимого элемента. |
| stress | Задает высоту пиков в интонации голоса. |
| richness | Устанавливает мягкость голоса. |
| speak-punctuation | Задает как озвучивать пунктуацию в тексте. |
| speak-numeral | Задает как озвучивать числа. |
Свойства каскадных таблиц стилей (CSS)
Эту статью я хочу посвятить только свойствам каскадных таблиц стилей (CSS). Я специально потратил немного времени и собрал подборку основных свойств CSS. Данный список пригодится каждому вебмастеру, так как благодаря нему вы можете больше не беспокоиться о том, что что-то забудете. Рекомендую всегда держать под рукой данную шпаргалку. Также хочу заметить, что в этой статье будут приводиться только свойства CSS без описания всех возможных значений и примеров. На этом вступительная часть подошла к концу, и мы переходим к основной части – шпаргалке по CSS.
Свойства CSS. Шпаргалка по CSS
Свойства фона
background-position – задает стартовую позицию фонового изображения.
background – объединяет в себе все свойства, которые используются для определения фона страницы.
background-attachment – определяет, является ли фоновое изображение фиксированным или прокручивается вместе со страницей.
background-color – задает цвет фона для элемента.
background-image – определяет используемое изображение фона для элемента.
background-repeat – определяет, как повторять фоновое изображение.Свойства границ
border-bottom-width – задает ширину нижней границы элемента.
border-left-width – задает ширину левой границы элемента.
border-left-style – задает стиль левой границы элемента.
border-left-color – задает цвет левой границы элемента.
border-left – объединяет в себе все свойства, которые используются для определения левой границы (рамки) элемента.
outline-color – задает цвет внешней границы элемента.
border-collapse – способно удалять двойные линии (границы) на месте стыка ячеек таблицы.
border-width – задает ширину для четырех границ.
border-top-width – задает ширину верхней границы элемента.
border-top-style – задает стиль верхней границы элемента.
outline-style – задает стиль внешней границы элемента.
border-right – объединяет в себе все свойства, которые используются для определения правой границы (рамки) элемента.
border-right-color – задает цвет правой границы элемента.
border-right-style – задает стиль правой границы элемента
border-bottom-color – задает цвет нижней границы элемента.
border-bottom – объединяет в себе все свойства, которые используются для определения нижней границы (рамки) элемента.
border – объединяет в себе все свойства, которые используются для определения границы (рамки) элемента.
border-color – задает цвет для четырех границ.
outline – задает внешнюю границу вокруг элементов
border-top-color – задает цвет верхней границы элемента.
border-top – объединяет в себе все свойства, которые используются для определения верхней границы (рамки) элемента.
border-style – задает стиль для четырех границ.
border-spacing – задает расстояние между границами ячеек в таблице
border-right-width – задает ширину правой границы элемента.
outline-width – задает ширину внешней границы элемента.Свойства размера
min-width – определяет минимальную ширину элемента.
max-width – определяет максимальную ширину элемента.
min-height – определяет минимальную высоту элемента.
height – определяет высоту элемента.
width – определяет ширину элемента.
max-height – определяет максимальную высоту элемента.Свойства шрифта
font-size – задает размер шрифта.
font-weight – определяет толщину символов в тексте.
font-style – задает стиль шрифта для текста.
font-family – задает шрифт для элемента.
font – объединяет в себе все свойства, которые используются для определения шрифта.
font-variant – определяет должен ли текст отображаться капительными буквами или нет.Свойства генерированного контента
quotes – задает тип кавычек, которые используются для вставленных цитат.
counter-reset – создает или сбрасывает один или несколько счетчиков.
counter-increment – используется для увеличения значения счетчика приращений
content – предназначено для вставки сгенерированного контента.Свойства списка
list-style – объединяет в себе все свойства, которые используются для определения внешнего вида списка.
list-style-position – определяет месторасположение маркера списка.
list-style-type – определяет тип маркера в списке.
list-style-image – заменяет маркер списка изображением.Свойства отступов
margin-top – определяет верхний отступ для элемента.
margin-right – определяет правый отступ для элемента.
margin-bottom – определяет нижний отступ для элемента.
margin-left – определяет левый отступ для элемента.
margin – задает все свойства отступов в одной строке.Свойства полей
padding-top – задает верхнее поле для элемента.
padding-right – задает правое поле для элемента.
padding-left – задает левое поле для элемента.
padding-bottom – задает нижнее поле для элемента.
padding – задает все свойства полей в одной строке.Свойства позиционирования
top – устанавливает положение верхнего края содержимого элемента без учета толщины рамок и отступов.
cursor – определяет тип курсора при наведении мышки на элемент.
display – определяет, как элемент должен быть показан в документе.
visibility – способно сделать любой элемент видимым или невидимым.
right – устанавливает положение правого края содержимого элемента.
z-index – управляет расположением элемента по z-оси
float – определяет, по какой стороне будет выравниваться объект. Остальные элементы будут обтекать его с других сторон.
clip – позволяет определить область позиционированного элемента, в которой будет показано его содержимое.
left – устанавливает положение левого края содержимого элемента
clear – устанавливает с какой стороны элемента запрещено обтекание другими элементами.
overflow – управляет отображением содержания блочного элемента
bottom – устанавливает положение нижнего края содержимого элемента без учета толщины рамок и отступов.
position – используется для позиционирования элемента.Свойства таблицы
caption-side – задает расположение заголовка (подписи) таблицы.
empty-cells – позволяет определить показывать границы и фон пустых ячеек или нет.
table-layout – позволяет определить алгоритм разметки таблицы.Свойства текста
vertical-align – задает вертикальное выравнивание элемента.
word-spacing – уменьшает или увеличивает пробелы между словами.
white-space – определяет отображение пробелов между словами.
text-align – определяет горизонтальное выравнивание текста в элементе.
text-indent – определяет отступ первой строки в текстовом блоке.
text-decoration – определяет оформление текста.
direction – позволяет задать направление отображения текста.
line-height – определяет высоту строки.
letter-spacing – увеличивает или уменьшает расстояние между буквами в тексте.
color – позволяет задать цвет текста.
text-transform – контролирует в тексте выделение заглавными буквами.CSS Псевдоклассы/элементы
:lang – добавляет стиль к элементу со специальным атрибутом lang.
:hover – добавляет стиль к элементу при наведении на него курсора мышки.
:active – добавляет стиль к активному элементу.
:first-child – добавляет стилевое оформление к первому дочернему элементу селектора
:visited – добавляет стиль к посещенной ссылке.
:after – добавляет контент после элемента.
:before – добавляет контент до элемента.
:focus – добавляет специальный стиль к элементу, который получает фокус.
:first-line – добавляет стилевое оформление к первой строке текста.
:first-letter – добавляет стилевое оформление к первой букве текста.
:link – добавляет стиль к не посещенной ссылке.На этом шпаргалка по CSS подходит к концу. Если вы считаете ее для себя интересной, рекомендую сохранить эту шпаргалку либо добавить данную страницу к себе в закладки. В будущем в новых статьях я намерен на примерах раскрывать функции, которые выполняют каждое из этих свойств CSS. Ну а пока вы можете подписаться на рассылку на странице «Подписка» чтобы не пропустить последних обновлений блога.
На этом все. Удачи вам и до скорых встреч на страницах блога.
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
Шпаргалка CSS — Как создать сайт
Шпаргалка по языку CSS (cheat sheet CSS)
Шпаргалка CSSCheat Sheet CSS
Многие учащиеся в школах, колледжах и вузах изучают язык CSS. Для этих людей написал небольшую шпаргалку по CSS, возможно она вам поможет во время контрольных или экзаменов.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей.
CSS — это язык форматирования, с помощью него можно изменять внешний вид HTML-тегов страницы, управляя их цветом, размерами, положением и другими характеристиками.
Язык CSS создан для того, чтобы вебмастера при создании сайта могли разделять его логическую структуру (HTML-теги) от внешнего вида. С помощью языка HTML создаётся структура (каркас) страницы, а с помощью языка CSS, оформляется внешний вид страницы.
Схема CSS-кода
Схема CSS-кода выглядит следующим образом:
селектор {
CSS-свойство: значение;
} Основной частью CSS-кода, являются CSS-свойства, вот некоторые из них:color: — цвет шрифта,background-color: — фон элемента,font-size: — размер шрифта,text-align: — выравниевание текста,margin: — внешний отступ и т.д.
Внедрение CSS
Внедрить CSS-код в HTML-документ, можно тремя способами:
1. С помощью тегов <style> </style> (влияет на одну страницу),
2. C помощью атрибута style=" " (влияет на один тег),
3. C помощью тега <link> (тег link ссылается на внешний .css файл, влияет на весь сайт).
Селекторы в CSS
Селектор (селекция) — выборка HTML-тегов страницы.
В качестве селектора могут выступать:
Имя тега: p, h2, a (выборка HTML-тегов по имени),
Имя класса: .имяКласса (выборка HTML-тегов по значению атрибута),
Имя уникального идентификатора: #имяУникальногоИдентификатора (выборка HTML-тегов по значению атрибута).
Одному и тому же HTML-тегу, можно назначить несколько имён классов.
Имена классов и уникальных идентификаторов могут состоять из любых букв английского алфавита, чисел, знаков дефиса - и подчеркивания _, но начинаться имя должно с буквы.
Универсальный селектор: * (выборка всех HTML-тегов страницы),
Селектор атрибута: [атрибут] { } (выборка HTML-тегов по атрибуту),
Селектор атрибута и значения: [атрибут="значение"] { } (выборка HTML-тегов по атрибуту и значению).
Взаимоотношения селекторов:
Контекстные селекторы: селектор селектор { } (выборка HTML-тегов потомков),
Дочерние селекторы: селектор > селектор { } (выборка дочерних HTML-тегов),
Соседние селекторы: селектор + селектор { } (выборка соседних (братских, сестринских) HTML-тегов).
Напишите, чтобы вы еще хотели видеть в шпаргалке по CSS?
Читать далее: Единицы измерения в CSS
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Навигация по записям
HTML\CSS: Шпаргалка по CSS-селеткорам
Основные селекторы:* – все элементы, div * — все дочерние элементыh2 – по тегу#id — по id.class — по классу.class1.class2 – одновременно с двумя классамиp strong — вложенныеul > li — только первого уровня вложенностиdiv + p — соседние, первый абзац следующий за divdiv ~ p — родственные, все абзацы следующие за div
Псевдоклассы::first-child – первый потомок своего родителя:last-child – последний потомок:only-child – единственный потомок, соседних элементов нет:nth-child(a) – потомок номер # своего родителя, например :nth-child(2) – второй потомок. Нумерация начинается с 1. 2n — каждый второй, odd — нечетные, even — четные.:nth-child(2n+3) – каждый второй потомок, начиная с 3-го
Следующие псевдоклассы аналогичны предыдущим, но выбирают потомков с учетом типа::first-of-type:last-of-type:only-of-type:nth-of-type:nth-last-of-type
Пример:
<div>
<span>Some different element</span>
<ul><li>1</li></ul>
<ul><li>2</li></ul>
<ul><li>3</li></ul>
</div>
...
ul:first-of-type {}
:not(селектор) – все, кроме подходящих под селектор:empty – пустой, не содержит вложенных элементов (даже текста):checked, :disabled, :enabled – состояния полей ввода:focus – ссылка или поле ввода в фокусе:link — не посещенная ссылка:visited — посещенная ссылка:active — активная ссылка:hover – элемент под курсором мыши:target – сработает для элемента, ID которого совпадает с анкором #id в URL:disabled — заблокированные элементы (установлен атрибут disabled):enabled — не заблокированные элементы (не установлен disabled):read-only — выберет все поля доступные только для чтения (аналог input[readonly]):read-write — выберет все поля доступные для редактирования (аналог input:not([readonly])):required — выберет все объязательные поля (с атрибутом required):optional — выберет поля у которых не указан атрибут required:checked — выбрть отмеченные поля checkbox или radio (не отмеченные можно выбрать через input:not(:checked)):valid — выберет элементы, у которых введенно верное значение:invalid — выберет элементы, у которых введенно не верное значение:in-range — выбирает все элементы, значение которых попадает в диапазон max и min:out-of-range — выбирает все элементы, значение которых не попадает в диапазон max и min
Псевдоэлементы:::before — добавляет содержимое в начало элемента::after — добавляет содержимое в конец элемента::first-line — задает стиль первой строки форматированного текста::first-letter — определяет стиль первого символа в тексте элемента
Селекторы атрибутов:[checked] – присутствует атрибут[attr="value"] – атрибут равен “value”[attr^="http"] – атрибут начинается с текста[attr$=".com"] – атрибут заканчивается на текст[attr|="value"] – атрибут равен “value” или начинается с “value-” (например равен “value-1”)[attr*="valut"] – атрибут содержит подстроку “value” (например равен “myvalue”)[attr~="bar"]– атрибут содержит “bar” как одно из значений через пробел, например: data-attr='foo bar'
Шпаргалки спецсимволы
CSSкурсор
Цвета HTML
Горячие клавиши
Регулярные выражения для Notepad++
HTML все теги
CSS все свойства
CSS псевдоэлементы
микроразметка microformats.org (микроформат)
микроразметка schema.org (микродата)
Знаки пунктуации
| | неразрывный пробел | |
| – | – | тире |
| — | — | длинное тире |
| ¦ | ¦ | вертикальное тире |
| " | « | двойная кавычка |
| ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | левая двойная кавычка |
| ” | ” | правая двойная кавычка |
| „ | „ | нижняя двойная кавычка |
| « | « | левая двойная угловая скобка |
| » | » | правая двойная угловая скобка |
| ° | ° | градус |
| ´ | ´ | ударение |
| ± | ± | плюс-минус |
| ≈ | ≈ | приблизительно |
| ≠ | ≠ | не равно |
| √ | √ | квадратный корень |
| ∞ | ∞ | бесконечность |
| ¼ | ¼ | дробь одна четверть |
| ½ | ½ | дробь одна вторая |
| ¾ | ¾ | дробь три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
| Ø | Ø | диаметр |
| ⊗ | ⊗ | лампочка |
| < | < | знак «меньше» |
| > | > | знак «больше» |
| … | … | многоточие |
| & | & | амперсанд |
| @ | @ | собака |
| ] | ] | правая квадратная скобка |
| [ | [ | левая квадратная скобка |
| } | } | правая фигурная скобка |
| { | { | левая фигурная скобка |
| µ | µ | микро |
| ¶ | ¶ | абзац |
| § | § | параграф |
| ‰ | ‰ | промиле |
| ∠ | ∠ | угол |
| ⊥ | ⊥ | перпендикуляр |
| ※ | ※ | сноска |
| ∫ | ∫ | интеграл |
Знаки валют
| £ | £ | фунт стерлингов |
| ¢ | ¢ | цент |
| ¥ | ¥ | йена |
| $ | $ | доллар |
| ₴ | ₴ | гривна |
| 圓 | 圓 | юань |
| ₸ | ₸ | теньге |
| € | € | знак евро |
Стрелки
| ← | ← | стрелка влево |
| → | → | стрелка вправо |
| ↑ | ↑ | стрелка вверх |
| ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево-вправо |
| ↵ | ↵ | стрелка возврата |
| ⇐ | ⇐ | двойная стрелка влево |
| ⇒ | ⇒ | двойная стрелка вправо |
| ⇑ | ⇑ | двойная стрелка вверх |
| ⇓ | ⇓ | двойная стрелка вниз |
| ⇔ | ⇔ | двойная стрелка влево-вправо |
| ➠ | ➠ | стрелка |
| ➤ | ➤ | стрелка |
| ➥ | ➥ | стрелка |
| ➦ | ➦ | стрелка |
| ➳ | ➳ | стрела с оперением |
| ↺ | ↺ | круглая стрелка |
| ↻ | ↻ | круглая стрелка |
| ⇧ | ⇧ | стрелка |
| ↩ | ↩ | стрелка |
| ➫ | ➫ | стрелка |
Знаки портфилио
| ☃ | ☃ | снеговик |
| † | † | крестик |
| ✖ | ✖ | крест |
| ✘ | ✘ | крест |
| ✚ | ✚ | крест |
| ☦ | ☦ | православный крест |
| ⚓ | ⚓ | якорь |
| ✆ | ✆ | телефон |
| ☎ | ☎ | телефон |
| ☕ | ☕ | горячие напитки |
| ✑ | ✑ | перо |
| ✒ | ✒ | перо |
| ⚜ | ⚜ | геральдическая лилия |
| ❤ | ❤ | сердце |
| ☀ | ☀ | солнце |
| ☁ | ☁ | облако |
| ☂ | ☂ | зонт |
| ✔ | ✔ | галочка |
| ☑ | ☑ | чекбокс с галочкой |
| ☒ | ☒ | чекбокс с крестиком |
| ☭ | ☭ | серп и молот |
| ⚑ | ⚑ | флаг |
| ⚐ | ⚐ | флаг |
| ✿ | ✿ | цветок |
| ❀ | ❀ | цветок |
| ✾ | ✾ | цветок |
| ❁ | ❁ | цветок |
| ❂ | ❂ | цветок |
| ✉ | ✉ | конверт |
| ❦ | ❦ | вишня |
| ⌇ | ⌇ | волнистая линия |
| ⚛ | ⚛ | атом |
| ⌨ | ⌨ | клавиатура |
| ♺ | ♺ | переработка |
| ❑ | ❑ | квадрат с тенью |
| ❒ | ❒ | квадрат с тенью |
| ◈ | ◈ | алмаз в оправе |
| ◐ | ◐ | круг с тенью |
| ◑ | ◑ | круг с тенью |
| © | © | знак copyright |
| ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | знак торговой марки |
| ƒ | ƒ | знак функции |
| ✍ | ✍ | рука |
| ✎ | ✎ | карандаш вниз |
| ✐ | ✐ | карандаш вверх |
| ◊ | ◊ | ромб |
Цифры
| ❶ | ❶ | один |
| ❷ | ❷ | два |
| ❸ | ❸ | три |
| ❹ | ❹ | четыре |
| ❺ | ❺ | пять |
| ❻ | ❻ | шесть |
| ❼ | ❼ | семь |
| ❽ | ❽ | восемь |
| ➒ | ➒ | девять |
| ➓ | ➓ | десять |
Звёздочки и снежинки
| ⚝ | ⚝ | звезда |
| ★ | ★ | звезда |
| ☆ | ☆ | звезда |
| ✪ | ✪ | звезда |
| ✫ | ✫ | звезда |
| ✯ | ✯ | звезда |
| ⍟ | ⍟ | звезда |
| ❄ | ❄ | снежинка |
| ❅ | ❅ | снежинка |
| ❆ | ❆ | снежинка |
| ❉ | ❉ | снежинка |
| ❋ | ❋ | снежинка |
| ✲ | ✲ | снежинка |
| ⁂ | ⁂ | три снежинки |
Знаки зодиака
| ♈ | ♈ | овен |
| ♉ | ♉ | телец |
| ♊ | ♊ | близнецы |
| ♋ | ♋ | рак |
| ♌ | ♌ | лев |
| ♍ | ♍ | дева |
| ♎ | ♎ | весы |
| ♏ | ♏ | скорпион |
| ♐ | ♐ | стрелец |
| ♑ | ♑ | козерог |
| ♒ | ♒ | водолей |
| ♓ | ♓ | рыбы |
Знаки карточные масти
| ♤ | ♤ | знак масти пики |
| ♧ | ♧ | знак масти трефы |
| ♡ | ♡ | знак масти червы |
| ♢ | ♢ | знак масти бубны |
| ♠ | ♠ | знак масти пики |
| ♣ | ♣ | знак масти трефы |
| ♥ | ♥ | знак масти червы |
| ♦ | ♦ | знак масти бубны |
Знаки греческого алфавита
| Α | Α | греческая заглавная буква альфа |
| Β | Β | греческая заглавная буква бета |
| Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | греческая заглавная буква эта |
| Θ | Θ | греческая заглавная буква тэта |
| Ι | Ι | греческая заглавная буква йота |
| Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | греческая заглавная буква омега |
| α | α | греческая строчная буква альфа |
| β | β | греческая строчная буква бета |
| γ | γ | греческая строчная буква гамма |
| δ | δ | греческая строчная буква дельта |
| ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | греческая строчная буква дзета |
| η | η | греческая строчная буква эта |
| θ | θ | греческая строчная буква тэта |
| ι | ι | греческая строчная буква йота |
| κ | κ | греческая строчная буква каппа |
| λ | λ | греческая строчная буква лямбда |
| μ | μ | греческая строчная буква мю |
| ν | ν | греческая строчная буква ню |
| ξ | ξ | греческая строчная буква кси |
| ο | ο | греческая строчная буква омикрон |
| π | π | греческая строчная буква пи |
| ρ | ρ | греческая строчная буква ро |
| ς | ς | греческая строчная буква сигма |
| τ | τ | греческая строчная буква тау |
| υ | υ | греческая строчная буква ипсилон |
| φ | φ | греческая строчная буква фи |
| χ | χ | греческая строчная буква хи |
| ψ | ψ | греческая строчная буква пси |
| ω | ω | греческая строчная буква омега |
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Запись опубликована в рубрике Новости. Добавьте в закладки постоянную ссылку.Лучшие шпаргалки по программированию
Чит-лист – это краткое изложение процедур, тегов и синтаксиса. Шпаргалки по программированию не научат кодить, но помогут вспомнить азы.
Это колоссальная экономия времени, которое обычно тратится на Google, поиски печатной литературы или документации, и шпаргалки по программированию особенно актуальны, если проект нужно сдать в кратчайшие сроки. В статье приведен список рассортированных по разделам ссылок на сайты и картинки, которые станут качественным инструментом в решении распространенных вопросов. Вы можете распечатать их и повесить на стену или сохранить в электронном виде, чтобы была возможность «подсмотреть» даже в дороге.
Языки С
C#
Как писать на С++
Чит-лист по C++ в PDF
Сравнение C++ и Java
Java
Шпаргалка по синтаксису Java
Быстрая справка по Java
Java: подборка основной информации
PERL
Чит-лист по PERL
Подборка справок по PERL в PDF
PERL-гайд
Python
101 чит-лист по Python
Шпаргалки по программированию на Python
Python: подборка основной информации
PHP
Лучший помощник для работы с PHP
PHP: подборка основной информации
Ruby
Ruby в PDF
Нитеобразный чит-лист по Ruby
Ruby: подборка основной информации
Другие
Ada в PDF
Шпаргалки по программированию на Delphi в PDF
JSP в PDF
LaTEX в PDF
Actionscript 3.0
Полезный чит-лист по CSS
CSS: подборка основной информации
Чит-лист для CSS
По работе с Drupal 4.7
.htaccess
HTML: подборка основной информации
Удобные шпаргалки по HTML
HTML-DOM: подборка основной информации
HTML & XHTML
JavaScript
JavaScript: подборка основной информации
Чит-лист по JQuery в PDF
Подборка справок по JQuery в PDF
JQuery: подборка основной информации
Помощник в работе с JS-библиотекой script.aculo.us в PDF
XHTML
Синтаксис XML в PDF
XML Schema PDF
XSLT & XPath в PDF
MySQL
MySQL: подборка основной информации
Oracle SQL команды
Oracle
PostgreSQL
SQL Server
Команды Linux
Список портов TCP
Unix
Полезное дополнение по Unix
DOS
Bash
Windows CMD
TextMate в PDF
Vi
CVS
ASCII
Цветовая диаграмма RGB
Чит-лист по информатике в PDF
UML
Краткая справочная карта UML в PDF
7 книг по UNIX/Linux
Подборка материалов и видеокурсов по Java
13 материалов для «продолжающих» С++ разработчиков
Python: советы, трюки, идиомы
10 способов проверить знания HTML/CSS
10 вещей, которые стоит знать каждому JavaScript-разработчику
