Слайдер на CSS — 10 бесплатных инструментов
0 ∞Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen. light
light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для кинофильмов с возможностью просмотра трейлеров с Youtube
Автор Ryan Mulligan
See the Pen MCU Timeline Carousel by Ryan Mulligan (@hexagoncircle) on CodePen.0
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen. dark
darkВращающийся куб со сменой картинок
Автор Alberto Hrtzt
See the Pen Animated cube slider by Alberto Hrtzt (@hrtzt) on CodePen.0
Слайдер на основе GSAP анимации
Автор Sikriti Dakua
See the Pen Voyage Slider | GSAP by Sikriti Dakua (@dev_loop) on CodePen.0
Автор Diaco M Lotfolahi
on CodePen.0
Несколько 3D-каруселей для изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen. dark
dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
See the Pen Parallax Photo Carousel by Tom Miller (@creativeocean) on CodePen.0
3D-карусель от hoangtran
See the Pen3D carousel by hoangtran (@hoanghien0410)
on CodePen.0
3D-карусель от Yoav Kadosh
See the Pen 3D Carousel by Yoav Kadosh (@ykadosh) on CodePen.0
3D-карусель от isladjan
See the Pen 3D Image Carousel by isladjan (@isladjan)on CodePen. 0
0
Бесконечная 3d карусель от Jhey
See the Pen
Infinite Cover Flow w/ GSAP 😎 by Jhey (@jh4y)
Cлайдер-аккордеон
Автор Tom Miller
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
See the Pen Accordion gallery by Tom Miller (@creativeocean)on CodePen.0
Слайдер-карусель со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
Автор Sikriti Dakua.
See the Pen Voyage Slider | GSAP by Elen (@ambassador)
on CodePen. 0
0
Слайдер на весь экран
Автор Joseph
See the Pen simple responsive fullscreen slider by Joseph (@jibbon) on CodePen.0Перемещаемый слайдер
Потяните за стрелки внизу слайдера, чтобы переместить изображения с текстом.
Автор Paulina Hetman
See the Pen When you can’t decide… by Paulina Hetman (@pehaa) on CodePen.0
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Автор Kasper De Bruyne
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
 0
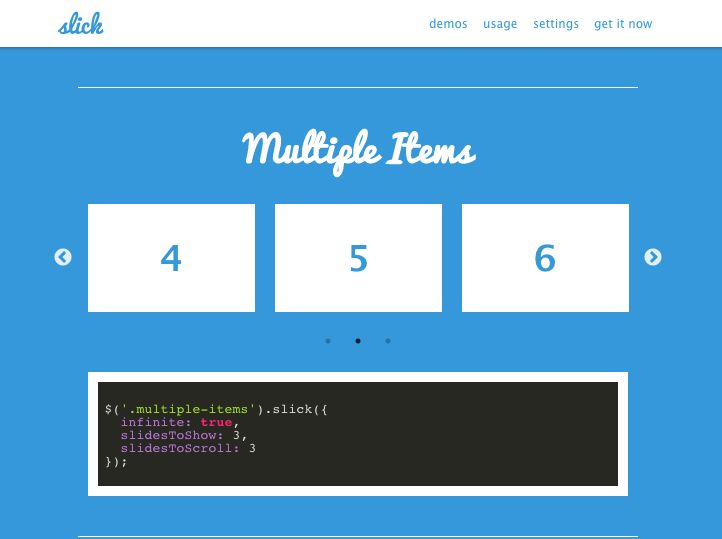
0Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Автор Aysenur Turk
Интересная идея на основе Swiper-слайдер.
See the Pen Product Showcase UI by Aysenur Turk (@TurkAysenur) on CodePen.0
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
See the Pen eCommerce Slide Effect -> GSAP & JS by Sebi (@DivineBlow)on CodePen.0
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.0
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen. 0
0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Слайдер с прокруткой
Автор Sheelah Brennan
See the Pen
Scroll Snap Experiment by Sheelah Brennan (@sheelah) on CodePen. 0
0
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
Автор Hakeem
Вместо точек — линии внизу, как в Bootstrap-карусели.
See the Pen Image slider with multiple controls and mobile swipe control (Javascript) by Hakeem (@Akimzzy) on CodePen.0
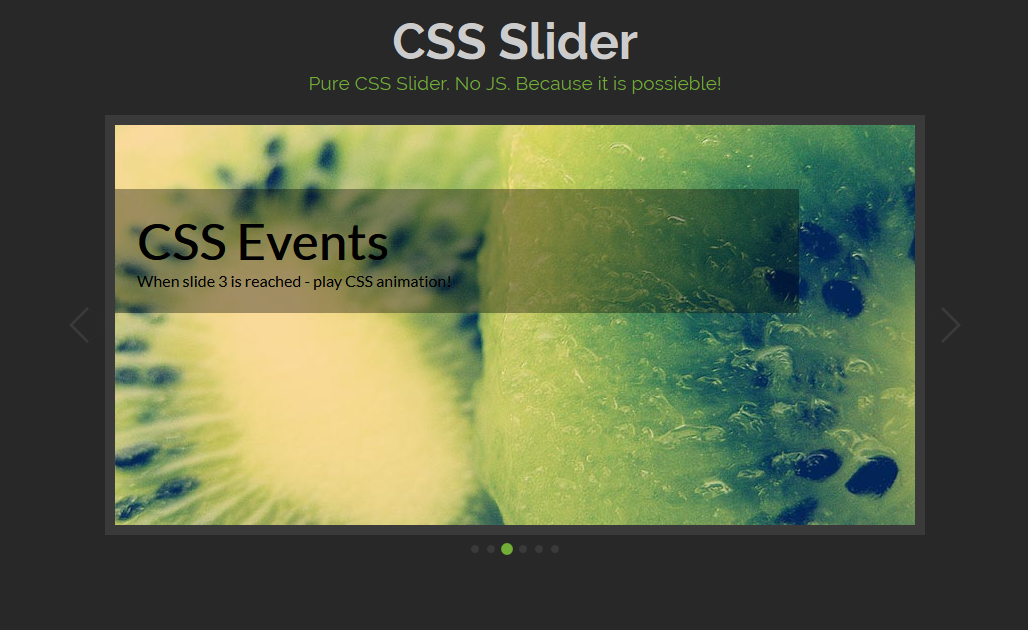
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
dark
CSS-слайдер в виде картины
Автор Joshua Hibbert
See the Pen Pure CSS Featured Image Slider by Aladin Bensassi (@Eliteware) on CodePen.dark
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Круговой вращающийся слайдер (Circular Slider)
Автор Sean
See the Pen 29/52 — Circular Slider by Sean (@nevernotsean)
on CodePen. 0
0
Бесконечный перетаскиваемый слайдер
Автор jesper landberg
See the Pen Infinite draggable webgl slider. by jesper landberg (@ReGGae)
on CodePen.0
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
Автор Steve Gardner
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Фотогалерея с увеличивающимися изображениями
При клике на любую картинку она увеличивается и смещает соседнюю. Реализовано с анимацией GSAP. Автор Paulina Hetman
Реализовано с анимацией GSAP. Автор Paulina Hetman
See the Pen
Animate Grid with FLIP by Paulina Hetman (@pehaa)
on CodePen.0
Эффект смены изображений для вкладок
Автор Zed Dash предлагает вам эффект смены изображений на основе увеличения одной из картинок.
See the Pen Expanding flex cards by Zed Dash (@z-)
on CodePen.0
Смена разделов страницы сайта при скроллинге
Очень симпатичный вариант скроллинга разделов страницы от Ryan Mulligan.
See the Pen Animating Clip-Path Sections w/ Intersection Observer by Ryan Mulligan (@hexagoncircle)on CodePen. 0
0
И еще один вариант скроллинга разделов от того же автора.
See the Pen CSS Scroll Reveal Sections by Ryan Mulligan (@hexagoncircle)
on CodePen.0
Вертикальный слайдер
Автор Cameron Knight
See the Pen Vertical image loop with scroll acceleration with gsap by Cameron Knight (@cameronknight) on CodePen.0
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
See the Pen Fully Responsive Layout With Nice Animation by Ruslan Pivovarov (@mrspok407) on CodePen. 0
0
Автоматическое перемещение изображений с помощью css-анимации
Строго говоря, это не слайдер. Однако, возможно, вам пригодится эффект перемещения изображений с помощью css от Ryan Mulligan.
See the Pen Doggie Screensaver by Ryan Mulligan (@hexagoncircle) on CodePen.0
Просмотров: 27 514
31 Bootstrap Sliders
Коллекция бесплатных примеров кода Bootstrap Slider : с миниатюрами, авто, отзывы, вертикаль, полная страница и т. д. Обновление майской коллекции 2020. 10 новых предметов.
- Слайдеры CSS
- Слайдеры jQuery
- Ползунки попутного ветра
О коде
Слайдер V18
Предоставьте своим пользователям полный контроль над вашим контентом с помощью этого бесплатного слайдера с шаблоном навигации. Это фрагмент кода Bootstrap, который обещает отличную производительность на всех устройствах и платформах.
Это фрагмент кода Bootstrap, который обещает отличную производительность на всех устройствах и платформах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V20
С помощью этого массивного и привлекающего внимание бесплатного шаблона слайд-шоу с разделенным экраном вы можете отчетливо отображать различный визуальный контент. Фрагмент содержит слайдер с вертикальным переходом, заголовком, текстом и кнопкой CTA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V15
Поднимите витрину отзывов ваших клиентов на новый уровень с помощью этого привлекающего внимание бесплатного фрагмента карусельного слайдера миниатюр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V10
При демонстрации нескольких изображений в слайд-шоу используйте этот бесплатный шаблон карусели миниатюр, чтобы предложить всем быстрый предварительный просмотр. Инструмент отлично работает для любого типа веб-сайтов, легко адаптируясь к вашей теме благодаря современному дизайну.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V08
Вместо того, чтобы раскачивать скучные отзывы на своем веб-сайте, используйте этот бесплатный шаблон карусели отзывов клиентов. Он имеет дизайн с разделенным экраном, одна сторона для добавления изображения, а другая для текста.
Он имеет дизайн с разделенным экраном, одна сторона для добавления изображения, а другая для текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V06
Умело сочетайте изображения с текстом и призывами к действию с помощью этого бесплатного шаблона карусели с разделенным экраном. Он имеет горизонтальное расположение на рабочем столе, но меняется на вертикальное на мобильных устройствах, что делает его полностью адаптивным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V01
Создайте эффектное и запоминающееся первое впечатление с помощью этого бесплатного шаблона полноэкранной карусели. Он на 100% отзывчив, работает на смартфонах, планшетах и настольных компьютерах.
Он на 100% отзывчив, работает на смартфонах, планшетах и настольных компьютерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Bootstrap 4 Простой слайдер изображений
Bootstrap 4 простой слайдер изображений с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Автоматический слайдер Bootstrap 4
Автоматический слайдер Bootstrap 4 с иконками Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Авто слайдер отзывов
Bootstrap 4 автоматический слайдер отзывов с изображением и содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Цитаты слайдера Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Elegant Image Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap Carousel с текстом заголовка и описанием
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Slider Testimonials с точками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Карусельный слайдер Bootstrap 4
Слайдер-карусель Bootstrap 4 с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Слайдер изображений Bootstrap 4
Слайдер карусели изображений Bootstrap 4 с описанием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Заголовок слайдера полностраничного изображения
Заголовок Bootstrap 4 со ползунком изображения во всю высоту страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Bootstrap 4 Заголовок слайдера изображения на половину страницы
Заголовок Bootstrap 4 со слайдером изображения высотой в половину страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Вертикальный слайдер — Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime.js, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Отзывчивый слайдер Bootstrap с Slick
Отзывчивая горизонтальная временная шкала с использованием Slick.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, jquery.js, slick.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Bootstrap 4 Карусель миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, popper.js
Версия начальной загрузки: 4.1.3
С код
Вертикальный слайдер Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
С код
Карусельный слайдер Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Bootstrap Slider Полноэкранный режим
Полноэкранный слайдер Bootstrap с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Галерея слайдеров Touch Mobile Bootstrap
Простой слайдер начальной загрузки с сенсорным экраном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Анимированный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, font-awesome.css, jquery.js, swiper.js, tweenmax.js
Версия начальной загрузки: 4.1.1
О коде
Адаптивный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4. 1.1
1.1
О коде
Масштабный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery
Версия начальной загрузки: 4.0.0
О коде
Макет слайдера Macbook с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Красочная карусель слайдера с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.0.3
9 Tailwind Sliders
Коллекция бесплатных компонентов Tailwind CSS Slider от Codepen и других ресурсов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Слайдеры jQuery
О коде
Простой слайдер изображений
Простой слайдер изображений используется для отображения группы изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 3.0.18
О коде
Карусель
Используйте этот компонент слайдера карусели Tailwind CSS от Flowbite для создания коллекции изображений, между которыми можно перемещаться с помощью кнопок управления и индикаторов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: flowbite.js
Версия попутного ветра: 3.0.18
О коде
Слайдер изображений
Слайдер/карусель изображений с AlpineJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.2.4
О коде
Карусель карт
Карусель карт с использованием режима JIT попутного ветра и peer-* для управления вращающимися изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Полностью интерактивный слайдер кадров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.0.3
О коде
Вводный слайдер
Слайдер приветствия AlpineJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.0.2
О коде
Слайдер-карусель с TailwindCSS и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия попутного ветра: 1.2.0
О коде
Карусель только с попутным ветром CSS + Alpine.

