Учебник CSS — Таблицы
❮ Назад Далее ❯
Внешний вид таблицы HTML может быть значительно улучшена с помощью CSS:
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Мария Андерс | Германия |
| Berglunds snabbköp | Кристина Берглунд | Швеция |
| Centro comercial Moctezuma | Франсиско Чанг | Мексика |
| Ernst Handel | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннетт | Великобритания |
| Königlich Essen | Филипп Крамер | Германия |
| Laughing Bacchus Winecellars | Йоши Таннфмури | Канада |
| Magazzini Alimentari Riuniti | Иоанн Ровелли | Италия |
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте свойство border.
Пример ниже определяет черными границами для элемнтов <th>, и <td>:
Пример
table, th, td {
border: 1px solid black;
}
Попробуйте сами »
Обратите внимание, что таблица в примере выше имеет двойную границу. Это потому, что обе таблицы и элименты
Это потому, что обе таблицы и элименты <th>,
и <td> имеют отдельные границы.
Свернуть границы таблицы
Свойство border-collapse задает, будут ли границы таблиц свернуты в одну границу:
Пример
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
Попробуйте сами »
Если вы хотите установить границы только вокруг таблицы, укажите свойство border для <table>:
Пример
table {
border: 1px solid black;
}
Ширина и высота таблицы
Ширина и высота таблицы определяются свойством width и height.
В примере ниже задается ширина таблицы 100 пикселей, а высота 50 пикселей:
Пример
table {
width: 100%;
}
th {
height: 50px;
}
Попробуйте сами »
Горизонтальное выравнивание таблицы
Свойство text-align задает горизонтальное выравнивание (слева, справа, или по центру) контента в тегах <th> или <td>.
По умолчанию содержание элемента <th> выравниваниет по центру и содержание элемента <td> выравниваниет по левому краю.
В следующем примере выравнивает текст слева в элементе <th>:
Пример
th {
text-align: left;
Попробуйте сами »
Вертикальное выравнивание таблицы
Свойство vertical-align задает вертикальное выравнивание в (верхней, нижней или по центру) контент в <th> или <td>.
По умолчанию вертикальное выравнивание содержимого в таблице, будет по центру (для обоих элементов <th> и <td>).
Следующий пример задает вертикальное выравнивание текста в нижней части для элемента <td>):
Пример
td {
height: 50px;
vertical-align: bottom;
}
Попробуйте сами »
Отступы в таблице
Чтобы контролировать пространство между границей и содержимым в таблице, используйте свойство padding в элементе <th> и <td>:
Пример
th, td {
padding: 15px;
text-align: left;
Попробуйте сами »
Горизонтальные разделители таблицы
| Имя | Фамилия | Сбережение |
|---|---|---|
| Андрей | Щипунов | $100 |
| Сергей | Щипунов | $150 |
| Леонид | Щипунов | $300 |
Добавить свойство border-bottom в <th> и <td> для горизонтальных разделителей:
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Попробуйте сами »
Таблица при наведении
Использовать селектор :hover в <tr> для выделения строк таблицы при наведении:
| Имя | Фамилия | Сбережение |
|---|---|---|
| Андрей | Щипунов | $100 |
| Сергей | Щипунов | $150 |
| Леонид | Щипунов | $300 |
Пример
tr:hover {background-color: #f5f5f5}
Попробуйте сами »
Полосатая таблица
| Имя | Фамилия | Сбережение |
|---|---|---|
| Андрей | Щипунов | $100 |
| Сергей | Щипунов | $150 |
| Леонид | Щипунов | $300 |
Для полосатой таблицы, использовать селектор nth-child() и добавить background-color на всех четных (или нечетных) строк таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2}
Попробуйте сами »
Цвет заголовка таблицы
Пример ниже указывает цвет фона и цвет текста элемента <th>:
| Имя | Фамилия | Сбережение |
|---|---|---|
| Андрей | Щипунов | $100 |
| Сергей | Щипунов | $150 |
| Леонид | Щипунов | $300 |
Пример
th {
background-color: #4CAF50;
color: white;
}
Попробуйте сами »
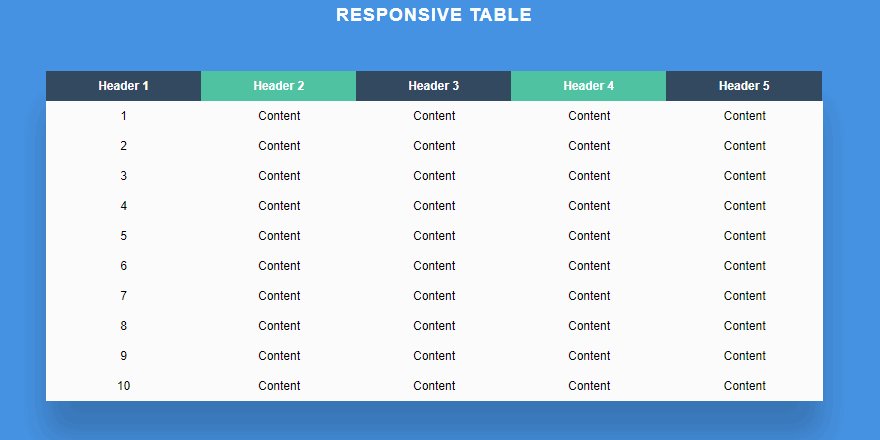
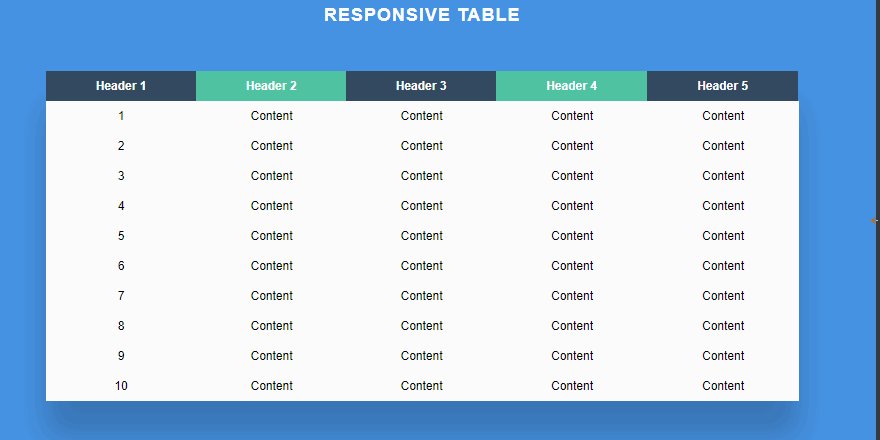
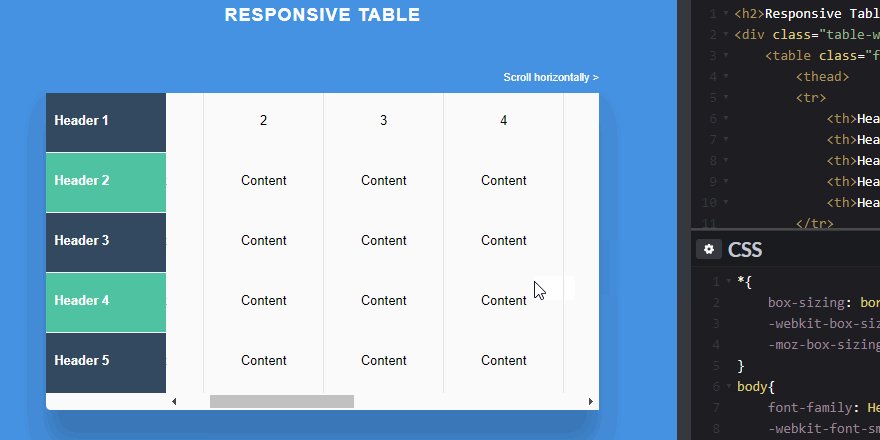
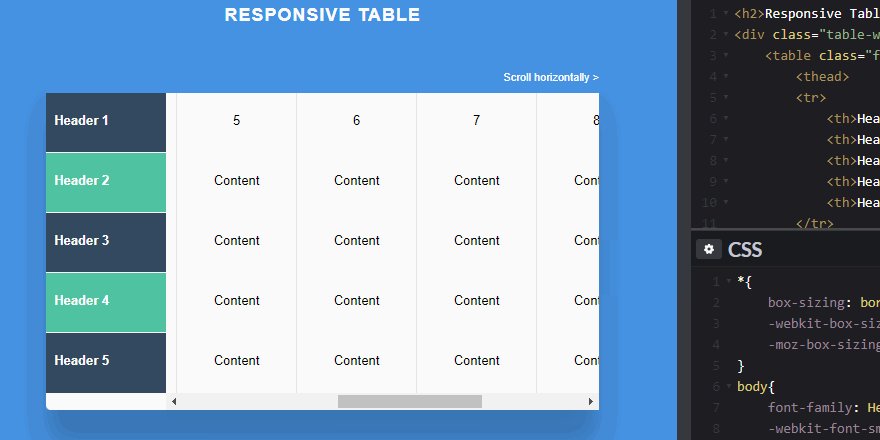
Отзывчивая таблица
В отзывчивой таблице будет отображаться горизонтальная полоса прокрутки, если экран слишком мал для отображения полного содержимого:
Добавьте контейнер элемент <div> в overflow-x:auto внутри элемента <table>, чтобы сделать его отзывчивым:
Пример
<div>
<table>
. .. содержание таблицы …
.. содержание таблицы …
</table>
</div>
Попробуйте сами »
Еще примеры
Установить шикарную таблицу
Пример демонстрирует, как создать шикарную таблицу.
Установить заголовок таблицы
Пример демонстрирует, как расположить заголовок таблицы.
Проверьте себя с помощью упражнений!
Упражнение 1 » Упражнение 2 » Упражнение 3 » Упражнение 4 » Упражнение 5 » Упражнение 6 »
Свойства CSS таблицы
| Свойство | Описание |
|---|---|
| border | Устанавливает все свойства границы в одном объявлении |
| border-collapse | Устанавливает границы таблицы должны ли быть свернуты |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| caption-side | Устанавливает размещение таблицы заголовка |
| empty-cells | Устанавливает следует ли отображать границы и фон пустых ячеек в таблице |
| table-layout | Устанавливает алгоритм макета компоновки для использования в таблице |
❮ Назад Далее ❯
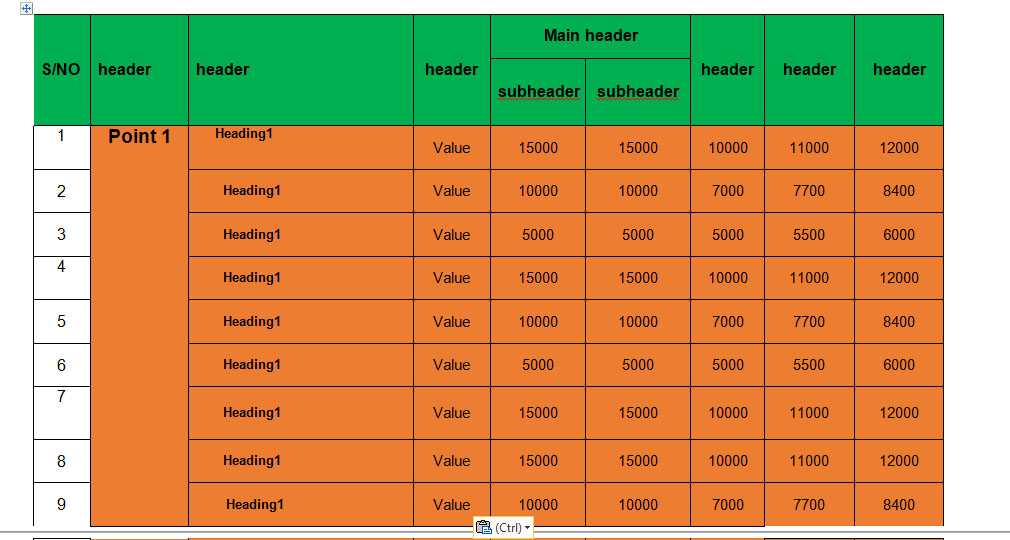
Разделы должны содержать одинаковое количество столбцов Таблицы в CSS
Блочная модель
Для любого элемента XHTML в CSS создается обрамляющий его прямоугольник
Блочная модель
Содержимое – пространство для контента (текст, изображения)
Padding – пространство вокруг контента.
Border – граница, окружающая padding и контент. Цвет границы можно изменить
Margin – пространство вокруг границы элемента, не имеет фонового цвета и прозрачно
Каждая из областей состоит из 4-х частей: левой:правой:верхней:нижней Размеры соответствующих границ:
margin-top
margin-right
margin-bottom
margin-left
margin-– сокращенная форма
Размеры соответствующего отступа:
padding-top
padding-right
padding-bottom
padding-left
padding – сокращенная форма
Если тип измерения не определен, то предполагаются пиксели
Размеры соответствующих частей рамки:
border-top-width
border-right-width
border-bottom-width
border-left-width
border-width – сокращенная форма
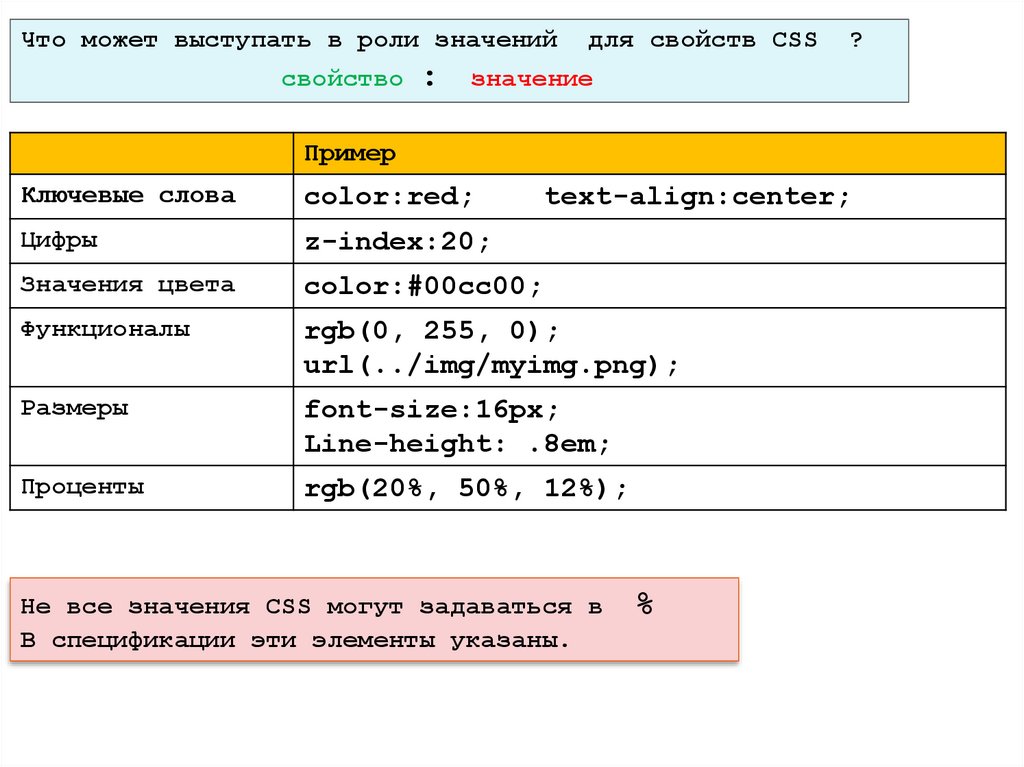
Значения:
thin – тонкая
medium – средняя
thick – толстая
Цвет соответствующих частей рамки:
border-top-color
border-right-color
border-bottom-color
border-left-color
border-color – сокращенная форма
Значения – название или 16-ричный код
Стиль границы
border-top-style
border-right-style
border-bottom-style
border-left-style
border-style – сокращенная форма
Значения style |
|
|
|
|
|
|
|
none | граница отсутствует |
|
|
| |||
hidden | граница отсутствует |
|
|
| |||
dotted | пунктирная линия |
|
|
| |||
dashed | штрих-пунктирная линия |
|
|
|
|
| |
|
|
|
|
| |||
solid | сплошная линия |
|
|
|
|
| |
|
|
|
|
| |||
double | две непрерывные линии |
|
|
|
| ||
|
|
|
| ||||
groove | вдавленная линия |
|
|
|
| ||
|
|
| |||||
ridge | выпуклая линия. |
|
|
|
|
| |
|
|
|
|
| |||
|
|
|
|
|
|
|
|
inset | вдавленный блок |
|
| |
|
| |||
outset | выпуклый блок |
|
|
|
|
|
| ||
|
|
|
|
|
Таблицы
Структура и содержание таблицы описываются с помощью элементов XHTML
Оформление задается с помощью правил CSS
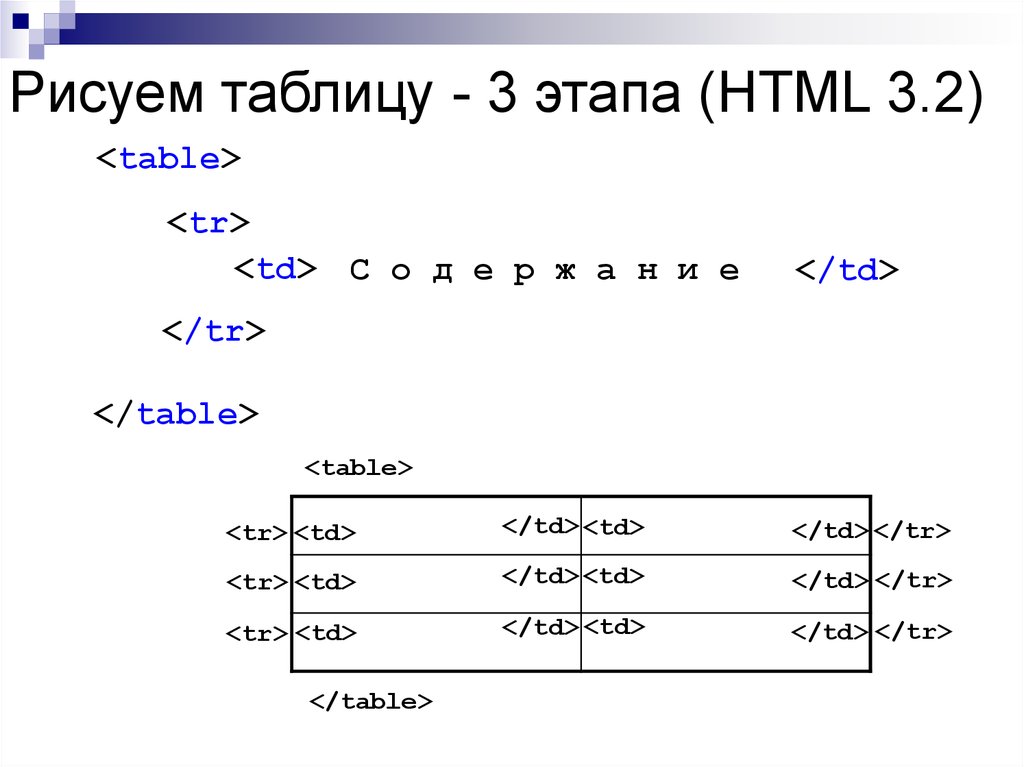
Теги создание таблиц:
table — создаёт таблицу
caption — задаёт заголовок для таблицы
tr — задаёт строку таблицы
th — задаёт ячейку таблицы, заголовок столбца
td — задаёт простую ячейку таблицы с данными
Группы рядов:
Ряды могут быть сгруппированы в
надзаголовок thead
подзаголовок tfoot
данные tbody
<table>
<thead>…</thead>
<tfoot>…</tfoot>
<tbody>…</tbody>
</table>
Каждая группа рядов должна содержать минимум один ряд, определённый tr
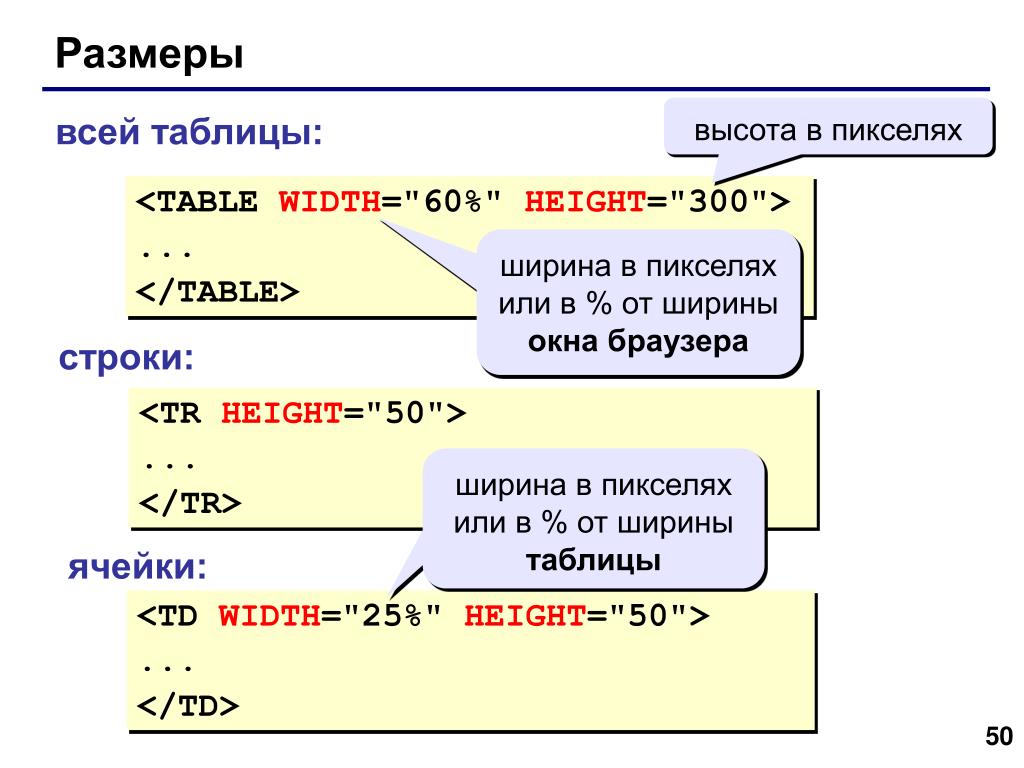
Ширина таблицы и ячеек
Свойство | width |
Значение | единицы длины, принятые в css |
% | ширина элемента вычисляется в зависимости от ширины родительского |
элемента, либо окна ПА
По умолчанию
table {width: auto;}
таблица занимает всю ширину окна table {width: 100%;}
th, td {width: 33%;}
Выравнивание в таблице
Свойства:
text-align
vertical-align
th, td {
}
width: 33%; text-align: left; vertical-align: top;
Отображение границ
Свойство border
Применяется к элементам td или th
определяет
толщину
цвет
стиль границы
table {
border: 1px solid #000;} th, td {
border-left: 1px dashed #000;}
border-collapse
Определяет отображение табличных границ на экране
Значение:
collapse — смежные границы табличных ячеек превращаются в одну общую
границу (по умолчанию).
separate — смежные границы ячеек таблицы остаются отдельными.
inherit — принимается значение родительского элемента. table {
border: 1px solid #000; border-collapse: separate;}
Соединение границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации
CSS2
http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution
Данные правила определяют приоритеты стилей при соединении границ
Расстояние между ячейками border-spacing
Определяет интервалы между табличными границами
Значение:
Первая длина — расстояние по горизонтали между границами табличных ячеек Вторая длина — расстояние по вертикали между границами табличных ячеек Одно значение — применяется к двум направлениям
inherit — принимается значение родительского элемента
Не действует, если для таблицы установлен параметр border-collapse со значением collapse
table {
border-collapse: separate; border-spacing: 150px 20px;}
Заполнение
padding — добавляет свободное пространство между границами ячеек и их содержимым
th, td {
border: 1px solid #000; border-collapse: collapse;
} padding: 0. 3em;
3em;
Стили для таблиц — Как создать сайт
Здравствуйте! От стилизации списков плавно переходим к заданиям стилей для таблиц. В этом уроке мы рассмотрим стили для таблиц.
- border-collapse: устанавливает, как будет стилизоваться граница смежных ячеек
- border-spacing: устанавливает промежутки между границами смежных ячеек
- caption-side: устанавливает положение элемента caption
- empty-cells: задает режим отрисовки для пустых ячеек
- table-layout: определяет размеры таблицы
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border, например:
<table border="2px" >
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border:
table {
border: 1px solid #ccc; /* граница всей таблицы */
}
tr {
border: 1px solid #ccc; /* границы между строками */
}
td, th {
border: 1px solid #ccc; /* границы между столбцами */
}
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
- collapse: смежные ячейки имеют общую границу
- separate: смежные ячейки имеют отдельные границы, которые разделяются пространством
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
. collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Просмотреть пример
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
- show: пустые ячейки отображаются, значение по умолчанию
- hide: пустые ячейки не отображаются
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
. hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Просмотреть пример
Позиционирование заголовкаСвойство caption-side управляет позицией заголовка и может принимать следующие значения:
- top: позиционирование заголовка вверху (значение по умолчанию)
- bottom: позиционирование заголовка внизу
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
. captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
Просмотреть пример
Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой шиокой ячейки в столбце. А из ширины отдельных столбцов складывается ширина всей таблицы.
По умолчанию это свойство имеет значение auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой шиокой ячейки в столбце. А из ширины отдельных столбцов складывается ширина всей таблицы.
Однако с помощью другого значения — fixed можно установить фиксированную ширину:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width:350px;
}
Вертикальное выравнивание ячеек
Как правило, содержимое ячеек таблицы выравнивается по центру ячейки. Но с помощью свойства vertical-align это поведение можно переопределить. Это свойство принимает следующие значения:
- top: выравнивание содержимого по верху ячейки
- baseline: вырвнивание перой строки текста по верху ячейки
- middle: выравнивание по центру (значение по умолчанию)
- bottom: выравнивание по низу
Свойство vertical-align применяется только к элементам <th> и <td>:
td, th{
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}
youtube.com/embed/QNyvRyMq9bE» frameborder=»0″ allowfullscreen=»allowfullscreen»> CSS-стили для таблиц
❮ Пред. Следующий ❯
Некоторые свойства CSS широко используются для применения стиля к таблицам HTML. Каждый из них описан ниже.
В этой главе мы поговорим о том, как придавать стили таблицам. Мы можем изменить цвет заголовков и строк, которые мы хотим.
Вот свойства CSS, которые мы используем для применения стиля к таблице. Свойства background-color и color задают цвет фона и цвет текста соответственно. Свойство border-collapse сворачивает границы таблицы. Свойство text-align устанавливает положение текста. Кроме того, мы должны использовать свойства высоты, ширины и заполнения для стиля.
Пример оформления таблицы:
<голова>
Название документа
<стиль>
стол {
ширина: 100%;
граница коллапса: коллапс;
}
стол,
й,
тд {
граница: 1px сплошной черный;
}
объявление {
цвет фона: #1c87c9;
цвет: #ffffff;
}
й {
выравнивание текста: по центру;
высота: 50 пикселей;
}
tbody tr:nth-child(нечетный) {
фон: #ffffff;
}
tbody tr:nth-child(even) {
фон: #f4f4f4;
}
<тело>
<таблица>
Заголовок
Заголовок
<тело>
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Попробуй сам »
Результат
Поясним приведенный выше код.
Как вы видите, наша таблица состоит из 2 частей: первая — это часть, в которой мы написали заголовки, это наша часть, а вторая часть — это часть
, где мы написали некоторый текст. Таблица имеет черные границы, для которых мы используем свойство границы. Мы можем использовать любой цвет, который мы хотим, а также мы можем выбрать стиль границ. Как вы видите, часть нашей таблицы выделена синим цветом, а везде, где мы пишем текст, он белый. Для синего фона мы используем свойство background-color, а для белого текста — свойство color. Остальные тексты написаны черным цветом. Свойство border-collapse указывает, будут ли границы таблицы свернуты в одну границу или разделены. Таблица также имеет свойства ширины и высоты. Как видите, мы используем эти свойства в нашем стиле. Мы используем свойство ширины для всей таблицы и свойство высоты для заголовков. Мы можем использовать эти свойства с пикселями и процентами. Теперь о выравнивании текста таблицы. Чтобы контролировать расстояние между границей и содержимым таблицы, используйте свойство padding для элементов С помощью CSS text-align
свойство, вы можете установить горизонтальное выравнивание содержимого в По умолчанию содержимое элементов Попробуй сам » Используя свойство CSS vertical-align, вы можете установить вертикальное выравнивание содержимого в По умолчанию содержимое элементов В приведенном ниже примере содержимое элементов Попробуй сам » Добавив свойство CSS border-bottom к элементам Попробуй сам » Использование селектора CSS :hover на элементе Попробуй сам » Используя селектор nth-child() и добавив свойство CSS background-color к нечетным (четным) строкам таблицы, вы можете создать таблицу с полосами зебры. Попробуй сам » Добавляя любой элемент-контейнер со значением «auto» свойства CSS overflow-x к элементу Попробуй сам » свойство заполнения свойство border-collapse свойство маржи свойство box-sizing Успех! Неверно! Ты не правильно понял! Чтобы стилизовать HTML-таблицу, добавьте имя класса Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте Если вы предпочитаете только горизонтальные линии, добавьте имя класса Большие таблицы легче анализировать визуально, если строки легко различимы. Примечание: В браузерах, поддерживающих псевдоселектор CSS3 Хотите узнать, как изменить стиль ваших таблиц в CSS? Тогда вы находитесь в правильном месте. Первым шагом в стилизации таблицы является ее создание. Это возможно с помощью следующих тегов HTML: Эти теги работают вместе следующим образом. Во-первых, мы создаем элемент таблицы как контейнер для всей таблицы. Затем мы определяем количество строк, которые должна иметь таблица, используя теги строк таблицы (tr). Внутри первой строки мы определяем элементы заголовка (th), а внутри остальных мы определяем значения внутри элементов данных (td). Например, HTML-код может выглядеть так: и получить следующий результат: Стилизация таблиц в CSS имеет множество аспектов, включая стилизацию различных столбцов, строк и даже ячеек. Для стилей строк, столбцов и ячеек мы будем использовать эту таблицу, потому что в ней больше возможностей показать разные стили: Чтобы получить код, посетите репозиторий GitHub здесь. Чтобы лучше понять следующий стиль, мы должны определиться с терминологией для различных элементов таблицы. У нас есть термины: И следующее изображение визуализирует их в таблице примера. Наконец, прежде чем мы начнем, вы должны иметь базовое представление о CSS и некоторых доступных свойствах. Если у вас их еще нет, не волнуйтесь. Вы можете изучить их в моем блоге по основам CSS здесь. Прежде всего, прежде чем мы начнем стилизовать таблицы, мы удалим ненужные пробелы между ячейками. Вы можете сделать это, используя атрибут cellpacing элемента table. Например, чтобы полностью удалить пробелы, используйте это так: Чтобы визуализировать разницу, у нас есть две таблицы, где каждая ячейка имеет границу. Стилизация строк таблицы — довольно интуитивное действие, поскольку вам нужно только добавить стиль к элементам строки таблицы (tr). Например, вы можете изменить фон и цвет текста некоторых строк, создав такой класс: и применение класса ко второй строке таблицы: Но, конечно же, вы можете создавать и более сложные стили и взаимодействия. Следующие примеры дадут вам представление о том, как это работает: Каждая вторая строка Чтобы создать известный эффект зебры, мы можем использовать псевдокласс nth-element. Как следует из названия, он применяет стиль к каждой n-й строке таблицы. Чтобы узнать больше о псевдоклассах, ознакомьтесь с моим постом об основах CSS здесь. Следующий стиль применяет эффект зебры для таблицы с идентификатором zebra-h: Визуальный результат таков: Эффект наведения строки Чтобы добавить некоторые интерактивные элементы, мы можем использовать селектор наведения CSS. Следующий стиль добавит приятный эффект наведения для строки, в которой в данный момент находится пользователь: Стилизация столбцов в таблицах сложнее, потому что столбцы таблиц создаются с помощью таблиц сложнее. Вы должны добавить определенный стиль ко всем ячейкам в одном столбце, чтобы оформить весь столбец. В следующем примере мы меняем стиль второго столбца в нашей таблице: Как и в случае со строками, мы можем использовать это для более сложных стилей и взаимодействий. Следующие примеры показывают, что: Каждый второй столбец Чтобы создать хорошо известный эффект вертикальной зебры, мы можем использовать псевдокласс nth-element элементов данных. Итак, со следующим стилем мы можем добиться желаемого эффекта: displayed here: This results in the following outcome: Выравнивание текста таблицы
 Как вы знаете, ранее мы использовали свойство text-align для положения текста. В нашем примере, как вы видите, мы используем свойство text-align для заголовка. Для этого мы используем «text-align: center». Вы можете прочитать нашу предыдущую главу, чтобы узнать, как ее использовать.
Как вы знаете, ранее мы использовали свойство text-align для положения текста. В нашем примере, как вы видите, мы используем свойство text-align для заголовка. Для этого мы используем «text-align: center». Вы можете прочитать нашу предыдущую главу, чтобы узнать, как ее использовать. и : td {
отступ: 15 пикселей;
} Выравнивание по горизонтали с помощью свойства text-align
или . выравнивается по левому краю, а содержимое элементов выравнивается по центру.
В приведенном ниже примере содержимое элементов и выровнено по правому краю: Пример выравнивания содержимого элементов
и по правому краю:
<голова>
Пример горизонтального выравнивания
<таблица>
<тело>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$250
<тело>
Мэри
Что
$500
или . 
и выравнивается вертикально по середине. выровнено вертикально по нижнему краю: Пример вертикального выравнивания содержимого элементов
по нижнему краю:
<голова>
<стиль>
стол,
тд,
й {
граница: 1px сплошной черный;
}
стол {
граница коллапса: коллапс;
ширина: 100%;
}
тд {
высота: 50 пикселей;
вертикальное выравнивание: снизу;
выравнивание текста: вправо;
отступ справа: 10px;
}
<тело>
Пример вертикального выравнивания
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$300
Джон
Ватсон
$250
Мэри
Ватсон
$500
и , вы создадите горизонтальные разделители. 
Пример создания горизонтальных разделителей:
<голова>
Пример горизонтальных разделителей
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$350
Мэри
Ватсон
$500
сделает таблицу наводимой. 
Пример создания наводимой таблицы:
<голова>
Пример таблицы с наведением
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$350
Мэри
Ватсон
$500

Пример создания таблицы с полосами зебры:
<голова>
Пример чередующейся таблицы
<таблица>
Имя
Фамилия
Очки
Шерлок
Холмс
$250
Джон
Ватсон
$350
Мэри
Ватсон
$500
, вы можете сделать таблицу отзывчивой.

Пример создания адаптивной таблицы:
<голова>
Пример адаптивной таблицы
<дел>
<таблица>
Имя
Фамилия
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Шерлок
Холмс
$150
$150
$150
$150
$150
$150
$150
$150
$150
$150
Джон
Ватсон
$350
$350
$350
$350
$350
$350
$350
$350
$350
$350
Мэри
Ватсон
$500
$500
$500
$500
$500
$500
$500
$500
$500
$500
Практикуйте свои знания
Чтобы управлять пространством между границей и содержимым в таблице, мы можем использовать
Таблицы — чистая
Таблица по умолчанию
pure-table . Этот класс добавляет отступы и границы к элементам таблицы и выделяет заголовок.
Этот класс добавляет отступы и границы к элементам таблицы и выделяет заголовок. # Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с границами
pure-table-bordered classname к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с горизонтальными границами
pure-table-horizontal к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Полосатая таблица
 Добавление
Добавление pure-table-odd имя класса на каждый другой элемент изменяет фон строки и создает эффект зебры. nth-child , можно использовать более простой подход. Имя класса pure-table-striped можно добавить к элементу , и чередование в стиле зебры произойдет автоматически.
# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 4 Форд Фокус 2008 5 Ниссан Сентра 2011 6 БМВ М3 2009 7 Хонда Цивик 2010 8 Киа Душа 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
<тд>4
Форд
Фокус
2008
<тд>5
Ниссан
Сентра
2011
<тд>6
БМВ
M3
<тд>2009
<тд>7
Хонда
Гражданские
2010
8
Киа
Душа
2010
Таблицы в CSS: полное руководство по стилю
 В этом посте мы рассмотрим, как создать таблицу, как стилизовать определенные компоненты и, наконец, как сделать ее адаптивной!
В этом посте мы рассмотрим, как создать таблицу, как стилизовать определенные компоненты и, наконец, как сделать ее адаптивной! Создайте таблицу с помощью HTML

<таблица>
Имя День рождения
Макс Мустерманн 01.01.2000
Миа Мустерфрау 10.10.2010
Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Таблицы стилей в CSS
id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Женщина 19.11.1995 Удалить пробелы между ячейками
 С левой стороны значение ячейки больше 0, а с правой стороны оно равно 0,9.0003
С левой стороны значение ячейки больше 0, а с правой стороны оно равно 0,9.0003 Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Строки стилей в таблицах CSS
.row-style {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Willy Davidsohn wdavidsohn1@ucoz. com Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/ 1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Female 11/19/1995 #zebra-h tr:nth-child(even) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Вилли Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell ebreckwell6@ virginia.edu Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Female 11/19/1995 #hover-h tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney [email protected] Женский 19.  11.1995
11.1995 Стиль столбцов в таблицах CSS
// меняем фон заголовка
tr th:nth-child(2) {
фон: #ccc;
}
// меняем фон ячейки
tr td:nth-child(2) {
фон: #ccc;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney [email protected] Женщина 19.  11.1995
11.1995 #zebra-v tr td:nth-child(odd), #zebra-v tr th:nth-child(odd) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/ 14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Женщина 30.08.1994 DEEANNE [email protected] [email protected] [email protected] [email protected] DEANNA.0128 10 Reina Feeney Rfeeney9@surveymonke различные элементы таблицы.  Решение взято отсюда:
Решение взято отсюда: #hover-v {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#hover-v тд, #hover-v й {
курсор: указатель;
положение: родственник;
}
#hover-v td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Мужской 26.07.1984 2 Вилли Дэвидсон [email protected] /2 19 8 Мужской 29 29 8 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot rpiggot5@ Dell.com Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina FEENEY [email protected] Женский 11/19/1995 10195
10195
10195
1010195.
 Вы создаете новый класс CSS и применяете его к определенному элементу данных (td):
Вы создаете новый класс CSS и применяете его к определенному элементу данных (td): Test Или вы можете применить эффект наведения ко всем ячейкам определенной таблицы, используя этот стиль:
#hover-c th:hover, #hover-c td:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} with the following result:
| id | first_name | last_name | gender | birthdate | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Bryon | Beszant | [email protected] | Male | 7/26/1984 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 | Willy | Davidsohn | [email protected] | Male | 2/12/1986 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | Reidar | Scully | [email protected] | Male | 7/22/1989 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 | Clarine | Abbison | cabbison3@php. net net | Female | 10/14/1981 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 5 | Teddie | Woolf | [email protected] | Male | 5/20/1985 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 6 | Rene | Piggot | rpiggot5@dell .com | Male | 8/29/1981 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 7 | Erika | Breckwell | [email protected] | Female | 4/29/1989 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 | Nerte | Sasser | [email protected] | Female | 8/30/1994 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 | Deeanne | Bowker | [email protected] | Female | 12/4/1989 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 10 | Reina | Feeney | Rfeeney9@surveymonke выделиться с помощью следующего CSS! Эффект выделяет как столбец, так и строку, а также, в качестве бонуса, ячейку. Следующая таблица демонстрирует эффект:
И вы можете добиться этого с помощью следующего CSS: /* row */
#объединить tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
}
/* столбец */
#комбинировать {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#объединить тд, #объединить й {
курсор: указатель;
положение: родственник;
}
#комбинировать td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
}
/* клетка */
#объединить th:hover, #объединить td:hover {
белый цвет;
цвет фона: темно-бирюзовый;
} Сделать таблицу адаптивной с помощью CSS После того, как мы придадим нашим таблицам нужный стиль с помощью CSS, останется только один важный момент. Прежде чем мы сможем ответить на этот вопрос, мы должны ответить, что означает отзывчивость в смысле таблиц. Для базовой таблицы это означает, что содержимое переполнения будет доступно через ползунок Чтобы включить это, мы должны добавить свойство overflow-x к контейнеру вокруг таблицы (чтобы получить переполнение, я применил много отступов). в отдельные ячейки): .прокручиваемый {
переполнение-х: авто;
} Со следующим HTML: This results in the following table with a scrollbar:
|


 collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
 hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
 captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
 com
com org
org Как мы можем сделать их отзывчивыми?
Как мы можем сделать их отзывчивыми? com
com