css — Немного неровное выравнивание текста в кнопке по вертикали на разных устройствах
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 5k раза
Наверняка многие сталкивались с этим. Речь идёт об обычной кнопке <button>Text</button> которой мы задаём какую то высоту height: 30px; и при этом этот текст на одних устройствах выравнивается чётко по вертикали (по середине), а на других немного съезжает вверх или вниз. Та же беда может быть и с браузерами. Если изменить высоту height: 30px; на пару пикселей, то эффект может на одних устройствах/браузерах пропасть, на других появиться.
Вот например: https://jsfiddle.net/un609g38/
<button>Text</button>
button {
height: 30px;
width: 90px;
}
Результат в Chrome, Firefox и IE (если задать одинаковый фон и границу разница в вертикальном выравнивании будет ещё более заметна):
7
display: flex должно помочь
.button{ appearance: none; display: inline-flex; align-items: center; justify-content: center; }
Короче, помогает line-height: 30px; (подсмотрел у гугла).
Причём у гугла там цифры не совпадают (наверно что то совсем хитрое):
height: 36px; line-height: 27px;
Ещё заметил (вообще мистика) line-height в CSS должен стоять строго после font (если таковое свойство имеется), иначе не работает, возможно font как будто его перекрывает почему то.
3
Можно сделать через паддинги: Задаете внутренний отступ от текста кнопки. Не надо задавать высоту и ширину кнопки. Тут определил на глаз.
<button>Text</button>
button {
padding: 6px 31px;
}
Задаете кнопке оригинальный класс и прописываете этому классу стили с !important
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS: Вертикальное выравнивание текста
Содержание
- Решение задачи
- «Правильные» браузеры (включая MSIE
- Internet Explorer (до 7-й версии включительно)
- Заключение
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
<style type="text/css">
div {
border: 1px solid #000;
height: 10em;
width: 10em;
}
</style>
<div>
<span>Some text</span>
</div>
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div {
display: table-cell;
vertical-align: middle;
}
или
div {
display: table-cell;
vertical-align: bottom;
}
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div {
position: relative;
}
div span {
display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
}
Этот набор правил работает и в «правильных» браузерах.
Указывать свойства
div span {
display: block;
width: 100%;
}
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
<div>
<span><span>Some text</span></span>
</div>
Тогда искомый набор правил будет иметь следующий вид:
div {
position: relative;
}
div span {
display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
}
div span span {
position: relative;
top: -50%;
}
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression. Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
Для практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
Материал для изучения:
- Vertical Centering in CSS (www.jakpsatweb.cz/css/css-vertical-center-solution.html)
- Vertical centering using CSS (www.student.oulu.fi/%7Elaurirai/www/css/middle/)
- Vertical align (www.cssplay.co.uk/ie/valign.html)
- vertical-align:middle (cssing.org.ua/2005/07/14/vertical-align-middle/)
- Еще один способ вертикального выравнивания в CSS (cssing.org.ua/2007/04/26/another-css-valign-method)
Свойство вертикального выравнивания CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Вертикальное выравнивание изображения:
img. a {
a {
vertical-align: baseline;
}
img.b {
вертикальное выравнивание: text-top;
}
изображение.с {
вертикальное выравнивание: текст внизу;
}
изображение д {
вертикальное выравнивание: суб;
}
img.e {
}
Попробуйте сами »
Определение и использование
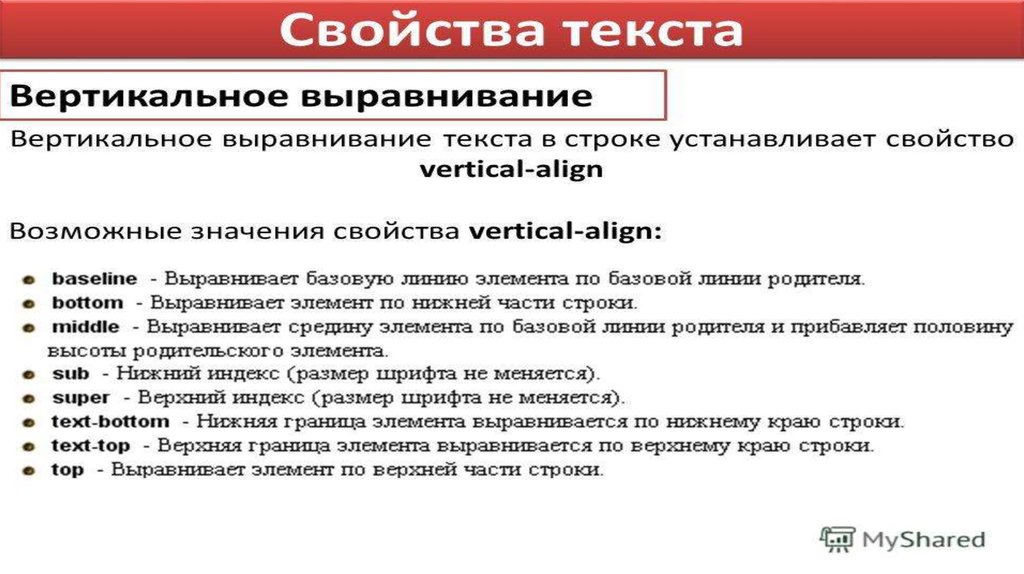
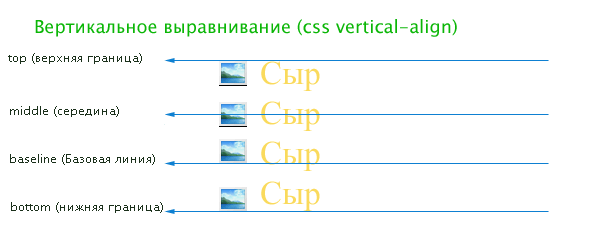
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Показать демо ❯
| Значение по умолчанию: | базовый уровень |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.verticalAlign=»top» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вертикальное выравнивание | 1,0 | 4,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
vertical-align: baseline| длина |sub|super|top|text-top|middle|bottom|text-bottom|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| базовый уровень | Элемент выровнен по базовой линии родителя. Это по умолчанию | Демонстрация ❯ |
| длина | Поднимает или опускает элемент на указанную длину. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Поднимает или опускает элемент на процент от «высоты строки»
имущество. Допускаются отрицательные значения Допускаются отрицательные значения | Демонстрация ❯ |
| суб | Элемент выровнен по базовой линии нижнего индекса родительского элемента | Демонстрация ❯ |
| супер | Элемент выровнен по базовой линии надстрочного индекса родительского элемента | Демонстрация ❯ |
| верх | Элемент выровнен по верхнему краю самый высокий элемент на линии | Демонстрация ❯ |
| текст сверху | Элемент выровнен по верху шрифт родительского элемента | Демонстрация ❯ |
| средний | Элемент помещается в середину родительского элемента | Демонстрация ❯ |
| дно | Элемент выровнен с самый нижний элемент в строке | Демонстрация ❯ |
| текст снизу | Элемент выровнен с нижняя часть шрифта родительского элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство verticalAlign
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
5 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Выравнивание по вертикали / Типографика / Документы / ТАХИОНЫ
Выравнивание по вертикали
Используйте вертикальное выравнивание, чтобы правильно настроить типографику. Вертикальное выравнивание
работает с элементами встроенного уровня (отображать встроенный и встроенный блок) и с ячейками таблицы.
Вертикальное выравнивание
работает с элементами встроенного уровня (отображать встроенный и встроенный блок) и с ячейками таблицы.
Это документирует, как вертикальное выравнивание влияет на текстовые элементы. Если бы вы хотите посмотреть, как выравнивать элементы по вертикали — ознакомьтесь с документацией по макету.
Примеры
Выравнивание таблицы
Вы можете использовать классы вертикального выравнивания либо для элементов td, либо для элементов с классом dtc , которые являются прямыми.
дети элемента с классом dt .
.в-середина Выровняйте текст по середине. | |
.в-топ Выровняйте текст по верхнему краю. | |
.в-бтм Выровняйте текст по нижнему краю. |
Выравнивание встроенного блока
Выравнивание по верхнему краю
Контент
Контент
Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Комбинируйте и сочетайте
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica
Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra
Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
И вы можете сказать это с Helvetica
Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra
Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Выровнять по середине
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica
Дополнительный свет…
И вы можете сказать это с Helvetica
Дополнительный свет…
если вы хотите быть действительно фантазии.
Выровнять по нижнему краю
Контент Контент Контент
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Extra Light, если вы хотите быть действительно модным. Или вы можете сказать это с помощью Extra Смело, если это действительно интенсивно и страстно, вы знаете, и это может сработать.
Вы можете сказать «Я люблю тебя» в Helvetica. И вы можете сказать это с Helvetica Дополнительный свет…
если вы хотите быть действительно фантазии.
Предыдущий
Стиль шрифтаСледующий
Выравнивание текстаСсылка
MDN — вертикальное выравниваниетахион-вертикальное выравнивание
v4.0.6 174 Б- Декларации
- 16
- Селекторы
- 16
- Макс.
 Оценка специфичности
Оценка специфичности - 10
- Размер Ср. Правило
- 1
/*
ВЕРТИКАЛЬНОЕ ВЫРАВНИВАНИЕ
Расширения медиазапроса:
-ns = не маленький
-м = средний
-л = большой
*/
.v-base { вертикальное выравнивание: базовая линия; }
.v-mid { вертикальное выравнивание: среднее; }
.v-top { вертикальное выравнивание: сверху; }
.v-btm { вертикальное выравнивание: снизу; }
@media (--точка останова-не-маленький) {
.v-base-ns { вертикальное выравнивание: базовая линия; }
.v-mid-ns { вертикальное выравнивание: среднее; }
.v-top-ns { вертикальное выравнивание: сверху; }
.v-btm-ns { вертикальное выравнивание: снизу; }
}
@media (--точка останова-среда) {
.v-base-m { вертикальное выравнивание: базовая линия; }
.v-mid-m { вертикальное выравнивание: среднее; }
.v-top-m { вертикальное выравнивание: сверху; }
.v-btm-m { вертикальное выравнивание: снизу; }
}
@media (--breakpoint-large) {
.

 button{
appearance: none;
display: inline-flex;
align-items: center;
justify-content: center;
}
button{
appearance: none;
display: inline-flex;
align-items: center;
justify-content: center;
}
 Оценка специфичности
Оценка специфичности