Выровнять текст по вертикали в CSS
- Использовать свойство
line-heightдля вертикального выравнивания текста в CSS - Использовать
spanВнутриdiv- Использование
flexboxдля вертикального выравнивания текста в CSS - Использование
Мы представим три метода вертикального выравнивания текста в CSS.
Используйте свойство
line-height для вертикального выравнивания текста в CSS Если у нас есть однострочный текст, мы можем использовать свойство line-height для вертикального выравнивания текста внутри div . Свойство CSS line-height задает высоту строки. Он используется для установки расстояния между строками текста. Однако мы также можем использовать его для выравнивания нашего однострочного текста по вертикали. Этот метод не будет работать, если текст имеет разрывы строк или состоит из более чем одной строки. Мы можем присвоить line-height любое значение в соответствии с нашим требованием о том, где мы хотим выровнять текст по вертикали.
Например, создайте div и напишите внутри него однострочный текст. Давайте дадим div имя класса center . Напишите однострочный текст Вертикально выровненный внутри div . Дайте div высоту из 100px и 100px , чтобы вертикально выровнять текст по центру div. Наконец, дайте div границу из 1px сплошной черный цвет , чтобы увидеть вертикальное выравнивание.
В приведенном ниже примере показано, что текст выровнен по вертикали по центру div , содержащего height из 100 px и border из 1px сплошной черный с использованием свойства CSS line-height .
Пример кода:
Вертикальное выравнивание
.центр {
высота: 100 пикселей;
высота строки: 100 пикселей;
граница: 1px сплошной черный;
}
Использовать
span Внутри div Наряду со свойством line-height для вертикального выравнивания текста в CSS Мы также можем выровнять несколько строк по вертикали, используя свойство line-height . Мы можем разместить тег
Мы можем разместить тег span внутри тега div и поместить несколько строк внутри тега span . Мы можем использовать тег br , чтобы разбить строку и сделать ее многострочным текстом. Затем мы можем использовать свойство line-height для обоих div и span . Мы также будем использовать CSS-свойство display: inline-block для тега span , чтобы объединить несколько строк кода. Поэтому мы также должны использовать свойство CSS line-height внутри span , чтобы отделить многострочный текст друг от друга.
Например, создайте div , а затем span внутри div . Напишите несколько строк текста внутри этого диапазона с помощью бр тег. В CSS выберите div и задайте height из 100px и установите line-height на 100px .
div из 1px сплошной черный , чтобы увидеть выравнивание. Установите для свойства display тега span значение inline-block , чтобы объединить несколько строк текста. Задайте line-height от до 20px до span , чтобы получить промежуток между несколькими строками текста. Держите vertical-align от до middle для вертикального размещения текста точно посередине. В приведенном ниже примере показано вертикальное выравнивание нескольких строк текста внутри блока div с помощью свойств line-height и display: inline-block .
Пример кода:
<диапазон> Многострочный код
строки
дел {
высота: 100 пикселей;
высота строки: 100 пикселей;
граница: 1px сплошной черный
}
охватывать {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 20 пикселей;
}
Используйте
flexbox для вертикального выравнивания текста в CSS Мы также можем использовать flexbox для выравнивания текста внутри div по вертикали или горизонтали. Мы можем использовать
Мы можем использовать flexbox , установив для свойства display значение flex . После установки свойства display на flex , мы можем использовать свойство align-items и указать его значение как center для выравнивания текста по вертикали внутри div . Мы можем использовать свойство justify-content и установить для него значение center , чтобы центрировать текст внутри div по горизонтали. Флексбоксы очень просты в использовании и очень эффективны.
Например, создайте div и напишите внутри него одну или несколько строк текста. Используйте тег br , чтобы сделать несколько строк текста. Задайте высоту 100px для div . Установите границу как 1px сплошной черный , чтобы увидеть выравнивание. Поставьте значение отображать свойство как flex для использования flexbox . Затем установите
Затем установите align-items на center , чтобы выровнять текст по вертикали внутри div по центру. Мы также можем выровнять текст по горизонтали, установив значение justify-content на center .
Таким образом, мы можем использовать flexbox для выравнивания текста по горизонтали и вертикали в CSS.
Пример кода:
Выровнять текст
по центру
<дел>дел { высота: 100 пикселей; граница: 1px сплошной черный; дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; }Более 10 ресурсов для вертикального выравнивания текста в Div 2022
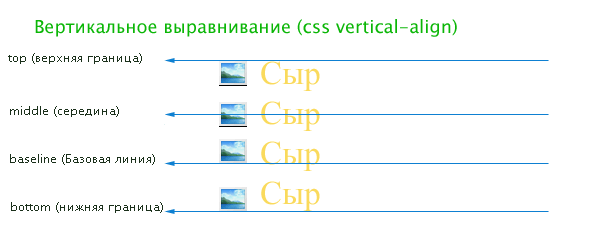
Очень часто возникает вопрос, как выровнять текст по вертикали в элементе div . Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы, но иногда дизайнеру очень сложно это сделать. После поиска в Google лучшего решения я нашел более 10 ресурсов, которые могут помочь вам выровнять текст по вертикали в элементе div для центровка .
Для справки специально выбраны 2 метода, которые можно использовать в большинстве ситуаций.
Вы можете просмотреть Горизонтальное выравнивание CSS для получения дополнительной информации о выравнивании CSS.
Одинаковое верхнее и нижнее заполнение
#parent1 { ширина: 600 пикселей; фон: светло-розовый; набивка: 5% 5%; -moz-box-sizing: рамка-бокс; } #ребенок1 { фон: голубой; }Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы.
Это не относится к элементам блочного уровня, таким как абзац внутри div.
Примечание : Вы не можете установить фиксированную высоту родительского элемента div. Элемент div будет динамически увеличиваться вместе с текстовым содержимым внутри.
Табличный метод CSS
#parent2 { дисплей: таблица; фон: светло-розовый; ширина: 600 пикселей; набивка: 5% 5%; -moz-box-sizing: рамка-бокс; } #ребенок2 { отображение: таблица-ячейка; вертикальное выравнивание: посередине; высота: 100 пикселей; фон: голубой; }Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Свойство CSS vertical-align задает вертикальное выравнивание встроенного поля или поля ячейки таблицы. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Примечание : Вы можете установить высоту родительского и дочернего div в абсолютное значение.

 Для справки специально выбраны 2 метода, которые можно использовать в большинстве ситуаций.
Для справки специально выбраны 2 метода, которые можно использовать в большинстве ситуаций. Это не относится к элементам блочного уровня, таким как абзац внутри div.
Это не относится к элементам блочного уровня, таким как абзац внутри div.