CSS3 | Обтекание элементов
Последнее обновление: 21.04.2016
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет специальное свойство float, которое позволяет установить обтекание элементов, благодаря чему мы можем создать более интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
left: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элементаright: элемент перемещается вправоnone: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно
быть занято основным текстом статьи.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div>Л. Толстой. Война и мир. Том второй. Часть третья</div>
<img src="dubi.png" alt="Война и мир" />
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей. ..</p>
</div>
</body>
</html>
..</p>
</div>
</body>
</html>
В данном случае мы получим последовательное размещение элементов на странице:
Теперь на той же странице применим свойство float, изменив стили следующим образом:
.image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
Соответственно изменится и размещение элементов на странице:
Элементы, к которым применяется свойство float, еще называют floating elements или плавающими элементами.
Запрет обтекания. Свойство clear
Иногда возникает необходимость запретить обтекания. Подобная задача может быть актуальна, если какой-то блок должен переноситься вниз на новую строку, а не обтекать
плавающий элемент. Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент,
что не желательно.
Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент,
что не желательно.
Для запрета обтекания элементов в CSS применяется свойство clear, которое указывает браузеру, что к стилизуемому элементу не должно применяться обтекание.
Свойство clear может принимать следующие значения:
left: стилизуемый элемент может обтекать плавающий элемент справа. Слева же обтекание не работаетright: стилизуемый элемент может обтекать плавающий элемент только слева. А справа обтекание не работаетboth: стилизуемый элемент может обтекать плавающие элементы и относительно них смещается внизnone: стилизуемый элемент ведет себя стандартным образом, то есть принимает участие в обтекании справа и слева
Например, пусть на веб-странице будет определен футер:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
. image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>
image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>
Наличие обтекания будет создавать некорректное отображение, при котором футер смещается вверх:
Изменим стиль футера:
.footer{
border-top: 1px solid #ccc;
clear: both;
}
Теперь футер не будет обтекать изображение, а будет уходить вниз.
НазадСодержаниеВперед
Плавающий блок и обтекание элемента (float, clear) в CSS
Одним из часто встречающихся свойств является float. Оно позволяет делать то, что в другом случае возможно только с использование таблиц. К примеру, разместить два контейнера один справа, а второй слева. Это свойство сложно для освоения, но без него не обходится ни один современный сайт.
Это свойство сложно для освоения, но без него не обходится ни один современный сайт.
Рассмотрим пример HTML:
<div> Мышь </div> <div> Кот </div>
Результат на странице браузера будет таким:
Мышь
Кот
Если бы свойства float со значением left не было, то оба контейнера были бы один под другим во всю ширину. Но float заставляет элемент прилипнуть к верхнему левому углу родительского контейнера (если указан float: right, то к правому). Все inline элементы (к примеру, текст) начинают обтекать элемент.
Если в одном родительском контейнере будет несколько элементов с float, то они будут обтекать друг-друга по горизонтали. Если места будет не хватать, то они будут обтекать вертикально (будут располагаться ниже).
Запрет обтекания
Бывают случаи, когда необходимо полностью запретить обтекание элемента (одной или двух сторон.
<div> Мышь </div> <div> Кот </div>
Результат будет такой:
Мышь
Кот
У второго контейнера появился полный запрет на обтекание элементами с обеих сторон «clear:both;«. Поэтому он перешёл на следующую строчку и занял всю ширину, как обычно делают блочные элементы.
Списки с float элементами
Свойство float часто используется для создания списков в виде «плитки». Это используется, например, галерей с рядами озображений. Приведём пример, CSS код такого списка:
ul {
max-width: 180px;
list-style: none;
}
ul li {
float: left;
border: 3px solid #c0d2de;
padding: 10px;
}
HTML код списка:
<ul> <li></li> <li></li> ... <li></li> </ul>
В примере специально ограничим ширину родительского контейнера (max-width), чтобы показать как элементы списка обтекают друг-друга в несколько строк. В результате получим такой вид в браузере:
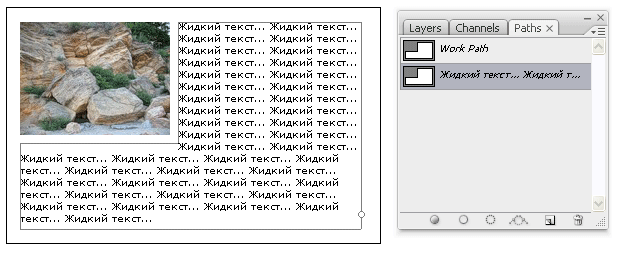
Существует большая проблема с float — это «выход» элементов за пределы родительского контейнера. Наглядно продемонстрируем это, добавив цветной контур к тегу <ul>:
Элементы, имеющие свойство float, вылезают за пределы родительского контейнера, через его нижнюю границу. Если после такого списка будет идти другой элемент, то на него будут наплывать все выпавшие из списка пункты. Продемонстрируем это, добавив контейнер <div> сразу после списка:
<ul> <li></li> <li></li> ... <li></li> </ul> <div> следующий блок </div>
В браузере результат будет такой (выделим div контейнер зелёной рамкой для наглядности):
следующий блок
Следующий блок не только заполз на плавающие элементы, но и передвинул текст внутри себя, чтобы он не перекрывался. Чтобы решить эту проблему, используется несколько техник. К примеру, контейнеру из примера div можно задать свойство « clear:both;» тогда он опустится ниже всех элементов так, чтобы его не обтекали:
следующий блок
Второй способ — это вставить внутрь родительского блока, в самый конец такой контейнер:
<div></div>
Он растянет по вертикали родительский контейнер и все плавающие элементы окажутся бы внутри него. Но мы использовали в своём примере список <ul> и не можем поставить внутрь него контейнер, поэтому остаётся только третий способ — использовать CSS псевдолемент after. Для этого напишем такой CSS код:
Но мы использовали в своём примере список <ul> и не можем поставить внутрь него контейнер, поэтому остаётся только третий способ — использовать CSS псевдолемент after. Для этого напишем такой CSS код:
ul.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
Добавим класс в html код:
<ul> <li></li> <li></li> ... <li></li> </ul> <div> следующий блок </div>
Класс «clearfix» будет создавать псевдоэлемент после списка <ul> По своей функции он аналогичен контейнеру из второго способа. Результат будет именно тот, который мы ждём:
следующий блок
Каждый блок на своём месте, есть плавающие элементы и есть контейнер снизу.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Запрет обтекания
Свойство clear запрещает обтекание элемента с левой и/или правой стороны. Если для элемента установлено обтекание с помощью свойства float то clear отменяет обтекание данного элемента с указанных сторон.
Значения:
both— Запрещает обтекание элемента с левой и правой стороны.
left— Запрещает обтекание элемента с левой стороны.
right— Запрещает обтекание элемента с правой стороны.
none— Запрет на обтекание элемента не задается.(по умолчанию)
Вот пример где clear отменяет действие float
<!DOCTYPE
HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>clear</title>
</head>
<body>
<div>Этот блок всплывает
слева.![]() </div>
<div>И этот блок всплывает
слева.</div>
<div>А
этот блок отменяет обтекание с левой
стороны.</div>
</body></html>
</div>
<div>И этот блок всплывает
слева.</div>
<div>А
этот блок отменяет обтекание с левой
стороны.</div>
</body></html>
В довершение главы акцентирую Ваше внимание на еще одном способе верстки сайта, ранее в учебнике HTML я приводил примеры верстки страницы при помощи таблиц (http://webremeslo.ru/html/glava4.html) и фреймов (http://webremeslo.ru/html/glava7.html), теперь имея накопленный багаж знаний, настало время познакомить Вас с блочной версткой сайта, используя блоки div и свойства CSS.
Разберём классический макет верстки сайта из трёх колонок, а так же «шапки» и «подвала».. в котором правая и левая колонки имеют фиксированную ширину, а центральная колонка «резиновая» т.е. занимает собой всё оставшееся место.
Взгляните на пример:
<!DOCTYPE
HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Блочная вёрстка</title>
</head>
<body>
<div>Логотип</div>
<div>Меню</div>
<div>Реклама</div>
<div>Основное содержание<br><br><br><br><br>
И ещё куча текста. .</div>
<div>Подвал</div>
</body></html>
.</div>
<div>Подвал</div>
</body></html>
Что было понятно «расшифрую» каждую строчку из примера выше:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <title>Блочная вёрстка</title> </head>
— Думаю понятно..:) стандартное начало любой страницы..
<body style=»background: #cc0; margin:0;«>
— Используем margin:0 для того чтобы обнулить поля в окне браузера.
<div style=»clear:both; background: #0c0; padding: 5px;»>Логотип</div>
— Создаём контейнер с будущим логотипом и запрещаем его обтекание с обеих сторон, используя clear:both, теперь что бы не случилось, последующие блоки будут идти снизу, а шапка сайта как ей и положено будет располагаться сверху.
<div style=»float: left; background: #c0c; padding: 5px; width: 170px«>Меню</div>
—
Левая колонка с «Меню» выровнена
по левому краю свойством float:
left и имеет фиксированный размер в 170 пикселей.
<div style=»float: right; background: #c0c; padding: 5px; width: 170px«>Реклама</div>
— Правая колонка с рекламой выровнена по правому краю свойством float: right; и тоже имеет фиксированный размер 170 пикселей.
<div style=»margin:0 180px; background: #0cc; padding: 5px;»>Основное содержание</div>
— Центральная колонка никак не выравнивается, но занимает своё место по центру, так как имеет широкие поля слева и справа margin:0 180px, тем самым не накладываясь на правую и левую колонки. Почему поля 180 пикселей, а не 170 в соответствии с ширенной колонок «Меню» и «Реклама»? Отвечаю: потому что кроме ширины width: 170px эти колонки имеют ещё и отступы со всех сторон padding: 5px складываем 170+5+5=180 — такая вот арифметика..
<div style=»clear:both; background: #0c0; padding: 5px;»>Подвал</div>
—
Ну и «подвал» блок, в котором, как
правило, располагаются контактные
данные и авторские права, так же как
логотип запрещает на всякий случай
обтекание слева и справа clear:both и тем самым устремляется вниз страницы.
</body> </html>
— Это нужно «расшифровывать»? 🙂
В данном примере стилевое описание блоков div происходит с помощью атрибута style — на самом деле это глупо.. привел такой пример, что бы просто понятнее было разобраться в коде, а вообще при блочной верстке обычно назначают каждому блоку свой идентификатор id (см. Глава 6 Классы и идентификаторы.)и всё это дело с остальными потрохами выносят в отдельный css файл..
Обтекание элементов CSS — Как создать сайт
Обтекание элементов CSS
Здравствуйте! В этой статье я хочу рассказать о таком важном понятие в css как обтекание. Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет специальное свойство float, которое позволяет установить обтекание элементов, благодаря чему мы можем создать более интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
- left: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
- right: элемент перемещается вправо
- none: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Обтекание в CSS3</title> <style> .image { margin:10px; margin-top:0px; } .sidebar{ border: 2px solid #ccc; background-color: #eee; width: 150px; padding: 10px; margin-left:10px; font-size: 20px; } </style> </head> <body> <div> <div>Л. Толстой. Война и мир. Том второй. Часть третья</div> <p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть колыхаясь в лучах вечернего солнца...</p> <p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p> </div> </body> </html>
Просмотреть пример
В данном случае мы получим последовательное размещение элементов на странице:
Теперь на той же странице применим свойство float, изменив стили следующим образом:
.image { float:left; /* обтекание слева */ margin:10px; margin-top:0px; } .sidebar{ border: 2px solid #ccc; background-color: #eee; width: 150px; padding: 10px; margin-left:10px; font-size: 20px; float: right; /* обтекание справа */ }
Соответственно изменится и размещение элементов на странице:
Элементы, к которым применяется свойство float, еще называют floating elements или плавающими элементами.
Запрет обтекания. Свойство
clearИногда возникает необходимость запретить обтекания. Подобная задача может быть актуальна, если какой-то блок должен переноситься вниз на новую строку, а не обтекать плавающий элемент. Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент, что не желательно.
Для запрета обтекания элементов в CSS применяется свойство clear, которое указывает браузеру, что к стилизуемому элементу не должно применяться обтекание.
Свойство clear может принимать следующие значения:
- left: стилизуемый элемент может обтекать плавающий элемент справа. Слева же обтекание не работает
- right: стилизуемый элемент может обтекать плавающий элемент только слева. А справа обтекание не работает
- both: стилизуемый элемент может обтекать плавающие элементы и относительно них смещается вниз
- none: стилизуемый элемент ведет себя стандартным образом, то есть принимает участие в обтекании справа и слева
Например, пусть на веб-странице будет определен футер:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Обтекание в CSS3</title> <style> .image { float:left; margin:10px; margin-top:0px; } .footer{ border-top: 1px solid #ccc; } </style> </head> <body> <img src="img/dubi.png" alt="Дубы" /> <div>Copyright © MyCorp. 2016</div> </body> </html>
Просмотреть пример
Наличие обтекания будет создавать некорректное отображение, при котором футер смещается вверх.
Изменим стиль футера:
.footer{
border-top: 1px solid #ccc;
clear: both;
}
Теперь футер не будет обтекать изображение, а будет уходить вниз.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 40 times, 1 visits today)
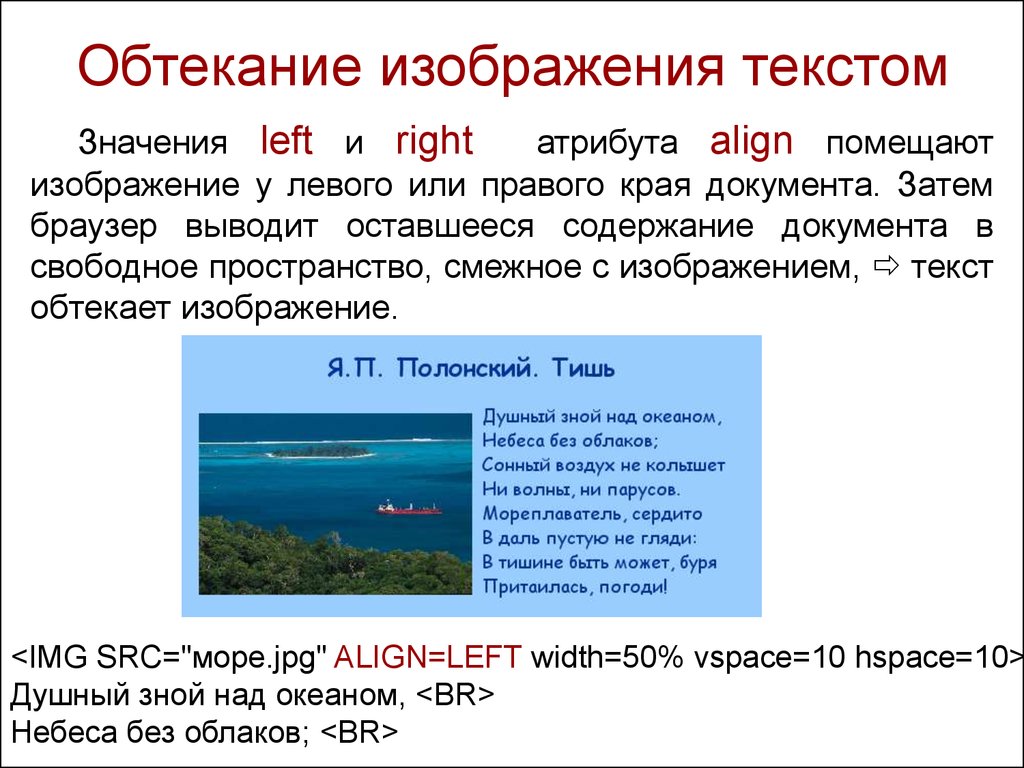
Как убрать обтекание картинки текстом в html
CSS: Обтекание элементов
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
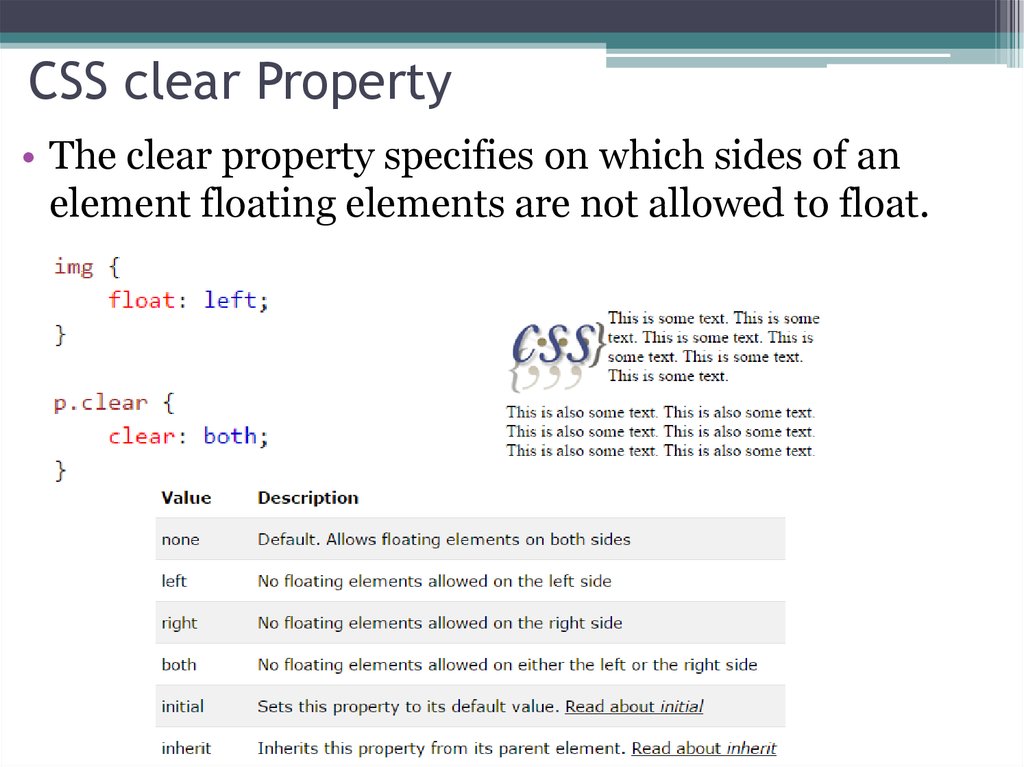
CSS clear — обтекание картинки текстом html
Свойство CSS clear отвечает за управление обтеканием различных элементов (чаще всего текст, картинка). С помощью этого свойства можно запретить обтекания с какой-то из сторон (правой/левой).
Синтаксис CSS clear
- left — отменяет обтекание элемента одновременно с левого края
- right — отменяет обтекание элемента одновременно с правого края
- none (по умолчанию) — ничего не делает, т.е. выравнивание будет как указано в float
- both — отменяет обтекание элемента одновременно с правого и левого края
- inherit — наследование от родителя
Это свойство очень полезно, чтобы начать с новой строки новые элементы. Приведем примеры.
Первая картинка показывает как бы располагались элементы со значением clear:none
Как убрать обтекание текстом картинки?
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель – предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Наша цель – предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Постановка задачи
Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок. Так как поисковый робот всегда уважал наличие картинок на сайте, да и пользователя больше порадует текст с яркими изображениями. Отсюда вытекает потребность в установке особого способа форматирования, который обеспечит красивое взаимодействие текста и картинки.
Рассмотрим тот случай, когда обтекание текстом не требуется. Причем предлагаю универсальный вариант – при отсутствии картинки текст растягивается на всю ширину блока (не все же Ваши статьи будут сопровождаться иллюстрациями). Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Правильное решение
Для реализации поставленной задачи создаем два блока: один для картинки, второй – для текста. С учетом того, что под картинкой может располагаться еще какие-либо элементы, для картинки мы создаем отдельный контейнер, в противном случае этого не требуется, можно просто присвоить тегу с изображением необходимый класс.
С учетом того, что под картинкой может располагаться еще какие-либо элементы, для картинки мы создаем отдельный контейнер, в противном случае этого не требуется, можно просто присвоить тегу с изображением необходимый класс.
Это стандартное решение для текста, который будет обтекать блок с картинкой. Выглядеть это будет следующим образом:
Вполне логично будет предложить присвоить и тексту свойства плавающего объекта. При не установленных значениях ширин объекта получим такую картину
Чтобы избежать такого эффекта, просто нужно указать значения ширины текстового блока, но это не соответствует условиям нашей задачи.
Следующим неплохим вариантом будет предложение воспользоваться свойством margin-left. Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
Мы же ищем универсальное решение!
А самое правильно решение, как часто бывает, является наипростейшим. Чтобы достичь нужного форматирования текстового блока – необходимо обратиться к свойству overflow со значением hidden. Не забываем про неповторимый Internet Explower. Он как обычно выделывается и требует дополнительного внимания! Чтобы наш старичок нормально отработал добавляем текстовому блоку свойство float (после обращения к свойству overflow определение фиксированной ширины не потребуется).
Таким образом, мы пришли к правильному решению, которое приведет к эффекту, указанному на картинке в подразделе, в котором описывались условия нашей задачи.
Недостатки метода и альтернатива
Несмотря на простоту и универсальность метода, заключающегося в применении оverflow:hidden, есть один недостаток. Свойство перестанет выполнять свои функции, если в текстовой части будут использоваться выпадающие элементы.
В этом случае потребуется альтернатива для настройки нужного форматирования. Эта методика будет основываться на функционале комбинации display:table-cell;. Это решение такое же действенное, но слегка уступает в простоте первому способу. При обращению к этому методу также необходима установка layout для работы в среде Internet Explower
Эта методика будет основываться на функционале комбинации display:table-cell;. Это решение такое же действенное, но слегка уступает в простоте первому способу. При обращению к этому методу также необходима установка layout для работы в среде Internet Explower
И это решение обладает своими особенностями, которые нужно учитывать при верстке. Если текстовая часть будет достаточно короткой, то следующий блок будет выводится справа от блока с классом text. Чтобы этого избежать необходимо текстовый блок и картинку заключить в отдельный контейнер.
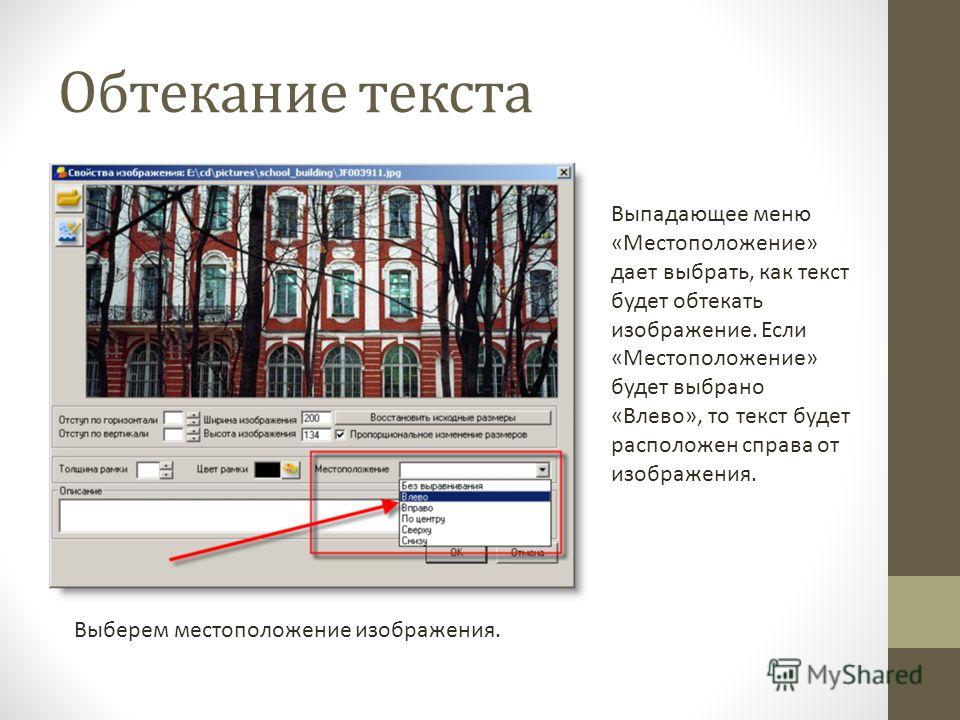
Как отменить обтекание в css
Приветствую Вас, уважаемые читатели блога сайт. Сегодня мы продолжим изучать CSS и рассмотрим правила float и clear, имеющие важное значение при блочной верстке сайтов.
Создание плавающих контейнеров при помощи float
Изначально элементы веб-страницы располагаются на ней друг за другом, в том порядке, в котором определены в html-коде. Размещая в коде теги абзацев, заголовков, списков и др. на странице мы видим их в том же порядке. Но при помощи некоторых атрибутов css мы можем изменить этот порядок. Один из них float.
на странице мы видим их в том же порядке. Но при помощи некоторых атрибутов css мы можем изменить этот порядок. Один из них float.
Правило float позволяет нам создавать так называемые . То есть мы можем установить для блочного элемента выравнивание по левому или правому краю родительского элемента (блочного контейнера, в который он вложен, или самой Web-страницы). При этом блочный элемент будет прижиматься к соответствующему краю родителя, а остальное содержимое будет обтекать его с противоположной стороны. Подобное мы уже видели в чистом html, когда рассматривали атрибут align со значениями left и right для тега img, который используется для .
У этого правила может быть три возможных значения:
По умолчанию float использует значение none , то есть элементы не имеют никакого обтекания и идут по порядку друг за другом.
Значения left и right выравнивают элемент веб-страницы соответственно по левому и правому краю родительского элемента, а остальное содержимое будет обтекать его с противоположной стороны.
Рассмотрим два блочных элемента. Для начала просто подсветим их :
Как видим, первый div стал выравниваться по левому краю, а содержимое соседнего элемента сало обтекать его по правой стороне.
При применении правила float к строчным элементам, последние начинают вести себя как блочные при взаимодействии с другими элементами web-страниц. Так, например, в обычных ситуациях для строчных элементов работать не будут. Но после применения атрибута float, параметры размеров сразу начинают иметь значения.
Давайте к предыдущему примеры добавим элемент span и в стилях пропишем для него размеры:
На рисунке видно, что правила width и height для span-а не сработали и его размеры стали равны в соответствии с его содержимым.
Теперь добавим элементу span правило float со значением left:
Содержимое строчного элемента span
Теперь элемент span приобрел размеры в соответствии с правилами css, а соседние элементы стали обтекать его с правой стороны. Из этого можно сделать вывод, что правило float можно применять как к строчным, так и к блочным элементам . Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
А что если задать одинаковое значение атрибута стиля float для нескольких следующих друг за другом элементов? Давайте посмотрим:
Содержимое строчного элемента span
Они выстроятся по горизонтали друг за другом в том порядке, в котором они прописаны в html-коде, и будут выровнены по указанному краю родительского элемента.
Остается заметить, что правило float применяется при блочной верстке, основанной на плавающих контейнерах . При применении такого дизайна часто приходится помещать какие-либо элементы ниже тех, что были выровнены по левому или правому краю. Если просто убрать у них правило стиля float или задать для него значение none, результат будет непредсказуемым. В этом случае на помощь приходит правило clear.
Правило Clear
Атрибут стиля clear предоставляет возможность однозначно указать, что данный блочный элемент в любом случае должен располагаться ниже плавающих контейнеров. Другими словами если для элемента задано обтекание с помощью свойства float, то clear отменяет его действие для указанных сторон. Он может принимать следующие значения:
Другими словами если для элемента задано обтекание с помощью свойства float, то clear отменяет его действие для указанных сторон. Он может принимать следующие значения:
При clear равном left элемент располагается ниже всех элементов, для которых у свойства float задано значение left. Если clear равно right, то отменяется обтекание по правой стороне. И both отменяет обтекание по обеим сторонам элемента. Значение none отменяет действие правила clear и это значение по умолчанию.
Добавим в предыдущем примере, для первого блока div правило clear:left:
Содержимое строчного элемента span
С помощью этого правила мы заставили блок div проигнорировать плавающий элемент слева от него.
Блочная верстка — создание колоночного макета с помощью float
Как я уже говорил, свойство float очень подходит для создания колонок при блочной верстке. При создании макета, обычно необходимо выстраивать блоки рядом друг с другом, но по умолчанию в CSS блоки встают друг под другом. В этом случае на помощь приходят плавающие элементы и свойство float.
В этом случае на помощь приходят плавающие элементы и свойство float.
Допустим мы хотим сделать двухколоночный макет с шапкой и подвалом страницы. В левом блоке у нас будет меню, а справа основное содержимое сайта. Для начала пропишем в html-коде соответствующие блоки:
- Главная
- Устройство автомобиля
- О сайте
- Контакты
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Научным языком автомобиль это:
Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами.
Классификация автомобилей
Автомобили бывают следующих типов:
- Легковой;
- Грузовой;
- Внедорожник;
- Багги;
- Пикап;
- Спортивный;
- Гоночный.
Все права защищены. 2010 год.
Сайт об автомобилях.
Итак, мы выделили в отдельные блоки шапку (id=»header»), левую колонку (id=»leftbar»), область контента (id=»content») и подвал (id=»footer»). Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом . И вот так этот html-код будет отображаться в браузере:
Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом . И вот так этот html-код будет отображаться в браузере:
Как видно на рисунке, блоки выстроились по порядку сверху вниз. Блоки создали, теперь пропишем css стили для них (зададим для блока leftbar правило float, ограничим ширину leftbar-а и content-a и зададим фон для блоков):
Width:250px;
background:#E6EDF1;
>
#content width:750px;
background:#fff;
>
#footer background:#314451;
color:#fff;
text-align:center;
>
И смотрим, что получилось:
Видим, что благодаря правилу float:left блок leftbar стал плавать и содержимое блока content как бы обтекает его. Для того, чтобы этого не происходило зададим для блока content внешний отступ с помощью правила margin-left на 10 пикселей больше чем ширина блока leftbar:
#content width:750px;
background:#fff;
margin-left:260px;
>
В итоге получили двух-колоночный макет сайта .
Итак, подведем итоги. В данной статье мы рассмотрели два css свойства, которые лежат в основе блочной верстки :
- float — с помощью него создаются плавающие элементы и появляется возможность выстраивать блоки рядом друг с другом;
- clear — отменяет действие float для соседних с плавающими блоками элементов.
Кроме этого рассмотрели построение двух-колоночного макета сайта. На этом прощаюсь с вами, до новых встреч Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
Последнее обновление: 21.04.2016
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет специальное свойство float , которое позволяет установить обтекание элементов, благодаря чему мы можем создать более интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
left: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
right: элемент перемещается вправо
none: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
Обтекание в CSS3
Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть колыхаясь в лучах вечернего солнца.
«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей.
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.

Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс. , смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
, смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Float — это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст «обтекал» их. Обычно это так и называется: «обтекание текстом».
В программах для вёрстки страниц, элементы с текстом, могут учитывать изображения, а также и игнорировать их. В случае если они будут проигнорированы, текст будет отображаться над картинками, как будто их и нет. Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.
В веб-дизайне, элементы страницы с установленным свойством float , ведут себя точно также как и изображения в полиграфии, когда текст «обтекает» их. Такие элементы являются частью основного потока веб-страницы. Однако всё обстоит иначе, если элементы используют абсолютное позиционирование. Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Установка свойства float происходит следующим образом:
Всего есть 4 значения для свойства float . Left и right используются для соответствующих направлений. None (по умолчанию) — обеспечивает, что элемент не будет «плавать». И inherit , которое говорит, что поведение должно быть такое же, как и у родительского элемента.
Для чего можно использовать float?
Помимо обтекания текстом изображений, float может использоваться для создания макета всего сайта.
Свойство float также полезно и в меньших масштабах. Для примера рассмотрим маленькую область на странице сайта. Допустим вы используете float для аватара, при изменении размера изображения, размер текста будет подогнан в соответствии с изображением.
Такое же расположение объектов может быть достигнуто путём использования позиционирования. Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением — абсолютное (absolute). В этом случае аватар не повлияет на положение текста.
Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением — абсолютное (absolute). В этом случае аватар не повлияет на положение текста.
Отмена свойства float
Для float , родственное свойство — clear . Любой элемент, у которого установлено свойство clear , не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов. Возможно, пример на картинке объяснит лучше, чем слова.
В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float . Чтобы исправить ситуацию, ему необходимо установить свойство clear , которое гарантирует, что элемент выведется ниже float-элементов.
#footer
Свойство clear может принимать четыре значения. Both , наиболее используемое, применяется для отмены float каждого из направлений. Left и Right — используются для отмены float одного из направлений. None — по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear . Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float , встречается гораздо реже, но, безусловно, имеет свои цели.
None — по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear . Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float , встречается гораздо реже, но, безусловно, имеет свои цели.
Большой коллапс
Ещё одна удивительная вещь при работе со свойством float — это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю. Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.
Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:
Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить. Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both; , как в примере выше, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
- Метод пустого div -а. Используется, в буквальном смысле, пустой div .
И, как вы понимаете, каждый из способов используется в различных ситуациях. Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.
Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.
Для более лучшего визуального представления было бы неплохо объединить подобные блоки. Например мы хотим, чтобы каждый тип начинался с новой строки, в нашем случае тип элемента определяется цветом. Мы можем использовать метод с overflow или «метод простой очистки», если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div -а между каждой из групп. Три элемента-контейнера, или три пустых div -а, что лучше для вашей задачи — решать вам.
Проблемы с float
Float часто стараются обходить, поскольку работать с ними надо очень аккуратно. Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
Альтернативы float
Если вам необходимо обтекание картинки текстом, то альтернатив нет. Но для макета страницы, определённо есть выбор. Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module) , который в будущем предоставит достойную альтернативу float.
Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module) , который в будущем предоставит достойную альтернативу float.
Сверстать блок, состоящий из картинки и текста, причем текст не должен обтекать картинку.
Слева правильно, справа — нет
Дополнительное условие: ширина ни текста, ни картинки строго не определена. При отсутствии картинки текст занимает всю отведенную ширину.
Решение
Пробуем написать стили. С левой колонкой все ясно:
Теперь рисунок стал слева, а текст обошел его справа. Но если текста больше, он будет «подныривать» под рисунок (см. картинку выше), а этого-то нам и не нужно.
Первое, что приходит в голову — «зафлоатить» и текст. Но в этом случае, если не прописать ширину текст упадет под рисунок!
float:left/right будет требовать ширину — иначе ничего не получиться!
Думаем дальше… Хорошим решением может показаться. description. Действительно, в некоторых ситуациях такой вариант проходит. Например, если размер картинки все-таки задан. Предположим, это резиновый блок новостей. Картинка не может быть шире, скажем 200px, а уже текст тянется и занимает всю оставшуюся ширину.
description. Действительно, в некоторых ситуациях такой вариант проходит. Например, если размер картинки все-таки задан. Предположим, это резиновый блок новостей. Картинка не может быть шире, скажем 200px, а уже текст тянется и занимает всю оставшуюся ширину.
Тем не менее, у такого варианта есть существенной недостаток. Если блока с картинкой не будет, отступ все равно останется нелепой дыркой. Конечно, можно его убрать с помощью селектора сестринских элементов, как рассказано в статье , но в нашем случае есть другое решение.
Запретить обтекание можно просто добавив :hidden; для текстовой колонки. Тем самым мы установим для нее новый контекст форматирования (подробнее эта тема скоро будет раскрыта).
Единственный браузер, который среагирует на это неправильно — это конечно IE6. Специально для него колонке устанавливаем , например «флоатим» (ширину при этом задавать не понадобится).
Итак, решение поставленной задачи выглядит так:
Как всегда, в боевых условиях вместо используем .
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет специальное свойство float , которое позволяет установить обтекание элементов, благодаря чему мы можем создать более интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
left: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
right: элемент перемещается вправо
none: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
Обтекание в CSS3
Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть колыхаясь в лучах вечернего солнца.
«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей.
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель – предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Постановка задачи
Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок. Так как поисковый робот всегда уважал наличие картинок на сайте, да и пользователя больше порадует текст с яркими изображениями. Отсюда вытекает потребность в установке особого способа форматирования, который обеспечит красивое взаимодействие текста и картинки.
Рассмотрим тот случай, когда обтекание текстом не требуется. Причем предлагаю универсальный вариант – при отсутствии картинки текст растягивается на всю ширину блока (не все же Ваши статьи будут сопровождаться иллюстрациями). Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.
Правильное решение
Для реализации поставленной задачи создаем два блока: один для картинки, второй – для текста. С учетом того, что под картинкой может располагаться еще какие-либо элементы, для картинки мы создаем отдельный контейнер, в противном случае этого не требуется, можно просто присвоить тегу с изображением необходимый класс.
Это стандартное решение для текста, который будет обтекать блок с картинкой. Выглядеть это будет следующим образом:
Вполне логично будет предложить присвоить и тексту свойства плавающего объекта. При не установленных значениях ширин объекта получим такую картину
Чтобы избежать такого эффекта, просто нужно указать значения ширины текстового блока, но это не соответствует условиям нашей задачи.
Следующим неплохим вариантом будет предложение воспользоваться свойством margin-left . Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
А самое правильно решение, как часто бывает, является наипростейшим. Чтобы достичь нужного форматирования текстового блока – необходимо обратиться к свойству overflow со значением hidden . Не забываем про неповторимый Internet Explower. Он как обычно выделывается и требует дополнительного внимания! Чтобы наш старичок нормально отработал добавляем текстовому блоку свойство float (после обращения к свойству overflow определение фиксированной ширины не потребуется).
Таким образом, мы пришли к правильному решению, которое приведет к эффекту, указанному на картинке в подразделе, в котором описывались условия нашей задачи.
Недостатки метода и альтернатива
Несмотря на простоту и универсальность метода, заключающегося в применении оverflow:hidden , есть один недостаток. Свойство перестанет выполнять свои функции, если в текстовой части будут использоваться выпадающие элементы.
В этом случае потребуется альтернатива для настройки нужного форматирования. Эта методика будет основываться на функционале комбинации display:table-cell; . Это решение такое же действенное, но слегка уступает в простоте первому способу. При обращению к этому методу также необходима установка layout для работы в среде Internet Explower
И это решение обладает своими особенностями, которые нужно учитывать при верстке. Если текстовая часть будет достаточно короткой, то следующий блок будет выводится справа от блока с классом text. Чтобы этого избежать необходимо текстовый блок и картинку заключить в отдельный контейнер.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Как сделать обтекание картинки текстом
В предыдущей статье мы рассматривали вопрос, в текст, теперь будем учиться делать обтекание картинки текстом.
Мы вставили картинку в статью, однако пока все выглядит довольно таки некрасиво — текст не обтекает картинку. Сейчас мы это исправим.
Сейчас мы это исправим.
Наша задача вставить картинку так, чтобы между картинкой и текстом был определенный отступ, и наша картинка как бы обтекалась текстом. Этого можно добиться тремя способами:
- Обтекание картинки текстом средствами HTML;
- Обтекание картинки текстом средствами CSS;
- Обтекание картинки текстом средствами редактора Joomla.
Обтекание картинки текстом в HTML
Для того, чтобы текст обтекал картинку мы выделим фрагмент документа с картинкой и пропишем стиль для этого фрагмента прямо внутри HTML документа. Здесь нужно определиться, по какому краю вы будете выравнивать изображение по левому или по правому. Если вы выравниваете картинку по левому краю, нужно чтобы текст обтекал ее справа. И наоборот, если вы вставляете картинку справа, нужно чтобы текст обтекал картинку слева.
Допустим, нужно выровнять картинку по левому краю с обтеканием текста по его правой стороне и задать отступы: сверху — 5px, справа — 10px, снизу — 5px, слева — 0px.
- Для выделения фрагмента (блока) в документе в HTML служит элемент
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед еще и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достает чашки и тарелки.
html — Предотвратить перенос интервала или div
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 184 тыс. раз
Я хочу поместить группу из элементов div фиксированной ширины в контейнер, чтобы появилась горизонтальная полоса прокрутки. div / span Элементы должны располагаться в строке слева направо в том порядке, в котором они появляются в HTML (по существу, в развернутом виде).
Таким образом появится горизонтальная полоса прокрутки, которую можно использовать вместо вертикальной полосы прокрутки для чтения содержимого (слева направо).
Я пытался разместить их в контейнере, а затем поместить в контейнер стиль white-space: nowrap , но, увы, он все еще кажется обтекаемым.
Идеи?
Выглядело так:
.slideContainer {
пробел: nowrap;
}
.горка {
ширина: 800 пикселей;
плыть налево;
дисплей: встроенный;
} <дел>
Некоторый контент
Больше контента
Еще больше контента!
ОБНОВЛЕНИЕ:
Примеры см. на сайте, но они ошибались, говоря, что это не так, хотя я уверен, что статья устарела.
- html
- css
Попробуйте это:
.slideContainer {
переполнение-x: прокрутка;
пробел: nowrap;
}
.горка {
отображение: встроенный блок;
ширина: 600 пикселей;
пробел: обычный;
} <дел>
Некоторый контент
Больше контента. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Еще больше контента!
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Еще больше контента!
Обратите внимание, что вы можете опустить .slideContainer { overflow-x: scroll; } (которые браузеры могут поддерживать или не поддерживать, когда вы читаете это), и вы получите полосу прокрутки в окне, а не в этом контейнере.
Ключ здесь display: inline-block . В настоящее время он имеет приличную кросс-браузерную поддержку, но, как обычно, стоит протестировать его во всех целевых браузерах, чтобы быть уверенным.
4
Работает только с этим:
.slideContainer { пробел: nowrap; } .горка { отображение: встроенный блок; ширина: 600 пикселей; пробел: обычный; }
Изначально у меня было float : left; , и это мешало ему работать правильно.
Спасибо за публикацию этого решения.
0
В частности, при использовании чего-то вроде Twitter Bootstrap, white-space: nowrap; не всегда работает в CSS при применении отступов или полей к дочернему элементу раздел . Вместо этого, однако, добавление эквивалентной границы : 20px сплошная прозрачная; Стиль вместо padding/margin работает более последовательно.
Как уже упоминалось, вы можете использовать:
переполнение: прокрутка;
Если вы хотите, чтобы полоса прокрутки появлялась только при необходимости, вы можете использовать опцию «auto»:
overflow: auto;
Я не думаю, что вам следует использовать свойство «float» с «overflow», но сначала я должен опробовать ваш пример.
Похоже, элементы div не выходят за пределы ширины своего тела. Даже в другом div.
Я проверил это (правда, без доктипа), и это не работает, как я думал.
.slideContainer {
переполнение-x: прокрутка;
}
.горка {
плыть налево;
} <дел>
Некоторое содержимое Некоторое содержимое Некоторое содержимое Некоторое содержимое Некоторое содержимое Некоторое содержимое
Больше контента Больше контента Больше контента Больше контента Больше контента Больше контента
Еще больше контента! Еще больше контента! Еще больше контента!
Я думаю, что внутренние элементы div могут быть загружены через iFrame, так как это другая страница, и ее содержимое может быть очень широким.
1
Твой ответ
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как предотвратить перенос встроенных блоков div?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 08 июн, 2020
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Дисплей : встроенный блок; — это свойство макета в CSS, которое не добавляет разрыв строки после элемента. В результате элементы могут располагаться рядом друг с другом. Основное различие между
В результате элементы могут располагаться рядом друг с другом. Основное различие между дисплей: встроенный; и дисплей: встроенный блок; это то, дисплей: встроенный блок; также позволяет нам установить ширину и высоту элемента.
Мы можем предотвратить перенос встроенных блоков div, добавив подходящие классы Bootstrap. Давайте разберемся с этим на примере:
Пример 1: Нам нужно отобразить несколько таблиц, которые были выложены с использованием подходящих классов строк и столбцов начальной загрузки. Проблема будет заключаться в том, что если в одной строке есть несколько таблиц, то Bootstrap завершит строку и переместит следующую таблицу в следующую строку, если она не помещается в строку (это происходит, если размер экрана мал). Но мы хотим, чтобы эти таблицы находились в одной строке для всех размеров экрана (т. е. мы не хотим, чтобы элементы встроенного блока переносились на следующую строку).
Подход: Чтобы сделать это, мы должны написать тег таблицы вместе с классом Bootstrap, который называется table-responsive для каждой таблицы. Этот класс делает все таблицы отзывчивыми, чтобы они находились в одном месте для всех типов экранов (от xs-lg), а если размер экрана мал для размещения таблиц, таблицы автоматически получают горизонтальную полосу прокрутки, и пользователь может просмотрите дополнительное содержимое таблицы, прокрутив вправо. Это также позволяет избежать наложения таблиц и делает страницу чистой.
Syntax:
Example:
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content=
"width=device-width, initial-scale=1.0"
>
<СсылкаREL="Стили -част"Hreff=9005
. 4.4.1/css/bootstrap.min.css">
<title>
Prevent inline-block
divs from wrapping
title>
<стиль>9000 5 9 00170012div {
отображение: встроенный блок;
}
style>
head>
<body>
<разделкласс="row">
<divclass="col-6">
<divclass="ТАБЛИЧЕСКОЕ ОТРАСНОСТЬ">
<ТаблицаКласс="Столовая таблица.0012
<theadclass="thead-dark">
<tr>
<th>header1th>
<th>header2th>
<th>header3th>
<2 th0011 >header4th>
tr>
thead>
<tbody>
<TR>
<td>data1td>
<td>data2td>
<td>данные3td>
< 4 12 data0012td>
tr>
<tr>
<td>data1td>
<td>data2TD>
<TD> DATA3>
<>
<>
<>
111111111111111111111111111111111111111111111111111111111111111111111111111111111111.
TR>
tbody>
table>
div>
div>
<разделкласс="col-6" 92
<DivКласс="ряд">
<DIV=.
<ТаблицаКласс="Столовая таблица">
<theadclass="thead-dark">
<tr>
<th>header1< /th>>header TH
<th>
<TH> HEADER3TH>
<>
.
tr>
0012thead>
<tbody>
<tr>
<td>data1td>
<td>data2td>
<td>data3td>
<td> data4td>
>tr
Tbody>
>
>
.
div>
<divclass="row">
<divclass="table-responsive">
<tableclass="стол стол зачищенный">
<theadкласс0011 "thead-dark">
<tr>
<th>header1th>
<th>header2th>
<th>header3th>
<th>header4th>
TR>
Thead>
<tbody>
<tr>
<td>data1td>
<td>данные2td>
<td>data3td>
<td>data4td>
TR>
Tbody>
table>
div>
div>
div>
Div>
<divclass="row">
<divclass="col-6">
<DivКласс="Table-Responsive">
<ТаблицаКласс=.0012
"table table-stripped">
<theadclass="thead-dark">
<tr>
<TH> HEADER1TH>
<th>header2th>
<th>header3th>
<th>header4th>
tr20012
thead>
<tbody>
<tr>
<td>данные1td>
<td>data2td>
<td>data3td>
<td>данные4td>
tr20012
tbody>
table>
div>
раздел>
<разделкласс="0012>
<divclass="table-responsive">
<tableclass="table table -Строил ">
<TheadКласс=" Thead-Dark ">
<tr>
<th>header1th>
<th>header2< /-й>
<-й>header3th>
<th>header4th>
tr>
Thead>
<Tbody>
<tr>
<td>data1td>
<td>данные2td>
<td>data3td>
<td>data4td>
tr>
Tbody>
table>
div>
div>
div>
корпус>
1970Важно помнить, что адаптивные таблицы используют
overflow-y: hidden, который отсекает любое содержимое, выходящее за нижний или верхний края таблицы.Итак, если размер вашей таблицы велик и может выходить за нижнюю часть экрана, лучше добавить
overflow-y: autoвнутри тегаТеперь сохраните код в расширении html. Запустите файл в браузере, чтобы увидеть результирующее значение.
После выполнения вы увидите, что создается таблица с заголовком, объявленным в одной строке, хотя она достаточно длинная, чтобы воспользоваться свойством пробела CSS.
Пример 2. Не оборачивайте текст абзацем
Другой пример, который мы здесь использовали, — это абзац. Эти два абзаца содержат одно слово из нескольких букв. Если в абзаце используется предложение, его легко разбить на месте между словами. Но одно слово с многочисленными символами без пробела трудно удержать без переноса текста.
Второй абзац применяется с идентификатором CSS. Этот идентификатор объявлен в разделе заголовка, что делает внутренний CSS. Оба абзаца состоят из одного слова с несколькими буквами. Теперь рассмотрим CSS этого кода. Во-первых, ко всему телу применяется эффект заполнения и размер шрифта.
Абзац применяется с автоматическим значением полей. Это значение представляет собой расстояние между внутренним содержимым и внешней коробкой. Мы также добавили свойство padding к обоим абзацам. Расстояние между абзацем и границей вычисляется через это значение отступа.
Идентификатор переполнения содержит свойство обтекания текстом и дает значение для разрыва слов, чтобы текст мог поместиться внутри границы.

 ..</p>
</div>
</body>
</html>
..</p>
</div>
</body>
</html>
 image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>
image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>
 ..
<li></li>
</ul>
..
<li></li>
</ul>
 ..
<li></li>
</ul>
<div>
следующий блок
</div>
..
<li></li>
</ul>
<div>
следующий блок
</div>
 image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div>Л. Толстой. Война и мир. Том второй. Часть третья</div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p>
</div>
</body>
</html>
image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div>Л. Толстой. Война и мир. Том второй. Часть третья</div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p>
</div>
</body>
</html>
 image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
 image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="img/dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>
image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="img/dubi.png" alt="Дубы" />
<div>Copyright © MyCorp. 2016</div>
</body>
</html>