Как справляться с коротким и длинным контентом в CSS [часть 1]
Статья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Введение
При верстке очень важно рассмотреть все варианты того, как будет выглядеть тот или иной блок, если текст в нем будет слишком большой или слишком малой длины, так как это может привести к множеству ошибок и ломать интерфейс. Раньше я мог, например, пренебречь словом в макете, но это, очевидно, плохая практика.
В этой статье я хотел бы рассмотреть некоторые способы решения подобных ситуаций.
Суть проблемы
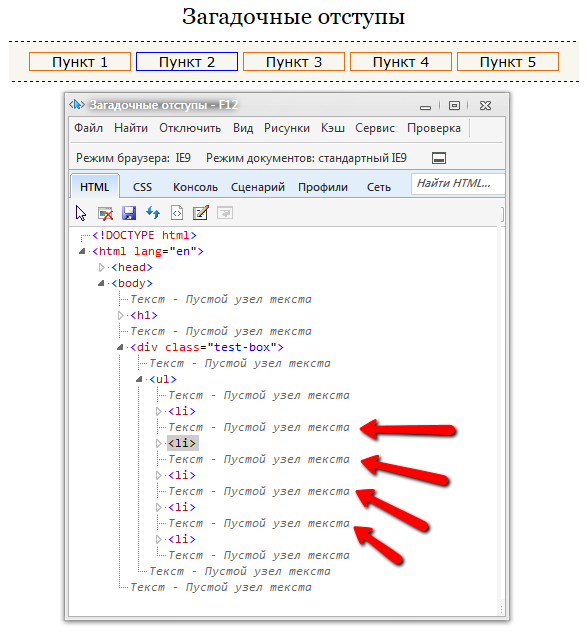
Прежде чем мы начнем, я бы хотел более конкретно показать суть проблемы на простом примере. Допустим, мы имеем вертикальную навигацию.
Текст может менять свою длину, особенно если вы работаете с многоязычным сайтом. Что нам делать в таком случае: текст должен обрезаться или растягиваться на несколько строк? Если растягиваться, то на сколько?
А что если вся проблема будет в том, что последнее слово в строке будет слишком длинное? Как корректно решить эту проблему? По умолчанию это слово будет переполнять контейнер.
Фронтенд-разработчику очень важно решить, что делать в таких случаях. К счастью, есть несколько не очень популярных CSS свойств, которые помогают успешно справляться с такими ситуациями.
Длинный контент
Теперь давайте более подробно рассмотрим ситуации с переполнением контейнера.
1) Overflow Wrap
CSS свойство overflow-wrap устанавливает браузеру как вести себя в случае того, если какое-то слово слишком длинное и переполняет контейнер.
.card {
overflow-wrap: break-word;
}
2) Дефисы
hyphens указывает, как следует переносить слова через дефис, когда текст переносится на несколько строк. Оно может полностью запретить перенос, делать перенос в местах, заданных вручную или позволять браузеру автоматически расставлять переносы, где это необходимо.
.element {
hyphens: auto;
}
3) «Усечение» текста
Усечение текста означает добавление точек в конце предложения, чтобы показать, что текстового содержимого на самом деле больше.
Нет специального CSS свойства, чтобы обрезать текст таким образом, но можно сделать подобную хитрость с помощью нескольких:
.element {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
4) «Усечение» текста из нескольких строк
Если нужно обрезать текст только после определенной строки, то стоит использовать свойство line-clamp, которое, грубо говоря, получается из взаимодействия нескольких CSS свойств:
.element {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
5) Padding
Одна из моих самых больших проблем, пока я не стал понимать в верстке немного лучше: не забывайте добавлять padding. Это очень важное свойство!)
Ниже пример списка, в котором его элемент очень близко к другому.
Короткий контент
Тут не так много интересных ситуаций, поэтому я решил обойтись только тем, что напомню вам про великолепное свойство min-width.
До:
После:
Заключение
P.S. Пост получился достаточно немаленьким, решил разбить его на 2 части. В следующей части я опубликую еще пару интересных случаев! 🙂
Css перенос букв на новую строку. Переносы слов. Включаем перенос для слов, которые не влезают
Описание
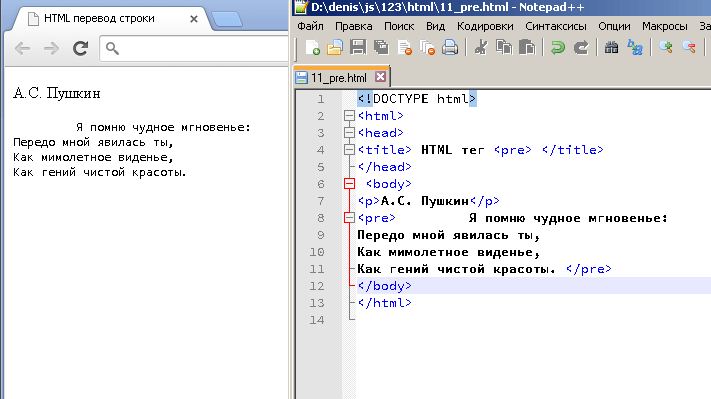
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку.pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1. HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.
getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. "Мягкий дефис" - проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap
word-wrap
word-break
line-break
hyphensуже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang="ru" lang="ru" >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти- килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang="ru" .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим "по умолчанию" и добавить . Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML.Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.
0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Влад Мержевич
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики.
В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег
введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега создаёт перенос. Пример 1. Тег
ПереносыОдин
надцатиклас сница Анжелика после окончания школы выбрала профессию дело произ водитель ницы. Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение
имеет серьёзный недостаток - понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол - . Он выполняет ту же роль, что и тег
- не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2). Пример 2. Мягкий перенос
ПереносыОдин-надцатиклас-сница Анжелика после окончания школы выбрала профессию дело-произ-водитель-ницы.
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.

Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием - даёт наилучший результат - соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов - hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис.
4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача - запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
ПереносыОзеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.

Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать.
Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
CSS-свойство word-wrap и как его использовать
Луи Лазарис / /
Обновлено:
Следует признать, что это, вероятно, не то свойство CSS, которое будет использоваться в каждом дизайне, но оно очень полезно, когда оно вам нужно.
Свойство, о котором я говорю, — это свойство CSS word-wrap (также упоминаемое в современной спецификации как overflow-wrap 9).0018 ) и, хотите верьте, хотите нет, работает во всех браузерах, включая все версии старого IE. Фактически, он даже поддерживался еще в IE5.
Что такое синтаксис?
Свойство word-wrap принимает два значения, одно из которых используется по умолчанию:
.selector {
перенос слов: обычный; /* по умолчанию */
}
.селектор-2 {
перенос слов: прерывание слова;
}
Довольно просто и очень практично, если вы понимаете, что он делает.
Что он делает?
По сути, word-wrap заставляет текстовое содержимое, на которое нацелен селектор, разбивать любые длинные слова, которые потенциально могут выйти за пределы макета из-за ограничений по пространству и отсутствия разделяющих пробелов.
Например, у вас может быть ширина определенного элемента 200 пикселей, и у вас может быть ссылка внутри этого элемента, которая содержит очень длинное слово, выходящее за пределы ширины элемента (то есть, оно длиннее 200 пикселей, без пробелов). ). Если у вас есть перенос слов
). Если у вас есть перенос слов установите значение «break-word», тогда слово будет естественным образом переноситься на следующую строку, не нарушая разметку.
Ниже приведена интерактивная демонстрация CodePen, которая позволяет переключать объявление word-wrap:break-word , чтобы вы могли увидеть, как макет выглядит без него, а затем с ним.
См. интерактивный пример Pen
, демонстрирующий использование переноса слов в CSS от Louis Lazaris (@impressivewebs)
на CodePen.
Какая от него польза?
Теоретически в комментариях к блогу люди могут испортить ваш блог, публикуя длинные строки текста. Я видел, как это происходит, и это выглядит уродливо. Иногда это может происходить из-за того, что люди размещают длинные ссылки, которые не прерываются (хотя, похоже, это решается с помощью свойства пробела). Вы можете предотвратить этот тип вандализма, применив свойство
Вы можете предотвратить этот тип вандализма, применив свойство word-wrap:break-word к разделу комментариев вашего блога.
Таким образом, в основном это полезно для постмодерируемого пользовательского контента, который потенциально может вызвать проблемы с макетом, если кто-то включит длинную строку непрерывного текста.
Продолжайте, у вас есть мое разрешение (только для этого поста!) публиковать в комментариях длинные строки непрерывного текста без пробелов. Вы заметите, что текст по-прежнему будет отображаться, за исключением того, что он не будет выходить за пределы области комментариев.
Как удалить перенос слов в фрагменте кода — поддержка
cloud-nine
#1
Строки фрагментов кода пока переносятся. Немного поиграв с синтаксисом уценки, состоящим из 3 обратных кавычек, а также с названием языка и шорткодом выделения, {{< язык выделения «linenos=false» >}}, добавив различные значения ширины и параметры переполнения в . highlight и .highlight > pre , кажется, что только установка действительно широкой ширины для тега pre выпрямляет линии (добавление flex и flex-wrap:nowrap к div и parent ничего не делает).
highlight и .highlight > pre , кажется, что только установка действительно широкой ширины для тега pre выпрямляет линии (добавление flex и flex-wrap:nowrap к div и parent ничего не делает).
Однако в этом случае ширина оставшейся части страницы отбрасывается. Одним из вариантов может быть установка максимальной ширины для div и разделов по всей странице, но это не может быть правильным.
Кто-нибудь знаком с быстрой настройкой, которая не добавляет переноса строк в фрагменты кода с полосой прокрутки?
причал
#2
На этот вопрос сложно ответить, не имея доступа к исходному коду вашего проекта. По умолчанию без каких-либо сбросов CSS или таблиц стилей , они делают не wrap:
``text {linenos=false}
один два три четыре пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать пятнадцать шестнадцать семнадцать восемнадцать девятнадцать двадцать двадцать один двадцать два двадцать три двадцать четыре двадцать пять двадцать шесть двадцать семь двадцать восемь двадцать девять
```
``текст {linenos=true}
один два три четыре пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать пятнадцать шестнадцать семнадцать восемнадцать девятнадцать двадцать двадцать один двадцать два двадцать три двадцать четыре двадцать пять двадцать шесть двадцать семь двадцать восемь двадцать девять
```
Разместите ссылку на общедоступный репозиторий вашего проекта или на репозиторий, демонстрирующий проблему.
облако-девять
#3
Спасибо, удаление файла reboot.css бутстрапа удаляет оболочку с ```текстом. Реверсивная перезагрузка в фрагменте кода может исправить. Я посмотрю на это.
davidsneighbour
#4
Bootstrap reboot.css не переносит предварительно отформатированный текст (в версиях 4 и 5). flex и flex-wrap не влияют на перенос встроенного текста, они предназначены для блочных элементов. переполнение может быть виновником.
Обычно вы отлаживаете это, не отключая целые файлы CSS, а щелкая правой кнопкой мыши по разделу и проверяя код и применяемые к нему таблицы стилей. Но вся эта проблема лучше подходит для Stackexchange.
Но вся эта проблема лучше подходит для Stackexchange.
облако-девять
#5
«Кто-нибудь знаком с быстрой настройкой, которая не добавляет переноса строк в фрагменты кода с полосой прокрутки?» по крайней мере имеет отношение к сообществу Хьюго. Как и ответ jmooring.
Временное отключение reboot.css (к сожалению, на этом сайте я не могу сразу избавиться от всего бутстрапа), в любом случае предполагает, что это проблема , пример: white-space:pre-wrap;
Вы можете просмотреть сообщение в браузере и посмотреть, не заметите ли вы какое-либо очевидное исправление (не обращайте внимания, если можете, на другие недостатки сайта, они связаны со временем запуска.
https://cloudnine. github.io/current /2020-04-11-wordnet-princetons-lexical-database/
github.io/current /2020-04-11-wordnet-princetons-lexical-database/
Теперь кажется, что с блоками кода возникает другая проблема. Включение / выключение инспектора устройств Chrome на Galaxy S5 позволяет отображать любое сообщение с блоками кода с обратной кавычкой без переполнения Тем не менее, некоторые сообщения не отображаются на экране реального Galaxy S5, и все они имеют в основном одинаковую уценку. Вот два примера:
Этот пост отлично отображается на моем GS5:
https://cloudnine.github.io/science/2021-01-29-emacs-css-and-scss/
В этом посте нет:
https: //cloudnine.github.io/science/2020-12-15-emacs-flymake-and-php-mode/
Учитывая, что уценка в основном одинаковая, она может иметь какое-то отношение к длине строк в кусок кода? Вот почему я изучаю проблему переноса слов.
причал
#6
Где-то в вашем стиле у вас есть:
pre code { пробел: pre-wrap; }
Измените это на:
pre code { пробел: pre; }
облако-девять

 pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
 getElementById("elementID
").style.whiteSpace
getElementById("elementID
").style.whiteSpace

 Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
 0 включительно не поддерживает значения pre-line
, pre-wrap
и inherit
. Для
0 включительно не поддерживает значения pre-line
, pre-wrap
и inherit
. Для  В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол -
. Он выполняет ту же роль, что и тег
Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол -
. Он выполняет ту же роль, что и тег 
 4.
4.
 Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.