Как сделать затемнение фона через CSS
Вы здесь: Главная — CSS — CSS Основы — Как сделать затемнение фона через CSS

Очень часто я стал видеть на сайтах затемнение фона. Особенно часто это делается в галереях, где по клику на изображение, оно увеличивается, а вся остальная часть затемняется. Безусловно, практически везде стоит специальный плагин JQuery, но в этой статье я расскажу, как сделать затемнение фона через CSS, не прибегая к JQuery.
Давайте напишу HTML-код:
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<div></div>
Здесь я добавил одну таблицу, в качестве тестового контента, который будет затемнён. А также блок
#TB_overlay {
background-color: #000; /* Чёрный фон */
height: 100%; /* Высота максимальна */
left: 0; /* Нулевой отступ слева */
opacity: 0.50; /* Степень прозрачности */
position: fixed; /* Фиксированное положение */
top: 0; /* Нулевой отступ сверху */
width: 100%; /* Ширина максимальна */
z-index: 100; /* Заведомо быть НАД другими элементами */
}
Здесь я постарался прокомментировать, но обратите внимание на свойство opacity. Чем выше значение, тем более сильное затемнение. Максимальное значение 1. Фактически, данный способ затемнения фона через CSS очень прост: идёт наложение на весь контент чёрного блока с определённой прозрачностью.
На мой взгляд, данный способ затемнения очень простой и понятный, поэтому он и применяется чаще всего.
-
 Создано 08.02.2012 16:17:12
Создано 08.02.2012 16:17:12 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Затемнение изображений простым и быстрым способом на чистом CSS
Этот способ можно считать несколько устаревшим из-за наличия режимов наложения фона, хотя режимы наложения не поддерживаются во всех версиях браузеров Internet Explorer и Edge, многих мобильных браузерах и только частично поддерживается в браузерах Safari, так что этот способ можно использовать как обходной путь.
В CSS нет возможности напрямую задать прозрачность фону, но есть простой способ для имитации этого с помощью множественных фоновых изображений. Этот способ основывается на том, что свойству фонового изображения можно задать цвет, в том числе и в формате rgba, который включает значение прозрачности.
Размытие фона можно использовать для усиления контраста между текстом и изображением, находящимся за ним. Конечно, можно уменьшить прозрачность изображения, обработав его в программе PhotoShop, но для этого обычно нужно многократное повторение подбора цветов в программе-редакторе изображений и проверки получившегося результата в браузере, в то время как изменение значений в коде CSS требует намного меньше времени и усилий.
Фоновое изображение до затемнения
В записи свойства множественных фоновых изображений первым идет самый верхний фон, так что составная фотография, выполненная Thomas Shahan, располагается последней:
h2 {
font-family: Calluna Sans, Arial, sans-serif;
color: #fff;
margin-top: 0;
background: linear-gradient(rgba(0,0,0,0.5),
rgba(0,0,0,0.5)),
url('bugs.jpg');
font-size: 5rem;
padding: 2rem;
text-align: center;
background-repeat: no-repeat;
background-size: cover;
word-spacing: 5rem;
}Применим этот код CSS к коду HTML ниже:
<h2>Бешеный жук</h2>
И получим результат, показанный далее. Изменение затемнения фонового изображения достигается просто увеличением последнего значения (alpha), которое задает прозрачность, в записи цвета фона в формате rgba.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
css — Подскажите как background-color вынести на передний план? Чтобы сделать затемнение (в 50% черного)
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
background-blend-mode | CSS | WebReference
Определяет режим наложения фонового изображения на фоновый цвет или другие фоновые изображения. Допустимо указывать несколько значений через запятую, при этом они будут применяться к фоновым изображениям, перечисленных в background-image, в том же порядке.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
background-blend-mode: normal | multiply | screen | overlay | darken | lighten
| color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue
| saturation | color | luminosityОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет в изображении.
- Совмещённый цвет — цвет накладываемого изображения.
- Результирующий цвет — цвет, полученный в результате наложения.
- normal
- Обычный. Не используется смешивание цветов. Режим по умолчанию.
- multiply
- Умножение. В этом режиме значение основного цвета умножается на значение совмещённого цвета. Результирующий цвет всегда представляет собой более тёмный цвет. В результате умножения значения любого цвета на значение чёрного цвета вырабатывается чёрный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остаётся неизменным.
- screen
- Осветление. В этом режиме перемножаются обратные значения основного и совмещённого цвета. В качестве результирующего цвета всегда применяется более светлый цвет. При осветлении с применением чёрного цвета, цвет остаётся неизменным. При перекрытии с применением белого цвета, цвет становится белым. Полученный эффект аналогичен наложению друг на друга изображений многочисленных фотографических слайдов с помощью проектора.
- overlay
- Перекрытие. В этом режиме цвета умножаются или осветляются в зависимости от основного цвета. Узоры или цвета перекрывают существующие пиксели, оставляя неизменными светлые и тёмные участки основного цвета. Базовый цвет не заменяется, а смешивается с совмещённым цветом, что позволяет отразить наличие светлых или тёмных участков первоначального цвета.
- darken
- Замена тёмным. В качестве результирующего выбирается основной или совмещённый цвет, в зависимости от того, какой из них темнее. Пиксели с цветом, более светлым по сравнению с совмещённым, заменяются, а пиксели с цветом, более тёмным по сравнению с совмещённым, остаются неизменными.
- lighten
- Замена светлым. В качестве результирующего цвета выбирается основной или совмещённый цвет, в зависимости от того, какой из них светлее. Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными.
- color-dodge
- Осветление основы. Основной цвет заменяется более ярким для отражения совмещённого цвета в результате уменьшения контраста между двумя цветами. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- color-burn
- Затемнение основы. Основной цвет заменяется более тёмным для отражения совмещённого цвета в результате увеличения контраста между двумя цветами. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
- hard-light
- Направленный свет. В этом режиме цвета умножаются или осветляются в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения резким светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
- soft-light
- Рассеянный свет. В этом режиме цвета становятся более тёмными или более светлыми в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения расплывчатым светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Если совмещённый цвет является более тёмным, чем 50% серого, изображение становится темнее, как после затемнения. Наложение чисто-чёрного или чисто-белого цвета создаёт отчётливые, более тёмные или более светлые зоны, но чистого чёрного или белого цвета не получится.
- difference
- Разница. В этом режиме вычитается либо совмещённый цвет из основного цвета, либо основной цвет из совмещённого цвета в зависимости от того, какой цвет имеет большее значение яркости. Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.
- exclusion
- Исключение. В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Смешивание с белым цветом приводит к инвертированию значений основного цвета. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- hue
- Тон. В этом режиме создаётся результирующий цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещённого цвета.
- saturation
- Насыщенность. В этом режиме создаётся результирующий цвет с яркостью и цветовым тоном основного цвета и насыщенностью совмещённого цвета.
- color
- Цвет. Создаётся результирующий цвет с яркостью основного цвета и с цветовым тоном и насыщенностью совмещённого цвета. Этот режим сохраняет уровни серого в изображении и может применяться для раскрашивания монохромных изображений и добавления оттенков к цветным изображениям.
- luminosity
- Яркость. В этом режиме создаётся результирующий цвет с цветовым тоном и насыщенностью основного цвета и яркостью совмещённого цвета. Этот режим создаёт эффект инверсии цвета.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-blend-mode</title>
<style>
body {
background:
/* Параметры фонового изображения */
url(/example/image/aquaria.jpg) center / cover no-repeat fixed,
linear-gradient(#00A8DE, #FFF) fixed; /* Градиент */
background-blend-mode: luminosity; /* Режим наложения */
}
</style>
</head>
<body>
</body>
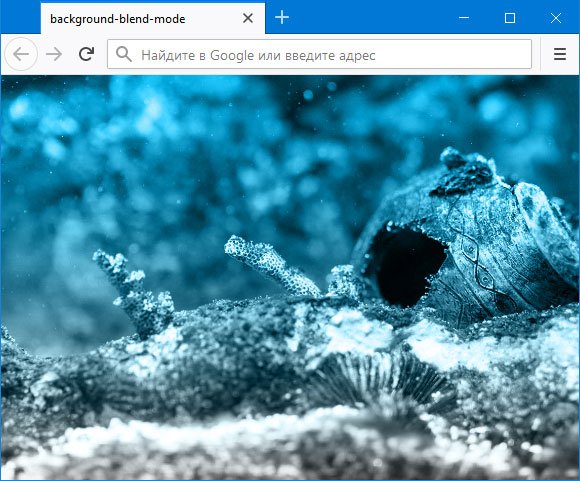
</html>В данном примере к <body> добавляется фоновое изображение, растянутое на всё окно браузера, плюс вертикальный линейный градиент от голубого до белого цвета. В результате смешивания фонового изображения и градиента получается однотонное изображение, которое постепенно становится чёрно-белым. Результат примера продемонстрирован на рис. 1.

Рис. 1. Вид фона
Объектная модель
Объект.style.backgroundBlendMode
Примечание
Safari до версии 10 и iOS Safari до версии 10.3 не поддерживают значения hue, saturation, color и luminosity.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.09.2018
Редакторы: Влад Мержевич


 Создано 08.02.2012 16:17:12
Создано 08.02.2012 16:17:12