Абзацы HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Абзацы HTML
<p>элемент HTML определяет абзац:
Пример
<p>Это абзац.</p>
<p>Это еще один абзац.</p>
Примечание: Браузеры автоматически добавляют пробел (поле) до и после абзаца.
Отображение HTML-кода
Вы не можете быть уверены, как будет отображаться HTML.
Большие или малые экраны, и размер окна будут создавать различные результаты.
С помощью HTML нельзя изменить вывод, добавляя лишние пробелы или дополнительные строки в HTML-код.
При отображении страницы браузер удалит лишние пробелы и дополнительные строки:
Пример
<p>
This paragraph
contains a lot of lines
in the source code,
but
the browser
ignores it.
</p>
<p>
This paragraph
contains
a lot of spaces
in the source
code,
but the browser
ignores
it.
</p>
Не забывайте, что конечный тег
Большинство браузеров будут корректно отображать HTML, даже если вы забыли конечный тег:
Example
<p>This is a paragraph.
<p>This is another paragraph.
Приведенный выше пример будет работать в большинстве браузеров, но не полагается на него.
Примечание: Удаление конечного тега может привести к непредвиденным результатам или ошибкам.
Разрывы строк HTML
<br>элемент HTML определяет разрыв строки.
Используйте <br>, если требуется разрыв строки (Новая строка) без запуска нового абзаца:
Пример
<p>This is<br>a paragraph<br>with line breaks.</p>
Тег <br> является пустым тегом, что означает, что он не имеет конечного тега.
Стихотворение проблема
Это стихотворение будет отображаться на одной строке:
Пример
<p>
My Bonnie lies over
the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</p>
Элемент HTML <pre>
Элемент HTML <pre> определяет предварительно отформатированный текст.
Текст внутри элемента <pre> отображается в шрифте фиксированной ширины (обычно Courier) и сохраняет пробелы и разрывы строк:
Пример
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
Справочник HTML
Справочник по HTML, на html5css.ru содержит дополнительную информацию о HTML-элементах и их атрибутах.
| Тег | Описание |
|---|---|
| <p> | Определяет абзац |
| <br> | Вставка одного разрыва строки |
| <pre> | Определяет предварительно отформатированный текст |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Оформление абзацев: учебник HTML:
Переход на новую строку
Для того, чтобы начать новый абзац, можно использовать простейший тэг
<BR>
который заставляет браузер начать вывод текста с новой строки. Страница с кодом
<BODY>
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
<BR>
До самого вечера тело с варежками …
</BODY>
будет показана на экране так:
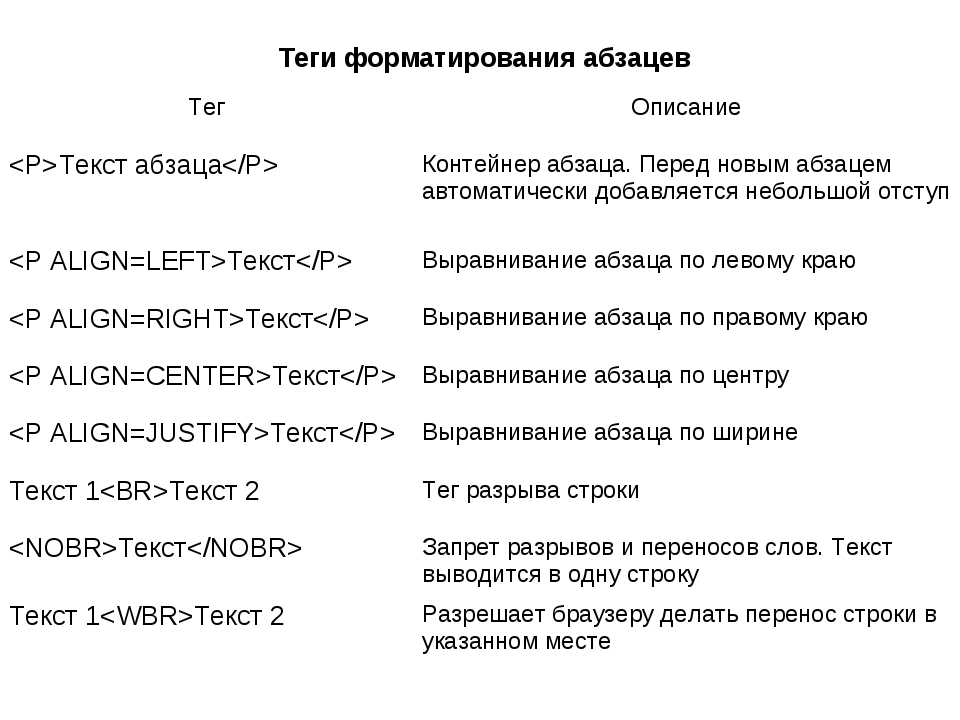
Абзацы
В языке HTML есть специальный парный тэг <P> (от английского paragraph — абзац), позволяющий ограничить абзац. При этом каждый абзац отделяется от другого некоторым интервалом, который облегчает чтение текста страницы.
Открывающий тэг <P>
обозначает начало абзаца, а соответствующий ему закрывающий — конец абзаца. Страница с кодом
Страница с кодом
<BODY>
<P>
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
</P>
<P>
До самого вечера тело с варежками …
</P>
</BODY>
будет показана на экране так:
Выравнивание абзацев
У тэга <P> есть параметр ALIGN, который может принимать значения:
- LEFT — выровнять по левой границе
- RIGHT — выровнять по правой границе
- CENTER — выровнять по центру
- JUSTIFY — выровнять по ширине (левая и правая границы)
По умолчанию абзац выравнивается по левой границе. Ниже показано, как использовать этот параметр:
<P ALIGN=»center»>
Этот текст выровнен по центру.
</P>
<P ALIGN=»justify»>
Этот текст выровнен по ширине.
</P>
В заголовках тоже можно указывать тип выравнивания, например так:
<h2 ALIGN=»center»>
Заголовок, выровненный по центру
</h2>
Линия-разделитель
Чтобы отделить одну часть документа от другой можно использовать специальную линию-разделитель,
которая вставляется командой <HR>. Такая команда вставляет разделительную линию толщиной 1 пиксель во всю ширину окна браузера.
Можно использовать параметры этой команды:
Такая команда вставляет разделительную линию толщиной 1 пиксель во всю ширину окна браузера.
Можно использовать параметры этой команды:
- SIZE — толщина линии в пикселях
- WIDTH — ширина линии в пикселях или в процентах от ширины окна
- ALIGN — выравнивание (LEFT, RIGHT или CENTER)
Например, код
<HR SIZE=»3″ ALIGN=»right»>
дает линию-разделитель
На профессиональных сайтах линии-разделители практически не используются, поскольку материал на странице должен разделяться заголовками разделов и подразделов.
Следующий раздел рассказывает о том, как создать гипертекстовые ссылки.
Структурная группировка и разрыв абзаца HTML
TL;DR — абзацы HTML — это элементы блочного уровня, которые делят обычный текст на разделы.
Содержание
- 1. Как писать HTML-абзацы
- 2.
 HTML-код для разрыва строки
HTML-код для разрыва строки - 3. Предварительное форматирование текста в HTML-абзацах
- 4. HTML-абзацы: полезные советы
Текстовое содержимое на веб-страницах разделено на абзацев HTML . Веб-браузеры автоматически добавляют поле (пробел) после и перед абзацем, чтобы отделить их друг от друга.
Чтобы определить часть текста как абзац HTML, используйте пару тегов
:
Пример
Это абзац.
Это тоже абзац.
Это еще один абзац.
Попробуйте в прямом эфире. Учитесь на Udacity
Разделение вашего контента на абзацы HTML упрощает чтение и доступ. Вспомогательные технологии (например, программы для чтения с экрана) также распознают их и позволяют пользователям пропускать абзацы.
Примечание: HTML-абзацы не имеют форматирования – его нужно добавлять вручную.
Код HTML для разрыва строки
При написании абзацев HTML вы заметите, что простое нажатие ENTER не приводит к созданию новой строки. Разрыв абзаца HTML определяется элементом
Разрыв абзаца HTML определяется элементом
:
Пример
Вы можете
разбить абзац
с помощью разрывов строк.
Попробуйте в прямом эфире Учитесь на Udacity
Вы можете использовать элемент всякий раз, когда вам нужно добавить HTML новую строку, но не новый абзац. Поскольку это пустой элемент, у него нет закрывающего тега.
Если вы предпочитаете разделять абзацы горизонтальной линией вместо простого разрыва абзаца HTML, используйте элемент
:
Пример
Операционная система
ОС Mac
Операционная система для персональных компьютеров, разработанная и продаваемая Apple Inc.
<час>Окна
Операционная система для персонального компьютера, разработанная, продаваемая и продаваемая корпорацией Microsoft.
Попробуйте вживую. Учитесь на Udacity
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- Подходят для предприятий
- оплачиваемые сертификаты.
 Плюсы
Плюсы - Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возмещения
- Бесплатные сертификаты о завершении
As 12,99 $
Pros
- Отличный пользовательский опыт
- предлагает качественный контент
- Очень транспара
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Предварительное форматирование текста в абзацах HTML
По умолчанию текст внутри элемента
Вы можете сохранить форматирование с помощью элемента
.
 Он сохраняет пробелы и текст точно так, как вы их напечатали. Предварительно отформатированные абзацы HTML отображаются шрифтом фиксированной ширины 9.0021 (обычно Courier):
Он сохраняет пробелы и текст точно так, как вы их напечатали. Предварительно отформатированные абзацы HTML отображаются шрифтом фиксированной ширины 9.0021 (обычно Courier): Пример
Тег pre сохраняет разрывы строк и пробелы:
<пред> Мой Догго летит в космос. Мой Догго летит в космос. Мой Догго летит в космос. Эх, куда теперь полетит мой Догго.Попробуйте в прямом эфире Учитесь на Udacity
Примечание:
: предварительно отформатированный текст будет считаться абзацем с уникальным форматированием.Абзацы HTML: полезные советы
- Если вы пропустите закрывающий тег
, элемент абзаца автоматически закроется в HTML5. Однако XHTML более строг и не позволяет опускать теги.
- Вы можете разделить абзацы с помощью отступа первой строки вместо полей, используя свойство CSS text-indent.

- Если вам нужно еще пустого места между абзацами, используйте свойство margin CSS. Не добавляйте пустые абзацы, так как это может запутать пользователей вспомогательных технологий.
Что такое абзац HTML? (с изображением)
`;
Юджин П.Абзац языка гипертекстовой разметки (HTML) — это тег, используемый внутри HTML-документа для определения блока как абзаца. Это элемент блочного уровня, и спецификация языка HTML запрещает ему содержать большинство других элементов блочного уровня.
 Включение блока текста в тег абзаца HTML в большинстве веб-браузеров приводит к вставке пустой строки перед началом абзаца и после конца блока. Преимущество определения области как абзаца также заключается в том, что ко всему содержимому можно применять определенные стили с помощью каскадных таблиц стилей (CSS). Обычно считается дурным тоном использовать несколько блоков абзацев в качестве единственного форматирования на странице, хотя в некоторых ситуациях это может быть необходимо.
Включение блока текста в тег абзаца HTML в большинстве веб-браузеров приводит к вставке пустой строки перед началом абзаца и после конца блока. Преимущество определения области как абзаца также заключается в том, что ко всему содержимому можно применять определенные стили с помощью каскадных таблиц стилей (CSS). Обычно считается дурным тоном использовать несколько блоков абзацев в качестве единственного форматирования на странице, хотя в некоторых ситуациях это может быть необходимо.Тег абзаца HTML — один из самых основных элементов, которые могут содержаться в документе HTML. Это также элемент блочного уровня, то есть он определяет блок кода или текста.
 Это ограничивает тип кода, который фактически может содержать абзац HTML, исключая большинство других элементов блочного уровня, таких как структурированные списки и другие абзацы. Внутри блока абзаца можно использовать только встроенные теги форматирования, включая теги для курсива, полужирного шрифта или адресных ссылок.
Это ограничивает тип кода, который фактически может содержать абзац HTML, исключая большинство других элементов блочного уровня, таких как структурированные списки и другие абзацы. Внутри блока абзаца можно использовать только встроенные теги форматирования, включая теги для курсива, полужирного шрифта или адресных ссылок.Причина, по которой HTML-тег абзаца необходим, заключается в том, что при чтении HTML-документа веб-браузером он удаляет большую часть использованных пробелов и разрывов строк. Для этого есть ряд причин, но одна из них связана с тем, что компьютерные операционные системы фактически определяют разрыв строки по-разному, что упрощает их удаление, чем их перевод. Без возможности использования разрывов строк для определения форматирования необходимо использовать теги HTML.
 В сочетании с тегом абзаца HTML часто используется другой тег, известный как разрыв строки, который просто вставляет пустую строку везде, где находится тег. Использование нескольких разрывов строк внутри более крупного блока абзаца является предпочтительным способом обеспечения интервала, в отличие от множества вкладок абзаца, которые при одновременном размещении вместе фактически вызывают несколько разрывов строк между абзацами.
В сочетании с тегом абзаца HTML часто используется другой тег, известный как разрыв строки, который просто вставляет пустую строку везде, где находится тег. Использование нескольких разрывов строк внутри более крупного блока абзаца является предпочтительным способом обеспечения интервала, в отличие от множества вкладок абзаца, которые при одновременном размещении вместе фактически вызывают несколько разрывов строк между абзацами.Существует несколько атрибутов, которые может использовать тег абзаца HTML, хотя некоторые из них были заменены атрибутами CSS, обеспечивающими более точную компоновку и параметры интервалов. Выравнивание абзаца — по правому, левому или центру — является одним из этих устаревших атрибутов. Некоторые другие элементы абзаца, которые можно изменить, — это направление текста для иностранных языков и реакция на обычные действия пользователя, такие как наведение мыши на блок или щелчок по нему.


 HTML-код для разрыва строки
HTML-код для разрыва строки Плюсы
Плюсы  Он сохраняет пробелы и текст точно так, как вы их напечатали. Предварительно отформатированные абзацы HTML отображаются шрифтом фиксированной ширины 9.0021 (обычно Courier):
Он сохраняет пробелы и текст точно так, как вы их напечатали. Предварительно отформатированные абзацы HTML отображаются шрифтом фиксированной ширины 9.0021 (обычно Courier): 
 Включение блока текста в тег абзаца HTML в большинстве веб-браузеров приводит к вставке пустой строки перед началом абзаца и после конца блока. Преимущество определения области как абзаца также заключается в том, что ко всему содержимому можно применять определенные стили с помощью каскадных таблиц стилей (CSS). Обычно считается дурным тоном использовать несколько блоков абзацев в качестве единственного форматирования на странице, хотя в некоторых ситуациях это может быть необходимо.
Включение блока текста в тег абзаца HTML в большинстве веб-браузеров приводит к вставке пустой строки перед началом абзаца и после конца блока. Преимущество определения области как абзаца также заключается в том, что ко всему содержимому можно применять определенные стили с помощью каскадных таблиц стилей (CSS). Обычно считается дурным тоном использовать несколько блоков абзацев в качестве единственного форматирования на странице, хотя в некоторых ситуациях это может быть необходимо. Это ограничивает тип кода, который фактически может содержать абзац HTML, исключая большинство других элементов блочного уровня, таких как структурированные списки и другие абзацы. Внутри блока абзаца можно использовать только встроенные теги форматирования, включая теги для курсива, полужирного шрифта или адресных ссылок.
Это ограничивает тип кода, который фактически может содержать абзац HTML, исключая большинство других элементов блочного уровня, таких как структурированные списки и другие абзацы. Внутри блока абзаца можно использовать только встроенные теги форматирования, включая теги для курсива, полужирного шрифта или адресных ссылок. В сочетании с тегом абзаца HTML часто используется другой тег, известный как разрыв строки, который просто вставляет пустую строку везде, где находится тег. Использование нескольких разрывов строк внутри более крупного блока абзаца является предпочтительным способом обеспечения интервала, в отличие от множества вкладок абзаца, которые при одновременном размещении вместе фактически вызывают несколько разрывов строк между абзацами.
В сочетании с тегом абзаца HTML часто используется другой тег, известный как разрыв строки, который просто вставляет пустую строку везде, где находится тег. Использование нескольких разрывов строк внутри более крупного блока абзаца является предпочтительным способом обеспечения интервала, в отличие от множества вкладок абзаца, которые при одновременном размещении вместе фактически вызывают несколько разрывов строк между абзацами.