Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Реклама
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
HTML Таблица редактор и генератор
1
Редактор таблицы
Excel подобный редактору или Builder позволяет легко отредактировать данные.
2
Генератор таблицы
Скопируйте или загрузите сгенерированные данные HTML Таблица.
Редактор таблицы
Fullscreen
Генератор таблицы
Message
Спонсор
Markdown Magic LaTeX SQL HTML CSV Excel JSON JSONLines ASCII MediaWiki AsciiDoc Qlik DAX Firebase YAML XML Jira Textile reStructuredText PHP Ruby ASP ActionScript TracWiki BBCode PDF JPEG
Побег HTML Таблица
Побегайте строки, которые могут потенциально содержать символ
Конвертировать в таблицу DIV
Use div instead of table tags, and use styles and nested structures to represent html tables
Minify HTML
Это помогает сжать таблицу HTML
Thead и Tbody
Создайте Thead и Tbode для таблицы HTML
Первый столбец как заголовки
Как HTML Таблица онлайн?
1.
 Создайте HTML Таблица с помощью редактора таблиц
Создайте HTML Таблица с помощью редактора таблицВы можете редактировать свои данные онлайн, например, Excel через Редактор таблицы, а изменения будут преобразованы в HTML Таблица в режиме реального времени.
2. Скопируйте сгенерированный HTML Таблица
На данный момент преобразователь таблицы HTML завершил свою работу, преобразованный HTML-код отображается In Генератор таблицы, вы можете ударить кнопку «Копировать» или «Загрузить» прямо сейчас.
Примечание. Ваши данные безопасны, конверты полностью выполняются в вашем веб-браузере, и мы не будем хранить какие-либо ваши данные.
Что такое HTML?
.htm
HTML Подписчики для гипертекстового языка разметки. HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
Не могли бы вы рекомендовать этот онлайн-инструмент для своих друзей?
5 stars 4 stars 3 stars 2 stars 1 star
v2.3.6
Added XML importer, TableConvert now supports 10 different import formats
Added the option for text alignment in the ASCII and reStructuredText Table
Flipped the logic for Minify AsciiDoc table based on feedback from @Luis
v2.
 3.5
3.5Added a button to delete duplicate rows to the Table Editor
Merge buttons to delete empty rows and columns
Fixed issues: status bar in full screen mode
Fixed issues: The order of the properties of the JSON object is not the same
v2.3.4
The textarea of the Magic generator supports auto-closing brackets
Optimized Magic: Supports JavaScript code and awk-like syntax
Added MySQL Query Output data source
Use backslash
\ to output {..} in magic converter
v2.3.3
Fixed that the amount of data is less than the threshold in SQL and DAX converters
Refactor Template to Magic
v2.3.2
SQL generator and DAX generator support automatic inspect data type
Added Qlik table generator, The code for Qlik inline loads can now be converted
Added DAX table generator, The code for DAX DATATABLE can now be converted
v2.
 3.1
3.1HTML generator: Replace the <td> tag under thead with the <th> tag
HTML generator: Added an option to make the first column as headers
Optimized UI and some experience issues
The editor supports full screen switching
v2.3.0
XML Converter can now customize root and row elements
Optimized options for CSV converters
Added Firebase list converter and generator
v2.2.3
Added border style option for LaTeX tables, Thanks to @Daniel for the feedback
Added text alignment option for LaTeX tables
Added bold first row option for LaTeX tables
Added bold first column option for LaTeX tables
Make tooltip for Border option of Latex converter, more intuitive effect
v2.2.2
In the SQL converter, support «NULL» as the value of the field
HTML importer supports reading multiple tables at the same time
Fixed garbled text in PDF converter when the table contains CJK characters
Optimize the data source change event to support real-time rendering
v2.
 2.1
2.1Added statistics bar to datagrid component
Added Loading animation
Simplified notification text
v2.2.0
Optimize the order of converters to fit most habits
Fixed the feature of importing split row or join row
Fixed the template syntax issue when there is an empty row
v2.1.5
Fixed an issue where pdf could not be downloaded. Thanks to @lpablo611 for the feedback
In the SQL converter, the line-by-line insertion syntax is used by default. Thanks to @ffortuny for the feedback
Added the feature of selecting worksheets when uploading Excel. Thanks to @ffortuny for the feedback
Fixed some issues with importing to Excel
v2.1.4
Fixed bug with AsciiDoc table converter. Thanks to @kernixski for the feedback
Added header and compression options to AsciiDoc table generator
Added «Force separate lines» option to reStructuredText table generator
v2.
 1.3
1.3Fixed unicode pipe character in ASCII table generator
Fixed the problem that the textarea does not refresh
v2.1.2
Markdown converter supports setting first row as headers
Bold first line excludes empty strings in Markdown table generator
Added more ASCII plain text table generators
Added source code comment support to ASCII table generator
v2.1.1
JSON converter supports parsing JavaScript objects
Added more language
Added Minimal working example (MWE) for LeTeX Table Generator
v2.1.0
Deutsch language added
Simplified Chinese language added
Added i18n support
v2.0.2
Force text format for Excel
Refactor IDEA to Template
Added tooltip for Converter’s Options
v2.
Added Jira Converter and Jira Generator
Added Textile Converter and Textile Generator
v2.0
New design is coming, more comprehensive functions, beautiful and easy to use.
Support switching Dark Mode
Integrated DataGridXL
Support search and replace
Support switch case
Support drag and drop to upload files
Support Excel file reading, now you can convert Excel into other tables
Different input sources have different examples
More new features are waiting for you to discover
v1.2.7
Added AsciiDoc Converter, Now you can convert the table to asciidoc code
Added reStructuredText Converter, Now you can convert the table to reStructuredText code
v1.2.6
Focus error prompt
Fixed the «$» and «+» keyword of non-IDEA converters being interpreted
Import the JSON of a two-dimensional array without unshift
Automatically trim when using html importer
Turn off Markdown automatic escape option
Fixed bug not rendering keys as headers
v1.
 2.5
2.5Added SQL importer, you can convert create table sql and insert sql to any format
Added MediaWiki importer, you can convert MediaWiki table to any format now
Fixed convert to json if a value contains spaces, these are removed
v1.2.4
Added PHP Converter, Now you can convert the table to PHP code
Added Ruby Converter, Now you can convert the table to Ruby code
Added ASP Converter, Now you can convert the table to ASP code
Added ActionScript Converter, Now you can convert the table to ActionScript code
Added BBCode Converter, Now you can convert the table to BBCode
Added PDF Converter, Now you can convert the table to PDF file
Added JPEG Converter, Now you can convert the table to Jpeg image file
Converter tabs now support responsive layout
v1.2.
 3
3Added specified import type when importing URL
Added the feature undo/redo、clear and transpose
v1.2.2
Added export Excel in xlsx format
Added the feature of converting table into 2D array to JSON converter
Added the feature of converting table into Column array to JSON converter
Added the feature of converting table into Keyed array to JSON converter
v1.2.1
Added `Caption`, `Label`, and `Alignment` options for LatTex converter
Formatted LaTex table Code
Added `Table name`, `Generate a create table statement` options for SQL converter
v1.2.0
Added blog to record help information for this application
Optimized the main color to make it look comfortable
v1.1.9
Added a new feature, double-click the output textarea to select all
Remember the selected cells when adding, deleting, and modifying the table
Optimize selected cell style
v1.
 1.8
1.8Fixed issue: failure when importing from JSON containing fields that are not strings
Added an ontion to set Markdown to use simple style table
Added an option to set MediaWiki table to format first row as header
v1.1.7
Added an option to set Markdown to use compact mode
Added an option to set the Markdown table Text alignment
Added MediaWiki converter, now you can easily generate and edit mediawiki tables
Fixed issue: importing Excel and if there is no entry in a column then when that data is converted to Markdown data is shifted to left columns
v1.1.6
Refactoring document page
Support for retaining current data when you redraw the table
Supports automatic saving of table data
v1.1.5
Fixed issue: Javascript export CSV encoding utf-8, adding UTF-8 BOM to string
Beautify pages and components
Add LaTex converter, Support to convert LaTex to Excel, JSON, CSV, Markdown table, etc
v1.
 1.4
1.4Fixed an issue when output text table
Add a description for the converter, generator and editor
When importing data, it supports loading local json, csv, md, html and other files
v1.1.3
Added quotation selector to sql output, you can choose the correct quotes according to the sql engine
Fixed an issue: Output sync bug
Added blod first row options for markdown output
Added center-align text options for markdown output
v1.1.2
Fixed bug, Ajax falls into an infinite loop when extracting a table from a URL
Make loading big data smoother
Fixed an issue where the separator was incorrect when converting csv to a table
Escape special symbols are selected by default
Fixed an issue: Split a CSV string ignore commas within double-quotes
v1.
 1.1
1.1Added expansion and collapse features, automatically adapt data length
Added the ability to load data from a URL
Added an option to the HTMl output, now you can easily convert table to a DIV table
Optimized the speed of reading content from a URL
v1.1.0
Added style options to text output, now support output mysql results style, reStructuredText table style and so on
Added escaping options for Markdown, HTML, XML, and LaTex converters
v1.0.9
Added JSON converter, now support convert an array of objects to csv, markdown, excel, etc
Added a options button for the csv tab output, custom delimiters are now supported
Added minifier, now you can easily compress or minify your JSON, XML, HTML result
v1.0.8
Added Template converter, you can easily design the output based on your ideas
Added an options button for the template tab output
Removed jQuery, compressed pages and improved website speed
v1.
 0.7
0.7Added table shortcuts, now you can modify the table content more easily. Thank @Yasuhiko OKADA !
Optimize arrow shortcuts & streamline default URLs
v1.0.6
Support for initializing data via URL
v1.0.5
Added the ability to import tables from a URL
Optimize tab hover style
v1.0.4
Fixed bug: Empty cell error when importing Excel
Support for loading examples via `window.location.hash`
Added a tooltip to the table editor button
v1.0.3
Added LaTex and Plain Text converter
Fixed bug: When multiple header fields are the same, the result shows only one
Optimize table chooser style
Optimize icon color, Make it softer
Optimize table chooser, The x axis is row and the y axis is col
v1.
 0.2
0.2Added YAML and SQL converter
Optimize styles and expand available workspaces
Optimize color contrast
v1.0.1
Added Excel converter
Added import capabilities. now you can convert between Excel, CSV/TSV, JSON, and Markdown
Auto format XML code
Fixed a bug in XML code generation which result error when the number in the first row of the table appears
v1.0.0
Support online editing and generating tables
Support for creating HTML table easily
Support for converting HTML table to CSV/TSV, JSON, XML, HTML and Markdown table
Support copy to clipboard
Support for downloading converted result file
Added example button
Генератор HTML-таблиц — Создайте HTML-таблицу онлайн!
Как это работает:
Наш онлайн-генератор HTML-таблиц позволяет любому визуально создавать таблицы любого типа для веб-сайтов. Навыки кодирования не требуются!
Навыки кодирования не требуются!
Чтобы сгенерировать HTML-таблицу с помощью CSS, просто задайте параметры, цвета, размеры и все другие свойства CSS/HTML и извлеките HTML-код для идеально оформленной латексной таблицы, которая вам нужна!
Создание таблиц HTML и CSS онлайнНужен лучший генератор таблиц, который может генерировать код HTML и CSS онлайн? Создайте идеальную таблицу CSS с правильными тегами таблицы HTML!
Вы можете использовать наш онлайн-инструмент CSS и HTML, чтобы создать чистый HTML-код таблицы для любого веб-сайта. Вот список всех различных онлайн-инструментов для генерации кода, которые предлагает наш генератор HTML.
Макет HTML-таблицы Стиль CSSНаш генератор HTML-таблиц может создавать адаптивные таблицы с любым типом пользовательского макета таблицы CSS. Нужно установить фиксированную ширину таблицы? Создали вложенную таблицу? Установить шрифт? Пользовательские свойства сетки? Мы получили вашу спину!
Заголовок таблицы HTML Стиль CSS Любой новый код таблицы поставляется со стилями заголовков таблицы CSS, но вы можете изменить их или полностью удалить! Использование кода CSS для стилизации HTML-таблицы — это самый простой способ сделать ее уникальной и соответствовать дизайну вашего веб-сайта. Стили заголовков еще никогда не были такими простыми!
Стили заголовков еще никогда не были такими простыми!
Наш онлайн-инструмент для оформления тела HTML-таблицы позволяет легко создавать различные варианты стиля для различных типов таблиц. Вы можете ввести свойства таблицы HTML, такие как отступы, размер элемента, поля или выбрать их из наших параметров по умолчанию!
Граница HTML-таблицы CSS-стильХотите изменить ширину границы HTML-таблицы? Изменить цвет границы? Любые данные таблицы и каждый параметр таблицы можно редактировать с помощью нашего набора инструментов редактора CSS и HTML!
Ячейки таблицы HTML Стиль CSSКаждая ячейка таблицы HTML может быть полностью оформлена с помощью нашей палитры цветов и других свойств стиля ячеек таблицы CSS. Инструмент генератора таблиц позволяет легко убедиться, что каждая строка таблицы именно такая, как вы хотите!
Код из нескольких строк можно редактировать одновременно, что упрощает стилизацию таблиц HTML.
Текст заголовка таблицы HTML Стиль CSS можно легко настроить с помощью нашего онлайн-инструмента без кода. Добавьте теги HTML, закодировав их вручную, или используйте тег
, который мы предлагаем! Изменить цвет или размер текста? Неважно, будет ли это просто стиль подписи CSS или глобальный стиль таблицы, вы можете воплотить все это в реальность.Столбец таблицы HTML Стиль CSSТаблица HTML с атрибутом colspan? Табличные данные? Пролет? После того, как вы сгенерировали код HTML и CSS столбца таблицы, вы можете манипулировать им любым удобным для вас способом!
Строка HTML-таблицы Стиль CSSСтилизация строк HTML-таблицы и обеспечение правильной генерации CSS так же просто, как выбор нескольких параметров для разных ячеек или строк… Затем сгенерируйте код и используйте его на своем веб-сайте для встраивания HTML-таблицы. !
Подсчитайте слова и символы, исправьте орфографию и грамматику и проверьте плотность ключевых слов.
Адаптивные HTML-таблицы электронной почты — Учебники по адаптивной HTML-почте
Создание пуленепробиваемых адаптивных HTML-таблиц электронной почты
Разработка многоколоночных разделов в электронных письмах в формате HTML отличается от дизайна веб-сайта тем, что мы не можем использовать теги
Центрирование HTML-шаблона электронной почты
Прежде чем мы добавим таблицы в наш макет электронной почты для обеспечения отзывчивости, давайте сосредоточим наш шаблон в почтовых клиентах, который будет первым тегом после тега HTML Email Body, чтобы сбросить холст, который был покрыт в предыдущий урок. Для этого мы будем использовать HTML-тег

<центр>
Внутри тега
Таблица основного HTML-шаблона электронной почты
Чтобы усилить центрирование нашего шаблона электронной почты, внутри основного тега
Стиль с нулевыми значениями в основной таблице, аналогичный тегу, в основном предназначен для удаления любого наследуемого интервала, который почтовые клиенты хотят добавить в наш дизайн. У нас также есть ширина, установленная на 100% для маленьких экранов, и ширина, установленная на 600 пикселей, которая является предпочтительной и наиболее рекомендуемой шириной шаблонов электронной почты для размещения в почтовых клиентах.
Наслоение таблицы для столбцов
Теперь, когда у нас есть набор основной таблицы, мы можем начать строку таблицы с помощью тега
с тегом <тд> <таблица> и| даты таблицы внутри него и отступом, установленным на ноль, чтобы удалить горизонтальный интервал в почтовые клиенты: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| После первых тегов | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
идет второй тег и дополнительный набор тегов строки таблицы и данных таблицы. Добавленный здесь класс «два столбца» не требует какой-либо стилизации с использованием CSS отдельно от заполнения, установленного на ноль, причина этого в том, чтобы просто сообщить нам, что этот тег
<тд> Добавленный здесь класс «два столбца» не требует какой-либо стилизации с использованием CSS отдельно от заполнения, установленного на ноль, причина этого в том, чтобы просто сообщить нам, что этот тег
<тд>

Внутри таблицы у нас есть возможность добавить отступ вокруг содержимого столбца, в этом случае было добавлено изображение с шириной, установленной на 280 пикселей, поэтому с отступом 10 пикселей с каждой стороны изображение будет защищено от находясь на краю шаблона. Адаптивная таблица html онлайн: Генератор таблиц HTML 💚 онлайнКак сделать или вставить таблицу на сайте. 5 способовЭта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт. Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми. Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера. Итак, начнем… Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц. И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае. Плагины для создания и вставки таблиц на сайтДля разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов. Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress. У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта. Но, также необходимо понимать, что у плагинов есть и свои недостатки. Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт. Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно. В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц: Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу: Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т. Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк. Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций. Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос: При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК: Опрос вставится в то место страницы, где стоял курсор. А узнать ID опроса можно в разделе, где находятся все созданные опросы: Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах). Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса. Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится. И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы. Сайты для создания таблиц. Генераторы таблицЧтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта. Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта: Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице. И еще обратим внимание на один русскоязычный онлайн генератор таблиц: Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты! Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем. Как вставить таблицу Excel на сайтЧто касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer. Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть: Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы: Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы: И вставляем к себе на сайт. Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице. Вот как это может выглядеть: Как видно на снимке, таблица выходит на границы сайта. Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы. Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах? Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами. Но, есть более интересный способ, который рассмотрим далее. Адаптивные таблицы для сайта через Гугл ДискЗагружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ: Включаем доступ по ссылке и копируем ее: Теперь можно разместить на сайте, например, так: Расписание Саратовского автовокзала (нажмите для просмотра) Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний). И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html. Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта. Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»: Заходим в Меню -> Публикация в Интернете: Копируем предоставленный код во вкладке Встроить: И размещаем на своем сайте в нужно месте. Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте. Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток): Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер. Улучшаем использование таблицЕсли на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион: Пример таблицы во всю ширину и высоту 480 рх Пример таблицы с шириной 90% и высотой 480 рх Пример таблицы с шириной 80% и высотой 200 рх Адаптивные таблицы для сайта через OnedriveПо аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive. Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1): Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2): Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive: Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении. Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях! Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы. 35 инструментов, скриптов и плагинов для создания красивых HTML-таблицВизуализация данных — ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить. Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса. Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:) Таблица jQuery Snippets Читайте также: 25 креативных таблиц ценообразования для вдохновения Адаптивный Стол Magic Liquidizer Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:) Создаем красивые HTML таблицы (часть 2)Здравствуйте, продолжаем изучать лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы. 11. Jquery плагин jExcel Сайт: “bossanova.uk/jexcel” jExcel-это легкий jQuery плагин, который позволяет вставлять на веб-страничку таблицы, совместимые с Excel. 12. jQuery плагин DataTables Сайт: “datatables.net/” Супер гибкий jQuery плагин для создания таблиц. 13. jQuery плагин Bootgrid Сайт: “jquery-bootgrid.com/” jQuery Bootgrid представляет собой интуитивно понятный плагин для создания таблиц. 14. Плагин jQuery-Tabledit Сайт: “markcell.github.io/jquery-tabledit/” jQuery-Tabledit – это онлайн-редактор для Bootstrap совместимых HTML таблиц, который позволяет пользователям редактировать данные в таблицах. 15. Плагин jsGrid Сайт: “js-grid.com/” jsGrid-это легкий jQuery плагин, который помогает создавать и управлять данными таблицы. Он также позволяет настраивать внешний вид таблицы. 16. Библиотека Smart-table Сайт: “smart-table.org” Библиотека Smart-table поможет вам преобразовать любую HTML-таблицу в смарт-таблицу, путем добавления следующих функций: поиск, сортировка, разбивка на страницы и т.д. 17. Библиотека HighchartTable Сайт: “highcharttable.org/” HighchartTable автоматически преобразует HTML-таблиц в графики и диаграммы. 18. Библиотека TableExport Сайт: “tableexport. TableExport – это простая библиотека для экспорта HTML-таблицы в CSV, txt или Excel. 19. Плагин Tabulator Сайт: “github.com/olifolkerd/tabulator” Tabulator – это jQuery плагин для создания интерактивных таблиц из HTML-таблиц. Он поддерживает почти все стандартные функции интерактивной таблицы, такие как поиск, сортировка, фильтрация данных, а также предлагает множество других функций: 20. FancyGrid Сайт: “fancygrid.com/” FancyGrid – это JavaScript-библиотека для рендеринга таблиц с функцией построения диаграмм и графиков, а также обменом данными с сервером. Есть плагины для AngularJS и jQuery. 21. Библиотека KingTable Сайт: “github.com/RobertoPrevato/KingTable” KingTable поставляется с большим количеством отличных функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и более общие функции. 22. Плагин stacktable.js Сайт: “johnpolacek.github.io/stacktable.js/” Этот jQuery плагин позволяет конвертировать любые широкие таблицы в 2 колоночные (типа ключ/значение). Идеально разрешение для показа больших таблиц на малых экранах, например для мобильных устройств. Кроме того, можно складывать строки или столбцы по мере необходимости. 23. Tabella.js Сайт: “iliketomatoes.github.io/tabellajs/” Tabella.js поможет создать вам адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными (есть даже горизонтальная прокрутка). 24. Wordpreds плагин TablePress Сайт: “wordpress.org/plugins/tablepress/” TablePress – это фантастический плагин для WordPress, который позволяет Вам создавать и вставлять таблицы в посты, страницы и виджеты, используя шорткод. 25. WordPress плагин Data Tables Generator by Supsystic Сайт: “wordpress.org/plugins/data-tables-generator-by-supsystic/” Плагин Data Tables Generator by Supsystic помогает в создании и управлении таблицами непосредственно из панели администратора с помощью редактора таблиц frontend. 26. WordPress плагин Pricing Table by Supsystic Сайт: “wordpress.org/plugins/pricing-table-by-supsystic/” Плагин Pricing Table by Supsystic позволяет создавать таблицы цен без особых усилий. Вы можете выбрать шаблон, отредактировать контент и опубликовать готовую таблицу цен на своём WordPress сайте.  27.Wordpress плагин Magic Liquidizer Responsive Table Сайт: “wordpress.org/plugins/magic-liquidizer-responsive-table/” Плагин Magic Liquidizer Responsive Table создаёт адаптивные таблицы, которые отлично выглядят даже на очень маленьких экранах. Вы можете вставлять в таблицы изображения, тексты и т.д. 28. Расширение для браузера Google Chrome – Copytables Сайт: “chrome.google.com/webstore/detail/copytables/ekdpkppgmlalfkphpibadldikjimijon?hl=en” Copytables – это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать таблицу ( или отдельные ячееки, строк, столбцы) и копировать их непосредственно как форматированный текст с разделителями CSV или HTML, чтобы далее использовать их по мере необходимости. На этом всё! Красивых вам таблиц! Как добавить таблицу на сайтСодержание
Для добавления таблицы на сайт подходит любая страница, на которой есть текстовый редактор. Добавить таблицу можно во время создания новой страницы или во время редактирования уже существующей. Способ №1: Вставить на сайт таблицу, подготовленную в WordЭтот способ подходит для таблиц любого размера. Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.Затем зайдите в админку сайта, откройте страницу для редактирования и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. После этого клика компьютер «запомнит» то место, куда таблица должна быть вставлена. Перед вами появится диалоговое окно. Вставьте таблицу в него, пользуясь сочетанием клавиш Ctrl+V или правой кнопкой мыши. После вставки нажмите кнопку «OK». Система поинтересуется, желаете ли Вы очистить формат текста перед вставкой на сайт. Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK». Таблица будет добавлена на сайт. Нажав на нее правой кнопкой мыши, Вы можете обратиться к свойствам и настроить оформление таблицы. Способ №2: Создать таблицу на сайте с помощью текстового редактораЭтот способ подходит для небольших таблиц. При его использовании вам не придется копировать таблицу: вы с нуля создадите ее в текстовом редакторе. Зайдите в админку сайта, откройте редактирование страницы и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. Затем кликните мышкой на значок таблицы в верхнем меню. У вас появится диалоговое окно, в котором нужно указать параметры таблицы. При создании новой таблицы обязательно задайте количество колонок и строк. При необходимости укажите остальные параметры, а затем сохраните таблицу, нажав кнопку «OK». Таблица с пустыми ячейками будет добавлена. Теперь в пустые ячейки можно добавить данные. Если вы планируете вставить в ячейки скопированный откуда-то тест, то воспользуйтесь общими правилами для добавления текста на сайт. Чтобы добавленная таблица отобразилась на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить». Добавление таблиц, как правило, вызывает у наших клиентов много вопросов. Если вы остались недовольны тем, как опубликована таблица, вы можете отредактировать ее или опубликовать ее заново с помощью программы «Реформатор».
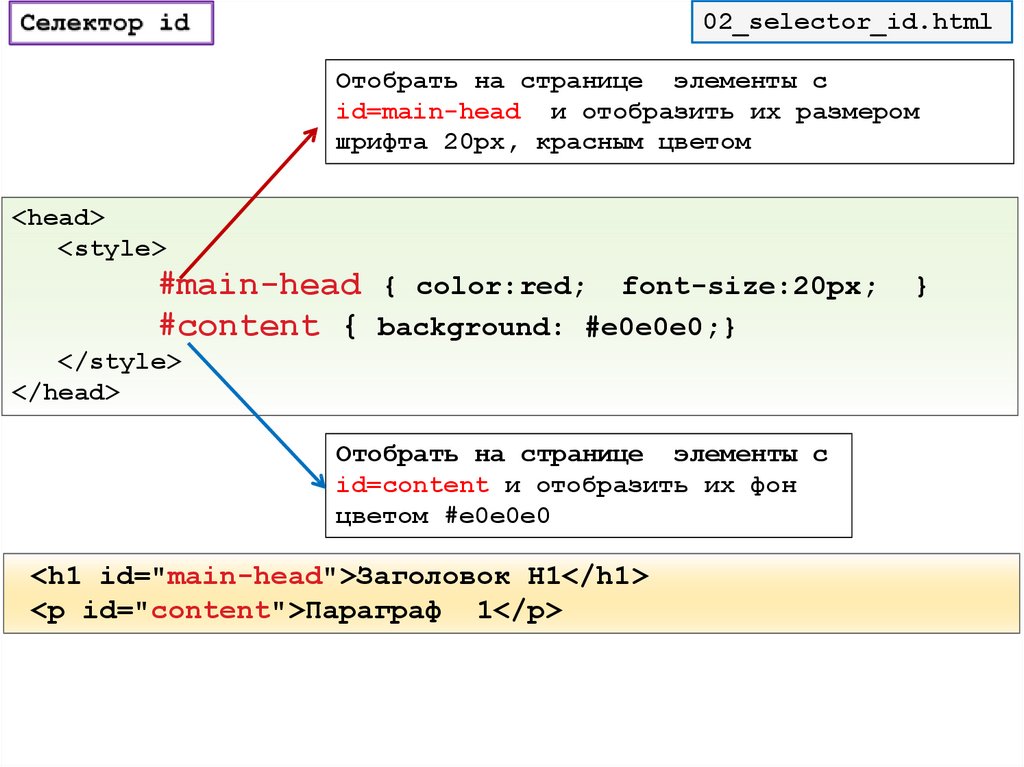
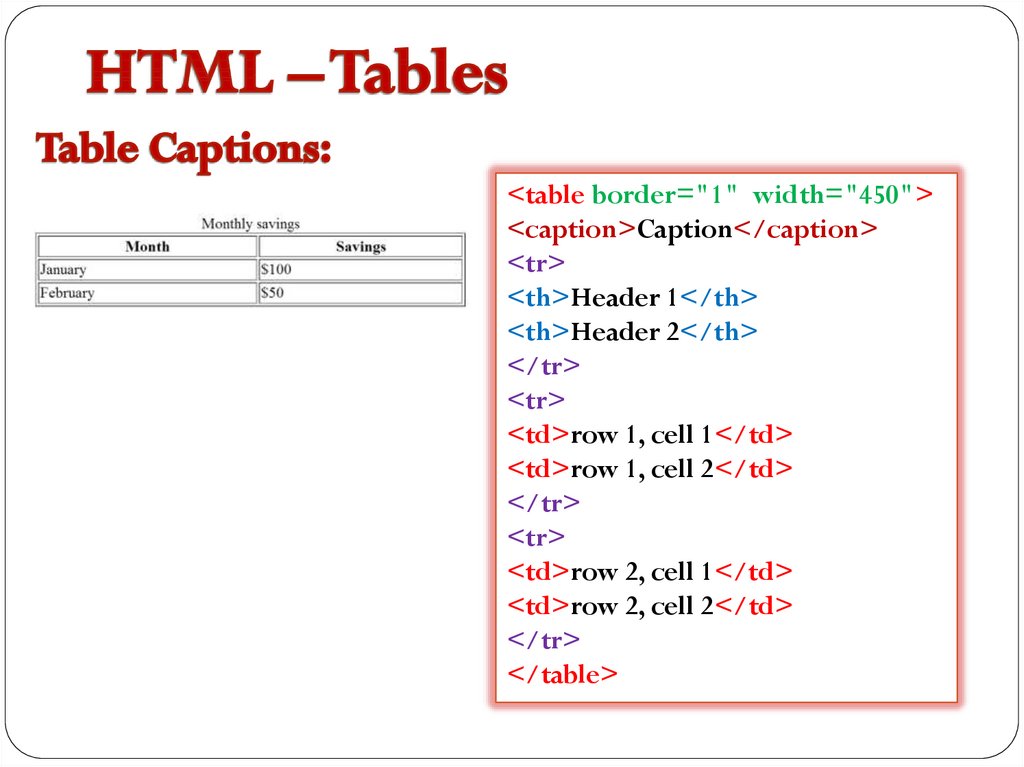
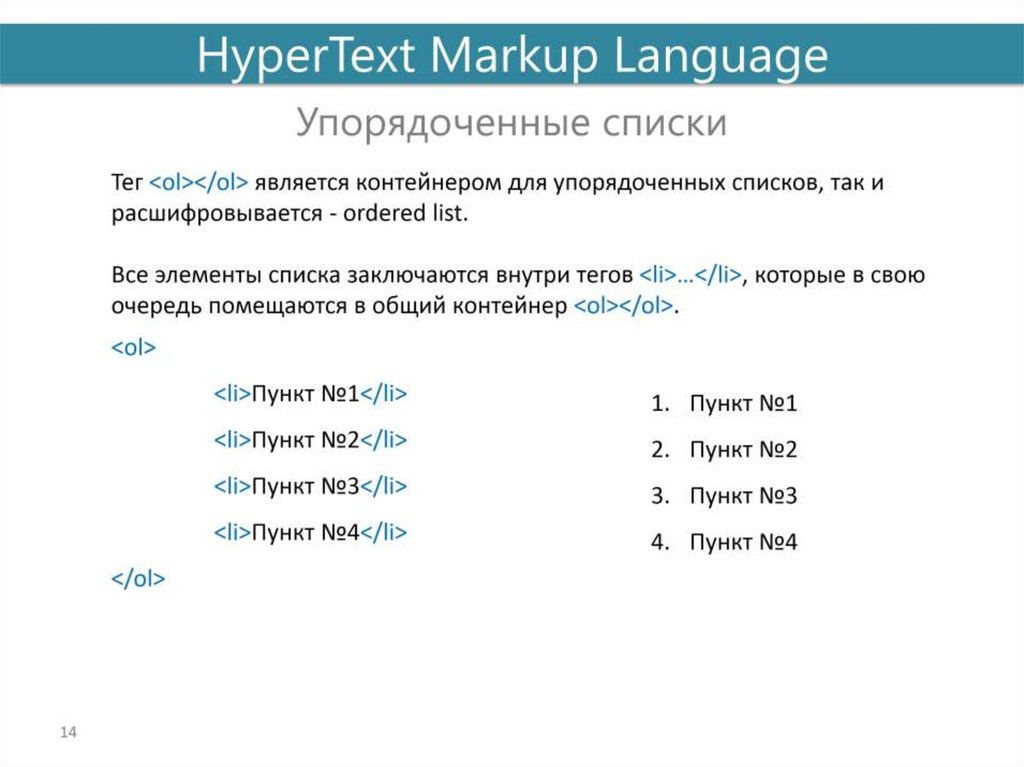
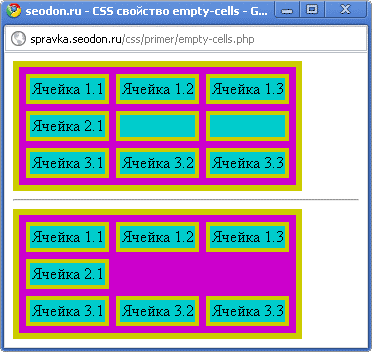
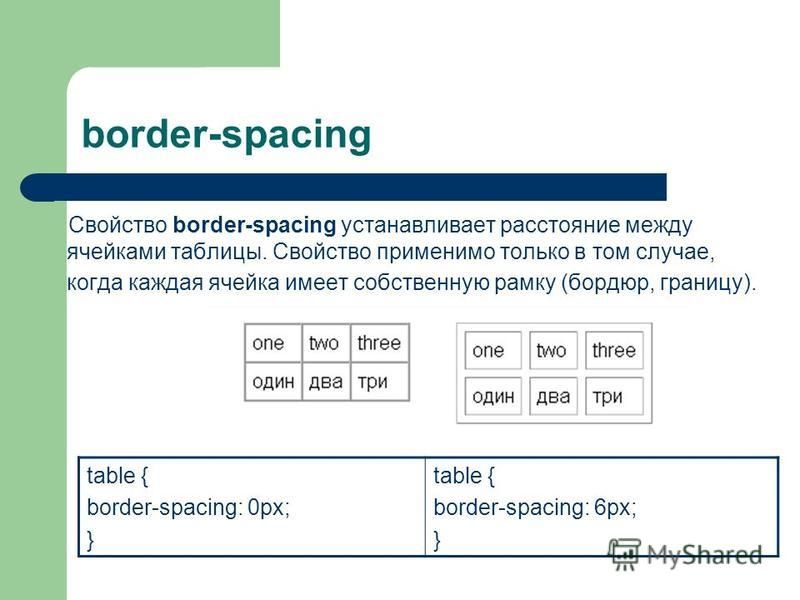
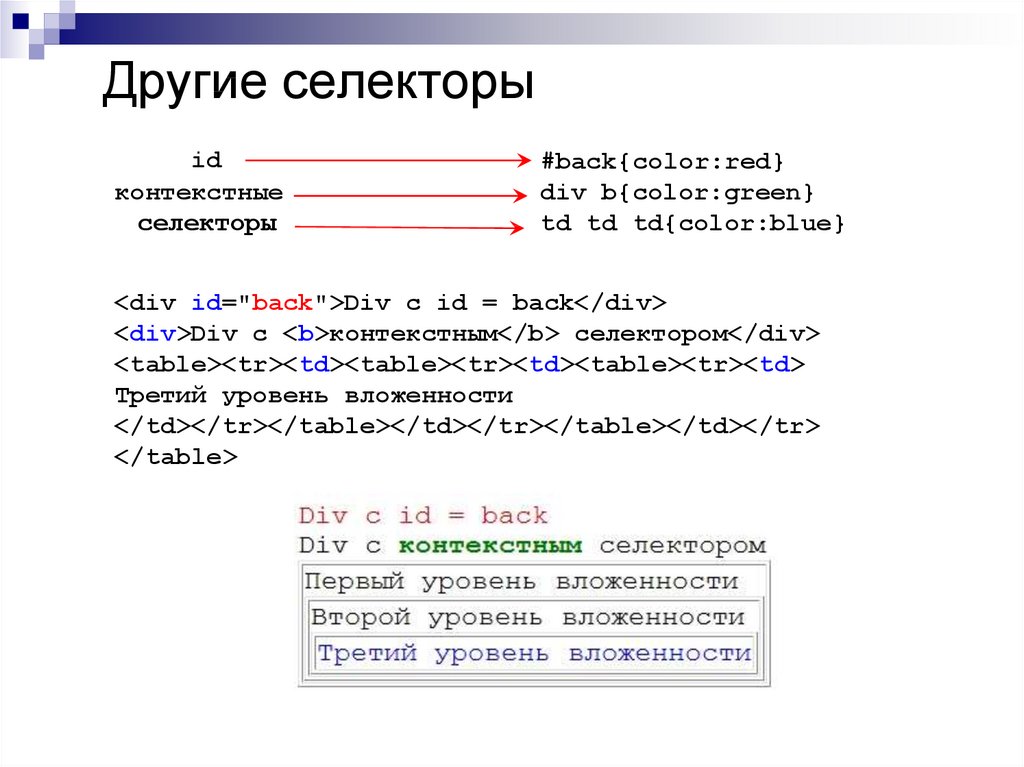
ЗадачаСоздать таблицу и указать её параметры (поля и расстояние между ячейками) через стили. РешениеТаблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег . Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегови
Пример 1. Создание таблицы HTML5 IE Cr Op Sa Fx Порядок расположения ячеек и их вид показан на рис. 1. Рис. 1. Результат создания таблицы с четырьмя ячейками Атрибут border тега допустимо добавлять только с пустым значением (Для управления полями внутри ячеек используется стилевое свойство padding , которое добавляется к селектору td . Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table , браузер IE понимает его только с версии 8.0. Пример 2. Поля внутри ячеек HTML5 CSS 2.1 IE Cr Op Sa Fx Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек. Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт. Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера. Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц. И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае. Плагины для создания и вставки таблиц на сайтДля разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов. У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта. Но, также необходимо понимать, что у плагинов есть и свои недостатки. Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт. Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно. В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц: Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу: Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%. Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций. Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос : При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК : Опрос вставится в то место страницы, где стоял курсор. А узнать ID опроса можно в разделе, где находятся все созданные опросы: Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах). Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса. Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится. И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы. Сайты для создания таблиц. Генераторы таблицЧтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта. Вот один из таких бесплатных сайтов для создания таблиц: Генератор HTML кода таблицы : Генератор кода таблицы на русском языке, так что быстро разобраться не составит труда: выставили необходимые настройки, посмотрели ( 1 ), если все подходит, Сгенерировали код ( 2 ), скопировали, вставили на сайт и заполнили ячейки необходимыми данными. Единственное что можно уточнить, — в сгенерированном коде для вставки на страницу сайта копировать необходимо не полностью весь html, а только саму таблицу, как показано на снимке: В отличие от предыдущего, функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице. Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты! Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще несколько сервисов для создания таблиц: HTML Table Generator и Kotatsu . Эти генераторы таблиц англоязычные, но разобраться в них просто, а если еще пользоваться браузером с автопереводчиком , то вообще никаких проблем. Красивая таблица на сайтеЕсли хочется придать таблице более красивый вид, то можно воспользоваться онлайн генератором стилей для таблиц . Сервис англоязычный, но через автопереводчик браузера Хром вот какие возможности можно увидеть сразу: В этом сервисе можно настроить таблицу с нужными стилями. Как вставить таблицу Excel на сайтЧто касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer . Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть: Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы: Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы: И вставляем к себе на сайт. Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице. Вот как это может выглядеть: Как видно на снимке, таблица выходит на границы сайта. Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы. Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах? Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами. Но, есть более интересный способ, который рассмотрим далее. Адаптивные таблицы для сайта через Гугл ДискЗагружаем в Гугл Диск нужный нам файл с таблицей: Включаем доступ по ссылке: Можно скопировать ссылку и разместить на сайте, например, так: Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний). И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html. Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Встроить: Копируем предоставленный код: И размещаем на своем сайте в нужно месте. Примечание : Обратите внимание, что по умолчанию установлены размеры того, какая ширина и высота будет у окна, в котором будет находиться таблица. Так что в зависимости от размеров сайта, можно изменять размеры и отображения таблицы. А если сайт адаптивный, то можно указать width (ширину) вообще 100%. Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток): Вот это уже очень даже красивая таблица получается, — и пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер. Улучшаем использование таблицЕсли на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион: Адаптивные таблицы для сайта через OnedriveПо аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive . Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы ( 1 ): Можно также воспользоваться дополнительными настройками внешнего вида таблицы ( 2 ): Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive: Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении. Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Адаптивная верстка — online presentationSimilar presentations: Проблема. Мне бы хотелось найти друзей Cloud and Mobile technology Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи Облачные технологии Киберспорт Основы web-технологий. Технологии создания web-сайтов Веб-дизайн Социальная сеть Facebook Системы телекоммуникации Новый Пульт ГрузовичкоФ 1. Адаптивная верстка3. Фиксированные макеты — px4. Резиновые макеты — %5. Адаптивные макеты — px + media-queries6. Responsive макеты — % + media-queries7. Смешанныйpx + % + media-queries8. Responsive Web Design9. 5 популярных CSS фреймворков:• Responsive Grid System — простой и удобный CSSфреймворк с 12, 16, 24 колонками. • Responsive HTML5 Aeon Framework — понятный 12колоночный фреймворк со всеми последними «фичами» css3 и html5. • Foundation 3 — функциональный, удобный CSSфреймворк из 12 колонок, готовых прототипов, последними веб-стандартами. • Bootstrap — знаменитый многофункциональный HTML/CSS-фреймворк. • Gumby — новый респонсив 960Grid CSS Framework. 10. Максимальная и минимальная ширинаMax-width помогает определить максимально возможную ширину объекта.Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. 11. Формула — target / context = resultОтносительные значенияМожно значительно сократить CSS код страницы Формула — target / context = result Макет psd с шириной 1000px. В нем есть два блока: один слева шириной 270px, другой справа 730px. .leftcolumn { width: 27%; /* 270px / 1000px = 0,27 */ float: left; } .rightcolumn { width: 73%; /* 730px / 1000px = 0,73 */ float: right; } 12. внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px.leftcolumn .some-div { внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px.leftcolumn .some-div {width: 62,962963%; /* 170px / 270px = 0.629 62963 */ float: left; } 13. Media queries — Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотритсяЗапрос содержит 2 компонента:1. тип медиа (screen) 2. соответствующий запрос заключённый в скобки, содержащий определённую медиа-особенность (max-device-width), которую хотим проверить, с указанием конечного значения (480px). @media only screen and (min-width: 480px) { Здесь стили более разумных, но все еще мобильных устройств. Androi d, iPhone и так далее. } 14. Типы запросовAllПодходит для всех устройств. Braille Предназначен для Брайля тактильных устройств обратной связи. Embossed Предназначен для страничных Брайля принтеров. Handheld Предназначен для портативных устройств (обычно небольшой экран, ограниченная пропускная способность).  Предназначен для страничных материала и для документов, просматриваемых на экране в режиме предварительного просмотра. Projection Предназначен для прогнозируемых презентации, например проекторов. Screen Предназначен в первую очередь для цветной компьютерных экранов. ttyПредназначен для сред с использованием символа сетку фиксированного шага (например, телетайп, терминалы или портативные устройства с ограниченными возможностями дисплея). Авторы не должны использовать пиксельных блоков с типом «TTY» средств массовой информации. tvПредназначен для устройств типа телевизора (низкое разрешение, цвет, ограниченнаяscrollability экраны, звук имеется). 16. Применение19. ШрифтыОтносительный размер шрифтаШрифты • REM. Наконец-то относительный размер шрифта рассчитывается от корня страницы (Root EM), а именно — от тега HTML, а не от родителя. Все бы ничего, но если мы меняем размер шрифта у HTML — все дочерние блоки так же меняют свой размер шрифта; • media.  Тут тоже все красиво и просто. До этого размера у нас Тут тоже все красиво и просто. До этого размера у настакой шрифт, а до этого — такой. Будь добр именно так и отображать; • Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта для того, чтобы растянуть строку на всю ширину. Слоганы, девизы, названия разделов выглядят круто в большинстве своем благодаря именно вам; • VW. Довольно таки свежий формат шрифтов, который пропорционально изменяется при изменении размера браузера; 22. По умолчанию стопроцентный размер шрифта равен 16 пикселам• body {• font-size:100%; /* гибкая основа */ • } • p{ • font-size: 1.25em; /* 1,25em относительно основы в 16px к body в результате даст размер шрифта в 20px 20/16=1.25*/ • } 23. Старые браузеры@media screen and (max-width: 40em) {body { font-size:90%; } } @media screen and (max-width: 30em) { body { font-size:80%; } } 25. Подключение<link rel=»stylesheet» href=»smartphone. css» css»media=»only screen and (min-device-width : 320px) and (max-device-width : 480px)»> 26. Адаптивная картинка img { max-width: 100%; height: auto;} <picture>Адаптивная картинкаimg { max-width: 100%; height: auto;} <picture> Определяет размер окна браузера и выбирает для отображения оптимальное изображение относительно окна просмотра. Элемент <picture> идеально подходит для мобильных устройств в которых медленно работает интернет. Для валидности элемент <picture> должен находится внутри тега <figure> • Ретина, т.е. экраны с плотностью точек на дюйм 150 и выше, на которых обычное изображение выглядит размыто • Адаптивность, задача изменения размеров изображения согласно вашим правилам, прописанным в дизайне в зависимости от размера вьюпорта. • Формат, возможность использовать современные форматы, такие как WebP, если они поддерживаются браузером • Кадрирование или Художественные цели.  Обрезка маловажных частей Обрезка маловажных частейизображения, при показе на устройствах с меньшим экраном. • Загружать изображения соответствующих размеров, с максимальной отдачей используя имеющуюся ширину канала. • Загружать изображения с различной обрезкой и пропорциями в соответствии с изменением разметки для экранов разной ширины. • Загружать изображения с высоким разрешением для экранов с высокой плотностью пикселей. 28. Расширенный синтаксис29. Сокращенная совсем без использования pictureСокращенная совсем безиспользования picture 30. РетинаУ нас есть изображение 400х300 пкс, которое мы хотим также красивопоказывать при двукратной и трехкратной плотности пикселей. Для этого готовим еще 2 картинки, размерами 800×600 и 1200х900 и пишем следующий код 2x и 3x это дескрипторы плотностей пикселей, они говорят браузеру, что вот эти картинки были подготовлены для вот этой плотности, если хочешь, можешь использовать 31. АдаптивностьКогда мы показываем фото на меньшем экране иногда имеет смысл АдаптивностьКогда мы показываем фото на меньшем экране иногда имеет смыслобрезать лишние детали, оставив только основную часть. Для значения ширины используется новая единица длины vw, которая возвращает значение в процентах от ширины вьюпорта. 400w, 800w, 1200w — это дескрипторы ширины, они подсказывают браузеру картинка какой ширины находится по данному URL и на основе этой информации браузер принимает решение какое изображение лучше всего подойдет в текущей ситуации. Одновременное использование дескрипторов плотности и ширины недопустимо. 32. Пример34. ViewportПри сравнении мобильных и десктопныхбраузеров наиболее очевидное различие — размер экрана Нужно каким-нибудь образом сообщить браузеру, что наша страница предназначена для отображения на мобильных устройствах Задав мета-тегу viewport значение “devicewidth”, мы говорим браузеру, что ширина области просмотра равняется ширине этого устройства, а не стандартной ширине в 980px, как он может предполагать по-умолчанию.  Мета-тег viewport — относительно новый, поэтому на данный момент поддерживается не всеми браузерами, особенно это касается старых моделей смартфонов. В таких случаях есть смысл использовать некоторые старые методы, которые позволяют браузеру идентифицировать страничку, как оптимизированную под мобильный веб. Это можно сделать, с помощью следующий мета-тегов: 37. Возможные параметры для мета-тега viewportВозможные параметры для метатега viewport38. Таблица совместимости с viewport.39. Поддержка Media Queries в браузерах40. Несколько технических замечаний.• Однако, если вы заинтересованы, чтобы устаревшиеверсии поддерживали запросы media, есть решения на основе JavaScript: • jQuery плагин 2007-го года, предлагает ограниченные возможности media запросов, только медиа свойства min-width и max-width, которые устанавливаются для отдельных link элементов. • Недавно выпущен css3-mediaqueries.js, библиотека, которая обещает «научить IE 5+, Firefox 1+ и Safari 2 работать с CSS3 media запросами», будучи подключёнными посредством @media блоков.  С самой С самойпервой версии мне эта библиотека показалась удачной, и планирую следить за её развитием. 41. Задание42. Практика<div><header> <div> <a href=»#»>Логотип</a></div> <img src=»5.png»/> <div>…</div><divhide()»> <a href=»»>О нас</a> <a href=»»>Главная</a> .hiden{ <a href=»»>Магазин</a> display: none; <a href=»»>Контакты</a> } </div> </header> @media screen and (min-width:100px) and (max-width:480px) <nav > *{ <a href=»»>О нас</a> font-size: 80%; <a href=»»>Главная</a> } .hiden{ <a href=»»>Магазин</a> width:50px; <a href=»»>Контакты</a> height: 50px; { background: brown; display: flex; color: black; font-size: 25px; justify-content: center; align-items:center; </nav> </div> } #R{ display: none; beige; padding: 5%; font-size: 16px; } nav{ display: none; } flex-direction: column; background: <script> function hide(){ document.  getElementById(‘R’).style.display=»none»; getElementById(‘R’).style.display=»none»;} function show(){ document.getElementById(‘R’).style.display=»flex»; } </script> English Русский Rules HTML-верстка для email-рассылки — Digital AcademyТемы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро. Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS. Оглавление
Что такое HTML и CSS по-русскиЕсли вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки. В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь. Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>. Теги диктуют команды, на основе которых строится содержимое страниц. Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей. 1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер. Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать. Где писать кодПрофессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат. Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets. Формат шаблона HTML-писемРучная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
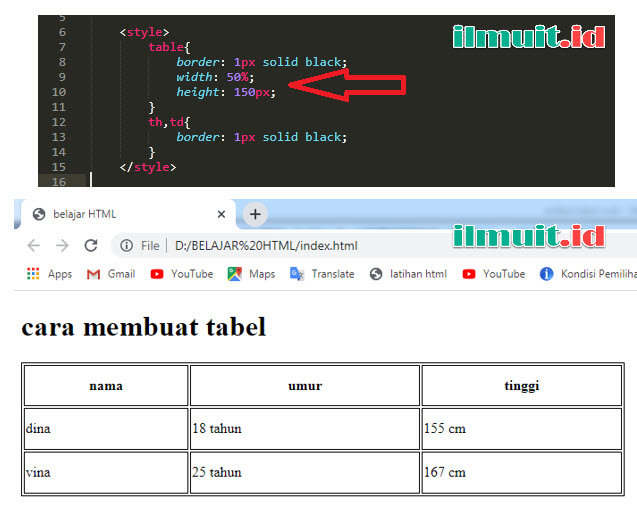
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает. Создание документа. ХедерНачинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online: XHTML-документ, с которого начинается верстка Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу. <meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы. <meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML. Тело письма: таблицаОптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table> С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится. Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Вот как это выглядит на практике: «Скелет» письма с хедером ФутерСделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align. Вот как изменилась строка «Or die», которую мы превратили в футер: Чтобы сделать футер кликабельным, используем тег <a> Кнопка и ссылки переходаЧтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Не забываем прописывать alt и для кнопки Безопасные универсальные шрифтыКонечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word. Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль. Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю. Безопасные шрифты Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки. Адаптивная верстка, или «Отзывчивый email-дизайн»По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так: Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя Непроработанные интервалы между блоками письма привели к слипанию контента При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре. Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию. Читайте также: Курсы по вёрстке сайтов: где учиться на верстальщика HTML и CSS Екатерина Глазкова 10 мин. Как проверить версткуИтак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней. Так письмо будет выглядеть на iPad Air с системой iOS 11: Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии. Успешных писем! Читайте также: Где учиться email-маркетингу: лучшие курсы по созданию и ведению email-рассылок Инна Романович 5 мин. 10 лучших и отзывчивых инструментов для создания HTML-таблиц в ИнтернетеHTML-таблицы состоят из данных, расположенных в строках и столбцах. Такие таблицы часто используются для повышения эстетики современного дизайна веб-страниц. Таблица в HTML — лучший выбор, когда вы хотите организовать данные, которые выглядели бы упорядоченными и систематизированными в электронной таблице. Итак, как создать таблицу в HTML и зачем ее использовать? Какие есть хорошие онлайн-создатели HTML-таблиц? В этой статье мы ответим на все эти и многие другие вопросы, чтобы помочь вам понять все о создателях HTML-таблиц. Содержание Что такое HTML Table Creators? Создатели таблиц HTML помогают создавать таблицы кода HTML, выбирая основные атрибуты таблицы, такие как строки, столбцы и предопределенный набор тем таблицы, необходимые цвета и т. д. Такие инструменты оказываются очень полезными для людей, которые не знакомы с HTML и CSS. Не только это, но и полезно для веб-разработчиков, которые хотят быстро создавать HTML-таблицы. Когда таблица будет готова, вы можете просто скопировать и вставить сгенерированный код и вставить таблицу на нужный сайт. HTML-таблица отлично отображается в Windows, Chrome и MAC OS, и это лишь некоторые из них. 10 Адаптивных генераторов таблиц HTML с Colspan и Rowspan
Существует множество бесплатных и простых в использовании онлайн-генераторов HTML-таблиц. Здесь мы объединили список 10 самых удобных для пользователя создателей HTML-таблиц.
QuackIt — еще один простой инструмент для создания HTML-таблиц с множеством руководств и полезного контента по HTML-кодам, тегам, шаблонам и многому другому. Учебники, доступные на веб-сайте, предназначены для начинающих, которые хотят изучить кодирование с основ. Хотя инструмент создания таблиц QuackIt предоставляет ограниченные возможности HTML, его можно быстро настроить. Изюминкой инструмента является множество настраиваемых параметров, таких как цвет фона, граница, редактор таблиц, цвет текста и многое другое. Как только вы создадите таблицу с помощью программного обеспечения, вы можете скопировать исходный код и разместить его на своей веб-странице. Полезные HTML-инструменты, предоставляемые QuackIt:
Code Beautify — это усовершенствованный генератор HTML-таблиц, который позволяет не только украшать, но и проверять, анализировать и создавать/преобразовывать исходный код для получения желаемого результата. С помощью Code Beautify вы можете создавать HTML-таблицы с помощью tr, th и td со свойствами CSS. Кроме того, HTML Table Builder позволяет пользователям быстро создавать предварительные теги с использованием синтаксиса HTML. Чтобы начать, вам нужно выбрать параметры в соответствующем поле и нажать «Создать таблицу». Code Beautify предоставляет множество инструментов для создания HTML: Рекомендуем прочитать: Лучший бесплатный онлайн-редактор HTML для начинающих Хотите быстро создать простую HTML-таблицу и быстро перейти к следующему этапу работы? Text Fixer может быть просто идеальным инструментом для вас. Что еще? Инструмент автоматически генерирует код CSS и HTML. Итак, не ждите больше и используйте этот инструмент для преобразования текста в абзацы HTML или слова в HTML, создав таблицу в соответствии с вашими требованиями к размеру строк и столбцов. Ниже перечислены некоторые из наиболее популярных инструментов исправления HTML-текста: Is Text Fixer Free? Text Fixer — бесплатный инструмент для создания HTML-таблиц. RapidTables — это простой генератор HTML-кода для таблиц. Для начала вы должны ввести свойства таблицы HTML, такие как строки, столбцы, цвет границы, ширина, стиль и многое другое, по мере необходимости, и нажать кнопку «Создать». Популярные инструменты HTML RapidTables: Является ли RapidTables бесплатным? Да, это бесплатная программа для создания HTML. Используя генератор таблиц, вы можете легко создавать или добавлять HTML-таблицы с помощью многочисленных доступных инструментов, таких как удаление строки, добавление строки и т. д. Кроме того, в меню таблицы можно установить желаемый размер таблица, настроить выравнивание текста и многое другое, используя параметры в меню. Этот инструмент идеально подходит для тех, кто не знаком с HTML и CSS, или для разработчиков, которым нужно быстро создать HTML-таблицу. Несколько HTML-инструментов, предоставляемых Tables Generator: Является ли генератор таблиц бесплатным? Да, он предлагает бесплатный инструмент для создания HTML-таблиц. Divtable позволяет быстро создать таблицу HTML всего за несколько простых шагов. Установите параметры и щелкните нужный размер и настройте параметры с помощью редактора HTML. Будь то стандартная таблица HTML или стилизованные блоки Div, вы можете указать предпочтительные параметры в соответствующем поле. Кроме того, настройте параметры новой таблицы с помощью интерактивных редакторов, которые позволяют легко вносить изменения в код. Некоторые из популярных инструментов Divtable HTML: Является ли Divtable бесплатным? Да, это бесплатная платформа для создания HTML-таблиц онлайн. HTML-Cleaner Генератор инструментов HTML довольно прост и удобен в использовании. Это удобный генератор HTML, который позволяет быстро создавать таблицы с нужными настройками. Отличительной особенностью этого инструмента является то, что разработчики могут преобразовывать HTML-таблицы в структурированные DIV. Кроме того, с предоставленными стилями .css он легко расположит ячейки в предпочитаемом вами стиле. Известные инструменты HtML-Cleaner: Является ли HTML-Cleaner бесплатным? Да, пользователи могут бесплатно создавать HTML-таблицы в Интернете. Рекомендуем прочитать: Лучшее бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом Этот генератор HTML-таблиц содержит множество примеров CSS, его свойств и генераторов, которые помогут вам создать эпический веб-дизайн. Некоторые из популярных инструментов, которые вы можете использовать: Является ли CSSportal.com бесплатным? Да, это абсолютно бесплатно. HTML.am — еще один удобный инструмент для создания HTML-таблиц. Этот генератор таблиц автоматически создает теги — ,,
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||




 е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.






 Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
 Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.

 v5.travismclarke.com/#tableexport”
v5.travismclarke.com/#tableexport” Вы можете настроить внешний вид таблицы, добавляя пользовательские фильтры, а также экспортировать данные в различные форматы, таких как CSV, json и в Excel.
Вы можете настроить внешний вид таблицы, добавляя пользовательские фильтры, а также экспортировать данные в различные форматы, таких как CSV, json и в Excel.
 Генераторы таблиц
Генераторы таблиц Затем нажмите кнопку «Вставить». Она располагается над текстом. Не перепутайте ее с кнопкой «Вставить только текст», иначе Вы добавите на страницу только текст из строк и столбцов таблицы, а не ее саму.
Затем нажмите кнопку «Вставить». Она располагается над текстом. Не перепутайте ее с кнопкой «Вставить только текст», иначе Вы добавите на страницу только текст из строк и столбцов таблицы, а не ее саму.


 Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.

 Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.

 И потом только остается взять сгенерированный CSS код, вставить его в основной файл стилей темы, а созданную таблицу заключить в теги:
И потом только остается взять сгенерированный CSS код, вставить его в основной файл стилей темы, а созданную таблицу заключить в теги:


 Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях! Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
 Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
 Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов. А вот правила и рекомендации, которые облегчат вам табличную верстку:
А вот правила и рекомендации, которые облегчат вам табличную верстку: Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки. Применим этот вариант для нашего «скелета»:
Применим этот вариант для нашего «скелета»:
 Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.



 Это простой в использовании инструмент, который помогает разработчикам быстро создавать HTML-таблицы с использованием атрибутов таблицы, таких как строки, цвета и т. д.
Это простой в использовании инструмент, который помогает разработчикам быстро создавать HTML-таблицы с использованием атрибутов таблицы, таких как строки, цвета и т. д. Это позволяет разработчикам быстро генерировать необходимый HTML-код для таблицы с помощью онлайн-конструктора HTML-таблиц. Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура.
Это позволяет разработчикам быстро генерировать необходимый HTML-код для таблицы с помощью онлайн-конструктора HTML-таблиц. Этот инструмент, разработанный для скорости и эффективности, позволяет персонализировать внешний вид таблицы с помощью таких параметров, как цвет и структура. Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.
Используя это программное обеспечение, вы можете легко создавать таблицы, используя быстрые ссылки и инструменты.

 Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.
Автоматически создавая теги, соответствующие CSS для любой персонализации, генератор таблиц позволяет легко создавать таблицы.

 doc или веб-страницы или веб-сайт wordpress. Генератор html-таблиц для создания кода html-таблицы, кода таблицы css, кода таблицы html, адаптивного генератора кода таблицы html для веб-дизайнеров или разработчиков.
doc или веб-страницы или веб-сайт wordpress. Генератор html-таблиц для создания кода html-таблицы, кода таблицы css, кода таблицы html, адаптивного генератора кода таблицы html для веб-дизайнеров или разработчиков.
 ca
ca Кроме того, поскольку я пишу эти сообщения в блоге в Markdown, используя генератор статических сайтов, я прокомментирую, насколько легко каждый метод уменьшения переполнения работает со статическим сайтом на основе Markdown.
Кроме того, поскольку я пишу эти сообщения в блоге в Markdown, используя генератор статических сайтов, я прокомментирую, насколько легко каждый метод уменьшения переполнения работает со статическим сайтом на основе Markdown. На что похожа задница пони? Эй, сейчас.)
На что похожа задница пони? Эй, сейчас.) 2°C
2°C В приведенной выше таблице городов 5 столбцов и 4 строки (5×4). If we rotate the table so the cities are along the top, we can transform it into a 4×5 table:
В приведенной выше таблице городов 5 столбцов и 4 строки (5×4). If we rotate the table so the cities are along the top, we can transform it into a 4×5 table: 2px
2px 4°C
4°C