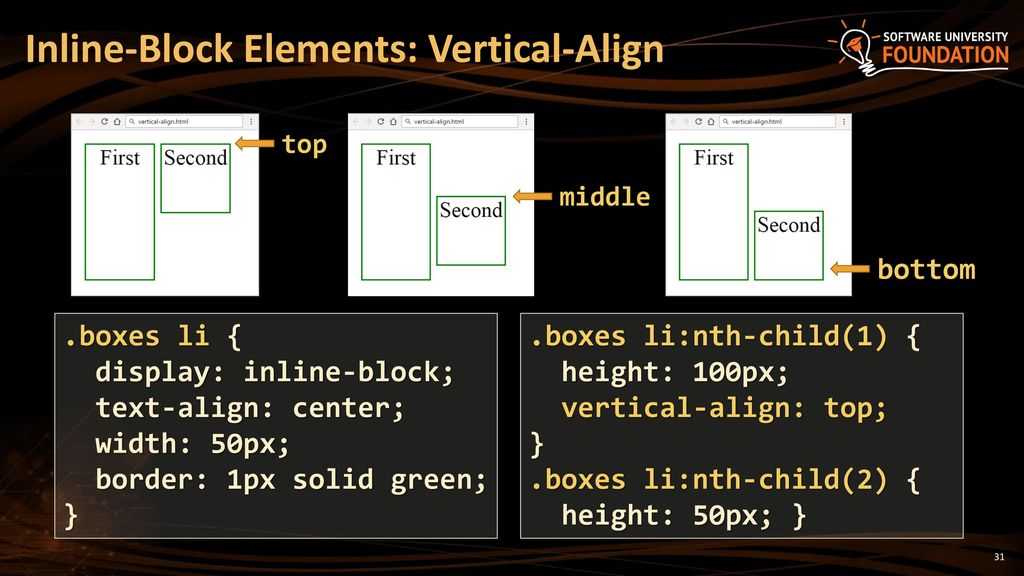
vertical-align — CSS | MDN
Свойство CSS vertical-align описывает вертикальное позиционирование строчных (inline), строчно-блочных (inline-block) элементов или ячеек таблицы (table-cell).
/* ключевые значения */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* значения длины (<length>) */ vertical-align: 10em; vertical-align: 4px; /* процентные значения (<percentage>) */ vertical-align: 20%; /* глобальные значения */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
Свойство vertical-align может использоваться в двух контекстах:
- Для вертикального позиционирования области строчного элемента внутри области содержащей его строки. Например, с помощью него можно вертикально позиционировать
<img>в строке текста:
<p> top:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> middle:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> bottom:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> super:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> sub:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> </p> <p> text-top:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> text-bottom:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> 0.2em:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> -1em:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> 20%:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> -100%:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> </p>
#* {
box-sizing: border-box;
}
img {
margin-right: 0.5em;
}
p {
height: 3em;
padding: 0 .5em;
font-family: monospace;
text-decoration: underline overline;
margin-left: auto;
margin-right: auto;
width: 80%;
}
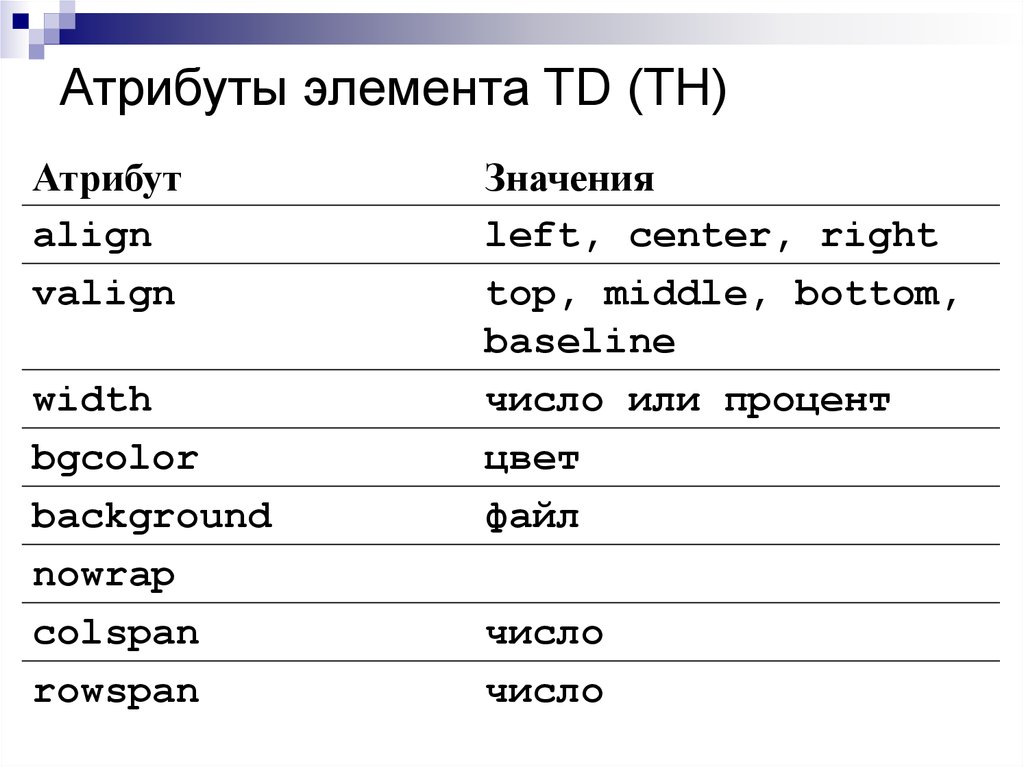
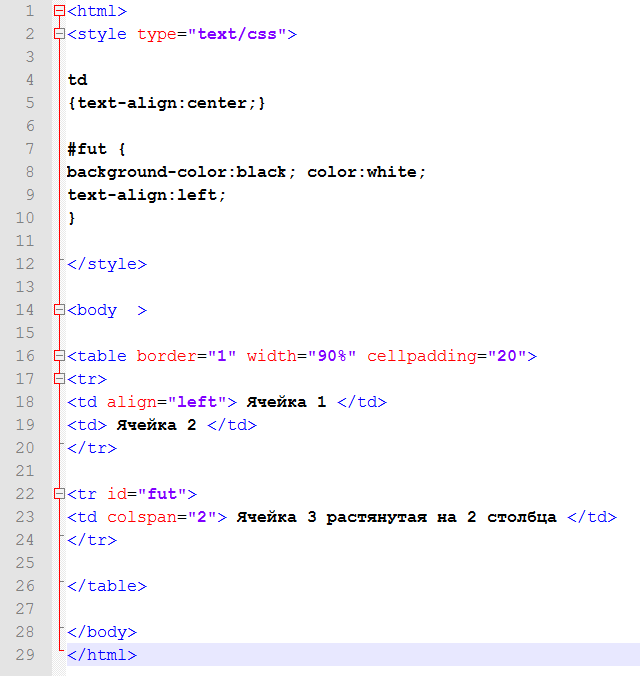
- Для вертикального позиционирования содержимого ячейки таблицы:
<table>
<tr>
<td>baseline</td>
<td>top</td>
<td>middle</td>
<td>bottom</td>
<td>
<p>Существует теория, которая утверждает, что если однажды кто-нибудь доподлинно выяснит, что такое и для чего нужна Вселенная, она тотчас же исчезнет, и вместо неё появится нечто ещё более причудливое и необъяснимое. </p>
<p>Существует и другая теория, согласно которой это уже случилось.</p>
</p>
<p>Существует и другая теория, согласно которой это уже случилось.</p>
table {
margin-left: auto;
margin-right: auto;
width: 80%;
}
table, th, td {
border: 1px solid black;
}
td {
padding: 0.5em;
font-family: monospace;
}
Свойство vertical-align задаётся одним из ключевых значений, указанных ниже.
Значения для строчных элементов
Значения относительно родительского элемента
Данные значения позиционируют элемент по вертикали относительно родительского элемента:
baselineВыравнивает базовую линию элемента с базовой линией родительского элемента. Базовая линия некоторых замещаемых элементов (en-US), таких как
<textarea>(en-US), не описана в спецификации HTML, что означает, что их поведение при указании данного ключевого слова может отличаться в зависимости от браузера.
subВыравнивает базовую линию элемента с базовой линией подстрочного индекса своего родителя.
superВыравнивает базовую линию элемента с базовой линией надстрочного индекса своего родителя.
text-topВыравнивает верхний край элемента с верхним краем шрифта родительского элемента.
text-bottomВыравнивает нижний край элемента с нижним краем шрифта родительского элемента.
middleВыравнивает середину элемента с базовой линией своего родителя плюс половина от его высоты (x-height).
<length>Поднимает базовую линию элемента на указанную величину над базовой линией родительского элемента. Допустимы отрицательные значения.
<percentage>Поднимает базовую линию элемента на указанную в процентах величину (вычисляется относительно значения свойства
 Допустимы отрицательные значения.
Допустимы отрицательные значения.
Значения относительно строки
Следующие значения позиционируют элемент по вертикали относительно всей строки:
topВыравнивает верхний край элемента и его потомков с верхним краем всей строки.
bottomВыравнивает нижний край элемента и его потомков с нижним краем всей строки.
Для элементов, у которых нет базовой линии, вместо неё используется нижняя граница внешнего отступа (margin).
Значения для ячеек таблицы
baseline(иsub,super,text-top,text-bottom,<length>, и<percentage>)Выравнивает базовую линию ячейки с базовой линией всех остальных ячеек этой строки, которые выравнены относительно базовой линии.
topВыравнивает верхнюю границу внутреннего отступа (padding) ячейки с верхним краем строки таблицы.

middleВыравнивает внутреннее поле (padding box) ячейки по центру относительно строки таблицы.
bottomВыравнивает нижнюю границу внутреннего отступа (padding) ячейки с нижним краем строки таблицы.
Допустимы отрицательные значения.
Формальный синтаксис
vertical-align =
[ (en-US) first | (en-US) last ] (en-US) || (en-US)
<'alignment-baseline'> || (en-US)
<'baseline-shift'>
HTML
<div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по умолчанию.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по верхнему краю.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по нижнему краю.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по центру.</div>
CSS
img.top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
Результат
| Specification |
|---|
| Unknown specification # propdef-vertical-align |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
line-height,text-align,margin- Understanding
vertical-align, or «How (Not) To Vertically Center Content» - All You Need To Know About Vertical-Align
Last modified: , by MDN contributors
Свойство vertical-align — Блог HTML Academy
Это перевод статьи Ире Адеринокун «The vertical-align property».
Свойство vertical-align управляет вертикальным выравниванием элементов внутри своих родителей. Оно применяется к строчным элементам и к ячейкам таблиц. У него десять возможных значений:
baselinesubsupertext-toptext-bottommiddletopbottom- указание расстояния
- указание процентов
Типографские единицы измерения
Разные значения свойства vertical-align зависят от определённых типографских единиц измерения. Поэтому, чтобы понимать эти значения, для начала нужно понять эти единицы изменения. Существует семь таких единиц, на которых базируются значения свойства.
| Цвет | Единица | Описание |
|---|---|---|
| baseline | базовая линия шрифта | |
| subscript baseline | базовая линия нижнего индекса строки | |
| superscript baseline | базовая линия верхнего индекса строки | |
| x height | высота буквы «x» шрифта | |
| line height | высота строки | |
| font top | верхняя линия, верхняя граница шрифта | |
| font bottom | нижняя линия, нижняя граница шрифта |
Значения
Свойство vertical-align устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
Baseline (базовая линия)
Значение baseline для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже, у квадрата следующие стили:
Для табличных элементов свойство выравнивает содержимое ячейки по базовой линии всех других ячеек в этой строке, выравненных по базовой линии в одном ряду. В примере ниже у всех ячеек в подсвеченной строке установлено значение baseline.
Sub
Значение sub для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.
sub для строчных элементовДля табличных элементов это значение приводит к такому же результату, как и baseline.
Super
Значение super для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.
super для строчных элементовДля табличных элементов это значение приводит к такому же результату, как и baseline.
Text-top
Значение text-top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.
text-top для строчных элементовДля табличных элементов это значение приводит к такому же результату, как и baseline.
Text-bottom
Значение text-bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.
text-bottom для строчных элементовДля табличных элементов это значение приводит к такому же результату, как и baseline.
Middle
Значение middle для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.
middle для строчных элементовДля табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).
Значениеmiddle для ячеек таблицыTop
Значение top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.
top для строчных элементовДля табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.
Значениеtop для ячеек таблицыBottom
Значение bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.
bottom для строчных элементовДля табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.
bottom для ячеек таблицыРасстояние
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
Смещение базовой линии с помощью указания расстоянияbaseline.
Проценты
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
Смещение базовой линии с помощью указания процентовДля табличных элементов это значение приводит к такому же результату, как и baseline.
Профессия — путь к работе мечты
Пройдите его вместе с нами в HTML Academy.
Записаться
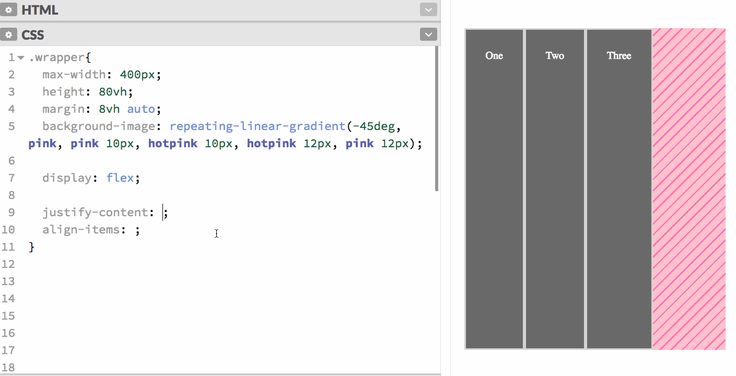
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
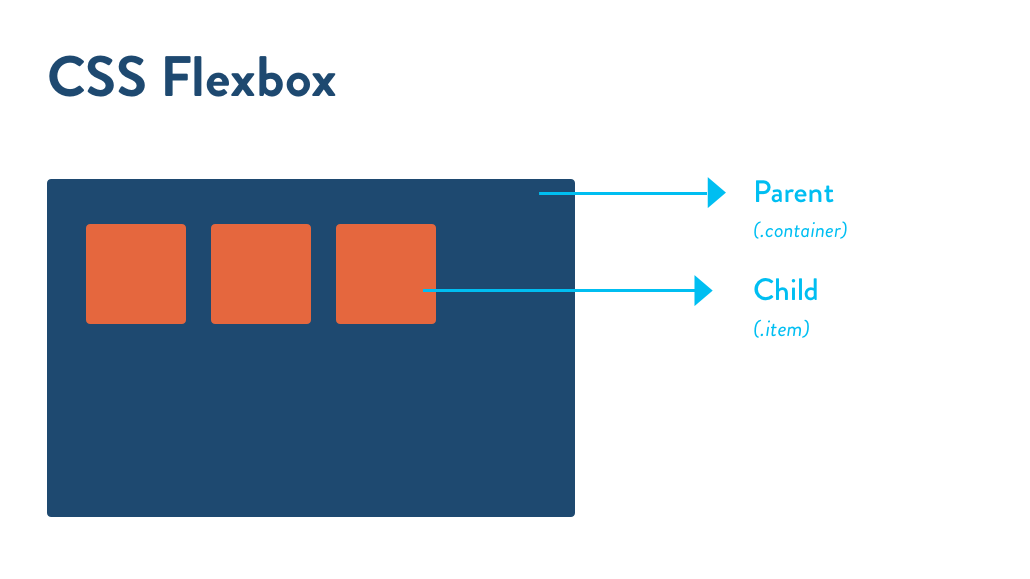
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали). Это свойство может принимать следующие значения:
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине (при расположении в столбик) flex-контейнера
flex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю (при расположении в столбик) flex-контейнера
flex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю (при расположении в столбик) flex-контейнера
center: элементы выравниваются по центру flex-контейнера
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства align-items для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
auto: значение по умолчанию, при котором элемент получает значение от свойства
align-items, которое определено в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значениеstretch.stretch
flex-start
flex-end
center
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения align-items: stretch;. Однако каждый из элементов переопределяет это поведение:
Однако каждый из элементов переопределяет это поведение:
НазадСодержаниеВперед
Разбираемся с vertical-align — Веб-стандарты
«Опять vertical-align не работает!» — вздохнёт веб-разработчик.
CSS-свойство vertical-align — одно из тех, которые с виду очень просты, но могут вызвать вопросы у начинающих разработчиков. Я думаю, что даже у многих ветеранов CSS когда-то были проблемы с тем, чтобы его до конца понять.
В этой статье я постараюсь в понятной форме рассказать про это свойство.
Чего оно не делаетСкопировать ссылку
Распространенное заблуждение о vertical-align состоит в том, что применяясь к одному элементу, оно заставляет все элементы внутри него изменить свою вертикальную позицию. Например, когда элементу задан vertical-align: top, это подразумевает, что его содержимое поднимется к его же верхней границе.
Вспоминаются времена, когда мы делали раскладки на основе таблиц:
<td valign="top">
Что-нибудь…
</td>
В данном примере с ячейкой таблицы использование свойства valign (в настоящее время исключенного из HTML5) приведёт к тому, что элементы внутри ячейки прижмутся к её верху. И естественно, когда верстальщики начинают использовать
И естественно, когда верстальщики начинают использовать vertical-align, они думают, что получится то же самое, и содержимое элемента выровняется в соответствии со значением свойства.
Но vertical-align работает не так.
Чем оно является на самом делеСкопировать ссылку
Использование свойства vertical-align может быть разбито на три простых для понимания правила:
- Оно применяется только к строчным элементам
inlineили строчным блокамinline-block. - Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Иными словами, следующий код не даст никакого эффекта:
div {
vertical-align: middle; /* эта строка бесполезна */
}
Почему? Потому что <div> — это не строчный элемент и даже не строчный блок. Конечно, если вы сделаете его строчным или строчным блоком, то применение
Конечно, если вы сделаете его строчным или строчным блоком, то применение vertical-align даст желаемый эффект.
С другой стороны, при правильном применении (к строчному элементу или строчному блоку), свойство vertical-align заставит текущий элемент выровняться относительно других строчных элементов.
Выше или ниже расположится элемент, будет зависеть от высоты строчных элементов на этой же строке или от свойства line-height, заданного для неё.
Несколько картинокСкопировать ссылку
Вот картинка с пояснительным текстом, которая поможет вам понять, что происходит при вертикальном выравнивании строчных элементов:
А вот пример, в котором есть несколько строчных элементов, один из которых прижат к верху.
Ключевые словаСкопировать ссылку
Несколько ключевых слов, которые можно задавать в качестве значений для свойства vertical-align:
baseline, значение по умолчанию или «изначальное»bottommiddlesubsupertext-bottomtext-toptop
Возможно, многие из них вы не будете использовать, но было бы неплохо знать все имеющиеся варианты. Например, на демо-странице, из-за того что значение
Например, на демо-странице, из-за того что значение vertical-align для <input> установлено как top, он выровнен по самому высокому элементу в строке (большой картинке).
Однако если вы не хотите выравнивать элемент относительно картинок или других строчных элементов, обладающих блочными свойствами, вы можете выбрать значение text-top или text-bottom, тогда элементы будут выравниваться относительно текста в строке.
О ключевом слове
middleСкопировать ссылкуК сожалению, правило vertical-align: middle не выровняет строчный элемент по середине самого высокого элемента в строке (как вы, возможно, ожидали). Вместо этого значение middle заставит элемент выровняться по середине высоты гипотетической строчной буквы «x» (так же называемой x-height). Потому, мне кажется, что это значение на самом деле должно называться text-middle, чтобы стало понятно, какой будет результат.
Взгляните на пример, где я увеличил размер шрифта так, чтобы размер x-height стал гораздо больше. После этого станет понятно, что значение middle не получится использовать очень часто.
Числовые значенияСкопировать ссылку
Возможно, вы не знали о том, что vertical-align принимает числовые и процентные значения. Однако это так, и вот примеры их использования:
input {
vertical-align: 100px;
}
span {
vertical-align: 50%;
}
img {
vertical-align: -300px;
}
Несмотря на то, что вы можете прочитать в спецификации раздел, описывающий, какие есть ключевые слова и значения, я думаю, гораздо полезней будет самостоятельно поиграть с ними и сравнить результаты.
ЗаключениеСкопировать ссылку
Если в одной фразе подводить итог о том, как использовать это традиционно неправильно понимаемое свойство, я бы сказал:
Свойство vertical-align работает только со строчными элементами или строчными блоками и ячейками таблицы. В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
vertical-align | Вертикальное выравнивание текста
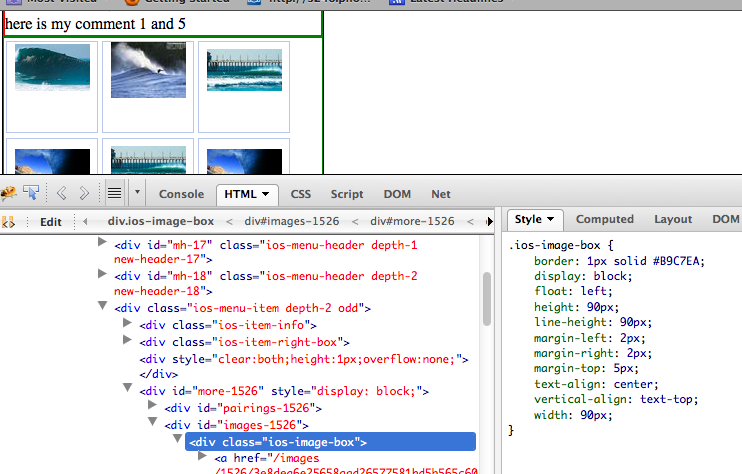
vertical-align [w3.org] работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block;).
vertical-align для элементов таблицы и для display: table-cell;vertical-align, заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
▼baselinetopbottom
| текст | строка1 |
<style>
.demotable {
background: #E7D5C0;
}
.demotable td {
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle; baseline; top; bottom;
}
</style>
<table>
<tr>
<td><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger. png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>
png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>Строка
Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
display: table-cell; похож на <td>. Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline.
▼middletopbottom
текст
строка1
строка2
<style>
.demotable {
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: baseline;middle;top;bottom;
}
</style>
<div>
<div><img src="http://2. bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table;.
▼display: table;
текст
строка1
строка2
<style>
.demotable {
display: table;
height: 150px;
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>vertical-align у элементов с display: inline;, display: inline-block; и display: inline-table;vertical-align у строчных тегов выравнивает по вертикали сам элемент относительно родителя, если его высота меньше высоты текущей строки родителя (свойство line-height).
▼toptext-topmiddlebottomtext-bottominherit
Отступ сверху: px
Высота элемента: px
Отступ снизу: px
<style>
.sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div>Или относительно соседних элементов, находящихся на данной строке.
▼toptext-topmiddlebottomtext-bottomsubsuperinherit
Элемент<sub>Текст строки x<sup> display: inline-block;
<style>
b {
font-size: 150%;
vertical-align: baseline; top; text-top; middle; bottom; text-bottom; sub; super; inherit;
}
span {
display: inline-block;
height: 5em;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2. bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
Практическое использование: Как сделать обтекание картинки текстом.
Или vertical-align сам увеличивает строку родителя на значение, указанное в px или %.
% px
Элемент<sub>Текст строки x<sup> display: inline-block;
<style>
b {
font-size: 150%;
vertical-align: baseline;
}
span {
display: inline-block;
height: 100px;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
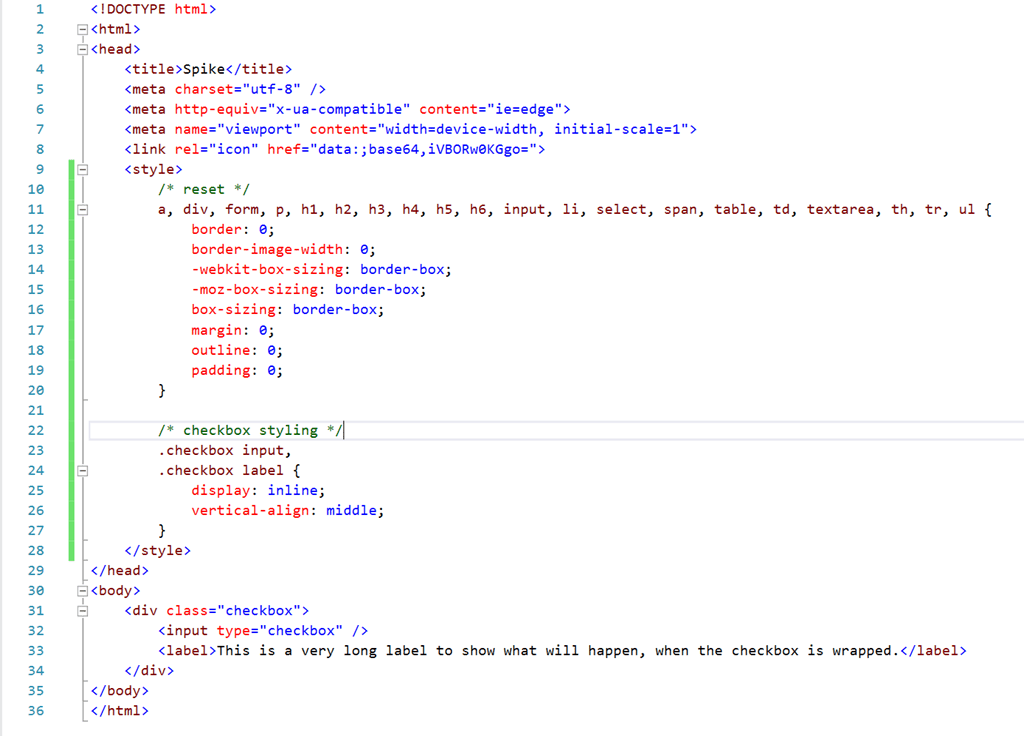
vertical-align не работаетЕщё раз хочу обратить внимание на то, что для inline-элементов vertical-align: middle;:
- выравнивает сам элемент, а не его содержимое.
 То есть не будут желаемого результата, если
То есть не будут желаемого результата, если vertical-alignприсвоить родителю. - выравнивает элемент только относительно других соседних элементов, если для родителя не указана
line-height. То есть у родителя должно быть два и более дочерних элементов.
у родителябез соседейура, оно!
<style>
.parent {
min-height: 150px;
background: #E7D5C0;
text-align: center;
vertical-align: middle;
display: inline-block;
width: 100%;
}
.parent div {
max-width: 300px;
width: 100%;
height: 100px;
background: #fff5d7;
text-align: left;
display: inline-block;
vertical-align: middle;
vertical-align: middle;
}
.parent:before {
content: "";
display: inline-block;
min-height: inherit;
height: 100%;
vertical-align: middle;
}
</style>
<div><div></div></div> Этот вариант вертикального выравнивания текста по центру блока предпочтителен, поскольку line-height может не поддерживаться мобильными браузерами, такими как Opera Mini [opera. com], и равнозначен с
com], и равнозначен с display: table-cell;.
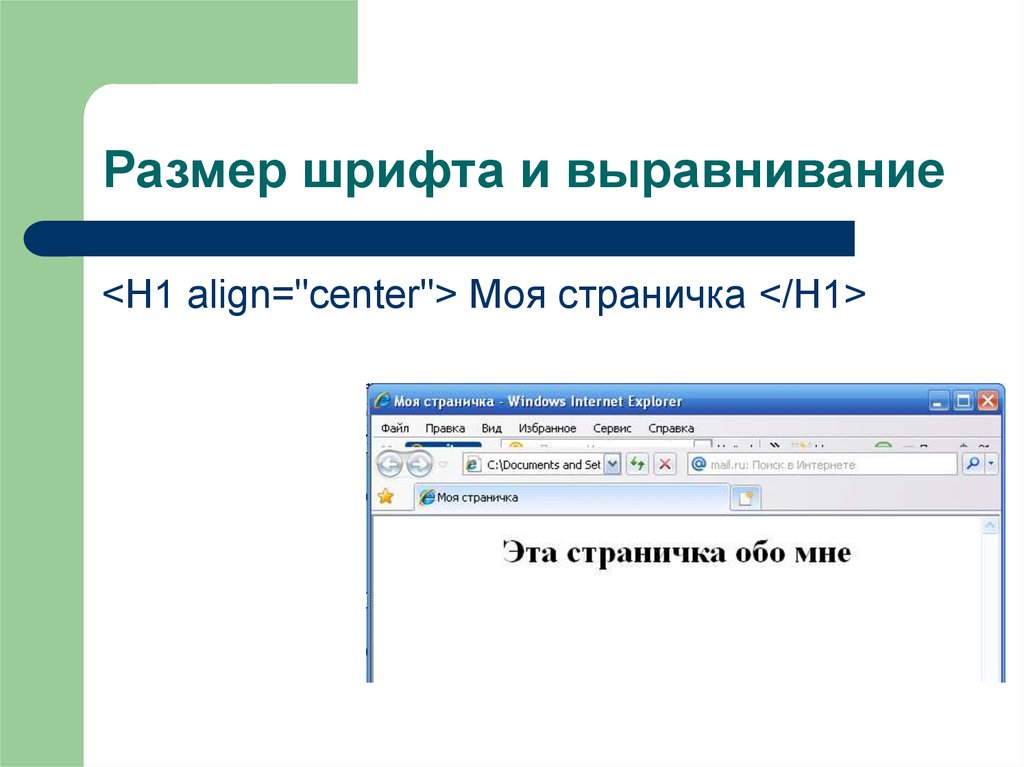
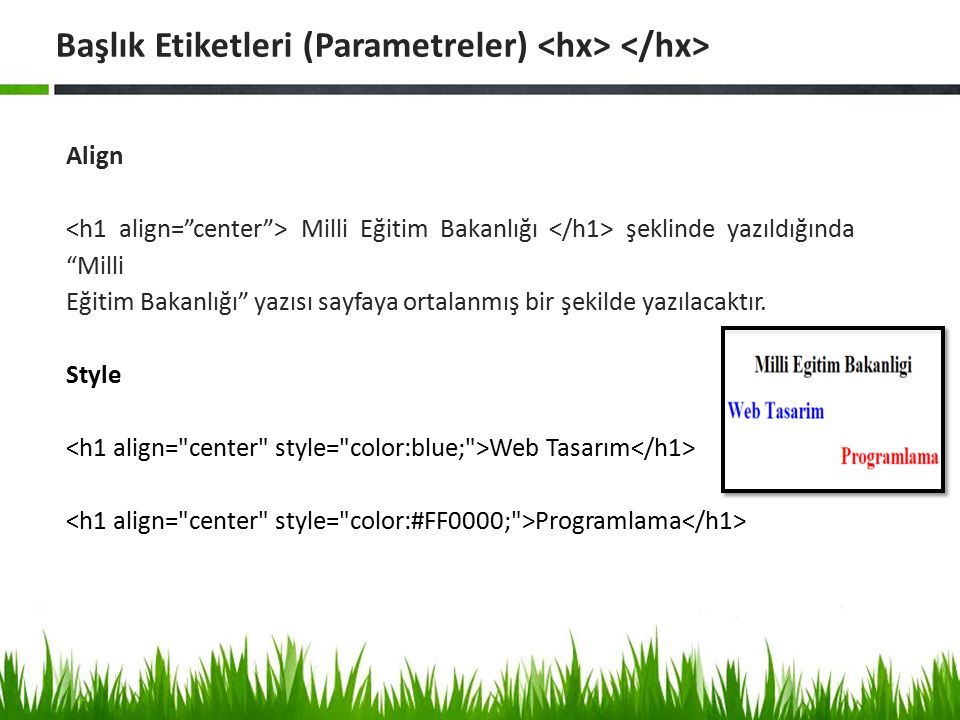
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
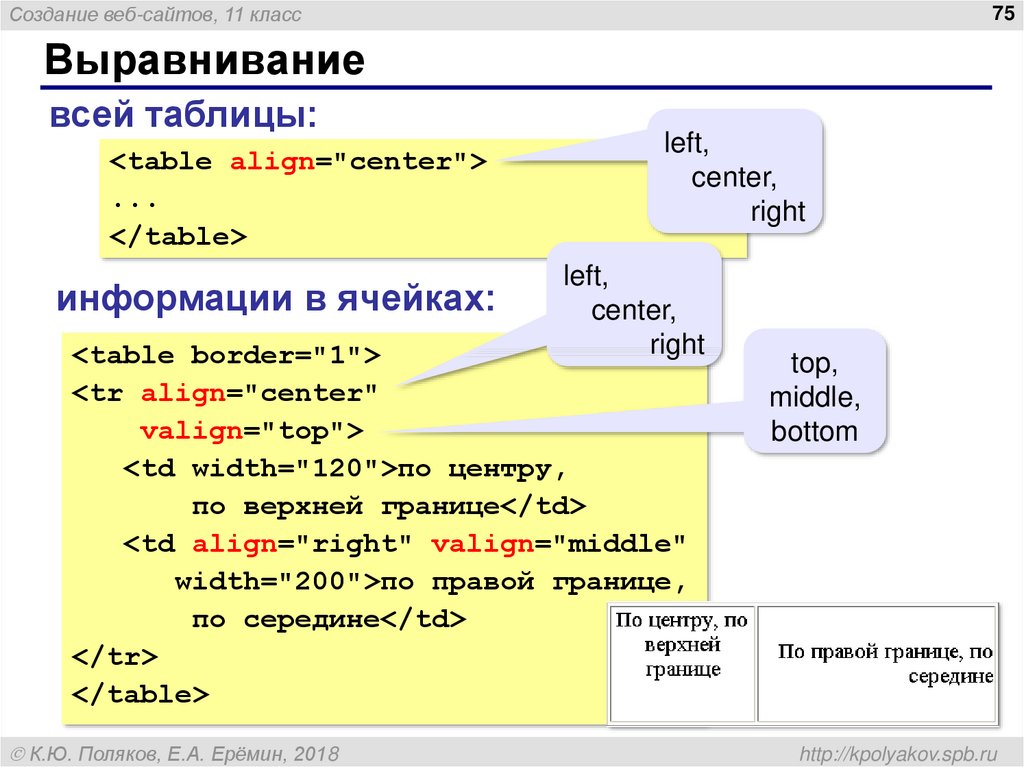
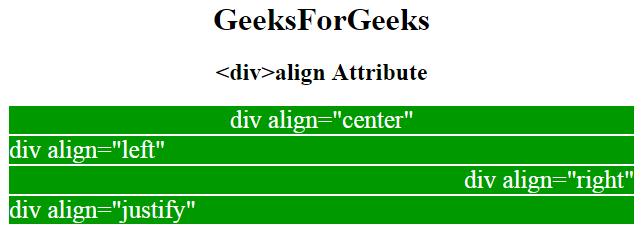
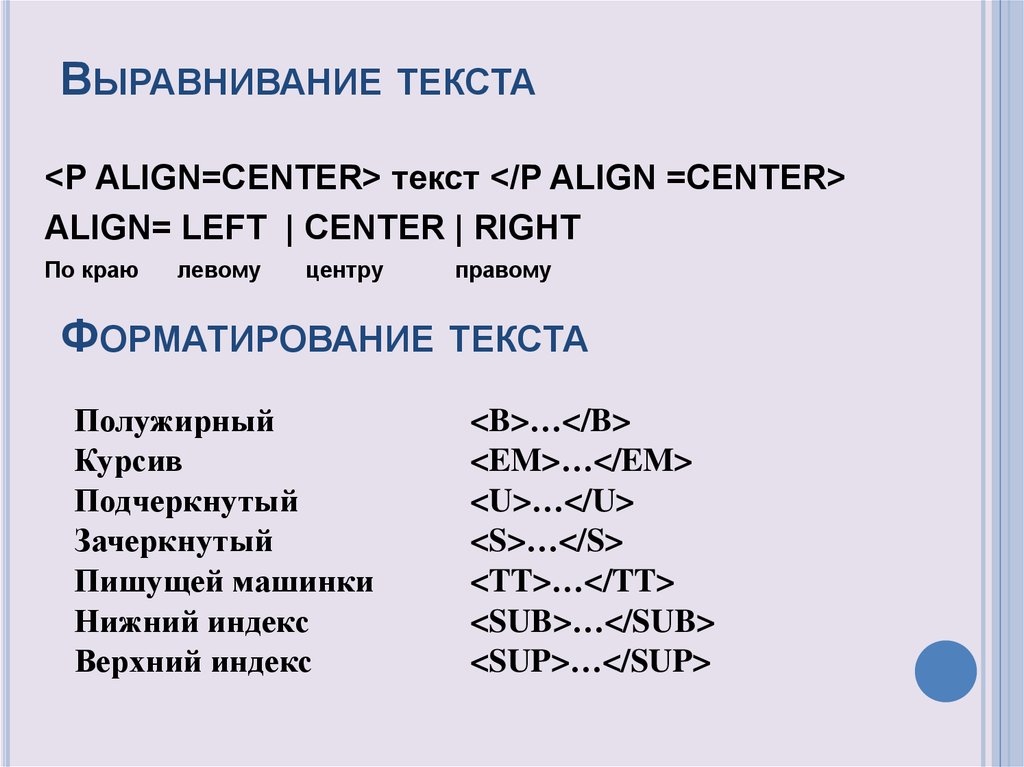
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
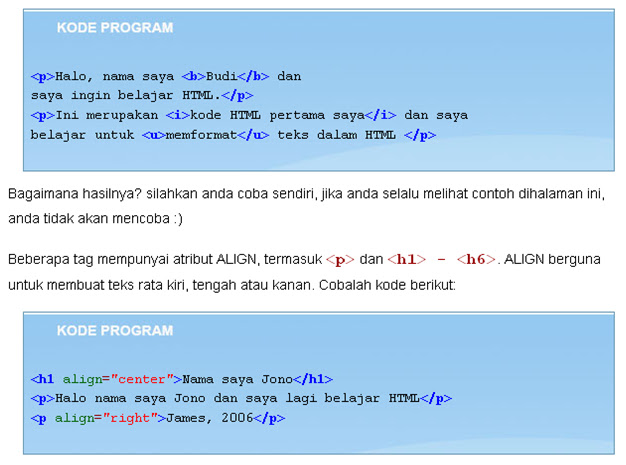
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
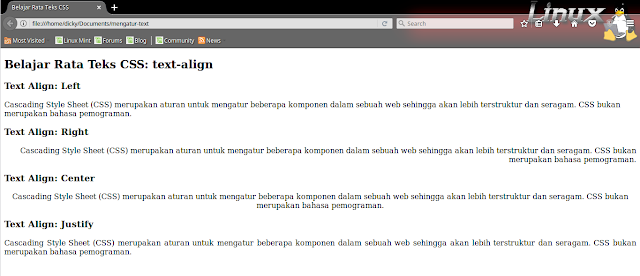
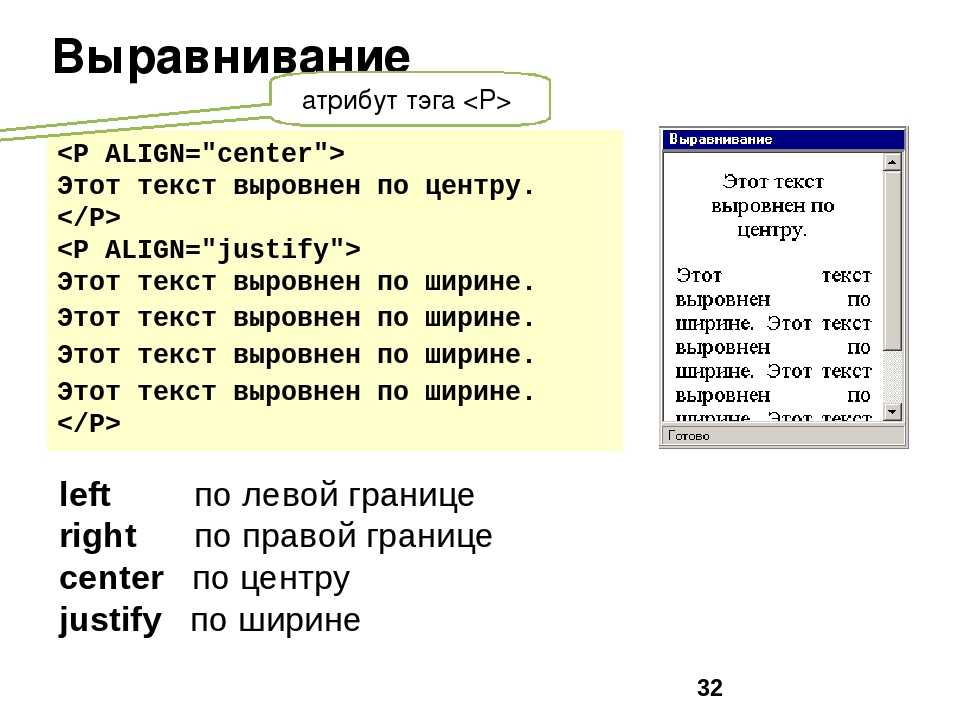
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
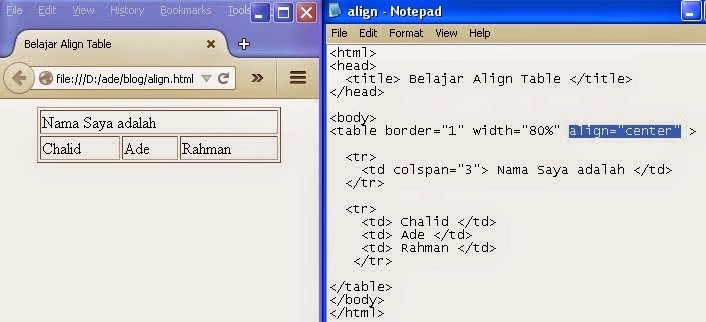
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
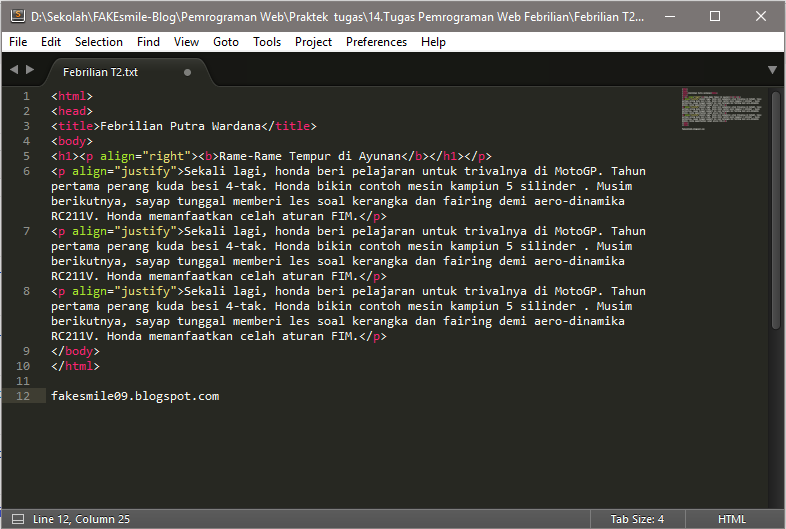
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML align атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
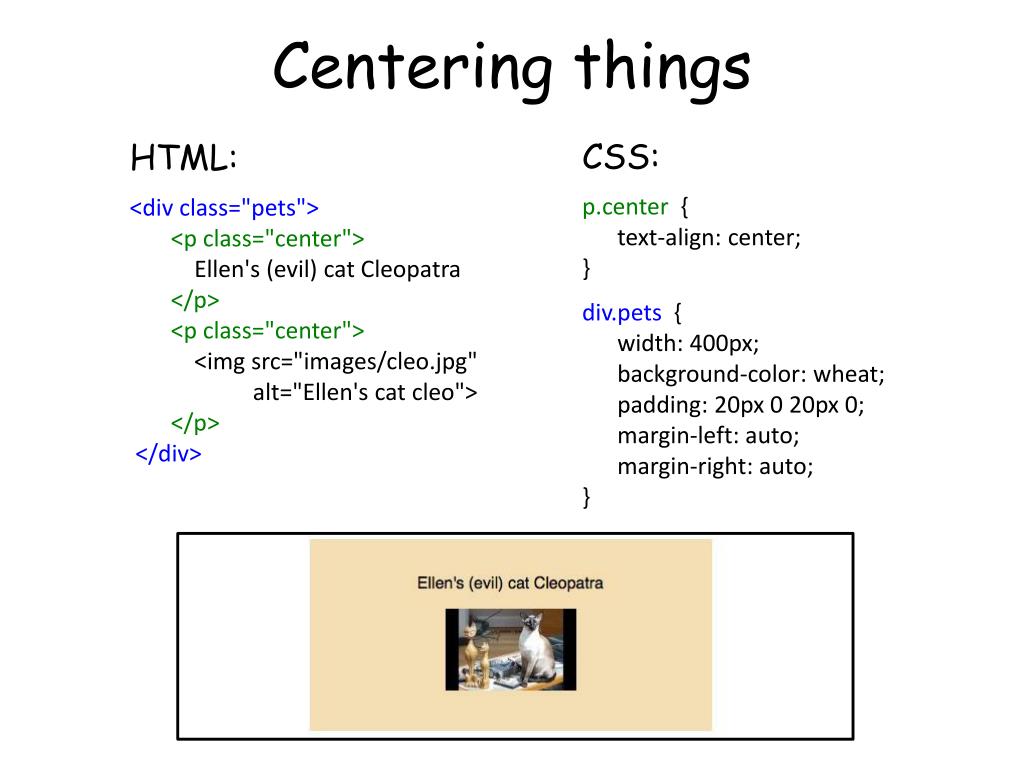
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент CENTER точно эквивалентно указанию Элемент DIV с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV значение «центр» приводит к тому, что содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т.
 д.). Возможные значения:
д.). Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценность.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и атрибут идентификатора :
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Выводится курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Отображение текста в стиле зачеркнутого текста.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта для текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (используя атрибут size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
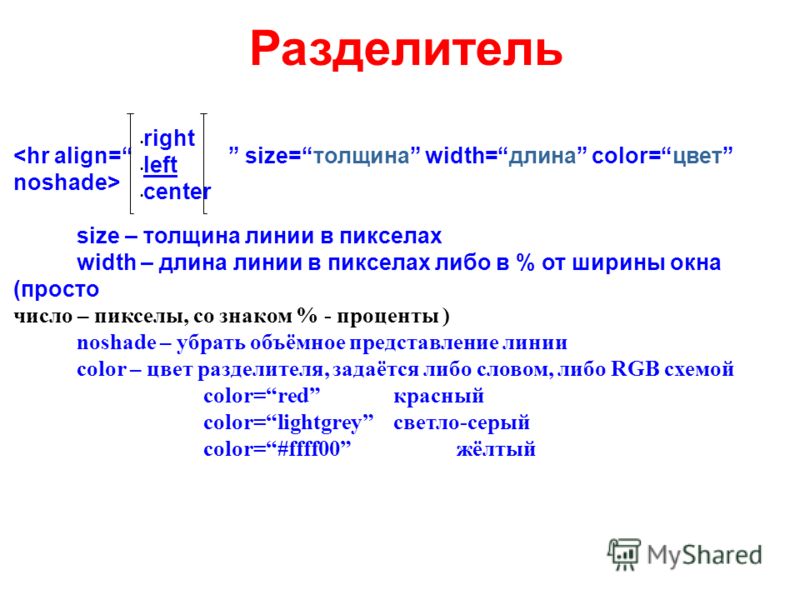
HR элементHR - O ПУСТОЙ -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило отображается заподлицо слева.
- center : правило центрировано.
- справа : правило отображается справа.
По умолчанию align=center .
- затенение [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML align атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...


 </p>
<p>Существует и другая теория, согласно которой это уже случилось.</p>
</p>
<p>Существует и другая теория, согласно которой это уже случилось.</p>

 Допустимы отрицательные значения.
Допустимы отрицательные значения.


 flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
 png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>
png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table> bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div> bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
 То есть не будут желаемого результата, если
То есть не будут желаемого результата, если  mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: ..Много синего курсивного текста...
..Много синего курсивного текста...

 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст. mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...

 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения: Многие из них
устарел.
Многие из них
устарел.  Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...

 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения: Многие из них
устарел.
Многие из них
устарел.  Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...

 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
 style.textAlignLast=»право»
Попытайся
style.textAlignLast=»право»
Попытайся Последняя строка выровнена и выровнена по левому краю
Последняя строка выровнена и выровнена по левому краю Читать про начальный
Читать про начальный  CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
 0
0  Читать про начальный
Читать про начальный