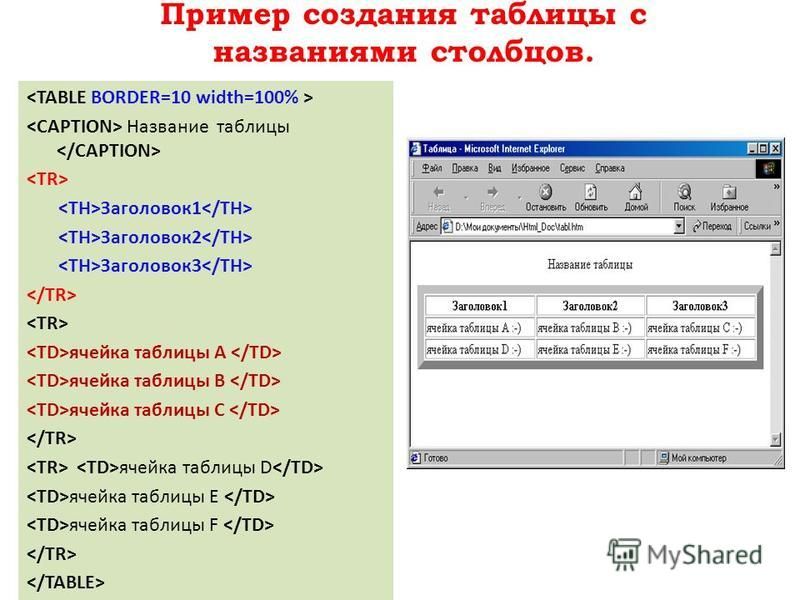
Таблица
Цвет |
Цвет таблицы. |
Прозрачность |
Прозрачность таблицы по шкале от 0 до 255. |
Стиль |
Стиль таблицы. Доступны три варианта: по умолчанию, закругленная, прозрачная. |
Колонки |
Колонки таблицы. Кликнув на это свойство можно перейти к редактированию и добавлению новых колонок таблицы. Каждая колонка имеет следующие свойства: 1.Название – название колонки. 2.Номер – порядковый номер колонки. Изменяя номер можно менять расположение колонок. 3.Ширина – ширина колонки. 4.Выравнивание – положение текста в ячейках колонки. 5.Редактирование – разрешить/запретить редактирование ячеек колонки. 6.Шрифт – шрифт колонки. 7.Интервал – отступ между символами текста. 8.Цвет шрифта – цвет шрифта колонки. 9.Прозр.шрифта – прозрачность шрифта колонки по шкале от 0 до 255. |
Строки |
Количество строк таблицы. |
Высота строки |
Высота строки. |
Выделение строки |
Если опция активна, то при наведении мыши на строки они будут выделяться. При клике ЛКМ по строке выделение будет зафиксированно. |
Фикс. строка |
Фиксировать первую строку таблицы. Если опция активна, то первая строка таблицы выделяется цветом (см. свойство «Фикс.цвет») и фиксируется (при перемотке всегда остается сверху). |
Фикс. столбец |
Фиксировать первый столбец таблицы. Если опция активна, то первый столбец таблицы выделяется цветом (см. свойство «Фикс.цвет») и фиксируется. |
Фикс. цвет |
Цвет фиксированных ячеек. |
Фикс. прозр. |
Прозрачность фиксированных ячеек по шкале 0-255. |
Цвет сетки |
Цвет сетки таблицы. |
Прозр. сетки |
Прозрачность сетки таблицы по шкале 0-255. |
Цвет скролла |
Цвет скролла таблицы. |
Прозр. скролла |
Прозрачность скролла таблицы по шкале 0-255. |
Чередование |
С помощью данной опции можно включить чередование цвета по строкам или по столбцам. |
Цвет чередования |
Цвет чередования. |
Прозр. чередования |
Прозрачность чередования по шкале 0-255. |
Показать заголовок |
Отобразить/скрыть заголовок таблицы. |
Заголовок |
Текст заголовка таблицы. |
Цвет заголовка |
Цвет заголовка таблицы. |
Прозр. заголовка |
Прозрачность заголовка таблицы по шкале 0-255. |
Выравнивание |
Выравнивание заголовка. |
Шрифт |
Шрифт заголовка. |
Интервал |
Отступ между символами заголовка. |
Цвет шрифта |
Цвет шрифта заголовка. |
Прозр. шрифта |
Прозрачность шрифта заголовка по шкале 0-255. |
Шрифт ячеек |
Шрифт ячеек таблицы. |
Интервал ячеек |
Интервал между символами в ячейках таблицы. |
Цвет шрифта ячеек |
Цвет шрифта ячеек таблицы. |
Прозр. шрифта ячеек |
Прозрачность шрифта ячеек таблицы по шкале 0-255. |
Свойства ячейки таблицы |
|
Текст |
Текст ячейки. Если ячейка связана с переменной, то в нее будет выводиться текущее значение переменной. |
Выравнивание |
Положение текста в ячейке. |
Редактирование |
Разрешить/запретить редактирование ячейки. Данное свойство работает только если ячейка связана с переменной. |
Шрифт |
Шрифт ячейки. |
Интервал |
Интервал между символами в ячейке. |
Цвет фона |
Цвет фона ячейки. |
Прозр. фона |
Прозрачность фона ячейки по шкале 0-255. |
Цвет шрифта |
Цвет шрифта ячейки. |
Прозр. шрифта |
Прозрачность шрифта ячейки по шкале 0-255. |
Переменная |
Переменная, с которой связана ячейка (должна быть объявлена в редакторе переменных). |
Работать с |
При помощи данного свойства можно указать, с чем будет работать ячейка: со значением переменной или какой-либо границей этой переменной. Например, если связать ячейку с переменной и выбрать пункт «работать с верхней аварийной границей», то после запуска клиента в этой ячейке будет отображаться верхняя аварийная граница связанной переменной, которую можно изменять из клиента. Также, если в меню «Проект -> Настройки -> Другие» установить опцию «Граничные значения переменных» в «Сохранять», то все изменения границ будут автоматически сохраняться и загружаться при запуске клиента. |
Подтверждение |
При активации данного свойства, после ввода значения будет появляться окно подтверждения действия. |
Показать единицу измерения |
Отобразить/скрыть единицу измерения в ячейке. Единица измерения берется из шкалы переменной, указанной в свойстве «Переменная». |
Границы |
Менять цвет по нарушению граничных значений, указанных в дополнительных свойствах переменной. При нарушении предупредительных границ цвет изменится на желтый, при нарушении аварийных на красный. |
Дополнительные события |
|
OnCellDatachange |
Если в таблице имеются ячейки связанные с переменными, то данное событие будет вызываться каждый раз, когда меняется значение переменной связанной с ячейкой. |
OnCellDataChangeEx |
Если в таблице имеются ячейки связанные с доп. переменными, то данное событие будет вызываться каждый раз, когда меняется значение доп. переменной связанной с ячейкой. Имеет параметр ACell: TM_TableCell, т.е. указатель на ячейку, у которой изменилось значение доп. переменной. |
OnCellClick |
Событие выполняется каждый раз, когда пользователь кликнул ячейку таблицы. Имеет параметр Cell: TM_TableCell, т.е. указатель на ячейку, которую кликнул пользователь. |
OnDoneSQL |
Событие выполняется когда был выполнен SQL-запрос отправленный от этой таблицы. |
Теги форматирования текста в ячейках таблицы
Строковые данные, отображающиеся в ячейках таблицы, можно отформатировать, то есть задать выравнивание, цвет текста и фона, шрифт, разбить текст на подстроки. Форматирование текста осуществляется с помощью тегов форматирования, которые указываются непосредственно в строке. Теги форматирования можно использовать в ячейках отчета, в расчетных столбцах и расчетных таблицах журнала, в расчетных столбцах плана аналитики. Теги форматирования имеют наивысший приоритет среди других настроек схемы таблицы.
Каждый новый тег начинается с символа»/». При указании тегов, для которых предусмотрены значения, указывается сначала тег, потом его значения без пробелов и разделителей.
Форматирование текста осуществляется с помощью тегов форматирования, которые указываются непосредственно в строке. Теги форматирования можно использовать в ячейках отчета, в расчетных столбцах и расчетных таблицах журнала, в расчетных столбцах плана аналитики. Теги форматирования имеют наивысший приоритет среди других настроек схемы таблицы.
Каждый новый тег начинается с символа»/». При указании тегов, для которых предусмотрены значения, указывается сначала тег, потом его значения без пробелов и разделителей.
Например: «Текст/HR/TRB» — выравнивание вправо, цвет текста в невыделенной ячейке — красный, в выделенной ячейке — синий. Значение по умолчанию (*) указывает на то, что будет использовано форматирование, определенное в платформе для данного случая. Например: «Текст/B*V» — цвет фона в невыделенной ячейке — по умолчанию (белый), цвет фона в выделенной ячейке — фиолетовый.
| Тег | Описание |
| /T<цвет текста><цвет выделенного текста> | Цвет текста. Необходимо указать два значения: первое — для невыбранной ячейки, второе — для выбранной. Необходимо указать два значения: первое — для невыбранной ячейки, второе — для выбранной. |
| /B<цвет фона><цвет выделенного фона> | Цвет фона. Необходимо указать два значения: первое — для невыбранной ячейки, второе — для выбранной. |
| Значения тегов /Т и /B | |
|---|---|
| * | значение по умолчанию |
| N | черный (black) |
| W | белый (white) |
| R | красный (red) |
| G | зеленый (green) |
| B | синий (blue) |
| C | голубой (cyan) |
| Y | желтый (yellow) |
| E | серый (grey) |
| D | темно-серый (dark-grey) |
| V | фиолетовый (violet) |
| O | оранжевый (orange) |
| A(R,G,B) | цвет в палитре RGB. В скобках указываются числовые значения красного, зеленого и синего цветов, разделяемые запятыми. Пробелы недопустимы. Значение А допустимо задавать совместно с другими значениями цветов, например: «Текст/BA(137,193,224)B» — цвет фона в обычной ячейке — оттенок синего, заданный в палитре RGB, цвет фона в выделенной ячейке — синий. Пробелы недопустимы. Значение А допустимо задавать совместно с другими значениями цветов, например: «Текст/BA(137,193,224)B» — цвет фона в обычной ячейке — оттенок синего, заданный в палитре RGB, цвет фона в выделенной ячейке — синий. |
| /F<значение> | Начертание текста |
| Значения тега /F | |
| * | значение по умолчанию |
| N | нормальный (normal) |
| B | жирный (bold) |
| I | наклонный (italic) |
| J | жирный, наклонный |
| /Z<значение> | Размер текста |
| Значения тега /F | |
| * | значение по умолчанию |
| N | нормальный (normal) |
| S | мелкий (small) |
| L | крупный (large) |
| /H<значение> | Горизонтальное выравнивание |
| Значения тега /F | |
| * | значение по умолчанию |
| R | вправо (right) |
| C | по центру(center) |
| L | влево (left) |
| /V<значение> | Вертикальное выравнивание |
| Значения тега /F | |
| * | значение по умолчанию |
| T | вправо (top) |
| C | по центру(center) |
| B | влево (bottom) |
| /R<значение> | Рельеф ячейки |
| Значения тега /F | |
| * | значение по умолчанию; соотвествует /R-2 |
| +<значение> | Выпуклый. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. |
| -<значение> | Вдавленный. Необходимо задать значение в диапазоне от 0 до 4. Если значение не входит в диапазон — используется значение по умолчанию. |
| B | влево (bottom) |
| /N | Перевод строки. Следующие за тегом символы начнутся с новой строки. |
| /S | Начало новой подстроки. Для каждой новой подстроки можно указывать свои теги форматирования (основное отличие от тега /N). |
| // | Символ «/» |
| /L<значение> | В отчетах не используется!
Отображение линий, разделяющих подстроки. В зависимости от значения тега можно разделять указанные в ячейке подстроки (значения после тега /S), пустые подстроки (подстроки, получившиеся в результате форматирования значения в соседней ячейке; запись «/S» не является пустой подстрокой!), а также устанавливать разделитель между существующими и пустыми подстроками. Проиллюстрируем принцип использования тега с помощью рисунка: Проиллюстрируем принцип использования тега с помощью рисунка: В Ячейке1 четыре подстроки (запись строки с тегами — «1/S2/S3/S4»). В Ячейке2 две подстроки («Подстрока1/SПодстрока2»). Черная линия демонстрирует использование тега /L1 в Ячейке2 (разделяются подстроки, указанные в значении ячейки), красная линия — использование тега /L2 (разделитель установлен после второй подстроки, далее подстрок в ячейке нет), синяя линия — использование тега /L3 (разделяются «несуществующие» подстроки 3 и 4) В одной строке можно использовать несколько тегов /L с различными значениями. Например, чтобы разделить абсолютно все подстроки — можно указать три тега: «L1/L2/L3». |
| Значения тега /L | |
| 1 | Разделение существующих подстрок |
| 2 | Разделение существующих и пустых подстрок (граница данных) |
| 3 | Разделение пустых подстрок |
Примеры
| Строка с тэгами | Результат |
| «Значение/TNB/BEC» | |
| «Значение/T*R/BE*/FB» | |
| «/BW*/S/BB*/S/BR* « | |
| /*Строка в Столбце1*/ «1/HC/S2/S3/S4/L1» /*Строка в Столбце2*/ «Подстрока1/L2/L3» |
См.
 также:
также:- Теги форматирования и атрибуты столбцов, строк и ячеек в отчетах
- Найти в содержании
Изменение внешнего вида текста в таблице в Numbers на Mac
Numbers
Поиск по этому руководству
Руководство пользователя Numbers для Mac
- Добро пожаловать!
- Основные сведения о приложении Numbers
- Основные сведения об изображениях, диаграммах и других объектах
- Создание электронной таблицы
- Открытие и закрытие электронных таблиц
- Персонализация шаблонов
- Использование листов
- Отмена и повтор изменений
- Сохранение электронной таблицы
- Поиск таблиц
- Удаление электронной таблицы
- Печать электронной таблицы
- Изменение фона листа
- Изменение режима просмотра
- Настройка панели инструментов
- Отображение и скрытие боковой панели
- Установка настроек
- Выбор шаблона по умолчанию
- Панель Touch Bar для Numbers
- Создание электронной таблицы с помощью VoiceOver
- Создание формул и автозаполнение ячеек с помощью VoiceOver
- Добавление и удаление таблицы
- Выбор ячеек, строк и столбцов
- Добавление и удаление строк и столбцов
- Перемещение строк и столбцов
- Изменение размера строк и столбцов
- Объединение и разделение ячеек
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение цветов сетки
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление текста в таблицы
- Добавление объектов в ячейки
- Добавление биржевой информации
- Автозаполнение ячеек
- Копирование, перемещение и удаление содержимого ячеек
- Создание снимка таблицы
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки
- Добавление флажков и других элементов управления в ячейки
- Форматирование таблиц с двунаправленным текстом
- Перенос текста по словам для размещения в ячейке
- Выделение ячеек
- Фильтрация данных
- Сортировка по алфавиту и сортировка данных в таблице
- Основные сведения о категориях
- Добавление, редактирование или удаление категорий
- Изменение групп категорий
- Добавление вычислений для обобщения данных группы
- Основные сведения о сводных таблицах
- Создание сводной таблицы
- Добавление и расстановка данных сводной таблицы
- Изменение параметров сортировки и группировки данных сводной таблицы и многое другое
- Обновление сводной таблицы
- Просмотр исходных данных, которые будут использоваться для значений сводной таблицы
- Быстрое вычисление суммы, среднего значения и других значений
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Выбор данных для создания диаграммы
- Добавление столбчатых, полосчатых, линейных, площадных, круговых, кольцевых или лепестковых диаграмм
- Добавление пузырьковых диаграмм и диаграмм рассеивания
- Интерактивные диаграммы
- Удаление диаграммы
- Изменение типа диаграммы
- Изменение данных диаграммы
- Перемещение и изменение размеров диаграмм
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение меток диаграмм
- Добавление границы и фона к диаграмме
- Использование стилей диаграммы
- Выбор текста и размещение точки вставки
- Добавление текста
- Копирование и вставка текста
- Использование диктовки для ввода текста
- Использование диакритических знаков и специальных символов
- Форматирование электронной таблицы для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Изменение шрифта или размера шрифта
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Изменение регистра текста
- Добавление тени или контура к тексту
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Применение стиля с помощью сочетания клавиш
- Настройка интервала между символами
- Добавление буквиц
- Поднятие и опускание символов и текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Формат тире и кавычек
- Форматирование текста (китайский, японский, корейский)
- Установка табуляторов
- Выравнивание текста
- Разбиение текста на колонки
- Настройка межстрочного интервала
- Форматирование списков
- Добавление и редактирование уравнений
- Добавление эффекта выделения в текст
- Добавление ссылок
- Добавление линий для разделения текста
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Использование линеек
- Размещение и выравнивание объектов
- Использование направляющих линий
- Размещение объектов внутри текстового блока или фигуры
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объектов
- Заливка объектов цветом или изображением
- Добавление границы объекта или листа
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Проверка правописания
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отправка таблицы
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общей электронной таблицей
- Изменение настроек общей электронной таблицы
- Закрытие общего доступа к электронной таблице
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud с приложением Numbers
- Импорт таблицы Excel или текстового файла
- Экспорт в Excel или другой формат
- Уменьшение размера файла таблицы
- Сохранение большой электронной таблицы в виде файла пакета
- Восстановление более ранней версии электронной таблицы
- Перемещение электронной таблицы
- Блокировка электронной таблицы
- Защита электронной таблицы паролем
- Создание собственных шаблонов и управление ими
- Перенос таблиц с помощью AirDrop
- Передача электронных таблиц с помощь Handoff
- Перенос таблиц через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Можно изменить внешний вид текста во всей таблице или только в определенных ячейках таблицы.
Изменение шрифта, размера и цвета текста в таблице
Чтобы изменить весь текст в таблице, выберите таблицу. Чтобы изменить текст в определенных ячейках, выберите эти ячейки.
В боковой панели «Формат» нажмите вкладку «Текст».
Нажмите кнопку «Стиль». Затем воспользуйтесь элементами управления текстом в разделе «Шрифт», чтобы изменить шрифт, размер шрифта, цвет шрифта или стиль символов (например, курсив или жирный шрифт).
Примечание. Чтобы применить стиль символов из всплывающего меню «Стиль символов», выберите только тот текст, который нужно изменить. Если выбрана ячейка, строка, столбец или вся таблица, выбрать стиль из этого меню невозможно.
Изменение размера шрифта для всего текста в таблице
Вы можете увеличить или уменьшить размер текста всех данных в таблице.
Нажмите таблицу, затем в боковой панели «Формат» нажмите вкладку «Таблица».
Нажимайте кнопки в разделе «Размер шрифта в таблице» в боковой панели.
См. такжеИзменение цвета текста в Numbers на MacДобавление жирного шрифта, курсива, подчеркивания и зачеркивания к тексту в Numbers на MacНастройка интервала между символами в Numbers на MacИзменение регистра текста в Numbers на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Html заливка ячейки таблицы — ПК портал
Содержание
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Назначение таблиц в html
- Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
- Строки tr и ячейки td в таблицах HTML
- Цвета в html.
 Цвет фона, текста, фона ячейки таблицы
Цвет фона, текста, фона ячейки таблицы
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Пример 2.3. Цвет фона
XHTML 1. 0 CSS 2.1 IE Cr Op Sa Fx
0 CSS 2.1 IE Cr Op Sa Fx
В данном примере получим синий цвет фона у ячеек (тег
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
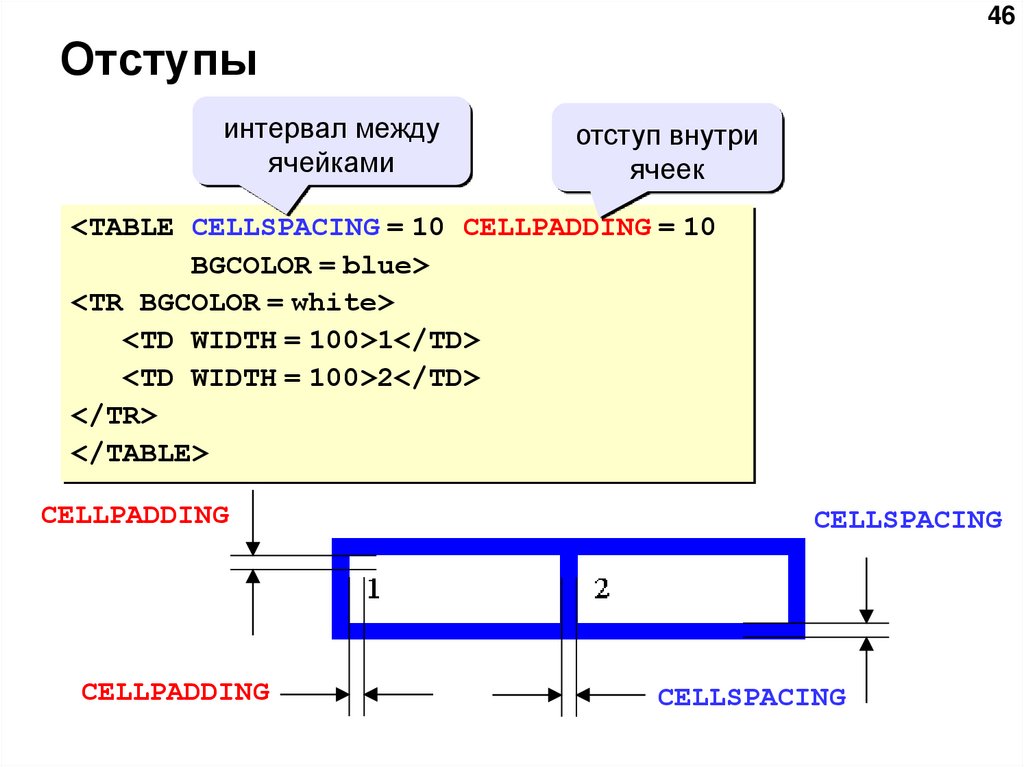
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега
| ) и красный у заголовка (тег | ). Это связано с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE . А цвет для селектора TD указан явно, вот ячейки и «заливаются» синим цветом. |
|---|
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега
игнорируется.Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега
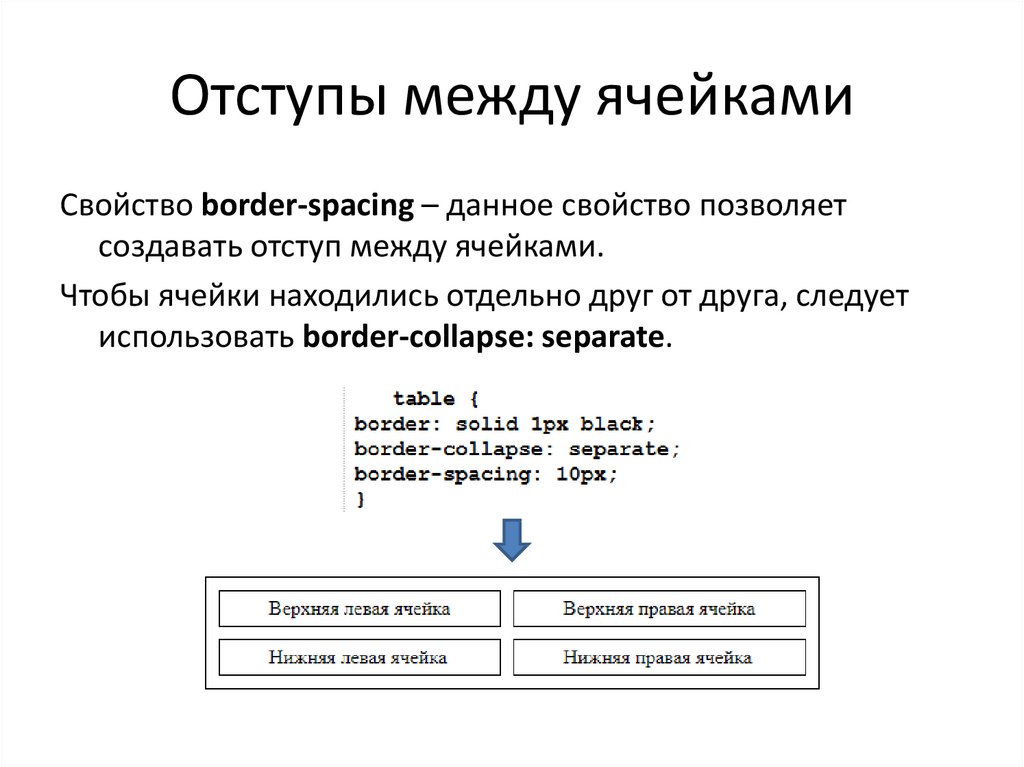
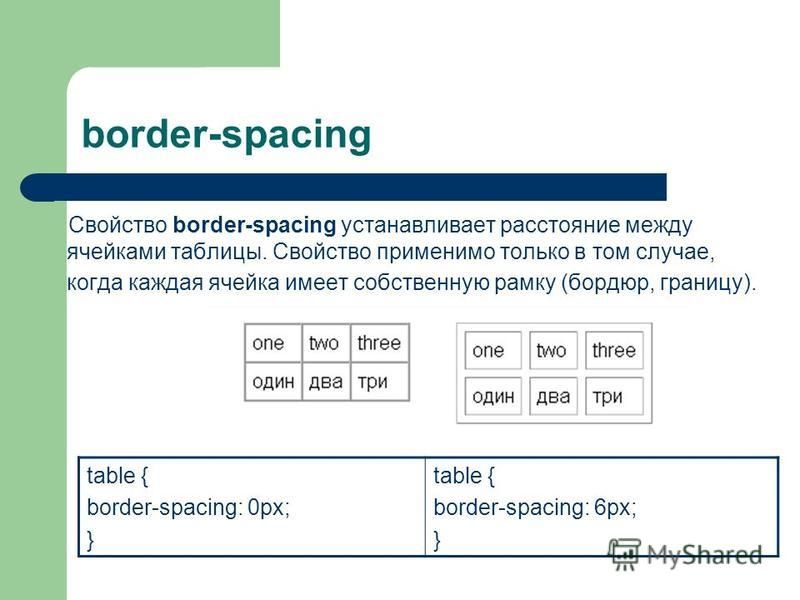
. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing , оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2. 5. Расстояние между границами ячеек
5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега
. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.Использование атрибута cellspacing
Известно, что атрибут cellspacing тега
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять его не буду.
Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять его не буду.Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2. 6).
6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега
. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задатьПример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег
, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере содержимое тега
выравнивается по левому краю, а содержимое тега— по центру. Результат примера показан ниже (рис. 2.9).Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2. 9.
9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере устанавливается высота заголовка
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Таблица в html — один из основных и первых методов вёрстки web-страниц. До того, как CSS стал популярен, web-дизайнеры в основном использовали метод табличной вёрстки и получали очень хороший результат.
| Таблица в html состоит из строк и ячеек в этих строках. Это не опечатка, не из строк и столбцов, а именно из строк и ячеек. Считывание информации по таблице в html идёт построчно. |
Проще говоря смысл написанного кода такой:
Первая строка — 1-ая, 2-ая . ячейки, Вторая строка — 1-ая, 2-ая . ячейки, Третья строка. и так далее.
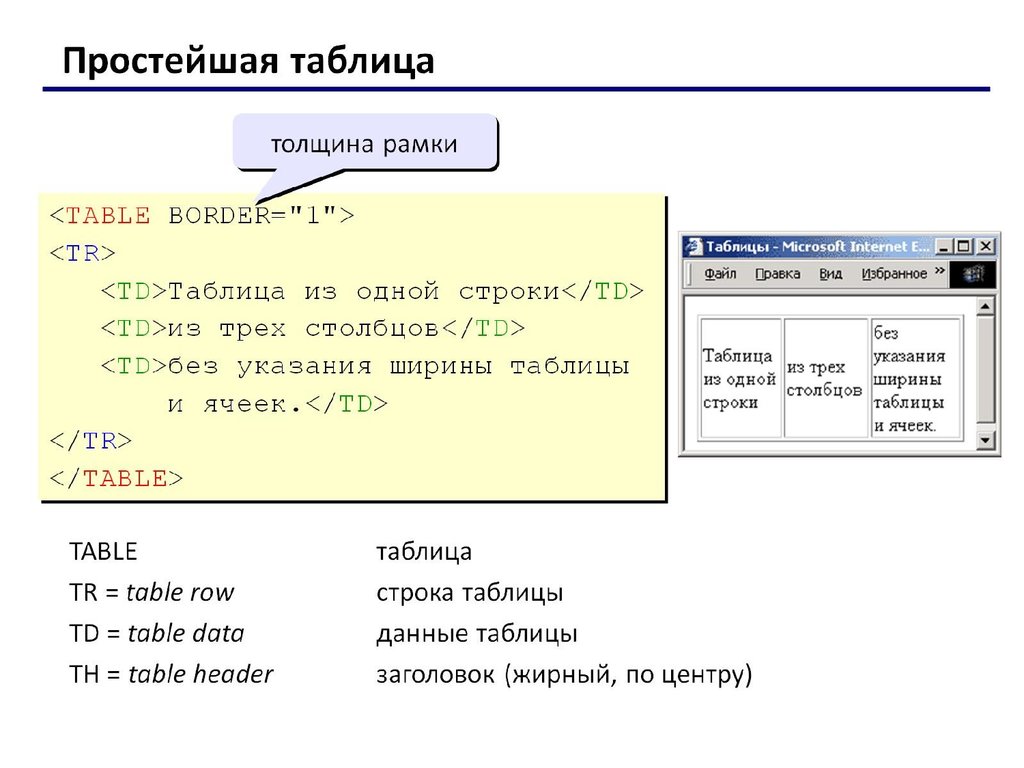
Теги, используемые для построения таблицы в html
table — обязательный тег, открывающий и закрывающий таблицу
caption — необязательный тег, обозначающий заголовок таблицы
th — необязательный тег, в открывающий и закрывающий теги которого вписывается название столбца. Как правило, выделяется жирным
Как правило, выделяется жирным
tr — обязательный тег, с которого открывается и закрывается строка
td — обязательный тег, обозначающий открытие и закрытие ячейки в строке
Пример кода простой таблицы
В браузере отобразится
| Внимательно просмотрите таблицу и прочитайте комментарий к каждому тегу. Очень важно понять принцип построения таблицы. Во-первых, в ней все теги парные (не забывайте закрывать их), во-вторых, следует внимательно включать внутрь одних тегов другие, чтобы таблица отобразилась корректно, в-третьих, старайтесь делать отступы перед каждой строкой, ячейкой, чтобы Код был Читаемым и в случае ошибки можно было легко её найти. |
Назначение таблиц в html
Урок по таблицам очень важен! Благодаря таблицам Вы можете расположить не только текст, но и изображения, ссылки и много другое. В таблице можно задавать фон (или его цвет), отступ, ширину, границу и другие параметры, что придаст ей красивый внешний вид. Таблица — Ваш первый шаг к понимаю web-дизайна! Ранее многие сайты были целиком свёрстаны как таблицы, то есть всё, что видел пользователь (боковое меню, верхнее меню, содержание) — было содержанием ячеек большой таблицы.
Таблица — Ваш первый шаг к понимаю web-дизайна! Ранее многие сайты были целиком свёрстаны как таблицы, то есть всё, что видел пользователь (боковое меню, верхнее меню, содержание) — было содержанием ячеек большой таблицы.
На этой ноте перейдём непосредственно к атрибутам, которые делают таблицу красивой.
Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
У тега table есть следующие атрибуты:
width — ширина таблицы. может быть в пикселях или % от ширины экрана.
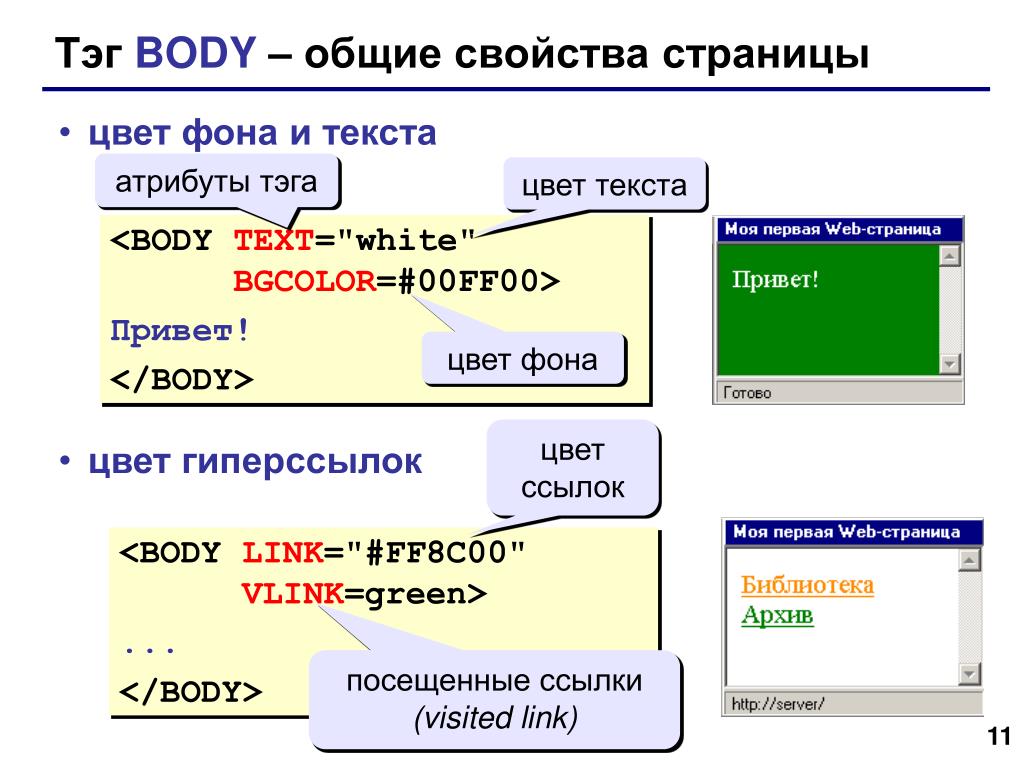
bgcolor — цвет фона ячеек таблицы
background — заливает фон таблицы рисунком
border — рамка и границы в таблице. Толщина указывается в пикселях
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей
Как и ранее, значение атрибута прописываем в кавычках.
Рассмотрим применения данных атрибутов на примере. Для этого создадим таблицу (но уже без крайне редко применяемых тегов caption и th) и зададим параметр атрибуту border (граница), width (ширина таблицы, строки или ячейки) и bgcolor (цвет ячейки)
В результате в браузере будет выведена таблица следующего вида
frame — атрибут, обозначающий рамку вокруг таблицы. Есть следующие значения:
Есть следующие значения:
void — рамки нет,
above — только верхняя рамка,
below — только нижняя рамка,
hsides — только верхняя и нижняя рамки,
vsides — только левая и правая рамки,
lhs — только левая рамка,
rhs — только правая рамка,
box — все четыре части рамки.
rules — атрибут, обозначающий границы внутри таблицы, между ячейками. Есть следующие значения:
none — между ячейками нет границ,
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
rows — границы только между строками,
cols — границы только между стобцами,
all — отображать все границы.
Рассмотрим пример кода
| Поскольку атрибутом border теперь редко пользуются, то и я Вам рекомендую не привыкать к нему и следующие примеры будут без указания границ. |
Теперь попробуем создать красивую таблицу. Для этого давайте начнём использовать выравнивание в таблице. Для этого есть следующие уже знакомые параметры:
Для этого есть следующие уже знакомые параметры:
align — выравнивание таблицы. Её можно расположить слева (left), справа (right), по центру (center)
cellspacing — расстояние между ячейками таблицы. Указывается в пикселях (по умолчанию 0 пикселей)
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей (по умолчанию 0 пикселей)
Рассмотрим пример
В браузере отобразится выравненная по центру таблица следующего вида
| Внимание! Если не указывать ширину таблицы или ячейки, не задавать отступы и выравнивания, то ширина таблицы будет строиться по содержимому — границы будут примыкать к словам, а ширина будет выбираться автоматически. |
Строки tr и ячейки td в таблицах HTML
Снова напомню о том, что таблицы формируются построчно (tr). В строках (tr) уже находятся ячейки (td). Если задавать параметр для строки (tr), то он будет действителен для всех ячеек (td) в этой строке, если для конкретной ячейки, то только для неё. В примерах выше я указывал цвет для строки, этот параметр распространялся соответственно для всех ячеек.
В примерах выше я указывал цвет для строки, этот параметр распространялся соответственно для всех ячеек.
Для тегов tr и td есть следующие
align — выравнивание текста внутри ячейки. По левому краю (left), по правому краю (right), по центру (center)
valign — выравнивание текста внутри ячейки по вертикали. Вверх (top), вниз (bottom), по центру (middle)
bgcolor — задает цвет строки
width — ширина столбца (все ячейки ниже примут данный параметр) указывается в пикселях или в процентах, где 100% ширина всей таблицы
height — высота ячейки (все ячейки в строке примут данный параметр)
Рассмотрим код, где содержимое ячеек (td), выравнено по разным краям: в первой по левому, во второй по правому:
Результат
С помощью таблиц можно сверстать очень даже неплохую страницу. Не забывайте, что в ячейки можно вставлять не только текст, но и изображения, ссылки и прочее!)
Спасибо за внимание! Надеюсь материал был полезен!
Цвета в html.
 Цвет фона, текста, фона ячейки таблицы
Цвет фона, текста, фона ячейки таблицыПри желании вы всегда можете поменять цвет текста или фона.
Цвет текста
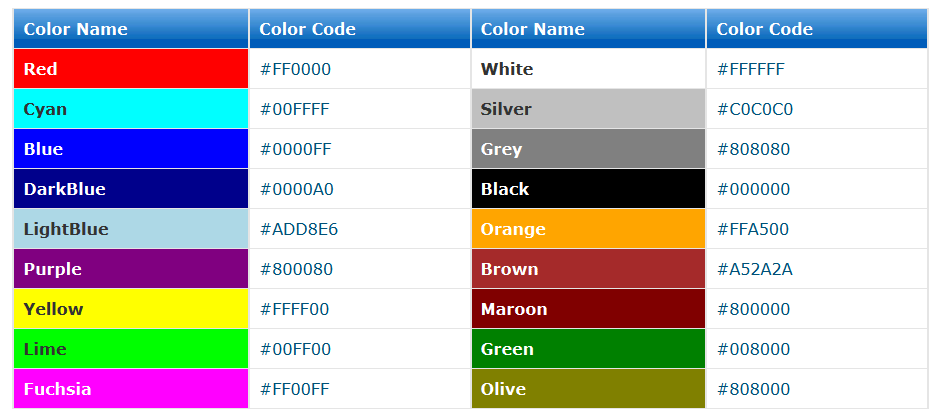
Необходимо указать в значении атрибута color (цвет) тега font (шрифт) нужный цвет. Для задания цвета мы будем использовать шестнадцатеричный код — обычно используют именно его, с его помощью можно задавать значительно большее количество цветов.
Давайте зададим серый цвет для текста:
Текст серого цвета
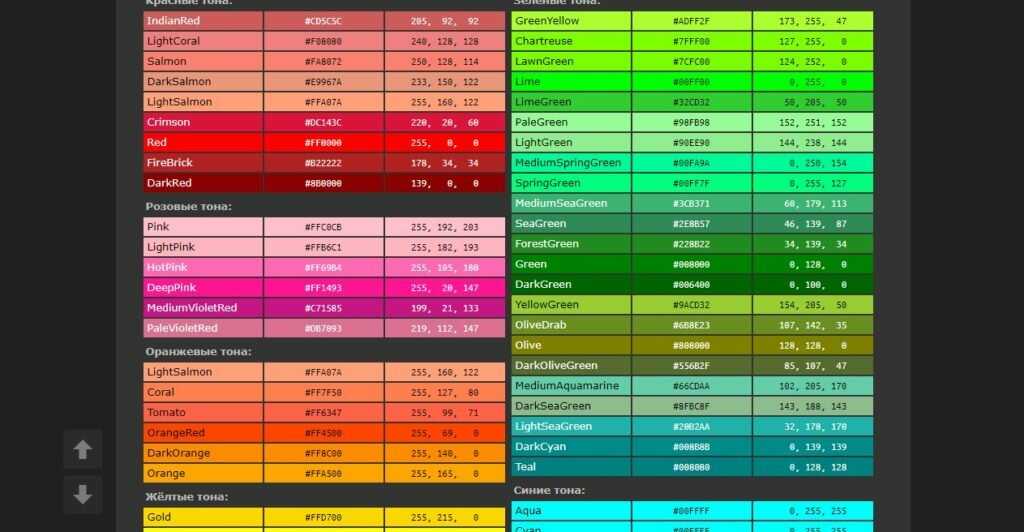
Вот список некоторых цветов с кодами. В значении атрибута color для них можно писать как шестнадцатеричный код, так и именной.
Редактор > Инструменты рисования > Таблица
Панель:
Меню: Рисование > Таблица
Лента: вкладка Редактор > панель Рисование > Таблица
Таблица представляет собой прямоугольный массив ячеек, которые составляют скелет таблицы. Данные в таблице организованы по строкам и столбцам. В ABViewer можно создавать новые таблицы и редактировать существующие. Редактирование таблиц, созданных в сторонних приложениях возможно только в DXF файлах. В файлах формата DWG таблицы представлены в виде блоков и их редактирование выполняется аналогично блокам.
Редактирование таблиц, созданных в сторонних приложениях возможно только в DXF файлах. В файлах формата DWG таблицы представлены в виде блоков и их редактирование выполняется аналогично блокам.
Создание таблицы
Для создания таблицы используется команда Таблица. После задания прямоугольной области, в которую будет вписана таблица, появляется диалоговое окно «Новая таблица», в котором задаются начальные параметры:
•Колонки. Количество столбцов таблицы.
•Строки. Количество строк таблицы.
•Стиль таблицы. Список стилей таблицы, используемых в текущем файле. Для нового файла доступен один стиль STANDARD. Создание собственных стилей для таблиц в ABViewer невозможно.
•Высота текста автоматически. Опция используется для автоматической подборки высоты текста во всех ячейках таблицы в зависимости от высоты ячейки. Если опция отключена, высота текста устанавливается равной «0,18» независимо от размера таблицы.
Для добавления таблицы в чертеж выполните:
1. Нажмите кнопку в ленте меню или на панели инструментов;
Нажмите кнопку в ленте меню или на панели инструментов;
2.При помощи левой кнопки мыши укажите прямоугольник, в который будет вписана таблица после ее создания;
3.В появившемся диалоговом окне «Новая таблица» укажите необходимое количество строк и столбцов;
4.Нажмите кнопку ОК;
5.В появившемся окне «Таблица» выполните редактирование таблицы и нажмите кнопку ОК;
6.Будет создана таблица, состоящая из указанного количества строк и столбцов.
Редактирование таблицы
Редактирование содержимого таблицы выполняется в диалоговом окне «Таблица». Данное диалоговое окно появляется автоматически после добавления в чертеж новой таблицы. Переход в режим редактирования таблицы, созданной ранее, возможен следующими способами:
1)выполните двойной клик левой кнопкой мыши по таблице;
2)из контекстного меню таблицы выберите команду Редактировать таблицу.
Изменение содержимого ячейки
Редактирование содержимого ячейки можно выполнить одним из способов:
1)установите курсор мыши в редактируемую ячейку и наберите новый текст. При таком способе текст, который содержался до этого в ячейке, будет удален и заменен новым;
При таком способе текст, который содержался до этого в ячейке, будет удален и заменен новым;
2)выполните двойной клик левой кнопкой мыши в редактируемой ячейке и при помощи стрелок на клавиатуре Влево и Вправо переместите курсор в нужное положение в тексте ячейки;
3)выберите ячейку и нажмите клавишу F2. При помощи стрелок на клавиатуре Влево и Вправо переместите курсор в нужное положение в тексте ячейки;
4)выберите ячейку, она выделится голубым цветом. В поле содержимого ячейки, которое находится справа от поля адреса ячейки установите курсор в нужное место в тексте.
Если в процессе ввода нажать клавишу Esc, текущее изменение содержимого ячейки будет отменено. Для того, чтобы подтвердить изменение, нажмите клавишу Enter или Tab. При нажатии на клавишу Tab выполняется переход на следующую ячейку.
Границы таблицы или отдельных ее ячеек можно запретить для печати. На чертеже такие границы показываются серым цветом. Для того, чтобы скрыть все промежуточные разделители ячеек в таблицы и оставить для печати только внешнюю границу выполните:
1. Нажмите комбинацию клавиш Ctrl+A для выбора всех ячеек таблицы.
Нажмите комбинацию клавиш Ctrl+A для выбора всех ячеек таблицы.
2.Нажмите на стрелочку направленную вниз и выберите команду Без границ.
3.Не снимая выделения с ячеек таблицы вновь нажмите на стрелочку направленную вниз и выберите команду Внешние границы.
4.После этого таблица будет иметь видимую границу только по внешнему контуру. Все внутренние границы обозначены серым цветом и в окне предварительного просмотра видны не будут.
Каждой ячейке отдельно можно переопределить параметры оформления содержащегося в ней текста. Выполненные настройки будут применяться ко всему тексту в ячейке. По умолчанию для всех ячеек таблицы используется единые параметры редактирования: стиль текста STANDARD, высота текста «0,18», цвет текста «0», выравнивание по вертикали «По верхнему краю», выравнивание по горизонтали «По центру».
Изменение ширины и высоты ячеек
Изменить размеры столбцов и строк можно при помощи мыши, либо путем ввода точного значения в соответствующее поле. Для изменения размеров строки или столбца подведите курсор мыши к разделительной границе ячеек в области строки имен и после того, как курсор мыши видоизменится, измените размер ячейки удерживая левую кнопку мыши. При этом будет показываться текущее значение изменяемого параметра:
Для изменения размеров строки или столбца подведите курсор мыши к разделительной границе ячеек в области строки имен и после того, как курсор мыши видоизменится, измените размер ячейки удерживая левую кнопку мыши. При этом будет показываться текущее значение изменяемого параметра:
Для установки точного значения ширины столбца или высоты строки выберите изменяемый столбец или строку и из контекстного меню выполните соответствующую команду: Ширина колонки или Высота строки. В появившемся окне введите новое значение и нажмите кнопку [ОК].
Команды выравнивания высоты строк и ширины столбцов доступны из контекстного меню. Выделите ячейки, ширина или высота которых должна быть одинакова и в контекстном меню выберите соответствующую команду. Ширина и высота выделенных ячеек усредняются, общие размеры таблицы при этом не изменяются.
Примечание: при изменении высоты или ширины ячейки изменяется и общая высота или ширина таблицы на соответствующее значение.
Объединение и разбиение ячеек
Команда — Объединить ячейки позволяет объединить несколько выбранных ячеек в одну. Для выделения нескольких ячеек следует выбрать первую из ячеек, а затем, удерживая левую кнопку мыши в нажатом состоянии, указать все остальные ячейки. Также выбор нескольких ячеек можно производить, удерживая нажатой клавишу Shift.
Для выделения нескольких ячеек следует выбрать первую из ячеек, а затем, удерживая левую кнопку мыши в нажатом состоянии, указать все остальные ячейки. Также выбор нескольких ячеек можно производить, удерживая нажатой клавишу Shift.
Команда — Разъединить ячейки выполняет обратную функцию объединению и применима только к ранее объединенным ячейкам.
Примечание: строку заголовка таблицы убрать нельзя, но можно преобразовать ее в информационную строку разъединив ячейки. Добавить или удалить строки и столбцы таблицы нельзя.
Поиск в таблице
Для быстрого перехода к редактируемой ячейке можно ввести ее адрес в поле адреса ячейки. Также можно воспользоваться поиском по содержимому ячеек таблицы. Для вызова строки поиска нажмите правой кнопкой мыши в области таблицы и выберите команду Поиск или воспользуйтесь комбинацией клавиш Ctrl+F. В нижней части окна редактора таблицы появится поисковая строка:
В поле ввода указывается искомая комбинация символов. Поиск производится автоматически при вводе символа в поле. При поиске ищется совпадение введенного символа с первой буквой слова, если она не совпадает, то выполняется переход к следующему слову. Если искомой комбинации не найдено, введенный в поле ввода текст выделяется красным цветом.
При поиске ищется совпадение введенного символа с первой буквой слова, если она не совпадает, то выполняется переход к следующему слову. Если искомой комбинации не найдено, введенный в поле ввода текст выделяется красным цветом.
Работа с блоками
Панель «Свойства»
Динамический ввод
Как в Excel изменять цвет строки в зависимости от значения в ячейке
Автор Антон Андронов На чтение 8 мин Опубликовано
Узнайте, как на листах Excel быстро изменять цвет целой строки в зависимости от значения одной ячейки. Посмотрите приёмы и примеры формул для числовых и текстовых значений.
В одной из предыдущих статей мы обсуждали, как изменять цвет ячейки в зависимости от её значения. На этот раз мы расскажем о том, как в Excel 2010 и 2013 выделять цветом строку целиком в зависимости от значения одной ячейки, а также раскроем несколько хитростей и покажем примеры формул для работы с числовыми и текстовыми значениями.
- Изменяем цвет строки на основании числового значения одной из ячеек
- Создаём несколько правил форматирования и для каждого определяем приоритет
- Изменяем цвет строки на основании текстового значения одной из ячеек
- Изменяем цвет ячейки на основании значения другой ячейки
- Изменяем цвет строки по нескольким условиям
Содержание
- Как изменить цвет строки на основании числового значения одной из ячеек
- Как создать несколько правил условного форматирования с заданным приоритетом
- Как изменить цвет строки на основании текстового значения одной из ячеек
- Как изменить цвет ячейки на основании значения другой ячейки
- Как задать несколько условий для изменения цвета строки
Как изменить цвет строки на основании числового значения одной из ячеек
Предположим, у нас есть вот такая таблица заказов компании:
Мы хотим раскрасить различными цветами строки в зависимости от заказанного количества товара (значение в столбце Qty. ), чтобы выделить самые важные заказы. Справиться с этой задачей нам поможет инструмент Excel – «Условное форматирование».
), чтобы выделить самые важные заказы. Справиться с этой задачей нам поможет инструмент Excel – «Условное форматирование».
- Первым делом, выделим все ячейки, цвет заливки которых мы хотим изменить.
- Чтобы создать новое правило форматирования, нажимаем Главная > Условное форматирование > Создать правило (Home > Conditional Formatting > New rule).
- В появившемся диалоговом окне Создание правила форматирования (New Formatting Rule) выбираем вариант Использовать формулу для определения форматируемых ячеек (Use a formula to determine which cells to format), и ниже, в поле Форматировать значения, для которых следующая формула является истинной (Format values where this formula is true), вводим такое выражение:
=$C2>4Вместо C2 Вы можете ввести ссылку на другую ячейку Вашей таблицы, значение которой нужно использовать для проверки условия, а вместо 4 можете указать любое нужное число.
 Разумеется, в зависимости от поставленной задачи, Вы можете использовать операторы сравнения меньше (<) или равно (=), то есть записать формулы в таком виде:
Разумеется, в зависимости от поставленной задачи, Вы можете использовать операторы сравнения меньше (<) или равно (=), то есть записать формулы в таком виде:=$C2<4=$C2=4Обратите внимание на знак доллара $ перед адресом ячейки – он нужен для того, чтобы при копировании формулы в остальные ячейки строки сохранить букву столбца неизменной. Собственно, в этом кроется секрет фокуса, именно поэтому форматирование целой строки изменяется в зависимости от значения одной заданной ячейки.
- Нажимаем кнопку Формат (Format) и переходим на вкладку Заливка (Fill), чтобы выбрать цвет фона ячеек. Если стандартных цветов недостаточно, нажмите кнопку Другие цвета (More Colors), выберите подходящий и дважды нажмите ОК.Таким же образом на остальных вкладках диалогового окна Формат ячеек (Format Cells) настраиваются другие параметры форматирования, такие как цвет шрифта или границы ячеек.

- В поле Образец (Preview) показан результат выполнения созданного правила условного форматирования:
- Если всё получилось так, как было задумано, и выбранный цвет устраивает, то жмём ОК, чтобы увидеть созданное правило в действии.Теперь, если значение в столбце Qty. больше 4, то соответствующая строка таблицы целиком станет голубой.
Как видите, изменять в Excel цвет целой строки на основании числового значения одной из ячеек – это совсем не сложно. Далее мы рассмотрим ещё несколько примеров формул и парочку хитростей для решения более сложных задач.
Как создать несколько правил условного форматирования с заданным приоритетом
В таблице из предыдущего примера, вероятно, было бы удобнее использовать разные цвета заливки, чтобы выделить строки, содержащие в столбце Qty. различные значения. К примеру, создать ещё одно правило условного форматирования для строк, содержащих значение 10 или больше, и выделить их розовым цветом. Для этого нам понадобится формула:
Для этого нам понадобится формула:
=$C2>9
Для того, чтобы оба созданных нами правила работали одновременно, нужно расставить их в нужном приоритете.
- На вкладке Главная (Home) в разделе Стили (Styles) нажмите Условное форматирование (Conditional Formatting) > Управление правилами (Manage Rules)
- В выпадающем списке Показать правила форматирования для (Show formatting rules for) выберите Этот лист (This worksheet). Если нужно изменить параметры только для правил на выделенном фрагменте, выберите вариант Текущий фрагмент (Current Selection).
- Выберите правило форматирования, которое должно быть применено первым, и при помощи стрелок переместите его вверх списка. Должно получиться вот так:Нажмите ОК, и строки в указанном фрагменте тут же изменят цвет, в соответствии с формулами в обоих правилах.
Как изменить цвет строки на основании текстового значения одной из ячеек
Чтобы упростить контроль выполнения заказа, мы можем выделить в нашей таблице различными цветами строки заказов с разным статусом доставки, информация о котором содержится в столбце Delivery:
- Если срок доставки заказа находится в будущем (значение Due in X Days), то заливка таких ячеек должна быть оранжевой;
- Если заказ доставлен (значение Delivered), то заливка таких ячеек должна быть зелёной;
- Если срок доставки заказа находится в прошлом (значение Past Due), то заливка таких ячеек должна быть красной.

И, конечно же, цвет заливки ячеек должен изменяться, если изменяется статус заказа.
С формулой для значений Delivered и Past Due всё понятно, она будет аналогичной формуле из нашего первого примера:
=$E2="Delivered"=$E2="Past Due"
Сложнее звучит задача для заказов, которые должны быть доставлены через Х дней (значение Due in X Days). Мы видим, что срок доставки для различных заказов составляет 1, 3, 5 или более дней, а это значит, что приведённая выше формула здесь не применима, так как она нацелена на точное значение.
В данном случае удобно использовать функцию ПОИСК (SEARCH) и для нахождения частичного совпадения записать вот такую формулу:
=ПОИСК("Due in";$E2)>0=SEARCH("Due in",$E2)>0
В данной формуле E2 – это адрес ячейки, на основании значения которой мы применим правило условного форматирования; знак доллара $ нужен для того, чтобы применить формулу к целой строке; условие «>0» означает, что правило форматирования будет применено, если заданный текст (в нашем случае это «Due in») будет найден.
Подсказка: Если в формуле используется условие «>0«, то строка будет выделена цветом в каждом случае, когда в ключевой ячейке будет найден заданный текст, вне зависимости от того, где именно в ячейке он находится. В примере таблицы на рисунке ниже столбец Delivery (столбец F) может содержать текст «Urgent, Due in 6 Hours» (что в переводе означает – Срочно, доставить в течение 6 часов), и эта строка также будет окрашена.
Для того, чтобы выделить цветом те строки, в которых содержимое ключевой ячейки начинается с заданного текста или символов, формулу нужно записать в таком виде:
=ПОИСК("Due in";$E2)=1=SEARCH("Due in",$E2)=1
Нужно быть очень внимательным при использовании такой формулы и проверить, нет ли в ячейках ключевого столбца данных, начинающихся с пробела. Иначе можно долго ломать голову, пытаясь понять, почему же формула не работает.
Итак, выполнив те же шаги, что и в первом примере, мы создали три правила форматирования, и наша таблица стала выглядеть вот так:
Как изменить цвет ячейки на основании значения другой ячейки
На самом деле, это частный случай задачи об изменении цвета строки. Вместо целой таблицы выделяем столбец или диапазон, в котором нужно изменить цвет ячеек, и используем формулы, описанные выше.
Вместо целой таблицы выделяем столбец или диапазон, в котором нужно изменить цвет ячеек, и используем формулы, описанные выше.
Например, мы можем настроить три наших правила таким образом, чтобы выделять цветом только ячейки, содержащие номер заказа (столбец Order number) на основании значения другой ячейки этой строки (используем значения из столбца Delivery).
Как задать несколько условий для изменения цвета строки
Если нужно выделить строки одним и тем же цветом при появлении одного из нескольких различных значений, то вместо создания нескольких правил форматирования можно использовать функции И (AND), ИЛИ (OR) и объединить таким образом нескольких условий в одном правиле.
Например, мы можем отметить заказы, ожидаемые в течение 1 и 3 дней, розовым цветом, а те, которые будут выполнены в течение 5 и 7 дней, жёлтым цветом. Формулы будут выглядеть так:
=ИЛИ($F2="Due in 1 Days";$F2="Due in 3 Days")=OR($F2="Due in 1 Days",$F2="Due in 3 Days")
=ИЛИ($F2="Due in 5 Days";$F2="Due in 7 Days")=OR($F2="Due in 5 Days",$F2="Due in 7 Days")
Для того, чтобы выделить заказы с количеством товара не менее 5, но не более 10 (значение в столбце Qty. ), запишем формулу с функцией И (AND):
), запишем формулу с функцией И (AND):
=И($D2>=5;$D2<=10)=AND($D2>=5,$D2<=10)
Конечно же, в своих формулах Вы можете использовать не обязательно два, а столько условий, сколько требуется. Например:
=ИЛИ($F2="Due in 1 Days";$F2="Due in 3 Days";$F2="Due in 5 Days")=OR($F2="Due in 1 Days",$F2="Due in 3 Days",$F2="Due in 5 Days")
Подсказка: Теперь, когда Вы научились раскрашивать ячейки в разные цвета, в зависимости от содержащихся в них значений, возможно, Вы захотите узнать, сколько ячеек выделено определённым цветом, и посчитать сумму значений в этих ячейках. Хочу порадовать Вас, это действие тоже можно сделать автоматически, и решение этой задачи мы покажем в статье, посвящённой вопросу Как в Excel посчитать количество, сумму и настроить фильтр для ячеек определённого цвета.
Мы показали лишь несколько из возможных способов сделать таблицу похожей на полосатую зебру, окраска которой зависит от значений в ячейках и умеет меняться вместе с изменением этих значений. Если Вы ищите для своих данных что-то другое, дайте нам знать, и вместе мы обязательно что-нибудь придумаем.
Если Вы ищите для своих данных что-то другое, дайте нам знать, и вместе мы обязательно что-нибудь придумаем.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: https://www.ablebits.com/office-addins-blog/2013/10/29/excel-change-row-background-color/
Перевел: Антон Андронов
Правила перепечатки
Еще больше уроков по Microsoft Excel
Оцените качество статьи. Нам важно ваше мнение:
HTML | bgcolor Атрибут
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 17 мар, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Атрибут HTML bgcolor используется для указания цвета фона ячейки таблицы . Он не поддерживается HTML 5.9.0003
Синтаксис:
Значения атрибутов:
- имя цвета задается по имени color2: Например «красный» .

- hex_number: Устанавливает цвет текста, используя шестнадцатеричный код цвета. Например, «#0000ff» .
- rgb_number: Устанавливает цвет текста с помощью кода rgb. Например: «RGB(0, 153, 0)» .
Example:
|
Выход:
Поддержка.
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и HTML. Примеры.
Рекомендуемые статьи
Страница :
Что нового
Настройка цветов таблицы — Документация для системы запросов на действия 21.3
- Войдите в систему , чтобы увидеть Избранное
Глобальный
- Регистрация
- |
- Войти
Версия продукта
22.
 121.321.0521.02
121.321.0521.02Группировка строк в таблицах и добавление количества строк
В этой теме
Добавление изображений в таблицы
You can specify colors for the following table elements:
Table type Table row Table cell Text Background Фон Список + + + Древовидный вид + На основе ячеек + + 1 1 В таблицах на основе ячеек отображается одна строка целиком.
 Чтобы установить цвет фона этой «ячейки», вы указываете цвет фона для строки.
Чтобы установить цвет фона этой «ячейки», вы указываете цвет фона для строки.Цвет фона ячейки важнее цвета фона строки. Цвет, указывающий на то, что выбрана строка, переопределяет цвет фона ячейки и строки.
Ограничение использования цвета строки и ячейки. Слишком много цвета противоречит цели этой функции, которая состоит в том, чтобы быстро привлечь внимание к примечательному элементу.
Установка цветов строк
Цвета отдельных строк в таблице основаны на значении одного из полей выбора (см. Поля данных) в таблице.
Вы можете установить цвет строки текста в представлении списка, представлении в виде дерева и таблицах на основе ячеек. Вы можете установить цвет фона строки в представлении списка и таблицах на основе ячеек. Например, можно сделать фон всех новых запросов красным, а фон всех назначенных запросов зеленым, как показано на следующем рисунке.
Или, как показано на следующем рисунке, вы можете выделить красный текст для деталей двигателя со статусом «Отказ от заказа», чтобы предупредить менеджера по сборке.

Использование цвета в таблицах древовидного представления
Для полей таблицы древовидного представления может быть окрашен только текст конечных узлов. Если видимые конечные узлы на самом деле являются родительскими узлами, связанными с несколькими дочерними узлами запросов, цвет родительских конечных узлов основан на первом скрытом дочернем запросе под этим родителем.
Например, выбор цвета на следующем рисунке связан со значениями приоритета на уровне 6: Срочный (красный), Высокий (оранжевый), Средний (синий) и Низкий (зеленый). В первом и втором деревьях листовые узлы представляют отдельные запросы, и их цвета имеют смысл. Но в третьей таблице «листовые» узлы могут представлять несколько запросов с разными приоритетами; таким образом, приоритет первого запроса под каждым листом определяет цвет листа.
Цветные узлы в дереве
Для установки цвета текста и фона строки
- В
Студия разработчика
, выберите соответствующее поле таблицы.

- На вкладке Свойства выберите свойство Цвет результатов и нажмите его кнопку с многоточием .
- В диалоговом окне "Цвет результатов" нажмите кнопку с многоточием справа от поля Поле выбора .
- В списке «Доступные поля» диалогового окна «Выбор полей» дважды щелкните имя поля выбора, значение которого будет определять цвет строки.
: В диалоговом окне "Цвет результатов" отображается список всех значений выбора поля. - Укажите цвет текста для одного или нескольких значений выбора:
- Щелкните ячейку «Цвет» значения и выберите «Пользовательский» в раскрывающемся списке.
- Выберите цвет из цветовой палитры и нажмите OK .
Выбранный цвет отображается в цветовой ячейке.
- (представление в виде списка, только для ячеек) Укажите цвет фона для одного или нескольких значений выбора:
- Щелкните ячейку «Фон» значения и выберите «Пользовательский» в раскрывающемся списке.

- Выберите цвет из цветовой палитры и нажмите OK .
Выбранный цвет отображается в ячейке Фон.
- Щелкните ячейку «Фон» значения и выберите «Пользовательский» в раскрывающемся списке.
- Когда вы закончите настройку цветов результатов для поля выбора, нажмите OK .
- Щелкните форму правой кнопкой мыши и выберите Сохранить .
Установка цвета фона ячеек в таблицах представления списка
Вы можете установить цвет фона отдельных ячеек в таблице представления списка. Например, на следующем рисунке цвета ячеек помогают пользователям сразу увидеть, улучшилась или ухудшилась оценка поставщика в опросе об удовлетворенности клиентов с 2008 г. (четвертый столбец) по 2009 г.(последний столбец) — то есть перемещаться вверх или вниз по цветовой шкале от темно-красного (самый низкий) до темно-зеленого (самый высокий).
Вы можете определить цвет фона ячейки для любого столбца в таблице представления списка. Цвет зависит от значения связанного поля выбора (раскрывающегося списка, переключателя или флажка).
 Например, вы можете выбрать цвет ячеек в столбце «Идентификатор запроса» в зависимости от поля «Статус» формы. Если вы установите значение выбора состояния Отклонено красным, ячейки всех отклоненных идентификаторов запросов будут красными.
Например, вы можете выбрать цвет ячеек в столбце «Идентификатор запроса» в зависимости от поля «Статус» формы. Если вы установите значение выбора состояния Отклонено красным, ячейки всех отклоненных идентификаторов запросов будут красными.Вы можете использовать разные наборы цветов фона ячеек в каждом представлении формы.
Если значение поля изменяется во время выполнения, необходимо обновить таблицу, чтобы обновить цвет фона.
Для установки цвета фона ячеек в таблицах спискового представления
- В Студия разработчика , выберите соответствующее поле таблицы представления списка.
- Выберите столбец, для которого вы хотите определить цвета ячеек.
- На вкладке Свойства выберите свойство Цвет столбца и щелкните его многоточие кнопка.
- В диалоговом окне "Цвет столбца" нажмите кнопку с многоточием справа от поля Поле выбора .
- В списке «Доступные поля» диалогового окна «Выбор полей» дважды щелкните имя поля выбора, значение которого будет определять цвет фона ячейки.

В диалоговом окне "Цвет столбца" отображается список всех значений выбора поля. - Укажите цвет фона для одного или нескольких значений выбора:
- Щелкните ячейку «Цвет» значения и выберите «Пользовательский» в раскрывающемся списке.
- Выберите цвет из цветовой палитры и нажмите OK .
Выбранный цвет отображается в ячейке Цвет.
- Когда вы закончите настройку цветов столбца для поля выбора, нажмите OK .
- Сохраните изменения.
Настройка цвета и толщины границы панели в таблицах на основе ячеек
- In Студия разработчика , выберите таблицу на основе ячеек в форме.
- На вкладке Свойства выполните следующие действия:
- Для свойства Цвет границы панели выберите цвет.
- Для свойства Толщина границы панели введите значение в столбце Значение .
- Щелкните форму правой кнопкой мыши и выберите Сохранить .

Установка цвета столбца в таблице представления списка
- В Студия разработчика , дважды щелкните столбец в таблице представления списка, для которого вы хотите установить цвет.
- На панели свойств разверните группу свойств Цвет .
- В столбце Свойство щелкните свойство Цвет столбца .
- В столбце Значение нажмите кнопку с многоточием ().
- В диалоговом окне "Цвет столбца" нажмите кнопку с многоточием ().
- В диалоговом окне "Выбор поля" выберите поле типа "Выбор". Например, на следующем изображении Status 9Поле 0028 выбрано.
- В диалоговом окне "Цвет столбца" укажите цвет для выбранного значения. Например, вы можете указать цвет для значений выбора, таких как «Новый», «Назначенный» и «Фиксированный». См. шаг 8.
- В столбце Значения выбора щелкните значение выбора, а затем щелкните соответствующую строку в столбце Цвет .

- Щелкните стрелку вниз и выберите Пользовательский .
- В цветовой палитре выберите цвет и нажмите ОК .
- В диалоговом окне "Цвет столбца" нажмите OK .
- Щелкните форму правой кнопкой мыши и выберите Сохранить .
Установка цвета шрифта и цвета фона для таблицы в виде списка
- В Студия разработчика , дважды щелкните таблицу представления списка, для которой вы хотите установить цвет шрифта и цвет фона.
- На панели Свойства разверните группу свойств Цвет .
- В столбце Свойство щелкните свойство Цвет результатов .
- В столбце Значение нажмите кнопку с многоточием ().
Отображается диалоговое окно "Цвет результатов". - В диалоговом окне "Цвет результатов" нажмите кнопку с многоточием (), чтобы выбрать поле выбора.

В зависимости от выбранного поля выбора можно просмотреть значения выбора, а затем указать цвет шрифта и цвет фона для значения выбора.
Например, в диалоговом окне "Цвет результатов" синий цвет — это цвет шрифта для значения выбора "Женщина", а желтый — цвет фона для значения выбора "Мужчина".
Была ли эта страница полезной? да нет Отправка... Что не так с этой страницей?
Запутанно
Отсутствуют скриншоты, графика
Отсутствуют технические детали
Требуется видео
Неверно
Не та информация, которую я ожидал Ваш отзыв:
Отправить Пропустить СпасибоПоследнее изменение: Анага Дешпанде на 02 мая 2022 г.
столы цвета основанный на ячейке Посмотреть список в виде дерева
Группировка строк в таблицах и добавление количества строк
Добавление изображений в таблицы
Форматирование ячеек таблицы в документе HTML
Внешний вид отдельных ячеек таблицы в HTML-документе можно настроить точно так же, как и на любой HTML-странице.
 Вы можете изменить выравнивание и размеры ячеек, добавить фоновое изображение или изменить цвет фона ячеек.
Вы можете изменить выравнивание и размеры ячеек, добавить фоновое изображение или изменить цвет фона ячеек.Вы также можете отформатировать таблицу как целую ячейку. Инструкции см. в разделе Форматирование таблицы в HTML-документе.
Для форматирования ячеек таблицы в документе HTML
В списке папок щелкните правой кнопкой мыши документ HTML, чтобы открыть его, и выберите «Редактировать». Откроется редактор HTML-документов.
В меню «Вид» выберите «Обычный вид редактирования» (Обычный вид редактирования — это параметр по умолчанию для этого меню; в большинстве случаев он уже должен быть выбран).
Если таблица еще не создана, создайте ее.
 Инструкции см. в разделе Создание таблицы в документе HTML.
Инструкции см. в разделе Создание таблицы в документе HTML.Щелкните правой кнопкой мыши ячейку, которую нужно отформатировать, и выберите «Свойства ячейки». Откроется диалоговое окно «Свойства ячейки».
Чтобы выровнять содержимое ячейки по горизонтали, выберите один из следующих вариантов в раскрывающемся списке По горизонтали:
Левый
Центр
справа
Чтобы выровнять содержимое ячейки по вертикали, выберите один из следующих вариантов в раскрывающемся списке Вертикально:
Топ
Средний
Базовый уровень
Низ
Чтобы разрешить перенос текста внутри ячейки, снимите флажок Нет переноса.
 Чтобы отключить перенос текста, установите флажок «Без переноса».
Чтобы отключить перенос текста, установите флажок «Без переноса».Чтобы выбрать цвета границы, нажмите ... (кнопка обзора) рядом с Граница, Светлая граница или Темная граница. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:
Чтобы выбрать предопределенный цвет, щелкните Выбрать из предопределенного списка. Выберите цвет (используйте полосы прокрутки, чтобы отобразить больше цветов). Чтобы в списке отображались только основные цвета, установите флажок Показать только основные цвета.
Чтобы создать собственный цвет, щелкните Пользовательский.
 Откроется диалоговое окно Цвет. Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Пользовательский цвет». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Нажмите «ОК».
Откроется диалоговое окно Цвет. Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Пользовательский цвет». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Нажмите «ОК».Предопределенный или пользовательский цвет отображается в поле Выбранный цвет в верхней части диалогового окна. (Если вы выбрали цвет по умолчанию, вместо него отображается текст «По умолчанию».)
Нажмите «ОК», чтобы вернуться в диалоговое окно «Свойства ячейки». Повторите этот шаг для каждого типа границы, который вы хотите использовать.

Чтобы использовать изображение в качестве фона ячейки, установите флажок Использовать фоновое изображение. Щелкните ... (кнопка обзора), перейдите к изображению и щелкните Открыть.
Чтобы выбрать цвет фона, щелкните ... (кнопка обзора) рядом с пунктом Цвет фона. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:
Чтобы использовать цвет по умолчанию, щелкните Использовать по умолчанию.
Чтобы выбрать предопределенный цвет, щелкните Выбрать из предопределенного списка.
 Выберите цвет (используйте полосы прокрутки, чтобы отобразить больше цветов).
Выберите цвет (используйте полосы прокрутки, чтобы отобразить больше цветов).Чтобы создать собственный цвет, нажмите Пользовательский. Откроется диалоговое окно Цвет. Создайте пользовательский цвет, затем нажмите «Добавить в пользовательские цвета». Выберите один из пользовательских цветов, затем нажмите OK.
Чтобы указать ширину ячейки:
Установите флажок «Указать ширину».
Выберите Пиксели или Проценты.

Введите ширину ячейки.
Чтобы указать высоту ячейки:
Установите флажок "Указать высоту".
Выберите Пиксели или Проценты.
Введите высоту ячейки.

Spanning объединяет несколько ячеек в одну. Объединение полезно при создании сложных таблиц с несколькими объединенными строками и столбцами. Параметры охвата позволяют указать количество строк и/или столбцов, которые охватывает ячейка.
Нажмите OK, чтобы вернуться в редактор документов HTML.
Похожие темы
Форматирование таблицы в документе HTML
Форматирование содержимого документа HTML
Создание таблицы в документе HTML
Редактор HTML-документов
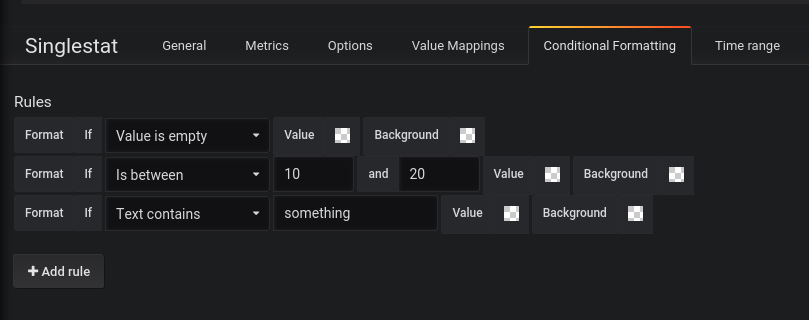
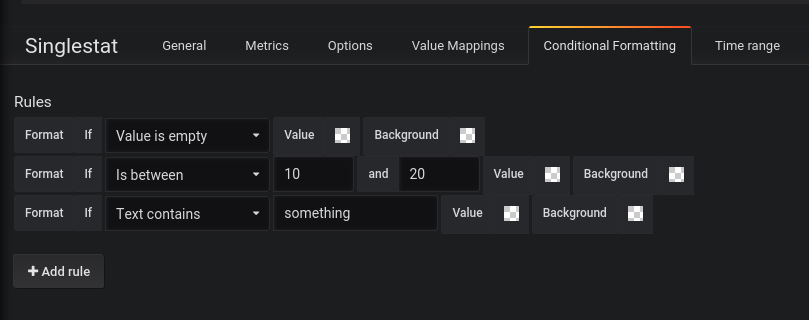
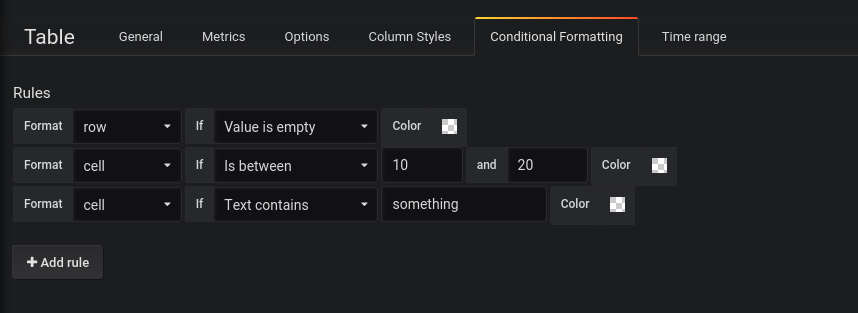
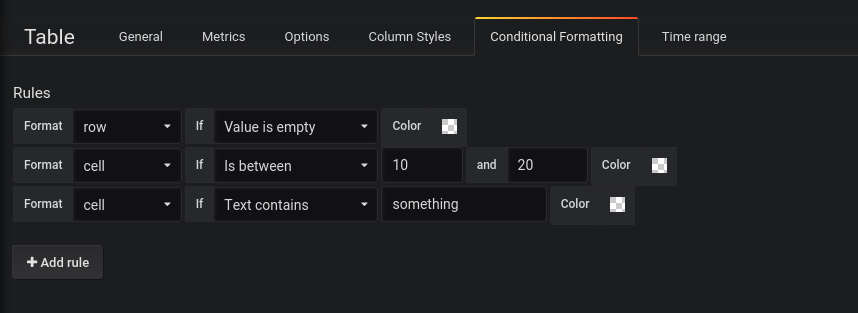
Условное форматирование в таблицах Outlook
В этой статье вы узнаете, как условно форматировать таблицы в Outlook.
 Я покажу вам, как обновить краску текста ячеек и фон с цветом, который вы выбираете из выпадающего списка.
Я покажу вам, как обновить краску текста ячеек и фон с цветом, который вы выбираете из выпадающего списка. - Подготовка
- Изменить цвет шрифта текста в таблице
- Цвет всего текста в ячейке таблицы
- Затенить часть содержимого ячейки
- Применение условного форматирования к ячейкам таблицы
- Выделить одну ячейку
- Цвет всей строки
- Суммируйте
Подготовка
Прежде чем мы начнем наш «урок рисования» и узнаем, как условно форматировать таблицы в Outlook, я хотел бы сделать небольшое введение в наше приложение для Outlook под названием «Общие шаблоны электронной почты». С помощью этого удобного инструмента вы сможете управлять своей перепиской в Outlook так быстро и легко, как только могли себе представить раньше. Надстройка поможет вам избежать повторяющихся копипастов и создавать красивые электронные письма всего за несколько кликов.
Теперь самое время вернуться к нашей основной теме — условному форматированию в таблицах Outlook.
 Другими словами, я покажу вам, как раскрасить ячейки, их границы и содержимое в нужный цвет. Во-первых, убедитесь, что вы помните, как создавать таблицы в Outlook.
Другими словами, я покажу вам, как раскрасить ячейки, их границы и содержимое в нужный цвет. Во-первых, убедитесь, что вы помните, как создавать таблицы в Outlook.Поскольку я буду раскрашивать ячейки в зависимости от тона, который я выбираю из выпадающего списка, мне нужно сделать еще одну предварительную подготовку. Если вы помните мой учебник о том, как создавать заполняемые шаблоны электронной почты, вы знаете, что выпадающие списки создаются с помощью наборов данных. Найдите минутку, чтобы обновить свои знания по этой теме, если вы чувствуете, что забыли, как управлять наборами данных, и давайте двигаться дальше.
Теперь мне нужно предварительно сохранить набор данных с цветами, которые я собираюсь использовать (я назвал его Набор данных со скидками ) и добавить макрос WhatToEnter с выпадающим выбором. Итак, вот мой набор данных:
Скидка Код цвета 10% #70AD47 15% № 475496 20% #FF0000 25% #2E75B5 Если вам интересно, где взять эти коды, просто создайте пустую таблицу, перейдите в ее Свойства и выберите любой цвет.
 Вы увидите его код в соответствующем поле, смело скопируйте его оттуда.
Вы увидите его код в соответствующем поле, смело скопируйте его оттуда.Я создаю макрос WHAT_TO_ENTER и подключаю его к этому набору данных, так как он мне понадобится позже:
~%WhatToEnter[{набор данных:'Набор данных со скидками',столбец:'Скидка',заголовок: Выберите скидку'}]
Этот небольшой макрос поможет мне получить выпадающий список скидок на выбор. Как только я это сделаю, нужная часть моей таблицы будет окрашена.
Я понимаю, как неясно это может выглядеть сейчас, поэтому я не оставлю вас с этим недоразумением и начну показывать, как изменить цвет текста или выделить ячейку. Я буду использовать базовые образцы, чтобы вы могли понять идею и воспроизвести эту процедуру со своими данными.
Начнем.
Изменить цвет шрифта текста в таблице
Начнем с затенения текста в таблице. Я подготовил шаблон с таблицей образцов для наших экспериментов по рисованию:
Заголовок образца 1 Заголовок образца 2 Заголовок образца 3 [Здесь следует ввести учетную ставку] Моя цель - покрасить текст в соответствующий цвет в зависимости от выбора в раскрывающемся списке.
 Другими словами, я хочу вставить шаблон, выбрать нужную ставку скидки из выпадающего списка, и этот вставленный текст будет окрашен. В каком цвете? Прокрутите вверх до набора данных в подготовительной части, и вы увидите, что каждая ставка дисконтирования имеет свой собственный цветовой код. Это желаемый цвет, который следует использовать.
Другими словами, я хочу вставить шаблон, выбрать нужную ставку скидки из выпадающего списка, и этот вставленный текст будет окрашен. В каком цвете? Прокрутите вверх до набора данных в подготовительной части, и вы увидите, что каждая ставка дисконтирования имеет свой собственный цветовой код. Это желаемый цвет, который следует использовать.Поскольку я хочу, чтобы скидка добавлялась из выпадающего списка, мне нужно вставить в эту ячейку макрос WhatToEnter. Чувствуете, что вам нужно освежить память на эту тему? Найдите минутку, чтобы проверить один из моих предыдущих уроков 😉
Итак, результирующая таблица будет выглядеть так:
Пример заголовка 1 Заголовок образца 2 Заголовок образца 3 ~%WhatToEnter[ {набор данных:'Набор данных со скидками', столбец:'Скидка', заголовок:'Выберите скидку'}] скидка Смотрите, ставка скидки будет добавлена из выпадающего списка, и слово «скидка» там все равно будет.

Но как настроить шаблон, чтобы текст окрашивался в соответствующий цвет? На самом деле довольно легко, мне просто нужно немного обновить HTML-код шаблона. Закончим теоретическую часть и перейдем непосредственно к практике.
Цвет всего текста в ячейке таблицы
Прежде всего, я открываю HTML-код своего шаблона и внимательно его проверяю:
Вот как мой шаблон выглядит в HTML:
Примечание. Далее я выложу все HTML-коды в виде текста, чтобы вы могли скопировать их в свои собственные шаблоны и изменить так, как хотите.
Давайте внимательно посмотрим на приведенный выше HTML. Первая строка — это свойства границы таблицы (стиль, ширина, цвет и т. д.). Затем идет первая строка (3 элемента ячейки данных таблицы для 3 столбцов) с их атрибутами. Затем мы видим код второй строки.
Меня интересует первый элемент второй строки с моим WHAT_TO_ENTER. Раскрашивание будет выполнено путем добавления следующего фрагмента кода:
Я разобью его на части и уточню каждую из них:
- Параметр COLOR обрабатывает окраску.
 Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:'Набор данных со скидками', столбец: «Скидка», заголовок: Выберите скидку'}]
Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:'Набор данных со скидками', столбец: «Скидка», заголовок: Выберите скидку'}] - TEXT_TO_BE_COLORED — это текст, который нужно заштриховать. В моем конкретном примере это будет « ~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:'Выберите скидку'}] Discount » (скопируйте этот фрагмент прямо из исходного HTML-кода). во избежание повреждения данных).
Вот новый фрагмент кода, который я вставлю в свой HTML:
~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:'Выберите скидку'}] скидка
Примечание.
 Вы могли заметить, что параметр «столбец» различается в этих двух макросах. Это потому, что мне нужно вернуть значение из разных столбцов, т. е. столбец : «Код цвета» вернет цвет, которым будет окрашен текст, а столбец : «Скидка» — ставка скидки для вставки в ячейку.
Вы могли заметить, что параметр «столбец» различается в этих двух макросах. Это потому, что мне нужно вернуть значение из разных столбцов, т. е. столбец : «Код цвета» вернет цвет, которым будет окрашен текст, а столбец : «Скидка» — ставка скидки для вставки в ячейку.Возникает новый вопрос — в какое место HTML мне его поместить? Вообще говоря, этот текст должен заменить TEXT_TO_BE_COLORED. В моем примере это будет первый столбец () второй строки (столбца). Итак, я заменяю макрос WTE и слово «скидка» кодом выше и получаю следующий HTML:
Заголовок образца 1 Заголовок образца 2 Заголовок образца 3 ~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:'Выбрать скидку'}] скидка всплывающее окно попросит меня выбрать скидку.
 Я выбираю 10%, и мой текст сразу окрашивается в зеленый цвет.
Я выбираю 10%, и мой текст сразу окрашивается в зеленый цвет.Затенение части содержимого ячейки
Логика окрашивания только части содержимого ячейки в основном такая же — вы заменяете только текст, который нужно закрасить, кодом из предыдущей главы, оставляя остальную часть текста без изменений. .
В этом примере, если мне нужно раскрасить только процент (без слова «скидка»), я открою HTML-код, выделю ту часть, которую не нужно раскрашивать («скидка» в нашем случае) и переместите его из тега :
Если вы делаете подготовку к раскрашиванию с самого начала, просто имейте в виду, что цветной текст будущего идет вместо TEXT_TO_BE_COLORED , остальное остается после окончания . Вот мой обновленный HTML:
Заголовок образца 1 Заголовок образца 2 Заголовок образца 3 ~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:'Выберите скидку'}] discount Видишь? Я поместил только часть содержимого своей ячейки в теги , поэтому при вставке будет окрашена только эта часть.

Применить условное форматирование к ячейкам таблицы
Теперь немного изменим задачу и попробуем выделить не текст, а весь фон ячеек в той же таблице-образце.
Выделить одну ячейку
Поскольку я изменяю ту же таблицу, я не буду повторяться и вставлю HTML-код исходной таблицы в эту главу. Прокрутите немного вверх или перейдите прямо к первому примеру этого руководства, чтобы увидеть неизмененный код неокрашенной таблицы.
Если я хочу заштриховать фон ячейки со скидкой, мне также потребуется немного изменить HTML, но изменение будет отличаться от цвета текста. Основное отличие состоит в том, что цвет должен применяться не к тексту, а ко всей ячейке.
Выделенная ячейка выглядит так в формате HTML:
~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:'Выберите скидку'}] скидка
Поскольку я хочу выделить ячейку, изменения должны применяться к атрибуту ячейки, а не к тексту. Я разобью строку выше на части, уточню каждую из них и укажу на части, которые нужно изменить:
- «style=» означает, что ячейка строки имеет следующие свойства стиля.
 Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль .
Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль . - "ширина: 32,2925%; граница: 1 пиксель сплошной черный;" — это свойства стиля по умолчанию, которые я имел в виду выше. Мне нужно добавить еще один, чтобы настроить фон выбранной ячейки: background-color . Поскольку моя цель — выбрать цвет для использования из выпадающего списка, я возвращаюсь к своей подготовке и беру оттуда готовый WhatToEnter.
Совет. Если вы хотите, чтобы ячейка была окрашена в один цвет и чтобы выпадающий список не беспокоил вас каждый раз, просто замените макрос на название цвета (например, синий). Это будет выглядеть так: < td data-set-style="width: 32.2925%; border: 1px сплошной черный; background-color: blue">~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Discount',title:' Выберите скидку'}] скидка
- « ~%WhatToEnter[] скидка » — это содержимое ячейки.

Итак, вот обновленный HTML-код:
~%WhatToEnter[{dataset:'Набор данных со скидками',column:'Скидка',title:'Выберите скидку'}] скидка
Остальная часть таблицы остается без изменений. Вот полученный HTML-код, который выделит ячейку с процентной ставкой:
Образец заголовка 1 Образец заголовок 2 Образец заголовка 3 ~%WhatToEnter[{набор данных:'Набор данных со скидками',столбец:'Скидка', title:'Выберите скидку'}] скидка Когда я сохраняю это изменение и вставляю обновленную таблицу в электронное письмо , я получу выпадающий список со скидками, и первая ячейка будет выделена, как и планировалось.

Закрасить всю строку
Когда одной ячейки недостаточно, я закрашиваю всю строку 🙂 Вы можете подумать, что вам нужно применить шаги из раздела выше для всех ячеек в строке. Спешу вас разочаровать, процедура будет немного отличаться.
В приведенных выше инструкциях я показал вам, как обновить фон ячейки, изменив HTML-часть этой ячейки. Поскольку сейчас я собираюсь перерисовать всю строку, мне нужно взять ее HTML-строку и применить изменения прямо к ней.
Теперь без опций и выглядит как . Мне нужно добавить data-set-style= и вставить туда мой WHAT_TO_ENTER. В результате строка будет выглядеть так:
Таким образом, весь HTML таблицы с ячейкой, которую нужно закрасить, будет выглядеть так:
Образец заголовка 1 Образец заголовка 2 Образец заголовка 3 ~%WhatToEnter[{набор данных:'Набор данных со скидками',column:'Скидка',title:'Выберите скидку '}] скидка Не стесняйтесь копировать этот HTML-код для своих собственных шаблонов, чтобы убедиться, это работает так, как я описываю.
 В качестве альтернативы, доверяйте скриншоту ниже 🙂
В качестве альтернативы, доверяйте скриншоту ниже 🙂Подведем итоги
Это все, что я хотел вам сегодня рассказать об условном форматировании в таблицах Outlook. Я показал вам, как изменить цвет содержимого ячеек и выделить их фон. Надеюсь, мне удалось убедить вас, что в модификации HTML шаблона нет ничего особенного и сложного, и вы сами проведете несколько экспериментов по рисованию 😉
К вашему сведению, этот инструмент можно установить из магазина Microsoft на ваш ПК, Mac или планшет с Windows и использовать на всех ваших устройствах одновременно.
Если у вас есть вопросы или, может быть, предложения по форматированию таблиц, пишите мне в Комментарии. Я буду рад услышать от вас ответ!
Вас также может заинтересовать
Изменение цвета текста в табличной панели - Grafana
amonikarao2
#1
Можем ли мы изменить цвет ячейки на основе другой ячейки?
Предположим, у нас есть два столбца: performance и performance_thresholdЗначение performance_threshold может быть 0/1
на основе этого значения, цвет ячейки производительности должен измениться.
ИЛИ
Есть ли способ установить порог для каждой строки?1 Нравится
рандомшанс
#2
+1
Я как раз искал, как это сделатьЦветной ряд раньше был опцией, но я не верю, что она до сих пор есть.
гурпартапсбхатти
#3
Используйте «Переопределения», чтобы выбрать столбец, к которому вы хотите добавить эффекты.
changeSingleColumn1450×720 71,2 КБ
1 Нравится
амоникарао2
#4
@gurpartapsbhatti, мне нужно что-то, что может применять пороговое значение строки. Или когда порог одного столбца зависит от другого столбца
gurpartapsbhatti
#5
Не уверен, что понимаю, что вы имеете в виду. Насколько я понял, поскольку «значение» столбца «Итого» зависит от показателя 1 и показателя 2, поэтому пороговое значение для «Итого» зависит от «значения» показателя 1 и показателя 2.
Натан3547
#6
Возможно ли это, если значение является текстовым? например: цвета состояния эластичного поиска? (
зеленый,красный,желтый)гурпартапсбхатти
#7
Можно раскрашивать ячейки текстовыми значениями
textual-value-color-cell1415×721 97,2 КБ
nathan3547
#8
Я не понимаю, как выбрать цвет в редакторе сопоставления значений?
Скриншот 2021-05-18 на 09.22.54810×578 19,9 КБ
mazzybig
#9
амоникарао2:
Можем ли мы изменить цвет ячейки на основе другой ячейки?
Хороший вопрос!
Ищу такой же.
гурпартапсбхатти
#10
Пример, который я дал вам, был из бета-версии Grafana 8.0, я не думаю, что он доступен в более старых версиях.
https://play.grafana.org/d/U_bZIMRMk/table-panel-showcase?orgId=11 Нравится
маззибиг
#11
Я нашел запрос функции на этом
github.com/grafana/grafana[Подвиг] Условное форматирование
площадь/панель/одиночный датчик площадь/панель/стол тип / функция-запрос тип/ux
## Введение На момент написания (Grapana v5.
 1-pre) у нас есть поддержка
* цвет фона/значения кольца в панели Singlestat на основе числового диапазона и 3 цветов
* раскрашивание ячейки/значения/строки на панели таблицы на основе числового диапазона и 3 цветов


Есть много запросов/проблем, требующих большей поддержки раскраски в табличной панели и панели singlestat:
* #7631 [Запрос функции] Разрешить сопоставление текста и значения на панели Singlestat
* Панель таблицы #3601: раскрасить значение ячейки на основе соответствия шаблону регулярного выражения
* #9500 Запрос функции: разрешить пороговые значения для столбца времени в таблицах.
* #3608 Пороги с более чем 3 значениями, разделенными запятыми
* #8404 [Запрос функции] Цвет нулевого значения Singlestat
* #4821 Цвет панели таблицы не должен требовать отображения столбца, на который указывает ссылка
* #9709 Единая панель статистики с градиентным цветом
* #7411 [Запрос функции] Переменные пороговые значения в панели Singlestats
* #7286 [Запрос функции] Стили строк и/или столбцов в таблице
Исторически сложилось так, что мы получили несколько PR, которые пытались решить некоторые из вышеперечисленных проблем, но мы не смогли их объединить, потому что мы чувствуем, что решения либо трудно понять с точки зрения пользователя, либо они делают базу кода Grafana /особенности все более и более разрушены.
1-pre) у нас есть поддержка
* цвет фона/значения кольца в панели Singlestat на основе числового диапазона и 3 цветов
* раскрашивание ячейки/значения/строки на панели таблицы на основе числового диапазона и 3 цветов


Есть много запросов/проблем, требующих большей поддержки раскраски в табличной панели и панели singlestat:
* #7631 [Запрос функции] Разрешить сопоставление текста и значения на панели Singlestat
* Панель таблицы #3601: раскрасить значение ячейки на основе соответствия шаблону регулярного выражения
* #9500 Запрос функции: разрешить пороговые значения для столбца времени в таблицах.
* #3608 Пороги с более чем 3 значениями, разделенными запятыми
* #8404 [Запрос функции] Цвет нулевого значения Singlestat
* #4821 Цвет панели таблицы не должен требовать отображения столбца, на который указывает ссылка
* #9709 Единая панель статистики с градиентным цветом
* #7411 [Запрос функции] Переменные пороговые значения в панели Singlestats
* #7286 [Запрос функции] Стили строк и/или столбцов в таблице
Исторически сложилось так, что мы получили несколько PR, которые пытались решить некоторые из вышеперечисленных проблем, но мы не смогли их объединить, потому что мы чувствуем, что решения либо трудно понять с точки зрения пользователя, либо они делают базу кода Grafana /особенности все более и более разрушены. ## Предложение
Эта проблема направлена на поиск одного решения для решения всех (или большинства) вышеперечисленных проблем и, таким образом, обеспечения хорошего и последовательного взаимодействия с пользователем. Тем не менее, мы, вероятно, хотим разделить это на более мелкие вопросы, если решим, что это хороший путь вперед.
В целом *Редактор условий* для предупреждений очень похож на функции редактора правил/условного форматирования и, вероятно, вполне подойдет с некоторыми изменениями. Это следует учитывать при реализации.

### Оценщик условных правил
Панель, нуждающаяся в условном форматировании, не должна реализовывать собственное решение для оценки условных правил, поэтому сделать ее основным компонентом/вспомогательной библиотекой просто необходимо.
Было бы неплохо, если бы этот компонент также мог возвращать список типов правил, которые он поддерживает.
Примеры типов правил:
* Значение пусто
* Значение не пустое
* Текст содержит
* Текст не содержит
* Текст начинается с
* Текст заканчивается на
* Текст точно
* Дата
* Дата предшествует
* Дата после
* Лучше чем
* Больше или равно
* Меньше, чем
* Меньше или равно
* Равно
* Не равно
* Находится между
* Не находится между
### Панель Singlestat - раскрасить фон/значение
Изменения здесь по сравнению с текущей функциональностью заключаются в том, что
* это позволяет вам определять неограниченное количество цветовых форматов по сравнению с сегодняшним максимумом в три.
## Предложение
Эта проблема направлена на поиск одного решения для решения всех (или большинства) вышеперечисленных проблем и, таким образом, обеспечения хорошего и последовательного взаимодействия с пользователем. Тем не менее, мы, вероятно, хотим разделить это на более мелкие вопросы, если решим, что это хороший путь вперед.
В целом *Редактор условий* для предупреждений очень похож на функции редактора правил/условного форматирования и, вероятно, вполне подойдет с некоторыми изменениями. Это следует учитывать при реализации.

### Оценщик условных правил
Панель, нуждающаяся в условном форматировании, не должна реализовывать собственное решение для оценки условных правил, поэтому сделать ее основным компонентом/вспомогательной библиотекой просто необходимо.
Было бы неплохо, если бы этот компонент также мог возвращать список типов правил, которые он поддерживает.
Примеры типов правил:
* Значение пусто
* Значение не пустое
* Текст содержит
* Текст не содержит
* Текст начинается с
* Текст заканчивается на
* Текст точно
* Дата
* Дата предшествует
* Дата после
* Лучше чем
* Больше или равно
* Меньше, чем
* Меньше или равно
* Равно
* Не равно
* Находится между
* Не находится между
### Панель Singlestat - раскрасить фон/значение
Изменения здесь по сравнению с текущей функциональностью заключаются в том, что
* это позволяет вам определять неограниченное количество цветовых форматов по сравнению с сегодняшним максимумом в три. * это позволяет поддерживать окраску на основе пустых/непустых значений
* это позволяет поддерживать окраску на основе строковых/текстовых значений
* это позволяет поддерживать окраску на основе значений даты/длительности
#### UX-макет/пример для подчеркивания необходимой/желаемой функциональности

### Панель таблицы - раскрасить ячейки/значения/строки
Изменения здесь по сравнению с текущей функциональностью заключаются в том, что
* это позволяет вам определять неограниченное количество цветовых форматов по сравнению с сегодняшним максимумом в три.
* это позволяет поддерживать окраску на основе пустых/непустых значений
* это позволяет поддерживать окраску на основе строковых/текстовых значений
* это позволяет поддерживать окраску на основе значений даты/длительности
* это позволяет поддерживать окраску строки на основе скрытого/не отображаемого столбца
В настоящее время вы можете определить пороговые значения для каждого определенного *стиля столбца*.
* это позволяет поддерживать окраску на основе пустых/непустых значений
* это позволяет поддерживать окраску на основе строковых/текстовых значений
* это позволяет поддерживать окраску на основе значений даты/длительности
#### UX-макет/пример для подчеркивания необходимой/желаемой функциональности

### Панель таблицы - раскрасить ячейки/значения/строки
Изменения здесь по сравнению с текущей функциональностью заключаются в том, что
* это позволяет вам определять неограниченное количество цветовых форматов по сравнению с сегодняшним максимумом в три.
* это позволяет поддерживать окраску на основе пустых/непустых значений
* это позволяет поддерживать окраску на основе строковых/текстовых значений
* это позволяет поддерживать окраску на основе значений даты/длительности
* это позволяет поддерживать окраску строки на основе скрытого/не отображаемого столбца
В настоящее время вы можете определить пороговые значения для каждого определенного *стиля столбца*. Возможно, мы хотим сохранить эту возможность, поскольку мы можем принимать разумные решения о том, к каким столбцам применять правила условного форматирования.
С другой стороны, довольно странно продолжать использовать стили столбцов, поскольку они в основном предоставляют варианты того, как отображать ячейки столбцов/преобразовывать необработанные значения столбцов с использованием определенных типов данных и параметров и т. д. Что касается окраски, мы в настоящее время поддерживаем ячейку/значение/строку, которая влияет на ячейки или строки, а правила оцениваются на основе необработанных данных, возвращаемых из запроса источника данных, а не после преобразования/параметров. В макете ниже показан действительно простой UX, который в основном будет сканировать все строки и столбцы, возвращаемые из запроса к источнику данных, для применения условного форматирования.
Одним из вариантов условного форматирования на вкладке *Стиль столбца* может быть разрешение применения правил условного форматирования для каждого столбца на определенной вкладке.
Возможно, мы хотим сохранить эту возможность, поскольку мы можем принимать разумные решения о том, к каким столбцам применять правила условного форматирования.
С другой стороны, довольно странно продолжать использовать стили столбцов, поскольку они в основном предоставляют варианты того, как отображать ячейки столбцов/преобразовывать необработанные значения столбцов с использованием определенных типов данных и параметров и т. д. Что касается окраски, мы в настоящее время поддерживаем ячейку/значение/строку, которая влияет на ячейки или строки, а правила оцениваются на основе необработанных данных, возвращаемых из запроса источника данных, а не после преобразования/параметров. В макете ниже показан действительно простой UX, который в основном будет сканировать все строки и столбцы, возвращаемые из запроса к источнику данных, для применения условного форматирования.
Одним из вариантов условного форматирования на вкладке *Стиль столбца* может быть разрешение применения правил условного форматирования для каждого столбца на определенной вкладке. В основном, как макет ниже, но с дополнительной логикой, чтобы решить, к каким столбцам должны применяться правила. Преимущество этого решения состоит в том, что оно может поддерживать условное форматирование строк на основе скрытого/не отображаемого столбца.
#### UX-макет/пример для подчеркивания необходимой/желаемой функциональности

### Совместимость вперед
Любые изменения, необходимые для существующих JSON-моделей Singlestat и панели таблиц, должны быть совместимы с предыдущими версиями, а это означает, что существующие сохраненные панели мониторинга с панелью Singlestat/Table с включенным цветом/порогом должны быть перенесены/преобразованы в новое решение при отображении такой панели мониторинга.
В основном, как макет ниже, но с дополнительной логикой, чтобы решить, к каким столбцам должны применяться правила. Преимущество этого решения состоит в том, что оно может поддерживать условное форматирование строк на основе скрытого/не отображаемого столбца.
#### UX-макет/пример для подчеркивания необходимой/желаемой функциональности

### Совместимость вперед
Любые изменения, необходимые для существующих JSON-моделей Singlestat и панели таблиц, должны быть совместимы с предыдущими версиями, а это означает, что существующие сохраненные панели мониторинга с панелью Singlestat/Table с включенным цветом/порогом должны быть перенесены/преобразованы в новое решение при отображении такой панели мониторинга.петеркемп
#12
Полезная дискуссия, всем спасибо!
лайвпо
№13
вы можете использовать смайлики для замены текстового значения.
боазр
№14
Я нашел следующий способ окрашивания ячеек таблицы на основе значения text , воспользовавшись тем фактом, что оцениваются пороговые цвета 9От 0027 до выполняются сопоставления значений.
Допустим, у вас есть запрос, который возвращает значения меток A , B и C , и вы хотите раскрасить их в таблице с помощью красного , зеленого , синего соответственно, вот что вы делаете:
1. Измените запрос, чтобы преобразовать значения меток в числа.
Например, измените запрос (где возможные значенияпространства именравны A , B и C ):sum(cpu_usage{cluster="my_cluster"}) by (namespace)to:
sum( label_replace( label_replace( label_replace( cpu_usage {кластер = "мой_кластер"}, «пространство имен», «1», «пространство имен», «А» ), "пространство имен", "2", "пространство имен", "B" ), "пространство имен", "3", "пространство имен", "C" ) ) по (пространство имен)2.
 Определите пороговые цвета таким образом:
Определите пороговые цвета таким образом:
1 => красный
2 => green
3 => blue3. Define value mappings so that:
1 => A
2 => B
3 => Cпакет1
№15
Эй, ребята, я проверял версии 7 и 8 и до сих пор не понимаю, как заставить его работать, у меня есть название чего-то, назовите его «Город», и я хочу покрасить его в зависимости от значения temp, вот и все. , я не хочу показывать темп, я просто хочу показать название города, окрашенное чем-то другим.
Раньше я делал это с цветом фона строки, но теперь это невозможно.
вы можете мне помочь, или я что-то пропустил?
2 лайка
16 ноября 2021 г.
 , 11:11
, 11:11 №16
+1
Я хочу сделать что-то очень похожее, например @pakoche1 .
Возможно ли это как-то?Патрик Конвелл
# 17
То же самое, я также ищу функциональность, которую упомянул @pakoche1.
В частности, у меня есть поле для даты, и я хочу знать, насколько просрочена эта дата. Например, если дата была 7 дней назад, она красная, 3 дня назад — желтая и т. д. Вы можете легко отформатировать дату, чтобы показать «7 дней назад» вместо «2022-02-16», например, но нет способ покрасить эту ячейку в зависимости от продолжительности.
Я могу частично создать то, что хочу, выполнив что-то вроде UNIX_TIMESTAMP()-UNIX_TIMESTAMP(some_date), затем раскрасив ячейку в зависимости от того, сколько секунд прошло, но это уродливо и неинтуитивно для конечного пользователя.
 (Как давно 599282 секунды?)
(Как давно 599282 секунды?)Как изменить конкретную ячейку в таблице - HTML и CSS - Форумы SitePoint
graemerichard
#1
У меня есть таблица, я хочу сначала добавить цвет фона, например, черный, в одну ячейку, где он синий, используя n-й дочерний элемент
Мой код неверен, я ищу правильный код, если кто-нибудь может мне помочь вперед
.table tbody tr:nth-child(3) td:nth-child(2)
{
background-color:#0F3;
}table.jpg968×557 24,2 КБ
Гэндальф
#2
Разве это не должно быть 2-й строкой, 3-м столбцом?
гремеричард
#3
да, но я не думаю, что это решит мою проблему. У меня есть две сетки, которые используют один и тот же идентификатор, одна сетка должна быть выровнена по левому краю, а одна сетка должна быть выровнена по центру для той же ячейки, где ее синий цвет, в любом случае, я могу сделать это в css
Гэндальф
#4
Я не думаю, что вы могли бы назначить класс ячейке, которую вы хотите раскрасить?
ТехноМедведь
#5
Греймерард:
у меня есть две сетки, которые используют один и тот же идентификатор
Идентификаторы должны быть уникальными на странице.
 Несколько элементов могут иметь общий класс, но не идентификатор.
Несколько элементов могут иметь общий класс, но не идентификатор.2 лайка
PaulOB
#6
Греймерард:
у меня есть две сетки, которые используют один и тот же идентификатор
Ваш код не показывает идентификаторы как таковые и использует .table для идентификации класса!
В чем именно заключается ваша проблема?
Размещенный вами css будет нацелен на определенную ячейку (хотя, как сказал Гэндальф, вы ориентируетесь на другую ячейку, а не на ту, которую хотели). Если css не применяется, это может быть проблемой специфичности, которая будет иметь место, если вы нарисовали его синим цветом, используя идентификатор, поскольку идентификаторы имеют больший вес.

В качестве теста добавьте !important к вашему модификатору.
.table tbody tr:nth-child(2) td:nth-child(3) { цвет фона: # 0F3! важно; }Если это работает, то вы знаете, что это проблема специфичности (если только вы не использовали !important в исходном правиле, и тогда вы должны точно соответствовать весу правила).
Как правило, лучше избегать !important, за исключением проверки и сопоставления веса исходного правила в вашем изменяющемся правиле.
гремеричард
#7
Сетка изначально использует один и тот же класс для этой строки. Я просто хочу знать, как я могу выровнять одну сетку по левому краю и выровнять по центру другую сетку, где сетка 1 и сетка 2 равны одному и тому же классу, где ячейка синего цвета
ronpat
#8
Вы имеете в виду таблицу как «сетку»? ЕСЛИ это так, дайте таблицам уникальные имена классов и включите это имя класса в адрес. то есть:
<таблица> <тд><таблица> <тд>.firsttable td {text-align:left} /* не требуется, поскольку по умолчанию используется выравнивание по левому краю */ .secondtable тд {выравнивание текста: центр;}1 Нравится
23 ноября 2016 г., 17:18
#9
Первоначально я не могу изменить имя класса, например
Это первая таблица, которую необходимо выровнять по левому краю. <тд>
И это вторая таблица, которая должна быть выровнена по центру <тд>Как мне закодировать это в css
ronpat





.jpg)


 Цвет фона, текста, фона ячейки таблицы
Цвет фона, текста, фона ячейки таблицы Разумеется, в зависимости от поставленной задачи, Вы можете использовать операторы сравнения меньше (<) или равно (=), то есть записать формулы в таком виде:
Разумеется, в зависимости от поставленной задачи, Вы можете использовать операторы сравнения меньше (<) или равно (=), то есть записать формулы в таком виде:


 0072
0072  0071 tr
0071 tr  121.321.0521.02
121.321.0521.02 Чтобы установить цвет фона этой «ячейки», вы указываете цвет фона для строки.
Чтобы установить цвет фона этой «ячейки», вы указываете цвет фона для строки.


 Например, вы можете выбрать цвет ячеек в столбце «Идентификатор запроса» в зависимости от поля «Статус» формы. Если вы установите значение выбора состояния Отклонено красным, ячейки всех отклоненных идентификаторов запросов будут красными.
Например, вы можете выбрать цвет ячеек в столбце «Идентификатор запроса» в зависимости от поля «Статус» формы. Если вы установите значение выбора состояния Отклонено красным, ячейки всех отклоненных идентификаторов запросов будут красными.



 Вы можете изменить выравнивание и размеры ячеек, добавить фоновое изображение или изменить цвет фона ячеек.
Вы можете изменить выравнивание и размеры ячеек, добавить фоновое изображение или изменить цвет фона ячеек.