15 «фишек» для сайтов или как усовершенствовать сайт
Маша Радионова
Опубликовано: 16 Авг 2017
Вернуться в блог
На каком этапе продумываются «фишки» для сайтов? Какими могут быть эти «фишки»?
Для чего они нужны? Как уместно применить «фишку» и в чем их главная задача?
На все эти вопросы мы постарались ответить в статье и показать на конкретных примерах.
- Просто о сложном
Идея в том, что не надо описывать с помощью кучи текста Ваш сложный продукт/товар/ услугу. Визуализируйте и упрощайте. Объясните с помощью картинок/схем/цифр все самые сложные вещи. Ведь, если клиент их поймет, он будет больше Вам доверять и с большей вероятностью купит именно у Вас.
Так, на сайте Теплокрепости мы показали выгоду от использования той или иной технологии при постройке дома.
На сайте Diko-group, опять же, с помощью простого приема показали выгоду при использовании аналогичных услуг в Diko и других компаниях.
- Подсказки и интересные фильтры.
Все понимают, что если каталог большой, то для того, чтобы упростить выбор необходимо добавить фильтры.
А если каталог с небольшим количеством товаров, стоит ли заморачиваться за то, как преподнести товары? Конечно стоит! Ведь для вас важен каждый клиент. И если именно Вы позаботитесь об его удобстве и поможете с правильным выбором — он отблагодарит вас покупкой.
Чтобы не быть голословными покажем пример. Это сайт Motors Russia. На каждом шаге сайт подсказывает, что необходимо сделать. Такая фишка работает, когда параметров фильтрации не много.
- Нестандартные слайдеры.
Слайдеры используются под разные задачи. Они нужны для привлечения внимания к тем или иным разделам, акциям, товарам.
 Такие слайдеры имеют место быть, но если у Вас есть важный контент, с которым можно «поиграть» в дизайне, то можно его оформить интересным слайдером.
Такие слайдеры имеют место быть, но если у Вас есть важный контент, с которым можно «поиграть» в дизайне, то можно его оформить интересным слайдером.Такие факты точно не останутся незамеченными!
Еще пример, простые, приятные анимации на слайдере сайта компании “Мой Офис”
- Визуальные конфигураторы
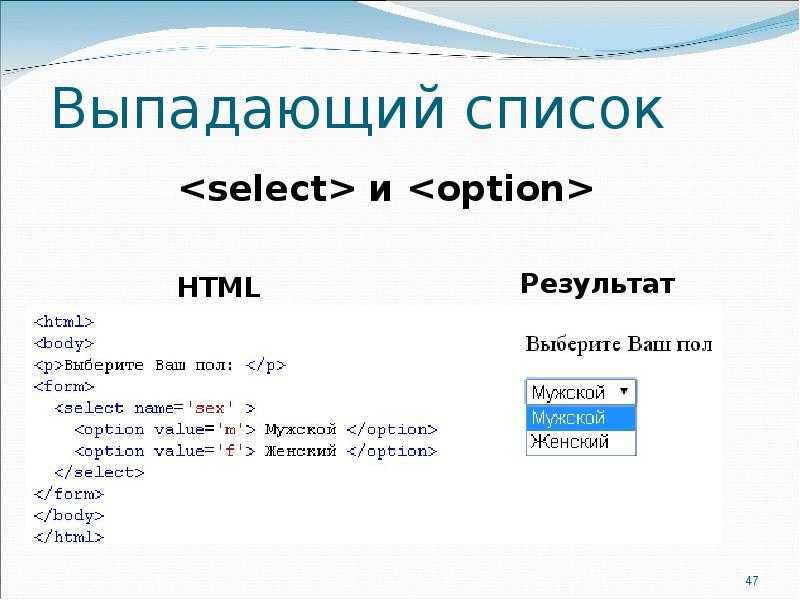
Зачастую, пользователю нужно просто увидеть, чтобы понять хочет он купить или нет. Поэтому, очень важно визуализировать результат. То есть, если Вы продаете диваны и у конкретной модели 5 вариантов расцветки, почему б не показать их все? Многие интернет-магазины делают выбор цвета в виде выпадающего списка, или даже с помощью “цветных квадратиков”, но это все не работает, если человек не увидит весь диван именно в том, цвете, который он хочет.
Так, мы создали визуальный конфигуратор дверей на сайте “Фабрики Восход” . Работать с ним очень просто, выбираете модель, затем цвет экошпона, затем цвет стекла, а также можно посмотреть как будет выглядеть выбранный вариант на 1 и 2х створчатой двери.
- Товар лицом.
“Это не фишка”, — скажете Вы. Но у нас есть аргументы в пользу того, что в реальности это фишка. И вроде бы все кивают головой, что да, нужны качественные фото, видео, но мы часто сталкиваемся с тем, что у заказчика подобного контента просто нет. При этом пожелания к дизайну могут быть самые изысканные, и непременно одно из требований будет задействовать большие, красивые фотографии, которые исполнители находят на фотостоках, но при наполнении реальным контентом сайт перестает быть, таким, каким его задумали.
Хороший пример “Показать товар лицом” сайт Ювелирного бренда The Saplings
Отличные фотокарточки, не требующие увеличения на сайте Студии интерьера Форест, можно не только посмотреть все вариации товара, но и посмотреть фото товара в интерьере.
- Давай сыграем в игру
Взаимодействуйте с пользователем. Предложите ему ответить на вопросы викторины, чтобы получить бонус или скидку. Вопросы должны быть простые и все ответы должно быть легко найти на сайте. Можно продумать вопросы таким образом, чтобы он проникся философией компании, узнал подробнее об ее истории, прочитал интересные факты или отзывы.
Так на сайте ФОК Гагаринский посетителям предлагается ответить на вопросы викторины, чтобы получить скидку.
Вопросы викторины и ответы можно задавать через административную панель сайта.
- Калькуляторы
Простой, но действенный инструмент для продаж. Если расчет цены складывается из нескольких параметров, то можно предложить “поиграть” с этими параметрами и самим рассчитать стоимость конечного продукта/услуги.
Например, на сайте интернет-провайдера К-телеком есть возможность менять параметры в тарифе и рассчитывать стоимость:
На сайте интернет-магазина дверей Sidoorov в разделе межкомнатных дверей также можно посчитать стоимость двери в зависимости от размера полотна и наличия погонажных изделий.
- Автоматизация и синхронизация.
Автоматизировать необходимо процессы, которые происходят постоянно.
Например, у вас есть складская система, которая привязана к кассам, именно в ней можно отследить актуальное количество товаров и цену, а значит можно настроить синхронизацию по тем пунктам, которые обновляются. В интернет-магазине Канистра происходит ежесуточная синхронизация с 1С по товарам, ценам, остаткам, таким образом на сайте поддерживается актуальная информация по всем товарам.
У компании Diko-group настроена синхронизация по контрагентам, их заказам, их накопленным бонусам.
- Сертификаты
На некоторых сайтах будет актуально сделать подарочные сертификаты, которые можно будет дарить, просто пересылкой на e-mail. Хотя, для материальности подарка, такой сертификат можно и распечатать.
Разумеется, чтобы это стало фишкой, а не провалом, надо продумать механизм взаимодействия, удобство пользования сертификатом, удобство покупки, ну и, конечно нельзя забывать, что сертификаты должны быть красивыми, а значит нужно подключать дизайнера.
На сайте Рамблер/кассы есть магазин, где можно приобрести сертификаты разного номинала на покупку билетов в кинотеатрах-партнерах рамблер/кассы. Такое решение несомненно увеличивает продажи и становится фишкой, ведь сертификат можно подарить на любой праздник.
- Адаптивность.
А является ли фишкой адаптивность для сайта? Безусловно, да! Современный сайт просто обязан быть адаптирован под мобильные устройства. Статистика показывает, что 50% пользователей заходят в интернет с мобильного и ПК и 16% населения выходят в интернет только с мобильного. Отсюда вопрос, хотите ли вы потерять те самые 16% пользователей, а может и все 54%.
- Защищенная передача информации или установка SSL сертификата
Установку SSL сертификата можно назвать фишкой, а можно назвать необходимостью.
SSL (Secure Sockets Layer) представляет собой криптографический протокол, который обеспечивает защищенную передачу информации.
SSL сертификат необходим в случае работы с электронными деньгами, при необходимости передачи конфиденциальной информации (номера кредитных карт, паспортные данные, пин-коды, пароли и др)
На данный момент некоторые браузеры показывают предупреждение, о том, что на сайте не подключен SSL, и как Вы знаете любое предупреждение о небезопасности Вашего сайта может отпугнуть Вашего потенциального клиента.
Также некоторые социальные сети не позволяют переходить по ссылкам у которых нет протокола SSL.
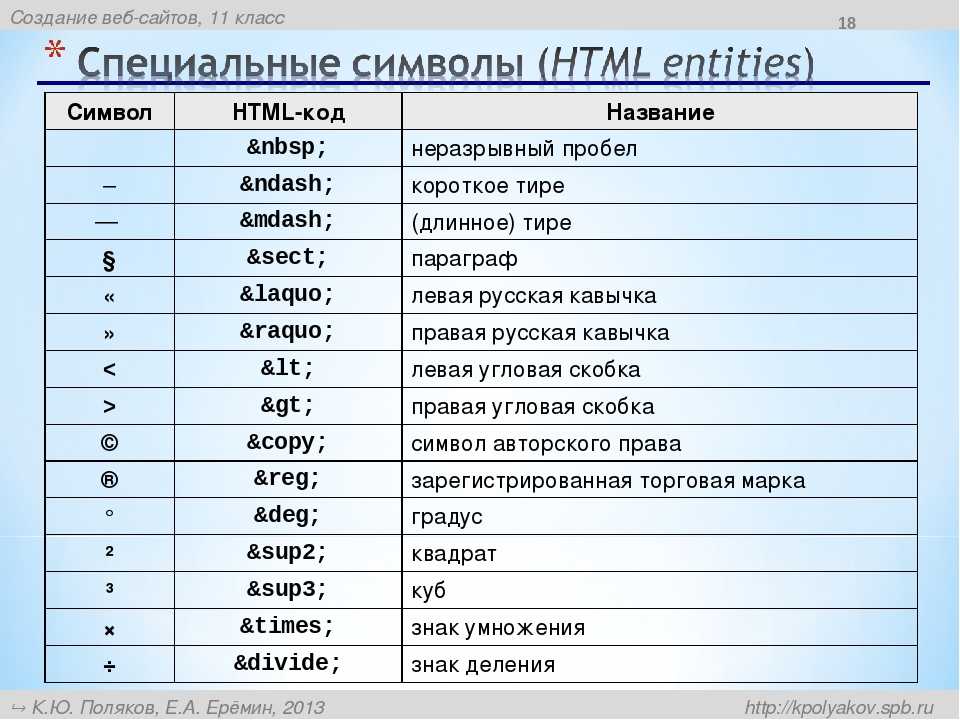
- OG-метатеги
Мы уже рассказывали, что считаем своим долгом делать красивые OG-метатеги и это входит в наш чек-лист готовности сайта
Open Graph — популярный стандарт разметки веб страниц, который помогает соцсетям правильно отображать превью сайта по ссылке. Вы можете видеть такие превью уже почти везде: в сообщениях и постах в соцсетях, в мессенджерах, даже в смс-ках (iMessage на iOS)!
- Красивые фавиконы
Еще один обязательный пункт подготовки сайта к публикации — создание Фавиконов.
Никогда не знаешь, где ваш проект сохранят в закладки, поэтому мы создаем фавиконы под все основные операционные системы.
- Гномопад
В действительности, все вышеперечисленное не имеет значения, если вы не установите на свой сайт Гномопад!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Фишки в веб-дизайне — интересные и необычные задумки в веб-дизайне
Какой у вас сайт? Самый простой, сделанный на шаблоне, или с интересными эффектами? Сегодня расскажем о необычных способах сделать ваш ресурс запоминающимся и удобным для посетителей. Вы тоже можете их применить!
Зачем нужны эффекты?
- Чтобы отстроиться от конкурентов. Далеко не все способны к новаторству, многие владельцы сайтов почему-то боятся интересных идей.
 Меж тем они способны выделить ваш сайт из сотен других.
Меж тем они способны выделить ваш сайт из сотен других. - Чтобы привести трафик. Достаточно рассказать о необычных функциях на стороннем ресурсе и заинтересовать пользователей — они сами придут из любопытства.
- Чтобы увеличить продажи. Многие эффекты не просто красивы, но и функциональны. Интересные решения побуждают псетителя принять решение в вашу пользу.
Необычные фишки в веб-дизайне
1. Игра “Выбери тариф”
Начнем с самого простого. Сайт оператора предлагает пользователям выбрать варианты тарифов и наглядно увидеть разницу. Создается впечатление, что клиент сам решает, что выбрать. И не обязательно, что это будет самый дорогой тариф — пожалуйста, хозяин барин, выбирайте самые простые варианты.
2. Прием “Сравнение”
Лучший способ мотивировать клиента сделать заказ, совершить покупку — показать ему все плюсы вашего предложения. Можно долго убеждать человека словами, но лучше наглядно показать, что он получит и сколько сэкономит. Например, вот так. Этот прием можно использовать практически в любой тематике.
Например, вот так. Этот прием можно использовать практически в любой тематике.
3. Визуализация фото в реальной жизни
Покупка в интернет-магазине — всегда определенный риск для клиента. Вдруг не подойдет, не угадаешь с размером, выбранная мебель не впишется в интерьер квартиры? Для этого и придумали визуализацию: чтобы увидеть, как тот или иной товар будет смотреться в реальной жизни.
Возьмем покупку одежды. В крупных интернет-магазинах ввели услуги онлайн-примерочной. Загружаете фото и примеряете на себя разные образы. Система не только наряжает вас в одежду, но и дает рекомендацию по подбору образа, подсчитывает общую стоимость заказа и даже дает возможность поделиться картинкой в соцсетях.
Или взять мебель. Крупная покупка, которую проблематично вернуть, если вдруг ошибешься с цветом, размером, иными параметрами. Существует масса приложений, которые помогают “увидеть”, как этот диван или люстра будут смотреться именно в вашей квартире: подойдут ли по габаритам, сочетаются ли по стилю. Можно также поиграть с цветом, подобрать дополнительные предметы интерьера. Все для удобства пользователя!
Можно также поиграть с цветом, подобрать дополнительные предметы интерьера. Все для удобства пользователя!
4. Необычное меню
Горизонтальное, вертикальное иии… какое еще? На самом деле есть масса других вариантов, которые привлекут внимание пользователей. Один нюанс: консервативные люди могут и не оценить. Они привыкли, чтобы все было “как раньше”, привычно и понятно. Поэтому такой прием лучше использовать, если ваша целевая аудитория — люди молодые и современные, с восторгом относящиеся к новым тенденциям. Им точно понравится.
Обратите внимание на адаптивную версию: необычное меню должно быть не только удобным (человек должен разобраться в нем самостоятельно или с помощью ваших подсказок), но и отображаться на всех носителях: ПК, смартфонах, ноутбуках, планшетах. Если система глючит — лучше с таким меню не играть. Иначе выйдет как в бессмертной цитате: “Хотели как лучше, а получилось как всегда”.
5. Нover-эффект
Такое вы наверняка видели: наводишь курсор или двигаешь мышкой — а картинки меняются. Двигаются, приближаются и удаляются, из черно-белых становятся цветными, а то и вовсе пропадают. Такое зрелище завораживает: пользователи способны долгое время провести на сайте, наблюдая за изменениями. Вам же лучше: улучшаются поведенческие факторы, ваш сайт получает одобрение от поисковых систем. А сам дизайн становится более живым.
Двигаются, приближаются и удаляются, из черно-белых становятся цветными, а то и вовсе пропадают. Такое зрелище завораживает: пользователи способны долгое время провести на сайте, наблюдая за изменениями. Вам же лучше: улучшаются поведенческие факторы, ваш сайт получает одобрение от поисковых систем. А сам дизайн становится более живым.
6. Уникальные иллюстрации
Где взять уникальные картинки для своего сайта? Купить на фотостоке? Лучше не надо, сейчас это дурной тон. Сделать самому? Отличный вариант, но придется потратиться на профессиональное оборудование и услуги фотографа. Есть еще способ: нарисовать иллюстрации вручную. Это практически беспроигрышный вариант: сейчас в моде все крафтовое — то есть сделанное вручную. Понятно, что придется пригласить специалиста-иллюстратора и не раз согласовывать варианты рисунков, но дело того стоит. Если получится угадать миссию и основную идею сайта, дополнить весь остальной контент авторскими иллюстрациями — получится очень интересно и необычно.
7. Сплит-макеты
Модный эффект — разделение экрана на две равные части. Такой дизайн решает сразу несколько проблем: привлекает внимание посетителя к каждому элементу, дает возможность показать в 2 раза больше информации на одном экране (особенно это актуально для лендингов, интернет-магазинов с широким ассортиментом да и везде, где много информации, и посетитель может растеряться). А еще дает возможность выбора — вспоминаем прием “Сравнение”.
Возможностей для реализации такой идеи тоже множество. Игра на контрастах, анимация, 3D-эффекты, необычная типографика — все к вашим услугам. Испортить сплит-макет практически невозможно: хороший веб-дизайнер обыграет его мастерски.
8. Параллакс-эффект
Чувствуете, как фишки становятся все более интересными? То ли еще будет! На очереди параллакс-эффект, известный с давних времен, когда понятий “сайт” и “веб-дизайн” просто не существовало. Вообще параллакс (от греческого слова Parallax) означает смену, чередование. В природе так названо изменение видимого положения объекта по отношению к удаленному фону — в зависимости от того, где находится наблюдатель. В веб-дизайне — особый эффект, когда изображения на дальнем фоне двигаются медленнее, чем те, что находятся на переднем плане. Нет, это не сломает мозг посетителю — хороший параллакс-эффект способен сделать картинку более глубокой и объемной. Вот, например, как это выглядит.
В природе так названо изменение видимого положения объекта по отношению к удаленному фону — в зависимости от того, где находится наблюдатель. В веб-дизайне — особый эффект, когда изображения на дальнем фоне двигаются медленнее, чем те, что находятся на переднем плане. Нет, это не сломает мозг посетителю — хороший параллакс-эффект способен сделать картинку более глубокой и объемной. Вот, например, как это выглядит.
А если использовать сразу несколько слоев, поиграть со скоростью движения элементов — возможности этого способа просто неисчерпаемы.
9. Виртуальная реальность
Виртуальные карты, онлайн-трансляции, 3D-путешествия по вашему офису, складу привлекают пользователей. Это возможность заглянуть одним глазком в чужую жизнь, как в замочную скважину. Мы уже писали о том, как использовать видеомаркетинг в веб-дизайне. Можно просто снимать и вставлять видео на сайт — главную страницу, карточки товаров, а можно сделать 3D-панораму, которая будет показываться посетителю постоянно. Например, продаете вы туристические путевки — показывайте карту стран, достопримечательности, прямые включения из городов мира, создавайте у себя на ресурсе эффект присутствия.
Например, продаете вы туристические путевки — показывайте карту стран, достопримечательности, прямые включения из городов мира, создавайте у себя на ресурсе эффект присутствия.
Это и есть виртуальная реальность — кто-то очень умный догадался использовать эту популярную технологию и в веб-дизайне. И это уже не просто 3D — намного шире. Можно “перенестись” куда захочешь, “побродить” по виртуальному пространству, ощутить прикосновения, послушать звуки, послушать VR-помощника, который расскажет о том, что происходит. Некоторые сайты смотришь, как кино: тут вам и эффект присутствия, и 360- градусные панорамы, и игры — что пожелаете.
Наиболее эффективно этот прием работает, когда человеку предлагается что-то протестировать. Как выбирать машину, если не едешь в автосалон? Легко: в виртуальной реальности тест-драйва для Volvo XC90 можно было оценить габариты автомобиля, почувствовать его скорость, отрегулировать сиденья. Мечта!
Конечно, не каждый может себе позволить столь масштабный и дорогой проект. Более демократичный вариант — панорама в 2D пространстве. Это не совсем виртуальная реальность, но уже с эффектом присутствия — например, стоит покрутить мышкой — и как будто поворачиваешь голову влево, вправо, вниз и вверх.
Более демократичный вариант — панорама в 2D пространстве. Это не совсем виртуальная реальность, но уже с эффектом присутствия — например, стоит покрутить мышкой — и как будто поворачиваешь голову влево, вправо, вниз и вверх.
10. Оптические иллюзии
Оптические иллюзии вдохновляли, наверное, каждого человека. Движущиеся круги, картинки с двойным смыслом: так посмотришь — бокал вина, а взглянешь под другим углом — ба, обнаженная женщина. Функциональной нагрузки они практически не несут: главная цель оптических иллюзий — привлечь посетителя, заставить приковать взор к вашему сайту и остаться там навсегда (шутка). Они притягивают внимание, развивают творческое воображение и вообще круто смотрятся. Так, что многие студии дизайна оценили этот прием и вовсю используют в работе.
Основные приемы при создании иллюзий: изменение привычных представлений о форме и пространстве, выход за рамки стандартов, хитрые контрасты, способность увидеть то, что на первый взгляд недоступно. Вот как это можно применить на сайте. Прямо сейчас наведите курсор мыши на картинку и покрутите колесико вниз и вверх — чувствуете вибрацию?
Вот как это можно применить на сайте. Прямо сейчас наведите курсор мыши на картинку и покрутите колесико вниз и вверх — чувствуете вибрацию?
Хотя нет, мы вас обманули. Есть в оптических иллюзиях и функциональность, в основном это придание элементам двойного смысла, что подчеркивает креативность бренда. Часто этот прием используется при создании фирменного стиля, особенно логотипов. Вот посмотрите на лого компании FedEx. Ничего не замечаете? А еще раз? Ладно, откроем секрет (мы сами не заметили без подсказки): между буквами E и X расположена белая стрелка. Это и игра воображения, и вполне конкретный посыл от бренда: мы движемся вперед, come together, my friend.
Как правильно внедрять интересные фишки?
- Главный принцип — не навреди. Описанные эффекты — достаточно сложная штука, это вам не лендинг на шаблоне создать. Если привлечь к работе косорукого веб-дизайнера или отчаянного креативщика, которому собственные амбиции дороже выгоды клиента, ничего хорошего не получится.

- Постоянно тестируйте. Если дизайнер справился, все получилось отлично, нужно еще проверить, как отреагирует аудитория. Вдруг людям не понравится? Поэтому любую фишку нужно протестировать, а уж потом запускать в работу. Приготовьтесь к тому, что дизайн придется менять, 2, 5 или 100 раз — пока не найдется оптимальный вариант, который устроит всех. Не стесняйтесь спрашивать напрямую у пользователей, нравятся ли им нововведения. Это укрепит обратную связь и создаст вам репутацию лояльной компании, которой интересно мнение клиентов.
- Не копируйте бездумно. Часто так бывает — понравилась идея, надо срочно утащить ее себе на сайт. Но, во-первых, помните об авторских правах, а во-вторых, любую хорошую идею можно чуть изменить, дополнить, подстроить под себя. Просто адаптируйте ее к вашей нише, специфике — и получайте вкусную конфетку в красивой обертке.

Где брать идеи?
У веб-дизайнеров есть много потайных мест, где они берут идеи для вдохновения. Это может быть как обычный Pinterest, так и профессиональные сообщества и ресурсы. Это, например, Awwwards, Designer News, Dribbble, Web Design Freebies, Behance Pinterest, Revision и другие. Ну а как технически внедрять идеи конкретно на ваш сайт — это вам подскажут специалисты.
Творите, экспериментируйте, перенимайте чужой опыт и адаптируйте его под себя! Не бойтесь экспериментов — лучше сделать и пожалеть, чем не сделать и наблюдать, как вашу идеи воплощают в жизнь конкуренты. Ну а мы, студия дизайна IDBI, всегда готовы помочь в разработке интересных проектов!
Доступные модули для сайта — Разработка сайтов
Услуги
Отзывы клиентов
Почему выбирают нас
Технологии
web-разработки
Наша веб-платформа Plarson обладает богатым функционалом, который реализует те или иные фишки на сайте. Обычно это называют модулями. У нас для большинства функций используется единственный универсальный модуль (который «умеет всё»), но, чтобы говорить на языке других CMS, мы выписали это в виде списка отдельных «модулей». То есть, то, что для других CMS — суть разные вещи, каждая из которых требует отдельного программирования, для нашей — одно и тоже. При этом сам код модуля очень короткий, что обеспечивает его быструю работу.
Обычно это называют модулями. У нас для большинства функций используется единственный универсальный модуль (который «умеет всё»), но, чтобы говорить на языке других CMS, мы выписали это в виде списка отдельных «модулей». То есть, то, что для других CMS — суть разные вещи, каждая из которых требует отдельного программирования, для нашей — одно и тоже. При этом сам код модуля очень короткий, что обеспечивает его быструю работу.
Итак, перечислим функциональные возможности Пларсона.
Общий функционал
- Автоматическое меню сайта, многоуровневое выпадающее меню сайта.
- Страницы с текстом и графикой.
- Путь по сайту в соответствии с требованиями Google.
- Лента новостей с картинками.
- Лента событий/статей с картинками.
- Фотогалерея, фото браузер, слайдеры.
- Баннеры с указанием относительной частоты ротации.
- Простой поиск по сайту, совпадение с фразой как есть.
- Сложный поиск по сайту с учётом морфологии и различных параметров.

- «Живая» схема проезда.
- Рейтинги и голосования с защитой от накрутки.
- Страница ЧаВо (FAQ).
- Подписка на рассылку с возможностью отписки и изменения настроек.
- Проигрывание видео в разных форматах.
- Форум.
- Ведение блогов, как самим владельцем сайта, так и зарегистрированными на сайте пользователями.
- Календарь событий.
- Карта сайта.
- Экспорт новостей в RSS (формат rss 2.0 и др).
- Импорт и вывод чужих лент RSS, например, трансляция погоды или курса валют.
- Кнопка «наверх», автоматическая прокрутка, любые эффекты на JavaScript.
- Форма обратной связи.
- Подключение онлайн консультанта.
- Подключение виджетов социальных сетей.
- Кнопка «поделиться» (рассказать друзьям) для социальных сетей.
- Страница комментариев (гостевая книга).
- Онлайн консультант, обратный звонок с сайта.

- Многоязычная поддержка (русский, английский, немецкий, французский, итальянский, испанский, вьетнамский).
Для интернет-магазинов
- Каталог товаров с неограниченным уровнем вложенности разделов.
- Карточка товара с подробным описанием.
- Списки wishlist.
- Функция заказа товара через корзину.
- Покупка в один клик.
- Копирование адреса из профиля на Яндексе (API быстрого заказа).
- Личный кабинет пользователя с историей заказов.
- Регистрация на сайте, восстановление пароля.
- Фильтры по товарам и сортировка списка.
- Сравнение товаров.
- Блок «Акции/Новинки/Хиты продаж».
- Блок «Недавно просмотренные товары».
- Блок «похожие товары» или «с этим товаром покупают».
- Экспорт товаров в Яндекс.Маркет.
- Автопересчёт стоимости товара из одной валюты в другую по курсу ЦБ.
- Расчёт скидки для выбранных товаров.

- Накопительные скидки и программы лояльности (учёт промо-кода, скидки на общую сумму заказа).
- Остатки по складам и магазинам.
- Расчёт стоимости доставки товаров.
- Интеграция с 1С или любой другой внешней товарной базой по ftp или по протоколу WSDL (англ. Web Services Description Language).
- Выбор подарка при покупке определенных товаров либо по другому условию.
- Подключение любых платёжных агрегаторов, оплата банковскими картами, PayPal, WebMoney, QIWI, Яндекс.Деньгами и др. электронными деньгами.
- SMS-оповещение покупателей и администратора сайта при совершении заказа, оплаты товара.
- Два интернет-магазина на одной базе данных, например оптовый и розничный сайт.
Для SEO
- Настройка отдельных title, description, keywords на любой странице.
- Автоматический конструктор для title, description, keywords для любой страницы.
- Отслеживание позиций сайта в поисковиках.

- Встроенная статистика сайта, отчёты по хитам, страницам, браузерам, IP, переходам с внешних ссылок, географии пользователей.
- Настройка ЧПУ и редиректов.
- Короткие ссылки для landing page с SEO-текстами, для любой страницы можно создать дополнительный произвольный адрес.
- Шаблоны мета-описаний.
Сопутствующие функции
- Неограниченное количество ящиков электронной почты.
- Отправка SMS с сайта с произвольным именем отправителя.
- Рассылка по базе e-mail адресов, собранных на сайте.
- Генерация PDF-файлов, XLS-файлов, XML-файлов по вашему дизайну.
- Создание миниатюр из больших картинок на лету.
- Наложение водяного знака на картинки.
- Вывод страниц в кодировке Windows-1251 или UTF-8.
- Защита всех форм на сайте от спама без капчи.
- Защита от преднамеренного массового скачивания страниц сайта.
- Определение региона и города пользователя по IP.

- Страницы сайта на поддоменах и на разных доменах.
- Автоматический перевод с одного языка на другой.
- Подключение через HTTPS, бесплатная выдача SSL-сертификатов.
- Генерация интерактивных графиков.
- Определение браузера посетителя (мобильный или нет) и показ соответствующей версии сайта.
Чего нет
Если вы не нашли нужной функции, то она, вероятно, есть, но мы её не указали. Если вам нужна принципиально уникальная фича, — узнайте сколько она будет стоить, мы её реализуем. Мы не говорим «нет», мы называем цену.
Плюсы универсального модуля
Сборка сайта на универсальном модуле — главная инновация Plarson и наша гордость.
Если в большинстве CMS под каждую функцию написан свой блок кода, то у нас все функции на сайте выполняет один модуль размером с 100 Кб.
Короткий код модуля обеспечивает быструю работу сайта, надёжность вследствие его простоты и унифицированную поддержку. Практически все задания клиента сводятся к HTML вёрстке и настройке конфига универсальноно модуля. Таким образом, техподдержка практически все вопросы по доработке сайта может решить в 1-3 дня.
Практически все задания клиента сводятся к HTML вёрстке и настройке конфига универсальноно модуля. Таким образом, техподдержка практически все вопросы по доработке сайта может решить в 1-3 дня.
Любая идея для сайта на раз-два!
Свяжитесь с нами
Услуги Компания Технологии Портфолио Контакты
PatternFly 4 • Группа чипов
Перейти к содержимому
Группа чипов представляет атрибут, которому присвоено одно или несколько значений. Между значениями в группе подразумевается отношение ИЛИ. Группы микросхем полезны, например, для выражения сложных фильтров в наборе данных.
- React
- HTML
- Рекомендации по дизайну
- Специальные возможности
Примеры
Чип один
Чип второй
Чип третий
Чип один
Чип второй
Чип третий
Чип четыре
Чип пять
Первая категория
Чип один
Чип второй
Чип третий
Первая категория
Чип один
Чип второй
Чип третий
Первая категория
Чип один
Чип второй
Чип третий
Чип четыре
Чип пять
Первая категория
Чип один
Чип второй
Чип третий
Чип четыре
Чип пять
Чип шесть
Чип один
Чип второй
Чип третий
Чип один
Чип второй
Чип третий
Чип четыре
Чип пять
Чип шесть
Первая категория
Чип один
Чип второй
Чип третий
Первая категория
Чип один
Чип второй
Чип третий
Обзор
Группа микросхем ограничена шириной своего контейнера и будет сворачиваться, когда она превышает эту ширину. Можно установить значение переполнения, и когда количество фишек превышает это значение, дополнительные фишки будут скрыты по умолчанию. Значение переполнения по умолчанию будет установлено на 3 чипа, но его можно настроить в соответствии с потребностями приложения. Кнопка-переключатель после последней фишки позволяет развернуть (или свернуть) группу.
Можно установить значение переполнения, и когда количество фишек превышает это значение, дополнительные фишки будут скрыты по умолчанию. Значение переполнения по умолчанию будет установлено на 3 чипа, но его можно настроить в соответствии с потребностями приложения. Кнопка-переключатель после последней фишки позволяет развернуть (или свернуть) группу.
Если вы хотите создать подгруппы чипов для представления нескольких значений, применяемых к одной и той же категории, чипы можно сгруппировать по категориям. Это может быть полезно при фильтрации вариантов использования, например, когда вам нужны все элементы, которые соответствуют более чем одному значению одного и того же атрибута, например, «статус = отключен ИЛИ требует обслуживания».
Для группы чипов требуется компонент чипа.
Доступность
Применяются все требования доступности и использования отдельных микросхем.
Attributes for closable chip group button | Applied to | Outcome |
|---|---|---|
| | Указывает, что список групп микросхем является элементом списка. Эта роль является избыточной, поскольку |
| . закрыть, когда вместо текста используется значок. Требуется, когда значок используется без вспомогательного текста. Обязательно | |
| | Доступное имя для кнопки. Required |
Usage
Class | Applied to | Outcome |
|---|---|---|
| | Инициирует компонент группы чипов. Обязательно. |
| | |
| | ||
| | ||
| | |
| | Инициирует контейнер для элементов метки и списка, чтобы они объединялись. |
| | 902 Инициирует кнопку для удаления кнопки.|
| | Изменяет группу микросхем для поддержки стилей категорий. |
CSS variables
. pf-c-chip-group pf-c-chip-group | --pf-global--Color--100 | #151515 | |||
| .pf-c-chip-group | --pf-global--Color--200 | #6a6e73 | |||
| . | --pf-global--primary-color--100 | ||||
. pf-c-chip-group pf-c-chip-group | --pf-global--link--Color--hover | #004080 | |||
| .pf-c-chip-group | --pf-global--BackgroundColor--100 | ||||
| .pf-c-chip-group | --pf-c-chip-group__list--MarginBottom | calc(0.25rem * -1) | |||
| --MarginRight | вычисл (0,25 бэр * -1) | ||||
. pf-c-chip-group pf-c-chip-group | --pf-c-chip-group--m-category--PaddingTop | 0.25rem | |||
| .pf-c-0-chi | --pf-c-chip-group--m-category--PaddingRight | 0.25rem | |||
| .pf-c-chip-group | --pf-c-chip-group | --pf-c-chip-group --m-category--PaddingBottom | 0. | ||
| .pf-c-chip-group | --pf-c-chipdingLefting-group--m-category0258 | 0.5rem | |||
| .pf-c-chip-group | --pf-c-chip-group--m-category--BorderRadius | ||||
. pf -c-chip-group pf -c-chip-group | --pf-c-chip-group--m-category--BackgroundColor | #f0f0f0 | |||
| .pf-c-0508 -- 9 06 | -chip-group pf-c-chip-group__label--MarginRight | 0.5rem | |||
| .pf-c-chip-group | --pf-c-chip-group__label--FontSize | 0.875rem | |||
. pf-c-chip-group pf-c-chip-group | -- pf-c-chip-group__label--MaxWidth | ||||
| ) | |||||
| .pf-c-chip-group | --pf-c-chip-group__close--MarginBottom | calc(0.25rem * -1) | |||
. pf-c-chip-group pf-c-chip-group | --pf-c-chip-group__list-item--MarginRight | 0.25rem | |||
| .PF-C-CHIP-группа | -PF-C-CHIP-группа __List-item-MarginBottom | 0,25REM |

 Меж тем они способны выделить ваш сайт из сотен других.
Меж тем они способны выделить ваш сайт из сотен других.






 PF-C-CHIP-GRUP______E> Кнопка
PF-C-CHIP-GRUP______E> Кнопка  pf-c-chip-group
pf-c-chip-group  pf-c-chip-group__main
pf-c-chip-group__main  25rem
25rem