Формат и расширение HTML, программа для работы с HTML файлами
Файлы формата HTML встречаются не только в работе профессионального программиста, но и в жизни обычного пользователя. При помощи данного языка обозначается вся необходимая гипертекстовая разметка. HTML создаёт структуру страницы, каркас и основной функционал. Многие веб-страницы наделены именно этим форматом. Таким образом, открыть файл HTML можно несколькими способами в зависимости от имеющихся инструментов веб-мастера, типа операционной системы и особенностей самого файла. Существует специальная программа для файлов HTML, которая может использоваться даже новичками. В любом случае, пользователю важно найти безопасный и бесплатный вариант для просмотра.
Чем открыть HTML?
Есть наиболее простой способ открытия подобный файлов при помощи просмотра данных определённого браузера. Пользователю потребуется рассмотреть иконку сохранённого файла. Обычно на ней изображён значок браузера, который установлен по умолчанию. Как только вопрос с браузером будет решён, можно провести двойной клик левой кнопкой мыши на локальном файле с расширением HTML и открыть его просмотр в браузере. Если необходимо не только увидеть готовую страницу, но и исходный код разметки, то стоит воспользоваться другим способом.
Для более детального просмотра пользователь кликает правой кнопкой мыши на нужный файл, запуская тем самым контекстное меню. Далее необходимо выбрать пункт: «Открыть с помощью». В появившемся списке можно перейти к «Выбрать другое приложение». Самыми первыми в общем поиске высветятся именно браузеры. Они не помогут прочесть или изменить текущий код страницы. Пользователю стоит прокрутить модальное окно ещё ниже и щёлкнуть по надписи «Ещё приложения» (этот вариант поиска доступен для всех устройств, работающих на операционной системе Windows 8 и 10, для других версий отличаются только места расположения пунктов меню).
После выполненных действий появится полный список имеющихся программ для открытия HTML файла. Среди стандартных программ встречаются всего две из них, которые откроют именно код. К ним можно отнести: WordPad и Блокнот.
Подобные расширения помогут справиться с проблемой недоступности исходного кода HTML. Далее пользователю остаётся только осуществить запуск файла через одну из этих программ. В Блокноте имеется встроенная функция редактирования. Также, с его помощью можно сохранить изменённый документ на ПК без потери расширения файла.
Стоит отметить, что те же редакторы, как Word и Excel не подойдут для данной задачи, так как они откроют текущий файл только в графическом исполнении.
Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
Специальные программы открывающие HTML не всегда бесплатные, поэтому к выбору сторонних расширений стоит отнестись довольно внимательно. Так, одной из лучших из них становится программа WindowsWord.Она поможет в работе с любыми текстовыми документами (включая редкий формат PDF). Скачать её на персональный компьютер пользователя не составит большого труда.
При этом, официальная версия WindowsWord обладает следующими преимуществами:
- универсальность отработки данных;
- высокая скорость работы;
- полная безопасность, встроенная возможность редактирования;
- возможность работы без активного интернет-соединения.
Виндовс Ворд поможет автоматизировать повседневные задачи профессионального программиста, а также позволит простому пользователю забыть о поиске сложных вариантов для редактирования HTML. Будущему владельцу не придётся платить дополнительные средства за покупку лицензии. Программа совместима со всеми версиями операционных систем.
Чем открыть формат HTML? Программы для чтения HTML файлов
| Название: | HtmlReader |
| Версия: | 2.5 |
| Язык интерфейса: | Русский |
| Размер: | 3,10 МБ |
| Лицензия: | Бесплатная |
| Сайт разработчика: | http://manticora.ru/ |
Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов.
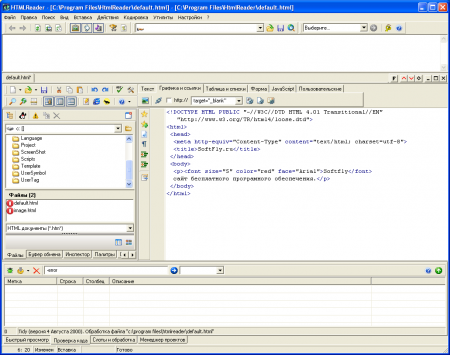
HtmlReader —бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Также он разработан для работы с документами в виде html — файлов. В его основе довольно мощный механизм для написания, изменения и просмотра html — документов.
Одним из бесплатных и очень удобных html редакторов является программа HtmlReader.

Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов.
Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы.
Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в браузерах, и мастер подготовки и вставки различных тегов.
Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт.
Бесплатный HTML-редактор, предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов.
Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.

www.38i.ru HTML Всего проголосовало: 30. Что такое формат HTML?Чем редактировать?Конвертирование в другие форматы?
Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Яндекс Браузер (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат HTML для операционной системы Windows, Mac, Linux, iOS, Android.
Программы для открытия HTML файлов
![]() Чем открыть HTML в Windows? Яндекс Браузер Mozilla Firefox Adobe Dreamweaver Calibre Microsoft Word 2007 Notepad++ Opera Internet Explorer Adobe Acrobat SciTE4AutoIt3 Adobe Contribute 6.5 Microsoft Expression Web Microsoft Windows NotePad Adobe InDesign Adobe ColdFusion 11 PSPad KompoZer Blumentals WeBuilder Microsoft Visual Studio Microsoft Visual Web Developer Adobe ColdFusion Builder W3C Amaya Microsoft Edge Microsoft Excel Mac Adobe Dreamweaver Adobe ColdFusion Builder W3C Amaya KompoZer Apple Safari Adobe Acrobat for Mac Microsoft Word for Mac Calibre for Mac Adobe ColdFusion Builder for Mac Adobe Contribute for Mac Linux W3C Amaya KompoZer SCREEM gedit Google Chrome GNU Emacs KDE Konqueror iOS Fornace Espresso HTML Alexander Blach Textastic Code Editor Android File Viewer for Android Другие программы для формата HTML ABC Amber Text Converter iStonSoft ePub Converter
Чем открыть HTML в Windows? Яндекс Браузер Mozilla Firefox Adobe Dreamweaver Calibre Microsoft Word 2007 Notepad++ Opera Internet Explorer Adobe Acrobat SciTE4AutoIt3 Adobe Contribute 6.5 Microsoft Expression Web Microsoft Windows NotePad Adobe InDesign Adobe ColdFusion 11 PSPad KompoZer Blumentals WeBuilder Microsoft Visual Studio Microsoft Visual Web Developer Adobe ColdFusion Builder W3C Amaya Microsoft Edge Microsoft Excel Mac Adobe Dreamweaver Adobe ColdFusion Builder W3C Amaya KompoZer Apple Safari Adobe Acrobat for Mac Microsoft Word for Mac Calibre for Mac Adobe ColdFusion Builder for Mac Adobe Contribute for Mac Linux W3C Amaya KompoZer SCREEM gedit Google Chrome GNU Emacs KDE Konqueror iOS Fornace Espresso HTML Alexander Blach Textastic Code Editor Android File Viewer for Android Другие программы для формата HTML ABC Amber Text Converter iStonSoft ePub Converter
Общее описание расширения
Формат файла HTML относится к расширениям из категории Веб форматы, его полное название — Hypertext Markup Language File.
Файл HTML относится к веб-страницам, при создании которых, использовался язык разметки HTML. Большое количество подобных web-страниц, соединенных между собой ссылками, способствуют образованию сайтов. Открыть файл, имеющий расширение HTML, можно при помощи разнообразных браузеров, таких как Mozilla Firefox и Google Chrome, а также Internet Explorer и так далее.
Узнать подробнее что такое формат HTML
Что еще может вызывать проблемы с файлом?
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов HTML».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл HTML поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:HTML». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть HTML? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Всем привет, в данной статье я хочу рассказать вам, как можно открыть html документ, но перед этим давайте разберемся что-такое html файлы.
Файл HTML – это документ структурированных данных, который должен открываться в браузере. Информация в таком документе структурируется благодаря коду разметки HTML, а также для красивого оформления информации используется код стилей CSS, в совокупности этих двух языков разметки(программирования) мы получаем красивый html документ.
Перед тем как открывать html файл вам необходимо определиться как вы хотите его использовать. Открыть документ html можно для просмотра или редактирования.
Как открыть файл html в браузере для просмотра
Если вы сохранили страницу сайта в формате html и потом хотите ее посмотреть, то для этого вам даже не нужен интернет, вам достаточно открыть html файл через любой браузер, который установлен на вашем компьютере. Для открытия документа необходимо сделать следующее:
- Находим на компьютере нужный хтмл файл, который хотим открыть
- Нажимаем на него правой кнопкой мыши, в появившемся меню нажимаем кнопку «Открыть с помощью»
- В списке предлагаемых программ, выберите любой браузер (Yandex, Google Chrome, Opera, Mozila Firefox, Ethernet Explorer) и нажмите «ОК»
Как открыть файл html для редактирования
Если вы хотите отредактировать или изменить html документ, то для этого вам потребуется программа открывающая хтмл файлы, таких программ на самом деле очень много, но лично мне очень нравится программа Sublime Text 3 вы можете ее скачать и установить на своем компьютере.
После установки программы, для открытия html файлов вы должны сделать следующее:
- Нажимаем на файл правой кнопкой мыши, в появившемся меню нажимаем «Открыть с помощью»
- Откроется окно со списком программ, вам необходимо выбрать Sublime Text 3 и нажать «ОК»
- Если данной программы нет в списке, то нажимаем «Обзор» переходим по адресу диск C: > ProgramFiles (32x) > Sublime Text 3 и выбираем файл SublimeText.exe нажимаем «ОК».
- После этого программа Sublime, должна появиться в списке программ через которую можно открыть файл html, выберите ее и нажмите «ОК».
Вот и все! Теперь вы можете открыть html файл и редактировать его!
Желаю удачи и успехов!
Если вам понравилась статья, пожалуйста поделитесь ей в своих социальных сетях с помощью кнопок ниже. Спасибо!
Программы / Windows / Web разработчику / Редакторы / HtmlReader 2.5.86.183
HtmlReader 2.5.86.183
- Описание
- Скачать
- Скриншоты
- ОтзывыВ (2)
HtmlReader — довольно неплохой редактор html кода со встроенным браузером,В в котором реализован широкий выбор инструментов просмотра html страницы с различными эффектами.
Реализована функция создания релиза. Менеджер проектов, с возможностью создания заданий на файлы. Удобная панель по вставке тегов. Настраиваемые свойства и горячие клавиши для работы конкретного пользователя, удобная работа с файлами (избранное, память открытых файлов), делают работу в редакторе оперативной и гибкой. Наличие программируемых пользовательских слотов расширяют буфер обмена системы. Хранение шаблонов страниц и быстрая возможность создания страницы по шаблону. Реализовано создание любого множества пользовательских тегов, объединения их в наборы с отображением на панели тегов.
HtmlReader имеет возможность подключить любое количество утилит и внешних программ. Интеграция с утилитой очистки и оптимизации TIDY, возможность работы с командами Tidy прямо в редакторе или подключение файла конфигурации.
В редакторе есть возможность вести лист задач (To Do), с подсветкой синтаксиса, расчетом лунного дня, вставкой времени, символов и многое другое.
| Размер | 3.08 Mб (Скачать) |
| Статус | Бесплатная |
| Поддерживаемые ОС | Windows 7, XP |
| Интерфейс | Русский |
| Рейтинг | |
| Разработчик | MANTICora Software |
| Обновлено | 27.02.2008 |
- http://www.softfly.ru/tekst/internet/html-redaktory/26-htmlreader
- https://filesreview.com/ru/open/html
- https://4todelat.ru/brauzery-i-internet/programmy-otkryvayushie-fajly-html
- http://m.softportal.com/software-6036-htmlreader.html
Формат файлов HTML. Структура HTML-файла.
⇐ ПредыдущаяСтр 12 из 14Следующая ⇒Документы, составляющие содержание WWW, называются Web-страницами, а формат, с помощью которого подготавливаются Web-страницы, называется HTML (HyperText Markup Language) или “язык разметки гипертекста”. Под гипертекстом же в простейшем случае понимается текст, позволяющий не только последовательное прочтение, то есть, указателями-ссылками связанный с другими текстами.
Структура HTML-файла
Стандартный документ Интернет представляет собой текстовый файл, размеченный средствами формата HTML. Элемент разметки или оформления, входящий в формат HTML, называется таг. Любой таг имеет общий вид
<ИМЯ>область действия тага</ИМЯ>
и действует на все, что расположено между треугольными скобками. Почти все таги (кроме <P>, <BR>, <IMG>) должны закрываться, причем закрытие тага отличается от открытия только наличием символа ‘/’. Таги могут вкладываться друг в друга иерархически, но без пересечений, то есть допустимо вложение вида <ТАГ1><ТАГ2></ТАГ2></ТАГ1>, но не <ТАГ1><ТАГ2></ТАГ1></ТАГ2>.
HTML довольно «демократичен», неправильный таг или неправильное вложение тагов обычно не приводят к «зависаниям» браузера или каким-либо сообщениям об ошибках, хотя, разумеется, могут вызвать неправильное форматирование документа. Названия тагов нечувствительны к рЕгИсТрУ символов.
Создавать HTML-документы можно как в простом текстовом редакторе, например, в Блокноте Windows, так и с помощью специализированных программ, таких как Microsoft Frontpage.
HTML-файл имеет следующую общую структуру:
<HTML>
<HEAD>
<Мета-таги>
<Функции скриптов>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>
Основная часть документа
</BODY>
</HTML>
Обязательным является только открывающий таг <HTML>. В таге <HEAD> помещается заголовочная информация. Общие сведения о документе размещаются во вложенных тагах <META>. Перечислим основные из них:
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
В настоящее время широко распространены сразу несколько способов кодирования национальных алфавитов. Таг, указанный выше, управляет кодировкой документа. Обычно используется одна из двух основных русскоязычных кодировок:
windows-1251 – кодировка Windows от Microsoft, по умолчанию используемая для русского языка во всех приложениях под Windows;
koi8-r – кодировка KOI8-R, используемая для русского языка в операционной системе Unix;
Для современных браузеров, поддерживающих несколько кодировок, указание тага кодировки необязательно. Остальные мета-таги:
<meta name=»Generator» content=»Имя программы, сгенерировавшей документ»>
<meta name=»Description» content=»Краткое описание содержания страницы»>
<meta name=»Keywords» content=»ключевые слова документа, разделенные запятыми»>
<meta name=»owner» content=»электронный почтовый адрес владельца страницы»>
<meta name=»category» content=»категория страницы, например, home site»>
В таге <TITLE>, также вложенном в таг <HEAD>помещается текст, отображаемый в заголовке окна браузера. Основной текст документа размещен внутри тага <BODY>. Таг <BODY> имеет множество опций, с основными из которых мы познакомимся позже.
Основные средства форматирования текста
Как и в Word, основой структуры текста в HTML является абзац. Для выделения абзаца служит таг <P>, закрывать который не обязательно. В таге <P> можно указать способ выравнивания текста абзаца в виде <P ALIGN=»опция_выравнивания»>. Для выравнивания текста абзаца по левому краю, правому краю, по центру или по ширине следует использовать, соответственно, опции LEFT, RIGHT, CENTER, JUSTIFY (последний — только в новых браузерах). Точно так же можно выравнивать и заголовки в тагах <h2>,…,<H6> (см. табл. 2).
При «ручном» наборе текста для HTML-документа следует избегать переносов слов по слогам и выравнивания текста с помощью пробелов или табуляций. Все форматирование в HTML осуществляется через таги, а переносы строк и количество символов в строке не имеют значения.
Для принудительного разрыва строки внутри абзаца служит таг <BR>. Если Вы хотите, напротив, запретить переносы в какой-то части текста, следует заключить ее в таг <NOBR>…</NOBR>.
Некоторые символы являются для HTML служебными и при «ручном» наборе HTML-документа вместо них следует использовать сочетания символов из таблицы 1:Символ Обозначение в HTML
< <
> >
& &
» "
Служебные символы HTML
Если нужно вставить в текст один или несколько неизменяемых пробелов, для этого используется сочетание символов
Для форматирования текста абзацев используйте таги, приведенные в таблице 2:
Таг Пояснение Образец
<h2>…</h2> Заголовок 1 уровня Заголовок1
<h3>…</h3> Заголовок 2 уровня Заголовок2
<BIG>…</BIG> Большой Большой
<SMALL>…</SMALL Маленький Маленький
<SUP>…</SUP> Верхний индекс Верхний индекс
<SUB>…</SUB> Нижний индекс Нижний индекс
<B>…</B> Жирный Жирный
<I>…</I> Курсив Курсив
<U>…</U> Подчеркнутый Подчеркнутый
<S>…</S> Перечеркнутый Перечеркнутый
Некоторые таги форматирования текста
Кроме указанных выше элементов физического форматирования, существуют таги логического форматирования, служащие, например, для выделения цитат, важных фрагментов текста, имен переменных и т.д. Информацию о них можно найти в справочной литературе.
Размерами и начертаниями шрифта можно управлять также с помощью тага
<FONT FACE=»Шрифт» SIZE=»Размер»>
где «Шрифт» — имя шрифта Windows, а размер указывается цифрой от 1 до 7, например, этот текст отформатирован тагом <FONT FACE=»Arial» SIZE=»5″>. Размер шрифта по умолчанию обычно равен 3. Разумеется, для корректного отображения текста каким-либо шрифтом он должен быть установлен на машине пользователя, поэтому следует избегать «экзотических» шрифтов. По умолчанию браузеры поддерживают один стандартный масштабируемый шрифт (обычно это Times New Roman) и один шрифт для отображения предварительно отформатированного текста в таге <PRE> (обычно Courier New).
Опция face позволяет также указать несколько шрифтов через запятую — в этом случае для форматирования текста будет использован первый подходящий шрифт из списка:
<font face=»Verdana, Arial, Helvetica»>
Для отображения предварительно отформатированного текста, с сохранением переносов строк, табуляций и интервалов, используется таг <PRE>, где N — необязательная опция, указывающая желаемый размер строки в символах. Если нужна гарантия, что все символы отформатированного текста будут иметь одинаковую ширину, следует использовать таг <TT>.
Для создания в документе текстового раздела используется таг <div>…</div>, с опцией align, указывающей способ выравнивания текста в разделе (так же, как в таге <p>). Указанный в таге <div> способ выравнивания текста используется по умолчанию во всех абзацах этого раздела, если в абзаце в явном виде не указан другой способ выравнивания. Для размещения части документа по центру окна браузера можно также использовать таг <center>…</center>
Отделить часть текста горизонтальной чертой можно с помощью тага <HR>. Опция ALIGN со значением LEFT, RIGHT или CENTER определяет выравнивание черты на странице, опция SIZE=»размер» — толщину линии в пикселах, а опция — ширину, указанную в пикселах (например, 600) или процентах (100%). Если указана опция NOSHADE, линия создается без трехмерных эффектов. Пример:
Эта черта создана тагом вида <HR ALIGN=»CENTER» SIZE=»1″>
Форматы файлов | htmlbook.ru
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
