Обзор ресурсов. Где взять картинки для сайта? Виды лицензий
В любом качественном материале обязательно присутствуют две важных составляющих: текст и картинка. Визуальная составляющая сайта помогает легче и быстрее нагляднее понять смысл написанного.
Тексты с картинками читать интереснее приятнее и одна иллюстрация может заменить собой целые тысячи знаков рукописного текста. Изображения за мгновения вызывают эмоции, а в содружестве с текстом они наиболее точно доносят итоговый смысл опубликованной информации.
Тропический курорт проще показать в картинке, чем долго описывать что это такое.
Поиск подходящей картинки — непростое занятие. Для начала нужно понять для чего вам нужна иллюстрация.
К тому — же нельзя забывать, что у каждого изображения есть АВТОР и его работа по закону охраняется авторским правом. А начинающие сайтостроители и дизайнеры, порой даже не задумываются об этом важном пункте.
Давайте разберемся: где же искать изображения? Всегда ли нужно платить за использование картинок? Как не нарушать авторские права?
Соблюдение авторских прав при копировании материалов из интернета
Как и любому объекту авторского права, изображениям предоставляется правовая охрана. Автором является человек, создавший это произведение.
Автором является человек, создавший это произведение.
Правообладателем может выступать как физическое, так и юридическое лицо, которому принадлежат права на использование изображения. Только правообладатель может разрешить использование картинки или фотографии.
Необходимо понимание того факта, что НЕЛЬЗЯ иллюстрировать свой сайт первым понравившимся материалом. Для использования любой картинки для сайта необходимо лицензионное соглашение с правообладателем или его представителем.
Исключением из общего правила является использование фотографий, являющихся общественным достоянием, ими можно пользоваться на свое усмотрение.
Бесплатная лицензия Creative Commons
Лицензия Creative Commons позволяет сохранять авторам права на свои фотографии и при этом все желающие могут использовать их с условием указания автора.
Насчитывается шесть основных типов лицензий Creative Commons, подробности на русском языке читайте здесь: https://creativecommons. org/licenses/?lang=ru.
org/licenses/?lang=ru.
Самые популярные сайты с бесплатными картинками
Dreamstime
официальный сайт: https://www.dreamstime.com
Один из лидеров в индустрии стоковых фотографий. Есть раздел, где вы найдете бесплатные картинки для сайта, он часто обновляется. Чтобы пользоваться сервисом необходимо пройти регистрацию.
Free Digital Photos
официальный сайт: http://www.freedigitalphotos.net
Бесплатный фотосток. Имеет поделенную на категории, огромную базу изображений. Фотографии, расположенные на ресурсе можно использовать как в личных целях, так и для коммерческих нужд.
Вы всегда сможете выбрать изображения, идеально подходящие для вашего сайта или блога.
Pixabay
официальный сайт: https://pixabay.com
Сообщество творческих людей, которое предоставляет бесплатные изображения. Фотографии выпущены в формате Creative Commons CC0.
Free Images
официальный сайт: https://ru.freeimages. com
com
Для пользования сервисом необходима регистрация. Галерея составляет тысячи снимков, в целях удобства поиска они поделены на категории.
Free Range Stock
официальный сайт: https://freerangestock.com
Эту базу фотографий можно использовать после прохождения регистрации на сервисе. Достаточно запомнить свой логин и пароль.
Free Photos Bank
официальный сайт: http://www.freephotosbank.com
Фотобанк бесплатных фотографий. Здесь не нужно регистрироваться, эта коллекция доступна для скачивания в любой момент времени. На сервисе удобная система поиска.
Freepik
официальный сайт: https://www.freepik.com
Галерея, состоящая из 100 тысяч фотографий. Здесь удобно вести тематический поиск по категориям, которые в свою очередь разбиты на подкатегории.
Уникальные изображения и иллюстрации, отобранные на сервисе, подходят как для личных, так и коммерческих целей.
Фотобанки
Фотобанк — это сервис, выступающий посредником между автором иллюстрации и покупателем.
Фотобанки выступают не в роли продавцов графических материалов, они продают права на их использование. Когда вы покупаете изображения в фотобанке, вы скачиваете картинку и лицензию, в которой описаны все ваши права.
Преимущества:
1.Богатство выбора.
В архивах фотобанков огромное количество картинок. Десятки миллионов изображений выставлены на продажу в крупных западных стоках.
2.Оперативность.
На сайте любого фотобанка предусмотрена удобная система поиска. Это позволяет быстро найти нужную картинку.
3.Стоимость изображений.
В разных фотобанках цены отличаются, но в общем они везде невысокие. Стоимость картинки находится в зависимости от предусмотренного типа ее использования.
Виды лицензий
Существуют виды лицензий, предоставляющие разные возможности к использованию изображений:
1. Наиболее распространенная Royalty Free. Автор фотографии не передает права на нее покупателю. Купивший фото имеет право его использовать в разрешении и сроки, указанные в соглашении с фотостоком.
Автор фотографии не передает права на нее покупателю. Купивший фото имеет право его использовать в разрешении и сроки, указанные в соглашении с фотостоком.
2. Если покупателя не устраивает стандартная фри лицензия, используется расширенная лицензия Extended Royalty Free.
3. Продажи по лицензии Right Managed практикуются крупными фотобанками. Все условия проходят согласование, цена зависит от оговоренных параметров.
4. Лицензия Exclusive Buyout подразумевает передачу всех прав от автора к покупателю.
5. Фотографии, купленные по лицензии Editorial могут использоваться только в обучающих и ознакомительных целях.
6. Фото, приобретенные по Rights-Ready license могут использоваться только в рамках конкретного проекта.
Популярные фотобанки
Istockphoto
официальный сайт: https://www.istockphoto.com
Первый официальный сайт картинок. Наверное, лучший фотобанк мира, со значительным собранием изображений высокого качества.
На его основе возникла целая индустрия, является первоисточником стоковых фотографий, векторной графики, иллюстраций, видеоклипов.
На самой дешевой месячной подписке изображения обойдутся вам чуть больше 2$ за штуку.
Fotolia
официальный сайт: https://ru.fotolia.com
Согласно информации с официального сайта, библиотеки стока, насчитывают 112 миллионов изображений, векторов, иллюстраций и видеоклипов.
Количество пользователей ресурса составляет более 7 миллионов. Покупать изображения можно сразу после регистрации, настроив свою учетную запись.
Покупаются не сами изображения, а баллы, а за баллы уже приобретаются фото. Минимальная цена изображения $0.64.
Depositphotos
официальный сайт: https://ru.depositphotos.com
Коммерческая платформа Depositphotos служит для объединения талантливых профессионалов со всего мира. Его можно смело назвать идеальным местом, где объединены коммерция и творчество.
Бесплатная регистрация даст вам доступ к 76 миллионов файлов. Тариф «Гибкий» дает право на скачивание 10 фотографий по цене 9,99$ в месяц.
Тариф «Гибкий» дает право на скачивание 10 фотографий по цене 9,99$ в месяц.
Подведем итоги
Подбор иллюстраций для сайта не менее ответственное чем написание текстов занятие. Хорошо подобранный графический контент станет визитной карточкой вашего сайта. В хорошей публикации все должно быть сбалансировано и текст, и графика.
Позаботьтесь о привлечении пользователей, сделайте так, чтобы им захотелось прийти на ваш ресурс снова и снова. В сети множество достойных изображений.
Фотографии можно брать где угодно. Это могут быть бесплатные стоковые изображения, картинки, приобретенные в фотобанке и взятые на других ресурсах.
Главные требования — качество и соблюдение авторских прав, например, постскриптум в конце материала
«Благодарим <имя автора> за предоставленное изображение».
Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц — Как правильно располагать изображение на страницах своего сайта подробно в нашей статье SEO оптимизация изображений для сайта.
Коротко о главном: как работает SEO — основное оружие вебмастера за органический трафик
Верстка — настоящее веб-искусство, которое может освоить каждый
HTML/CSS верстка — начни учиться бесплатно
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
Верстка на HTML/CSS-фреймворке Bootstrap — начни учиться бесплатно
Вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей.
Раскрывайте ваш потенциал! Включайтесь!
команда beONmax
Фотогалереи для сайта
Gallery
Галерея с интуитивно понятным управлением на php.
Требования: PHP 4.
 3.0 +, PHP safe_mode должна быть отключена, ImageMagick или NetPBM, MySQL 3 +
3.0 +, PHP safe_mode должна быть отключена, ImageMagick или NetPBM, MySQL 3 +Смотреть
Plogger
Plogger – позволит вам интегрировать фото-галерею в ваш сайт. Фото-галерея с привлекательными и простыми административным интерфейсом.
Требования: MySQL v3.23 +, GD1.0 + и + PHP4
Смотреть
Coppermine
Coppermine является многоцелевой полностью оснащенной и комплексной веб-галерей. Скрипт, написанный на PHP .
Требования: PHP 4.2.0 +, MySQL 3.23.23 +, либо GD или ImageMagick (любой версии)
Смотреть
4images Gallery
4images является мощной системой управления веб-галереей. Её возможности включают систему комментариев, регистрацию пользователей, защищенную паролем систему управления.
Смотреть
Minishowcase
Minishowcase это небольшой и простой javascript/PHP скрипт фото-галереи, технология AJAX позволяет легко просматривать ваши снимки.
Требования: PHP / javascript
Смотреть
Galleriffic
JQuery плагин для рендеринга быстрых фото галерей.
Требования: jQuery-1.2.6
Смотреть
dfGallery
Флэш галерея с поддержкой Flickr, Picasa, FOTKI, Photobucket и пользовательских фотографий.
Требования: PHP 5
Смотреть
ZenPhoto
Zenphoto представляет собой веб-фотогалерею, предназначенную для простых веб-фотоальбомов. Включает в себя динамические обработки изображений и папок на основе альбомы, …
Требования: 4,10 + PHP с поддержкой GD, MySQL + 3,23
Смотреть
NoobSlide
Красивый и простой плагин. 8 образцов слайдеров в общей сложности.
Требования: Mootools v1.11 и v1.2
Смотреть
Imago
Ajax галерея с акцентом на простоту и легкость использования.
Требования: Mootools V??
Смотреть
(E)2 Photo Gallery
Автоматически загружает изображения из указанной папки
Требования: Mootools v1.
 1
1Смотреть
Pathfusion : Slideshow
Слайд-шоу с эффектом перехода между изображениями.
Требования: Mootools v1.11
Смотреть
Galleria
Galleria представляет собой javascript фотогалерею написаную на jQuery. Она загружает изображения по одному из неупорядоченных списка и отображает картинки. Когда каждый снимок будет загружен, скрипт создаст эскизы, если вы укажите это в настройках.
Смотреть
PixelPost
Pixelpost – фотоблог для Интернета.
Требования: PHP 4.3 + / + MySQL 3.23.58
Смотреть
SmoothGallery
Этот скрипт организует слайд-шоу или фотогалерею на вашем сайте
Требования: Mootools v1.2
Смотреть
FlashFlickr PhotoGallery
Фотогалерея, использует Flickr API.
Встроенный с Flex 2 / AS3
Смотреть
MooFlow
Галерея в стиле iTunes
Требования: Mootools v1. 2
2
Смотреть
LightWindow
Продвинутый Lightbox
Требования: Prototype & Scriptaculous
Смотреть
Viewer – mootools
Слайд-шоу для показа изображений галереи или разделов.
Требования: Mootools v1.2
Смотреть
Slimbox
Клон Lightbox
Требования: Mootools v1.2
Смотреть
Revolver
Можно использовать, например, для организации портфолио
Требования: PHP 4+
Смотреть
ImageFlow
Удобная javascript фотогалерея в стиле iTunes
Требования: PHP 4.3.2+ with the GD extension 2.0.1+
Смотреть
BarackSlideshow
Оригинальное слайд шоу, можно использовать например при изготовлении портфолио
Требования: Mootools v1.2
Смотреть
SlideShow 2
Говорящее название, интересный скрипт галереи
Требования: Mootools v1. 2
2
Showcase
Хорошая галерея
Требования: Prototype
Смотреть
PathFusion : multibox
Клон lightbox с поддержкой картинок, музыки, флеша и html
Требования: Mootools v1.2
Смотреть
UvumiTools Gallery Plugin
Очень понравилась реализация этой галереи, советую посмотреть.
Требования: Mootools v1.2
Смотреть
3D Curve Photo Gallery
Занимательная флеш галерея с использованием XML.
Требования: Adobe Flash (version 9) is required to edit the FLA file
Смотреть
Stack Photo Gallery
АЙС… как будто вы держите в руках стопку фотографий и перекладываете одну за другой.
Требования: Adobe Flash (version 9) is required to edit the FLA file
Смотреть
MediaBox
Очередной лайтбокс cc расширенной поддержкой форматов
Требования: Mootools v1.
Смотреть
Space Gallery
Простая галерея на jQuery
Требования: jQuery
Смотреть
javascript Image Gallery Using Mootools (part 2)
Галерея на Mootools
Требования: Mootools v1.2
Смотреть
Image Gallery v1.0
Галерея на флеше, когда нажимаете на изображение оно открывается в лайтбоксе
Требования: Flash
Смотреть
СкачатьCircular Thumbnail Gallery
Эффектная круговая галерея на Flash
Требования: Flash
Смотреть
Flash Gallery
Скрипт позволит просто и быстро создать слайдшоу на вашем веб-сайте. Очень эффектно
Требования: PHP
Смотреть
flashLightBoxInjector
Что-то между Flash и Lightbox
Смотреть
Multiple Photo Gallery
Flash галерея с категориями
Требования: Flash
Смотреть
Milkbox
Lightbox клон на Mootools 1.
 2
2Требования: Mootools v1.2
Смотреть
FotoViewr
Несколько 3d галерей , необходим аккаунт на Flickr, эффектно, но как практически это дело применить?
Требования: Flickr account
Смотреть
DhoniShow
Слайдшоу на javascript
Требования: Prototype 1.5+ and Script.aculo.us
Смотреть
Zen Flash Gallery
КЛАСССС понравился эффект
Требования: Flash
Смотреть
Art Flash Gallery
Flash галерея
Требования: Flash
Смотреть
Slideroll Gallery AV
Скрипт для создания настраиваемых flash фото и видео галлерей Смотреть
JSGallery
AJAX галерея с использованием библиотеки Mootools , простой и легкий скрипт
Смотреть
easyALBUM
Очередной лайтбокс
Смотреть
Flash Photo Browser
Подобная галерея на Flash уже была в этом обзоре, эффект просмотра стопки фотографий с перекладыванием верхней вниз
Смотреть
Phormer
php движок для организации галереи, с различными полезными функциями
Смотреть
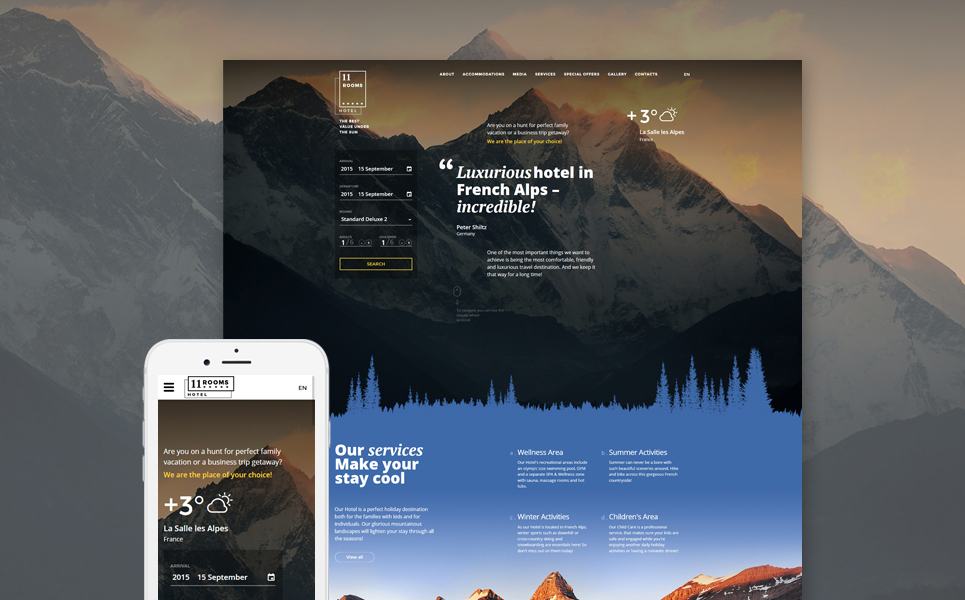
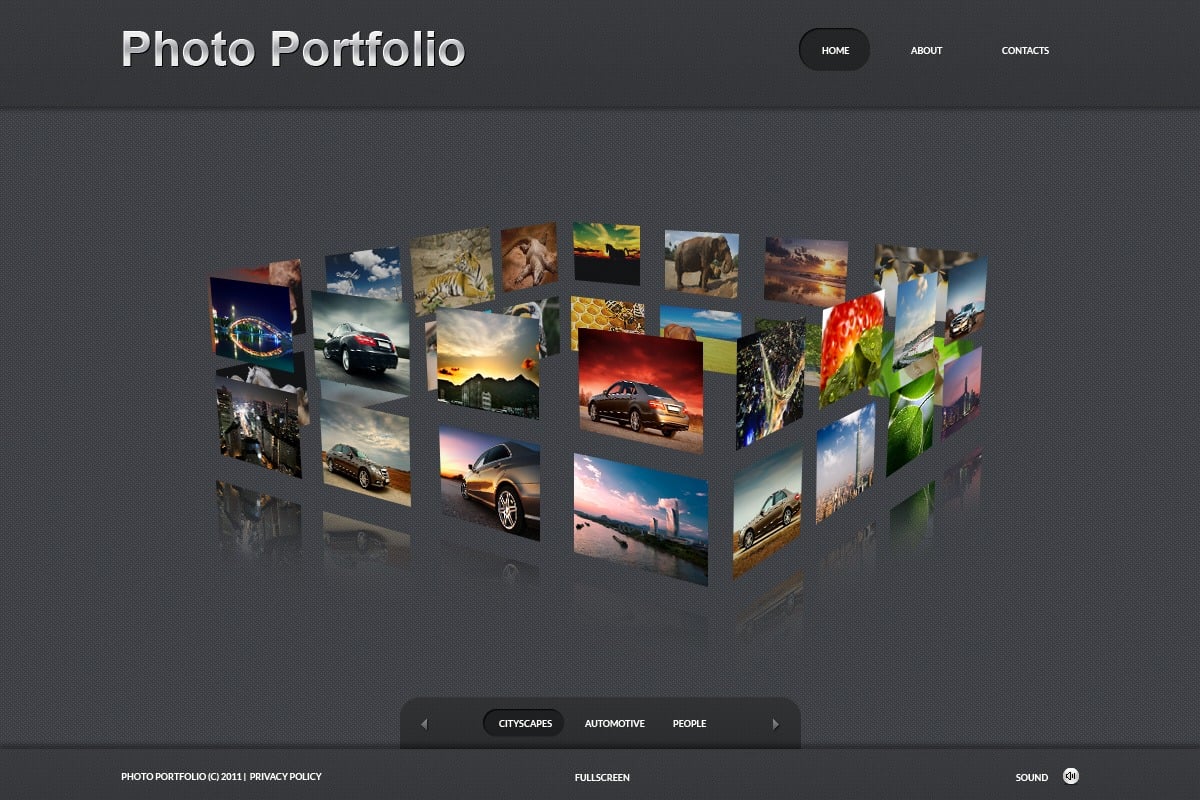
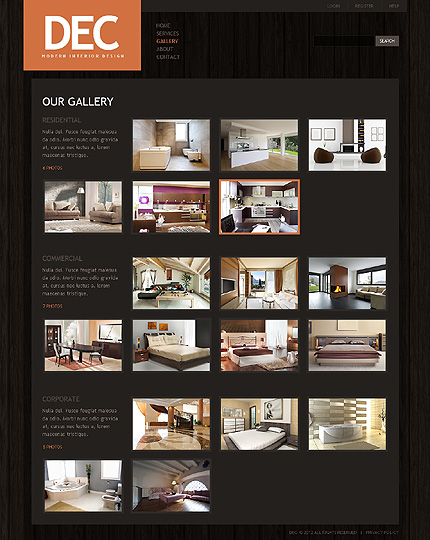
200 Примеры HTML-кода галереи
Шаблоны веб-сайта галереи созданы для веб-сайта портфолио фотографий, полноэкранного веб-сайта фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы сможете увидеть, как все будет выглядеть на лендинге. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы сможете увидеть, как все будет выглядеть на лендинге. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
Вы даже можете скачать простой одностраничный HTML-шаблон портфолио веб-сайта с контактной формой. Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Темы WordPress для фотографии позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своих работ. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью компоновщика страниц. Отзывчивый полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптуры, фотовыставки. Шаблоны страниц имеют красивые и суперфункциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С админ-шаблонами и конструкторами сайтов вы устроите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер и ищете бесплатные шаблоны веб-сайтов фотогалереи с помощью слайдера wpbakery и elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон портфолио фотографий и адаптивный шаблон начальной загрузки 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею портфолио фотографий.
Лучшее приложение HTML Photo Gallery на 2022 год
Поздравляем с открытием вашего бизнеса в Интернете с помощью HTML!
Ваша работа еще не закончена! Теперь пришло время привлечь и вовлечь посетителей и превратить их в клиентов. С ростом числа HTML-сайтов и увеличением числа компаний, переходящих в Интернет, конкуренция становится все более острой. В то же время посетители видят до 10 000 объявлений в день как онлайн, так и офлайн. Что потребуется, чтобы привлечь новых клиентов вашей компании?
Интернет-специалисты часто рекомендуют плагин HTML Photo Gallery в качестве наилучшей практики для стимулировать взаимодействие в Интернете, привлечь больше потенциальных клиентов и увеличить продажи .
Некоторые малые предприятия пытаются создать веб-сайт фотогалереи самостоятельно или нанимают веб-дизайнера, который утверждает, что может создать фотогалерею.
Другие пытаются найти приложения Photo Gallery с открытым исходным кодом или компании за границей, которые утверждают, что предлагают приложения Photo Gallery по минимальным ценам.
Но на самом деле эти методы очень дорогие и отнимают много времени. Приложение может показаться приличным на вашем компьютере, но как насчет трафика на телефоне или другом веб-браузере? Фотогалерея может быть невозможной для просмотра, перегруженной информацией, не отвечающей на запросы и непоследовательной.
Кроме того, для настройки этих приложений обычно требуются знания программирования или другой дизайнер, который обновит их для вас, что со временем потребует от вас дополнительных ресурсов.
Кроме того, по мере роста вашего бизнеса хакеры могут рассматривать эту незащищенную фотогалерею как возможность использовать ваш бизнес и ваших клиентов.
Более высокий уровень посещаемости сайта может уменьшить время загрузки фотогалереи. Нет ничего хуже, чем фотогалерея на видном месте, которая перестает работать, как только ваш трафик растет из-за отличной кампании!
Технологии веб-сайтов постоянно развиваются, поэтому фотогалерея, созданная офисным «технарем», может в конечном итоге отстать от графика и стоить вам больше времени и денег, ее поддержание в рабочем состоянии.
Вот почему большинство серьезных владельцев бизнеса выбирают профессиональные решения для хостинга фотогалерей, такие как POWR.
Для начала, фотогалерея POWR для хостинга предоставляет четкую и понятную настройку, не требующую кода. С помощью запатентованного редактора POWR вы можете вносить мгновенные изменения в фотогалерею на странице вашего веб-сайта, чтобы вы всегда точно знали, как выглядит ваш веб-сайт. POWR обеспечивает тип конфигурации WYSIWYG (что видишь, то и получаешь).
Легко настраиваемый
Шрифты, цвета, интервалы, границы и многое другое можно изменить несколькими щелчками мыши.
Mobile Responsive
Ваша фотогалерея будет автоматически корректно работать независимо от того, с какого устройства посетители просматривают ваш HTML-сайт.
Кодирование не требуется
Просто скопируйте и вставьте, чтобы установить HTML-фотогалерею.
Начать бесплатно
POWR поддерживает сайты с большими объемами и уделяет первостепенное внимание безопасности всех 60 + плагинов POWR, чтобы держать в страхе любых интернет-хакеров.

На любой неотложный вопрос можно ответить, выполнив поиск в справочном центре POWR или связавшись с нашей службой поддержки, которая работает круглосуточно и без выходных.
Команда инженеров POWR круглосуточно работает над обеспечением бесперебойной работы фотогалереи HTML и всех более 60 других приложений POWR.
Встраивание приложения «Фотогалерея» в ваш HTML-сайт еще никогда не было таким простым
Создайте собственное HTML-приложение «Фотогалерея», подберите стиль и цвета своего веб-сайта и добавьте фотогалерею на HTML-страницу, сообщение, боковую панель, нижний колонтитул или в любом месте вашего сайта.
Прежде всего, фотогалерея POWR имеет сертифицированные результаты. Тематические исследования показали, что фотогалерея POWR увеличивает конверсию более чем на 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Фотогалерея Установки
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для человека, не разбирающегося в технологиях, такого как я. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было бесшовным
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Нажмите на фотогалерею
Если вы все еще не верите нам, мы уверены, что Rbia Shades убедит вас. Rbia Shades производит фантастические экологичные солнцезащитные очки из дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.

Всего несколько месяцев спустя они увидели 250-процентное увеличение контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200 % активнее и проводили на сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Через несколько месяцев после объявления о своем бизнесе на местных ярмарках и ремесленных выставках Rbia Shades искала способ продавать через Интернет. Им требовалась возможность продемонстрировать посетителям качество своего продукта, его легкий и эргономичный дизайн в визуально привлекательной форме. Их служба хостинга не предоставила адекватного решения для этого. Они попробовали разные сторонние приложения, прежде чем нашли POWR Slider, и ни одно из них не выглядело так, как будто они были частью сайта, и были неуклюжими и сложными в использовании.
Увеличение количества контактов на 250%
Увеличение вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
Будь то онлайн-конструктор форм для создания подписок, всплывающее окно, чтобы уменьшить количество отказов от корзины, слайдер изображений, чтобы продемонстрировать ваши последние продукты, или таймер обратного отсчета, чтобы возбудить интерес потребителей к вашей следующей продаже.
Приложения для лидогенерации
Если вы не знаете, с чего начать, рекомендуем обратить внимание на сбор лидов. Сбор контактных данных посетителей вашего сайта — важный способ начать построение воронки продаж. Хотя вы можете привлечь потребителей на свой веб-сайт, очень важно, чтобы вы могли заставить их действовать. Получив их контактные данные, вы можете начать квалифицировать их и продвигать их в процессе продаж, чтобы начать совершать больше продаж и быстрее. Фантастический способ начать работу с онлайн-формой обратной связи.
Решения POWR помогли малым предприятиям привлечь в 2 раза больше потенциальных клиентов на своем веб-сайте и сэкономить более 10 часов организационного времени в неделю. Флоридская фруктовая лавка и ферма Robert Is Here выросли до более чем 250 000 долларов за год с тех пор, как они перевели свой бизнес в онлайн с помощью POWR.
Приложения для повышения конверсии
Как только вы соберете все эти лиды, что вы будете с ними делать? Следующий этап — конвертировать их в продажи. Вы можете сделать это, например, после кампании по электронной почте, и вы можете максимизировать количество посетителей вашего сайта, которых вы конвертируете прямо на своей странице. Есть простые шаги, чтобы получить вас там. Во-первых, вы должны создать FOMO (страх упустить выгоду).
Компания POWR, основанная в 2014 году, в настоящее время пользуется доверием более 12 миллионов владельцев бизнеса и используется крупными и малыми предприятиями, в том числе: -используйте доступные и настраиваемые решения, чтобы помочь им расти в Интернете.

