Парсинг нетабличных данных с сайтов
29392 15.01.2021 Скачать пример
Проблема с нетабличными данными
С загрузкой в Excel табличных данных из интернета проблем нет. Надстройка Power Query в Excel легко позволяет реализовать эту задачу буквально за секунды. Достаточно выбрать на вкладке Данные команду Из интернета (Data — From internet), вставить адрес нужной веб-страницы (например, ключевых показателей ЦБ) и нажать ОК:
Power Query автоматически распознает все имеющиеся на веб-странице таблицы и выведет их список в окне Навигатора:
Дальше останется выбрать нужную таблицу методом тыка и загрузить её в Power Query для дальнейшей обработки (кнопка Преобразовать данные

Если с нужного вам сайта данные грузятся по вышеописанному сценарию — считайте, что вам повезло.
К сожалению, сплошь и рядом встречаются сайты, где при попытке такой загрузки Power Query «не видит» таблиц с нужными данными, т.е. в окне Навигатора попросту нет этих Table 0,1,2… или же среди них нет таблицы с нужной нам информацией. Причин для этого может быть несколько, но чаще всего это происходит потому, что веб-дизайнер при создании таблицы использовал в HTML-коде страницы не стандартную конструкцию с тегом <TABLE>, а её аналог — вложенные друг в друга теги-контейнеры <DIV>. Это весьма распространённая техника при вёрстке веб-сайтов, но, к сожалению, Power Query пока не умеет распознавать такую разметку и загружать такие данные в Excel.
Тем не менее, есть способ обойти это ограничение 😉
В качестве тренировки, давайте попробуем загрузить цены и описания товаров с маркетплейса Wildberries — например, книг из раздела Детективы:
Загружаем HTML-код вместо веб-страницы
Сначала используем всё тот же подход — выбираем команду Из интернета на вкладке Данные (Data — From internet) и вводим адрес нужной нам страницы:
https://www. wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
После нажатия на ОК появится окно Навигатора, где мы уже не увидим никаких полезных таблиц, кроме непонятной Document:
Дальше начинается самое интересное. Жмём на кнопку Преобразовать данные (Transform Data), чтобы всё-таки загрузить содержимое таблицы Document в редактор запросов Power Query. В открывшемся окне удаляем шаг
… и затем щёлкаем по значку шестерёнки справа от шага Источник (Source), чтобы открыть его параметры:
В выпадающием списке Открыть файл как (Open file as) вместо выбранной там по-умолчанию HTML-страницы выбираем Текстовый файл (Text file). Это заставит Power Query интерпретировать загружаемые данные не как веб-страницу, а как простой текст, т.е. Power Query не будет пытаться распознавать HTML-теги и их атрибуты, ссылки, картинки, таблицы, а просто обработает исходный код страницы как текст.
После нажатия на ОК мы этот HTML-код как раз и увидим (он может быть весьма объемным — не пугайтесь):
Ищем за что зацепиться
Теперь нужно понять на какие теги, атрибуты или метки в коде мы можем ориентироваться, чтобы извлечь из этой кучи текста нужные нам данные о товарах. Само-собой, тут всё зависит от конкретного сайта и веб-программиста, который его писал и вам придётся уже импровизировать.
В случае с Wildberries, промотав этот код вниз до товаров, можно легко нащупать простую логику:
- Строчки с ценами всегда содержат метку lower-price
- Строчки с названием бренда — всегда с меткой brand-name c-text-sm
- Название товара можно найти по метке goods-name c-text-sm
Иногда процесс поиска можно существенно упростить, если воспользоваться инструментами отладки кода, которые сейчас есть в любом современном браузере. Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду
Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду
Фильтруем нужные данные
Теперь совершенно стандартным образом давайте отфильтруем в коде страницы нужные нам строки по обнаруженным меткам. Для этого выбираем в окне Power Query в фильтре [1] опцию Текстовые фильтры — Содержит (Text filters — Contains), переключаемся в режим Подробнее (Advanced) [2] и вводим наши критерии:
Добавление условий выполняется кнопкой со смешным названием Добавить предложение [3]. И не забудьте для всех условий выставить логическую связку Или (OR) вместо И (And) в выпадающих списках слева [4] — иначе фильтрация просто не сработает.
После нажатия на ОК на экране останутся только строки с нужной нам информацией:
Чистим мусор
Останется почистить всё это от мусора любым подходящим и удобным лично вам способом (их много). Например, так:
Например, так:
- Удалить заменой на пустоту начальный тег: <span> через команду Главная — Замена значений (Home — Replace values).
- Разделить получившийся столбец по первому разделителю «>» слева командой Главная — Разделить столбец — По разделителю (Home — Split column — By delimiter) и затем ещё раз разделить получившийся столбец по первому вхождению разделителя «<» слева, чтобы отделить полезные данные от тегов:
- Удалить лишние столбцы, а в оставшемся заменить стандартную HTML-конструкцию " на нормальные кавычки.
В итоге получим наши данные в уже гораздо более презентабельном виде:
Разбираем блоки по столбцам
Если присмотреться, то информация о каждом отдельном товаре в получившемся списке сгруппирована в блоки по три ячейки. Само-собой, нам было бы гораздо удобнее работать с этой таблицей, если бы эти блоки превратились в отдельные столбцы: цена, бренд (издательство) и наименование.
Выполнить такое преобразование можно очень легко — с помощью, буквально, одной строчки кода на встроенном в Power Query языке М. Для этого щёлкаем по кнопке fx в строке формул (если у вас её не видно, то включите её на вкладке Просмотр (View)) и вводим следующую конструкцию:
= Table.FromRows(List.Split(#»Замененное значение1″[Column1.2.1],3))
Здесь функция List.Split разбивает столбец с именем Column1.2.1 из нашей таблицы с предыдущего шага #»Замененное значение1″ на кусочки по 3 ячейки, а потом функция Table.FromRows конвертирует получившиеся вложенные списки обратно в таблицу — уже из трёх столбцов:
Ну, а дальше уже дело техники — настроить числовые форматы столбцов, переименовать их и разместить в нужном порядке. И выгрузить получившуюся красоту обратно на лист Excel командой Главная — Закрыть и загрузить (Home — Close & Load…)
Вот и все хитрости 🙂
Ссылки по теме
- Импорт курса биткойна с сайта через Power Query
- Парсинг текста регулярными выражениями (RegExp) в Power Query
- Параметризация путей к данным в Power Query
Применение готовых таблиц стилей (CSS)
Евгений Мухутдинов
[содержание]
В состав SharePoint Designer входят
12 готовых таблиц стилей (пустую CSS в
расчет принимать не будем).
Список готовых CSS
Можно выбрать шаблон из списка и узнать его свойства. К примеру, шаблон «Магистраль» позволяет создать таблицу стилей с белым текстом Verdana, заголовками Verdana, оранжевыми гиперссылками и черным фоном. Как вы понимаете, всегда проще модернизировать готовое, чем создавать с нуля новое.
В качестве примера создадим каскадную таблицу на основе шаблона «Горошины» и применим ее к страничке со сказкой Ганса Христиана Андерсена «Принцесса на горошине».
Первоначально создадим страничку на которой разместим
заголовки шести уровней — от h2 до
h3. Также разместим на странице
гиперссылку и конечно, текст произведения.
Также разместим на странице
гиперссылку и конечно, текст произведения.
Вот так выглядит странице до того как к ней будет присоединена таблица стилей.
Теперь выполняем уже знакомую команду Файл-Созать-Страница. В появившемся окне выберием строку Таблицы стилей, шаблон «Горошины» и жмем ОК. Теперь можно познакомиться с содержимым созданной таблицы стилей.
Сохраним таблицу стилей под названием style.css. После сохранения таблицы ее можно применить к нашей странице . Для этого необходимы выполнить следующие шаги:
-
Открыть страницу в окне редактора.
-
Выполнить команду Формат — Стили CSS — Присоединить таблицу стилей.

-
При помощи диалогового окна Присоединение таблицы стилей указать местонахождение CSS.
Теперь наша веб-страница отформатирована согласно правил присоединенной таблицы стилей.
Теперь веб-страница отформатирована согласно правил присоединенной таблицы стилей.
У читателей может возникнуть резонный вопрос: «А как присоединить таблицу стилей сразу к нескольким страницам, ведь открыть их одновременно в окне редактора нельзя?» На самом деле, для того чтобы присоединить CSS к страницам нет необходимости их открывать. Достаточно выделить необходимые страницы в списке папок и выполнить указанные выше действия. В результате таблица стилей будет подключена ко всем выделенным страницам.
Если теперь заглянуть в html-код страницы то можно обнаружить следующую строку:
<link rel=»stylesheet»
type=»text/css» href=»style. css» />
css» />
Именно в этой строке размещена ссылка на каскадную таблицу стилей. Одна строчка привела к столь существенным изменениям в внешнем виде документа!
В заключение этой главы, автор настоятельно рекомендует использовать каскадные таблицы стилей даже при создании небольших веб-проектов. У начинающих «сайтостроителей» должен изначально формироваться «правильный» подход к созданию веб-проектов.
[содержание]
Полное руководство по HTML-таблицам
HTML является одним из трех основных компонентов Интернета, наряду с CSS и JavaScript. Эти компоненты в основном используются для разработки веб-страниц и приложений, которые работают в веб-браузерах, таких как Chrome, Firefox и Internet Explorer. Почти все веб-приложения используют HTML, потому что это единственный язык, который браузеры понимают и отображают на экране компьютера.
Что такое таблица HTML?
HTML-таблицы используются для организации данных, таких как текст, изображения, ссылки, другие таблицы и т. д., в строки и столбцы ячеек.
д., в строки и столбцы ячеек.
Определение таблиц в HTML
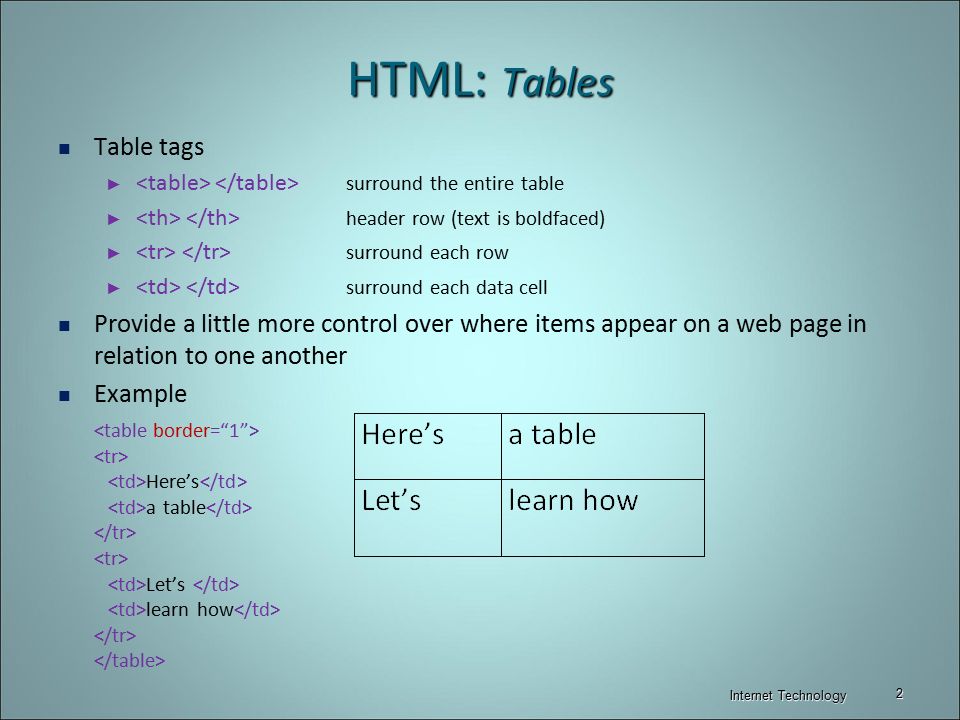
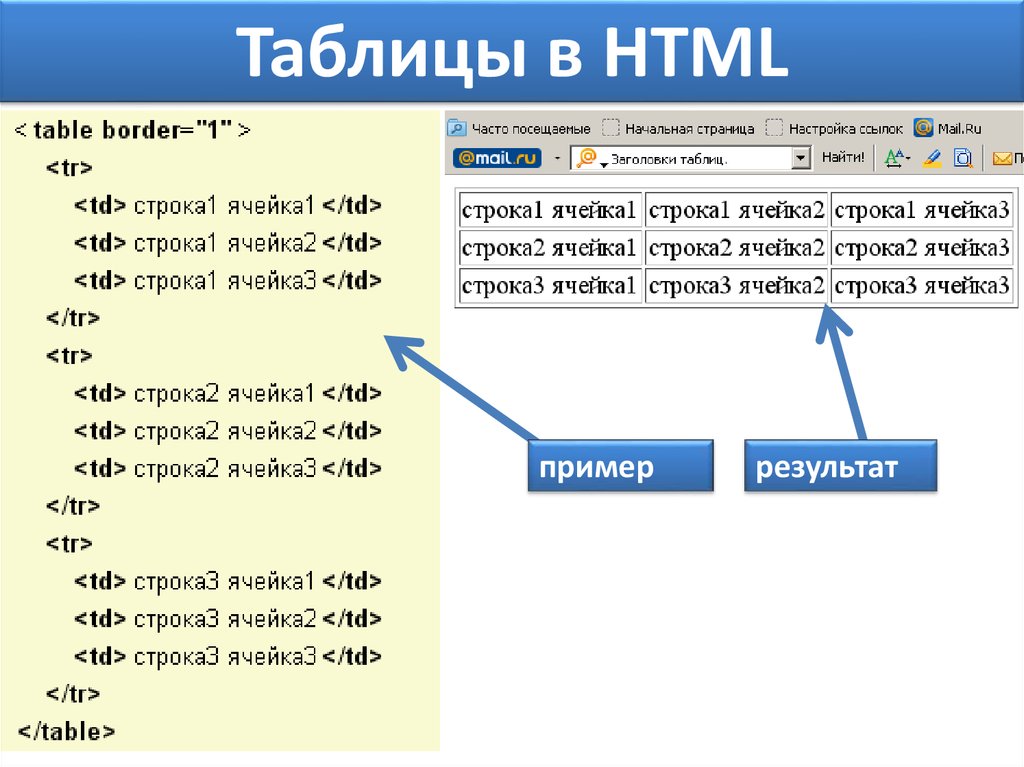
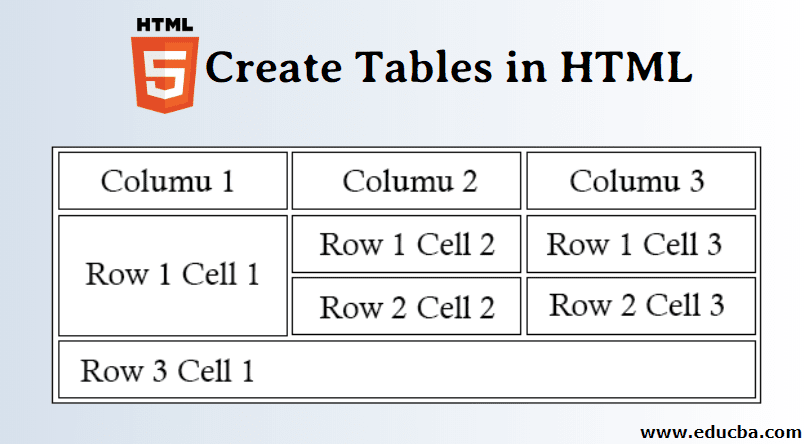
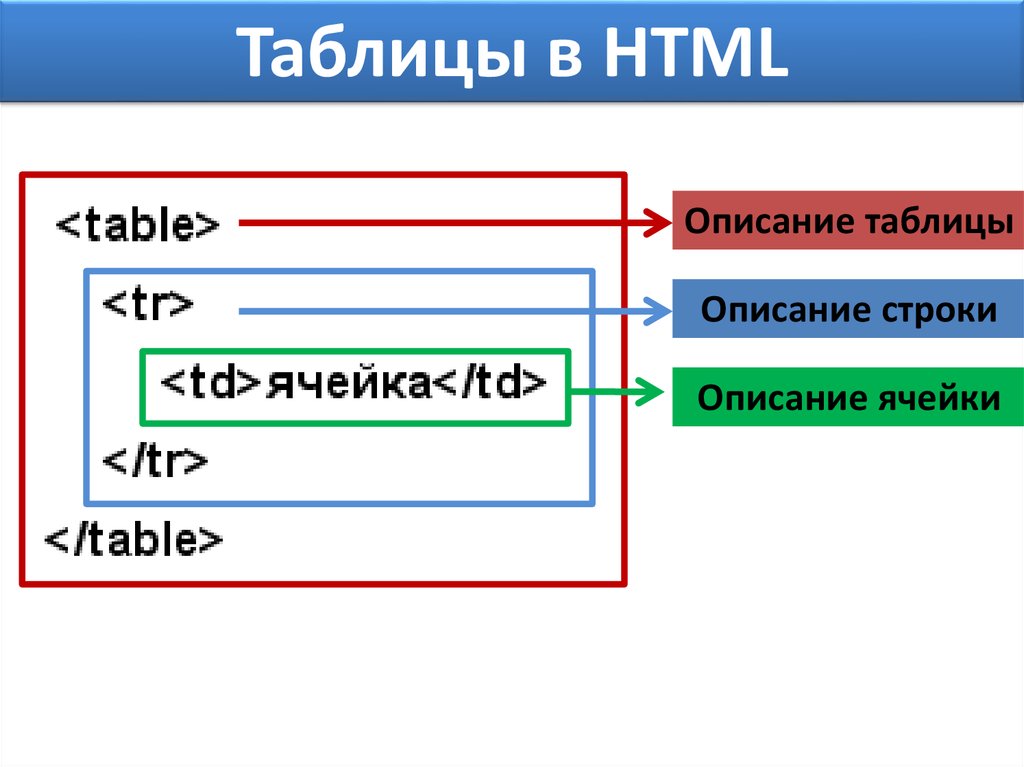
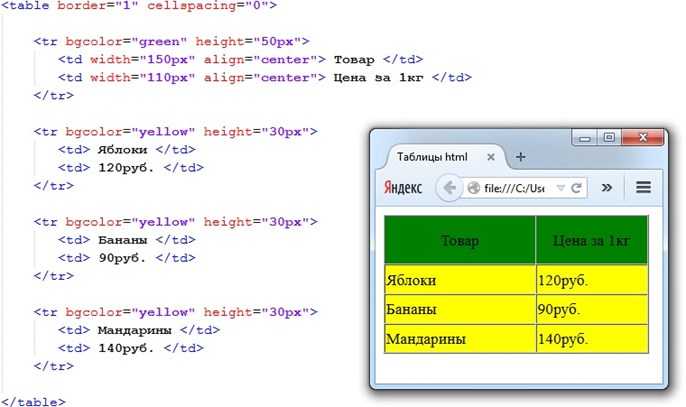
Таблица HTML создается с помощью тега
| определяет заголовок таблицы. Тег | определяет каждую ячейку/данные таблицы. Таблицы без надлежащего интервала между ячейками и заполнения ячеек трудно читать. Мы можем настроить пространство ячеек с помощью атрибутов cellpadding и cellpacing. Атрибуты Cellpadding и CellspacingСвойства Cellpadding и Cellspacing используются для настройки пустого пространства в ячейках таблицы. Атрибут Cellspacing определяет расстояние между ячейками таблицы, а cellpadding обозначает расстояние между границами ячеек и содержимым внутри ячеек. Это даст следующий результат: Вы также можете добавить заголовок к таблице, чтобы добавить заголовки к таблице. Это даст следующий результат: Иногда пользователям может потребоваться объединить две или более строк или столбцов, чтобы добавить подданные в строку или столбец. Атрибуты Colspan и RowspanАтрибут colspan используется для объединения двух или более столбцов в один столбец. Точно так же вы будете использовать rowspan, если хотите объединить две или более строк. Это даст следующий результат: Изменение цвета фона, цвета границы, высоты и ширины таблицы изменит внешний вид таблицы, что сделает ее более читабельной и презентабельной. Граница и фонВы можете установить фон таблицы следующим образом:
Используется для установки цвета фона для всей таблицы или только для одной ячейки Используется для установки фонового изображения для всей таблицы или только для одной ячейки Используется для установки цвета границы таблицы Это даст следующий результат: Высота и ширина таблицыВы можете указать высоту и ширину таблицы в пикселях или в процентах от доступного Заключение HTML-таблицы являются неотъемлемой частью HTML-документов. Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят. css — как вставить столбец в готовую таблицу в html?спросил Изменено 9 лет, 3 месяца назад Просмотрено 116 раз Я использую html для создания такой таблицы:
, и я понял, что мне нужно еще одно блюдо между креветками ло мейн и креветками , так как я не хочу повторно вводить весь номер блюда на свой стол, есть ли какой-нибудь более быстрый способ сделать это?
Вы можете либо обновить все следующие строки в таблицах, либо позволить браузеру сделать это за вас с помощью css. проверьте этот jFiddle: http://jsfiddle.net/SpacePineapple/Xkj6u/1/ подсчет в CSS3 может быть выполнен с использованием счетчика-приращения. так, например: тело { счетчик-сброс: numList; } //сброс счетчика
span.counter::после {
приращение счетчика: numList; // приращение
содержимое: counter(numList) ". Будет пронумерован каждый диапазон счетчиков (диапазон с Браузер сохранит это правило, даже если местоположение диапазона изменится или между ними будут динамически добавляться другие диапазоны. то же самое можно сделать с разветвленная скрипка: http://jsfiddle.net/SpacePineapple/9LZNd/ http://css-tricks.com/almanac/properties/c/counter-increment/
http://www.w3schools.com/cssref/pr_gen_counter-increment.asp Цифры кажутся частью содержимого — предположительно они будут использоваться для обозначения блюд при заказе — поэтому их лучше включить в HTML-разметка, а не добавленная с помощью CSS или JavaScript. |
|---|


 Для этого используются атрибуты colspan и rowspan.
Для этого используются атрибуты colspan и rowspan. В этом уроке мы рассмотрели, как создавать таблицы в документах. Мы также работали с некоторыми атрибутами таблицы. Чтобы повысить вашу карьеру в веб-разработке, мы рекомендуем пройти сертификацию. Full Stack Java Developer от Simplilearn поможет вам освоить веб-разработку. Курс предлагает комплексную учебную программу, охватывающую интерфейсные, промежуточные и серверные технологии Java для веб-разработчиков. Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое.
В этом уроке мы рассмотрели, как создавать таблицы в документах. Мы также работали с некоторыми атрибутами таблицы. Чтобы повысить вашу карьеру в веб-разработке, мы рекомендуем пройти сертификацию. Full Stack Java Developer от Simplilearn поможет вам освоить веб-разработку. Курс предлагает комплексную учебную программу, охватывающую интерфейсные, промежуточные и серверные технологии Java для веб-разработчиков. Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое. Белый рис
Белый рис
 "; //запись в содержимое
}
"; //запись в содержимое
}