HTML. Размер шрифта в таблице. Как задать сразу для всей таблицы?
← →
Vlad Oshin ©
(2007-03-30 13:33) [0]
<BASEFONT SIZE="1">
просто текст
<TABLE BORDER=1>
<TR>
<TD> <FONT size=1>стр1 стб1 </FONT></TD>
<TD> стр1 стб2 </TD>
</TR>
<TR>
<TD>стр2 стб1 </TD>
<TD> стр2 стб2 </TD>
</TR>
</TABLE>
тут только просто текст, стр1 стб1 отображается размером 1, а остальное более крупно
Как всю таблицу отображать одним шрифтом?
Следующую, например, другим?
← →
Ketmar ©
(2007-03-30 13:34) [1]
сменить basefont на font?
←
Vlad Oshin © (2007-03-30 13:41) [2]
> сменить basefont на font?
нет, не помогает
может есть что-то, что перекрывает тэг FONT, где-то в начале?
может ли это быть стиль какой-то?
Смотрю в IE 6
← →
wal ©
(2007-03-30 13:45) [3]
Есть такая замечательная штука, css называется
← →
Ketmar ©
(2007-03-30 13:54) [4]
> Vlad Oshin © (30. 03.07 13:41) [2]
03.07 13:41) [2]
> Смотрю в IE 6
а надо в html/css reference. %-)
← →
Vlad Oshin ©
( 2007-03-30 14:17) [5]
я ничего такого не использую, мне это не надо.
Мне просто надо показать страничку
вот что использую, чтоб сохранить общий вид генерируемых страниц подобно с главной
1<BASE HREF="http://www.nordtravel.ru">
2<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
3<BODY BGCOLOR="#D6EFFF" TEXT="#00107B">
1 — не может же базовый адресс переопределить стиль? или может?
по моему — это просто точка отсчета для всех адресов
2- вообще не относится, имхо
3 — цвета на странице.
Все.
Чего там еще то?
эх.. надо то просто вывести таблицу..
одним шрифтом, сказать это 1 раз, а не в каждой строчке.
зачем мне эти стили и прочее?. ..
..
wal © (2007-03-30 14:26) [6]
<style type=text/css>
td {font-family:Verdana, Arial, Helvetica, Tahoma, sans-serif;font-size:10pt}
</style>
← →
wal ©
(2007-03-30 14:28) [7]
>зачем мне эти стили и прочее?…
Как раз затем, чтобы сказать это один раз
← →
Zeqfreed ©
(2007-03-30 14:29) [8]
> Vlad Oshin © (30.03.07 14:17) [5]
> зачем мне эти стили и прочее?…
>
Бедный человек 🙂
← →
Vlad Oshin ©
(2007-03-30 16:15
> wal ©
спасибо.
← →
Gero ©
(2007-03-30 16:56) [10]
Я думал сейчас уже таким никто не страдает 🙂
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера.
- Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2> <h3>h3. Заголовок bootstrap </h3> <h4>h4. Заголовок bootstrap </h4> <h5>h5. Заголовок bootstrap </h5> <h5>h5.Заголовок bootstrap </h5> <h6>h6. Заголовок bootstrap </h6>
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p> <p>h3. Заголовок bootstrap </p> <p>h4. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h6. Заголовок bootstrap </p>
Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4> Заголовок отображения <small>С выцветшим вторичным текстом</small> </h4>
«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2> <h2>Display 2</h2> <h2>Display 3</h2> <h2>Display 4</h2>
«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
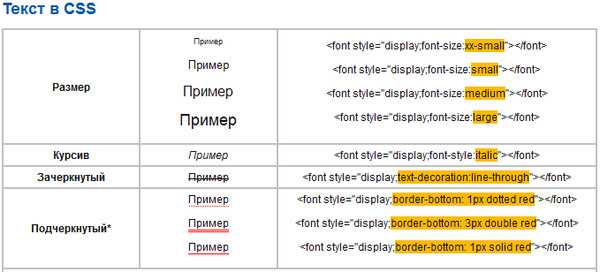
Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p> <p><del>Удаленный текст.</del></p> <p><s>Зачеркнутый.</s></p> <p><ins>Строка - дополнение к документу.</ins></p> <p><u>Подчеркнутая</u></p> <p><small>Мелкий шрифт (типа нижний индекс).</small></p> <p><strong>Жирный текст.</strong></p> <p><em>Курсив.</em></p>
Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
attr
HTML
<p><abbr title="attribute">attr</abbr></p> <p><abbr title="HyperText Markup Language">HTML</abbr></p>
Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в
Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer> </blockquote>
Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
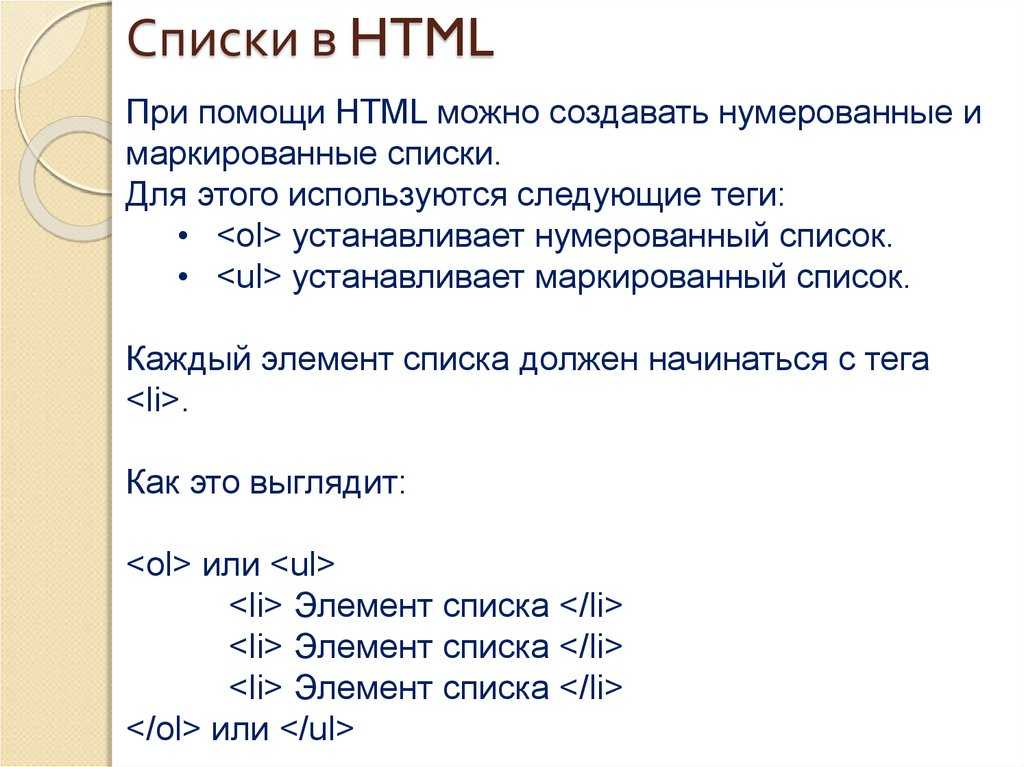
Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}В таблице HTML, как переопределить размер шрифта (уже установленный на уровне строки) на уровне ячейки?
спросил
Изменено 3 года, 4 месяца назад
Просмотрено 10 тысяч раз
У меня есть таблица HTML, в которой есть строка с размером шрифта, установленным как 10:
В этом ряду у меня несколько ячеек; все они наследуют размер шрифта, установленный на уровне строки, показанный выше.
Но я хотел бы переопределить размер шрифта в строке выше, и я хотел бы сделать это только для нескольких ячеек (а не для всех).
Я попытался переопределить размер шрифта на уровне ячейки, как показано ниже:
Но, к сожалению, вышеуказанное переопределение, похоже, не действует, и я все еще вижу все ячейки в приведенной выше строке с размером шрифта
10 9только 0024.Как добиться этого переопределения?
Помогите пожалуйста!
- html
- html-таблица
1
Правило
!importantв конце значения будет переопределять любые другие объявления стилей этого атрибута, включая встроенные стили .тр { размер шрифта: 10 пикселей; } тд { размер шрифта: 20px !важно; }<тело>Основная HTML-таблица
<таблица>Имя Фамилия Возраст Джилл Смит 50 Ева Джексон <тд>94Джон Доу <тд>801
Эй, используйте важное ключевое слово!
<тд>0
Используйте style.
css вместо встроенного стиля.
<таблица> <тр">1 ячейка 1 ряд 2 ячейки 1 ряд 3 ячейки 1 ряд 1 ячейка 2 ряд 2 ячейки 2 ряда 3 ячейки 2 ряда
В style.css определить:
.my-table tr{
размер шрифта: 10 пикселей;
}
.моя-таблица .accent-cell{
размер шрифта: 12px;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html - Как увеличить размер шрифта всех tds в таблице
У меня есть таблица, в которой есть несколько строк. Я хочу увеличить размер шрифта td до 24 в таблице etire. Как написать стиль css для td в голове, чтобы размер шрифта всех данных td был увеличен.
Я хочу увеличить размер шрифта td до 24 в таблице etire. Как написать стиль css для td в голове, чтобы размер шрифта всех данных td был увеличен.
<таблица>
а
1
<й>2
3
<й>4
5
заполнен
@foreach (элемент var в модели) {
@item.Filled.ToString("N2") см
}
Обновленное время
@foreach (элемент var в модели) {
@item.UpdatedTime
}
Площадь
@foreach (элемент var в модели) {
@item.Area
}
- HTML
- CSS
1
Вы можете вложить все так:
table tbody tr td {
размер шрифта: 24px;
}
Или вы можете упростить и просто сделать:
td {
размер шрифта: 24px;
}
Это зависит от контекста вашего CSS, насколько конкретным вы должны быть. Скорее всего подойдет второй вариант.
Скорее всего подойдет второй вариант.
0
Выберите селекторы таблицы и присвойте ей стиль для всех элементов td так просто..
таблица td{
размер шрифта: 24px;
}
Проверьте этот код
.table td {
размер шрифта: 30px;
}
Live
Вы можете сделать это прямо в вашем html-файле:


 Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>
 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl> 6rem;
}
}
6rem;
}
}
 css вместо встроенного стиля.
css вместо встроенного стиля.