HTML/Атрибут coords (Элемент area)
Синтаксис
HTML
XHTML
<img src="..." alt="..." usemap="#Name"> ... <map name="Name"> <area coords="[значение]" (href="..." | nohref) alt="..."> ... </map>
Описание
Атрибут / параметр coords (от англ. «coordinates» ‒ «координаты») задаёт координаты активной области карты-изображения. Точкой отсчёта координат выступает левый верхний угол карты-изображения.
Условия использования
В зависимости от типа фигуры (задаётся атрибутом «shape») активной области задаются определённые координаты и параметры области. (Расчёт координат ведётся в пикселях.)
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | MAP | |
| 4.01 | 13.6.1 Client-side image maps: the MAP and AREA elements coords = coordinates [CN]… DTD: Transitional
Strict
Frameset | Перевод |
| 5.0 | 4.7.12 The area element The coords attribute… | |
| 5.1 | 4.7.16. The area element The coords attribute… | |
| XHTML | ||
1. 0 0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения указываются координаты активной области карты-изображения:
Правильный четырёхугольник [
shape="rect"]- х1,y1,x2,y2
- Задаются «
x» и «y» координаты левой верхней и правой нижней вершины прямоугольника.1 2 x 27 229 y 62 161 <img src=".
 .." alt="..." usemap="#Menu">
<map name="Menu">
<area shape="rect" coords="27,62, 229,161" href=...">
</map>
.." alt="..." usemap="#Menu">
<map name="Menu">
<area shape="rect" coords="27,62, 229,161" href=...">
</map>
Окружность [
shape="circle"]- х,y,r
- Задаются «
x» и «y» координаты центра окружности и значение радиуса («r»).Значение радиуса может быть выражено в процентах. В этом случае вычисление радиуса происходит по координате центра окружности с наименьшим значение (то есть за основу берётся либо значение «
x», либо значение «y»).x y r (px) r (%) 120 99 71 71.72 <img src="..." alt="..." usemap="#Menu"> <map name="Menu"> <!-- Радиус в пикселях --> <area shape="circle" coords="120,99, 71" href=.
 ..">
<!-- Радиус в процентах -->
<area shape="circle" coords="120,99, 71.72%" href=...">
</map>
..">
<!-- Радиус в процентах -->
<area shape="circle" coords="120,99, 71.72%" href=...">
</map>
Многоугольник [
shape="poly"]- х1,y1,х2,y2,х3,y3…,хn,yn
- Задаются «
x» и «y» координаты всех вершин многоугольника. Первая и последняя пара «x» и «y» координат должна быть одинаковой, для того чтобы образовать многоугольник. В случае, когда эти значения координат не совпадают браузер должен самостоятельно создать дополнительную пару координат совпадающую с первой парой координат, для того чтобы образовался многоугольник.1 2 3 x 60 130 200 y 162 31 162 <img src=".
 .." alt="..." usemap="#Menu">
<map name="Menu">
<!-- Допустимое написание -->
<area shape="poly" coords="60,162, 130,31, 200,162" href=...">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="60,162, 130,31, 200,162, 60,162" href=...">
</map>
.." alt="..." usemap="#Menu">
<map name="Menu">
<!-- Допустимое написание -->
<area shape="poly" coords="60,162, 130,31, 200,162" href=...">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="60,162, 130,31, 200,162, 60,162" href=...">
</map>
1 2 3 4 x 35 80 172 217 y 150 63 63 150 <img src="..." alt="..." usemap="#Menu"> <map name="Menu"> <!-- Допустимое написание --> <area shape="poly" coords="35,150, 80,63, 172,63, 217,150" href=.
 ..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="35,150,80,63, 172,63, 217,150, 35,150" href=...">
</map>
..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="35,150,80,63, 172,63, 217,150, 35,150" href=...">
</map>
1 2 3 4 5 x 19 68 156 220 109 y 130 21 59 155 170 <img src="..." alt="..." usemap="#Menu"> <map name="Menu"> <!-- Допустимое написание --> <area shape="poly" coords="19,130, 68,21, 156,59, 220,155, 109,170" href=.
 ..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="19,130, 68,21, 156,59, 220,155, 109,170, 19,130" href=...">
</map>
..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="19,130, 68,21, 156,59, 220,155, 109,170, 19,130" href=...">
</map>
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр coords (Элемент area)</title>
</head>
<body>
<h2>Координаты активной области кары-изображения</h2>
<img src=»/examples/images/figures.png» alt=»Фигуры» usemap=»#Menu»>
<map name=»Menu»>
<area shape=»rect» coords=»68,42,290,123″ href=»https://ru.wikipedia.org/wiki/%CF%F0%FF%EC%EE%F3%E3%EE%EB%FC%ED%E8%EA» alt=»Прямоугольник» title=»Прямоугольник»>
<area shape=»circle» coords=»112,256,77″ href=»https://ru.wikipedia.org/wiki/%CE%EA%F0%F3%E6%ED%EE%F1%F2%FC» alt=»Окружность» title=»Окружность»>
<area shape=»poly» coords=»195,197,281,197,307,108,334,197,420,197,351,249,377,337,307,283,236,337,264,249,195,197″ href=»https://ru.
</map>
</body>
</html>
Параметр coords (Элемент area)
HTML тег area
Тег <area> определяет активные области в карте-изображении.
Тег <area> всегда должен располагаться внутри тега map.
Разница между HTML 4.01 и HTML5
В HTML5 появились новые атрибуты, а некоторые атрибуты HTML 4.01 больше не поддерживаются.
Различия между HTML и XHTML
В HTML тег <area> — одиночный элемент без закрывающего тега. В XHTML тег <area> должен закрываться должным образом, а именно — <area />.
Атрибуты тега <area>
| Атрибут | Описание |
|---|---|
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
| coords | Определяет координаты ссылки в карте изображений |
| download | Определяет, что документ, на который указывает ссылка, будет загружаться |
| href | Определяет URL, на которую ведет ссылка активной области изображения |
| hreflang | Определяет язык документа, на который указывает ссылка активной области изображения |
| media | Определяет устройство вывода, для которого оптимизирован документ, на который ведет ссылка области карты-изображения |
| nohref | Определяет, что у ссылочного региона нет ассоциированной с ним ссылки |
| rel | Определяет отношение с документом, на который ведет участок-ссылка карты-изображения |
| shape | Определяет форму ссылки в карте изображений |
| target | Определяет, где открывать документ, на который ведет участок-ссылка карты-изображения |
| type | Определяет медиа-тип документа, на который указывает участок-ссылка карты-изображения |
Общие атрибуты
Тег <area> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <area> со следующими стилями
area {
display: none;
}
HTML пример использования
Карта-изображение с участками-ссылками:
<img src='planets.gif' alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href='sun.htm' alt="Sun"> <area shape="circle" coords="90,58,3" href='mercur.htm' alt="Mercury"> <area shape="circle" coords="124,58,8" href='venus.htm' alt="Venus"> </map>
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент веб-изображений
- : рекомендации и HTML-код в одном полезном руководстве
- Что делает
HTML-тег? - Элемент используется как дочерний элемент элемента
- Дисплей
- Блок
Содержимое
- 1 Пример кода
- 2 Карта изображения
- 2.1 Элемент
- 3 Узнайте о картах изображений
- 4 Поддержка браузером HTML-тега
- 5 Атрибуты HTML-тега
Пример кода
<имя карты="фигуры-карта">
Карта изображений
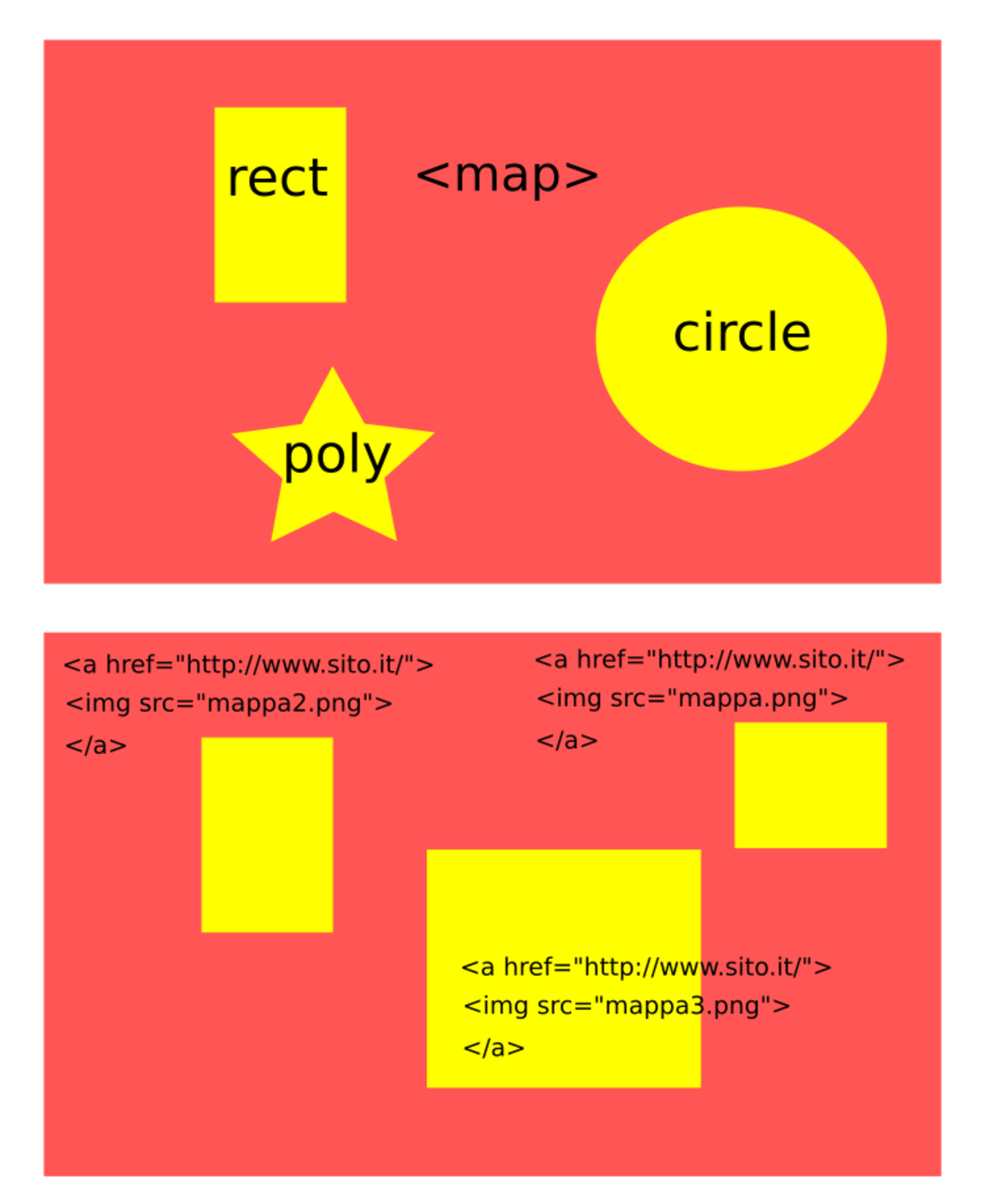
Карта изображений — это тип пользовательского интерфейса, в котором щелчок по разным частям изображения приводит к разным результатам. Чтобы сделать карту изображения, вам нужны три вещи:
Чтобы сделать карту изображения, вам нужны три вещи:
- изображение в элементе
Атрибут usemap, указывающий на допустимую карту изображения на странице, определенную в элементе -
- один или несколько кликабельных
элементов.
Элемент
Каждый элемент определяет интерактивную область на карте изображения. Область определяется атрибутами (обязательно) shape и coords . Атрибут shape определяет форму области (прямоугольник, круг или [многоугольник) и координаты указывают размер области над изображением. Элемент также определяет другие атрибуты, связанные с якорными ссылками, включая href и target .
Узнайте о картах изображений
Подробную информацию см. в нашем руководстве по созданию карты изображений, а также в справочной документации по элементу 
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Поддержка браузером тега
HTML 103Атрибуты тега
HTML| Имя атрибута | Значения | Notes |
|---|---|---|
| href | Определяет URL связанного документа или ресурса. | |
| alt | Указывает альтернативный текст для кликабельной области на карте изображения. | |
| shape | В сочетании с атрибутом coords задает форму, размер и размещение области, на которую можно щелкнуть, на карте изображения. | |
| координаты | значения | Определяет форму и размер кликабельной области на карте изображения. |
| заголовок | Определяет текст заголовка кликабельной области. Текст заголовка будет отображаться в виде всплывающей подсказки в большинстве браузеров. Текст заголовка будет отображаться в виде всплывающей подсказки в большинстве браузеров. | |
| цель | Указывает контекст, в котором следует открывать связанный ресурс. | |
| nohref | Указывает, что область карты изображения не связана с другим ресурсом. |
Search HTML.com
Search for:Most Popular
- Тег HTML
- Элемент HTML P: вот код для определения текста абзаца title> Тег HTML
- Тег HTML
Тег области HTML — javatpoint
следующий → ← предыдущая Описание: Тег определяет интерактивные области или активные области внутри карты изображения, которые связаны с гиперссылками. Если вы нажмете на эти области, он выполнит какое-то действие, например, откроет новое изображение, новый URL-адрес и т. д. Этот тег всегда используется с элементом Внутри карты-изображения различные области могут быть связаны гиперссылками с различными местоположениями с помощью нескольких элементов в одном элементе Элемент определен с (обязательными) атрибутами shape и coords . Атрибут shape определяет форму области, такую как прямоугольник , круг , квадрат и многоугольник . Атрибут coords определяет координаты областей внутри изображения. Что такое Image-mapКарта-изображение определяется как графическое изображение с активными областями, поэтому, когда пользователь щелкает эту область, он может ссылаться на разные места назначения. Для определения карты изображений нам потребуются следующие вещи:
Синтаксис<форма области="" координаты="" href=""> Ниже приведены некоторые характеристики HTML-тега
Пример<голова> Пример тега области HTML <имя карты="Интернет"> <площадь форма="прямая" координаты="199,36,277,85" href="https://www.javatpoint.com/css-tutorial"> javatpoint.com/bootstrap-tutorial»> Протестируйте сейчас <имя карты="Интернет"> <площадь форма="прямая" координаты="199,36,277,85" href="https://www.javatpoint.com/css-tutorial"> javatpoint.com/bootstrap-tutorial»> Протестируйте сейчасАтрибут:Атрибуты, специфичные для тега:
|

 .." alt="..." usemap="#Menu">
<map name="Menu">
<area shape="rect" coords="27,62, 229,161" href=...">
</map>
.." alt="..." usemap="#Menu">
<map name="Menu">
<area shape="rect" coords="27,62, 229,161" href=...">
</map> ..">
<!-- Радиус в процентах -->
<area shape="circle" coords="120,99, 71.72%" href=...">
</map>
..">
<!-- Радиус в процентах -->
<area shape="circle" coords="120,99, 71.72%" href=...">
</map>
 .." alt="..." usemap="#Menu">
<map name="Menu">
<!-- Допустимое написание -->
<area shape="poly" coords="60,162, 130,31, 200,162" href=...">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="60,162, 130,31, 200,162, 60,162" href=...">
</map>
.." alt="..." usemap="#Menu">
<map name="Menu">
<!-- Допустимое написание -->
<area shape="poly" coords="60,162, 130,31, 200,162" href=...">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="60,162, 130,31, 200,162, 60,162" href=...">
</map>
 ..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="35,150,80,63, 172,63, 217,150, 35,150" href=...">
</map>
..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="35,150,80,63, 172,63, 217,150, 35,150" href=...">
</map>
 ..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="19,130, 68,21, 156,59, 220,155, 109,170, 19,130" href=...">
</map>
..">
<!-- Рекоммендованное написание -->
<area shape="poly" coords="19,130, 68,21, 156,59, 220,155, 109,170, 19,130" href=...">
</map>
 <имя карты="фигуры-карта">
<имя карты="фигуры-карта">


 (не поддерживается в HTML5)
(не поддерживается в HTML5)