HTML тег img
Тег <img> предназначен для вставки изображений в HTML страницу.
Тег <img> имеет два обязательных атрибута: src и alt.
Технически изображения не вставляются в HTML страницу, а подключаются к HTML странице.
Чтобы создать ссылку-изображение на другой документ, поместите элемент <img> внутри тега <a>.
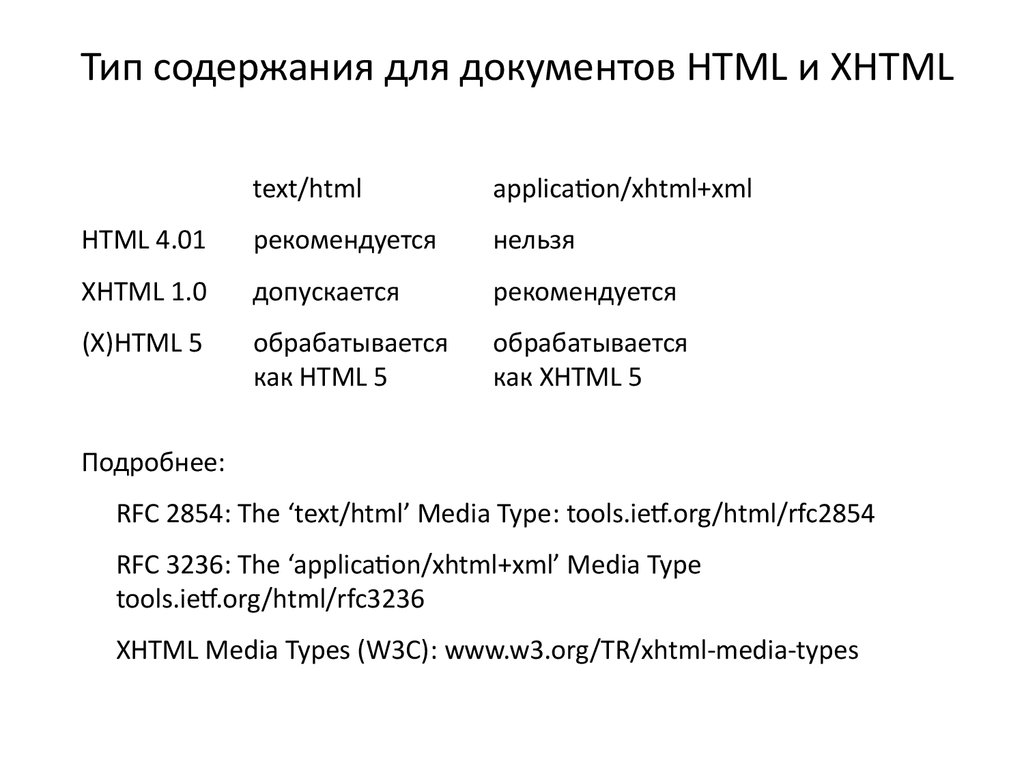
Разница между HTML 4.01 и HTML5
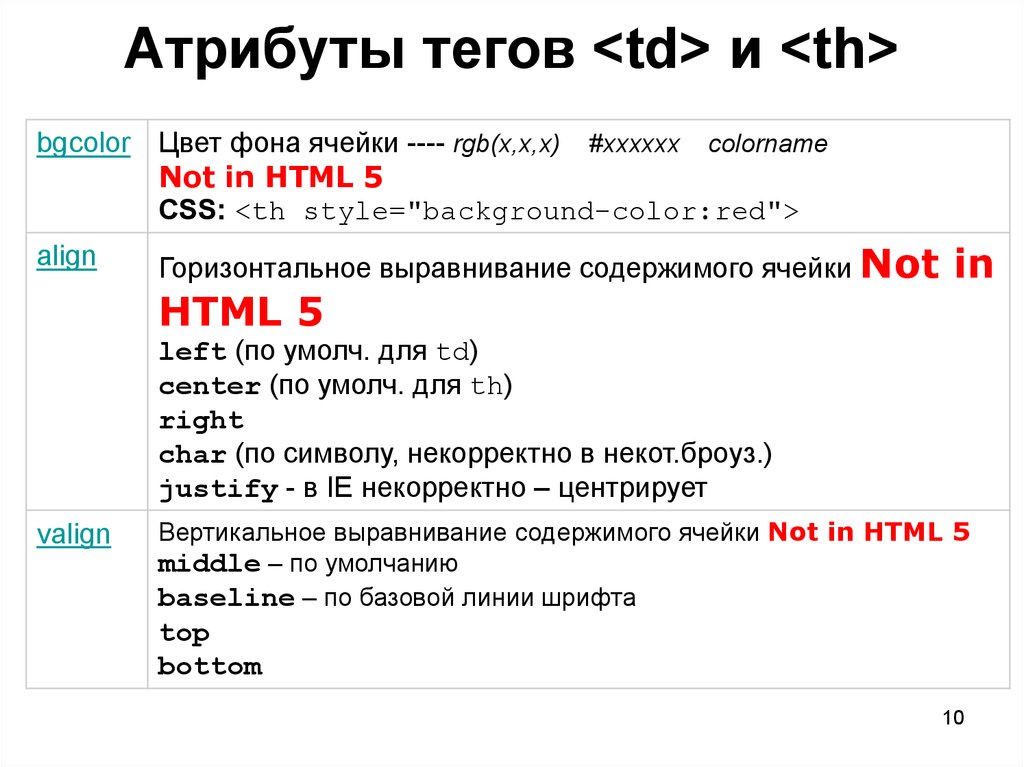
Атрибуты align, border, hspace и vspace не поддерживаются в HTML5.
Различия между HTML и XHTML
HTML тег <img> — одиночный элемент без закрывающего тега. В XHTML тег <img> должен закрываться должным образом, а именно — <img />.
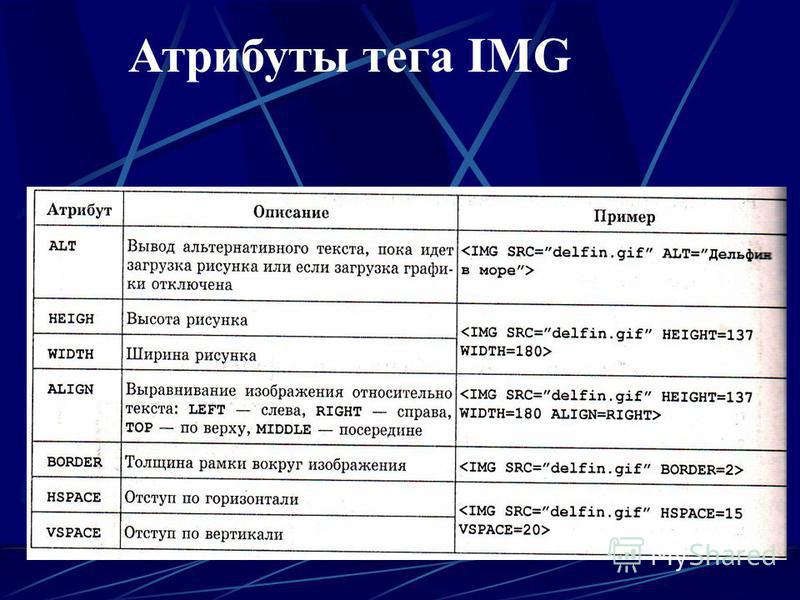
Атрибуты тега <img>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
| border | Определяет толщину рамки вокруг элемента |
| height | Определяет высоту изображения |
| hspace | Определяет величину отступов слева и справа от изображения |
| ismap | Определяет, что изображение является серверной картой-изображением. |
| longdesc | Определяет гиперссылку на подробное описание изображения |
| src | Определяет URL изображения |
| usemap | Определяет картинку, как клиентскую карту-изображение |
| vspace | Определяет величину отступов сверху и снизу от изображения |
| width | Определяет ширину изображения |
Общие атрибуты
Тег <img> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <img> со следующими стилями
img {
display: inline-block;
}
HTML пример использования
Вставляем изображение:
<img src='smiley.gif' alt="Smiley face">
Тег img — картинка на сайте
Тег img создает картинку. Путь к картинке
прописывается в атрибуте src. Не требует
закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
src | Задает путь к картинке. Обязательный атрибут. |
alt | Альтернативный текст, который будет показан вместо картинки,
если она не найдена (к примеру, неправильно прописан путь к ней). Обязательный атрибут. При его отсутствии будет ругаться валидатор (программа, которая проверяет корректность HTML или CSS). |
width | Ширина картинки, в пикселях (в этом случае единицы измерения не указываются)
или процентах от родителя картинки. |
height | Высота картинки, в пикселях (в этом случае единицы измерения не указываются) или процентах от родителя картинки. |
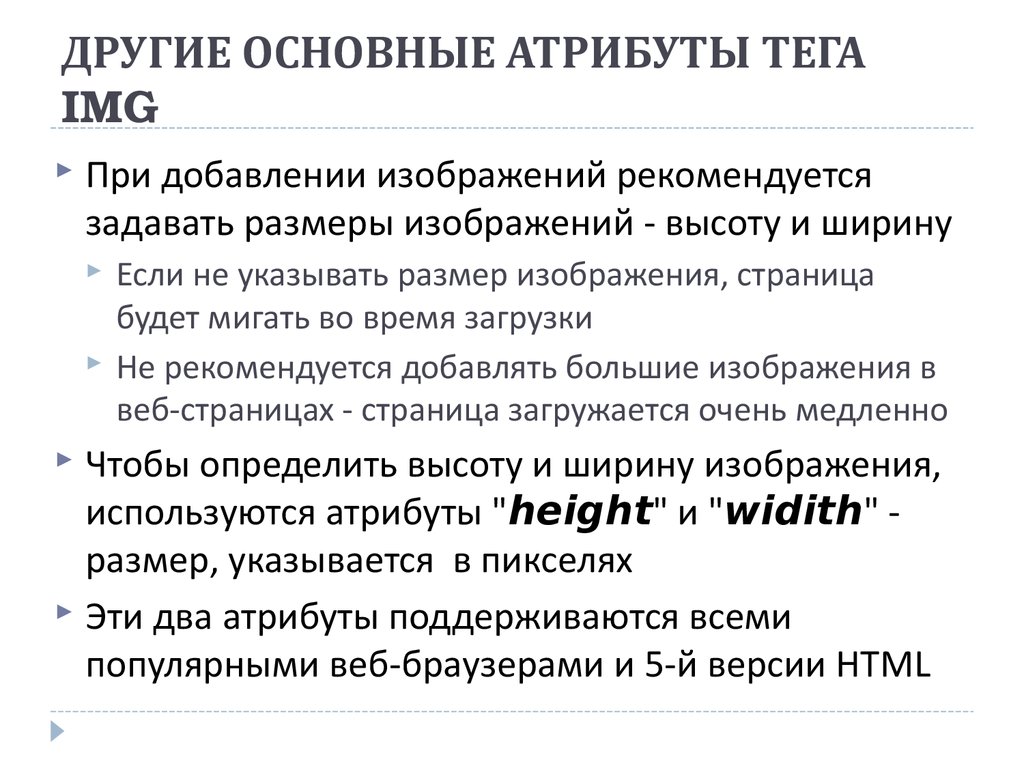
Нюансы
Если для картинки не задана ни ширина, ни высота — картинка будет иметь свой реальный размер. Если задана высота — картинка станет заданной высоты, а по ширине подстроится так, чтобы ее пропорции не были искажены.
Если задана только ширина — аналогично, картинка подстроится по высоте так, чтобы сохранить пропорции.
Если задана и ширина, и высота — пропорции картинки могут быть искажены (а может и нет, как угадаете). Если ширина или высота (или оба вместе) больше реальной — картинка увеличится, но потеряет в качестве.
Рекомендуется задавать ширину и высоту картинкам в атрибутах (а не через CSS) — в этом случае браузер быстрее будет загружать изображения — ему нет нужды вычислять размер каждой картинки после ее получения.
Не рекомендуется уменьшать реальные
размеры картинки без необходимости. К примеру,
реальный размер картинки
К примеру,
реальный размер картинки 1000 на 1000 пикселей, а вы ей зададите ширину в 100px.
В этом случае картинка на экране будет выглядеть
на 100
Пример
Давайте на сайт добавим картинку и не будем
задавать атрибуты height и width.
Картинка будет иметь свой реальный размер:
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте попробуем картинке добавить ширина
с помощью атрибута width, высота при
этом должна подстроиться так, чтобы сохранить
пропорции картинки:
<img src="monkey.png" alt="обезьянка">
:
Пример
А теперь давайте картинке добавим высоту
с помощью атрибута height, ширина
при этом подстроится так, чтобы сохранить
пропорции картинки:
<img src="monkey. png" alt="обезьянка">
png" alt="обезьянка">
:
Пример
Давайте одновременно картинке добавим и высоту, и ширину. Пропорции картинки при этом должны стать искаженными (не обязательно, но в данном случае высота и ширина подобраны так, чтобы пропорции исказились):
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте поставим неправильный путь к картинке
(для простоты оставим его пустым). Вместо
картинки мы увидим содержимое атрибута alt (кажется, что это обычный текст — но попробуйте
его скопировать — у вас ничего не получится,
он будет тянутся как картинка):
<img src="" alt="обезьянка">
:
Смотрите также
- свойство
width,
которое задает ширину элемента - свойство
height,
которое задает ширину элемента - свойство
background-image,
которое задает фоновую картинку
Тег HTML 5
Тег HTML используется для встраивания изображений в документ HTML.

Значение атрибута src — это URL-адрес внедренного изображения. Атрибут srcset также можно использовать для указания разных изображений для использования в разных ситуациях (например, на дисплеях с высоким разрешением, небольших мониторах и т. д.). Значение атрибута alt отображается, если изображение не может быть загружено.
Чтобы связать изображение с другим документом, просто вставьте
тега.Демо
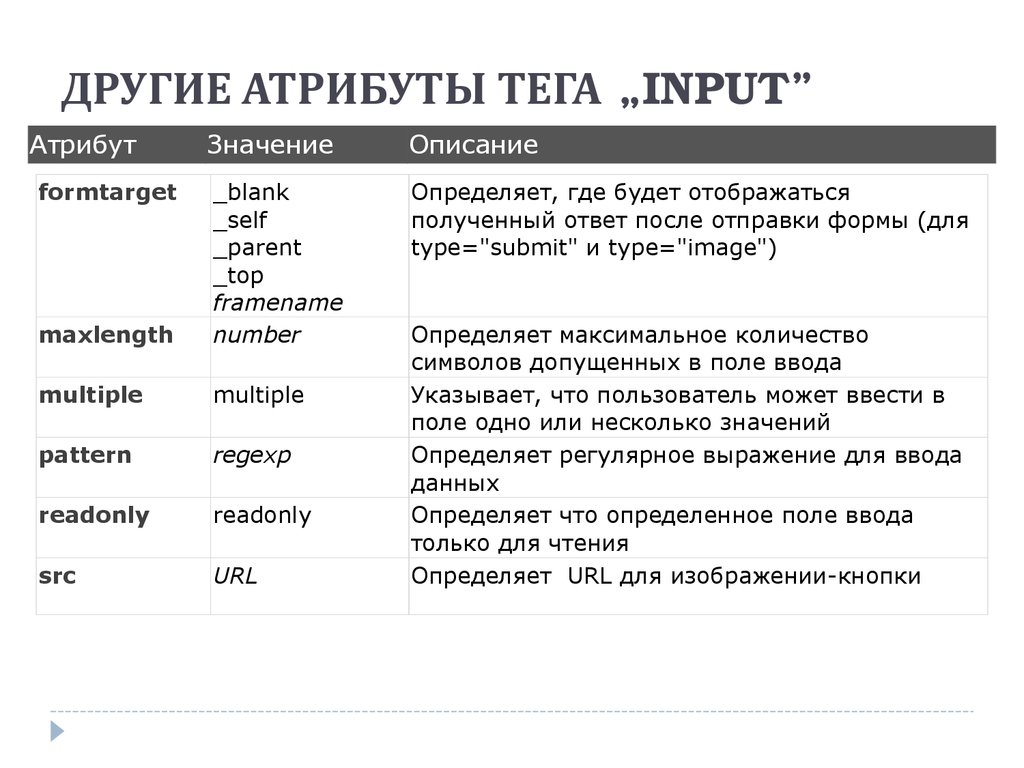
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример: style="color:black;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание | ||||||
|---|---|---|---|---|---|---|---|
| alt | Альтернативный текст. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить изображение. | ||||||
| источник | URL изображения. | ||||||
| srcset | Список изображений, разделенных запятыми, для использования в различных ситуациях (например, дисплеи с высоким разрешением, маленькие мониторы и т. д.). За каждым URL-адресом изображения может следовать пробел и дескриптор. Дескриптор, если он есть, может быть одним из следующих:
| ||||||
| размеров | Размеры изображений между контрольными точками. | ||||||
| crossorigin | Этот атрибут является атрибутом настроек CORS. CORS расшифровывается как Cross-Origin Resource Sharing . Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Значения для 9Перечислены атрибуты 0003 crossorigin .Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обрабатываться как | ||||||
| ismap | Для карт изображений. См. тег карты HTML | ||||||
| usemap | Для карт изображений. См. тег карты HTML | ||||||
| ширина | Задает ширину изображения. | ||||||
| высота | Задает высоту изображения. | ||||||
| referrerpolicy | Политика Referrer для выборок, инициированных элементом. | ||||||
| longdesc | URL-адрес, содержащий ссылку на расширенное описание изображения. | ||||||
| расшифровка | Указывает предпочтительный метод декодирования этого изображения. Атрибут, если он присутствует, должен быть подсказкой по декодированию изображения. Отсутствующее значение по умолчанию для этого атрибута и недопустимое значение по умолчанию для этого атрибута являются автоматическим состоянием. Этот атрибут определен только в HTML Living Standard (т. е. его нет в спецификациях W3C HTML). | ||||||
| loading | Это атрибут отложенной загрузки. Его цель — указать политику загрузки изображений, находящихся за пределами области просмотра. Возможные значения:
Этот атрибут определен только в HTML Living Standard (т. е. его нет в спецификациях W3C HTML). |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД товара -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
при опорожнении -
одноконцевой -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
по нажатию мыши -
onmouseenter -
для мышей -
onmousemove -
onmouseout -
при наведении мыши -
на мышке вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
при изменении размера -
при прокрутке -
нарушение политики безопасности -
onseeked -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см. в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5.
Ссылка на HTML 4.01 и XHTML 1.0: тег
| Синтаксис | Синтаксис HTML . Этот элемент не требует закрывающего тега. Синтаксис XHTML . Этот элемент открывается и закрывается внутри одного тега путем добавления пробела, за которым следует косая черта в конце тега. |
|---|---|
| Применение | Тег HTML XHTML |
| Модель содержимого | Элемент |
| Видеоруководство | Учебное пособие по тегам img В этом видео показано, как использовать тег img HTML/XHTML и как стилизовать его с помощью CSS. Примеры охватывают базовое использование тега img и демонстрируют свойства CSS float, margin и display. Также рассматриваются обтекание текста вокруг изображения и центрирование изображения. |
Красные атрибуты устарели
| Обязательно | Специфический тег | Ядро | Фокус | События | Язык |
|---|---|---|---|---|---|
| альтернативный источник | выровнять высоту границы hspace ismap longdesc name 1 usemap vspace width | название стиля класса id | onclick ondblclick onkeydown onkeypress onkeyup onmousedown onmousemove onmouseout onmouseover onmouseup | директория lang xml:lang 2 | |
| Примечания: 1.  Устарело в XHTML. Устарело в XHTML. 2. Только XHTML. | |||||
Красные атрибуты устарели
Пример тега  |









 Этот атрибут устарел.
Этот атрибут устарел.
 Это достигается установкой атрибутов name и id в тег к соответствующему значению.
Это достигается установкой атрибутов name и id в тег к соответствующему значению. <имя карты="фигуры">
<площадь формы="поли" координаты="220,0,232,83,296,34" href="tri.html" alt="poly">
<имя карты="фигуры">
<площадь формы="поли" координаты="220,0,232,83,296,34" href="tri.html" alt="poly">
 См. пример id
См. пример id См. пример onclick
См. пример onclick См. пример onmousedown
См. пример onmousedown Он не меняет направление символов на противоположное, как это делает тег , но может помочь браузеру определить, должен ли текст быть выровнен по левой или правой стороне. См. пример dir
Он не меняет направление символов на противоположное, как это делает тег , но может помочь браузеру определить, должен ли текст быть выровнен по левой или правой стороне. См. пример dir