| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Элемент <body> (от англ. body — тело) предназначен для хранения содержимого веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т. д.
<body> также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору body.
Часто <body> используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Закрывающий тег
Не обязателен.
Атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.
- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.
- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.

- vlink
- Цвет посещённых ссылок.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html> <html> <head> <title>BODY</title> <meta charset=»utf-8″> </head> <body onload=»alert(‘Документ загружен’)»> <p>Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего рода очищение, то есть облегчение, связанное с наслаждением».</p> </body> </html>Результат текущего примера показан на рис. 1. При использовании события onload элемента <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 1 | 12 | 1 | 1 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Валидный HTML-документ
- Создание первой веб-страницы
- Структура HTML-кода
Практика
- Структура HTML-кода
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 18. 03.2020
03.2020
Редакторы: Влад Мержевич
Нужно ли писать теги HEAD, BODY и HTML?
надо писать <html>, <head> и <body> теги?
например, я могу сделать такую страницу:
<!DOCTYPE html>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<script src="js/head_script.js"></script><!-- this script will be in head //-->
<div>Some html</div> <!-- here body starts //-->
<script src="js/body_script.js"></script>
и Firebug правильно отделяет голову и тело:
проверка W3C говорит, что она действительна.
но я редко вижу эту практику в интернете.
есть ли причина писать эти теги?
пропуск html, head и body теги, безусловно, разрешено спецификациями HTML. Основная причина заключается в том, что браузеры всегда стремились соответствовать существующим веб-страницам, и очень ранние версии HTML не определяли эти элементы. Когда HTML
Основная причина заключается в том, что браузеры всегда стремились соответствовать существующим веб-страницам, и очень ранние версии HTML не определяли эти элементы. Когда HTML 2.0 во-первых, это было сделано таким образом, что теги будут выведены при отсутствии.
Я часто нахожу удобным опустить теги при прототипировании и особенно когда написание тестовых случаев, поскольку это помогает держать наценку сосредоточена на тесте в вопросе. Процесс вывода должны создайте элементы точно так, как вы видите в Firebug, и браузеры довольно последовательны в этом.
но…
IE имеет по крайней мере одну известную ошибку в этой области. Даже IE9 демонстрирует это. Предположим, что разметка такова:
<!DOCTYPE html> <title>Test case</title> <form action='#'> <input name="var1"> </form>
вы должны (и делать в других браузерах) получить DOM, который выглядит как это:
HTML
HEAD
TITLE
BODY
FORM action="#"
INPUT name="var1"
но в IE вы получаете следующее:
HTML
HEAD
TITLE
FORM action="#"
BODY
INPUT name="var1"
BODY
смотрите сами.
эта ошибка, похоже, ограничена form начальный тег, предшествующий любому текстовому контенту и любому body тега.
129
поделиться
автор: Alohci
руководство по стилю Google для HTML рекомендует опустить все дополнительные теги.
Это включает <html>, <head>, <body>, <p> и <li>.
https://google.github.io/styleguide/htmlcssguide.html#Optional_Tags
размер файла оптимизация и целей scannability, рассмотреть опустить необязательные теги. Спецификация HTML5 определяет какие теги быть опущен.
(этот подход может потребовать льготный период, устанавливаемый в качестве более широкого руководство, поскольку оно значительно отличается от того, что веб-разработчики обычно учат. По соображениям последовательности и простоты лучше всего подается, опуская все необязательные теги, а не только выбор.
)<!-- Not recommended --> <!DOCTYPE html> <html> <head> <title>Spending money, spending bytes</title> </head> <body> <p>Sic.</p> </body> </html> <!-- Recommended --> <!DOCTYPE html> <title>Saving money, saving bytes</title> <p>Qed.
61
поделиться
автор: Rima
В отличие от заметки @Liza Daly о HTML5, эта спецификация на самом деле довольно специфична о том, какие теги могут быть опущены, и когда (и правила немного отличаются от HTML 4.01, в основном, чтобы уточнить, где неоднозначные элементы, такие как комментарии и пробелы)
соответствующая ссылка http://www.w3.org/TR/2011/WD-html5-20110525/syntax.html#optional-tags, и он говорит:
начальный тег html-элемента может быть опущен, если первый вещь внутри элемента html не является комментарием.

конечный тег html-элемента может быть опущен, если за html-элементом не сразу следует комментарий.
начальный тег элемента head может быть опущен, если элемент пуст или если первое, что находится внутри элемента head, является элементом.
конечный тег элемента head может быть опущен, если за элементом head не следует сразу пробел или комментировать.
тело элемента открывающий тег может быть опущен, если элемент является пустым, или если первая вещь внутри тела элемента не пробел или комментарий, если первым делом внутри организма элемент-это скрипт или элемент стиля.
конечный тег элемента body может быть опущен, если за элементом body не сразу следует комментарий.
таким образом, ваш пример действителен HTML5 и будет проанализирован вот так, с тегами html, head и body в их подразумеваемых положениях:
<!DOCTYPE html><HTML><HEAD>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="css/reset. css">
<script src="js/head_script.js"></script></HEAD><BODY><!-- this script will be in head //-->
<div>Some html</div> <!-- here body starts //-->
<script src="js/body_script.js"></script></BODY></HTML>
css">
<script src="js/head_script.js"></script></HEAD><BODY><!-- this script will be in head //-->
<div>Some html</div> <!-- here body starts //-->
<script src="js/body_script.js"></script></BODY></HTML>
обратите внимание, что комментарий «этот скрипт будет в голове» фактически анализируется как часть тела, хотя сам скрипт является частью головы. Согласно спецификации, если вы хотите, чтобы это было другим, то </HEAD> и <BODY> теги не могут быть опущены. (Хотя соответствующее <HEAD> и </BODY> теги еще можно)
43
поделиться
автор: Ian Clelland
их можно опустить в HTML4:
7.3 The HTML element start tag: optional, End tag: optional 7.4.1 The HEAD element start tag: optional, End tag: optional
http://www.w3.org/TR/html401/struct/global. html
html
в HTML5 нет» обязательных «или» необязательных » элементов, так как синтаксис HTML5 более свободно определен. Например, title:
элемент title является обязательным дочерним элементом в большинстве ситуаций, но когда протокол более высокого уровня предоставляет информацию о заголовке, например, в строке темы электронной почты, когда HTML используется в качестве формат создания электронной почты, элемент title можно опустить.
http://www.w3.org/TR/html5/semantics.html#the-title-element-0
недопустимо опускать их в true XHTML5, хотя это почти никогда не используется (по сравнению с XHTML-acting-like-HTML5).
однако с практической точки зрения вы часто хотите, чтобы браузеры работали в «стандартном режиме» для предсказуемости при рендеринге HTML и CSS. Предоставление DOCTYPE и более структурированного дерева HTML гарантирует более предсказуемые результаты кросс-браузера.
14
поделиться
автор: Liza Daly
Это правда, что спецификации HTML позволяют опустить определенные теги в определенных случаях, но обычно это неразумно.
Он имеет два эффекта — это делает спецификацию более сложной, что, в свою очередь, затрудняет авторам браузера писать правильные реализации (как показано IE, ошибаясь).
это делает вероятность ошибок браузера в этих частях спецификации высокой. Как автор веб-сайта вы можете избежать этой проблемы, включая эти теги — пока spec не говорит, что вы должны, делая это, уменьшает вероятность того, что все пойдет не так, что является хорошей инженерной практикой.
более того, последняя спецификация HTML 5.1 WG в настоящее время говорит (Имейте в виду, что это работа в процессе и может еще измениться).
начальный тег элемента тела может быть опущен, если элемент пуст, или если первая вещь внутри элемента body является не пробелом или комментарий, за исключением случаев, когда первое, что находится внутри элемента body мета, ссылка, сценарий, стиль или элемент шаблона.
http://www.w3.org/html/wg/drafts/html/master/sections.html#the-body-element
Это немного тонкий. Вы можете опустить тело и голову, и браузер затем выведет, где эти элементы должны быть вставлены. Это несет в себе риск не быть явным, что может вызвать путаницу.
Вы можете опустить тело и голову, и браузер затем выведет, где эти элементы должны быть вставлены. Это несет в себе риск не быть явным, что может вызвать путаницу.
это
<html> <h2>hello</h2> <script ... > ...
приводит к тому, что элемент script является дочерним элементом элемента body, но это!—4—>
<html> <script ... > <h2>hello</h2>
приведет в тег script будучи ребенком главный элемент.
вы можете быть явными, делая это
<html>
<body>
<script ... >
<h2>hello</h2>
и затем, независимо от того, что у вас есть сначала, сценарий или h2, они оба, предсказуемо появятся в элементе body. Это вещи, которые легко упускать из виду при рефакторинге и отладке кода. (скажем, например, у вас есть JS, который ищет 1-й элемент скрипта в теле — во втором фрагменте он будет перестанут работать.)
как общее правило, быть явным о вещах всегда лучше, чем оставлять вещи открытыми для интерпретации. В этом отношении XHTML лучше, потому что он заставляет вас быть полностью явным о вашей структуре элементов в вашем коде, что делает его проще и, следовательно, менее склонным к неправильному толкованию.
В этом отношении XHTML лучше, потому что он заставляет вас быть полностью явным о вашей структуре элементов в вашем коде, что делает его проще и, следовательно, менее склонным к неправильному толкованию.
Так что да, вы можете опустить их и быть технически обоснованными, но, как правило, неразумно так поступать.
12
поделиться
автор: Peter Bagnall
Firebug показывает это правильно, потому что Ваш браузер автоматически исправляет плохую разметку для вас. Такое поведение нигде не указано и может (будет) меняться от браузера к браузеру. Эти теги необходимы для используемого DOCTYPE и не должны быть опущены.
на html элемент является корневым элементом каждой html-страницы. Если вы посмотрите на все остальные элементы описание там написано где элемент может быть использован (и почти все элементы требуют ни тело.)
0
поделиться
автор: halfdan
head и body в html
Автор admin На чтение 6 мин. Просмотров 9 Опубликовано
Просмотров 9 Опубликовано
Также для этого тега доступны универсальные атрибуты и события.
Содержание
- Закрывающий тег
- От автора
- Общая правильная структура HTML документа
- Структура HTML документа
- Тип текущего документа DTD
- Понятие тега в HTML
- Теги заголовков и подзаголовков h2-h6
- Пример развитой структуры HTML документа
- Структура HTML 5
- HTML разметка на сайте WordPress
- Как посмотреть HTML код страницы сайта WordPress
- Вывод
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
HTML5 IE Cr Op Sa Fx
Результат текущего примера показан на рис. 1. При использовании события onload тега выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Основы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между HTML-элементами.
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.). HTML-документ имеет расширение .html .
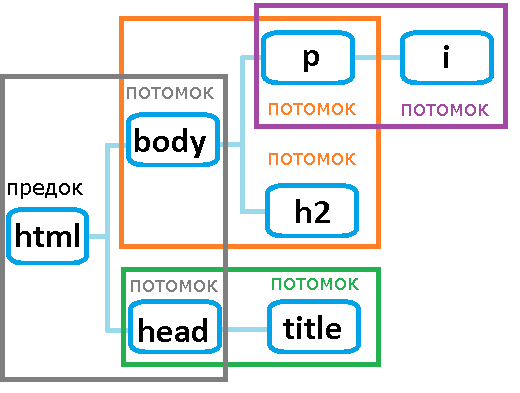
HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением).
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: … . Между начальным и закрывающим тегами находится содержимое тега — контент.
Одиночные теги не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, тег создаст кнопку с текстом Кнопка внутри.
Теги могут вкладываться друг в друга, например,
. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки»), например, следующая запись будет неверной:
HTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута=»значение» . Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута=»значение» . Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
Каждому элементу можно присвоить несколько значений class и только одно значение id . Множественные значения class записываются через пробел,
Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.д.
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы.
HTML-документ состоит из двух разделов — заголовка — между тегами … и содержательной части — между тегами …
От автора
Здравствуйте! В этом уроке вы НЕ найдете для себя ничего полезного, если УЖЕ знакомы с формированием структуры HTML документа. Для тех, кто НЕ знаком, я покажу правильную (валидную) структуру HTML веб-документа, в том числе для сайта WordPress.
Для тех, кто НЕ знаком, я покажу правильную (валидную) структуру HTML веб-документа, в том числе для сайта WordPress.
Общая правильная структура HTML документа
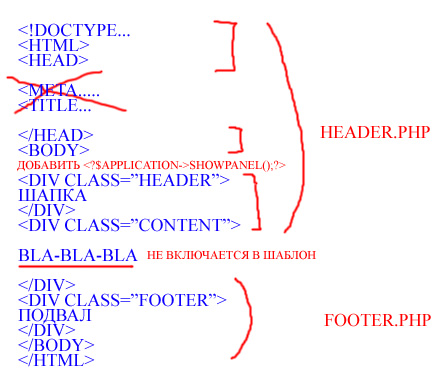
В первую очередь, без долгих предисловий – общая структура любого HTML документа должна быть такой:
Структура HTML документа
Если убрать пояснения, которые я показывал после каждого тега, то простая структура HTML документа выглядит так
Тип текущего документа DTD
Тип текущего документа (Document Type Definition, DTD) необходим, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь язык HTML существует в нескольких версиях.
Кроме этого есть другие языки разметки отличные от HTML, например XHTML.
Примечание: XHTML это EXtensible HyperText Markup Language, что переводим, как расширенный язык разметки гипертекста.
XHTML похож на HTML, но отличается синтаксисом. Чтобы браузер не путался языки и нужно показать ему в первой строке кода, тип текущего документа DOCTYPE .
Понятие тега в HTML
Вы обратили внимание, что вся структура HTML документа задается определенными тегами – некими словами, заключенными в угловые скобки.
Слово, заключенное в угловые скобки HTML документа называется тегом. Каждый тег имеет свой смысл, определенный правилами разметки.
- Тег [head] означает заголовок html документа. В тегах head хранится информация для браузеров и поисковых систем. В том числе в виде мета-тегов;
- Тег [body] означает основное содержание html документа. Именно текст, изображения, скрипты Java Script и т.д.;
- Тег [p] это блочный элемент, всегда начинается с новой строки. Он означает абзац основного содержания html документа.
Важно! Все теги html разметки должны быть парными. То есть, открывающий тег , должен быть закрыт закрывающим тегом, с косой чертой .
Теги заголовков и подзаголовков h2-h6
Для улучшения структурирования текста документа, а также улучшения SEO веб-страниц, существуют дополнительные теги основного содержания. Они называются теги заголовков и подзаголовков от h2 до h6, всего 6 штук.
Они называются теги заголовков и подзаголовков от h2 до h6, всего 6 штук.
Они так же как теги [p] -обзаца, который, позволяет выделить смысловые участки текста, позволяют поделить текст на смысловые участи, дав каждому участку свой заголовок.
Теги h2—h6 имеют подчиненную зависимость, нижний уровень этой подчинённости абзац.
Важно отметить, что нарушение подчиненной зависимости тегов h2—h6—p не нарушит отображение и валидность документа, а лишь ухудшит его оптимизацию для поисковых систем.
Пример развитой структуры HTML документа
Приведу академический пример более развитой структуры HTML документа:
Структура HTML 5
В версии HTML 5 должна быть такая структура документа:
Это декларация которая показывает, что этот документ в HTML5;
это корневой элемент HTML страницы;
Элемент, с мета-тегами о документе;
Этот элемент определяет заголовок для документа;
Этот элемент содержит видимое содержимое страницы;
Элемент определяет абзац.
Работают в html5 теги h3 — h6
Все теги двойные. Начальный тег называется открывающим тегом, а конечный тег — закрывающим тегом .
HTML разметка на сайте WordPress
Несмотря на то, что скрипт WordPress написан на php, все файлы сайта, а вернее все файлы рабочего шаблона сайта, имеют html разметку. Смотрим пример, на файле header.php шаблона Twenty Seventeen:
Вы можете видеть, что если все функции WordPress размещены в классической HTML разметке. Есть тип документа:
Парные теги [head] , [header]
Открывающий тег [body] .
Закрывающий тег можно найти в файле footer.php .
Как посмотреть HTML код страницы сайта WordPress
То, что вы пишите в редакторе сайта, создавая статьи или страницы, это лишь часть HTML страницы сайта. Это даже не всё тело (body) страницы.
Чтобы посмотреть HTML код страницы сайта WordPress, а это нужно очень часто, нужно:
Открыть страницу в браузере;
Перейти в английский шрифт клавиатуры;
Нажать следующие кнопки:
Может быть, вы пока не знаете, зачем это нужно. Поверьте, это будет нужно не раз, для анализа своего сайта и возможно сайтов конкурентов.
Поверьте, это будет нужно не раз, для анализа своего сайта и возможно сайтов конкурентов.
Вывод
В заключении хотелось сделать вывод, но на ум приходит только мысль, что статья получилось, совсем для начинающих. Между примером кода статьи и примерами из реальных сайтов, на первый, взгляд большая разница. Однако у всех файлов одинаковая структура HTML документа и крайне важно эту структуру не нарушать при работе с сайтом.
В статье использованы инструменты обучения HTML: Tryit Editor v3.5
Тег заголовка HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Простой HTML-документ с тегом
Это заголовок
Это абзац.




 css">
<script src="js/head_script.js"></script></HEAD><BODY><!-- this script will be in head //-->
<div>Some html</div> <!-- here body starts //-->
<script src="js/body_script.js"></script></BODY></HTML>
css">
<script src="js/head_script.js"></script></HEAD><BODY><!-- this script will be in head //-->
<div>Some html</div> <!-- here body starts //-->
<script src="js/body_script.js"></script></BODY></HTML>