box-sizing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 8.0+ | 4.0+ | 10.0+ | 7.0+ | 3.1+ | 5.0+ | 1.0+ | 2.1+ | 4.0+ | 3.2+ | 5.0+ |
Краткая информация
| Значение по умолчанию | content-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-ui/#box-sizing |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
- border-box
- Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
- padding-box
- Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
- inherit
- Наследует значение родителя.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-sizing</title> <style> .box1 { background: #f0f0f0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ border: 2px solid #000; /* Параметры рамки */ } .box2 { background: #fc0; /* Цвет фона */ width: 300px; /* Ширина блока */ padding: 10px; /* Поля */ margin-top: 10px; /* Отступ сверху */ border: 2px solid #000; /* Параметры рамки */ -moz-box-sizing: border-box; /* Для Firefox */ box-sizing: border-box; /* Ширина блока с полями */ } </style> </head> <body> <div>Ширина с учетом значения свойства width, полей и границ.</div> <div>Ширина равна значению свойства width.</div> </body> </html>
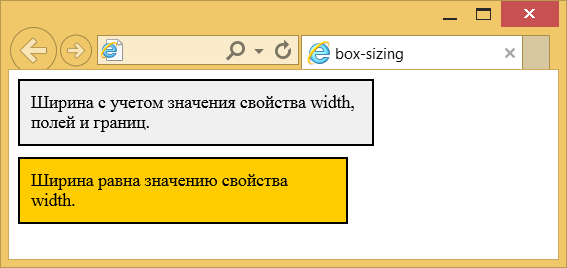
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing. Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Ширина блоков
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing.
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box.
Свойство box-sizing | CSS справочник
CSS свойстваОпределение и применение
CSS свойство box-sizing используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов.
- При использовании значения content-box (по умолчанию), значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя только содержание элемента. Такие свойства как границы (border), внутренние отступы (padding) или внешние (margin) отступы не входят.
- При использовании значения border-box значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding). Внешние отступы (margin), как и при использовании content-box в это число не входят.
- ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый отступ) + padding-right (правый отступ) + border-left (левая граница) + border-right (правая граница). - высота элемента вычисляется по формуле:
height (ширина) + padding-top (верхний отступ)+padding-bottom (нижний отступ) + border-top (верхняя граница) + border-bottom (нижняя граница).
Поддержка браузерами
CSS синтаксис:
box-sizing:"content-box | border-box | initial | inherit";
JavaScript синтаксис:
object.style.boxSizing = "content-box"
Значения свойства
| Значение | Описание |
|---|---|
| content-box | Значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя только содержание элемента. Такие свойства как границы (border), внутренние отступы (padding) или внешние (margin) отступы не входят. Это значение по умолчанию. |
| border-box | Значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding). Внешние отступы (margin), как и при использовании content-box в это число не входят. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования CSS свойства box-sizing</title>
<style>
div {
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width: 150px; /* устанавливаем ширину блока */
height: 150px; /* устанавливаем высоту блока */
margin: 10px; /* устанавливаем внешний отступ для всех сторон */
padding: 10px; /* устанавливаем внутреннbox-sizing | CSS | WebReference
Применяется для изменения алгоритма расчёта ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины содержимого (width), значений margin, padding и border. Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а размеры блока.
Краткая информация
| Значение по умолчанию | content-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
box-sizing: content-box | border-box
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту содержимого и не включают в себя значения margin, padding и border.
- border-box
- Свойства width и height включают в себя значения padding и border, но не margin.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-sizing</title>
<style>
.box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html> В данном примере ширина первого слоя будет равна 324 пикселя, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселей за счёт применения свойства box-sizing. Результат примера показан на рис. 1.

Рис. 1. Ширина блоков
Объектная модель
Объект.style.boxSizing
Примечание
Firefox до версии 29 поддерживает свойство -moz-box-sizing.
Safari до версии 5, Chrome до версии 10, Android до версии 4 поддерживают свойство -webkit-box-sizing.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

CSS3: свойство Box-Sizing / Habr
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Использование box-sizing
У этого свойства есть два значения:
- content-box — по умолчанию, контент внутри div’а будет отображаться по-старому, т.е. как в примере выше: вместо 100х100 будет 140х140
- border-box позволяет значения padding и border вычитать из ширины и длины блока, т.е. в нашем примере div останется с фиксированными параметрами, но для контента останется 60х60 px
div {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #eaeaea;
box-sizing: border-box;
-moz-box-sizing: border-box; /*Firefox 1-3*/
-webkit-box-sizing: border-box; /* Safari */
}
Поддержка браузерами
Свойство box-sizing поддерживает большинство современных браузеров: Firefox 3.6+, Safari 3+, Opera 8.5+ и Internet Explorer 8+. Актуальные данные можно посмотреть на сайте caniuse.com.
Практический пример
Рассмотрим реальный пример использования свойства box-sizing. Есть меню из пяти пунктов:
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
Добавим немного CSS, в т.ч. фиксированную ширину меню в 500 px и ширину каждого элемента в 100 px:
nav { width: 500px; margin: 50px auto 0; height: 50px; } nav ul { padding: 0; margin: 0; } nav li { float: left; } nav a { display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; } nav a { display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; } nav li:nth-child(1) a { background-color: #E9E9E9; border-left: 0; } nav li:nth-child(2) a { background-color: #E4E4E4; } nav li:nth-child(3) a { background-color: #DFDFDF; } nav li:nth-child(4) a { background-color: #D9D9D9; } nav li:nth-child(5) a { background-color: #D4D4D4; border-right: 0; }
Меню выглядит нормально:
Но при добавлении левого или правого border’а последний пункт меню съезжает, потому что не помещается:
nav a {
border-left: 1px solid #aaa;
border-right: 1px solid #f3f3f3;
}
Но если использовать box-sizing, то этой проблемы нет:
nav a {
border-left: 1px solid #aaa;
border-right: 1px solid #f3f3f3;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
демо
Полезное чтиво по теме
— Box-sizing: border-box — FTW — Paul Irish
— Make better Web pages by understanding the CSS box model — Tech Republic
box-sizing | CSS справочник
Поддержка браузерами
| 12.0+ | 8.0+ | 29.0+ | 10.0+ | 9.5+ | 5.1+ |
Описание
CSS свойство box-sizing позволяет выбрать алгоритм вычисления ширины и высоты элемента.
В спецификации CSS2.1 определено, что общая ширина элемента вычисляется путём сложения: ширина области содержимого (width) + внутренний отступ слева и справа (padding-left и padding-right) + рамка слева и справа (border-left и border-right). Аналогичным образом вычисляется и общая высота элемента. Свойство box-sizing позволяет использовать другой алгоритм, в этом случае, свойства width и/или height определяют общую ширину и/или высоту элемента, а не области содержимого.
| Значение по умолчанию: | content-box |
|---|---|
| Применяется: | ко всем элементам, к которым можно применить свойства width и height |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxSizing=»border-box» |
Синтаксис
box-sizing: content-box|border-box|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| content-box | Используется по умолчанию. Ширина (width) и высота (height) работают как определено в CSS2.1, т.е. они определяют размер области содержимого. Внутренние отступы (padding) и рамка (border) элемента располагаются за пределами указанной ширины и высоты. |
| border-box | Ширина и высота определяется для всего элемента, т.е. внутренние отступы и рамка элемента находятся в пределах указанной высоты и ширины. Ширина и высота области содержимого вычисляется путём вычитания из значений ширины и высоты значений рамки и внутренних отступов элемента. Например, если общая ширина 200px, рамка слева и справа 20px и внутренний отступ слева и справа 10xp: 200 — 40 — 20 = ширина области содержимого 140px. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
div.container {
width: 30em;
border: 1em solid;
overflow: auto;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div>
<div>Этот Div занимает левую половину.</div>
<div>Этот Div занимает правую половину.</div>
</div>
</body>
</html>
Попробовать »Размер окна Box Sizing CSS уроки для начинающих академия
Размер окна CSS
Свойство CSS box-sizing позволяет нам включать заполнение и границу в общую ширину и высоту элемента.
Без CSS окно-Изменение размера свойства
По умолчанию ширина и высота элемента вычисляется так:
Ширина + отступ + граница = фактическая ширина элемента
Высота + отступ + граница = фактическая высота элемента
Это означает, что при задании ширины/высоты элемента элемент часто отображается больше, чем задано (поскольку граница элемента и отступ добавляются к указанной ширине/высоте элемента).
На следующем рисунке показаны два элемента <div> с одинаковой заданной шириной и высотой:
Этот div меньше (ширина 300px и высота 100px).
Этот div больше (ширина также 300px и высота 100px).
Два элемента <div> выше заканчиваются различными размерами в результате (поскольку div2 имеет заданное заполнение):
Пример
.div1 {width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
Свойство box-sizing решает эту проблему.
С помощью окна CSS-изменение размера свойства
Свойство box-sizing позволяет нам включать заполнение и границу в общую ширину и высоту элемента.
Если установить box-sizing: border-box; на элементе Padding и граница включены в ширину и высоту:
Both divs are the same size now!
Hooray!
Вот такой же пример, как и выше, с box-sizing: border-box; Добавлено в оба элемента <div>:
Пример
.div1 {width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
Так как результат использования box-sizing: border-box; намного лучше, многие разработчики хотят, чтобы все элементы на своих страницах работали таким образом.
Приведенный ниже код гарантирует
Использование box-sizing | htmlbook.ru
Ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости (иными словами, когда не указан доктайп) алгоритм меняется автоматически и ширина всего блока устанавливается равной width. Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло. В CSS3 есть замечательное свойство box-sizing, которое нам и пригодится. При значении border-box ширина начинает включать поля и границы, но не отступы. Таким образом, включая box-sizing со значением border-box в свой стиль, мы можем задавать ширину в процентах и спокойно указывать border и padding, не боясь, что изменится ширина блока. К сожалению, с этим свойством связана небольшая проблема, как обычно относящаяся к браузерам — не все браузеры его понимают. Радует, что браузеры хотя бы поддерживают специфические свойства. В табл. 1 приведена поддержка браузерами.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три (пример 1).
Пример 1. Ширина блока
XHTML 1.0CSS3IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ширина блока</title>
<style type="text/css">
div {
width: 100%; /* Ширина */
background: #fc0; /* Цвет фона */
padding: 20px; /* Поля */
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari и Chrome */
box-sizing: border-box; /* Для IE и Opera */
}
</style>
</head>
<body>
<div>Ширина слоя 100%</div>
</body>
</html>Данный пример будет работать во всех браузерах, указанных в табл. 1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding. Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
