Пример кода CSS для цвета шрифта (и почему HTML запрещен) »
In Deprecated, HTML Attributes
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Атрибут
- HTML-тег
- Что делает
Пример кода CSS для цвета шрифта (и почему HTML запрещен)? - Используется для указания цвета шрифта. Устарело. Вместо этого используйте CSS.
Атрибут цвета шрифта устарел
Этот атрибут устарел в HTML5 и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте свойство цвета CSS. Чтобы узнать больше о стилизации текста, см. наш учебник по [шрифтам и веб-типографике](/fonts/).
Цвета шрифта задаются с помощью свойства CSS color . Например, это правило CSS, добавленное в документ HTML с помощью STYLE
должны иметь красный цвет шрифта: STRONG {color:red}
Итак, когда мы используем тег :
, я очень сильно отношусь к этому.
Получаем вот это:
.strongRed {color: red;} Я очень сильно об этом халявю.
Помните, что это цвет, а не цвет шрифта. Все остальные свойства шрифта начинаются со слова font. Это исключение.
Цветовые выражения для цвета работают так же, как и для цветовых атрибутов HTML. Вы можете указать название цвета, красно-зелено-синее выражение, часто называемое шестнадцатеричным кодом цвета, или значение насыщенности оттенка (HSL). Например, этот код создает класс Preppy с ярко-розовым шрифтом: #FF3399. Обратите внимание, что цветовому коду RGB предшествует знак решетки (#), как в HTML:
.preppy {
цвет: #FF3399;
вес шрифта: 900;
}
Затем мы можем применить класс опрятности к элемент (или любой другой элемент):
Я чувствую себя фииииииине.
Соедините два вместе, и мы получим это:
.preppy{color: #FF3399; font-weight: 900;} Я чувствую себя оооооооооооооооооооооооооочень хорошо.
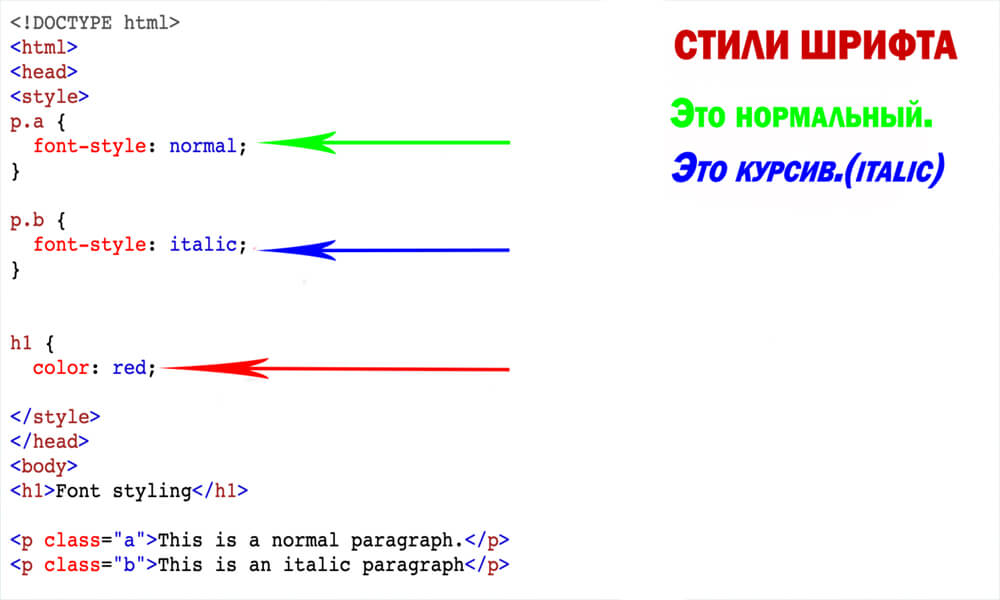
Тесно связанный атрибут CSS — font-style . Свойство font-style указывает, должен ли шрифт быть курсивным, наклонным или обычным. Только курсив и обычный шрифт хорошо поддерживаются большинством браузеров и шрифтов. Следующие правила стиля (в теге STYLE, добавленном в HEAD документа HTML, или во внешней таблице стилей) дают следующие результаты:
<стиль>эм { стиль шрифта: обычный; вес шрифта: 900; красный цвет; } .юридический { стиль шрифта: курсив; } сноска { стиль шрифта: наклонный; } Давайте рассмотрим настоящие здесь.
Однако ему само по себе не дано это право.
Еще в 1934 разрабатывались решения.
Когда мы визуализируем этот фрагмент кода в браузере, мы получаем следующее:
em.real{стиль шрифта: нормальный; вес шрифта: 900; color: red;}.legal{font-style: italic;}a. footnote{font-style: oblique;} Давайте получим здесь настоящих .
footnote{font-style: oblique;} Давайте получим здесь настоящих .
Однако ему не дано это право как таковому.
Уже в 1934 году разрабатывались решения.
Вы, вероятно, знакомы с курсивом, что означает, что шрифт наклонен и, возможно, изогнут. Курсив добавляет немного выразительности буквам. Обычный означает, что буквы стоят прямо вверх и вниз. Обычный чаще всего используется для установки нормального элемента, такого как 9.0014 , который обычно выделяется курсивом.
Наклонный означает, что буквы наклонены. Существует некоторая путаница в отношении разницы между наклонным и курсивным начертанием. Проблема в том, что в традиционной терминологии набора текста наклонный означает взять стандартный шрифт и наклонить его, в то время как курсив — это особый тип наклонного фигурного шрифта. Не все шрифты предлагают наклонный шрифт.
Дополнительные сведения о стилизации текста см. в наших руководствах по шрифтам, типографике и CSS.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Как изменить цвет текста в html
htmlот Naima Aftab
Помимо придания надлежащей структуры веб-контенту, большое значение имеет также присвоение цвета тексту. Это не только улучшает внешний вид веб-сайта, но и помогает пользователям легко перемещаться по содержимому. Кроме того, цвета текста можно использовать для представления важной информации, требующей внимания пользователей. Здесь мы суммировали подходы, с помощью которых можно изменить цвет текста в HTML.
Как изменить цвет текста с помощью тега
Тег используется для изменения не только цвета текста, но также размера и начертания шрифта. Этот тег использовался в предыдущих версиях HTML и убран из HTML5. Это связано с тем, что использование этого тега усложняет процедуру стилизации элементов. Вы должны указать этот тег для каждого элемента каждой второй веб-страницы.
HTML
Изменение цвета текста в HTMLПодсказка Linux
В приведенном выше коде мы определили элементы
и
и с помощью тега цвет текста заголовка был установлен красным, в то время как цвет текста абзаца назначается синим цветом.
Вывод
Цвет текста успешно изменен.
Как изменить цвет текста с помощью атрибута стиля
Предпочтительным подходом по сравнению с использованием тега является использование атрибута стиля. Этот метод показан в приведенном ниже коде.
HTML
Подсказка Linux
Изменение цвета текста в HTML
Во фрагменте кода выше мы используем атрибут стиля каждого элементов, сгенерированных выше. С помощью этого атрибута цвет текста заголовка был установлен фиолетовым, тогда как абзацу был присвоен красный цвет текста. Этот атрибут придает элементам встроенный стиль.
Вывод
Атрибут стиля работает правильно.
Следуя описанным выше подходам, вы можете легко изменить цвет текста в HTML.