HTML Textarea Generator — Онлайн инструмент и C# код
Создавайте HTML Textarea на лету!
HTML-элемент textarea определяет область, в которую можно ввести несколько строк текста. Это многострочный элемент редактирования простого текста, который позволяет пользователям вводить большие объемы текста в произвольной форме, например, обзоры, комментарии или формы обратной связи.
Примечание. Текстовые поля делятся на два типа: text и text area. Эти два текстовых поля служат разным целям и помогают пользователям понять, что они должны вводить в текстовое поле. Текстовая область определяется тегом <textarea>. Вы можете определить небольшое поле
text,
используя HTML-элементы <input> с type='text'.
Атрибуты
- Атрибут
nameуказывает имя для текстовой области. Это необходимо для ссылки на данные формы после отправки. - Атрибут
placeholder— это строка, которая дает пользователю краткую подсказку о том, какая информация ожидается в поле.
spellcheck– это атрибут, который используется для указания, следует ли включать проверку орфографии для элемента.- Атрибуты
minlengthиmaxlengthопределяют минимальное и максимальное количество символов, которое может ввести пользователь.
Создание HTML Textarea на C#
Aspose.HTML for .NET API работает как автономный браузер, который позволяет создавать или открывать существующие HTML-документы из различных источников для выполнения операций редактирования, таких как удаление, добавление и замена узлов HTML. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент HTML <textarea>, рассмотрите приведенный ниже пример C#. Вы можете создать текстовую область с помощью нескольких строк кода:
Шаги по созданию HTML Textarea на C#
- Используйте метод CreateElement() класса Document для создания HTMLTextareaElement.
- Установите значения для атрибутов
Name
,
Cols
и
Rows
.

- Используйте метод
SetAttribute(),
чтобы добавить
spellcheck,minlength,maxlengthили другие поддерживаемые атрибуты с их значениями. - Скопируйте код C# для элемента textarea HTML и используйте его в своем проекте.
FAQ
1. Зачем использовать Генератор HTML Textarea?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML Textarea для размещения на своем веб-сайте. Кроме того, этот Генератор HTML Textarea будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML Textarea будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML Textarea перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML Textarea, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Другие поддерживаемые Генераторы HTML
С Генераторами HTML вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить код. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
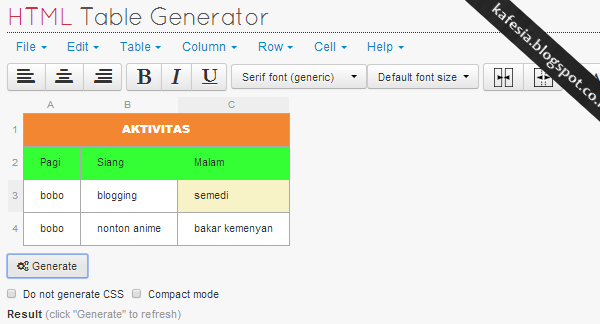
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
Генераторы HTML-кода — Онлайн инструменты и библиотека C#
Генераторы HTML кода для создания HTML элементов онлайн или с использованием библиотеки C#.

Download
Создавайте HTML код онлайн или с помощью C#
HTML — это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое. Если вы хотите быстро создать HTML код, вам помогут наши HTML Генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML и С# код на лету!
Input
- HTML Button Generator
- HTML Checkbox Generator
- HTML Radio Button Generator
- HTML Color Input Generator
- HTML Date & Time Input Generator
- HTML Email Input Generatorl
- HTML File Input Generator
- HTML Image Input Generator
- HTML Number Input Generator
- HTML Password Input Generator
- HTML Range Input Generator
- HTML Search Input Generator
- HTML Submit Input Generator
- HTML Telephone Input Generator
- HTML Text Input Generator
- HTML Textarea Generator
- HTML URL Input Generator
Media
- HTML Audio Generator
- HTML Video Generator
- HTML Image Tag Generator
Text
- Bi-Directional Override HTML Generator
- HTML strong Tag Generator
- Citation HTML Generator
- HTML code Tag Generator
- Emphasize Text HTML Generator
- HTML mark Tag (Highlight) Generator
- Quote & Blockquote HTML Generator
- Strikethrough HTML Generator
- Superscript & Subscript HTML Generator
- Underline Text HTML Generator
Other
- HTML Table Generator
- HTML iFrame Generator
- HTML Details Generator
- HTML Dialog Generator
- HTML Hyperlink Generator
- HTML Meter Tag Generator
- HTML Progress Generator
- HTML List Tags Generator
Генераторы HTML помогут вам добавить больше тегов HTML в ваши проекты. Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
- Элемент HTML
<input>является наиболее важным элементом формы. Он используется для создания интерактивных элементов управления для веб-форм для приема данных от пользователя. Элемент<input>может отображаться несколькими способами, в зависимости от атрибутаtype. - Веб-страницы часто содержат мультимедийные (медиа) элементы разных типов и форматов. Это могут быть изображения, музыка, звук, видео, фильмы и многое другое. Media элементы, такие как изображения, аудио или видео, хранятся в медиафайлах. Создавайте HTML-код для медиа-элементов с помощью HTML Генераторов!
- HTML содержит несколько элементов для оформления и форматирования текста.
 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д. - Группа «Other» содержит генераторы кода для создания элементов HTML, таких как таблицы, фреймы, гиперссылки, списки и т. д.
Онлайн Генераторы HTML
Генераторы HTML позволяют быстро и легко создавать HTML-таблицы, фреймы, генерировать случайные цвета и цветовые палитры для вашего веб-сайта. Просто установите нужные параметры, нажмите несколько кнопок, чтобы получить сгенерированный код за считанные секунды. Используйте HTML Генераторы для создания настраиваемых HTML-элементов без программирования!
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose. HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Другие поддерживаемые функции Aspose.HTML for .NET API
Используйте библиотеку C# Aspose.HTML для преобразования, объединения, редактирования HTML-документов, извлечения данных из сети и многого другого!
HTML Конвертеры
Объединение HTML документов
Редактировать HTML
Markdown Парсер
Генераторы HTML Кода
Веб Загрузчики
Веб Скрапер
Бесплатный генератор HTML-форм | Online HTML Form Builder
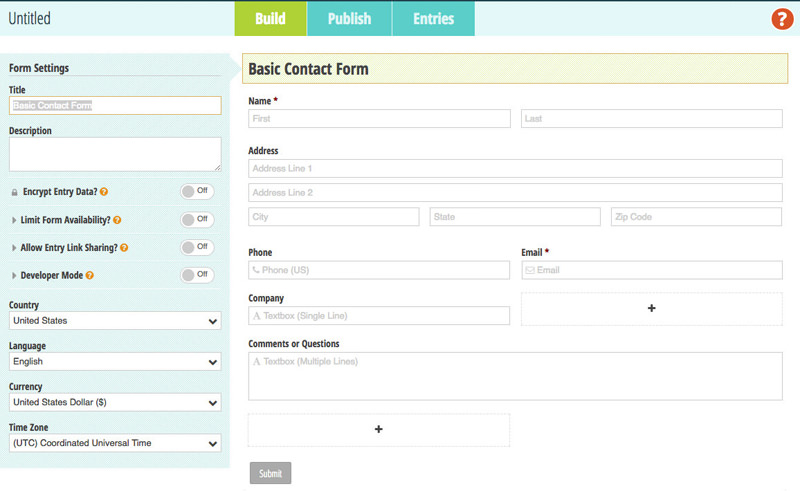
Оставьте сложное программирование в прошлом. Собирайте данные с помощью мощных онлайн-форм с помощью нашего бесплатного генератора HTML-форм ! Просто перетащите , чтобы настроить форму, интегрировать ее с вашими любимыми приложениями и вставить код для встраивания на свой веб-сайт — кодирование не требуется.
Собирайте данные с помощью мощных онлайн-форм с помощью нашего бесплатного генератора HTML-форм ! Просто перетащите , чтобы настроить форму, интегрировать ее с вашими любимыми приложениями и вставить код для встраивания на свой веб-сайт — кодирование не требуется.
Шаблоны
10 000+ Шаблоны форм HTMLМало времени? Получите преимущество с нашими 10 000+ бесплатных шаблонов форм. Собирайте потенциальных клиентов, заявки, регистрации, заказы и многое другое — без написания единой строчки кода.
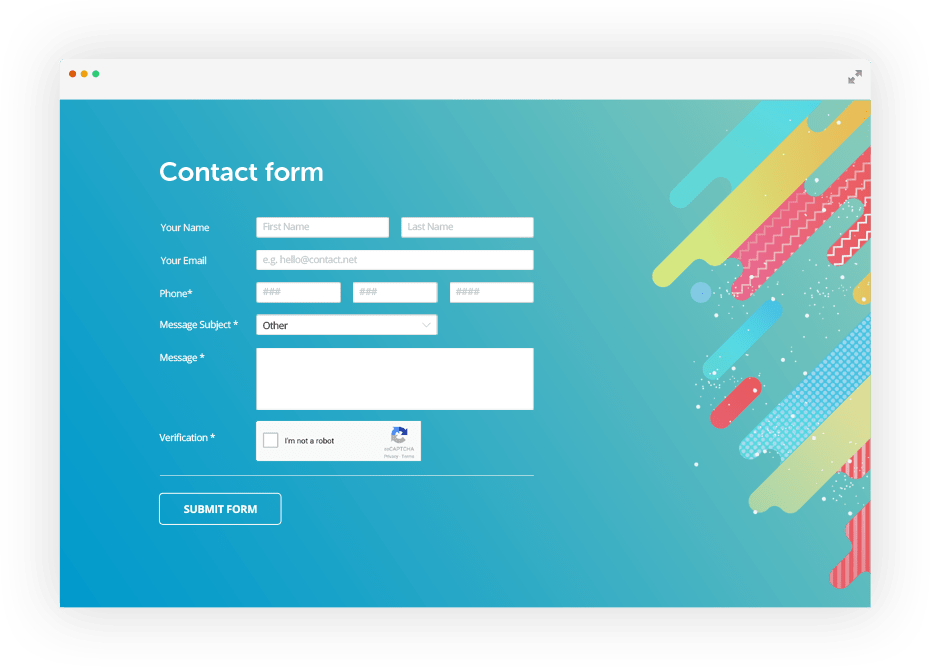
Контактная форма
Форма регистрации
Регистрационная форма
Преимущества
Мгновенное создание HTML-форм
Дизайн идеальной формы
Вам не нужно программировать, чтобы ваши формы выглядели именно так, как вы хотите. . Наш конструктор HTML-форм с функцией перетаскивания позволяет вам изменять шрифты и цвета, загружать изображения и добавлять логотип вашей компании всего за несколько кликов. Все готовые шаблоны полностью настраиваемые, позволяет легко создать идеальную форму для ваших нужд.
Все готовые шаблоны полностью настраиваемые, позволяет легко создать идеальную форму для ваших нужд.
Сбор платежей в Интернете
Увеличивайте продажи, заказы и пожертвования, предоставляя клиентам возможность оплаты в Интернете. Интегрируйте свои онлайн-формы с платежными системами, такими как Square, Stripe или PayPal — мы предлагаем более 30 на выбор! И Jotform никогда не взимает дополнительную комиссию за транзакции , поэтому вы будете платить по обычному тарифу.
Вставьте на свой веб-сайт
Когда ваша форма настроена и готова к работе, просто скопируйте и вставьте код для вставки на свой веб-сайт. Кодирование HTML не требуется.
Отзывы
Что наши пользователи говорят о Jotform
Jotform — удивительно удобный инструмент для команд веб-дизайнеров. Мы используем его как для сайтов наших клиентов, так и для своих собственных. Jotform поддерживает цели формы нашего клиента, не влияя на ощущение или цель дизайна. Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Эндрю Джонс, Веб-дизайнер , UpEngine
Узнайте больше о HTML-формах
Все ваши вопросы о Jotform — ответили. Ознакомьтесь с ответами на часто задаваемые вопросы или свяжитесь с нашей службой поддержки для получения дополнительной информации.
Ваш поиск «[searchValue]» не дал результатов.
Что такое форма HTML?
HTML-формы или веб-формы являются заполняемыми, поэтому пользователи могут отправлять свои данные, которые затем отправляются на сервер для обработки.
Как создать HTML-форму?
Чтобы создать HTML-форму, просто откройте свою учетную запись Jotform и выберите готовый шаблон или начните с нуля. Добавьте вопросы, которые вы хотите задать, платежные системы, кнопки и многое другое, чтобы придать вашему HTML персонализированный внешний вид — знания программирования не требуются.
Добавьте вопросы, которые вы хотите задать, платежные системы, кнопки и многое другое, чтобы придать вашему HTML персонализированный внешний вид — знания программирования не требуются.
Для чего используются HTML-формы?
HTML-формы собирают пользовательский ввод и данные. HTML-формы используются для сбора пользовательского ввода и данных. Общие типы HTML-форм включают контактные формы, регистрационные формы, формы регистрации и формы, которые собирают другие типы базовой информации. Эти формы обычно включают такие поля, как текстовые поля, раскрывающиеся меню, вопросы с несколькими вариантами ответов, входные таблицы и флажки. HTML-формы могут иметь ограничения, если вы не знаете, как кодировать — поэтому, если вам нужно создать форму для своего веб-сайта, сделать это бесплатно с помощью конструктора форм Jotform с функцией перетаскивания может быть лучшим вариантом для вас.
Каковы преимущества форм HTML?
HTML-формы легко создаются с помощью Jotform. Они упрощают управление данными и отлично подходят для сбора информации.
Они упрощают управление данными и отлично подходят для сбора информации.
Могу ли я редактировать PDF-файлы в HTML?
Да — PDF-файл можно преобразовать в веб-страницу HTML, которую затем можно редактировать. Чтобы преобразовать PDF в HTML, все, что вам нужно сделать, это преобразовать тип файла из PDF в HTML. Если вы используете устройство macOS, вы можете просто изменить расширение файла с .pdf на .html. Если вы работаете на компьютере с Windows или если предыдущий метод не работает для вашего устройства, вы можете использовать программное обеспечение для редактирования PDF, например Adobe Acrobat, для изменения типа файла. Чтобы преобразовать PDF-файл в HTML-файл в Adobe Acrobat, выполните следующие действия:
- Откройте PDF-файл в Adobe Acrobat. Выберите «Создать и изменить» на панели инструментов справа.
- Щелкните Экспорт PDF в верхней части страницы.
- Выберите веб-страницу HTML и укажите, следует ли преобразовать PDF-файл в один файл HTML или в несколько файлов HTML.




 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.