Учебник HTML — Кодировка
❮ Назад Далее ❯
Чтобы правильно отобразить HTML страницу, веб браузер должен знать, какой набор символов использовать.
Что такое кодировка символов?
ASCII была первая стандартная кодировка символов (также называется набор символов). ASCII определенны 128 различных буквенно-цифровых символов, которые могут быть использованы в интернете: числа от (0-9), английские буквы (A-Z), и некоторые специальные символы, такие как ! $ + — ( ) @ < > .
ANSI (Windows-1252) был оригинальным Windows набор символов, с поддержкой 256 различных кодов символов.
ISO-8859-1 была кодировка по умолчанию для HTML 4. Этот набор символов тоже поддерживается 256 различных кодов символов.
Потому что ANSI и ISO-8859-1 были настолько ограничены, что HTML 4 также поддерживает UTF-8.
UTF-8 (Юникод) охватывает практически все знаки и символы в мире.
Кодировка по умолчанию для HTML5 является UTF-8.
HTML Атрибут charset
Для корректного отображения HTML страницы веб браузер должен знать набор символов, используемый на этой странице.
Это указано в теге <meta>:
<meta charset=»UTF-8″>
Если браузер обнаруживает ISO-8859-1 на веб странице, он по умолчанию использует ANSI.
Различия между наборами символов
В следующей таблице показаны различия между наборами символов, описанными выше:
| Число | ASCII | ANSI | 8859 | UTF-8 | Описание |
|---|---|---|---|---|---|
| 32 | Пространство | ||||
| 33 | ! | ! | ! | ! | Восклицательный знак |
| 34 | « | « | « | « | Кавычки двойные |
| 35 | # | # | # | # | Знак числа |
| 36 | $ | $ | $ | $ | Знак доллара |
| 37 | % | % | % | % | Знак процента |
| 38 | & | & | & | & | Амперсанд |
| 39 | ‘ | ‘ | ‘ | ‘ | Кавычки одинарные |
| 40 | ( | ( | ( | ( | Левая собка |
| 41 | ) | ) | ) | ) | Правая скобка |
| 42 | * | * | * | * | Звездочка |
| 43 | + | + | + | + | Плюс |
| 44 | , | , | , | , | Запятая |
| 45 | — | — | — | — | Дефис-минус |
| 46 | . | . | . | . | Точка |
| 47 | / | / | / | / | Косая черта |
| 48 | 0 | 0 | 0 | 0 | Число нуль |
| 49 | 1 | 1 | 1 | 1 | Число один |
| 50 | 2 | 2 | 2 | 2 | Число два |
| 51 | 3 | 3 | 3 | 3 | Число три |
| 52 | 4 | 4 | 4 | 4 | Число четыре |
| 53 | 5 | 5 | 5 | 5 | Число пять |
| 54 | 6 | 6 | 6 | 6 | Число шесть |
| 55 | 7 | 7 | 7 | 7 | Число семь |
| 56 | 8 | 8 | 8 | 8 | Число восемь |
| 57 | 9 | 9 | 9 | 9 | Число девять |
| 58 | : | : | : | : | Двоеточие |
| 59 | ; | ; | ; | ; | Точка с запятой |
| 60 | < | < | < | < | Знак меньше чем |
| 61 | = | = | = | = | Знак равенства |
| 62 | > | > | > | > | Знак больше чем |
| 63 | ? | ? | ? | ? | Знак вопроса |
| 64 | @ | @ | @ | @ | Коммерческая в |
| 65 | A | A | A | A | Латинская буква A |
| 66 | B | B | B | B | Латинская буква B |
| 67 | C | C | C | C | Латинская буква C |
| 68 | D | D | D | D | Латинская буква D |
| 69 | E | E | E | E | Латинская буква E |
| 70 | F | F | F | F | Латинская буква F |
| 71 | G | G | G | G | Латинская буква G |
| 72 | H | H | H | H | Латинская буква H |
| 73 | I | I | I | I | Латинская буква I |
| 74 | J | J | J | J | Латинская буква J |
| 75 | K | K | K | K | Латинская буква K |
| 76 | L | L | L | L | Латинская буква L |
| 77 | M | M | M | M | Латинская буква M |
| 78 | N | N | N | N | Латинская буква N |
| 79 | O | O | O | O | Латинская буква O |
| 80 | P | P | P | P | Латинская буква P |
| 81 | Q | Q | Q | Q | Латинская буква Q |
| 82 | R | R | R | R | Латинская буква R |
| 83 | S | S | S | S | Латинская буква S |
| 84 | T | T | T | T | Латинская буква T |
| 85 | U | U | U | U | Латинская буква U |
| 86 | V | V | V | V | Латинская буква V |
| 87 | W | W | W | W | Латинская буква W |
| 88 | X | X | X | X | Латинская буква X |
| 89 | Y | Y | Y | Y | Латинская буква Y |
| 90 | Z | Z | Z | Z | Латинская буква Z |
| 91 | [ | [ | [ | [ | Левая квадратная скобка |
| 92 | \ | \ | \ | \ | Обратный солидус |
| 93 | ] | ] | ] | ] | Правая квадратная скобка |
| 94 | ^ | ^ | ^ | ^ | Циркумфлекс ударение |
| 95 | _ | _ | _ | _ | Низкая линия |
| 96 | ` | ` | ` | ` | Знак ударения |
| 97 | a | a | a | a | Латинская строчная буква a |
| 98 | b | b | b | b | Латинская строчная буква b |
| 99 | c | c | c | c | Латинская строчная буква c |
| 100 | d | d | d | d | Латинская строчная буква d |
| 101 | e | e | e | e | Латинская строчная буква e |
| 102 | f | f | f | f | Латинская строчная буква f |
| 103 | g | g | g | g | Латинская строчная буква g |
| 104 | h | h | h | h | Латинская строчная буква h |
| 105 | i | i | i | i | Латинская строчная буква i |
| 106 | j | j | j | j | Латинская строчная буква j |
| 107 | k | k | k | k | Латинская строчная буква k |
| 108 | l | l | l | l | Латинская строчная буква l |
| 109 | m | m | m | m | Латинская строчная буква m |
| 110 | n | n | n | n | Латинская строчная буква n |
| 111 | o | o | o | o | Латинская строчная буква o |
| 112 | p | p | p | p | Латинская строчная буква p |
| 113 | q | q | q | q | Латинская строчная буква q |
| 114 | r | r | r | r | Латинская строчная буква r |
| 115 | s | s | s | s | Латинская строчная буква s |
| 116 | t | t | t | t | Латинская строчная буква t |
| 117 | u | u | u | u | Латинская строчная буква u |
| 118 | v | v | v | v | Латинская строчная буква v |
| 119 | w | w | w | w | Латинская строчная буква w |
| 120 | x | x | x | x | Латинская строчная буква x |
| 121 | y | y | y | y | Латинская строчная буква y |
| 122 | z | z | z | z | Латинская строчная буква z |
| 123 | { | { | { | { | Левая фигурная скобка |
| 124 | | | | | | | | | Вертикальная линия |
| 125 | } | } | } | } | Правая фигурная скобка |
| 126 | ~ | ~ | ~ | ~ | Тильда |
| 127 | DEL | ||||
| 128 | | Знак евро | |||
| 129 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 130 | | Одинарная 9 низкая кавычка | |||
| 131 | | Латинская строчная буква f с крючком | |||
| 132 | | Двойная 9 низкая кавычка | |||
| 133 | Горизонтальное многоточие | ||||
| 134 | | Кинжал | |||
| 135 | | Двойной кинжал | |||
| 136 | | Письмо модификатор облеченным ударением | |||
| 137 | | Знак промилле | |||
| 138 | | Латинская буква S с caron | |||
| 139 | | Одинарный угол влево низкая кавычка | |||
| 140 | | Латинская заглавная лигатура OE | |||
| 141 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 142 | | Латинская буква Z с caron | |||
| 143 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 144 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 145 | | Левая одинарная низкая кавычка | |||
| 146 | | Правая одинарная низкая кавычка | |||
| 147 | | Левая двойная низкая кавычка | |||
| 148 | | Правая двойная низкая кавычка | |||
| 149 | | Маркер | |||
| 150 | | Тире | |||
| 151 | | Длинное тире | |||
| 152 | | Маленькая тильда | |||
| 153 | | Знак торговой марки | |||
| 154 | | Латинская строчная буква s с caron | |||
| 155 | | Одинарный угол вправо низкая кавычка | |||
| 156 | | Латинская строчная лигатура oe | |||
| 157 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 158 | | Латинская строчная буква z с caron | |||
| 159 | | Латинская буква Y с diaeresis | |||
| 160 | Неразрывный пробел | ||||
| 161 | ¡ | ¡ | ¡ | Перевернутый восклицательный знак | |
| 162 | ¢ | ¢ | ¢ | Знак цента | |
| 163 | £ | £ | £ | Знак фунта | |
| 164 | ¤ | ¤ | ¤ | Знак валюты | |
| 165 | ¥ | ¥ | ¥ | Знак иены | |
| 166 | ¦ | ¦ | ¦ | Прерывистая полоса | |
| 167 | § | § | § | Знак раздела | |
| 168 | ¨ | ¨ | ¨ | Трема | |
| 169 | © | © | © | Знак авторского права | |
| 170 | ª | ª | ª | Женский порядковый индикатор | |
| 171 | « | « | « | Двойной угол влево | |
| 172 | ¬ | ¬ | ¬ | Знак нет | |
| 173 | | | | Мягкий дефис | |
| 174 | ® | ® | ® | Зарегистрированный знак | |
| 175 | ¯ | ¯ | ¯ | Макрон | |
| 176 | ° | ° | ° | Знак степени | |
| 177 | ± | ± | ± | Плюс-минус | |
| 178 | ² | ² | ² | Верхний индекс два | |
| 179 | ³ | ³ | ³ | Верхний индекс три | |
| 180 | ´ | ´ | ´ | Острый знак ударения | |
| 181 | µ | µ | µ | Микро знак | |
| 182 | ¶ | ¶ | ¶ | Знак абзаца | |
| 183 | · | · | · | Точка посередине | |
| 184 | ¸ | ¸ | ¸ | Седиль | |
| 185 | ¹ | ¹ | ¹ | Верхний индекс один | |
| 186 | º | º | º | Мужской порядковый индикатор | |
| 187 | » | » | » | Двойной угол вправо | |
| 188 | ¼ | ¼ | ¼ | Грубая дробь одна четвертая | |
| 189 | ½ | ½ | ½ | Грубая дробь одна вторая | |
| 190 | ¾ | ¾ | ¾ | Грубая дробь три четвертых | |
| 191 | ¿ | ¿ | ¿ | Перевернутый вопросительный знак | |
| 192 | À | À | À | Латинская буква A с grave | |
| 193 | Á | Á | Латинская буква A с acute | ||
| 194 | Â | Â | Â | Латинская буква A с circumflex | |
| 195 | Ã | Ã | Ã | Латинская буква A с tilde | |
| 196 | Ä | Ä | Ä | Латинская буква A с diaeresis | |
| 197 | Å | Å | Å | Латинская буква A с ring above | |
| 198 | Æ | Æ | Æ | Латинская буква AE | |
| 199 | Ç | Ç | Ç | Латинская буква C с cedilla | |
| 200 | È | È | È | Латинская буква E с grave | |
| 201 | É | É | É | Латинская буква E с acute | |
| 202 | Ê | Ê | Ê | Латинская буква E с circumflex | |
| 203 | Ë | Ë | Ë | Латинская буква E с diaeresis | |
| 204 | Ì | Ì | Ì | Латинская буква I с grave | |
| 205 | Í | Í | Í | Латинская буква I с acute | |
| 206 | Î | Î | Î | Латинская буква I с circumflex | |
| 207 | Ï | Ï | Ï | Латинская буква I с diaeresis | |
| 208 | Ð | Ð | Ð | Латинская буква Eth | |
| 209 | Ñ | Ñ | Ñ | Латинская буква N с tilde | |
| 210 | Ò | Ò | Ò | Латинская буква O с grave | |
| 211 | Ó | Ó | Ó | Латинская буква O с acute | |
| 212 | Ô | Ô | Ô | Латинская буква O с circumflex | |
| 213 | Õ | Õ | Õ | Латинская буква O с tilde | |
| 214 | Ö | Ö | Латинская буква O с diaeresis | ||
| 215 | × | × | × | Знак умножения | |
| 216 | Ø | Ø | Ø | Латинская буква O с stroke | |
| 217 | Ù | Ù | Ù | Латинская буква U с grave | |
| 218 | Ú | Ú | Ú | Латинская буква U с acute | |
| 219 | Û | Û | Û | Латинская буква U с circumflex | |
| 220 | Ü | Ü | Ü | Латинская буква U с diaeresis | |
| 221 | Ý | Ý | Ý | Латинская буква Y с acute | |
| 222 | Þ | Þ | Þ | Латинская буква thorn | |
| 223 | ß | ß | ß | Латинская строчная буква sharp s | |
| 224 | à | à | à | Латинская строчная буква a с grave | |
| 225 | á | á | á | Латинская строчная буква a с acute | |
| 226 | â | â | â | Латинская строчная буква a с circumflex | |
| 227 | ã | ã | ã | Латинская строчная буква a с tilde | |
| 228 | ä | ä | ä | Латинская строчная буква a с diaeresis | |
| 229 | å | å | å | Латинская строчная буква a с ring above | |
| 230 | æ | æ | æ | Латинская строчная буква ae | |
| 231 | ç | ç | ç | Латинская строчная буква c с cedilla | |
| 232 | è | è | è | Латинская строчная буква e с grave | |
| 233 | é | é | é | Латинская строчная буква e с acute | |
| 234 | ê | ê | ê | Латинская строчная буква e с circumflex | |
| 235 | ë | ë | ë | Латинская строчная буква e с diaeresis | |
| 236 | ì | ì | ì | Латинская строчная буква i с grave | |
| 237 | í | í | í | Латинская строчная буква i с acute | |
| 238 | î | î | î | Латинская строчная буква i с circumflex | |
| 239 | ï | ï | ï | Латинская строчная буква i с diaeresis | |
| 240 | ð | ð | ð | Латинская строчная буква eth | |
| 241 | ñ | ñ | ñ | Латинская строчная буква n с tilde | |
| 242 | ò | ò | ò | Латинская строчная буква o с grave | |
| 243 | ó | ó | ó | Латинская строчная буква o с acute | |
| 244 | ô | ô | ô | Латинская строчная буква o с circumflex | |
| 245 | õ | õ | õ | Латинская строчная буква o с tilde | |
| 246 | ö | ö | ö | Латинская строчная буква o с diaeresis | |
| 247 | ÷ | ÷ | ÷ | division sign | |
| 248 | ø | ø | ø | Латинская строчная буква o с stroke | |
| 249 | ù | ù | ù | Латинская строчная буква u с grave | |
| 250 | ú | ú | ú | Латинская строчная буква u с acute | |
| 251 | û | û | û | Латинская строчная буква с circumflex | |
| 252 | ü | ü | ü | Латинская строчная буква u с diaeresis | |
| 253 | ý | ý | ý | Латинская строчная буква y с acute | |
| 254 | þ | þ | þ | Латинская строчная буква thorn | |
| 255 | ÿ | ÿ | ÿ | Латинская строчная буква y с тремой |
ASCII Набор символов
ASCII используются значения от 0 до 31 (и 127) для управляющих символов.![]()
ASCII используются значения от 32 до 126 для букв, цифр и символов.
ASCII не используйте значения от 128 до 255.
ANSI Набор символов (Windows-1252)
ANSI идентичен ASCII для значений от 0 до 127.
ANSI имеет собственный набор символов для значений от 128 до 159.
ANSI идентична кодировке utf-8 для значений от 160 до 255.
ISO-8859-1 Набор символов
8859-1 идентичен ASCII для значений от 0 до 127.
8859-1 не используйте значения от 128 до 159.
8859-1 идентична кодировке utf-8 для значений от 160 до 255.
UTF-8 Набор символов
UTF-8 идентичен ASCII для значений от 0 до 127.
UTF-8 не используйте значения от 128 до 159.
UTF-8 идентичен ANSI и 8859-1 для значений от 160 до 255.
UTF-8 продолжается от значение 256 с более чем 10 000 различных символов.
Для более близкого взгляда, изучите наш Полный набор символов HTML справочник.
Правило CSS @charset
Вы можете использовать CSS правило @charset для указания кодировки символов, используемой в таблице стилей:
Пример
Установите кодировку таблицы стилей в Юникод UTF-8:
@charset «UTF-8»;
Подробнее о компании читайте здесь CSS Правило @charset.
❮ Назад Далее ❯
Кодировка URL Ссылки в HTML ASCII UTF-8 Windows-1252
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Кодировка URL преобразует символы в формат, который может передаваться через Интернет.
URL-унифицированный локатор ресурсов
Веб-обозреватели запрашивают страницы с веб-серверов с помощью URL-адреса.
URL-адрес веб-страницы, например: https://html5css.ru.
Кодировка URL (процентная кодировка)
URL-адреса можно отправлять только через Интернет с помощью Набор символов ASCII.
Поскольку URL-адреса часто содержат символы вне набора ASCII, URL-адрес должен быть преобразован в допустимый формат ASCII.
Кодировка URL заменяет небезопасные символы ASCII на «%», за которыми следуют две шестнадцатеричные цифры.
URL-адреса не могут содержать пробелы. Кодировка URL обычно заменяет пробел со знаком плюса (+) или с %20.
Ссылка кодировки ASCII
Ваш браузер будет кодировать входные данные, в соответствии с набором символов, используемым на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Символ | Для Windows-1252 | Для UTF-8 |
|---|---|---|
| Пробел | %20 | %20 |
| ! | %21 | %21 |
| « | %22 | %22 |
| # | %23 | %23 |
| $ | %24 | %24 |
| % | %25 | %25 |
| & | %26 | %26 |
| ‘ | %27 | %27 |
| ( | %28 | %28 |
| ) | %29 | %29 |
| * | %2A | %2A |
| + | %2B | %2B |
| , | %2C | %2C |
| — | %2D | %2D |
| . | %2E | %2E |
| / | %2F | %2F |
| 0 | %30 | %30 |
| 1 | %31 | %31 |
| 2 | %32 | %32 |
| 3 | %33 | %33 |
| 4 | %34 | %34 |
| 5 | %35 | %35 |
| 6 | %36 | %36 |
| 7 | %37 | %37 |
| 8 | %38 | %38 |
| 9 | %39 | %39 |
| : | %3A | %3A |
| ; | %3B | %3B |
| < | %3C | %3C |
| = | %3D | %3D |
| > | %3E | %3E |
| ? | %3F | %3F |
| @ | %40 | %40 |
| A | %41 | %41 |
| B | %42 | %42 |
| C | %43 | %43 |
| D | %44 | %44 |
| E | %45 | %45 |
| F | %46 | %46 |
| G | %47 | %47 |
| H | %48 | %48 |
| I | %49 | %49 |
| J | %4A | %4A |
| K | %4B | %4B |
| L | %4C | %4C |
| M | %4D | %4D |
| N | %4E | %4E |
| O | %4F | %4F |
| P | %50 | %50 |
| Q | %51 | %51 |
| R | %52 | %52 |
| S | %53 | %53 |
| T | %54 | %54 |
| U | %55 | %55 |
| V | %56 | %56 |
| W | %57 | %57 |
| X | %58 | %58 |
| Y | %59 | %59 |
| Z | %5A | %5A |
| [ | %5B | %5B |
| \ | %5C | %5C |
| ] | %5D | %5D |
| ^ | %5E | %5E |
| _ | %5F | %5F |
| ` | %60 | %60 |
| a | %61 | %61 |
| b | %62 | %62 |
| c | %63 | %63 |
| d | %64 | %64 |
| e | %65 | %65 |
| f | %66 | %66 |
| g | %67 | %67 |
| h | %68 | %68 |
| i | %69 | %69 |
| j | %6A | %6A |
| k | %6B | %6B |
| l | %6C | %6C |
| m | %6D | %6D |
| n | %6E | %6E |
| o | %6F | %6F |
| p | %70 | %70 |
| q | %71 | %71 |
| r | %72 | %72 |
| s | %73 | %73 |
| t | %74 | %74 |
| u | %75 | %75 |
| v | %76 | %76 |
| w | %77 | %77 |
| x | %78 | %78 |
| y | %79 | %79 |
| z | %7A | %7A |
| { | %7B | %7B |
| | | %7C | %7C |
| } | %7D | %7D |
| ~ | %7E | %7E |
| %7F | %7F | |
| ` | %80 | %E2%82%AC |
| | %81 | %81 |
| ‚ | %82 | %E2%80%9A |
| ƒ | %83 | %C6%92 |
| „ | %84 | %E2%80%9E |
| … | %85 | %E2%80%A6 |
| † | %86 | %E2%80%A0 |
| ‡ | %87 | %E2%80%A1 |
| ˆ | %88 | %CB%86 |
| ‰ | %89 | %E2%80%B0 |
| Š | %8A | %C5%A0 |
| ‹ | %8B | %E2%80%B9 |
| Π| %8C | %C5%92 |
| | %8D | %C5%8D |
| Ž | %8E | %C5%BD |
| | %8F | %8F |
| | %90 | %C2%90 |
| ‘ | %91 | %E2%80%98 |
| ’ | %92 | %E2%80%99 |
| “ | %93 | %E2%80%9C |
| ” | %94 | %E2%80%9D |
| • | %95 | %E2%80%A2 |
| – | %96 | %E2%80%93 |
| — | %97 | %E2%80%94 |
| ˜ | %98 | %CB%9C |
| ™ | %99 | %E2%84 |
| š | %9A | %C5%A1 |
| › | %9B | %E2%80 |
| œ | %9C | %C5%93 |
| | %9D | %9D |
| ž | %9E | %C5%BE |
| Ÿ | %9F | %C5%B8 |
| %A0 | %C2%A0 | |
| ¡ | %A1 | %C2%A1 |
| ¢ | %A2 | %C2%A2 |
| £ | %A3 | %C2%A3 |
| ¤ | %A4 | %C2%A4 |
| ¥ | %A5 | %C2%A5 |
| ¦ | %A6 | %C2%A6 |
| § | %A7 | %C2%A7 |
| ¨ | %A8 | %C2%A8 |
| © | %A9 | %C2%A9 |
| ª | %AA | %C2%AA |
| « | %AB | %C2%AB |
| ¬ | %AC | %C2%AC |
| | %AD | %C2%AD |
| ® | %AE | %C2%AE |
| ¯ | %AF | %C2%AF |
| ° | %B0 | %C2%B0 |
| ± | %B1 | %C2%B1 |
| ² | %B2 | %C2%B2 |
| ³ | %B3 | %C2%B3 |
| ´ | %B4 | %C2%B4 |
| µ | %B5 | %C2%B5 |
| ¶ | %B6 | %C2%B6 |
| · | %B7 | %C2%B7 |
| ¸ | %B8 | %C2%B8 |
| ¹ | %B9 | %C2%B9 |
| º | %BA | %C2%BA |
| » | %BB | %C2%BB |
| ¼ | %BC | %C2%BC |
| ½ | %BD | %C2%BD |
| ¾ | %BE | %C2%BE |
| ¿ | %BF | %C2%BF |
| À | %C0 | %C3%80 |
| Á | %C1 | %C3%81 |
| Â | %C2 | %C3%82 |
| Ã | %C3 | %C3%83 |
| Ä | %C4 | %C3%84 |
| Å | %C5 | %C3%85 |
| Æ | %C6 | %C3%86 |
| Ç | %C7 | %C3%87 |
| È | %C8 | %C3%88 |
| É | %C9 | %C3%89 |
| Ê | %CA | %C3%8A |
| Ë | %CB | %C3%8B |
| Ì | %CC | %C3%8C |
| Í | %CD | %C3%8D |
| Î | %CE | %C3%8E |
| Ï | %CF | %C3%8F |
| Ð | %D0 | %C3%90 |
| Ñ | %D1 | %C3%91 |
| Ò | %D2 | %C3%92 |
| Ó | %D3 | %C3%93 |
| Ô | %D4 | %C3%94 |
| Õ | %D5 | %C3%95 |
| Ö | %D6 | %C3%96 |
| × | %D7 | %C3%97 |
| Ø | %D8 | %C3%98 |
| Ù | %D9 | %C3%99 |
| Ú | %DA | %C3%9A |
| Û | %DB | %C3%9B |
| Ü | %DC | %C3%9C |
| Ý | %DD | %C3%9D |
| Þ | %DE | %C3%9E |
| ß | %DF | %C3%9F |
| à | %E0 | %C3%A0 |
| á | %E1 | %C3%A1 |
| â | %E2 | %C3%A2 |
| ã | %E3 | %C3%A3 |
| ä | %E4 | %C3%A4 |
| å | %E5 | %C3%A5 |
| æ | %E6 | %C3%A6 |
| ç | %E7 | %C3%A7 |
| è | %E8 | %C3%A8 |
| é | %E9 | %C3%A9 |
| ê | %EA | %C3%AA |
| ë | %EB | %C3%AB |
| ì | %EC | %C3%AC |
| í | %ED | %C3%AD |
| î | %EE | %C3%AE |
| ï | %EF | %C3%AF |
| ð | %F0 | %C3%B0 |
| ñ | %F1 | %C3%B1 |
| ò | %F2 | %C3%B2 |
| ó | %F3 | %C3%B3 |
| ô | %F4 | %C3%B4 |
| õ | %F5 | %C3%B5 |
| ö | %F6 | %C3%B6 |
| ÷ | %F7 | %C3%B7 |
| ø | %F8 | %C3%B8 |
| ù | %F9 | %C3%B9 |
| ú | %FA | %C3%BA |
| û | %FB | %C3%BB |
| ü | %FC | %C3%BC |
| ý | %FD | %C3%BD |
| þ | %FE | %C3%BE |
| ÿ | %FF | %C3%BF |
Ссылка кодировки URL
Символы управления ASCII %00-%1F изначально были разработаны для управления аппаратными устройствами.
Управляющие символы не имеют ничего общего внутри URL.
| ASCII Символ | Описание | URL Кодировка |
|---|---|---|
| NUL | нулевой символ | %00 |
| SOH | Начало заголовка | %01 |
| STX | начало текста | %02 |
| ETX | конец текста | %03 |
| EOT | конец передачи | %04 |
| ENQ | Запрос | %05 |
| ACK | Признать | %06 |
| BEL | Колокол (кольцо) | %07 |
| BS | Backspace | %08 |
| HT | Вкладка «по горизонтали» | %09 |
| LF | Линия подачи | %0A |
| VT | вертикальная вкладка | %0B |
| FF | форма подачи | %0C |
| CR | возврат каретки | %0D |
| SO | сдвиг из | %0E |
| SI | сдвиг в | %0F |
| DLE | Escape-связь с данными | %10 |
| DC1 | Управление устройством 1 | %11 |
| DC2 | Управление устройством 2 | %12 |
| DC3 | Управление устройством 3 | %13 |
| DC4 | Управление устройством 4 | %14 |
| NAK | отрицательное признание | %15 |
| SYN | Синхронизировать | %16 |
| ETB | концевой блок передачи | %17 |
| CAN | Отмена | %18 |
| EM | конец среды | %19 |
| SUB | Замены | %1A |
| ESC | escape | %1B |
| FS | Разделитель файлов | %1C |
| GS | разделитель групп | %1D |
| RS | разделитель записей | %1E |
| US | Сепаратор блока | %1F |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML Кодировка URL адреса. Справочник. W3Schools на русском. Основы HTML5 для начинающих
Курс по основам HTML. W3Schools на русском. Уроки для начинающих
❮ Prev Next ❯
Кодирование URL преобразует символы в формат, который может быть передан через Интернет.
URL (Uniform Resource Locator) — Унифицированный указатель информационного ресурса
Веб-браузеры запрашивают страницы с веб-серверов с помощью URL-адреса.
URL-адрес — это адрес веб-страницы, например: https://www.w3schools.com.
Кодирование URL (кодирование с процентами)
URL-адреса можно отправлять только через Интернет с помощью набора символов ASCII.
Поскольку URL-адреса часто содержат символы вне набора ASCII, URL-адрес должен быть преобразован в правильный формат ASCII.
Кодирование URL заменяет опасные символы ASCII на «%», за которыми следуют две шестнадцятеричные цифры.
URL-адреса не могут содержать пробелы. Кодирование URL обычно заменяет пробел знаком плюс (+) или %20.
Попробуйте сами
Если нажать кнопку Submit («Отправить») ниже, браузер закодирует входной URL-адрес прежде, чем он будет отправлен на сервер. Страница на сервере отобразит полученные данные.
Попробуйте ввести другие данные и опять нажмите Submit («Отправить») (работает только на странице сайта https://www.w3schools.com/).
Функции кодирования URL-адресов
В JavaScript, PHP и ASP существуют функции, которые можно использовать для URL-кодирования строки.
PHP имеет функцию rawurlencode(), а ASP имеет функцию Server.URLEncode().
В JavaScript можно использовать функцию encodeURIComponent().
Нажмите кнопку «URL Encode», чтобы увидеть, как функция JavaScript кодирует текст (работает только на сайте w3schools.com).
Примечание: Функция JavaScript кодирует пробел как %20.
ASCII Кодировки. Справочник
Ваш браузер будет кодировать входящие данные в соответствие набору символов, который используется на веб-странице.
Типичный (стандартный) набор символов (кодировка) в HTML5 — это UTF-8.
| Символ | Из Windows-1252 | Из UTF-8 |
|---|---|---|
| space | %20 | %20 |
| ! | %21 | %21 |
| « | %22 | %22 |
| # | %23 | %23 |
| $ | %24 | %24 |
| % | %25 | %25 |
| & | %26 | %26 |
| ‘ | %27 | %27 |
| ( | %28 | %28 |
| ) | %29 | %29 |
| * | %2A | %2A |
| + | %2B | %2B |
| , | %2C | %2C |
| — | %2D | %2D |
. |
%2E | %2E |
| / | %2F | %2F |
| 0 | %30 | %30 |
| 1 | %31 | %31 |
| 2 | %32 | %32 |
| 3 | %33 | %33 |
| 4 | %34 | %34 |
| 5 | %35 | %35 |
| 6 | %36 | %36 |
| 7 | %37 | %37 |
| 8 | %38 | %38 |
| 9 | %39 | %39 |
| : | %3A | %3A |
| ; | %3B | %3B |
| < | %3C | %3C |
| = | %3D | %3D |
| > | %3E | %3E |
| ? | %3F | %3F |
| @ | %40 | %40 |
| A | %41 | %41 |
| B | %42 | %42 |
| C | %43 | %43 |
| D | %44 | %44 |
| E | %45 | %45 |
| F | %46 | %46 |
| G | %47 | %47 |
| H | %48 | %48 |
| I | %49 | %49 |
| J | %4A | %4A |
| K | %4B | %4B |
| L | %4C | %4C |
| M | %4D | %4D |
| N | %4E | %4E |
| O | %4F | %4F |
| P | %50 | %50 |
| Q | %51 | %51 |
| R | %52 | %52 |
| S | %53 | %53 |
| T | %54 | %54 |
| U | %55 | %55 |
| V | %56 | %56 |
| W | %57 | %57 |
| X | %58 | %58 |
| Y | %59 | %59 |
| Z | %5A | %5A |
| [ | %5B | %5B |
| \ | %5C | %5C |
| ] | %5D | %5D |
| ^ | %5E | %5E |
| _ | %5F | %5F |
| ` | %60 | %60 |
| a | %61 | %61 |
| b | %62 | %62 |
| c | %63 | %63 |
| d | %64 | %64 |
| e | %65 | %65 |
| f | %66 | %66 |
| g | %67 | %67 |
| h | %68 | %68 |
| i | %69 | %69 |
| j | %6A | %6A |
| k | %6B | %6B |
| l | %6C | %6C |
| m | %6D | %6D |
| n | %6E | %6E |
| o | %6F | %6F |
| p | %70 | %70 |
| q | %71 | %71 |
| r | %72 | %72 |
| s | %73 | %73 |
| t | %74 | %74 |
| u | %75 | %75 |
| v | %76 | %76 |
| w | %77 | %77 |
| x | %78 | %78 |
| y | %79 | %79 |
| z | %7A | %7A |
| { | %7B | %7B |
| | | %7C | %7C |
| } | %7D | %7D |
| ~ | %7E | %7E |
| %7F | %7F | |
| ` | %80 | %E2%82%AC |
| | %81 | %81 |
| ‚ | %82 | %E2%80%9A |
| ƒ | %83 | %C6%92 |
| „ | %84 | %E2%80%9E |
| … | %85 | %E2%80%A6 |
| † | %86 | %E2%80%A0 |
| ‡ | %87 | %E2%80%A1 |
| ˆ | %88 | %CB%86 |
| ‰ | %89 | %E2%80%B0 |
| Š | %8A | %C5%A0 |
| ‹ | %8B | %E2%80%B9 |
| Π| %8C | %C5%92 |
| | %8D | %C5%8D |
| Ž | %8E | %C5%BD |
| | %8F | %8F |
| | %90 | %C2%90 |
| ‘ | %91 | %E2%80%98 |
| ’ | %92 | %E2%80%99 |
| “ | %93 | %E2%80%9C |
| ” | %94 | %E2%80%9D |
| • | %95 | %E2%80%A2 |
| – | %96 | %E2%80%93 |
| — | %97 | %E2%80%94 |
| ˜ | %98 | %CB%9C |
| ™ | %99 | %E2%84 |
| š | %9A | %C5%A1 |
| › | %9B | %E2%80 |
| œ | %9C | %C5%93 |
| | %9D | %9D |
| ž | %9E | %C5%BE |
| Ÿ | %9F | %C5%B8 |
| %A0 | %C2%A0 | |
| ¡ | %A1 | %C2%A1 |
| ¢ | %A2 | %C2%A2 |
| £ | %A3 | %C2%A3 |
| ¤ | %A4 | %C2%A4 |
| ¥ | %A5 | %C2%A5 |
| ¦ | %A6 | %C2%A6 |
| § | %A7 | %C2%A7 |
| ¨ | %A8 | %C2%A8 |
| © | %A9 | %C2%A9 |
| ª | %AA | %C2%AA |
| « | %AB | %C2%AB |
| ¬ | %AC | %C2%AC |
| | %AD | %C2%AD |
| ® | %AE | %C2%AE |
| ¯ | %AF | %C2%AF |
| ° | %B0 | %C2%B0 |
| ± | %B1 | %C2%B1 |
| ² | %B2 | %C2%B2 |
| ³ | %B3 | %C2%B3 |
| ´ | %B4 | %C2%B4 |
| µ | %B5 | %C2%B5 |
| ¶ | %B6 | %C2%B6 |
| · | %B7 | %C2%B7 |
| ¸ | %B8 | %C2%B8 |
| ¹ | %B9 | %C2%B9 |
| º | %BA | %C2%BA |
| » | %BB | %C2%BB |
| ¼ | %BC | %C2%BC |
| ½ | %BD | %C2%BD |
| ¾ | %BE | %C2%BE |
| ¿ | %BF | %C2%BF |
| À | %C0 | %C3%80 |
| Á | %C1 | %C3%81 |
| Â | %C2 | %C3%82 |
| Ã | %C3 | %C3%83 |
| Ä | %C4 | %C3%84 |
| Å | %C5 | %C3%85 |
| Æ | %C6 | %C3%86 |
| Ç | %C7 | %C3%87 |
| È | %C8 | %C3%88 |
| É | %C9 | %C3%89 |
| Ê | %CA | %C3%8A |
| Ë | %CB | %C3%8B |
| Ì | %CC | %C3%8C |
| Í | %CD | %C3%8D |
| Î | %CE | %C3%8E |
| Ï | %CF | %C3%8F |
| Ð | %D0 | %C3%90 |
| Ñ | %D1 | %C3%91 |
| Ò | %D2 | %C3%92 |
| Ó | %D3 | %C3%93 |
| Ô | %D4 | %C3%94 |
| Õ | %D5 | %C3%95 |
| Ö | %D6 | %C3%96 |
| × | %D7 | %C3%97 |
| Ø | %D8 | %C3%98 |
| Ù | %D9 | %C3%99 |
| Ú | %DA | %C3%9A |
| Û | %DB | %C3%9B |
| Ü | %DC | %C3%9C |
| Ý | %DD | %C3%9D |
| Þ | %DE | %C3%9E |
| ß | %DF | %C3%9F |
| à | %E0 | %C3%A0 |
| á | %E1 | %C3%A1 |
| â | %E2 | %C3%A2 |
| ã | %E3 | %C3%A3 |
| ä | %E4 | %C3%A4 |
| å | %E5 | %C3%A5 |
| æ | %E6 | %C3%A6 |
| ç | %E7 | %C3%A7 |
| è | %E8 | %C3%A8 |
| é | %E9 | %C3%A9 |
| ê | %EA | %C3%AA |
| ë | %EB | %C3%AB |
| ì | %EC | %C3%AC |
| í | %ED | %C3%AD |
| î | %EE | %C3%AE |
| ï | %EF | %C3%AF |
| ð | %F0 | %C3%B0 |
| ñ | %F1 | %C3%B1 |
| ò | %F2 | %C3%B2 |
| ó | %F3 | %C3%B3 |
| ô | %F4 | %C3%B4 |
| õ | %F5 | %C3%B5 |
| ö | %F6 | %C3%B6 |
| ÷ | %F7 | %C3%B7 |
| ø | %F8 | %C3%B8 |
| ù | %F9 | %C3%B9 |
| ú | %FA | %C3%BA |
| û | %FB | %C3%BB |
| ü | %FC | %C3%BC |
| ý | %FD | %C3%BD |
| þ | %FE | %C3%BE |
| ÿ | %FF | %C3%BF |
Справочник URL кодировок
Набор символов ASCII %00-%1F сначала разрабатывался для управления аппаратными устройствами.
Наборы символов не имеют никакого отношения к URL-адресам.
| ASCII символы | Описание | URL-кодировка |
|---|---|---|
| NUL | null character | %00 |
| SOH | start of header | %01 |
| STX | start of text | %02 |
| ETX | end of text | %03 |
| EOT | end of transmission | %04 |
| ENQ | enquiry | %05 |
| ACK | acknowledge | %06 |
| BEL | bell (ring) | %07 |
| BS | backspace | %08 |
| HT | horizontal tab | %09 |
| LF | line feed | %0A |
| VT | vertical tab | %0B |
| FF | form feed | %0C |
| CR | carriage return | %0D |
| SO | shift out | %0E |
| SI | shift in | %0F |
| DLE | data link escape | %10 |
| DC1 | device control 1 | %11 |
| DC2 | device control 2 | %12 |
| DC3 | device control 3 | %13 |
| DC4 | device control 4 | %14 |
| NAK | negative acknowledge | %15 |
| SYN | synchronize | %16 |
| ETB | end transmission block | %17 |
| CAN | cancel | %18 |
| EM | end of medium | %19 |
| SUB | substitute | %1A |
| ESC | escape | %1B |
| FS | file separator | %1C |
| GS | group separator | %1D |
| RS | record separator | %1E |
| US | unit separator | %1F |
❮ Prev Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Настройка charset информации в .htaccess
Настройка charset информации в .htaccessВопрос
Как я должен использовать директивы .htaccess на сервере Apache для обслуживания файлов со специфической кодировкой?
Вводная информация
Важно обеспечить, чтобы любая информация о кодировке символов, отправленная сервером была правильной, так как информация в HTTP заголовке переопределяет информацию в самом документе.
Многие серверы Apache настроены, чтобы отправлять файлы с использованием кодировки ISO-8859-1 (Latin-1). В примерах в этом документе, мы будем считать, что вы хотите обслуживать ваш файл или файлы, используя другие кодировки, нежели указано в конфигурации по умолчанию. (Для получения консультации по выбору кодирования смотрите Выбор и применение кодирования.)
Ниже приведен пример HTTP заголовка, который сопровождает присланный к клиентскому приложению файл. В этом случае информация о кодировке символов
содержится в заголовке Content-Type во второй строке снизу.
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en
В примере заголовок Content-Type выражает как MIME тип файла так и кодировку символов. MIME тип описывает формат файла, что обслуживался. HTML файлы, как правило, обслуживаются, как text/html. Кодировка символов (или ‘charset’) этого файла — UTF-8.
Чтобы узнать, как просмотреть HTTP заголовок файла смотрите статью Проверка HTTP Заголовков.
Файлы на сервере Apache могут обслуживаться с кодировкой символов по умолчанию в HTTP заголовке, что конфликтует с фактическим
кодированием файла. Кодировка символов, отправляемая сервером может быть новой кодировкой по умолчанию, установленной по умолчанию администратором сервера, либо
результатом выполнения различных директив Apache. В других случаях никакую информацию о кодировке символов сервер не отправляет, когда она действительно
необходима.
Кодировка символов, отправляемая сервером может быть новой кодировкой по умолчанию, установленной по умолчанию администратором сервера, либо
результатом выполнения различных директив Apache. В других случаях никакую информацию о кодировке символов сервер не отправляет, когда она действительно
необходима.
Если сервер настроен так, что позволяет пользователям или администраторам изменять информацию в .htaccess файлах, это может обеспечить способ переопределить настройки по умолчанию. Этот раздел показывает вам, как это сделать.
Ответ
Имейте в виду, что есть несколько различных сценариев. В первую очередь, вы возможно захотите изменить в директории значения по умолчанию для всех файлов с одинаковым расширением. Кроме того, вы возможно захотите изменить значение по умолчанию для одного файла или небольшого числа файлов. Мы исследуем это по очереди.
В наших примерах мы будем считать, что сервер по умолчанию настроен обслуживать файлы в кодировке ISO-8859-1, но вы хотите, чтобы он обслуживал ваш файл или
файлы используя кодировку UTF-8 (очень умная стратегия!).
Этот ответ вам подходит?
Эта статья написана для авторов контента, а не для системных администраторов. Настройки кодирования сервера по умолчанию выходят за рамки данной статьи.
Этот совет подходит только тогда, когда вы согласны назначить кодировку символов документа с помощью HTTP заголовка. В некоторых случаях вы можете этого не захотеть.
Заметим, что эти FAQ (часто задаваемые вопросы) также предполагают, что ваш сервер настроен на использование .htaccess файлов, и, что директивы, описанные ниже работают в .htaccess файлах на вашем сервере. Предполагается также, что не достаточно просто изменить настройки по умолчанию на сервере. Если вы не уверены, обратитесь к администратору сервера.
Вы также должны знать о конвенции, которые используются на сервере для объединения информации о кодировке символов с расширениями.
В некоторых случаях сервер может быть настроен в ожидании того, что кодировки символов определены специфическими расширениями кодирования, например
example. html.utf8 где .utf8 то, что должно быть связано с кодировкой символов, а не .html (о, что может быть связано с
типом файла).
html.utf8 где .utf8 то, что должно быть связано с кодировкой символов, а не .html (о, что может быть связано с
типом файла).
Если такие подходы потерпят неудачу, то вы должны пересмотреть руководства Apache (смотрите приложенные ссылки) или обратиться к администратору вашего сервера.
Спецификация по расширению
Используйте директиву AddCharset чтобы связать кодирование символов со всеми файлами, которые имеют определенное расширение в текущем каталоге и его подкаталогах. Например, чтобы обслуживать все файлы с расширением .html как UTF-8, откройте .htaccess файл в текстовом редакторе и введите следующую строку:
AddCharset UTF-8 .html
Расширение может быть указано с или без начальной точки. Вы можете добавить несколько расширений к одной и той же строке. Это все равно будет работать,
если вы имеете такие названия файлов, как example.en.html или example. html.en.
html.en.
Пример заставит все файлы с расширением .html обслуживаться как UTF-8. Заголовок HTTP Content-Type будет содержать строку, которая заканчивается ‘charset’ информацией, как показано в следующем примере.
Content-Type: text/html; charset=UTF-8
Примечание: Все файлы с таким расширением во всех подкаталогах текущего местоположения будут также обслуживаться как UTF-8. Если, по некоторым причинам, вы должны обслужить определенный файл с другим кодированием, то вам необходимо переназначить его, используя дополнительные директивы.
Примечание: Вы можете связать кодировку с любым расширением, которое прилагается к вашему файлу. Предположим, что вы сделали
перевод на другой язык и вы имеете страницы на двух языках, что выглядят следующим образом example.en.html и example.ja.html. Давайте также предположим, что вам
удобно обслуживать Английские страницы используя кодирование ISO-8859-1 вашего сервера по умолчанию, но вы хотите обслуживать Японские файлы в UTF-8. Чтобы это сделать, вы можете связать
кодировку символов с расширением языка, как показано в следующем примере:
Чтобы это сделать, вы можете связать
кодировку символов с расширением языка, как показано в следующем примере:
AddCharset UTF-8 .ja
Однако, примите к сведению, если вы можете, то лучшим решением будет изменить настройки сервера по умолчанию на UTF-8, или обслуживать все файлы в новых каталогах как UTF-8.
Примечание: Для достижения того же результата можно использовать директиву AddType, хотя это одновременно назначает как кодировку символов так и MIME тип. Решение о том, что является наиболее подходящим, частично будет зависеть от того, как вы используете расширение для обсуждения контента. Менее вероятно, что это будет уместно, если вы используете различные расширения для выражения типа документа и кодировки символов.
AddType 'text/html; charset=UTF-8' html
Изменение случайного файла
Давайте теперь предположим, что вы хотите обслуживать только один файл как UTF-8 в большом каталоге, где все остальные старые файлы правильно
обслуживаются как ISO-8859-1. Файл, который вы хотите обслуживать как UTF-8 имеет название example.html. Откройте .htaccess файл в текстовом редакторе и введите
следующее:
Файл, который вы хотите обслуживать как UTF-8 имеет название example.html. Откройте .htaccess файл в текстовом редакторе и введите
следующее:
<Files "example.html"> AddCharset UTF-8 .html </Files>
То, что мы сделали здесь, повернуло директиву, о которой говорилось в предыдущей главе в некоторую разметку, которая идентифицирует конкретный файл с которым мы имеем дело. Если вам необходимо, то существует также несколько иной синтаксис, который позволяет указать несколько имен файлов при помощи регулярных выражений.
Примечание: Возможно также достичь того же результата, используя показанную выше директиву AddType, или, в данном случае, директиву ForceType , хотя она одновременно назначает, как кодировку символов так и MIME тип.
<Files "example.html"> ForceType 'text/html; charset=UTF-8' </Files>
Примечание: Любые файлы с одинаковым названием в подкаталоге текущего местоположения будут также обслуживаться как UTF-8, разве что вы
создадите противоположную директиву в соответствующем каталоге.
Более комплексные сценарии
Когда два правила расширение применяется к одному и тому же документу важным является порядок расположения расширений. Так, как в следующем примере
AddCharset UTF-8 .utf8 AddCharset windows-1252 .html
файл ‘example.utf8.html’ будет обслуживаться как «windows-1252» и ‘example.html.utf8’ как UTF-8.
Дополнительные материалы
Проверка HTTP заголовков
Настройка отображения MultiViews language на Apache
Документация Apache модуля mod_mime v1 ; v2
Apache 1-я версия .htaccess и allowOverride документация
Apache 2-я версия .htaccess и allowOverride документация
Пособие – Обработка кодирования символов в HTML и CSS
Ссылки по теме – Настройка сервера
- Символы
Стандарты кодирования в HTML5
Зачастую веб-разработчики даже не подозревают о существовании определенных стандартов кодирования в HTML. Однако в период с 2000 по 2010 годы многие веб-разработчики перешли с HTML на XHTML. При этом XHTML вынудил разработчиков писать валидный и «хорошо сформированный» код. HTML5 же, когда дело доходит до валидации кода, допускает некоторую небрежность.
Однако в период с 2000 по 2010 годы многие веб-разработчики перешли с HTML на XHTML. При этом XHTML вынудил разработчиков писать валидный и «хорошо сформированный» код. HTML5 же, когда дело доходит до валидации кода, допускает некоторую небрежность.
Тем не менее, единообразие по стилю облегчит другим понимание вашего HTML кода.
Возможно, когда-нибудь программам, вроде программ чтения XML данных, потребуется прочитать ваш HTML код. Таким образом, использование хорошо сформированного, близкого к XHTML синтаксиса будет вполне разумным подходом.
Всегда следите, чтобы ваш код был аккуратным, чистым и хорошо сформированным.
Используйте корректный тип документа
На первой строке всегда декларируйте тип документа:
<!DOCTYPE html>
Если вы хотите соблюдать последовательность с написанием тегов в нижнем регистре, то вы можете использовать следующее определение типа документа:
<!doctype html>
Имена элементов пишите маленькими буквами
HTML5 допускает одновременное использование в именах элементов больших и маленьких букв. Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
Однако, лучше всегда использовать только маленькие буквы. Это объясняется следующими соображениями:
- Смешение больших и маленьких букв в именах тегов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
Плохо:
<SECTION> <p>Это параграф текста.</p> </SECTION>
Очень плохо:
<Section> <p>Это параграф текста.</p> </SECTION>
Хорошо:
<section> <p>Это параграф текста.</p> </section>
Закрывайте все HTML элементы
В HTML5 вы не обязаны закрывать все элементы (например, элемент <p>). Тем не менее, мы все же рекомендуем закрывать все HTML элементы.
Плохо:
<section> <p>Это параграф текста. <p>Это параграф текста. </section>
Хорошо:
<section> <p>Это параграф текста.</p> <p>Это параграф текста.</p> </section>
Закрывайте пустые HTML элементы
В HTML5 закрывать или нет пустые элементы зависит от желания веб-разработчика.
Допустимо:
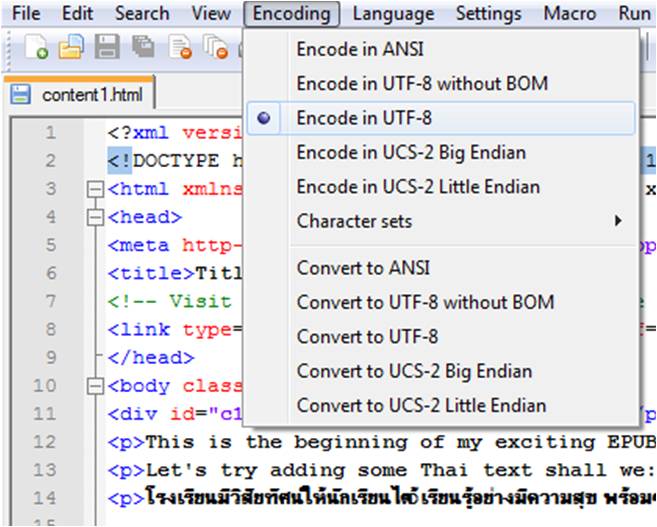
<meta charset="utf-8">
Также допустимо:
<meta charset="utf-8" />
Тем не менее, закрывающая косая черта (/) ОБЯЗАТЕЛЬНА в XHTML и XML.
Если ожидается, что к вашей веб-странице будут обращаться XML приложения, то в пустых HTML элементах лучше использовать закрывающую косую черту!
В именах атрибутов используйте маленькие буквы
В HTML5 при написании имен атрибутов можно смешивать большие и маленькие буквы.
Мы рекомендуем в именах атрибутов всегда использовать только маленькие буквы. Это вызвано следующими причинами:
- Смешение больших и маленьких букв в именах атрибутов считается плохой практикой
- Разработчики обычно используют маленькие буквы (как в XHTML)
- Написание в нижнем регистре выглядит чище
- В нижнем регистре легче писать
Плохо:
<div>
Хорошо:
<div>
Заключайте значения атрибутов в кавычки
HTML5 допускает написание значений атрибутов без кавычек. Однако мы рекомендуем всегда заключать значения атрибутов в кавычки, потому что
Однако мы рекомендуем всегда заключать значения атрибутов в кавычки, потому что
- Смешение больших и маленьких букв в значениях считается плохой практикой
- Значения в кавычках легче читать
- Вы ДОЛЖНЫ заключать в кавычки, если в значениях есть пробелы
Очень плохо:
Это не будет работать, потому что в значении есть пробелы <table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table>
Атрибуты изображений
При определении изображений всегда используйте атрибут «alt». Этот атрибут важен, когда изображение по какой-то причине не отображается.
Также, всегда определяйте ширину и высоту изображения. Это уменьшает слом макета страницы, так как браузер будет резервировать место для изображения еще на этапе загрузки страницы.
Плохо:
<img src='html5.gif'>
Хорошо:
<img src='html5.gif' alt="HTML5">
Пробелы и знак равно
HTML5 допускает пробелы вокруг знака равно. Однако, когда пробелов нет, то такой код легче читать, и это лучше группирует сущности.
Однако, когда пробелов нет, то такой код легче читать, и это лучше группирует сущности.
Плохо:
<link rel = "stylesheet" href = "styles.css">
Хорошо:
<link rel="stylesheet" href='styles.css'>
Избегайте длинных строк кода
При использовании HTML редактора, неудобно читать HTML код, если приходится прокручивать окно влево или вправо.
Следует стараться, чтобы строка кода в длину не превышала 80 символов.
Пустые строки и отступы
Не следует без веских причин добавлять пустые строки.
Для лучшей читабельности пустые строки следует добавлять только для разделения больших и логически единых блоков кода.
Также, для лучшей читабельности добавляйте два пробела отступов. Не используйте для этого табуляцию.
Не используйте ненужные пустые строки и отступы. Нет необходимости ставить отступ перед каждым элементом.
Необязательно:
<body>
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world. It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
Лучше:
<body> <h2>Famous Cities</h2> <h3>Tokyo</h3> <p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world. It is the seat of the Japanese government and the Imperial Palace, and the home of the Japanese Imperial Family.</p> </body>
Таблица:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Список:
<ol> <li>London</li> <li>Paris</li> <li>Tokyo</li> </ol>
Пропускать или нет <html> и <body>?
По стандарту HTML5 тег <html> и тег <body> могут не использоваться.
Следующий код согласно стандарту HTML5 считается валидным:
<!DOCTYPE html> <head> <title>Заголовок страницы</title> </head> <h2>Это текстовый заголовок</h2> <p>Это абзац текста.</p>
Однако мы не рекомендует пропускать теги <html> и <body>.
Элемент <html> — это корень документа. Это рекомендованное место для определения языка страницы:
<!DOCTYPE html> <html lang="en-US">
Декларация языка страницы важна как для специализированных приложений (например, программ чтения с экрана), так и для поисковых систем.
Кроме этого, если не написать тег <html> или тег <body>, то это может сломать структуру DOM и XML приложения. А пропуск тега <body> к тому же может привести к ошибками в старых браузерах (IE9).
Пропускать ли тег <head>?
Согласно стандарту HTML5 тег <head> может не использоваться.
По умолчанию, браузеры будут добавлять все элементы, расположенные перед открывающем тегом <body> внутрь созданного ими элемента <head>.
Вы можете снизить сложность структуры HTML, пропустив тег <head>:
<!DOCTYPE html> <html> <title>Заголовок страницы</title> <body> <h2>Текстовый заголовок</h2> <p>Это текстовый абзац.</p> </body> </html>
Однако мы не рекомендуем пропускать тег <head>, так как это еще не вошло в повседневную практику и может запутать веб-разработчиков.
Метаданные
Элемент <title> является обязательным в HTML5. Заголовок страницы должен быть наполнен значением:
<title>Стандарты синтаксиса и кодирования в HTML5</title>
Чтобы обеспечить правильную интерпретацию и корректное индексирование страницы поисковыми системами, определение языка и кодировки символов страницы необходимо декларировать как можно раньше:
<!DOCTYPE html> <html lang="ru-RU"> <head> <meta charset="UTF-8"> <title>Стандарты синтаксиса и кодирования в HTML5</title> </head>
Установка вьюпорта (окна просмотра)
«Вьюпорт» — это видимая пользователю область веб-страницы. Эта область разница от устройства к устройству и на мобильных телефонах будет меньше, чем на экране компьютера.
Эта область разница от устройства к устройству и на мобильных телефонах будет меньше, чем на экране компьютера.
В HTML5 был введен метод, позволяющий веб-дизайнерам контролировать вьюпорт при помощи тега <meta>.
Следует всегда использовать элемент управления вьюпортом <meta> в следующей форме на всех веб-страницах:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Данный элемент управления вьюпортом <meta> предоставляет браузеру инструкцию, как контролировать размеры и масштабирование страницы.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана текущего устройства (которая будет разной в зависимости от используемого устройства).
Часть initial-scale=1.0 устанавливает начальный уровень увеличения, когда страница впервые загружается браузером.
Ниже вы можете увидеть пример веб-страницы на экране смартфона с установленным мета тегом вьюпорта и без него:
Страница без метатега вьюпорта
Страница с мета тегом вьюпорта
HTML комментарии
Короткий комментарий должен писаться на одной строке:
<!-- Это комментарий -->
Комментарии, занимающие более одной строки, должны записываться следующим образом:
<!-- Это пример длинного комментария.Это пример длинного комментария. Это пример длинного комментария. Это пример длинного комментария. -->
Длинные комментарии легче читать, если они имеют отступ в два пробела.
Таблицы стилей
Используйте простой синтаксис для подключения внешних каскадных таблиц стилей (атрибут type не нужен):
<link rel="stylesheet" href='styles.css'>
Короткие правила могут записываться в сжатом виде в одну строку:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила следует записывать на нескольких строках:
body {
background-color: lightgrey;
font-family: "Arial Black", Helvetica, sans-serif;
font-size: 16em;
color: black;
}
- Открывающие скобки размещайте на одной строке с селектором
- Используйте один пробел перед открывающими скобками
- Для отступов используйте два пробела
- После каждой пары свойство-значение, включая последнюю, ставьте точку с запятой
- Кавычки используйте только со значениями, содержащими пробелы
- Закрывающие скобки пишите на новой строке без отступа
- Старайтесь, чтобы длина записи на одной строке была не больше 80 символов
Загрузка JavaScript в HTML
Для загрузки внешних скриптов Javascript используйте простой синтаксис (атрибут type не нужен):
<script src='myscript.js'>
Доступ к HTML элементам при помощи JavaScript
«Неряшливость» во время кодирования HTML может привести к ошибкам в работе скриптов JavaScript.
Следующие два выражения JavaScript дадут разные результаты:
var obj = getElementById("Demo")
var obj = getElementById("demo")
В именах файлов используйте маленькие буквы
Некоторые веб-серверы (Apache, Unix) являются регистрозависимыми при обращении к файлам, т. е. к файлу с именем «london.jpg» нельзя получить доступ как «London.jpg».
Другие веб-серверы (Microsoft, IIS) на размер букв в именах файлов не обращают внимание, т. е. к файлу с именем «london.jpg» можно обращаться как «London.jpg», так и «london.jpg».
Если в вашем коде используются как верхний, так и нижний регистр букв, то вам придется быть чрезвычайно внимательным и последовательным.
Если вы переносите свой сайт с регистронезависимого на регистрозависимый сервер, то малейшая ошибка может обрушить весь ваш ресурс!
Чтобы избежать этой проблемы, в именах файлов всегда используйте только буквы в нижнем регистре (маленькие буквы).
Расширения файлов
HTML файлы должны иметь расширение .html или .htm.
CSS файлы должны иметь расширение .css.
JavaScript файлы должны иметь расширение .js.
Разница между .htm и .html
Нет никакой разницы между расширениями .htm и .html. Файлы и с одним и с другим расширением будут рассматриваться любым браузером или веб-сервером как файл с HTML кодом.
В настоящее время разница между ними лежит лишь в культурной плоскости:
- .htm отдает духом ранних DOS систем, у которых были ограничения на длину расширения файла в 3 символа.
- .html напоминает о системах Unix, у которых таких ограничений не было.
Технические особенности
Если в URL не указывается имя файла (например, http://example.com/css/), то сервер передаст файл по умолчанию. Обычно файлами по умолчанию являются index.html, index.htm, default.html и default. htm.
htm.
Если на сервере в качестве имени файла по умолчанию установлено только имя «index.html», то и у вас должен быть файл с именем «index.html», но никак не «index.htm».
Тем не менее, любой сервер можно сконфигурировать так, чтобы было более одного файла по умолчанию. Таким образом вы можете иметь столько файлов по умолчанию, сколько вам нужно для решения ваших задач.
В любом случае полное расширение для HTML файлов — это .html, и нет никаких причин, почему его не следует использовать.
Кодирование символов — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Главная » HTML
Рубрика: HTMLАвтор: w-admin
Я думаю, нет нужды доказывать, что основным языком Интернета является анг
лийский. В то же время для гипертекстовых документов предусмотрено исполь
В то же время для гипертекстовых документов предусмотрено исполь
зование национальных алфавитов. Стандартным режимом отображения являет
ся кодировка ISO Latin I (ISO 88591). Она подходит как для MSDOS (набор
символов ASCCII), так и для Windows, поэтому набор программ для просмотра и
редактирования кода HTML, достаточно широк. В то же время броузеры поддер
живают набор символов Unicode 2.0 (ISO10646), что позволяет использовать на
циональные алфавиты. С практической точки зрения это означает, что символы
могут кодироваться однобайтовым числом (коды в пределах 0255) или двубай
товым (065 535). В первом случае для использования национального алфавита
необходим атрибут charset (см. листинг 1.1), так как одни и те же коды символов
могут быть интерпретированы поразному для различных кодовых страниц,
А как быть, если атрибут charset не указан? Раскройте в MSIE подменю Вид коди
ровки меню Вид и проверьте, какие кодовые страницы доступны на вашем ком
пьютере. Наверняка вы найдете команды, отвечающие за отображение русских
Наверняка вы найдете команды, отвечающие за отображение русских
букв: Кириллица (Windows) и/или Кириллица (КОИ8Р). Это две наиболее популяр
ные в нашей стране кодировки. Самый простой вариант, когда для Webстраницы
не указана ни кодовая страница, ни конкретные шрифты. Тогда броузер будет
использовать шрифты, выбранные по умолчанию. Поскольку каждый пользова
тель настраивает программу для себя и применяет шрифты с национальными ал
фавитами, то с отображением отечественных ресурсов проблем обычно не возни
кает. Русский будет читать русские, а немец — немецкие тексты. Если страница
загружается из Интернета, то проблема тоже может быть решена: броузер анали
зирует текст страницы и пытается подобрать необходимую кодировку. Если он
делает это неправильно, пользователь всегда может применить упомянутую выше
команду и исправить положение.
Если в документе есть указание на определенную кодовую страницу, выбор
шрифта (в данном случае — некоторого подмножества символов, которые будут
служить для отображения кодов 128255) будет предопределен. Коды 32127, то
Коды 32127, то
есть знаки препинания, цифры и буквы латинского алфавита, отображаются в по
давляющем большинстве случаев правильно, а коды 128255 могут отображаться
поразному. Обычно программы поддерживают большое число национальных
алфавитов. Во время инсталляции программного обеспечения автоматически
устанавливаются и необходимые для этого шрифты.
Проблема чаще всего возникает, если кодовая страница указана неправильно. Напри
мер, при создании гипертекстовых документов в MS Word или MS FrontPage Express
в текст страницы автоматически добавляется конструкция типа charset=xxxxx,
которая не позволяет использовать кириллицу. В этом случае необходимо правиль
но указать значение атрибута: charset=windows1251 (или другое, если вам нужна
другая кодовая страница). Если вы посмотрите «фирменные» русские сайты в
Интернете, то обнаружите, что большинство переключателей кодировки предла
гают два варианта использования кириллицы: Windows и КОИ8.
Почему же возникают такие сложности, когда существует система Unicode? От
вет прост: изза стремления разработчиков обеспечить себе комфортные услови;
работы. Действительно, все стандартные программы рассчитаны на однобайтно’
представление символов. А редактировать код HTML удобнее всего, просто ввод;
символы с клавиатуры. Если же документ использует кодировку Unicode, то дл;
работы с ним не подойдут такие средства, как Блокнот, Norton Commander шп
WordPad, и придется остановиться на гипертекстовом редакторе. В этом случа!
русская буква А будет выглядеть в режиме «источника» так: А (в десятично!
кодировке). Такую страницу будет сложно читать и редактировать. Вы может<
столкнуться с подобной кодировкой, если будете набирать кириллицу в неруси
фицированном гипертекстовом редакторе. Он может выполнить автоматическое
преобразование символов. Поэтому каждый новый редактор надо тестировать ш
возможность использования русских букв: набрать небольшой текст, сохранит!
документ, а затем просмотреть его в режиме источника.
0 450 просмотров
Понравилась статья? Поделиться с друзьями:
Справочник по кодированию URL-адресов HTML
❮ Предыдущий Далее ❯
URL-адрес — унифицированный указатель ресурсов
Веб-браузеры запрашивают страницы с веб-серверов, используя URL-адрес.
URL-адрес — это адрес веб-страницы, например: https://www.w3schools.com.
Кодирование URL-адресов (процентное кодирование)
Кодирование URL-адресов преобразует символы в формат, который можно передавать через Интернет.
URL-адреса можно отправлять только через Интернет с помощью Набор символов ASCII.
Поскольку URL-адреса часто содержат символы, не входящие в набор ASCII, URL-адрес должен быть преобразуется в допустимый формат ASCII.
Кодировка URL заменяет небезопасные символы ASCII символом «%», за которым следуют два
шестнадцатеричные цифры.
URL-адреса не могут содержать пробелы. Кодировка URL обычно заменяет пробел на знак плюс (+) или с %20.
Попробуйте сами
Если вы нажмете кнопку «Отправить» ниже, браузер закодирует URL-адрес ввода перед отправкой на сервер. Страница на сервере будет отображать полученные вход.
Попробуйте ввести другие данные и снова нажмите «Отправить».
Функции кодирования URL
В JavaScript, PHP и ASP есть функции, которые можно использовать для URL кодировать строку.
В PHP есть функция rawurlencode(), а в ASP — функция Server.URLEncode().
В JavaScript вы можете использовать функцию encodeURIComponent() .
Нажмите кнопку «Кодировать URL», чтобы увидеть, как функция JavaScript кодирует текст.
Примечание: Функция JavaScript кодирует пробел как %20.
Справочник по кодировке ASCII
Ваш браузер будет кодировать ввод в соответствии с
набор символов, используемый на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Символ | Из Windows-1252 | Из UTF-8 | |
|---|---|---|---|
| пробел | %20 | %20 | |
| ! | %21 | %21 | |
| » | %22 | %22 | |
| # | %23 | %23 | |
| $ | %24 | %24 | |
| % | %25 | %25 | |
| и | %26 | %26 | |
| %27 | %27 | ||
| ( | %28 | %28 | |
| ) | %29 | %29 | |
| * | %2А | %2А | |
| + | %2B | %2B | |
| , | %2С | %2С | |
| — | %2D | %2D | |
. | %2E | %2E | |
| / | %2F | %2F | |
| 0 | %30 | %30 | |
| 1 | %31 | %31 | |
| 2 | %32 | %32 | |
| 3 | %33 | %33 | |
| 4 | %34 | %34 | |
| 5 | %35 | %35 | |
| 6 | %36 | %36 | |
| 7 | %37 | %37 | |
| 8 | %38 | %38 | |
| 9 | %39 | %39 | |
| : | %3А | %3А | |
| ; | %3B | %3B | |
| < | %3С | %3С | |
| = | %3D | %3D | |
| > | %3Е | %3Е | |
| ? | %3F | %3F | |
| @ | %40 | %40 | |
| А | %41 | %41 | |
| Б | %42 | %42 | |
| С | %43 | %43 | |
| Д | %44 | %44 | |
| Е | %45 | %45 | |
| Ф | %46 | %46 | |
| Г | %47 | %47 | |
| Н | %48 | %48 | |
| я | %49 | %49 | |
| Дж | %4А | %4А | |
| К | %4B | %4B | |
| Л | %4С | %4С | |
| М | %4D | %4D | |
| Н | %4E | %4E | |
| О | %4F | %4F | |
| Р | %50 | %50 | |
| В | %51 | %51 | |
| Р | %52 | %52 | |
| С | %53 | %53 | |
| Т | %54 | %54 | |
| У | %55 | %55 | |
| В | %56 | %56 | |
| Ш | %57 | %57 | |
| Х | %58 | 9%5E | %5E |
| _ | %5F | %5F | |
| ` | %60 | %60 | |
| и | %61 | %61 | |
| б | %62 | %62 | |
| с | %63 | %63 | |
| д | %64 | %64 | |
| и | %65 | %65 | |
| ф | %66 | %66 | |
| г | %67 | %67 | |
| ч | %68 | %68 | |
| и | %69 | %69 | |
| и | %6А | %6А | |
| к | %6B | %6B | |
| л | %6С | %6С | |
| м | %6D | %6D | |
| нет | %6E | %6E | |
| или | %6F | %6F | |
| р | %70 | %70 | |
| к | %71 | %71 | |
| р | %72 | %72 | |
| с | %73 | %73 | |
| т | %74 | %74 | |
| и | %75 | %75 | |
| против | %76 | %76 | |
| с | %77 | %77 | |
| х | %78 | %78 | |
| у | %79 | %79 | |
| с | %7А | %7А | |
| { | %7В | %7В | |
| | | %7С | %7С | |
| } | %7D | %7D | |
| ~ | %7E | %7Е | |
| %7F | %7F | ||
| € | %80 | %E2%82%AC | |
| %81 | %81 | ||
| ‚ | %82 | %E2%80%9А | |
| ƒ | %83 | %С6%92 | |
| „ | %84 | %Е2%80%9Е | |
| … | %85 | %E2%80%A6 | |
| † | %86 | %E2%80%A0 | |
| ‡ | %87 | %Е2%80%А1 | |
| ˆ | %88 | %CB%86 | |
| ‰ | %89 | %Е2%80%В0 | |
| Ш | %8А | %C5%A0 | |
| ‹ | %8B | %Е2%80%В9 | |
| Œ | %8С | %С5%92 | |
| %8D | %C5%8D | ||
| Ž | %8E | %C5%BD | |
| %8F | %8F | ||
| %90 | %С2%90 | ||
| ‘ | %91 | %Е2%80%98 | |
| ’ | %92 | %E2%80%99 | |
| » | %93 | %Е2%80%9С | |
| ” | %94 | %E2%80%9D | |
| • | %95 | %E2%80%A2 | |
| – | %96 | %Е2%80%93 | |
| — | %97 | %Е2%80%94 | |
| ~ | %98 | %CB%9C | |
| ™ | %99 | %E2%84 | |
| № | %9А | %С5%А1 | |
| › | %9В | %E2%80 | |
| – | %9С | %С5%93 | |
| %9D | %9D | ||
| ž | %9E | %C5%BE | |
| Ÿ | %9F | %С5%В8 | |
| %A0 | %C2%A0 | ||
| ¡ | %А1 | %C2%A1 | |
| ¢ | %A2 | %С2%А2 | |
| фунтов стерлингов | %A3 | %С2%А3 | |
| ¤ | %А4 | %С2%А4 | |
| иен | %A5 | %C2%A5 | |
| ¦ | %A6 | %C2%A6 | |
| § | %A7 | %C2%A7 | |
| ¨ | %A8 | %C2%A8 | |
| © | %А9 | %C2%A9 | |
| ª | %AA | %C2%AA | |
| « | %АВ | %C2%AB | |
| ¬ | %АС | %C2%AC | |
| %AD | %C2%AD | ||
| ® | %AE | %C2%AE | |
| ¯ | %AF | %C2%AF | |
| ° | %B0 | %C2%B0 | |
| ± | %В1 | %C2%B1 | |
| ² | %В2 | %C2%B2 | |
| ³ | %В3 | %С2%В3 | |
| ´ | %В4 | %С2%В4 | |
| µ | %В5 | %С2%В5 | |
| ¶ | %В6 | %C2%B6 | |
| · | %B7 | %C2%B7 | |
| ¸ | %В8 | %C2%B8 | |
| № | %В9 | %C2%B9 | |
| º | %ВА | %C2%BA | |
| » | %BB | %C2%BB | |
| ¼ | %БК | %C2%BC | |
| ½ | %BD | %C2%BD | |
| ¾ | %ВЕ | %C2%BE | |
| ¿ | %БФ | %C2%BF | |
| А | %C0 | %С3%80 | |
| А | %С1 | %С3%81 | |
| Â | %С2 | %С3%82 | |
| Ã | %С3 | %С3%83 | |
| Ä | %С4 | %С3%84 | |
| Å | %С5 | %С3%85 | |
| Æ | %С6 | %С3%86 | |
| Ç | %С7 | %С3%87 | |
| È | %С8 | %С3%88 | |
| Э | %С9 | %С3%89 | |
| К | % СА | %С3%8А | |
| Ë | %СВ | %С3%8В | |
| М | %СС | %С3%8С | |
| Í | %CD | %C3%8D | |
| О | %CE | %C3%8E | |
| О | %CF | %C3%8F | |
| Р | %D0 | %С3%90 | |
| С | %D1 | %С3%91 | |
| Т | %D2 | %С3%92 | |
| О | %D3 | %С3%93 | |
| Ô | %D4 | %С3%94 | |
| Х | %D5 | %С3%95 | |
| О | %D6 | %С3%96 | |
| × | %D7 | %С3%97 | |
| Ø | %D8 | %С3%98 | |
| Ù | %D9 | %С3%99 | |
| У | %ДА | %С3%9А | |
| О | % ДБ | %С3%9В | |
| О | % ПВ | %С3%9С | |
| О | %ДД | %C3%9D | |
| Þ | %DE | %C3%9E | |
| ß | %DF | %C3%9F | |
| и | %E0 | %C3%A0 | |
| %E1 | %С3%А1 | ||
| — | %E2 | %С3%А2 | |
| ã | %E3 | %С3%А3 | |
| ä | %E4 | %С3%А4 | |
| å | %E5 | %С3%А5 | |
| æ | %E6 | %С3%А6 | |
| и | %E7 | %C3%A7 | |
| и | %E8 | %C3%A8 | |
| и | %E9 | %C3%A9 | |
| ê | %EA | %С3%АА | |
| — | %EB | %С3%АВ | |
| х | %КЭ | %С3%АС | |
| и | %ПВ | %C3%AD | |
| î | %EE | %C3%AE | |
| ï | %КВ | %C3%AF | |
| ð | %F0 | %C3%B0 | |
| – | %F1 | %C3%B1 | |
| ò | %F2 | %С3%В2 | |
| — | %F3 | %С3%В3 | |
| ô | %F4 | %С3%В4 | |
| х | %F5 | %С3%В5 | |
| ö | %F6 | %С3%В6 | |
| ÷ | %F7 | %С3%В7 | |
| ø | %F8 | %С3%В8 | |
| ù | %F9 | %С3%В9 | |
| ú | %ВК | %С3%ВА | |
| û | %FB | %C3%BB | |
| ü | %FC | %C3%BC | |
| х | %ПВ | %C3%BD | |
| + | %FE | %C3%BE | |
| О | %ТФ | %С3%БФ |
Справочник по кодировке URL
Управляющие символы ASCII %00-%1F изначально были разработаны для
управляющие аппаратные устройства.
Управляющие символы не имеют никакого отношения к URL-адресу.
| Символ ASCII | Описание | URL-кодирование |
|---|---|---|
| НУЛ | нулевой символ | %00 |
| СОХ | начало заголовка | %01 |
| СТХ | начало текста | %02 |
| ЕТХ | конец текста | %03 |
| СР | конец передачи | %04 |
| ENQ | запрос | %05 |
| ПОДТВЕРЖДЕНИЕ | подтвердить | %06 |
| Бел | звонок (кольцо) | %07 |
| БС | назад | %08 |
| НТ | горизонтальная вкладка | %09 |
| ЛФ | перевод строки | %0А |
| ВТ | вертикальная вкладка | %0B |
| ТФ | подача формы | %0С |
| ЧР | возврат каретки | %0D |
| СО | сменить | %0E |
| СИ | сдвиг в | %0F |
| ДЛЭ | Выход канала передачи данных | %10 |
| ДС1 | устройство управления 1 | %11 |
| DC2 | устройство управления 2 | %12 |
| DC3 | устройство управления 3 | %13 |
| ДС4 | устройство управления 4 | %14 |
| НАК | отрицательное подтверждение | %15 |
| СИН | синхронизировать | %16 |
| ЭТБ | концевой блок трансмиссии | %17 |
| КАН | отменить | %18 |
| ЭМ | конец среды | %19 |
| SUB | замена | %1А |
| ESC | побег | %1B |
| ФС | разделитель файлов | %1С |
| ГС | разделитель групп | %1Д |
| RS | разделитель записей | %1E |
| США | разделитель блоков | %1F |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
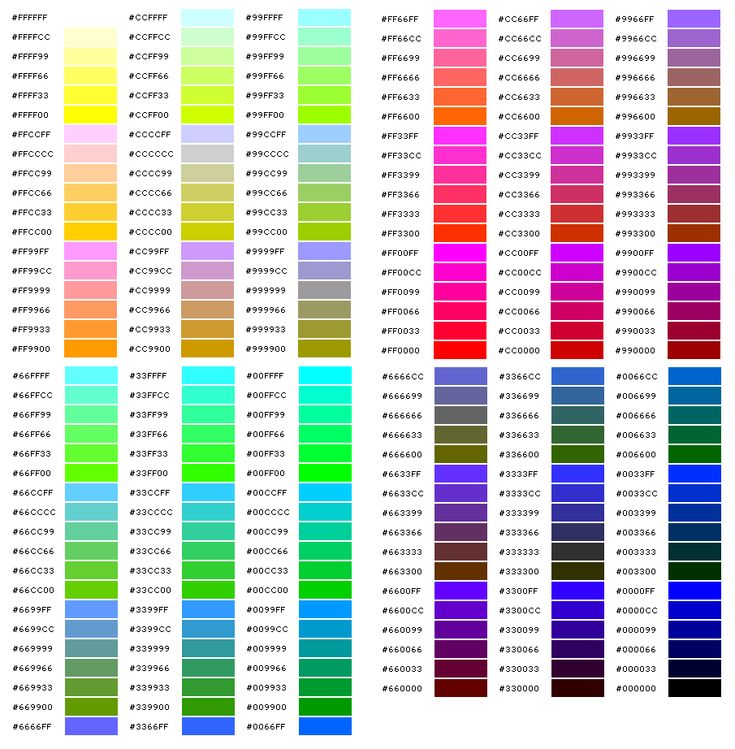
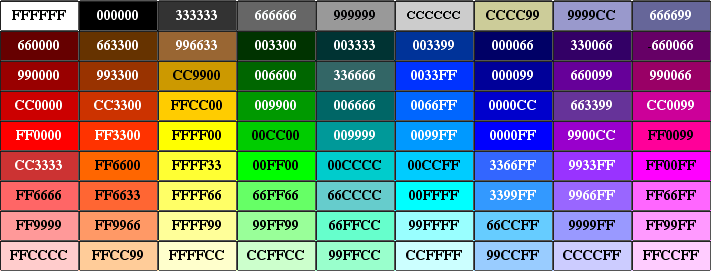
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
4 904 904
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Кодировка HTML
❮ Назад Далее ❯
Для правильного отображения HTML-страницы веб-браузер должен знать какой набор символов использовать.
От ASCII к UTF-8
ASCII был первым стандартом кодирования символов. ASCII определяет 128 различных символов, которые можно использовать в Интернете: цифры (0–9), английские буквы (A–Z) и некоторые специальные символы. персонажи такие! $ + — ( ) @ < > .
ISO-8859-1 был набором символов по умолчанию для HTML 4. Этот набор символов поддерживается 256 различных кодов символов. HTML 4 также поддерживает UTF-8.
ANSI (Windows-1252) — исходный набор символов Windows. ANSI идентичен
соответствует ISO-8859-1, за исключением того, что ANSI имеет 32 дополнительных символа.
Спецификация HTML5 рекомендует веб-разработчикам использовать символ UTF-8 комплект, охватывающий почти все символы и символы в мире!
Атрибут HTML-кодировки
Для правильного отображения страницы HTML веб-браузер должен знать набор символов, используемый на странице.
Это указано в теге :
Различия между наборами символов
В следующей таблице показаны различия между наборами символов, описанными выше:
| Нум | ASCII-код | АНСИ | 8859 | UTF-8 | Описание | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 32 | пробел | |||||||||||||||
| 33 | ! | ! | ! | ! | exclamation mark | |||||||||||
| 34 | » | » | » | » | quotation mark | |||||||||||
| 35 | # | # | # | # | number sign | |||||||||||
| 36 | $ | $ | $ | $ | dollar sign | |||||||||||
| 37 | % | % | % | % | percent sign | |||||||||||
| 38 | & | & | & | & | ampersand | |||||||||||
| 39 | ‘ | ‘ | ‘ | ‘ | apostrophe | |||||||||||
| 40 | ( | ( | ( | ( | left parenthesis | |||||||||||
| 41 | ) | ) | ) | ) | right parenthesis | |||||||||||
| 42 | * | * | * | * | Asterisk | |||||||||||
| 43 | + | + | + | + | плюс. 0069, 0069, | COMPA | ||||||||||
| 45 | — | — | — | — | Гифен -минус | |||||||||||
| 469070 | 9 | 0 | 09090 | 9.. | . | . | . | full stop | ||||||||
| 47 | / | / | / | / | solidus | |||||||||||
| 48 | 0 | 0 | 0 | 0 | digit zero | |||||||||||
| 49 | 1 | 1 | 1 | 1 | digit one | |||||||||||
| 50 | 2 | 2 | 2 | 2 | digit two | |||||||||||
| 51 | 3 | 3 | 3 | 3 | digit three | |||||||||||
| 52 | 4 | 4 | 4 | 4 | digit four | |||||||||||
| 53 | 5 | 5 | 5 | 5 | digit five | |||||||||||
| 54 | 6 | 6 | 6 | 6 | digit six | |||||||||||
| 55 | 7 | 7 | 7 | 7 | digit seven | |||||||||||
| 56 | 8 | 8 | 8 | 8 | digit eight | |||||||||||
| 57 | 9 | 9 | 9 | 9 | digit nine | |||||||||||
| 58 | : | : | : | : | двоеточие | |||||||||||
| 59 | 0; | ; | ; | ; | semicolon | |||||||||||
| 60 | < | < | < | < | less-than sign | |||||||||||
| 61 | = | = | = | = | equals sign | |||||||||||
| 62 | > | > | > | > | знак больше | |||||||||||
| 63 | ? | ? | ? | ? | question mark | |||||||||||
| 64 | @ | @ | @ | @ | commercial at | |||||||||||
| 65 | A | A | A | A | Latin capital letter A | |||||||||||
| 66 | Б | B | B | B | Latin capital letter B | |||||||||||
| 67 | C | C | C | C | Latin capital letter C | |||||||||||
| 68 | D | D | D | D | Latin capital letter D | |||||||||||
| 69 | E | E | E | E | Latin capital letter E | |||||||||||
| 70 | F | F | F | F | Latin capital letter F | |||||||||||
| 71 | G | G | G | G | Latin capital letter G | |||||||||||
| 72 | H | H | H | H | Latin capital letter H | |||||||||||
| 73 | I | I | I | I | Latin capital letter I | |||||||||||
| 74 | J | J | J | J | Latin capital letter J | |||||||||||
| 75 | K | K | K | K | Latin capital letter K | |||||||||||
| 76 | L | L | L | L | Latin capital letter L | |||||||||||
| 77 | M | M | M | M | Latin capital letter M | |||||||||||
| 78 | N | N | N | N | Latin capital letter N | |||||||||||
| 79 | O | O | O | O | Latin capital letter O | |||||||||||
| 80 | P | P | P | P | Latin capital letter P | |||||||||||
| 81 | Q | Q | Q | Q | Latin capital letter Q | |||||||||||
| 82 | R | R | R | R | Latin capital letter R | |||||||||||
| 83 | S | S | S | S | Latin capital letter S | |||||||||||
| 84 | T | T | T | T | Latin capital letter T | |||||||||||
| 85 | U | U | U | U | Latin capital letter U | |||||||||||
| 86 | V | V | V | V | Latin capital letter V | |||||||||||
| 87 | W | W | W | W | Latin capital letter W | |||||||||||
| 88 | X | X | X | X | Latin capital letter X | |||||||||||
| 89 | Y | Y | Y | Y | Latin capital letter Y | |||||||||||
| 90 | Z 9 | circumflex accent | ||||||||||||||
| 95 | _ | _ | _ | _ | low line | |||||||||||
| 96 | ` | ` | ` | ` | grave accent | |||||||||||
| 97 | A | A | A | A | Латинская маленькая буква A | |||||||||||
| 98 | B | B | B | B | B | B | B | B | B | B | B9. | . | . | . | . | .0070 |
| 99 | c | c | c | c | Latin small letter c | |||||||||||
| 100 | d | d | d | d | Latin small letter d | |||||||||||
| 101 | e | e | e | e | Latin small letter e | |||||||||||
| 102 | f | f | f | f | Latin small letter f | |||||||||||
| 103 | g | g | g | g | Latin small letter g | |||||||||||
| 104 | h | h | h | h | Latin small letter h | |||||||||||
| 105 | i | i | i | i | Latin small letter i | |||||||||||
| 106 | j | j | j | j | Latin small letter j | |||||||||||
| 107 | k | k | k | k | Latin small letter k | |||||||||||
| 108 | l | l | l | l | Latin small letter l | |||||||||||
| 109 | m | m | m | m | Latin small letter m | |||||||||||
| 110 | n | n | n | n | Latin small letter n | |||||||||||
| 111 | o | o | o | o | Latin small letter o | |||||||||||
| 112 | p | p | p | p | Latin small letter p | |||||||||||
| 113 | Q | Q | Q | Q | Латинская маленькая буква Q | |||||||||||
| 114 | R | R | R | R | LATIN STALIN115 | s | s | s | s | Latin small letter s | ||||||
| 116 | t | t | t | t | Latin small letter t | |||||||||||
| 117 | u | U | U | U | Латинская маленькая буква U | |||||||||||
| 118 | V | V | V | V | LATIN STALL STALL STALIC | w | w | w | w | Latin small letter w | ||||||
| 120 | x | x | x | x | Latin small letter x | |||||||||||
| 121 | y | y | y | y | Latin small letter y | |||||||||||
| 122 | z | z | z | z | Latin small letter z | |||||||||||
| 123 | { | { | { | { | левая фигурная скобка | |||||||||||
| 124 | | | | | | | | | vertical line | |||||||||||
| 125 | } | } | } | } | right curly bracket | |||||||||||
| 126 | ~ | ~ | ~ | ~ | tilde | |||||||||||
| 127 | ДЕЛ | |||||||||||||||
| 128 | | euro sign | ||||||||||||||
| 129 | | | | NOT USED | ||||||||||||
| 130 | Одиночный показатель по низким уровням | |||||||||||||||
| 131 | 0069 Latin small letter f with hook | |||||||||||||||
| 132 | | double low-9 quotation mark | ||||||||||||||
| 133 | horizontal ellipsis | |||||||||||||||
| 134 | ||||||||||||||||
| 135 | 0069 double dagger | |||||||||||||||
| 136 | | modifier letter circumflex accent | ||||||||||||||
| 137 | | per mille sign | ||||||||||||||
| 138 | Латинская заглавная буква S с кароном | |||||||||||||||
| 139 | 9 | single left-pointing angle quotation mark | ||||||||||||||
| 140 | | Latin capital ligature OE | ||||||||||||||
| 141 | | | | NOT USED | ||||||||||||
| 142 | Latin Capital Letter Z с Caron | |||||||||||||||
| 143 | ||||||||||||||||
| | | NOT USED | ||||||||||||||
| 144 | | | | NOT USED | ||||||||||||
| 145 | | left single quotation mark | ||||||||||||||
| 146 | Правая однозначная котировка | |||||||||||||||
| 147 | 99999 970 | 999999 970 | 9999999 | 9009 | 9009 | 140070 | left double quotation mark | |||||||||
| 148 | | right double quotation mark | ||||||||||||||
| 149 | | bullet | ||||||||||||||
| 150 | EN DASH | |||||||||||||||
| 151 | 0070 | em dash | ||||||||||||||
| 152 | | small tilde | ||||||||||||||
| 153 | | trade mark sign | ||||||||||||||
| 154 | Латинские маленькие буквы S с кароном | |||||||||||||||
| 155 | Угла наклона правого нажатия | . 0070 0070 | ||||||||||||||
| 156 | | Latin small ligature oe | ||||||||||||||
| 157 | | | | NOT USED | ||||||||||||
| 158 | | Латинская маленькая буква Z с кароном | ||||||||||||||
| 159 | Latin Capital Letter Yiaeresis | Latin Capital Latter Yiaresis | Latin Capital Letter Yaeresis | 0070 | ||||||||||||
| 160 | no-break space | |||||||||||||||
| 161 | ¡ | ¡ | ¡ | inverted exclamation mark | ||||||||||||
| 162 | ¢ | ¢ | ¢ | Cent Знак | ||||||||||||
| 163 | £ | £ | £ | Фунт. 164 164 | ¤ | ¤ | ¤ | currency sign | ||||||||
| 165 | ¥ | ¥ | ¥ | yen sign | ||||||||||||
| 166 | ¦ | ¦ | ¦ | broken bar | ||||||||||||
| 167 | § | § | § | section sign | ||||||||||||
| 168 | ¨ | ¨ | ¨ | diaeresis | ||||||||||||
| 169 | © | © | © | copyright sign | ||||||||||||
| 170 | ª | ª | ª | feminine ordinal indicator | ||||||||||||
| 171 | « | « | « | Двойной угловой котировка | ||||||||||||
| 172 | ||||||||||||||||
| 172 | ||||||||||||||||
| 172 | ||||||||||||||||
| 172 | ||||||||||||||||
| 172 | ||||||||||||||||
| 0070 | ¬ | ¬ | not sign | |||||||||||||
| 173 | soft hyphen | |||||||||||||||
| 174 | ® | ® | ® | registered sign | ||||||||||||
| 175 | ¯ | ¯ | ¯ | macron | ||||||||||||
| 176 | ° | ° | ° | degree sign | ||||||||||||
| 177 | ± | ± | ± | plus-minus sign | ||||||||||||
| 178 | ² | ² | ² | superscript two | ||||||||||||
| 179 | ³ | ³ | ³ | SUPERSCRIPT THER | ||||||||||||
| 180 | ´ | ´ | ´ | 070 | 6066 | 066 | 66690606 | 06 | 9н.181 | µ | µ | µ | micro sign | |||
| 182 | ¶ | ¶ | ¶ | pilcrow sign | ||||||||||||
| 183 | · | · | · | middle dot | ||||||||||||
| 184 | ¸ | ¸ | ¸ | cedilla | ||||||||||||
| 185 | ¹ | ¹ | ¹ | superscript one | ||||||||||||
| 186 | º | º | º | masculine ordinal indicator | ||||||||||||
| 187 | » | » | » | правая двойная угловая кавычка | ||||||||||||
| 188 | ¼ | ¼ | ¼ | вульгарная дробь одна четверть | ½ | ½ | ½ | vulgar fraction one half | ||||||||
| 190 | ¾ | ¾ | ¾ | vulgar fraction three quarters | ||||||||||||
| 191 | ¿ | ¿ | ¿ | Перевернутый вопрос | ||||||||||||
| 192 | à | à | à | Латинская столичная буква A с Grave | à | Латинская столичная буква A с Grave | à | Латинская столичная0067 | ||||||||
| 193 | Á | Á | Á | Latin capital letter A with acute | ||||||||||||
| 194 | Â | Â | Â | Latin capital letter A with circumflex | ||||||||||||
| 195 | Ã | Ã | Ã | Latin capital letter A with tilde | ||||||||||||
| 196 | Ä | Ä | Ä | Latin capital letter A with diaeresis | ||||||||||||
| 197 | Å | Å | Å | Latin capital letter A with ring above | ||||||||||||
| 198 | Æ | Æ | Æ | Latin capital letter AE | ||||||||||||
| 199 | Ç | Ç | Ç | Latin capital letter C with cedilla | ||||||||||||
| 200 | È | È | È | Latin capital letter E with grave | ||||||||||||
| 201 | É | É | É | Latin capital letter E with acute | ||||||||||||
| 202 | Ê | ê | ê | Латинская столичная буква e с круговым диаметром | ||||||||||||
| 203 | ë | ë | ë | 9009. 0070 0070 | ||||||||||||
| 204 | Ì | Ì | Ì | Latin capital letter I with grave | ||||||||||||
| 205 | Í | Í | Í | Latin capital letter I with acute | ||||||||||||
| 206 | Î | Î | Î | Latin capital letter I with circumflex | ||||||||||||
| 207 | Ï | Ï | Ï | Latin capital letter I with diaeresis | ||||||||||||
| 208 | Ð | Ð | Ð | Latin capital letter Eth | ||||||||||||
| 209 | Ñ | Ñ | Ñ | Latin Capital Letter N с Tilde | ||||||||||||
| 210 | ò | ò | ò | Latin Capital Letter o с могилой | ||||||||||||
| 21119070 900 9.0069 | Ó | Ó | Ó | Latin capital letter O with acute | ||||||||||||
| 212 | Ô | Ô | Ô | Latin capital letter O with circumflex | ||||||||||||
| 213 | õ | õ | õ | Latin Capital Letter O с тильдой | ||||||||||||
| 214 | ö | ö | ö | 090 | . | |||||||||||
| 215 | × | × | × | multiplication sign | ||||||||||||
| 216 | Ø | Ø | Ø | Latin capital letter O with stroke | ||||||||||||
| 217 | Ù | Ù | Ù | Latin capital letter U with grave | ||||||||||||
| 218 | Ú | Ú | Ú | Latin capital letter U with acute | ||||||||||||
| 219 | Û | Û | Û | Latin capital letter U with circumflex | ||||||||||||
| 220 | Ü | Ü | Ü | Latin capital буква U с Dieeresis | ||||||||||||
| 221 | ý | ý | ý | Latin Capital Letter Y с острым | ||||||||||||
| 222 | 9070 | |||||||||||||||
| 222 | 990 | |||||||||||||||
| 222 | 9990 | |||||||||||||||
| 222 | 990 | |||||||||||||||
| 222 | 990 | |||||||||||||||
. | Þ | Þ | Þ | Latin capital letter Thorn | ||||||||||||
| 223 | ß | ß | ß | Latin small letter sharp s | ||||||||||||
| 224 | à | à | à | Латинская маленькая буква А с могилой | ||||||||||||
| 225 | á | á | á | Латинская маленькая буква A с AST | Латинская маленькая буква A с AST | Латинская маленькая0060 | 226 | â | â | â | Latin small letter a with circumflex | |||||
| 227 | ã | ã | ã | Latin small letter a with tilde | ||||||||||||
| 228 | ä | ä | ä | Latin small letter a with diaeresis | ||||||||||||
| 229 | å | å | å | Latin small letter a with ring above | ||||||||||||
| 230 | æ | æ | æ | Latin small letter ae | ||||||||||||
| 231 | ç | ç | ç | Latin small letter c with cedilla | ||||||||||||
| 232 | è | è | è | Latin small letter e with grave | ||||||||||||
| 233 | é | é | é | Latin small letter e with acute | ||||||||||||
| 234 | ê | ê | ê | Latin small letter e with circumflex | ||||||||||||
| 235 | ë | ë | ë | Латинская маленькая буква E с диарезом | ||||||||||||
| 236 | ì | ì | ì | Латинская маленькая буква I с Грейв. 0060 0060 | 237 | í | í | í | Latin small letter i with acute | |||||||
| 238 | î | î | î | Latin small letter i with circumflex | ||||||||||||
| 239 | ï | ï | ï | Latin small letter i with diaeresis | ||||||||||||
| 240 | ð | ð | ð | Latin small letter eth | ||||||||||||
| 241 | ñ | ñ | ñ | Latin small letter n with tilde | ||||||||||||
| 242 | ò | ò | ò | Latin small letter o with grave | ||||||||||||
| 243 | ó | ó | ó | Latin small letter o with acute | ||||||||||||
| 244 | ô | ô | ô | Latin small letter o with circumflex | ||||||||||||
| 245 | õ | õ | õ | Latin small letter o with tilde | ||||||||||||
| 246 | ö | ö | ö | Латинская маленькая буква o с диарезом | ||||||||||||
| 247 | ÷ | ÷ | ÷ | Дивизион. 0069 0069 | ø | ø | ø | Latin small letter o with stroke | ||||||||
| 249 | ù | ù | ù | Latin small letter u with grave | ||||||||||||
| 250 | ú | ú | ú | Латинская маленькая буква U с острой | ||||||||||||
| 251 | û | û | û | 0 | .0070 | |||||||||||
| 252 | ü | ü | ü | Latin small letter u with diaeresis | ||||||||||||
| 253 | ý | ý | ý | Latin small letter y with acute | ||||||||||||
| 254 | þ | þ | þ | Latin small letter thorn | ||||||||||||
| 255 | ÿ | ÿ | ÿ | Строчная латинская буква y с диэрезисом |
Набор символов ASCII
ASCII использует значения от 0 до 31 (и 127) для управляющих символов.
ASCII использует значения от 32 до 126 для букв, цифр и символов.
ASCII не использует значения от 128 до 255.
Набор символов ANSI (Windows-1252)
ANSI идентичен ASCII для значений от 0 до 127. значения от 128 до 159.
ANSI идентичен UTF-8 для значений от 160 до 255.
Набор символов ISO-8859-1
ISO-8859-1 идентичен ASCII для значений от 0 до 127.
ISO -8859-1 не использует значения от 128 до 159.
ISO-8859-1 идентичен UTF-8 для значений от 160 до 255.
Набор символов UTF-8
UTF-8 идентичен ASCII для значений от 0 до 127.
UTF-8 не использует значения от 128 до 159.
UTF-8 идентичен ANSI и 8859-1 для значений от 160 до 255.
UTF-8 продолжает значение 256 с более чем 10 000 различных персонажи.
Для более подробного ознакомления изучите наш полный справочник по набору символов HTML.
❮ Предыдущий Далее ❯
Кодирование и декодирование фрагмента текста в его HTML-эквивалент — HTML Entities Encoder / Decoder
Зарезервированные объекты, символы и символы в HTML
В этой таблице показан список зарезервированных объектов HTML со связанными с ними символами и описанием.
| Символ | Имя объекта | Описание |
|---|---|---|
| » | " | кавычка |
| ‘ | апостроф | |
| и | &ампер; | амперсанд |
| < | < | меньше |
| > | > | больше |
| неразрывный пробел | ||
| ¡ | !искл. | перевернутый восклицательный знак |
| ¢ | % | центов |
| фунтов стерлингов | фунтов; | фунтов |
| ¤ | &текущий; | валюта |
| иен | иен; | иен |
| ¦ | ¦ | сломанная вертикальная планка |
| § | &сек; | секция |
| ¨ | ¨ | интервальный диэрезис |
| © | &копия; | авторское право |
| ª | ª | женский порядковый номер |
| « | « | угловая кавычка (слева) |
| ¬ | &нет; | отрицание |
| | мягкий дефис | |
| ® | ® | зарегистрированный товарный знак |
| ¯ | ¯ | интервал макрон |
| ° | &град; | степень |
| ± | ± | плюс-минус |
| ² | &up2; | верхний индекс 2 |
| ³ | &up3; | верхний индекс 3 |
| ´ | ´ | интервал острый |
| µ | &микро; | микро |
| ¶ | &пара; | пункт |
| · | · | средняя точка |
| ¸ | ¸ | проставка седилья |
| № | ¹ | верхний индекс 1 |
| º | º | мужской порядковый номер |
| » | » | угловая кавычка (справа) |
| ¼ | ¼ | дробь 1/4 |
| ½ | ½ | дробь 1/2 |
| ¾ | ¾ | дробь 3/4 |
| ¿ | ¿ | перевернутый вопросительный знак |
| × | &раз; | умножение |
| ÷ | &разделить; | отделение |
| А | À | заглавная буква а, серьезное ударение |
| А | &Острый; | заглавная а, ударение |
| Â | &Окруж. ; ; | заглавная буква а, циркумфлекс акцент |
| Ã | &Атильда; | заглавная а, тильда |
| Ä | Ä | заглавная буква а, знак умляут |
| Å | &Аринг; | заглавная буква А, кольцо |
| Æ | Æ | заглавная ае |
| Ç | Ç | заглавная с, седилья |
| È | &Выгравировать; | заглавная е, серьезное ударение |
| Э | É | заглавная е, ударение |
| К | Ê | заглавная буква е, циркумфлекс акцент |
| Ë | Ë | заглавная е, знак умлаут |
| М | &Изображение; | заглавная буква i, серьезное ударение |
| О | Í | заглавная буква I, ударение |
| О | Î | заглавная буква i, циркумфлекс акцент |
| О | Ï | заглавная буква i, знак умляут |
| Р | Ð | столица eth, исландский |
| С | &Nтильда; | заглавная н, тильда |
| Т | &Огрейв; | заглавная о, серьезное ударение |
| О | &Острый; | заглавная о, акут |
| Ô | Ô | заглавная буква o, циркумфлекс акцент |
| Х | &Отильда; | заглавная буква О, тильда |
| О | Ö | заглавная буква О, знак умлаут |
| Ø | &Ослэш; | заглавная о, косая черта |
| Ù | &Угр. ; ; | заглавная буква «у» с серьезным ударением |
| У | Ú | заглавная буква «у» с ударением |
| О | Û | заглавная буква u, циркумфлекс акцент |
| О | Ü | заглавная буква «у», знак умляут |
| О | &Якут; | заглавная буква y, акут |
| Þ | &ШИП; | заглавная ТОРН, исландский |
| ß | ß | маленький острый s, немецкий |
| и | &грав; | маленькая а, серьезное ударение |
| á | маленькая а, острое ударение | |
| — | &acir; | маленький а, циркумфлекс акцент |
| ã | &далее; | маленькая а, тильда |
| ä | ä | маленькая а, знак умляут |
| å | å | маленький, кольцо |
| æ | æ | малый ae |
| и | ç | маленький c, седилья |
| и | &грав; | маленькая е, серьезное ударение |
| и | é | маленькая е, акут |
| ê | ê | маленькая е, циркумфлекс акцент |
| — | ë | маленькая е, знак умляут |
| х | ` | маленькая буква i, серьезное ударение |
| и | í | маленький я, острое ударение |
| î | î | маленький i, циркумфлекс акцент |
| ï | ï | маленький я, знак умляут |
| ð | &эт; | малый eth, исландский |
| – | ñ | маленькая н, тильда |
| ò | ò | маленькое o, серьезное ударение |
| — | ó | маленькая о, ударение |
| х | ô | маленькое o, акцент циркумфлекс |
| х | õ | маленькая о, тильда |
| ö | ¨ | маленькое o, знак умляут |
| ø | &ослеш; | маленький о, косая черта |
| ù | ù | маленькая буква u, серьезное ударение |
| ú | ú | маленькая у, акут |
| û | û | маленький u, циркумфлекс акцент |
| ü | ü | маленькая у, знак умлаут |
| х | ý | маленький у, акут |
| + | &шип; | небольшой шип, исландский |
| О | ÿ | маленький у, знак умляут |
Образцы кода
Большинство языков программирования предоставляют способ преобразования объектов HTML в связанные с ними символы и наоборот.
- PHP
- .NET Framework
htmlentities
(PHP 4, PHP 5)Преобразование всех применимых символов в объекты HTML.
строка htmlentities (строка $string [ int $flags = ENT_COMPAT | ENT_HTML401 [ string $encoding = ini_get("default_charset") [ bool $double_encode = true ]]] ) Эта функция идентична htmlspecialchars() во всех отношениях, за исключением того, что с htmlentities() все символы, имеющие эквиваленты символов HTML, преобразуются в эти объекты.
Если вы хотите вместо этого декодировать (обратное), вы можете использовать html_entity_decode().
Метод HttpUtility.HtmlEncode (строка)
.NET Framework 4.6, 4.5, 4, 3.5, 3.0, 2.0, 1.1Преобразует строку в строку в кодировке HTML.
общедоступная статическая строка HtmlEncode (строка s)
Кодирование HTML преобразует символы, которые не разрешены в HTML, в эквиваленты символов; Декодирование HTML меняет кодировку на обратную. Например, при внедрении в блок текста символы < и > кодируются как < и > для HTTP-передачи.
Например, при внедрении в блок текста символы < и > кодируются как < и > для HTTP-передачи.
Кодировщик/декодер HTML
Используйте этот бесплатный онлайн-инструмент для кодирования HTML, чтобы преобразовать все применимые символы в соответствующие объекты HTML. Инструмент также позволяет декодировать закодированные символы и преобразовывать HTML-код в строку JavaScript Unicode.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. В этом могут помочь такие технологии, как каскадные таблицы стилей (CSS) и языки сценариев, такие как JavaScript.
Веб-браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально включает подсказки для внешнего вида документа.
HTML используется с 1991 года, но HTML 4. 0 был первой стандартизированной версией, в которой интернациональные символы были достаточно полно обработаны. Когда документ HTML включает специальные символы за пределами диапазона семибитного ASCII, необходимо учитывать два аспекта: целостность информации и универсальное отображение в браузере. (Википедия)
0 был первой стандартизированной версией, в которой интернациональные символы были достаточно полно обработаны. Когда документ HTML включает специальные символы за пределами диапазона семибитного ASCII, необходимо учитывать два аспекта: целостность информации и универсальное отображение в браузере. (Википедия)
ASCII означает Американский стандартный код для обмена информацией, это стандарт кодирования символов для электронной связи. ASCII является наиболее распространенным набором символов или кодировкой символов, используемых на компьютерах, и наиболее широко используемым набором символов для электронного кодирования текста. Это был первый стандарт кодирования символов. В нем определено 128 различных символов, включая английские буквы, цифры и наиболее распространенные специальные символы. Кодировка ASCII поддерживает только прописные и строчные буквы латинского алфавита, цифры 0-9., и некоторые дополнительные символы, всего 128 символов.
Кодирование HTML означает преобразование документа, содержащего специальные символы за пределами диапазона обычного семибитного ASCII, в стандартную форму. Используемый тип кодирования отправляется на сервер в виде информации заголовка, чтобы его можно было легко и правильно проанализировать браузерами.
Используемый тип кодирования отправляется на сервер в виде информации заголовка, чтобы его можно было легко и правильно проанализировать браузерами.
Веб-кодирование правильно отображает текст или строку в браузерах. Всякий раз, когда текст копируется с веб-страницы, наши браузеры напрямую копируют декодированные символы, которые не могут отображаться в браузерах. Эти символы ASCII должны быть закодированы для правильного отображения вывода.
Ссылка на сущность символа HTML — это специальный набор символов (код), который браузер отображает как специальный символ или символ, соответствующий коду ссылки на сущность.
Общий формат ссылки на символьный объект HTML: &, за которым следует некоторый код, а затем следует; без пробелов между ними.
Инструмент HTML Encoder позволяет сразу кодировать и декодировать.
Код HTML
Кодировщик символов HTML преобразует все символы ASCII в их объекты HTML. Каждый символ имеет определенное значение, и каждый преобразованный код объекта передает исходное сообщение этого символа.
Объект HTML — это фрагмент текста («строка»), начинающийся с амперсанда (&) и заканчивающийся точкой с запятой (;). Сущности часто используются для отображения зарезервированных символов (которые в противном случае интерпретировались бы как HTML-код) и невидимых символов (например, неразрывных пробелов). Вы также можете использовать их вместо других символов, которые трудно набирать на стандартной клавиатуре.
HTML содержит набор специальных символов, которые браузеры распознают как часть самого языка HTML. Например, меньше, чем
Декодирование HTML
Декодирование символов HTML — это процесс, противоположный кодированию. Закодированные символы преобразуются обратно в исходную форму в процессе декодирования. Он декодирует строку, содержащую числовые ссылки на символы HTML, и возвращает декодированную строку.
Вы также можете преобразовать код HTML в строку JavaScript.
HTML Encoder также преобразует HTML-код в строку JavaScript Unicode, что означает, что текст выглядит зашифрованным при просмотре исходного кода, но при выполнении в качестве веб-страницы он выглядит нормально.
Какие зарезервированные символы HTML?
HTML имеет набор специальных символов, которые браузеры распознают как часть самого языка HTML. Например, браузеры интерпретируют
Но как заставить браузеры интерпретировать эти зарезервированные символы как часть содержимого, а не как часть HTML-кода?
Здесь на помощь приходят ссылки на сущности символов HTML.
Есть 3 зарезервированных символа, которые всегда следует заменять соответствующими ссылками на символы объектов.
- Вместо
- Вместо > следует использовать ">"
- Вместо & следует использовать "&"
Еще одна причина использовать кодировщик HTML для быстрого вывода специальных символов, недоступных на наших клавиатурах. Одним из таких символов, который используется довольно часто, является символ авторского права или ©. Ссылочный код символьного объекта для © — «©».
Итак, наш кодировщик HTML может помочь вам быстро преобразовать символы и получить эквивалентные объекты HTML.
Извините за это
Как мы можем это улучшить?
Спасибо за отзыв!
Спасибо за отзыв!
Считаете ли вы это полезным?
Объявление кодировок символов в HTML
Объявление кодировок символов в HTMLВопрос
Как мне объявить кодировку моего файла HTML?
Всегда следует указывать кодировку, используемую для страницы HTML или XML. Если вы этого не сделаете, вы рискуете неправильно интерпретировать символы в вашем контенте. Это не просто проблема удобочитаемости для человека, все чаще машинам также необходимо понимать ваши данные. Объявление кодировки символов также необходимо для обработки символов, отличных от ASCII, вводимых пользователем в формах, в URL-адресах, сгенерированных сценариями, и т. д. В этой статье описывается, как это сделать для HTML-файла.
Если вам нужно лучше понять, что такое символы и кодировки символов, см. статью Кодировки символов для начинающих . Сведения об объявлении кодировок для таблиц стилей CSS см. в разделе Объявления кодировок символов CSS .
статью Кодировки символов для начинающих . Сведения об объявлении кодировок для таблиц стилей CSS см. в разделе Объявления кодировок символов CSS .
Быстрый ответ
Всегда объявляйте кодировку вашего документа с помощью элемента meta с атрибутом charset или с использованием атрибутов http-equiv и content (называемых директивой pragma). Объявление должно полностью умещаться в первые 1024 байта в начале файла, поэтому лучше ставить его сразу после открытия головка бирка.
<голова> <мета-кодировка="utf-8"> ...
<голова> ...
Неважно, какой вы используете, но проще набрать первый. Также не имеет значения, вводите ли вы UTF-8 или utf-8 .
Всегда следует использовать кодировку символов UTF-8. (Помните, что это означает, что вам также нужно сохраните ваш контент как UTF-8.) Посмотрите, что вы должны учитывать, если вы действительно не можете использовать UTF-8.
Если у вас есть доступ к настройкам сервера, вам также следует подумать, имеет ли смысл использовать HTTP-заголовок. Обратите внимание, однако, , что, поскольку заголовок HTTP имеет более высокий приоритет, чем объявления meta в документе, авторы контента всегда должны учитывать, объявлена ли уже кодировка символов в заголовке HTTP. Если да, то 9Элемент 6403 meta должен быть установлен для объявления той же кодировки.
Вы можете обнаружить любые кодировки, отправленные заголовком HTTP, с помощью средства проверки интернационализации.
Детали
Как насчет метки порядка байтов?
Если в начале файла у вас есть метка порядка байтов (BOM) UTF-8, то последние версии браузера, отличные от Internet Explorer 10 или 11, будут использовать ее, чтобы определить, что кодировка вашей страницы — UTF-8. Он имеет более высокий приоритет, чем любое другое объявление, включая заголовок HTTP.
Он имеет более высокий приоритет, чем любое другое объявление, включая заголовок HTTP.
Вы можете пропустить декларацию кодировки meta , если у вас есть спецификация, но мы рекомендуем сохранить ее, так как она помогает людям, просматривающим исходный код, установить кодировку страницы.
Узнайте больше о метке порядка байтов.
Должен ли я объявлять кодировку в заголовке HTTP?
Используйте объявления кодировки символов в заголовках HTTP, если это имеет смысл, и если вы можете, для любого типа контента , но в сочетании с г. декларация в документе.
Авторы содержимого должны всегда обеспечивать соответствие объявлений HTTP объявлениям в документе.
Плюсы и минусы использования HTTP-заголовка
Одним из преимуществ использования HTTP-заголовка является то, что пользовательские агенты могут быстрее найти информацию о кодировке символов, когда она отправляется в HTTP-заголовке.
Информация заголовка HTTP имеет наивысший приоритет, если она конфликтует с объявлениями в документе, отличными от метки порядка байтов. Средний серверы, которые перекодируют данные (т. е. преобразуют в другую кодировку), могут воспользоваться этим, чтобы изменить кодировку документа перед его отправкой на небольшие устройства, которые распознают только несколько кодировки. Неясно, широко ли это перекодирование используется в настоящее время. Если это так, и он преобразует содержимое в кодировку, отличную от UTF-8, существует высокий риск потери данных, и поэтому это не рекомендуется.
С другой стороны, есть ряд потенциальных недостатков:
Авторам контента может быть сложно изменить информацию о кодировании статических файлов на сервере, особенно при работе с интернет-провайдером. Авторам потребуются знания и доступ к настройкам сервера.
Настройки сервера могут не синхронизироваться с документом по той или иной причине.
 Это может произойти, например, если вы
полагаться на сервер по умолчанию, и это значение по умолчанию изменено. Это очень плохая ситуация, поскольку более высокий приоритет информации HTTP по сравнению с
объявление в документе может привести к тому, что документ станет нечитаемым.
Это может произойти, например, если вы
полагаться на сервер по умолчанию, и это значение по умолчанию изменено. Это очень плохая ситуация, поскольку более высокий приоритет информации HTTP по сравнению с
объявление в документе может привести к тому, что документ станет нечитаемым.Возможны проблемы как со статическими, так и с динамическими документами, если они не считываются с сервера; например, если они сохранены в место, например компакт-диск или жесткий диск. В этих случаях любая информация о кодировании из заголовка HTTP недоступна.
Аналогичным образом, если кодировка символов объявлена только в заголовке HTTP, эта информация больше недоступна для файлов во время редактирования или при их обрабатываются такими вещами, как XSLT или скрипты, или при отправке на перевод и т. д.
Должен ли я использовать этот метод?
При обслуживании файлов через HTTP с сервера никогда не возникает проблем с отправкой информации о кодировке символов документа в заголовке HTTP, если эта информация верна.
С другой стороны, из-за перечисленных выше недостатков мы рекомендуем всегда объявлять информацию о кодировке внутри документа. Объявление в документе также помогает разработчикам, тестировщикам или менеджерам по переводу, которые хотят визуально проверить кодировку документа.
(Некоторые люди утверждают, что редко уместно объявлять кодировку в заголовке HTTP, если вы собираетесь повторить ее в содержание документа. В этом случае они предлагают, чтобы заголовок HTTP ничего не говорил о кодировке документа. Обратите внимание, что это обычно означает принятие мер по отключению любых настроек сервера по умолчанию.)
Работа с форматами полиглот и XML
XHTML5: Документ XHTML5 обслуживается как XML и имеет синтаксис XML. Парсеры XML не распознают объявления кодировки в мета элементов. Они распознают только объявление XML. Вот пример:
0" encoding="utf-8"?>
Объявление XML требуется только в том случае, если страница не обслуживается как UTF-8 (или UTF-16), но может быть полезно включить его, чтобы разработчики, тестировщики или менеджеры по переводу могли визуально проверять кодировку документ, глядя на источник.
Полиглот Маркировка: Страница, использующая полиглотную разметку, использует подмножество HTML с синтаксисом XML, который может быть проанализирован синтаксическим анализатором HTML или XML. Он описан в документе Polyglot Markup: надежный профиль словаря HTML5 .
Поскольку многоязычный документ должен быть в кодировке UTF-8, вам не нужно и не следует использовать объявление XML. С другой стороны, если файл должен быть прочитан как HTML, вам нужно будет объявить кодировку, используя мета-элемент , метку порядка байтов или заголовок HTTP.
Поскольку объявление в мета-элементе будет распознаваться только синтаксическим анализатором HTML, если вы используете подход с атрибутом content , его значение должно начинаться с text/html; .
Если вы используете мета-элемент с атрибутом charset , это не то, что вам нужно учитывать.
Дополнительная информация
Информация в этом разделе относится к вещам, которые обычно вам не нужны, но которые включены сюда для полноты картины.
Работа с кодировками, отличными от UTF-8
Использование UTF-8 не только упрощает разработку страниц, но и позволяет избежать непредвиденных результатов при отправке форм и кодировке URL-адресов, которые по умолчанию используют кодировку символов документа. Если вы действительно не можете избежать использования кодировки символов, отличной от UTF-8, вам придется выбирать из ограниченного набора имен кодировок, чтобы обеспечить максимальную совместимость и максимально длительный срок удобочитаемости вашего контента.
Хотя обычно они называются именами charset , на самом деле они относятся к кодировкам, а не к наборам символов. Например, набор символов Unicode или «репертуар» может быть закодирован тремя различными схемами кодирования.
До недавнего времени реестр IANA был местом, где можно было найти имена для кодировок. Реестр IANA обычно включает несколько имен для одной и той же кодировки. В этом случае вы должны использовать имя, обозначенное как «предпочтительный».
Новая спецификация Encoding теперь содержит список, протестированный на реальных реализациях браузеров. Список можно найти в таблице в разделе Кодировки. Лучше всего использовать имена из левого столбца этой таблицы.
Обратите внимание, , однако, что наличие имени в любом из этих источников не обязательно означает, что можно использовать эту кодировку. Некоторые из кодировок проблематичны. Если вы действительно не можете использовать UTF-8, вам следует внимательно изучить советы в статье 9. 6395 Выбор и применение кодировки символов .
6395 Выбор и применение кодировки символов .
Не придумывайте собственные имена кодировок, которым предшествует x-. Это плохая идея, так как
ограничивает интероперабельность.
Работа с устаревшими форматами HTML
HTML 4.01 не определяет использование атрибута charset с метаэлементом , но любой современный браузер все равно обнаружит его и будет использовать, даже если страница объявлена как HTML4, а не HTML5. Этот раздел актуален только в том случае, если у вас есть какие-либо другие причины, кроме обслуживания браузера для соответствия более старому формату HTML. В нем описываются любые отличия от раздела «Подробности» выше.
Для страниц, обслуживаемых как XML, см. Работа с форматами полиглота и XML.
HTML4: Как упоминалось выше, для полного соответствия HTML 4.01 необходимо использовать директиву pragma, а не атрибут charset .
XHTML 1.x используется как text/html: Также требуется директива pragma для полного соответствия HTML 4.01, а не атрибут charset . Вам не нужно использовать объявление XML, так как файл обслуживается как HTML.
XHTML 1.x используется как XML: Используйте кодировку объявления объявления XML в первой строке страницы. Убедитесь, что перед ним ничего нет, включая пробелы (хотя метка порядка байтов допустима).
Атрибут
charset в ссылке HTML5 не рекомендует использование атрибута charset в элементе a или link , поэтому вам следует избегать его использования. Он возник в спецификации HTML 4.01 для использования с a , link и script элементы и должны были указывать кодировку документа, на который вы ссылаетесь.
Он был предназначен для использования во встроенном элементе ссылки, подобном этому:
Неверный код. Не копируйте!
См. наш список публикаций.
Идея заключалась в том, чтобы браузер мог применить правильную кодировку к документу, который он извлекает, если кодировка не указана для документа каким-либо другим способом.
Всегда возникали проблемы с использованием этого атрибута. Во-первых, он плохо поддерживается основными браузерами. Одна из причин не поддерживать этот атрибут заключается в том, что если браузеры будут делать это без специальных дополнительных правил, это будет вектором атаки XSS. Во-вторых, трудно гарантировать, что информация верна в любой момент времени. Автор указанного документа вполне может изменить кодировку документа без вашего ведома. Если автор до сих пор не указал кодировку своего документа, теперь вы будете просить браузер применить неправильную кодировку. И в-третьих, в этом не должно быть необходимости, если люди будут следовать рекомендациям, изложенным в этой статье, и правильно размечать свои документы. Это гораздо лучший подход.
И в-третьих, в этом не должно быть необходимости, если люди будут следовать рекомендациям, изложенным в этой статье, и правильно размечать свои документы. Это гораздо лучший подход.
Этот способ указания кодировки документа имеет самый низкий приоритет (т. е. если кодировка объявлена каким-либо другим способом, это будет проигнорировано). Это означает, что вы также не можете использовать это для исправления неправильных объявлений.
Работа с кодировкой UTF-16
Согласно результатам выборки Google из нескольких миллиардов страниц, менее 0,01% страниц в Интернете закодированы в UTF-16. UTF-8 составляет более 80% всех веб-страниц, если вы включаете его подмножество, ASCII, и более 60%, если вы этого не делаете. Вам настоятельно не рекомендуется использовать UTF-16 в качестве кодировки страницы.
Если по какой-то причине у вас нет выбора, вот несколько правил объявления кодировки. Они отличаются от таковых для других кодировок.
Спецификация HTML5 запрещает использование элемента meta для объявления UTF-16, поскольку значения должны быть ASCII-совместимыми. Вместо этого вы должны убедиться, что у вас всегда есть метка порядка байтов в самом начале файла в кодировке UTF-16. По сути, это декларация в документе.
Вместо этого вы должны убедиться, что у вас всегда есть метка порядка байтов в самом начале файла в кодировке UTF-16. По сути, это декларация в документе.
Кроме того, если ваша страница закодирована как UTF-16, не объявляйте свой файл как «UTF-16BE» или «UTF-16LE», используйте только «UTF-16». Метка порядка байтов в начале вашего файла будет указывать, является ли схема кодирования прямым порядком байтов или обратным порядком байтов. (Это связано с тем, что содержимое, явно закодированное, например, как UTF-16BE, не должно использовать метку порядка байтов, но HTML5 требует метки порядка байтов для страниц, закодированных UTF-16.)
Дальнейшее чтение
Начать? Знакомство с наборами символов и кодировками
Tutorial, Обработка кодировок символов в HTML и CSS
Ссылки по теме, Создание HTML и CSS
- символов
- Объявление кодировки символов для HTML
- Выбор и применение кодировки символов
Ссылки по теме, Настройка сервера
- символов
URL Encode Decode — Процентное кодирование и декодирование URL.

Используйте указанный выше онлайн-инструмент для кодирования или декодирования строки текста. Для всемирной интероперабельности URI должны быть закодированы единообразно. Чтобы сопоставить широкий диапазон символов, используемых во всем мире, с примерно 60 разрешенными символами в URI, используется двухэтапный процесс:
- Преобразование строки символов в последовательность байтов с использованием кодировки UTF-8
- Преобразование каждого байта, который не является буквой или цифрой ASCII, в %HH, где HH — шестнадцатеричное значение байта
Например, строка: François ,будет закодирована как: Fran%C3%A7ois
(«ç» кодируется в UTF-8 как два байта C3 (hex) и A7 (hex), которые затем записываются как три символа «%c3» и «%a7» соответственно.)
Это может сделать URI довольно длинным (до 9 символов).символы ASCII для одного символа Unicode), но намерение состоит в том, чтобы браузеры нуждались только в
для отображения декодированной формы, и многие протоколы могут отправлять UTF-8 без экранирования %HH.
Кодирование URL-адреса означает кодирование определенных символов в URL-адресе путем замены их одним или несколькими триплетами символов, состоящими из
символ процента " % ", за которым следуют две шестнадцатеричные цифры. Две шестнадцатеричные цифры триплета(ов) представляют
числовое значение замененного символа.
Термин URL-кодирование немного неточен, поскольку процедура кодирования не ограничивается URL-адреса (унифицированные указатели ресурсов), но также могут применяться к любым другие URI (унифицированные идентификаторы ресурсов) такие как URN (унифицированные имена ресурсов). Следовательно, следует отдать предпочтение термину процентное кодирование.
Какие символы разрешены в URL-адресе?
Допустимые символы в URI: зарезервированы или не зарезервированы (или символ процента как часть процентного кодирования). Зарезервированные символа — это те символы, которые иногда имеют особое значение, а незарезервированные символа не имеют такого значения. значение. Используя процентное кодирование, символы, которые в противном случае были бы запрещены, представляются с использованием разрешенных символов.
Наборы зарезервированных и незарезервированных символов и обстоятельства, при которых определенные зарезервированные символы имеют особое значение.
немного менялись с каждым пересмотром спецификаций, которые управляют URI и схемами URI.
значение. Используя процентное кодирование, символы, которые в противном случае были бы запрещены, представляются с использованием разрешенных символов.
Наборы зарезервированных и незарезервированных символов и обстоятельства, при которых определенные зарезервированные символы имеют особое значение.
немного менялись с каждым пересмотром спецификаций, которые управляют URI и схемами URI.
В соответствии с RFC 3986 символы в URL-адресе должны быть взяты из определенного набора незарезервированных и зарезервированных символов ASCII. Любые другие символы не допускаются в URL.
Незарезервированные символы могут быть закодированы, но не должны быть закодированы. Незарезервированные символы:
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЫЭЮЯ
0 1 2 3 4 5 6 7 8 9 - _ . ~
Зарезервированные символы должны кодироваться только при определенных обстоятельствах. Зарезервированные символы:
! * ' ( ) ; : @ & = + $ , / ? % # [ ]
Кодирование/декодирование фрагмента текста
RFC 3986 не определяет, в соответствии с каким символом
таблица кодирования символов, отличных от ASCII (например, умлауты ä, ö, ü), должна
быть закодирован. Поскольку URL-кодирование включает пару шестнадцатеричных цифр, а пара шестнадцатеричных цифр эквивалентна 8 битам,
теоретически можно использовать одну из 8-битных кодовых страниц для символов, отличных от ASCII (например, ISO-8859-1 для умлаутов).
Поскольку URL-кодирование включает пару шестнадцатеричных цифр, а пара шестнадцатеричных цифр эквивалентна 8 битам,
теоретически можно использовать одну из 8-битных кодовых страниц для символов, отличных от ASCII (например, ISO-8859-1 для умлаутов).
С другой стороны, поскольку многие языки имеют свою собственную 8-битную кодовую страницу, обработка всех этих различных 8-битных кодовых страниц была бы довольно сложной задачей. хлопотное дело. Некоторые языки даже не вписываются в 8-битную кодовую страницу (например, китайский). Следовательно, RFC 3629 предлагает использовать Таблица кодировки символов UTF-8 для символов, отличных от ASCII. Следующий инструмент учитывает это и предлагает выбрать между таблицей кодировки символов ASCII и символом UTF-8. кодировочная таблица. Если вы выберете таблицу кодировки символов ASCII, появится предупреждающее сообщение, если URL закодировано/декодировано текстов содержит символы, отличные от ASCII.
Когда и зачем использовать кодировку URL?
При отправке данных, введенных в формы HTML, имена и значения полей формы кодируются и отправляются на сервер в
Сообщение HTTP-запроса с использованием метода GET или POST или, исторически, по электронной почте.

 </p>
<p>Это параграф текста.</p>
</section>
</p>
<p>Это параграф текста.</p>
</section>
 It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
 Это пример длинного комментария.
Это пример длинного комментария. Это пример длинного комментария.
-->
Это пример длинного комментария.
Это пример длинного комментария. Это пример длинного комментария.
-->
 js'>
js'>

 0060
0060 Это может произойти, например, если вы
полагаться на сервер по умолчанию, и это значение по умолчанию изменено. Это очень плохая ситуация, поскольку более высокий приоритет информации HTTP по сравнению с
объявление в документе может привести к тому, что документ станет нечитаемым.
Это может произойти, например, если вы
полагаться на сервер по умолчанию, и это значение по умолчанию изменено. Это очень плохая ситуация, поскольку более высокий приоритет информации HTTP по сравнению с
объявление в документе может привести к тому, что документ станет нечитаемым.