—
MS Office 2007: Microsoft Excel
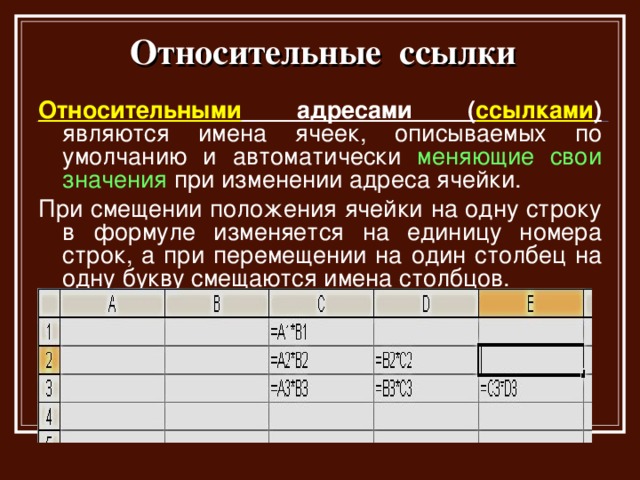
Абсолютные и относительные ссылки
Практически все формулы включают ссылки на ячейки или диапазоны ячеек. Эти ссылки позволяют формулам работать с данными, содержащимися в этих ячейках и диапазонах, а не просто использовать фиксированные значения. Если формула имеет ссылку на ячейку А1, то при изменении значения в этой ячейке формула автоматически будет пересчитана в соответствии с новым значением. Если не использовать ссылки на ячейки, то при необходимости изменения исходных значений используемых в вычислениях придется вручную редактировать формулы. Поэтому следует определиться с тем, какими ссылки могут быть в принципе и чем одни ссылки отличаются от других.
В формулах используется три типа ссылок на ячейки и диапазоны.
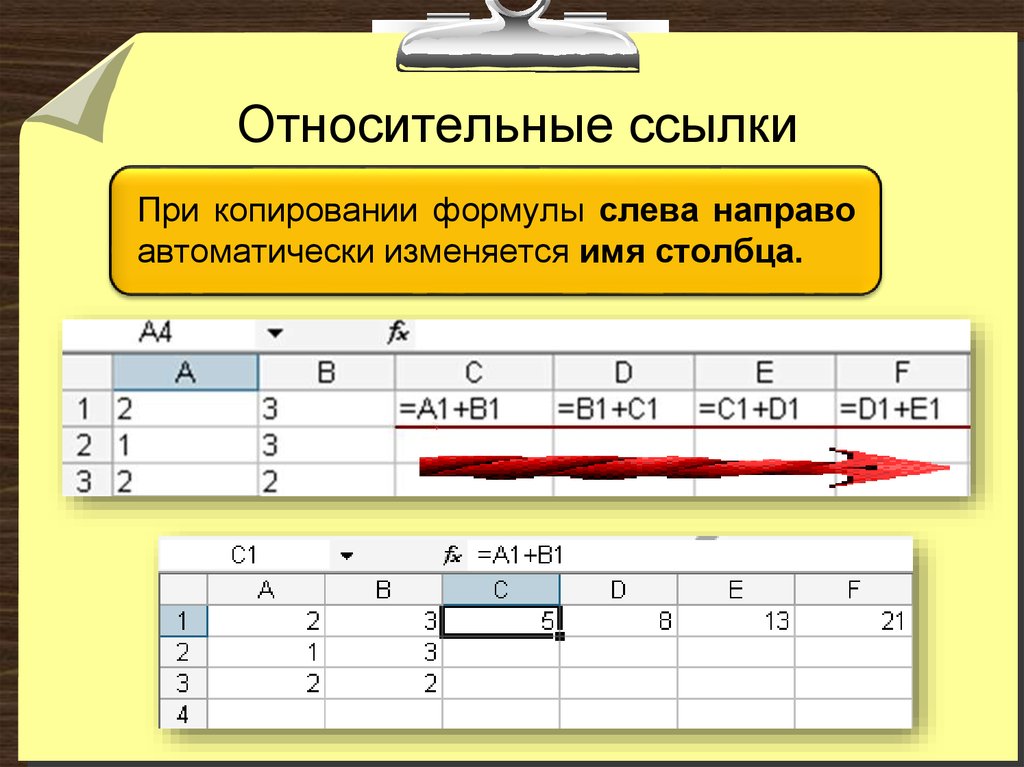
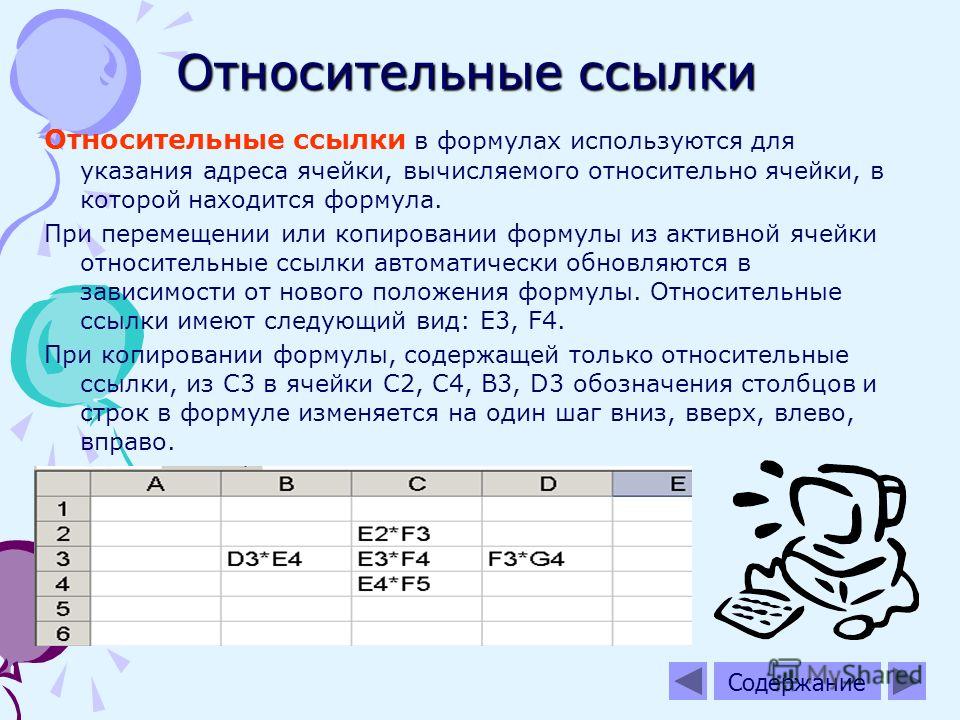
- Относительные ссылки. При копировании формул эти ссылки автоматически изменяются в соответствии с новым положением формулы.
 Эти ссылки не изменяются при копировании формул.
Эти ссылки не изменяются при копировании формул.- Смешанные ссылки. В этих ссылках номер строки (или столбца) является абсолютным, а столбца (строки) — относительным.
Отличительной особенностью абсолютных ссылок являются два знака доллара ($): один перед буквой столбца и второй перед номером строки (например, $А$5). Чтобы поставить два знака доллара ($) в адресе ячейки, следует поставить курсор в любом месте адреса ячейки в строке формул и нажать клавишу F4 на клавиатуре один раз.
В Excel также допускаются смешанные ссылки, в которых только одна часть адреса является абсолютной (например, $А4 или А$4). В этом случае клавишу F4 необходимо нажать два или три раза (соответственно А$4 или $А4). Четвертое нажатие F4 возвращает к относительной ссылке. Например, если необходимо поставить какую-либо ссылку на А1, то первое нажатие клавиши F4 преобразует ссылку на ячейку в $А$ 1, второе — в А$1, третье — в $А1, а четвертое вернет ей первоначальный вид — А1.
Различие между разными типами ссылок проявляется при копировании формул.
На рис.30 показана таблица, в ячейке D2 которой находится формула умножения количества наименований товара на его цену. Формула выглядит следующим образом: =В2*С2. Если ее скопировать маркером заполнения на ячейки D3 и D4, то получим изображенную на рисунке таблицу. Поскольку в этой формуле используются относительные ссылки, то при копировании формулы в ячейки D3 и D4 они соответствующим образом изменятся, то есть в ячейке D3 получим формулу: =ВЗ*СЗ, а в ячейке D4 соответственно =В4*С4.
Если в ячейке D2 заменить относительные ссылки абсолютными, то получим =$В$2*$С$2.
Если теперь скопировать эту формулу в ячейку D3, то получим неправильный результат. Формулы в ячейках D3 и D2 будут одинаковыми.
Теперь изменим этот пример и подсчитаем комиссионные. Значение процентной ставки комиссионных хранится в ячейке в 7 (рис. 31). Перенесем заголовок Всего на одну ячейку вправо, а в D1 впишем =А7.
31). Перенесем заголовок Всего на одну ячейку вправо, а в D1 впишем =А7.
В результате в ячейке D1 получим Комиссионные. В ячейку D2 введем формулу =В2*С2*$В$7. Количество умножается на цену, а затем результат умножается на процентную ставку комиссионных, значение которой хранится в ячейке В7. Обратите внимание на то, что ссылка на ячейку В7 является абсолютной. Скопировав ячейку D2 в D3, получим =В3*С3*$В$7. Ссылки на ячейки В2 и С2 изменились, а ссылка на ячейку В7 — нет, т.е. мы получили правильный результат.
На рис.32 показана таблица, в которой используются смешанные ссылки. В левом столбце хранится значение длины прямоугольника, а в верхней строке находится ширина. В остальных ячейках вычисляется площадь прямоугольника соответственно данной длине и ширине. Например, в ячейке D5 вычисляется площадь прямоугольника, длина которого — 2, а ширина — 1,5. Для вычисления площади в ячейку С3 вводится формула = $В3*С$2.
Обратите внимание на то, что в формуле используются смешанные ссылки. В ссылке на ячейку В3 абсолютной является ссылка на столбец ($В), а в ссылке на ячейку С2 используется абсолютная ссылка на строку ($2). Скопировав эту формулу во все ячейки диапазона, мы получим правильный результат вычислений. Например, в ячейке F7 будет содержаться такая формула =$B7*F$2.
В ссылке на ячейку В3 абсолютной является ссылка на столбец ($В), а в ссылке на ячейку С2 используется абсолютная ссылка на строку ($2). Скопировав эту формулу во все ячейки диапазона, мы получим правильный результат вычислений. Например, в ячейке F7 будет содержаться такая формула =$B7*F$2.
При использовании в ячейке С3 абсолютных или относительных ссылок результат окажется неверным.
Относительные и абсолютные ссылки
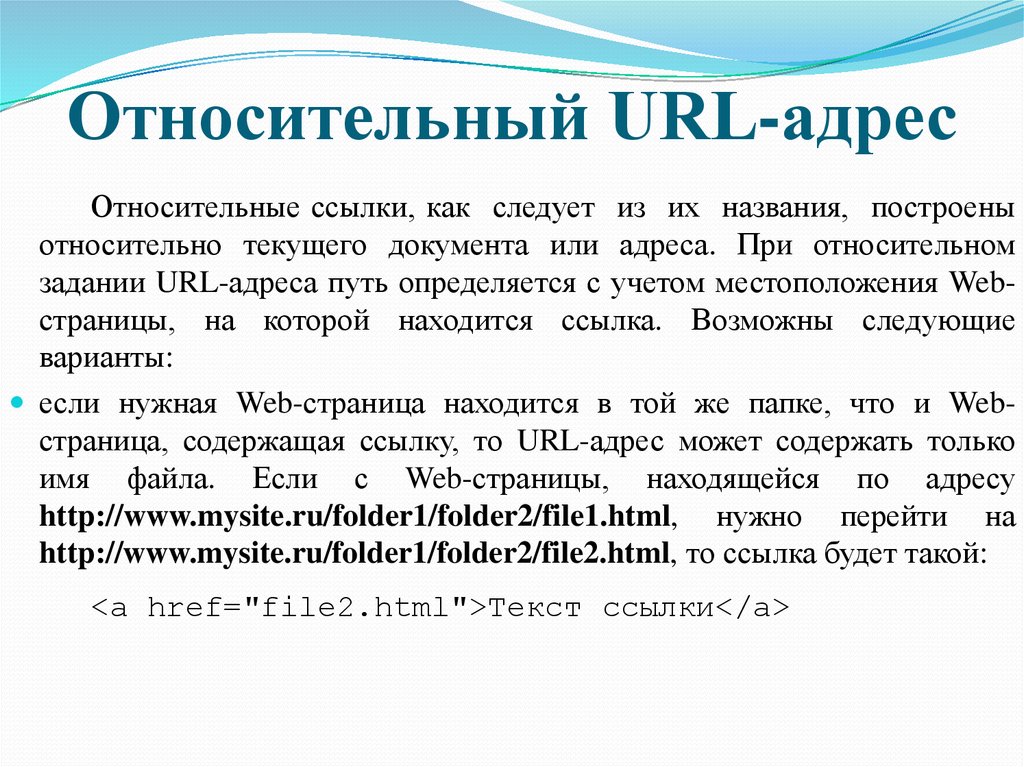
Относительные и абсолютные ссылки ContentsПри включении в документы гиперссылок следует учитывать два (как минимум) фактора, а именно: как они установлены при сохранении — как абсолютные или как относительные, а также будет ли существовать соответствующий файл:
Выберите команду LibreOffice — ПараметрыСервис — Параметры — Загрузка/сохранение — Общие и укажите в поле Сохранять URL-адреса относительно…, требуется ли создавать LibreOffice – относительные или абсолютные гиперссылки. Относительные ссылки доступны только в том случае, если документ и объект ссылки расположены на одном и том же диске.

You should create the same directory structure on your hard disk as that which exists in the web space hosted by your Internet provider. Call the root directory for the homepage on your hard disk «homepage», for example. The start file is then «index.html», the full path being «C:\homepage\index.html» (assuming Windows operating system). The URL on your Internet provider’s server might then be as follows: «http://www.myprovider.com/mypage/index.html». With relative addressing, you indicate the link relative to the location of the output document. For example, if you placed all the graphics for your homepage in a subfolder called «C:\homepage\images», you would need to give the following path to access the graphic «picture.gif»: «images\picture.gif». This is the relative path, starting from the location of the file «index.html». On the provider’s server, you would place the picture in the folder «mypage/images». When you transfer the document «index.html» to the provider’s server through the File — Save As dialog, and if you have marked the option Copy local images to Internet under LibreOffice — PreferencesTools — Options — Load/Save — HTML Compatibility, LibreOffice will automatically copy the graphic to the correct directory on the server.

An absolute path such as «C:\homepage\graphics\picture.gif» would no longer function on the provider server. Neither a server nor the computer of a reader needs to have a C hard drive: operating systems such as Unix or macOS do not recognize drive letters, and even if the folder homepage\graphics existed, your picture would not be available. It is better to use relative addressing for file links.
Ссылка на веб-страницу, например, «www.example.com» или «www.myprovider.com/mypage/index.htm», является абсолютной ссылкой.
Кроме того, поведение LibreOffice зависит от того, существует ли файл, на который указывает ссылка, и где именно он расположен. LibreOffice проверяет каждую новую ссылку и задаёт конечный объект и протокол автоматически. Результат можно увидеть в созданном коде HTML после сохранения исходного документа.
Для ссылок действуют следующие правила. Относительная ссылка («graphic/picture.gif») возможна только в том случае, когда оба файла расположены на одном и том же диске.
 Если файлы расположены на разных дисках локальной файловой системы, для абсолютной ссылки используется протокол «file:» («file:///data1/xyz/picture.gif»). Если же файлы расположены на разных серверах или если объект, на который указывает ссылка, недоступен, в абсолютной ссылке используется протокол «http:» («http://data2/abc/picture.gif»).
Если файлы расположены на разных дисках локальной файловой системы, для абсолютной ссылки используется протокол «file:» («file:///data1/xyz/picture.gif»). Если же файлы расположены на разных серверах или если объект, на который указывает ссылка, недоступен, в абсолютной ссылке используется протокол «http:» («http://data2/abc/picture.gif»).Таким образом, необходимо расположить все файлы своей страницы на том же диске, что и начальный файл страницы. В этом случае LibreOffice сможет правильно установить протокол и конечный объект, и ссылка на сервере всегда будет верной.
Если задержать указатель мыши на гиперссылке, отобразится всплывающая подсказка с абсолютной ссылкой, поскольку внутри LibreOffice используется абсолютная адресация. Полный путь и адрес можно увидеть только в результатах экспорта HTML, загрузив HTML-файл в виде текста или открыв его в текстовом редакторе.
Редактирование гиперссылок
html — Относительные ссылки на родительскую папку не работают
Задавать вопрос
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 2к раз
Я работаю над веб-сайтом, и у меня возникла проблема с относительными ссылками на index. html и на лист CSS. В настоящее время я просматриваю файл с именем blog.html, который находится внутри каталога сайтов. index.html находится в корневой папке. CSS называется main.css и находится в специальной папке css на корневом уровне.
html и на лист CSS. В настоящее время я просматриваю файл с именем blog.html, который находится внутри каталога сайтов. index.html находится в корневой папке. CSS называется main.css и находится в специальной папке css на корневом уровне.
Я использовал этот код для навигации:
Однако после сохранения и обновления страницы она по-прежнему будет ссылаться на /sites/index.php, а не только на index.php.
Я пробовал использовать как /, так и ./, это не сработает. Лист CSS — та же ошибка. Кажется, он ищет на сайтах/css/ main.css вместо /css/main.css.
Я уже использую относительные ссылки и знаю, что ../index.html должен ссылаться на (root)/index.html с сайта sites/blog.html. Однако это не работает.
Есть идеи, почему это происходит? Никогда не было этой проблемы раньше.
- HTML
- CSS
6
Итак, я нашел решение, точнее, я выполнил некоторые шаги по устранению неполадок, которые сделали это.
- снова очистил кеш браузера.
- Я удалил html-файл, а затем снова его сохранил. Я использую Sublime, поэтому содержимое осталось, даже после того, как файл был удален.
- Я обновил сайт
И вдруг все заработало. Еще странно, раньше такого не было. Так или иначе, теперь это работает.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
гиперссылка — относительные ссылки во включенном html не работают из-за структуры каталогов.
 Есть ли обходной путь?
Есть ли обходной путь?Задавать вопрос
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 2к раз
У меня есть такая структура каталогов проекта:
proj |__index.html |__about_us.html |__header.html |__внутренняя_папка |__another_page.html
Теперь в заголовке есть ссылка на файл about_us.html и заголовок включен во все файлы (с помощью jquery).
Если я даю относительную ссылку в header.html как:
Теперь URL-адрес на локальной машине для index.html выглядит так: localhost:63342/proj/index.html
Если я укажу ссылку в заголовке как:
О нас, тогда формируется ссылка localhost:63342/about_us.html (без /proj/..), которая возвращает 404.
Есть ли способ заставить ссылки работать на всех страницах, используя относительные пути?
Я не могу использовать абсолютные пути или имя проекта в пути, поскольку они не работают в удаленных средах с другим доменом.
Есть ли способ обойти это?
Заранее спасибо за ответы.
- html
- гиперссылка
- относительный путь
Если вы пытаетесь перейти с other_page.html и создать ссылку на страницу, расположенную на один каталог выше, используйте ../ следующим образом:
перейти к index.html с other_page.html
Если вы ссылаетесь на страницу в том же каталоге (из index.html), используйте .

 Эти ссылки не изменяются при копировании формул.
Эти ссылки не изменяются при копировании формул.

 Если файлы расположены на разных дисках локальной файловой системы, для абсолютной ссылки используется протокол «file:» («file:///data1/xyz/picture.gif»). Если же файлы расположены на разных серверах или если объект, на который указывает ссылка, недоступен, в абсолютной ссылке используется протокол «http:» («http://data2/abc/picture.gif»).
Если файлы расположены на разных дисках локальной файловой системы, для абсолютной ссылки используется протокол «file:» («file:///data1/xyz/picture.gif»). Если же файлы расположены на разных серверах или если объект, на который указывает ссылка, недоступен, в абсолютной ссылке используется протокол «http:» («http://data2/abc/picture.gif»).