Разворачивание javascript, записанного одной строкой (в частности, в Sublime Text 3)
Есть .js файл , в котором код написан в 1 строку (compressed), а вот нужно мне его посмотреть, поправить. В общем, как его обратно перевести в expanded стиль?
В SASS можно подставить код, выбрать стиль — и всё получится, а как поступать с JavaScript?
- javascript
- sublime-text
- sublime-text-3
4
ПО, в частности, разворачивающее код, записанный в одну строчку, а вообще делающее его удобным для восприятия человеком, называется formatter или beautifier.
Общее решение для js
Online JavaScript beautifier. В сети можно отыскать и альтернативы, но лично меня и этот сервис полностью устраивает. Внизу по ссылке указан список formatter‘ов для браузеров, текстовых редакторов, IDE и т. д. — выбирайте в зависимости от того, чем Вы пользуетесь.
Решение для Sublime Text 3
На Stack Overflow рекомендуют плагин HTMLPrettify, (требуется предустановка платформы Node.js ), при использовании которого у меня не возникало проблем с .html и .css; а вот некоторые .js, а именно файлы шрифтов, внедрённых через Cufón, плагин отказывался правильно форматировать. Не разворачивает js и встроенное в Sublime Text 3 средство: выделяем текст, нажав
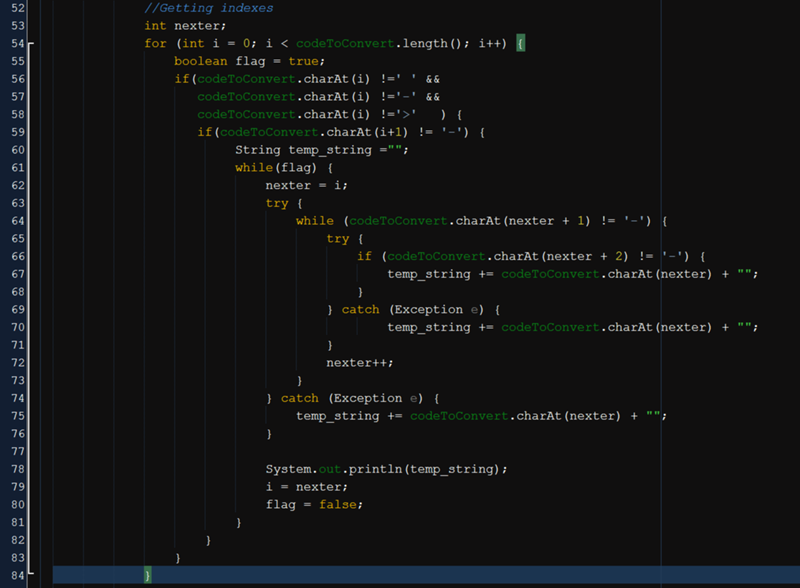
Подошёл плагин js-beautify. После его установки в файле, который необходимо отформатировать, следует нажать куда-нибудь правой кнопкой мыши и в выпадающем меню выбрать JavascriptBeautify. Код развернётся и обретёт красивый вид.
До:
После:
Спасибо.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вопросы JavaScript | JavaScript Camp
Что такое примитивные типы данных в JavaScript?
- Это данные, которые не являются объектом и не имеют методов
- Примитивные: string, number, boolean, null, undefined, bigint, symbol
- Остальные типы: object, function
Что нового привнес в JS стандарт ES6 или ECMAScript2015?
- Стрелочные функции
- Классы
- Шаблонные строки
- Расширенные объектные литералы
- Деструктуризация
- Промисы
- Генераторы
- Модули
- Symbol
- Прокси
- Множества
- Параметры по умолчанию
- Операторы rest и spread
- Блочная область видимости, ключевые слова «let» и «const»
Какие значения в JS являются ложными?
Пустая строка, 0, null, undefined, NaN, false
В чем разница между ключевыми словами «var», «let» и «const»?
Переменные, объявленные с помощью ключевого слова «var», являются глобальными. Это означает, что они доступны из любого места в коде.Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Это означает, что они доступны из любого места в коде.Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Что произойдет в результате выражения var foo = 10 + «20» и почему?
Переменная foo примет значение «1020»- В JavaScript это поведение называется приведением типов
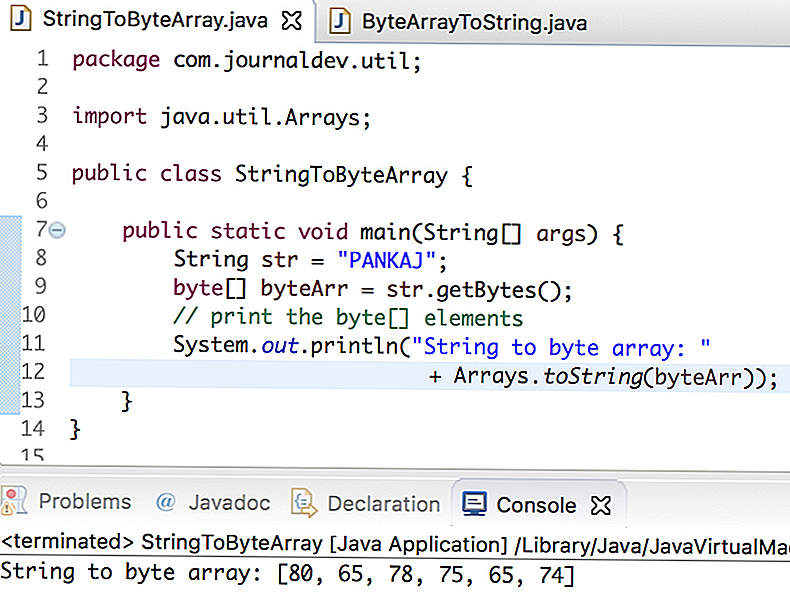
Как быстро преобразовать строку в число?
Можно использовать унарный плюс, он преобразует строку в число, если это возможно. Унарный минус делает тоже самое
Почему результатом сравнения двух похожих объектов является false?
В отличии от примитивов объекты сравниваются по ссылке
Как проверить, является ли значение ложным?
Следует использовать функцию Boolean или оператор двойное отрицание
Как проверить, что число является четным, без использования деления с остатком?
Для решения данной задачи можно использовать оператор «&» (бинарное и). Оператор «&» сравнивает операнды как бинарные значенияconst isEven = num & 1 ? false : true
Оператор «&» сравнивает операнды как бинарные значенияconst isEven = num & 1 ? false : true
Какое отличие String() от toString()?
toString() не будет работать с undefined или null, потому что класс этих объектов не реализовывает метод toString, а поскольку String является независимым объектом, а не методом, унаследованным от прототипа, то его можно использовать с объектами, у которых нет метода toString()
Что такое шаблонные литералы?
Шаблонные литералы — относительно новый способ создания строк в JS. Шаблонные литералы создаются с помощью двойных обратных кавычек
Что такое NaN и какова его роль?
Это специальное значение «Not a Number», которое обычно говорит о том, что была выполнена бессмысленная операция, ошибка математической операции. Так же есть функция isNaN(), которая проверяет является ли строка не числом.
В чем разница между undefined и is not defined?
is not defined это код ошибки при обращении к не существующей переменной. undefined — это значение, присваемое объявленной, но не инициализированной переменной.
undefined — это значение, присваемое объявленной, но не инициализированной переменной.
Для чего используется оператор логическое и?
Оператор логическое и, находит и возвращает первое ложное значение либо последний операнд, когда все значения истинные
В чем разница между атрибутами и свойствами?
Атрибут — это начальное состояние в рендеринге DOM, а свойство — это текущее состояние.
Для чего используется оператор логическое или?
Оператор логическое находит и возвращает первое истинное значение. Он также использует короткое замыкание.
Является ли использование унарного плюса самым быстрым способом преобразования строки в число?
Согласно MDN оператор «+» действительно является самым быстрым способом преобразования строки в число, поскольку он не выполняет никаких операций со значением, которое является числом.
Что такое DOM?
DOM или Document Object Model (объектная модель документа) — это прикладной программный интерфейс (API) для работы с HTML и XML документами.
Почему результатом сравнения двух похожих объектов является false?
В JS объекты и примитивы сравниваются по-разному. Примитивы сравниваются по значению. Объекты — по ссылке или адресу в памяти, где хранится переменная.
Для чего используется оператор двойное отрицание?
Оператор двойное отрицание приводит значение справа от него к логическому значению.
Как записать несколько выражений в одну строку?
Для этого мы можем использовать оператор запятая.
Что такое область видимости (Scope)?
Область видимости — это место, где мы имеем доступ к переменным или функциям. JS имеем три типа областей видимости: глобальная, функциональная и блочная.
Как динамически добавлять и удалять свойства в обьект?
Вы можете добавить свойство к объекту используя, myObject.propName = value, и удалить свойство, используя delete myObject.propName.
Что делает Object.freeze()?
Object.freeze работает со значениями объектов и делает объект неизменяемым, то есть изменить его свойства невозможно.
Как можно клонировать объект?
- Оператор spread
- Object assign
- глубокое клонирование: JSON parse c JSON stringify.
Как определить наличие свойства в объекте?
- Оператор in
- Метод hasOwnProperty
Как в JS создать объект?
- Объектный литерал
- Функция-конструктор
- Метод Object create.
В чем разница между оператором «in» и методом hasOwnProperty?
Оператор «in» проверяет наличие свойства не только в самом объекте, но и в его прототипах, а метод hasOwnProperty — только в объекте.
Какие конструкции языка вы используете для обхода объектов?
Цикл for in или Object keys и forEach.
Что такое деструктуризация объекта?
Деструктуризация — относительно новый способ получения (извлечения) значений объекта или массива.
Что такое объект Set?
Объект Set позволяет хранить уникальные значения.
Что такое объект Map?
Это коллекция ключ значение, как и Object. Но основное отличие в том, что Map позволяет использовать ключи любого типа и даже объекты.
Что такое прототип?
- Объект, на который указывает ссылка proto, называется «прототипом»
- При чтении свойства из объекта, если его в нём нет, оно ищется в proto
- Операции присвоения или удаления свойства совершаются всегда над самим объектом obj.
Что такое классы?
Классы — это относительно новый способ написания функций-конструкторов в JS. Это синтаксический сахар для функций-конструкторов. В основе классов лежат те же прототипы и прототипное наследование.
Как работает прототипное наследование?
- Объекты JS связаны цепочками прототипов с помощью proto свойства, по которым им передаются методы и свойства. При обращении к свойству или методу объекта сначала происходит поиск этого свойства у самого объекта.
 В случае неудачи поиск перенаправляется в его прототип.
В случае неудачи поиск перенаправляется в его прототип. - Например, когда мы хотим прочитать свойство из object, а оно отсутствует, JavaScript автоматически берёт его из прототипа, если оно существует.
Как проверить, является ли объект массивом?
Для этого можно использовать встроенный метод Array.isArray().
Объясните, что такое файлы cookie в JavaScript?
- Это данные, хранящиеся в небольших текстовых файлах на вашем компьютере
- Куки обычно устанавливаются веб-сервером при помощи заголовка Set-Cookie
- Один из наиболее частых случаев использования куки – это аутентификация
Для чего используются операторы break и continue в JavaScript?
- Break и continue обеспечивают более точный контроль над выполнением кода в цикле
- Break завершает текущую итерацию и приводит к немедленному выходу из цикла
- Continue завершает текущую итерацию, но не останавливает цикл
- Return работает так же как и break и вдобавок может вернуть с функции значение остановив выполнение функции.

В чем смысл и польза указания use strict в начале JavaScript-файла?
Команда use strict включает так называемый строгий режим. В этом режиме предупреждения становятся ошибками.
Что такое замыкание в JavaScript?
Это создание функции и вместе с ней окружения, к которому она может обращаться. Это позволяет ей работать с переменным и функциям этого окружения в дальнейшем.
Что такое стрелочная функция и какие у нее отличия от обычной?
- Это краткий способ записи функциональных выражений
- Стрелочные функции не являются конструкторами, то есть нельзя с помощью new создать объект-экземпляр функции
- Не поддерживает ключевые слова this, если быть точнее, то this в стрелочной функции будет ссылаться на this функции снаружи
- Отсутствие arguments, содержащий список аргументов с которым обычная функция была вызвана
- Можно вернуть значение, если стрелочная функция состоит из одной строки
- В классах не нужна привязка к this, то-есть не нужно писать дополнительную функцию bind
- Стрелочные функции не имеют атрибута прототипа.

Какая разница между параметрами и аргументами?
- Аргумент — это конкретное значение, которое мы «передали» функции при её вызове в скобочках. Это значение или набор значений присваивается формальным параметрам этой функции.
- Параметр — это название переменной, указанное в объявлении функции и ожидающее присваивания конкретного значения в момент вызова функции.
- Присваиваемое параметру значение и есть аргумент.
Объясните, что означает currying?
- Каррирование – это трансформация функций таким образом, чтобы они принимали аргументы не одним списком через запятую, а по отдельности. Это продвинутая техника для работы с функциями
- Она может быть полезной, когда мы пишем для калбека функцию, в которую нужно помимо event передать еще что-то.
Что такое чейнинг функций?
Это когда мы у объекта можем вызывать функции по цепочке, один за другим.
Как записать несколько выражений в одну строку?
Выражения можно записывать в одну строку через запятую.
Что такое hoisting (поднятие) в JavaScript?
- Это механизм в JavaScript, в котором переменные и объявления функций, передвигаются вверх своей области видимости перед тем, как код будет выполнен
- Стоит отметить то, что механизм «поднятия» передвигает только объявления функции или переменной. Назначения переменным остаются на своих местах.
Как работает Function.prototype.bind()?
Данный метод возвращает функцию, по отношению к которой он вызывается, но с подмененным контекстом.
Что такое объект arguments?
Arguments — это коллекция аргументов, передаваемых функции. Это объект, подобный массиву, у него есть свойство length, мы можем получить доступ к определенному значению с помощью arguments[i], но у него отсутствуют методы forEach, reduce, filter и map. Он позволяет узнать количество параметров функции.
Что такое IIFE?
IIFE или Immediately Invoked Function Expression — это функция, которая вызывается или выполняется сразу же после создания или объявления.
Почему функции в JS называют объектами первого класса?
- Потому что они обрабатываются также, как и любое другое значение в JS
- Важным отличием функции является то, что функция может быть выполнена или вызвана.
В чем разница между Function Declaration и Function Expression?
- Их определение выглядит по разному
- Механизм поднятия в JS не срабатывает для Function Expression.
Что такое Рекурсия?
Это когда алгоритм или функция вызывает сама себя.
Что такое функция высшего порядка?
Это самая обычная функция, которая на вход принимает другую функцию.
Какие приемы работы с асинхронным кодом в JS Вы знаете?
- Функции обратного вызова
- Промисы
- Async await
Что такое промисы?
Промисы — это один из приемов работы с асинхронным кодом в JS. Они возвращают результат асинхронной операции. Промисы были придуманы для решения проблемы так называемого «ада функций обратного вызова».
В чем разница между Promise all и PromiseAllSettled?
- PromiseAll возвращает массив значений от всех промисов
- PromiseAllSettled возвращает массив с объектами, в которых находятся status, а так же value при разрешении промиса или reason при ошибке.
Что такое async await?
Async await — относительно новый способ написания асинхронного (неблокирующего) кода в JS. Им оборачивают промис. Он делает код более читаемым и чистым, чем промисы и функции обратного вызова.
В чем разница между spread-оператором и rest-оператором?
Операторы spread и rest имеют одинаковый синтаксис. Разница состоит в том, что с помощью spread мы передаем или распространяем данные массива на другие данные, а с помощью rest — получаем все параметры функции и помещаем их в массив или извлекаем часть параметров.
Что такое функция обратного вызова?
Функция обратного вызова — это функция, вызов которой отложен на будущее (происходит при некоторых условиях, например, при наступлении события).
Что такое параметры по умолчанию?
Это относительно новый способ определения значений переменных по умолчанию.
Что такое мутабельность и иммутабельность?
- Иммутабельность предполагает, что после создания данные или структура, которая их содержит, не могут быть изменены
- Мутабельность означает что данные могут меняться.
Что такое модули?
Модули позволяют объединять, использовать, код из разных файлов и избавляют нас от необходимости держать весь код в одном большом файле.
Расскажите о пирамиде тестирования
Пирамида тестирования — один из способов обеспечения качества ПО, визуализация, которая помогает группировать тесты по типу их назначения.
Что такое temporal dead zone?
Так как javascript идет сверху вниз, то переменные, которые должны быть определены ниже, попадают в мертвую зону, до того момента пока они не определятся.
Что такое объектная обертка (Wrapper Objects) boxing-unboxing?
Методы – это свойства объектов, в которые записаны функции. Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Что такое Garbage Collector?
- Управление памятью в JavaScript выполняется автоматически и незаметно для нас. — Основной концепцией управления памятью в JavaScript является принцип достижимости. Достижими считаются те, которые доступны или используются. Они гарантированно находятся в памяти.
- Чтобы объект стал не достижимым нужно удалить на него все ссылки, после того как он станет не достижимым он удалиться из памяти.
Что такое дескрипторы свойств объектов?
- Помимо значения value, свойства объекта имеют три специальных атрибута дескрипторов:
- writable – если true, свойство можно изменить, иначе оно только для чтения.

- enumerable – если true, свойство перечисляется в циклах, в противном случае циклы его игнорируют.
- configurable – если true, свойство можно удалить, а эти атрибуты можно изменять, иначе этого делать нельзя.
- Есть методы, которые ограничивают доступ ко всему объекту, например Object freeze.
Расскажите о генераторах.
Новый вид функций в современном JavaScript. Они отличаются от обычных тем, что могут приостанавливать своё выполнение, возвращать промежуточный результат и далее возобновлять его позже, в произвольный момент времени.
Расскажите о типе данных Symbol и его практическом применении.
- «Символ» представляет собой уникальный идентификатор. Он не являются строкой и по спецификации должен использоваться в объектах как ключ
- При создании, символу можно дать описание, в основном использующееся для отладки кода: let id = Symbol(«id»)
- Свойства, чьи ключи – символы, не перебираются циклом for..in. Object.keys(user) также игнорирует символы.

- Символы позволяют создавать «скрытые» свойства объектов, к которым нельзя нечаянно обратиться и перезаписать их из других частей программы
- Для чтения или при отсутствии создания символа из реестра, используется вызов Symbol for key.
Что такое V8 Engine?
- Это высокопроизводительный движок JavaScript и WebAssembly от Google с открытым исходным кодом, написанный на C++
- Кроме того, что отличает V8 от других движков, он применяется в популярной серверной среде Node.js
- Для того, чтобы добиться высокой скорости выполнения программ, V8 транслирует JS-код в более эффективный машинный код, не используя интерпретатор.
Что такое Event loop и как он работает?
- Идея событийного цикла очень проста. Есть бесконечный цикл, в котором движок JavaScript ожидает задачи, исполняет их и снова ожидает появления новых. Задачи из очереди исполняются по правилу «первым пришёл – первым ушёл»
- Кроме главного списка задач существуют микрозадачи и макрозадачи
- В микрозадачи попадают калбеки завершенных промисов, функции внутри queueMicrotask()
- В макрозадачи попадают колбеки планирования и обработчики событий
- Сначала выполняется основной код, затем микрозадачи и за ними макрозадачи.

Что означает аббревиатура CORS?
Cross-Origin Resource Sharing — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность пользователю получать разрешения на доступ к выбранным ресурсам с сервера на источнике, отличном от того, что сайт использует в данный момент.
Что такое XSS
XSS (Cross-Site Scripting — «межсайтовый скриптинг») — довольно распространенная уязвимость, которую можно обнаружить на множестве веб-приложений. Ее суть довольно проста, злоумышленнику удается внедрить на страницу JavaScript-код, который не был предусмотрен разработчиками.
В чем разница между императивным и декларативным программированием?
Императивное программирование — это описание того, как ты делаешь что-то, а декларативное — того, что ты делаешь.
Что такое SPA?
Single Page Application — это реализация веб-приложения таким образом, чтобы при первой загрузке пользователь получал все ресурсы, необходимые для того, чтобы избавиться от загрузки страницы с нуля, при совершении интерактивных действий с интерфейсом.
Что такое Объектно-ориентированное программирование и функциональное программирование?
- Объектно-ориентированное программирование основано на концепции объектов. Это структуры данных, которые содержат поля данных, известные в JavaScript как свойства, и процедуры, известные как методы (Например: Math с его методами random, max, sin и свойствами такими как PI)
- Функциональное программирование основан на концепции чистых функций, которые избегают общего состояния, изменяемых данных и побочных эффектов
Audio playlist
Огромный список тестовых задачек js
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Избранные утилиты JavaScript в одной строке кода
Отметьте меня на GitHub ● 6402★
Массив
Разделить массив на части
Поменять местами строки и столбцы матрицы
Заархивировать несколько массивов
Распаковать массив массивов
Привести значение к массиву
Получить все подмножества массива
Сравнить два массива
Просмотреть все 50 помощников
DOM
Проверить, является ли элемент потомком другого
Проверить, находится ли элемент в фокусе
Проверить, поддерживаются ли сенсорные события
Обнаружить браузер Internet Explorer
Проверить, прокручивает ли пользователь страницу вниз
Получить все одноуровневые элементы элемента
Получить выделенный текст
Скрыть элемент
Просмотреть все 23 помощника
Date Time
Добавить суффикс AM PM к часу
Подсчитать количество дней разницы между двумя датами
Подсчитать количество месяцев между двумя датами
Сравнение двух дат
Преобразование даты в формат ГГГГ-ММ-ДД
Преобразование секунд в формат чч:мм:сс
Извлечение года, месяца, дня, часа, минуты, секунды и миллисекунды из даты
Определить через год
Просмотреть все 24 помощника
Функция
Проверить, является ли значение функцией
Обработчик блоков
Проверить, является ли значение функцией генератора
Составление функций слева направо
Проверить, является ли значение это асинхронная функция
Составление функций
Создание функции, принимающей один аргумент
Каррирование функции
Просмотреть все 17 помощников
Математика
Вычисление угла линии, определяемой двумя точками Вычислить линейную интерполяцию между двумя числами
Проверить, находится ли точка внутри прямоугольника
Вычислить среднюю точку между двумя точками
Проверить, содержит ли прямоугольник другую точку
Проверить, не перекрывается ли прямоугольник другим
Преобразовать градусы в радианы
Просмотреть все 11 помощников
Разное
Очистить все файлы cookie
Проверить, работает ли код в Jest
Проверить, работает ли код в Node.
Преобразовать 3-значный цвет в 6-значный цвет
Преобразовать градусы Цельсия в градусы Фаренгейта
Проверить, работает ли код в браузере
Преобразовать шестнадцатеричный код в rgb
Преобразовать параметры URL в объект
См. Все 25 помощников
Номер
Рассчитайте числа Фибоначчи
Добавить ординальный суффикс в число
Рассчитайте среднее значение аргументов
Рассчитайте разделение аргументов
Рассчитайте оставшуюся часть аргументов
Рассчитайте. мод индекса коллекции
Зажать число между двумя значениями
Вычислить наибольший общий делитель между двумя числами
Посмотреть все 21 помощник
Объект
Проверка равенства нескольких объектов
Создание объекта из пар ключ-значение
Создание пустой карты, не имеющей свойств
Извлечение значений свойства из массива объектов
Возвращает объект с уникальными значениями по ключу
Получить значение по заданному пути объекта
Неизменно переименовать ключи объекта
Инвертировать ключи и значения объекта
Посмотреть все 13 хелперов
Случайно
Генерация случайного целого числа в заданном диапазоне
Генерация случайного числа с плавающей запятой в заданном диапазоне
Генерация случайного логического значения
Генерация случайного шестнадцатеричного цвета
Генерация случайного IP-адреса
Сгенерировать случайную строку из заданных символов
Сгенерировать случайный знак
Просмотреть все 16 помощников
Строка
Сделать строку заглавной
Проверить, является ли путь относительным
Проверить, является ли строка палиндромом
Проверить, состоит ли строка из повторяющейся последовательности символов
Проверить, являются ли две строки анаграммами
Проверить, является ли URL абсолютным
Преобразовать строку в кодировке base64 в массив uint8
Преобразование буквы в ассоциированный эмодзи
Просмотреть все 51 помощник
Валидатор
Проверить, является ли дата рабочим днем
Проверить, является ли дата выходным днем
Проверить, является ли дата сегодняшней
Проверить, является ли символ цифрой
Проверить, находится ли дата между двумя датами
Проверить, относится ли дата к текущему году
Проверить, нет ли в плоском массиве повторяющихся значений
Просмотреть все 47 помощников
Следуйте за мной в Twitter и GitHub, чтобы получать больше полезного контента.
стиль кодирования — разбить однострочный код javascript на читаемый код
спросил
Изменено 11 лет, 5 месяцев назад
Просмотрено 29 тысяч раз
Я видел, как люди помещали весь свой JS-код в одну строку. (что-то вроде этого: http://www.drasticdata.nl/DrasticTreemap/Examples/js/swfobject.js) Я знаю, что они пытаются защитить свою интеллектуальную собственность. Но я хочу прочитать код и изучить его.
Есть ли способ сделать этот однострочный код читаемым? Например, разбить его на несколько строк?
Спасибо.
- javascript
- стиль кодирования
- ip
- комментарии
1
Быстрый поиск в Google по запросу «деобфускатор JavaScript» выдаст несколько онлайн-парсеров, которые преобразуют запутанный код во что-то отформатированное и удобочитаемое.
Следующее работает довольно хорошо:
http://jsbeautifier.org/
Невозможно переименовать имена переменных в их семантические формы. Что-то, через что вам придется пройти…
Несколько терминов на заметку минификация и обфускация :
Минификация (Википедия)
03Минификация (также минимизация или минимизация) в компьютере языки программирования и особенно JavaScript — это процесс удаление всех ненужных символов из исходного кода, без изменения его функциональность.
Обфускация (Википедия)
Обфусцированный код — это исходный или машинный код, который усложнили. понять для человека. Программисты могут намеренно запутывать код чтобы скрыть свою цель (безопасность через неизвестность) или свою логику для предотвращения несанкционированного доступа, предотвращения обратного проектирования или в виде головоломки или развлекательная задача для тех, кто читает исходный код.
Программы известные как обфускаторы, преобразуют читаемый код в запутанный код используя различные техники.
Каталожные номера
http://en.wikipedia.org/wiki/Obfuscated_code
http://en.wikipedia.org/wiki/Minification_(programming)
0
например. этот инструмент имеет опцию «красивой печати»: http://closure-compiler.appspot.com/home. В некоторых IDE (eclipse) это тоже есть.
Вы ищете http://jsbeautifier.org/
Почти для любого языка просто введите в Google «beautifier». Они будут обрабатывать все отступы и т. д., но, очевидно, любые укороченные переменные или запутывание не могут быть легко решены.
Вы можете вставить исходный код в украсивший Javascript, но вы все еще сталкиваетесь с проблемой наличия имен переменных, которые не имеют смысла.
Учитывая, что источником является SWFObject, это скрипт с открытым исходным кодом от Google, и ссылка на его домашнюю страницу проекта находится в опубликованном вами источнике: http://code.

 В случае неудачи поиск перенаправляется в его прототип.
В случае неудачи поиск перенаправляется в его прототип.