Фразовые теги в HTML. Размечем тексты с помощью фразовых… | by Tatiana Fokina
Как уже сказала выше, форматирование делится на визуальное и логическое. За визуальное форматирование отвечают теги визуального форматирования, за логическое — теги логического форматирования. Последние называют ещё семантическими.
К тегам визуального форматирования относятся:
<span>;<mark>;<br>и<wbr>;<i>;<b>;<sup>и<sub>;<ruby>;<u>;<s>.
А это список тегов логического форматирования:
<a>;<em>;<strong>;<cite>;<code>;<abbr>;<dfn>;<ins>;<del>;<q>;<kbd>;<samp>;<var>;<time>;<small>;<bdi>и<bdo>.
Сейчас расскажу подробнее о каждом фразовом элементе.
<span></span>
span — это контейнер для текста.
span используют, если нужно выделить другим цветом отдельные слова, словосочетания и предложения, изменить размер шрифта, добавить другой фон, обвести рамкой участок текста.
Со span можно использовать атрибуты class="", title="", lang="" и xml:lang="". Последний — это аналог lang в XHTML-документах.
-- HTML --
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в <span>страшное насекомое</span>.-- CSS --
.scary {
color: tomato;
}
Так отобразится этот текст в браузере:
span не семантический тег и влияет только на внешний вид элементов, если ему заданы стили. Для скринридеров и поисковых роботов он не имеет значения, но есть одно исключение.
Это исключение — трюк с атрибутом lang="". Если в тексте есть иностранные слова, то можно оборачивать их в span с указанием другого языка. Тогда скринридер прочтёт их с правильным произношением.
В примере сайт на русском языке, но в тексте встречаются слова на английском. Укажем для неё другой язык:
<html lang="ru">
...
<body>
...
...
<p>Я больше не мёрджу бездумно. Как говорится, <span lang="en"> enough is enough</span>.
</p>
По умолчанию фраза внутри span не будет отличаться от остального текста.
<br> и <wbr>
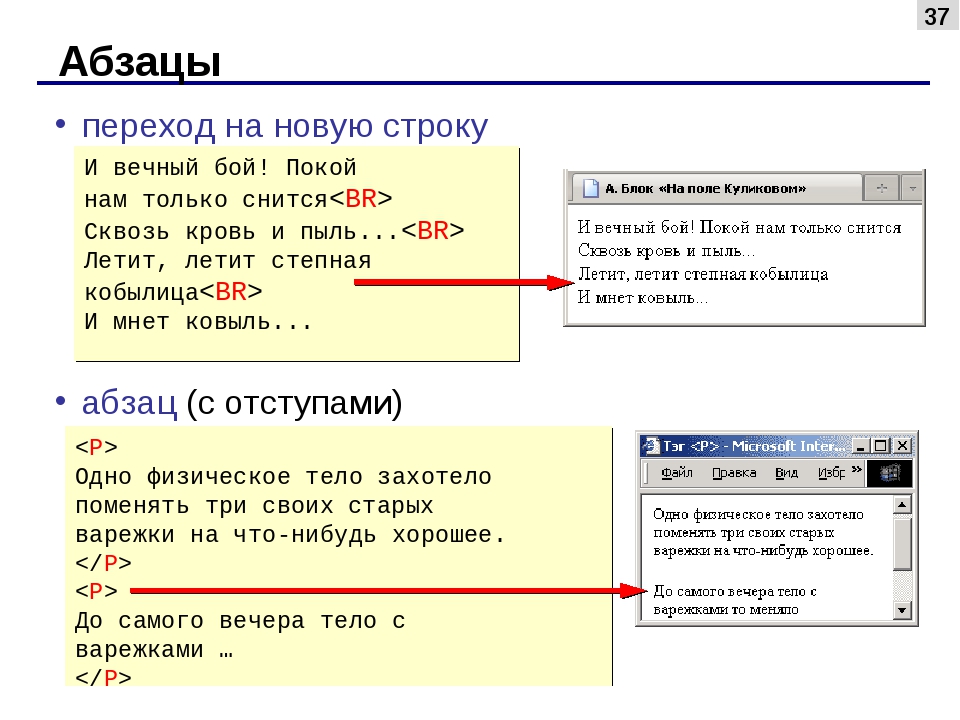
br (break) переносит строку с текстом точно в том месте, где его поставили. При этом отдельный абзац не создаётся.
br пригодится для форматирования стихов, текстов песен или адресов. Во всех остальных случаях для разбиения на абзацы нужно использовать тег p.
Это одиночный тег и его не нужно закрывать.
Я сидел на пустом берегу.<br>Голубая вода Онтарио отражала череду моих мыслей —<br>Мир и войну, и мёртвых, навеки ушедших во тьму, чтобы воцарился мир.
В браузере этот текст выглядит так:
wbr (word break opportunity) ставит потенциальный разрыв строки.
Если у вас слишком длинные слова или URL-адреса, то смело используйте wbr. Он подходит для случаев, когда вы не уверены в месте переноса строки.
wbr тоже одиночный тег.
Сэло не удивился, узнав, что солнечные пятна действуют на его друзей, попавших в хроно<wbr>-синкластический инфундибулум.
Закрепим: тег br переносит строку сразу. С wbr браузер сначала анализирует ширину контейнера, а уже потом ставит перенос.
Если нужно добавить дефис в местах разрыва строк, то используйте символ мягкого переноса ­ (-):
Эйя­фьядла­йёкюдль
Перенос сработает, когда ширина контейнера уменьшится.
<a></a>
a — ссылка.
С а всё просто. Используйте этот тег для ссылок на другие сайты или внутри одной страницы.
Простой пример использования:
<a href="https://ru.wikipedia.org/wiki/%D0%9A%D0%B0%D0%BF%D0%B8%D0%B1%D0%B0%D1%80%D0%B0" target="_blank" rel="noopener noreferrer">Статья про капибар</a>
По умолчанию ссылки подчёркнуты. Оттенок синего и стиль подчёркивания зависят от браузера.
Автоматический стиль ссылки в ChromeСтиль ссылки в FirefoxСсылка в Internet Explorer 11Ссылка в Microsoft EdgeВажно, чтобы ссылки точно описывали куда они ведут. Куда вы попадёте, кликнув по «Подробнее» или «Далее»? Нужно прочитать весь текст, чтобы это понять. У пользователей скринридеров тоже возникнут проблемы.
Для тех, кому важно сохранить лаконичность ссылок, Аарон Густафсон предлагает такой выход:
<a href="/speaking-engagements/">
<b>A List of My</b>
Speaking
<b>Engagements</b>
</a>
В примере текст ссылки скрывается на уровне CSS. То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств
То есть он будет доступен для пользователей со скринридерами, но не отобразится в браузере из-за свойств display: none; или visibility: hidden;.
При клике по ссылке новая страница открывается в том же самом окне. Этим поведение можно управлять с помощью атрибута target="".
В примере ссылке задано значение _blank. Это значит, что она откроется в новом окне. В этом случае обязательно указывайте rel="noopener noreferrer". Это поможет пользователям избежать фишинговых атак.
Якорные ссылки — это ссылки внутри одного документа.
Расставить такие ссылки просто. Для слова, к которому ведёт якорь, задайте id="". Для якоря укажите путь через атрибут href="#нужный-id". Ссылку для скринридеров можно описать в атрибуте aria-label="". Закрепим на примере:
В следующем <a href="#fat-cat" aria-label="Стрижка котов">параграфе</a> я подробнее расскажу о том, как правильно стричь кошек в теле.<a>Грумминг толстых котов</a>
Тег a — важная часть логической разметки.
<em></em> и <i></i>
em (emphasis) — эмфатическое ударение.
Эмфатическое ударение — выделение слова интонацией для усиления эмоциональной выразительности.
Используйте em, если нужно сделать на части текста эмоциональный акцент и подчеркнуть его эмоциональную важность. Когда мы говорим, то делаем это при помощи интонации и громкости. В вебе для этого есть тег em.
Эмфатическое ударение может понадобиться при уточнении или исправлении неверного слова, например, когда речь идёт о распространённом заблуждении. Ещё его используют, когда приводится контраргумент, чтобы выделить его значимую часть. Также эмфатическое ударение используется в сарказме. Ещё один случай использования — намёки.
Слово, на котором стоит эмфатическое ударение, может изменить значение всего предложения.
Обычно в тег em оборачивают одно или два слова. Если информация срочная или автор настаивает на своей точке зрения, то
Если информация срочная или автор настаивает на своей точке зрения, то em можно выделить всё предложение.
-- Пример 1 --
Нет, это <em>он</em> выложил релиз в прод (не я).-- Пример 2 --
Да, мне <em>определённо</em> не хватает для полного счастья системной красной волчанки.-- Пример 3 --
На корабле что-то есть. <em>Нам нужно срочно эвакуироваться!</em>
Текст внутри em выделяется курсивом.
Это тег логического форматирования. Поэтому скринридеры и голосовые помощники произнесут слово «он» с особой интонацией.
i (italic) делает текст наклонным.
Этот тег нужен для визуального форматирования. В i оборачивают названия, термины и иностранные слова. Он подходит также для обозначения прямой речи, мыслей, идиом и метафор.
-- Пример 1 --
<i>Низкоуровневый язык программирования</i> — язык программирования, близкий к программированию непосредственно в машинных кодах используемого реального или виртуального процессора.-- Пример 2 --
Пришлось читать документацию, <i lang="fr">c'est la vie</i>.
Такой текст выделяется курсивом:
Если пишите слова на иностранном языке, то для i можно задать атрибут lang="" или xml:lang="" в XHTML-документах. Это поможет скринридерам и поисковым роботам.
Я работаю простым <i lang="en">cleaning manager</i>.
👉 Запомните, em — семантический тег, а i нет.
Об особенностях использования и различиях em и i подробно написал Факундо Коррадини в статье «You’re using <em> wrong».
<strong></strong> и <b></b>
strong — логическое ударение.
Логическое ударение — выделение слова интонацией для усиления его смысла или повышения значимости.
С помощью strong подчёркивают важность слов и предложений.
Придумайте пароль. Не 1234 или qwerty.<strong>Никому не сообщайте его!</strong>
Пользователь увидит такой текст полужирным, а скринридеры выделят интонацией.
b (bold) делает текст полужирным.
Тег b используют для визуального форматирования. Он не усиливает смысловой вес слов, в отличие от strong.
Используйте b, если нужно выделить названия книг, фильмов, имён, ключевые слова и тому подобное. В статьях с его помощью выделяют лид — первый абзац статьи.
Играю в <b>The Elder Scrolls</b> со времён пылевых бурь и скальных наездников.
В браузере строчка отобразится так:
👉 strong нужен для логического форматирования, а b — для визуального.
<mark></mark>
mark — контекстное выделение текста.
Представьте, что готовитесь к экзамену. Вы распечатали ответы на вопросы и вооружились текстовыделителем, чтобы отметить самое главное.
mark похож на текстовыделитель, только в вебе.
Этот тег нужен для визуального выделения слов, которые имеют значимость для конкретного автора и в определённом контексте.
Используйте mark, когда нужно выделить какое-то важное для контекста слово, новый элемент в списке, показать текущую дату в календаре и совпадения с поисковыми запросами.
-- Пример 1 --
Изюму из Малаги. Всё думала про Испанию. Перед тем как Руди родился. Такая <mark>фосфоресценция</mark>, голубовато-зеленоватая. Для мозга очень полезно.-- Пример 2 --
Чаще обращайтесь к argumentum ad populum: «<mark>Все мои знакомые говорят</mark>, что пользуются YotaPhone и ездят на ё-мобилях».
Хотя с точки зрения семантики mark более значим, чем span, это всё равно тег визуального форматирования.
mark автоматически заданы стили background-color: yellow; и color: black;.
<s></s>
s зачёркивает текст.
Используйте s, когда нужно зачеркнуть неправильный или устаревший текст. Это может быть старая цена или неактуальное предложение. Олдскульные любители форумов и Хабра используют перечёркивание в шутках, построенных на оговорке.
2+2=<s>5</s> 4
К s применяется свойство text-decoration: line-through;.
Этот тег нужен исключительно для визуального форматирования и не учитывается поисковыми роботами и скринридерами. Чтобы последние объявляли зачёркивание, спецификация рекомендует задавать псевдоклассам ::before и ::after нужное значение свойства content.
Вместо s можно использовать CSS. Задайте элементу text-decoration: line-through;.
-- HTML --
Невероятное предложение! Коробок спичек всего за <span>1000 $</span> 999 $.-- CSS --
.crossout {
text-decoration: line-through;
}
В браузере строка отображается так:
Раньше тексты можно было зачеркнуть с помощью тега strike. Сейчас он исключён из спецификации.
Сейчас он исключён из спецификации.
👉 s не подходит, если нужно нужно определить, когда и почему был удалён текст. В этом случае используйте del.
<u></u>
u (underline) подчёркивает текст.
Случаев использования u не так много. Чаще всего его используют для выделения слов с орфографическими ошибками и для подчёркивания имён собственных в китайском языке. Это могут быть географические названия, организации, имена.
Во втором случае в тег взято название страны 德國 — Германии.
-- Случай 1 --
Мышь (кр<u>о</u>дётся).-- Случай 2 --
我來自<u>德國</u>。
К содержимому u применяется свойство text-decoration: underline;.
Этот тег отвечает за визуальное форматирование.
👉 Не используйте u, если подчёркнутый текст можно перепутать со ссылкой.
<ins></ins> и <del></del>
ins (insert) определяет добавленный в документ текст.
Используйте ins когда нужно показать, какой текст был добавлен во время последнего обновления страницы.
С этим тегом можно использовать атрибуты cite="" и datetime="". Вcite пишут адрес документа, который объясняет, почему текст добавлен или отредактирован.
В datetime пишут дату и время редактирования или удаления текста. Формат: год-месяц-деньTчас:минуты:секунды:часовой пояс.
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Апдейт. Falcon Heavy успешно запустили.</ins>
Браузер подчеркнёт этот текст.
del (delete) определяет удалённый или потерявший актуальность текст.
Тег del понадобится, если нужно показать различия между несколькими версиями страницы.
Для del доступны те же атрибуты, что и для ins: cite="" и datetime="".
<del>Маск не запустит Falcon Heavy.</del>
В браузере текст отобразится как зачёркнутый.
Когда в документе заменяют часть содержимого, то ins используют вместе с del.
<del>Маск вряд ли запустит Falcon Heavy.</del>
<ins cite="https://ru.wikipedia.org/wiki/Falcon_Heavy" datetime="2018-03-06T01:32:03Z">Первый испытательный запуск Falcon Heavy был успешно произведён 6 февраля 2018 года.</ins>
Этот код глазами браузера.
ins и del нужны для логического форматирования.
<q></q>
q (quote) — короткая цитата.
Используйте q, когда дословно цитируете кого-то в предложении.
Для q можно задать атрибут cite="", в котором указывается источник цитаты.
Митник прав: <q cite="https://www.livelib.ru/book/1000092721-iskusstvo-obmana">Это естественно — стремиться к абсолютной безопасности, но это желание заставляет многих людей соглашаться с ложным чувством защищённости</q>.
Тег q нужен для логического форматирования текста. Так поисковый робот поймёт, что в тексте есть цитаты из других источников.
Браузеры добавят для такого текста двойные кавычки.
q {
display: inline;
}q:before {
content: open-quote;
}q:after {
content: close-quote;
}Так браузер отобразит текст внутри q.
Минутка типографики. Браузеры автоматически ставят английские двойные кавычки “…”. Их используют в английском для оформления цитат.
q {
quotes: "\201c" "\201d";
}Русская типографика отличается от английской. Вместо английских кавычек принято использовать французские — ёлочки. Они выглядят так: «…».
Чтобы заменить стандартные кавычки, задайте для свойства quotes значение “\00ab” “\00bb”;.
q {
quotes: "\00ab" "\00bb";
}Вуаля.
👉 Если нужно выделить большую цитату, которая занимает несколько строк или целый абзац, используйте тег blockquote.
<cite></cite>
cite — источник цитаты.
Оборачивайте в cite цитируемые названия книг, статей, игр, фильмов, сериалов и любые ссылки на другие источники. Исключение — имена авторов. Для имён используйте b.
Аарон Густафсон написал книгу <cite>Adaptive Web Design</cite> в 2011 году. В ней он …
Содержимое тегаcite отображается по умолчанию курсивом.
Тег cite семантический.
<abbr></abbr>
abbr (abbreviation) — аббревиатура или акроним.
Аббревиатура — слово, образованное сокращением слова или словосочетания. Примеры: ГЭС и ФСБ.
Акроним — вид аббревиатуры. Акронимы образуются начальными звуками слов, которые входят в сокращение. Примеры: W3C, A11Y и Бенилюкс.
В abbr можно можно раскрыть аббревиатуру в атрибуте title="".
<abbr title="Hypertext Markup Language">HTML</abbr> — это стандартизированный язык разметки документов в вебе.
Браузер подчеркнёт слово пунктирной линией, а при наведении появится всплывающая подсказка.
В чёрной оптимизации title использовали не по назначению. Из-за этого современные скринридеры игнорируют содержимое атрибута. Поэтому лучше раскрывать аббревиатуру при первом упоминании в самом тексте без title="".
<dfn>Hypertext Markup Language (HTML)</dfn> — это стандартизированный язык разметки документов в вебе.
Тег abbr семантический.
Помните, одна аббревиатура — один abbr. Если сокращение повторяется, то не надо его ещё раз оборачивать в этот тег.
👉 Раньше для акронимов использовали отдельный тег acronym, но он был исключён из последней версии стандарта. Так что пользуйтесь abbr и не ломайте голову над видом аббревиатуры.
<dfn></dfn>
dfn (definition) — термин.
Используйте этот тег для терминов, которые упоминаете впервые.
В dfn можно вкладывать abbr, если это термин-аббревиатура.
<dfn><abbr>HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
Вместе с dfn можно использовать атрибут title="". В нём приводится определение термина.
Во втором примере в dfn вложен abbr. В этом случае аббревиатура раскрывается в атрибуте title="".
-- Пример 1 --
<dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых.-- Пример 2 --
<dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> — это стандартизированный язык разметки документов в вебе.
В браузере текст станет наклонным.
dfn — тег логического форматирования.
<code></code>
code — фрагмент компьютерного кода.
Используйте code для названий элементов языков программирования или целых строк кода.
Тег <code>code</code> используется для того, чтобы показать фрагмент JS-кода.
Отображается как текст, написанный моноширинным шрифтом.
code можно использовать внутри pre, если нужно сохранить исходное форматирование. В этом случае сохранятся авторские пробелы и переносы.
<pre>
<code> ul
each val in [1, 2, 3, 4, 5]
li= val
</code>
</pre>
Получим такое форматирование:
Тег code нужен для логического форматирования.
<samp></samp>
samp (sample) — результат вывода компьютерной программы или скрипта.
Тег samp полезен, когда в тексте цитируются системные ошибки и приводятся примеры вывода данных системой.
<p>Поиск выполнен.</p>
<p>
<samp>Обработано объектов: 82.<br>
Найдено подходящих объектов: 2.
</samp>
</p>
Браузеры сделают текст моноширинным.
samp можно комбинировать с pre и code.
<pre>
<code>console.log(2.3 + 2.4)<br></code>
<samp>4.699999999999999</samp>
</pre>
Получим такой текст:
samp — тег логического форматирования.
👉 Тег tt (TeleType) выполняет похожую функцию. Не используйте его. Он устарел и исключён из стандарта.
<kbd></kbd>
kbd (keyboard) — названия клавиш.
Используйте kbd, если пишите названия клавиш и голосовые команды.
Чтобы выйти, нажмите сначала <kbd>Esc</kbd>, потом <kbd>:</kbd>, затем <kbd>q</kbd> и <kbd>Enter</kbd>.
Если нужно написать сочетание из нескольких клавиш, то вложите дочерние kbd в общий контейнер.
Скопируйте, нажав <kbd><kbd>Ctrl</kbd>+<kbd>C</kbd></kbd>.
Текст внутри kbd написан моноширинным шрифтом.
kbd может содержать тег samp или быть вложенным в него.
В kbd вкладывают samp, если нужно показать входные данные в виде текста, который отображается системой. Простой пример — это названия кнопок или пунктов и подпунктов меню в программах. В примере так указан путь к нужному пункту меню:
Найдите пункт с настройками по пути
<kbd>
<kbd><samp>File</samp></kbd> →
<kbd><samp>Settings</samp></kbd>
</kbd>
Так отобразит текст браузер.
В samp вкладывают kbd, когда нужно показать как система интерпретировала пользовательский ввод.
<p>
<samp>yarn start:theproject does not exist, did you mean:</samp>
</p>
<blockquote>
<samp>
<kbd>yarn start:the-project</kbd>
</samp>
</blockquote>
Браузер использует для текста всё тот же моноширинный шрифт:
Тег kbd нужен для логического форматирования.
<var></var>
var (variable) — переменная.
Используйте var для математических и программных переменных. В этот тег можно оборачивать любые фразы, которые легко заменить конкретными значениями.
-- Пример 1 --
У нас есть <var>число 1</var> и <var>число 2</var>.-- Пример 2 --
Она написала <var>E</var> = <var>m</var><var>c</var><sup>2</sup>.
Браузеры выделят var курсивом.
👉 Для сложных математических формул и расчётов используйте специальный язык разметки MathML.
<small></small>
small — дополнительная информация.
Используйте small для небольших сносок и комментариев. Это могут быть предостережения, оговорки, информация о лицензии, авторских правах и тому подобное.
<p><small>© 2013-2018, команда капибар</small></p>
Размер small зависит от основного размера шрифта и гарнитуры. К тегу применяется свойство font-size: smaller;, которое уменьшает шрифт на одну условную единицу.
Можно вкладывать один тег small в другой.
<p>Всем, всем, всем!
</p>
<p>
<small> У нас самая выгодная ставка по ипотеке.
<small>Предложение действительно, если ваш доход выше 100 веточек в месяц.
</small>
</small>
</p>
В этом случае размер текста будет меньше с каждым уровнем вложенности.
👉 Раньше small использовался для физического форматирования вместе с big. В последней спецификации он приобрёл семантическое значение, а big был исключён. Вместо big спецификация рекомендует использовать CSS.
<sup></sup> и <sub></sub>
sup (superscript) — надстрочный текст.
Надстрочным текстом пишут сноски или математические знаки и символы.
-- 1 пример --
В день нужно платить всего 0,666 % <sup>*</sup>-- 2 пример --
a<sup>n</sup> × a<sup>k</sup>= a<sup>n+k</sup>
Надстрочный текст расположен над базовой линией, а его высота в два раза меньше основного. К sup по умолчанию применяются свойства vertical-align: super; и font-size: smaller;.
sub (subscript) — подстрочный текст.
Подстрочный текст используется в формулах.
H<sub>2</sub>SO<sub>4</sub>
Подстрочный текст меньше в высоту и располагается ниже базовой линии. По умолчанию sub заданы свойства vertical-align: sub; и font-size: smaller;.
👉 Для сложных математических формул используйте язык разметки MathML.
<ruby></ruby>
ruby — верхняя или нижняя текстовая аннотация.
Тег связан с агатом — типографским шрифтом, размер букв в котором равен 5,5 пунктам.
В теге указывается, как произносятся иероглифы в китайском, японском и других восточно-азиатских языках.
Внутрь ruby вкладываются теги rt и rp.
В rt размещается аннотация к тексту.
Тег rp нужен для аннотаций для браузеров, которые не поддерживают ruby. Если браузер поддерживает ruby, то текст не отобразится.
<ruby>
東 <rt>tō</rt>
京 <rt>kyō</rt>
</ruby>
Браузеры разместят один текст над другим и уменьшат надстрочный шрифт.
Токио!Можно вкладывать один элемент ruby в другой. В этом примере указана транскрипция слов на хирагане и английском языке.
<ruby>
<ruby>東
<rt>とう</rt>南
<rt>なん</rt>
</ruby>
<rt lang=en>Southeast</rt>
</ruby>の方角
Текст в браузере отобразится так:
«Юго-восточное направление»Тег ruby нужен для визуального форматирования.
bdo (bi-directional override) — изменение направления текста.
Тег bdo будет полезен, если на сайте несколько языков, один из которых читается справа налево или наоборот. Справа налево пишут в арабском языке и иврите.
В bdo обязательно нужно указывать атрибут dir="", который задаёт направление текста:rtl — справа налево;ltr — слева направо.
<bdo dir="rtl">קביברה</bdo> в переводе с иврита означает «капибара».
В браузере предложение выглядит так:
bdi (bi-directional isolate) — отмена изменения направления текста.
Используйте bdi для слов, которых не должно касаться изменение направления текста. Это полезно, когда направление текста заранее не известно или есть слова из языка с другим направлением.
В примере в тексте на иврите есть слово на английском, которое нам не нужно разворачивать.
-- HTML --
<div><bdi>C++</bdi> היא שפת תכנות מרובת פרדיגמות המבוססת על שפת התכנות C, שפותחה בשנות ה־80.-- CSS --
.content-rtl {
direction: rtl;
}
По умолчанию для bdi задан атрибут dir="auto".
Поведение bdi можно заменить стилями. Примените к span правило unicode-bidi: isolate;. Только помните, что в этом случае браузер не сможет понять семантику, которая передаётся с помощью bdi.
👉 На сентябрь 2018 bdi поддерживается браузерами частично.
<time></time>
time — дата и время в машиночитаемом формате.
Используйте time, если в тексте указаны точные даты и время. Это может быть время отправки комментария или сообщения, расписание, архив, календарь.
Этот тег не стоит использовать, если:
Внутри time можно использовать несколько атрибутов:datetime="" — дата и время в машиночитаемом формате;pubdate="" — дата публикации документа;title="" — дополнительная информация.
Время указывается внутри time или в атрибуте datetime. Во втором примере в datetime указаны число и месяц.
-- Пример 1 --
<time>2 ноября 2018 года</time>.-- Пример 2 --
Акции Tesla упали из-за поведения Илона Маска в прямом эфире в <time datetime="09-07">в эту пятницу</time>.-- Пример 3 --
Мем опубликован <time title="Понедельник, 12-50">7 часов назад</time>.
Браузер отобразит эти строки как обычный текст. Содержимое атрибута title станет всплывающей подсказкой.
Формат времени в datetime="" жёстко определён.
- Год: 1985.
Должен состоять из четырёх и более цифр. - Год и неделя: 1984-W38.
W — номер недели. - Год и месяц: 1985-10.
- Год, месяц, день: 1985-10-25.
- Месяц и день: 10-25.
- Часы и минуты: 1:15.
- Часы, минуты, секунды: 1:15:39.
- Часы, минуты, доли секунд: 1:54:39.929.
Доли нужно округлять до трёх знаков. - Дата и время, разделённые «T» или пробелом: 1985-10-25T1:15. Время можно указывать с секундами и долями секунд: 1985-10-25T1:15:39.
- Часовой пояс можно задать несколькими способами: Z или +0000, +00:00, -0800, -08:00.
Двоеточие можно не использовать. - Местная дата и время: 1985-10-25T1:15Z.
- Временной интервал: P2T4h28M3S.
P, количество дней, T, количество часов (H), минут (M) и секунд (S). Дни и часы можно не указывать. - Временной интервал можно указать другим способом: 1w 2d 2h 30m 10.501s.
w — недели, d — дни, h — часы, m — минуты, s — секунды.
Можно писать слитно, а буквы могут быть в любом регистре.
В спецификации есть полный список форматов записи времени.
time нужен для логического форматирования и важен для поисковиков. Благодаря этому тегу ссылки в поисковой выдачи размещаются в хронологическом порядке.
Браузеры автоматически преобразовывают дату из григорианского календаря в другую систему исчисления времени. Например, японский браузер покажет <time>16:00</time> как «16:00時». «時» означает «час».
И немного информационного дизайна. В блоге UX-дизайнера Михаила Озорнина есть советы о том, как писать дату и время в интерфейсах.
Фразовые теги — это важная часть HTML-разметки. Эти теги отвечают за визуальное и логическое форматирование. Благодаря этому тексты становятся понятными для пользователей и разных технологий.
Визуальное форматирование помогает пользователям быстрее читать, ориентироваться в текстах и находить важные фразы. Логическое форматирование нужно для браузеров, вспомогательных и речевых технологий и помогает им интерпретировать тексты.
Всего лишь пара фразовых тегов сделает код структурированным и предсказуемым, а страницы доступными.
Если у разметки чёткая структура, то в ней сможете разобраться не только вы, но и другие разработчики. Это избавит команду от лишней головной боли и борьбы с легаси мельницами. Для поисковиков это тоже важно. У страниц с чёткой структурой больше шансов продвинутся вверх в поисковой выдаче.
Предсказуемость разметки означает, что браузеры отобразят страницу так, как это описано в стандартах.
Наконец, благодаря фразовым тегам вспомогательные технологии могут понимать тексты.
Онлайн-конвертер в подчеркнутый стиль (АндерЛайн) — MrTranslate.ru
Для правильной работы конвертера необходимо включить в вашем браузере поддержку JavaScript.
С помощью этого конвертера вы сможете придать тексту эффект подчернутого начертания. Можно подчеркнуть как отдельные слова и фразы, так и весь текст полностью. Как происходит подчеркивание? Под каждым символом (литерой) текста рисуется черта, прямая или фигурная, сплошная или пунктирная, в зависимости от выбранной опции, символ подчеркивания. Черта может рисоваться вплотную к литерам или на некотором расстоянии от них от них. Для определения понятия «подчеркнутый текст» принято использовать английское слово «Underline» (АндерЛайн), В текстовых редакторах эта функция представлена кнопкой с буквой «Ч» с чертой снизу (или «U«, в международных версиях программ). Это третий из самых распространенных стилей, применяемых при верстке текстов, наряду с Жирным и Курсивом. Применяется подчеркивание при оформлении текстов для выделения слов, оформления заголовков, задания ссылок (гиперссылок), ведущих на другой документ (файл или вебсайт) а также для создания рамок. Представляем вашему вниманию универсальный онлайн-андерлаин конвертер для подчеркивания текста, не требующий специального программного обеспечения. Конвертер обладает расширенными возможностями по оформлению текста. Если в текстовом редакторе стиль подчеркивания обычно предлагается один — простая горизонтальная линия, мы предлагаем вам широкий выбор стилей. Вы можете выбрать один из множества видов подчеркивания, нажав на соответствующую кнопку: линия сплошная, прерывистая, двойная, точка, пунктирная, волнистая, Доттед, Дашед. Окончательный вид линии будет зависеть от используемого шрифта и его размера.Подчеркнутый стиль, эффект (конвертер) для текста
Подчеркиванием в документе мы всегда выделяем нужные для себя слова или части текста. При рукописном вводе это один из самых распространенных приемов выделения текста. &qout;Подчеркнуть» — значит выделить, отметить, обратить внимание, привлечь взгляд. Нет ничего проще, чем подчеркнуть какое-либо слово или словосочетание. Подчеркнутый участок текста сразу же обращает на себя внимание, создает своеобразную метку, напоминание. Часто мы слышим и в разговорной речи фразу &qout;Я подчеркиваю&qout;, это подразумевает, что имеется в виду &qout;я обращаю внимание&qout;. При наборе текста с клавиатуры, наоборот, эффект подчеркивания для выделения слов применяется реже (в первую очередь, по причине сложности реализации), в основном для этого используется жирное начертание или курсив.В Интернете для создания подчеркнутого текста обычно используют теги (специальные метки). Участок текста, который требуется подчеркнуть, оформляют в теги <u></u>. Такой текст при отображении браузером будет выведен подчеркнутым, под ним будет выведена тонкая горизонтальная черта. Можно создать свой стиль подчеркивания, воспользовавшись параметрами тегов, в частности, «text-decoration» и «border-bottom», указав тощину линии, ее цвет и прерывистость. Однако все это делает текст программно-зависимым, он будет отображаться подчеркнутым только в браузере. Существует ли универсальный вариант подчеркивания текста, который бы отображался одинаково в любой программе?
Как же работает подчеркивание в этом конвертере? Наш конвертер добавляет в текст после каждого символа дополнительный, из расширенной версии кодировки Уникод, который реализует подчеркивание. Такой символ рисуется с наложением на следующую литеру и со смещением вниз, делая текст подчеркнутым. На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие. При отображении такого текста на всех устройствах он будет представлен одинаково. Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
Наиболее распространенные стили подчеркивания
Т̣о̣ч̣е̣ч̣н̣а̣я̣ — Подчеркивание точкой, одиночная точка под каждой литерой, доттед-подчеркивание.̤Д̤в̤у̤т̤о̤ч̤е̤ч̤н̤а̤я̤ — Подчеркивание двойной точкой, подчеркивание даблдоттед.
̥Г̥р̥а̥д̥у̥с̥ — Подчеркивание большой точкой без заливки (шар, градус, кольцо, круг).
̦З̦а̦п̦я̦т̦а̦я̦ — Подчеркивание запятой, запятая под текстом.
͟С͟п͟л͟о͟ш͟н͟а͟я͟ — Подчеркивание сплошной тонкой одиночной линией, горизонтальная черта, солид-подчеркивание.
͢С͢т͢р͢е͢л͢а — Подчеркивание стрелкой вправо (стиль похож на одиночную линию при небольшом масштабе), стрелочное подчеркивание.
̠П̠у̠н̠к̠т̠и̠р̠н̠а̠я̠ — Подчеркивание пунктирной линией, прерывистая горизонтальная черта, подчеркивание Дашед (короткие штрихи).
П॒у॒н॒к॒т॒и॒р॒н॒а॒я॒ 2 — Подчеркивание прерывистой горизонтальной линией (длинные широкие штрихи).
͍К͍о͍м͍п͍а͍с͍ — Одиночная горизонтальная линия со стрелками (стиль похож на пунктир), подчеркивание стрелкой.
̼П̼т̼и̼ч̼к̼а̼ — Подчеркивание Птичкой (чайкой), сеагул-подчеркивание.
В̰о̰л̰н̰и̰с̰т̰а̰я̰ — Подчеркивание одиночной горизонтальной волнистой линией, Волна, Тильда, вэив-стиль.
̻К̻в̻а̻д̻р̻а̻т̻ — Подчеркивание квадратиками, боксед андерлайн.
̯Н̯а̯у̯ш̯н̯и̯к̯и̯ — Подчеркивание символом наушников.
̟К̟р̟е̟с̟т̟ — Подчеркивание крестом, кросс андерлайн.
͓К͓р͓е͓с͓т͓и͓к͓ — Подчеркивание крестиком, буквой х, иксом, перекрестным символом.
̬Г̬а̬л̬о̬ч̬к̬а̬ — Подчеркивание галочкой, буквой v.
̗С̗л̗е̗ш̗ — Подчеркивание слешом, наклонной линией (наклон вправо), правосторонний слеш.
О̖б̖р̖а̖т̖н̖ы̖й̖ ̖с̖л̖е̖ш̖ — Подчеркивание обратным слешем, противоположный слеш (наклон влево), левосторонний слеш.
̪С̪к̪о̪б̪а̪ — Подчеркивание прямоугольной скобой.
̩В̩е̩р̩т̩и̩к̩а̩л̩ь̩н̩а̩я̩ — подчеркивание одиночными прерывистыми вертикальными линиями.
Визуальное оформление текста в HTML | Nejalko.ru
Доброго времени суток, друзья!Вторая часть урока по работе с текстом в HTML посвящена различным эффектам текста, свойствам шрифтов и разделительным полосам. Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html — документов.
Начнем, пожалуй с
наиболее распространенных тегов форматирования текста в html:- Тег полужирного начертания текста —
<strong></strong>
Парные теги, придают <strong>такой</strong> эффект, пропишите теги <strong> в коде нашей странички index.html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
Обратите внимание, если Вы пишите тег <strong> после тега <p>, то закрывать тег </strong> обязательно перед тегом </p>. Иными словами, должна соблюдаться вложенность тегов, если Вы ложите коробку в коробку, то она же не вылазит из стены второй коробки, так и в html, тег внутри тега должен быть целостным:
<p><storng></strong></p> — это правильный синтаксис языка html;<strong><p></strong></p>
Всегда следите за правильностью (грамотностью) написания тегов, так как это скажется на результате работы, а искать в тысячах символов кода ошибки не очень приятно.
- Тег курсивного начертания —
<em></em>
Также парные теги, с их помощью текст приобретает наклонное начертание, называемое курсивом. Выглядит в html-документе это <em>таким</em> образом. На тег курсива действуют те же правила, что и на тег полужирного начертания, кроме того, эти теги можно использовать совместно и тогда получится <em><strong>вот такой эффект</strong></em> полужирное курсивное начертание. Опять же, не забывайте про вложенность тегов и закрывайте их правильно. Можно использовать вплоть до отдельной буквы.
- Тег подчеркивания текста —
<u></u>
Еще одна разновидность тегов оформления текста, позволяет подчеркнуть текст тонкой линией по нижней границе букв. Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Интересный факт! В интернете подчеркивание текста почти всегда означает гиперссылку, поэтому будьте аккуратны с использованием подчеркиваний, постарайтесь не вводить себя и людей в заблуждение, например, я использую гиперссылки на Nejalko.ru отдельного от остального текста цвета и без подчеркиваний (только изменение цвета по наведению курсора мышки)
- Тег перечеркивания текста —
<s></s>
Довольно занятный эффект для текста, широкое распространение такому эффекту можно найти… в торговле, для обозначения скидок и распродаж, выглядит данный тег <s>.именно так</s>
Комбинируется со всеми предыдущими тегами без проблем, единственное пожелание к Вам, как к будущим сайтостроителям: используйте под этим тегом читаемые шрифты и размеры, иначе из-за полосы не возможно прочитать само слово. А вот тут я для Вас устроил небольшую распродажу:
- Тег создания нижнего индекса —
<sub></sub>
Надеюсь, Вы еще не забыли из школьного курса, как выглядят химические формулы? Так вот, теги нижнего индекса отвечают за создание эффекта подстрочного текста, как циферки в химических формулах. К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
В html — коде данная формула выглядит так C<sub>2</sub>H<sub>5</sub>OH. Можно попробовать так и с буквами, например, экономические и бухгалтерские формулы часто имеют нижний индекс из букв, вот двухфакторная модель оценки вероятности банкротства:
Z1= -0,39-1,07*Ктл+5,79*Ккзк — в качестве нижнего индекса и буквы, и цифры
* Теги <sub></sub> могут использоваться для создания сносок и поправок
В общем все ограничивается лишь Вашей фантазией, а она, как известно, иногда вполне себе резиновая.
- Тег создания верхнего индекса —
<sup></sup>
Данные теги могут использоваться для создания собственной таблицы умножения, почему бы нет?
2*2=22=4
2*4=23=8
И тому подобное, принцип понятен, в коде выглядит также, как тег <sub>, вся разница в визуальном эффекте и 1 разной букве:
2*2=2<sup>2</sup>=4.
Кстати, данные теги тоже могут использоваться совместно с другими вышеприведенными, главное помните про правильную вложенность тегов и не пытайтесь придать символу одновременно вид нижнего и верхнего индекса.
Тег форматирования шрифта —
<font></font>Мы изучим данный тег, так сказать, для порядка, потому что использование в работе его весьма неудобно. После изучение курса HTML, обязательно выделите время на изучение базового курса по CSS, вот именно в CSS все атрибуты данного тега и будут находиться, даже более того, что можно сделать в html, но сейчас, в качестве ознакомления, доступные атрибуты тега <font> мы разберем. Слово «font» в переводе с английского означает «Шрифт», так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
- 1.
<font size=""></font>— задаем размер шрифта текста, находящегося между этими тегами. Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
<font size="5">Привет всем</font>, кому не спится!
А также тем, <font size="2">кому спится</font>
Изначальный стандартный размер всего шрифта в языке html равен «3», поэтому эту цифру можно вообще не прописывать, она уже как-бы есть.
- 2.
<font color=""></font>— задает цвет тексту, заключенному в данных тегах. Цвет может быть прописан, как один из 16 базовых цветов на английском языке, либо в 6-значном значении RGB с «#» перед кодом цвета. Давайте посмотрим пример:
Слово «красный» будет красным, слово «синий» — синим, а слово «небо» — зеленого цвета.
Теперь посмотрим на код этого «цветопредставления»:
— слово "<font color="red;">красный</font>" будет красным;
— слово "<font color="blue;">синий</font>" — синим;
— а слово "<font color="green;">небо</font>" — зеленого цвета.
Обратите внимание, кавычки перед <font> и после </font> не имеют отношения к тегам, просто в них находятся слова «красный, синий, небо». Да, не спрашивайте меня, почему «небо» зеленым цветом.
- 3.
<font face=""></font>— задает семейство шрифта для текста внутри данных тегов. Сразу совет: использовать в работе лучше всего общепринятые шрифты, так как они обязательно будут у других пользователей и они увидят Ваш сайт именно таким, каким Вы его задумали. Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Рекомендую использовать такие шрифты: Tahoma, Verdana, Times New Roman, Georgia, Arial, Courier. Они по умолчанию должны быть в операционной системе у любого пользователя, так что с ними все будет хорошо.
Давайте посмотрим на работу атрибута «face» тега <font>:
<font face="Arial">Семейство шрифтов Arial;</font><font face="Tahoma">Семейство шрифтов Tahoma;</font><font face="Verdana">Семейство шрифтов Verdana;</font><font face="Times New Roman">Семейство шрифтов Times New Roman;</font><font face="Georgia">Семейство шрифтов Georgia;</font>
Разница на глаз, иногда, слабо заметна, но когда Вы будете работать с большим объемом текста, наподобие данного урока, заметно будет точно.
Все 3 атрибута тега <font> можно комбинировать в одной записи, для этого не нужно каждый раз открывать новый тег <font>, вот, как это выглядит в коде:
<font face="Arial" color="violet" size="4">Семейство шрифтов Arial;</font>
Если перевести на русский, то все становится понятно, мы задали: <шрифт семейства "Arial" цвета "фиолетовый" размера "4"> к сожалению, русских команд язык html не понимает, вот и пишем на английском.
Не забывайте прописывать все изучаемые по ходу уроков теги в код нашей страницы index.html, сохранять изменения и просматривать результаты — практика очень полезна, на нее приходится 50% успеха в веб-программировании.
Тег разделительной полосы
<hr>Разделительная полоса, как понятно из названия, нужна для отделения одной части html-документа от другой части, иногда полоса служит дополнительным элементом декора в дизайне сайта и органично дополняет его.
Вот так выглядит разделительная полоса красного цвета прописанная мной в коде нашей первой html-страницы «index.html»:
А так она выглядит в исходном коде той же страницы:
Разберем, что в коде написано кроме самого тега разделительной полосы <hr>, то есть разберем атрибуты разделительной полосы в html:
- Атрибут
SIZE=""отвечает за размер полосы по высоте, за толщину разделительной полосы, единицы измерения толщины — пиксели. В нашем примере размер равен 3 пикселям. - Атрибут
COLOR=""уже знакомый нам атрибут, отвечает за цвет разделительной полосы, в данном случае, красный. Цвет можно задавать английским названием или в RGB-диапазоне (красный обозначается #FF0000). - Атрибут
WIDTH=""задает ширину разделительной полосы, ее длину по горизонтали. В примере мы использовали относительное значение «53%», а это значит, что сужение самой html-страницы повлечет уменьшение разделительной полосы, так как размер в процентах отсчитывается от общей ширины страницы. Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:width="770px", тогда полоса останется шириной 770 пикселей в любом случае. - Атрибут
ALIGN=""отвечает за выравнивание разделительной полосы по горизонтали, в примере указано выравнивание по левому краю, может быть по центру —align="center"и по правому краю —align="right". - Атрибут
NOSHADEданный атрибут не является обязательным и не имеет числового значения. Если его дописать, то разделительная полоса станет темной, без объема и тени.
Выравнивание текста в параграфе
Теги параграфа <p></p> имеют свои параметры выравнивания, если их не прописывать, то весь текст в параграфах автоматически выравнивается по левому краю, обычно этого хватает для стандартных статей, но в качестве специального оформления может пригодиться и специально заданное выравнивание. Параметры выравнивания параграфа зависят от уже знакомого нам атрибута ALIGN, который, в данном случае, прописывается для тега <p>
В html-коде это выглядит следующим образом:
<p align="center">Текст параграфа выравнивается по центру.</p>
<p align="right">Параграф выравнивается по правому краю.</p>
<p align="left">Параграф выравнивается по левому краю (автоматическое выравнивание также по левому краю.</p>
<p align="justify">Данный параграф получит параметр выравнивания «по ширине», но это не всегда смотрится к месту, чаще даже мешает, так как обычно появляется неестественный отступ между словами, хотя края таких праграфов смотрятся ровно и аккуратно.</p>
Таким образом, параметр выравнивания параграфа имеет 4 возможных значения:
align="left";align="center";align="right";align="justify".
Попробуйте использовать выравнивание на нашей странице index.html и обязательно проследите за результатом.
Параметр «align» можно использовать не только для параграфа, но и для заголовков, помните такие теги? В коде это будет выглядеть следующим образом:
<h5 align="right">Заголовок с выравниванием по правому краю</h5>На данном атрибуте заголовков мы, пожалуй, остановимся. Обязательно испробуйте на практике все, рассмотренные сегодня теги, если их слишком много — разделите информацию на 2 подхода, гораздо важнее качественно усвоить информацию, чем быстро ее получить и забыть.
В следующем уроке мы познакомимся с еще одним элементом текста в языке html, а именно со списками в html.
Успехов в изучении html, друзья!
Поделиться, если понравилось
шпаргалка по Markdown в 2021 году
🎧 Часто пишете, редактируете или оформляете контент? Попробуйте Markdown!
Это мощный инструмент для копирайтеров, веб-разработчиков и контент-менеджеров. С его помощью вы сможете быстро и красиво оформлять текст. Синтаксис встроен в Ghost, Trello, Slack, Хабр и еще множество сервисов. Мы покажем несколько полезных трюков, которые сделают вас суперпользователем Markdown.
🎧 Слушайте аудио-версию этой статьи!
Что такое Markdown
Markdown — облегченный язык разметки, созданный для удобства написания и чтения текстов. Он позволяет набирать текст, не используя HTML. Сам преобразует набранное, и делает это без мусора в коде.
Вот простой пример использования Markdown:
**Экзотическая кошка** - порода [кошек](https://ru.wikipedia.org/wiki/Кошка) с характерной *приплюснутой* мордочкой.превращается в
Экзотическая кошка — порода кошек с характерной приплюснутой мордочкой.
Попробуйте сами! Онлайн-редактор откроется в новом окне.
Почему Markdown так хорош
Вы скажете, что Markdown бесполезен — ведь можно нажимать на кнопки форматирования в редакторе и не изучать новый язык разметки.
Да, но задумайтесь: сколько времени вы тратите на нажатие этих самых кнопок? Может, секунду или даже меньше. А если вас настигло вдохновение и мысли идут потоком? Даже за секунду легко потерять нить своего повествования.
Просто попробуйте использовать Markdown, и вы удивитесь, насколько естественен его синтаксис. Этим языком пользоваться намного проще, чем чистым HTML.
Когда вы привыкнете к Markdown, вам будет очень сложно вернуться к прошлой жизни бесконечных лишних кликов.
Мы создали для вас шпаргалку, в которой описали основные функции Маркдаун.
Базовое форматирование
Заголовки
Чтобы создать заголовок, используйте #. Одна решетка — h2, шесть решёток — h6. Вот пример:
## Заголовок 2
### Заголовок 3
#### Заголовок 4Markdown сделает всё сам и отобразит вот так:
Заголовок 2
Заголовок 3
Заголовок 4
Текст
Для форматирования текста в абзаце используются звездочки. Слово между двух звездочек выделяется курсивом, а между двух пар звездочек — жирным шрифтом. Чтобы поставить ссылку, не нужно писать теги и запоминать, что такое атрибуты. Смотрите, как просто:
*курсив*
**жирный**
***жирный курсив***
[ссылка](https://ru.wikipedia.org/)курсив
жирный
жирный курсив
ссылка
Картинки
Чтобы вставить картинку, используется такой же синтаксис, как у ссылки, только со знаком восклицания:

Как и в HTML, альтернативный текст и описание при наведении — необязательные атрибуты, и вы можете обойтись без них.
Списки
Чтобы сделать маркированный список, можно использовать *, + и -. Все эти символы Markdown превращает в элементы списка, самостоятельно добавляя теги <ul> и <li>.
+ пример списка * чтобы сделать подпункт, нажмите tab — подпункт подпункта * второй пункт
- пример списка
- чтобы сделать подпункт, нажмите tab
- подпункт подпункта
- второй пункт
Как видите, неважно, каким символом вы отмечаете пункты — можно хоть всеми по очереди. Вид подпунктов зависит только от условий в CSS.
Для нумерованного списка ничего не нужно — просто расставьте цифры, а Markdown сам добавит нужные теги.
1. Первый пункт
2. Второй пункт- Первый пункт
- Второй
Цитаты
Цитаты оформляются с помощью символа >.
> Это цитата Это цитата
Если продолжить писать дальше, это тоже будет цитата.
Надо дважды поставить «Enter».
Исходный код
Код, как в примерах выше, выделяется обратными апострофами ` — на клавиатуре они находятся на букве Ё. На макбуках эта клавиша возле левого shift или слева от буквы Z.
Три апострофа ``` выделяют блоки кода. Можно указать язык, и Markdown подсветит функции и теги.
«`css .h3 { margin: .5em 0 .2em; font-size: 3.6rem; font-weight: 700; } «`
Что ещё
==Подсвеченный текст==Подсвеченный текст
~~Зачеркнутый текст~~Зачеркнутый текст
Чтобы Markdown не воспринимал символ, как форматирование, используйте обратный слэш \.
В предыдущем предложении используется два слэша \\, потому что первый съедается. Но если, например, указать путь к папке Windows, один слэш отображается корректно — C:\Users\Lenovo\Documents\php.
Продвинутые техники Markdown
Освоив простое форматирование с помощью Маркдауна, вам непременно захочется узнать, как его еще можно использовать. Что ж, продолжим.
Горизонтальная черта
С помощью --- можно заменить <hr>. Не забудьте отбить энтером, иначе предыдущий текст превратится в заголовок.
Кстати, это еще один способ для выделения заголовков. С помощью === выделяются заголовки первого уровня, а с --- — второго.
Заголовок 1
=====
Заголовок 2
-----Ссылки
Можно не прописывать адрес ссылки напрямую, а указать её атрибуты отдельно. Получается очень компактно. В коде это выглядит так:
**Пример [один][1], пример [два][2].** [1]: https://google.1]: Заметка в конце блока или статьи. В данном случае - в конце блока.
Заметка в конце блока или статьи. В данном случае — в конце блока. ↩︎
Как открывать ссылки в новом окне в Маркдаун
Все ссылки в стандартном редакторе Markdown открываются в этом же окне. Только HTML-разметка позволяет изменить это. Никакие другие способы не будут работать стабильно и всегда, и в этом есть некоторое неудобство. Но имея заготовленный шаблон (смотрите ниже), вы легко справитесь с этим.
Пример <a href=»https://google.ru» target=»_blank» title=»Гугл»>один, пример <a href=»https://yandex.ru» target=»_blank» title=»Яндекс»>два.
Таблицы на Markdown
Тут у Markdown перед HTML огромное преимущество. В нем делать таблицы гораздо проще:
Заголовок таблицы | Другой заголовокВыглядит это так:
Заголовок таблицыДругой заголовокЯчейка 1Ячейка 2Ячейка 3Ячейка 4
Символом : можно выровнять столбцы:
| Влево | По центру | Вправо |В таблице работает любое форматирование:
ВлевоПо центруВправопервая ячейкатекст2зачеркнутая ячейкажирная ячейкакурсивнезачеркнутая ячейкапросто ячейка
Воспринимает ли Markdown HTML
Если вы вставите в статью обычный HTML, редактор поймет, чего вы от него хотели. Например — Курсив <i>Курсив</i>. Это удобно, если нужно прописать классы или атрибуты.
Горячие клавиши для MacOC
Markdown понимает сочетания горячих клавиш и сам вставляет необходимые символы. Например:
- Ctrl/⌘+B — жирный текст;
- Ctrl/⌘+I — Курсив;
- Ctrl/⌘+K — Ссылка;
- Ctrl/⌘+H и многократное нажатие для выбора нужного заголовка.
Горячие клавиши для Windows
- Ctrl+B — жирный текст;
- Ctrl+I — Курсив;
- Ctrl+K — Ссылка;
- Ctrl+H и многократное нажатие для выбора нужного заголовка.
Редакторы Markdown
Кроме использования Маркдауна в поддерживающих его синтаксис сервисах, вы можете попробовать приложения-редакторы.
Markdown для MacOS
Для Apple существует большое количество удобных программ:
Markdown для Windows
Для «микромягких» окошек программ, к сожалению, поменьше:
Что делать дальше
После пары часов использования Маркдауна ваши пальцы начнут летать над клавишами. Вы будете писать очень быстро, на ходу форматируя написанное.
Практикуйтесь, и у вас получатся превосходные статьи:
- Начните писать ваш первый документ на Маркдауне с базовых вещей. Вы научитесь быстрее, чем думаете!
- Не забывайте использовать горячие клавиши — это очень экономит время.
- Используйте HTML всегда, когда вам нужно отформатировать сложные вещи. Вместе эти два инструмента создают мощный дуэт.
Не забывайте попробовать Онлайн-редактор.
🎧 Слушайте аудио-версию этой статьи!
Как убрать или сделать подчёркивание в Word
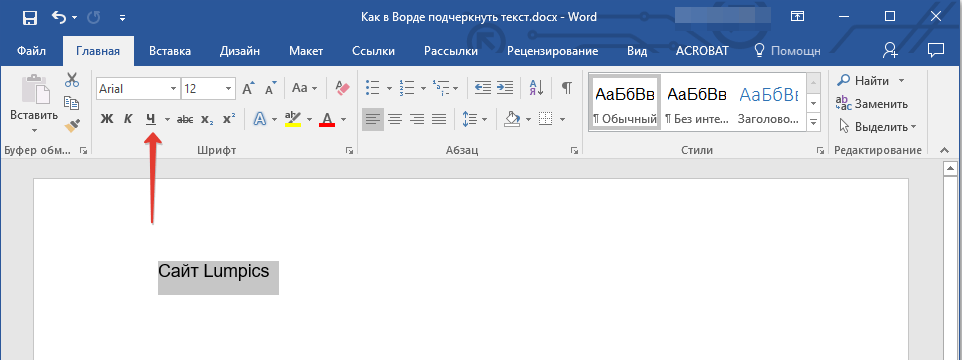
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы. Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Простое подчёркивание
Сделать полоску под надписью можно так:
- Выделите фрагмент.
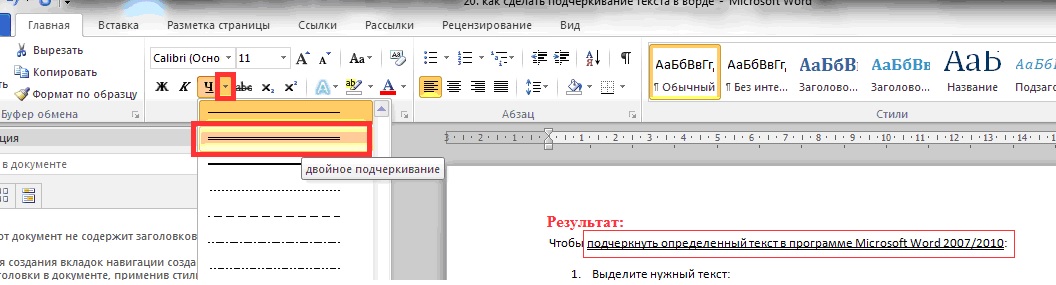
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии. Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
css — Как подчеркнуть весь текст в упорядоченном списке при наведении курсора на элемент
Я использую scss, и мне нужно подчеркнуть весь текст (число и текст) при наведении курсора на элемент li
Это пример, но номер еще не подчеркнут
https://jsfiddle.net/viking_123/9hgjyo05/1/
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
SCSS
ol li {
cursor:pointer;
&:hover {
text-decoration: underline;
}
}
Спасибо
0
Victor 3 Сен 2020 в 13:25
2 ответа
Лучший ответ
Вы можете добавить list-style-position: inside; в элемент <ol>. https://www.w3schools.com/css/css_list.asp
ol {
/* Add this to style*/
list-style-position: inside;
li {
cursor:pointer;
&:hover {
text-decoration: underline;
}
}
}
Вот рабочая скрипка.
ПРИМЕЧАНИЕ. Спасибо @Rayees AC за то, что узнали об этом. Этот подход работает по-разному в браузерах Mozilla Firefox, потому что по какой-то причине text-decoration не применяется к ::markers (также известный как маркеры списка). Если вам нужна поддержка других браузеров, попробуйте вместо этого подход @Rayees AC.
0
Blackraspberryyy 3 Сен 2020 в 12:25
Пожалуйста, попробуйте это вместо этого,
jsfiddle Demo
Добавьте list-style-position:inside; и display:inline-block; в <ol>.
Также добавьте border-bottom к <li>
SCSS
ol{
list-style-position:inside;
display:inline-block;
}
ol li {
cursor:pointer;
border-bottom:2px solid transparent;
&:hover {
border-bottom:2px solid #111;
}
}
Рабочая демонстрация
ol{
list-style-position:inside;
display:inline-block;
}
ol li {
cursor:pointer;
border-bottom:2px solid transparent;
float: left;
clear: left;
}
ol li:hover {
border-bottom:2px solid #111;
}<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>1
Rayees AC 3 Сен 2020 в 11:17
Как подчеркнуть текст в документе и в системе управления сайтом?
Ваш вопрос:Как подчеркнуть текст в документе и в системе управления сайтом?
Ответ мастера:Подчеркивание необходимо для выделения какой-либо буквы, фрагмента текста или слова, и относится к элементам форматирования. Определенные текстовые редакторы и файловые форматы не поддерживают работу с форматированием – так, стандартное приложение Windows Блокнот и формат txt можно отнести к этой группе. В остальных случаях форматирование фрагмента текста с использованием подчеркивания – одна из элементарнейших операций.
Нужно запустить текстовый редактор, обладающий функциями форматирования текста – обычно это Microsoft Office Word. В него нужно загрузить документ, где требуется выделить подчеркиванием слово, некоторую часть текста или просто букву – для вызова соответствующей опции можно использовать комбинацию клавиш ctrl + o. Затем найти в тексте искомый фрагмент и выделите его. После чего на вкладке «Основные» кликнуть по пиктограмме подчеркивания – там нарисована подчеркнутая буква «Ч». В случае, если нужен какой-либо необычный вариант подчеркивания, то необходимо щелкните по выделенному фрагменту кнопкой мыши правой и выбрать в появившемся меню пункт «Шрифт». В возникшем окне есть раскрывающийся список «Подчеркивание» – там нужно выбрать любой из 17 предложенных вариантов, а затем воспользоваться кнопкой «OK».
Если нужно подчеркнуть текст в документе HTML, то в код необходимо добавить соответствующие теги. Первый знак фрагмента, который нужно подчеркнуть, должен следовать за открывающим тегом , а последний знак выделяемого текста должен оканчиваться перед закрывающим тегом . Строка будет выглядеть следующим образом:
Это абзац с подчеркнутым фрагментом текста.
При использовании системы управления сайтом для редактирования страниц нужные теги автоматически вставляются, если производить редактирование в визуальном режиме (WYSIWYG режиме). В данном случае достаточно нужный фрагмент выделить и щелкнуть на панели редактора по кнопке подчеркивания.
Если слова или буквы надо подчеркнуть в сообщении, отправляемом в чат или на какой-либо форум, то нужно найти соответствующую кнопку, присутствующую на панели редактирования сообщения. Бывает, она видна исключительно в расширенной форме редактирования. Обычно на пиктограмме данной кнопки изображена подчеркнутая английская буква U – нужно щелкнуть по ней, предварительно выделив нужный текстовый фрагмент.
: элемент неартикулированной аннотации (подчеркивание) — HTML: язык разметки гипертекста
Элемент HTML Unarticulated Annotation ( ) представляет собой диапазон встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Этот элемент раньше назывался элементом «Подчеркнутый» в старых версиях HTML, но до сих пор иногда используется неправильно.Чтобы подчеркнуть текст, вы должны вместо этого применить стиль, который включает свойство CSS text-decoration , для которого установлено значение underline .
См. Раздел «Примечания по использованию» для получения дополнительной информации о том, когда целесообразно использовать , а когда нет.
Наряду с другими элементами чистого стиля, исходный элемент подчеркивания HTML ( ) объявлен устаревшим в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Будьте осторожны, избегайте использования элемента с его стилем по умолчанию (подчеркнутого текста) таким образом, чтобы его можно было спутать с гиперссылкой, которая также по умолчанию подчеркнута.
Сценарии использования
Допустимые варианты использования элемента включают аннотирование орфографических ошибок, применение метки имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотации.
Вы должны , а не использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
<отметка>для обозначения ключевых слов или фраз -
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте значение свойства text-decoration underline .
Указывает на орфографическую ошибку
В этом примере используется элемент и некоторый CSS для отображения абзаца, который содержит ошибку написания с ошибкой, обозначенную красным волнистым подчеркиванием, которое довольно часто используется для этой цели.
HTML
Этот абзац включает предупреждение
написанное слово.
В HTML мы видим использование с классом с написанием , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.spelling {
оформление текста: красное волнистое подчеркивание;
} Этот CSS указывает, что когда элемент оформлен с использованием класса с написанием , он должен иметь красную волнистую линию подчеркивания под его текстом. Это распространенный стиль для орфографических ошибок.Другой распространенный стиль может быть представлен с использованием красной пунктирной линии .
Результат
Результат должен быть знаком любому, кто использовал любой из наиболее популярных текстовых процессоров, доступных сегодня.
Избегайте
В большинстве случаев вы действительно не хотите использовать . Вот несколько примеров, которые показывают, что вам следует делать вместо этого в нескольких случаях.
Несемантическое подчеркивание
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент со свойством text-decoration , установленным на «подчеркивание» , как показано ниже.
HTML
Сегодняшнее специальное предложение
Куриный суп с лапшой и морковью CSS
.underline {
оформление текста: подчеркивание;
} Результат
Представляем название книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
HTML
Класс прочитал Моби Дик в первом семестре.
Результат со стилем по умолчанию
Обратите внимание, что стиль по умолчанию для элемента отображает текст курсивом. Вы можете, если хотите, переопределить это, используя CSS:
cite {
стиль шрифта: нормальный;
оформление текста: подчеркивание;
} Результат с нестандартным стилем
таблицы BCD загружаются только в браузере
HTML Tag »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает тег HTML
- Элемент изначально использовался для обозначения текста, который должен быть подчеркнут. Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться в виде неартикулированного , но стилистически отличного от окружающего текста. Например, одним из правильных способов использования элемента является определение терминов с ошибками.
- Дисплей
- встроенный
- Использование
- семантика
Пример кода
Вот слово, которое подчеркнуто & lt; u & gt; элемент.
Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами & lt; u & gt; со стилем без артикуляции, но с явным отображением .
<стиль>
.underline {
оформление текста: подчеркивание;
}
u.unarticulated {
текстовое оформление: нет;
цвет: # 000080;
стиль шрифта: курсив;
}
Вот слово , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с неартикулированными, но явно отображенными стилями .
Когда использовать элемент
Когда изначально задумывался элемент , его предполагалось использовать для идентификации текста, который должен быть подчеркнут.Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения к содержимому веб-страницы, а CSS следует использовать для добавления стилей и макета страницы управления.
Это означает, что старые теги, такие как , которые изначально были задуманы с расчетом на представление, должны быть переделаны с семантическим значением или исключены и удалены из спецификации HTML.
Итак, какое семантическое значение этот элемент передает в современном HTML? Согласно спецификации HTML5, опубликованной W3C:
Элемент u представляет собой отрезок текста с неартикулированной, хотя и явно визуализированной, нетекстовой аннотацией…
Вы сожалеете, что даже спросили, не так ли? Давайте немного поясним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию — значит добавить пояснение или примечание. Однако в этом случае аннотация не является текстовой, что означает, что аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация — это неартикулированная , но явно отрисованная. Другими словами, браузер и веб-разработчик могут выбрать отображение аннотации любым способом. По умолчанию браузеры будут отображать текст, окруженный тегами и , как подчеркнуто, но это не обязательно и не является частью спецификации HTML.Аннотации должны выглядеть так: unarticulated , покажите как хотите. Просто убедитесь, что аннотацию легко обнаружить, другими словами: явно отрисовано .
Давайте сложим по кусочкам. Элемент u используется для:
- Добавить аннотацию, которая сообщает нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации не сформулирован. Слова между тегами
ине должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотации должны быть явно отображены, то есть: их легко заметить.
Итак, какие варианты использования существуют для такого нишевого тега? Чаще всего используется для определения слов с ошибками. Допустим, вы представляете текст, который содержит слова с намеренными ошибками, которые должны броситься в глаза читателю. Элемент будет отличным выбором для идентификации этих слов.
Как подчеркнуть текстовое содержимое с помощью HTML?
Как подчеркнуть текстовое содержимое с помощью HTML?
В этой статье мы создадим подчеркнутый текст с помощью тега в документе.Он обозначает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Содержание ...
Пример 1: В этом примере тег используется для создания подчеркнутого текста.
html
< п >
|
Вывод:
html
< дел класс = «gfg» > 000 000 000 >
|
Поддерживаемые браузеры:
03 Выходные данные:
03
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Подчеркивание стиля в Интернете
Стилизация подчеркиваний, которые располагаются под ссылками, может быть сложной задачей, и я постоянно забываю, что лучше всего подходит в зависимости от ситуации.К счастью, однако, в этом гостевом посте Джон Джеймсон помогает нам быстрее.
Существует множество различных способов стилизации подчеркивания. Может быть, вы помните статью «Крафт», в которой подчеркивается ссылка на Medium. Medium не пытался сделать ничего сумасшедшего; они просто хотели создать довольно нормальную линию под текстом.
Тонкая черная линия подчеркивания с пространством вокруг нижних элементов - через Marcin Wichary, ссылка Crafting подчеркивается на Medium. Это довольно простое подчеркивание, но оно хорошего размера и без нижних элементов.Определенно лучше, чем по умолчанию в большинстве браузеров. Что ж, оказалось, что Medium пришлось пройти через множество трудностей, чтобы этот стиль появился в сети. Два года спустя так же сложно создать красивый подчеркивание.
Голы
Что плохого в использовании text-decoration: underline ? Если мы говорим об идеальном сценарии, подчеркивание должно уметь делать следующее:
- Позиция ниже базовой линии
- Пропускные устройства для спуска
- Изменить цвет, толщину и стиль
- Повторить обернутый текст
- Работа на любом фоне
Я думаю, что все это довольно разумные просьбы, но, насколько мне известно, нет интуитивного способа добиться всего этого с помощью CSS.
Подходит к
Итак, какими разными способами мы можем подчеркнуть текст в Интернете?
Вот те, о которых я могу думать:
-
текст-оформление -
край нижний -
тень коробки -
фоновое изображение - SVG фильтры
- Underline.js (холст)
-
текст-украшение- *
Давайте пройдемся по списку один за другим и поговорим о хороших и плохих сторонах каждого подхода.
оформление текста
text-decoration - самый простой способ подчеркнуть текст. Вы применяете одно свойство, и это все, что вам нужно. При меньших размерах это может выглядеть довольно прилично, но при увеличении размера шрифта та же линия начинает казаться неуклюжей.
См. Демонстрацию.
Самая большая проблема с text-decoration - это отсутствие возможности настройки. Он использует цвет и размер шрифта любого текста, к которому он применяется, и нет кросс-браузерного способа изменить стиль.Подробнее об этом позже.
Хорошо
- Простота использования
- Расположен ниже базовой линии
- Пропускает нижние элементы по умолчанию в Safari и iOS
- Обтекание строк
- Работает на любом фоне
Плохо
- Не удается пропустить спусковые элементы в других браузерах
- Невозможно изменить цвет, толщину или стиль
граница нижняя
border-bottom предлагает хороший баланс между quick и customizable .В этом подходе используется проверенная на практике граница CSS, что означает, что вы можете легко изменять цвет, толщину и стиль.
Так выглядит border-bottom на встроенных элементах :
См. Демонстрацию.
Большая проблема заключается в том, насколько далеко от текста находится подчеркивание - оно полностью на ниже нижних нижних. Вы можете решить эту проблему, сделав элементы встроенным блоком и уменьшив высоту строки , но тогда вы потеряете возможность переноса текста.Подходит для одиночных строк, но не более того.
См. Демонстрацию.
Кроме того, вы можете использовать text-shadow , чтобы скрыть части линии рядом с нижними элементами, но вы должны имитировать это, используя тот же цвет, что и любой фон, на котором он находится. Это означает, что он работает только для однотонного фона, но не для градиентов или изображений.
См. Демонстрацию.
На данный момент существует , четыре свойств, стилизованных под одно подчеркивание. Это намного больше, чем text-decoration .
Хорошо
- Можно пропустить нижние элементы с использованием
text-shadow - Может изменять цвет, толщину и стиль
- Может переходить и анимировать цвет и толщину
- Обертывает по умолчанию, если это не встроенный блок
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Расположен далеко и трудно переставить
- Множество несвязанных объектов в самый раз
- Неровное выделение текста при использовании
text-shadow
тень коробки
box-shadow рисует подчеркивание с двумя вставленными тенями прямоугольника: одна для создания прямоугольника, а вторая для его закрытия.Это означает, что вам понадобится прочный фон, чтобы это работало.
См. Подчеркивание пера 5: тень блока от Джона Д. Джеймсона (@johndjameson) на CodePen.
Вы можете использовать тот же трюк text-shadow для имитации промежутков между подчеркиванием и нижними элементами текста. Но если линия отличается по цвету от текста - или даже достаточно тонкая - она на самом деле не конфликтует, как text-decoration .
Хорошо
- Может располагаться ниже базовой линии
- Может пропускать дескрипторы с использованием
text-shadow - Может менять цвет и толщину
- Обтекание строк
Плохо
- Невозможно изменить стиль
- Не работает ни на одном фоне
фоновое изображение
background-image ближе всего ко всему, что мы хотим, и с наименьшим количеством подводных камней.Идея состоит в том, что вы используете linear-gradient и background-position для создания изображения, которое повторяется горизонтально по строкам текста.
Вам потребуется display: inline; тоже такой подход.
См. Демонстрацию.
В этом подходе не обязательно использовать linear-gradient . Вы можете принести свое собственное фоновое изображение для некоторых интересных эффектов.
См. Демонстрацию.
Хорошо
- Может располагаться ниже базовой линии
- Может пропускать дескрипторы с использованием
text-shadow - Может изменять цвет, толщину (позволяет половину пикселей) и стиль
- Работает с пользовательскими изображениями
- Обертывание по строкам
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Размер изображения может изменяться по-разному в зависимости от разрешения, браузера и уровня масштабирования
SVG фильтры
Вот подход, с которым я экспериментировал: фильтры SVG.Вы можете создать встроенный элемент SVG filter , который рисует линию, а затем расширяет текст, чтобы замаскировать части линии, которые мы хотим сделать прозрачными. Затем вы можете присвоить фильтру идентификатор и ссылаться на него в CSS с помощью чего-то вроде filter: url (‘# svg-underline’) .
Преимущество здесь в том, что фильтр добавляет прозрачность, не полагаясь на text-shadow . Это означает, что вы можете пропустить спусковые элементы поверх любого фона, включая градиенты и фоновые изображения! Этот работает только с одной строкой текста, так что будьте внимательны.
См. Демонстрацию.
Вот как это выглядит в Chrome и Firefox:
Поддержка браузера в IE, Edge и Safari проблематична. Трудно проверить поддержку фильтра SVG в CSS. Вы можете использовать @supports с фильтром , но это проверяет только, работает ли ссылка , а не сам примененный фильтр. Мой подход заканчивается довольно грубым обнюхиванием браузера, так что удвойте и это.
Плюсы
- Расположен ниже базовой линии
- Пропускные устройства для спуска
- Возможность изменения цвета, толщины и стиля
- Работает на любом фоне
Минусы
- Не переносит строки
- Не работает в IE, Edge или Safari, но вы можете вернуться к
text-decoration.Подчеркивание Safari в любом случае выглядит хорошо.
Underline.js (холст)
Underline.js завораживает. Я думаю, это очень впечатляет, что Вэньдин Чжан смог сделать с JavaScript и с некоторым вниманием к деталям. Если вы раньше не видели техническую демонстрацию Underline.js, определенно перестаньте читать на минуту и посмотрите ее. Есть захватывающий девятиминутный доклад о том, как это работает, но я дам вам короткую версию: он подчеркивает элементов.Это новый подход, который на удивление хорошо работает.
Несмотря на запоминающееся название, Underline.js - это техническая демонстрация только . Это означает, что вы не сможете вставить его в какие-либо проекты, не изменив сначала целую кучу.
Стоит упомянуть об этом здесь в качестве доказательства концепции. может создавать красивые интерактивные подчеркивания, но вам придется написать собственный код JavaScript, чтобы они заработали.
text-decoration- * свойства
Помните часть «об этом позже»? Ну вот и мы.
text-decoration отлично работает сам по себе, но вы можете добавить несколько экспериментальных свойств, чтобы настроить его внешний вид:
-
текст-украшение-цвет -
текст-украшение-пропустить -
стиль оформления текста
Только не волнуйтесь. Вы знаете, браузер поддерживает .
текст-украшение-цвет
text-decoration-color позволяет изменять цвет подчеркивания отдельно от цвета текста.Это свойство даже имеет лучшую, чем ожидалось, поддержку браузера - оно работает в Firefox и имеет префикс в Safari. Вот в чем загвоздка: если вы не очищаете нижние элементы, Safari помещает строку поверх текста . 🙃
Firefox:
Safari:
текст-украшение-пропустить
text-decoration-skip включает пропуск нижних элементов в подчеркнутом тексте.
Это свойство нестандартно и сейчас работает только в Safari, поэтому для его использования вам понадобится префикс -webkit- .Тем не менее, Safari включает это свойство по умолчанию, поэтому подчеркивает пропущенные нижние элементы даже на веб-сайтах, на которых это свойство не указано.
Если вы используете Normalize, знайте, что в последних версиях отключено свойство , чтобы поддерживать согласованность между браузерами. Вам нужно перевернуть его, если вы хотите эти мечтательные подчеркивания.
стиль оформления текста
text-decoration-style предлагает те же типы линий, которые вы ожидаете от border-style , но добавляет также волнистых линий .
Вот различные значения, которые вы можете использовать:
-
штриховая -
с точками -
двойной -
цельный -
волнистый
Сейчас text-decoration-style работает только в Firefox, поэтому вот скриншот:
Ассортимент однотонных стилей подчеркивания
Знакомо?
Что не хватает?
Свойства text-decoration- * гораздо более интуитивно понятны, чем использование других свойств CSS для стилизации подчеркивания.Но если мы еще раз посмотрим на наши предыдущие требования, эти свойства не позволяют указать толщину или положение линии.
Проведя небольшое исследование, я обнаружил эти два свойства:
-
ширина подчеркивания текста -
текст-подчеркивание-позиция
Похоже, они были включены в более ранние черновики CSS, но так и не были реализованы из-за отсутствия интереса. Эй, не вини меня.
Еда на вынос
Так как лучше всего подчеркнуть текст?
Это зависит.
Для мелкого текста я рекомендую использовать text-decoration , а затем оптимистично применить text-decoration-skip поверх. В большинстве браузеров это выглядит несколько мягко, но подчеркивание всегда так выглядело, и люди, похоже, не возражают. К тому же всегда есть шанс, что если вы проявите достаточно терпения, все ваши подчеркивания позже будут выглядеть великолепно, и вам не придется ничего менять.
Для основного текста, вероятно, используйте подход background-image .Он работает, выглядит отлично, и для этого есть примеси Sass. Вы, вероятно, можете опустить text-shadow , если подчеркивание тонкое или отличается от цвета текста.
Для отдельных строк текста используйте border-bottom и любые другие свойства, которые вы хотите использовать.
А чтобы пропустить нижние элементы над градиентным или фоновым изображением, попробуйте использовать фильтры SVG. Или просто избегайте подчеркивания.
В будущем, когда поддержка браузеров улучшится, ответ будет text-decoration- * полностью.
См. Также сообщение Бенджамина Вудраффа «CSS Underlines Suck», которое по совпадению действует аналогичным образом.
Учебное пособие по тегам подчеркивания HTMLс примерами - POFTUT
HTML предоставляет различные варианты стилей для текста. Подчеркивание текста HTML - одно из них. Простое подчеркивание проведет прямую линию под текстом, не занимая линию ниже. В этом руководстве мы узнаем, как подчеркнуть текст HTML с помощью тега , кода CSS, класса CSS, а также установить свойства и альтернативы подчеркивания.
Подчеркнуть текст с помощью тега
HTML предоставляет тег для подчеркивания данного текста в HTML. - это начальный тег для подчеркивания, а используется для установки конца подчеркивания. Теги подчеркивания можно без проблем использовать для различных типов текста, таких как гиперссылки, полужирный текст и т. Д. В следующем примере мы подчеркнем отдельное слово, полное предложение или гиперссылку. HTML-тег или подчеркивание поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari или Opera.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Мне нравится poftut.com
Подчеркнутый текст с атрибутом оформления текста CSS
CSS предоставляет атрибут text-decoration для подчеркивания различных элементов HTML.Мы можем использовать атрибут text-decoration, чтобы подчеркнуть текст HTML. Атрибут стиля оформления текста может использоваться с различными тегами или элементами HTML. В следующем примере мы использовали тег , чтобы выделить текст и подчеркнуть его.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Мне нравится poftut.com
Подчеркнуть текст с помощью атрибута CSS text-decorationУстановить цвет и стиль подчеркивания текста
В некоторых случаях простого подчеркивания текста HTML может быть недостаточно. Мы также можем раскрасить или изменить стиль подчеркивания. Атрибут CSS text-decoration может использоваться для стилизации и цвета подчеркивания с тегом или без него.Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной.
wavy Стиль создаст непрямую линию, на которой линия будет волнистой, как волны.
пунктир создаст пунктирную линию подчеркивания.
пунктир стиль похож на пунктирный, но точки будут меньше.
двойной Стиль помещает два подчеркивания, где по умолчанию - одинарное подчеркивание.
Красный цвет и пунктирное подчеркивание могут использоваться для обозначения орфографических, синтаксических или общих ошибок. Также с точками
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как штриховой
Мне нравится пофтут.com как волнистый
Мне нравится poftut.com как волнистый
Использовать класс CSS для подчеркивания текста HTML
Снова и снова писать каждый подчеркнутый CSS-код - плохая работа. Класс CSS можно создать для различных случаев использования подчеркивания, и этот класс можно использовать для подчеркивания текста HTML с помощью других тегов HTML. В следующем примере мы создадим различные классы CSS, такие как подчеркивание-красный, подчеркивание-зеленый, чтобы легко создавать подчеркивание текста.
<стиль>
.underline-red {украшение текста: красное подчеркивание;}
.underline-green {украшение текста: зеленое подчеркивание;}
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Использовать класс CSS для подчеркивания текста HTMLОформление текста с помощью CSS
Оформление текста с помощью CSS
Web Review
Июнь 1998 г.
Вы, вероятно, украсили свой дом во время праздников или, возможно, для какой-то большой вечеринки (выпускной бал для выпускников, кто-нибудь?), И поэтому вы знаете, какой большой проблемой могут быть такие проекты.Разворачивание безделушек, натяжных светильников или гофрированной бумаги, , чистка ... этого достаточно, чтобы вы никогда не повторили этого снова.
К счастью, оформление текста не так сложно. На самом деле, это действительно довольно просто и может быть более полезным, чем горстка дешевых бумажных конфетти. Если подумать, то же самое и с большинством вещей, но теперь не обращайте на это внимания. Давайте посмотрим, как можно украсить текст и как использовать это в дизайне веб-страниц.
Станция декорирования
Речь идет о собственности текст-украшение .Его значение по умолчанию - , нет , что имеет смысл, поскольку обычно для большей части текста не требуется никакого специального оформления.
Первым исследуемым видом декора является , подчеркивание . Как и следовало ожидать, при этом текст будет подчеркнут. Если последние три слова в предыдущем предложении подчеркнуты, поздравляем - ваш браузер поддерживает text-decoration ! (Ну, во всяком случае, это большая часть.) Подчеркивание исторически редко использовалось в сети, если вы не учитываете подчеркивание ссылок.
До CSS1 единственным способом добиться подчеркивания было использование тега подчеркивания ( ), который время от времени поддерживался основными веб-браузерами и постоянно попадает в спецификацию HTML и выходит из нее. Начиная с HTML 4.0, тег подчеркивания устарел, что означает, что он полностью исключается из спецификации. Почему? Потому что CSS1 позволяет авторам подчеркивать все, что им нравится, без необходимости использования презентационных тегов.
Допустим, у нас есть документ, в котором мы хотим, чтобы все заголовки четвертого уровня были подчеркнуты.Декларация достаточно проста:
h5 {text-decoration: underline;} Это еще один h5
И вот оно - подчеркнутые заголовки четвертого уровня!
Есть аналог подчеркивания - это подкладка. В этом случае линия рисуется над текстом, а не под ним. Почему это было включено в спецификацию? Что ж, это хороший вопрос, и на самом деле у меня нет ответа, но вы можете это сделать. Например:
h5 {text-decoration: overlie;} Это h5
Хорошо, возможно, это не самый распространенный типографский эффект, но он может быть несколько интересным.Вы можете использовать его аналогично горизонтальным правилам, как своего рода разрыв между разделами. Что еще интереснее, вы можете использовать его в сочетании с подчеркиванием, например:
h5 {text-decoration: underline overlie;} Это еще один h5
Это демонстрирует один из самых важных моментов в text-decoration : тот факт, что вы можете использовать любое или все его значения в любой комбинации и перечислять их в любом порядке. Ну да ладно, почти все его ценности.Если вы используете none , то это единственное значение, которое вы можете использовать. В противном случае используйте их все, если хотите.
Говоря об этом, мы должны взглянуть на два других значения text-decoration ...
Моргай, и ты можешь нанести удар
Поклонники навигатора радуются: самый известный тег, изобретенный Netscape, вошел в спецификацию CSS1. Правильно, одно из значений text-decoration - blink .Он имеет точно такой же эффект, что и тег , то есть Internet Explorer не поддерживает это значение text-decoration . Согласно спецификации этого делать не требуется; хотя браузеры должны распознавать значение, им не нужно ничего мигать.
Следовательно, только версии Netscape Navigator с поддержкой CSS1 будут видеть следующий эффект:
h5 {text-decoration: blink;} Это может быть мигающий h5
Прекрасно, не правда ли?
Хорошо, это подводит нас к окончательному значению text-decoration , что составляет сквозных .Юридические библиотекари повсюду будут радоваться этому, потому что он дает эффект зачеркивания, столь любимый законодателями во всем мире. Для тех, кто не знаком с зачеркиванием, он просто рисует линию прямо посередине текста, например:
h5 {text-decoration: line-through;} Это подбитый h5
Законодатели используют это, чтобы показать, где были изменены законы, печатая замененные части закона с зачеркиванием, как вы видите выше.Большинству из вас, вероятно, не понадобится использовать этот эффект, за исключением, возможно, написания юмористических произведений.
Использование украшений в дизайне страницы
Как мы уже видели, вы можете использовать подчеркивание, чтобы выделить такие вещи, как определенные уровни заголовков. Вы также можете решить, что выделенный текст должен быть подчеркнут в дополнение к любым другим эффектам, которые он имеет в данном браузере. Итак, вы можете попробовать это:
EM {text-decoration: underline;}
Приведенное выше правило придаст тегу дополнительный акцент .
Другой способ использования text-decoration - это повлиять на способ отображения привязок. Как вы, вероятно, знаете, у большинства людей браузеры настроены так, чтобы подчеркивать все гиперссылки, но другие этого не делают. До CSS1 действительно не было никакого способа что-то с этим поделать. Однако теперь вы можете, по крайней мере, попытаться навязать читателю свою особую эстетику гиперссылок, возможно, так:
A {украшение текста: нет;}
Вышеупомянутое правило будет иметь эффект отключения подчеркивания ссылок в браузерах с поддержкой CSS1.И наоборот, объявление значения underline включит подчеркивание ссылок даже для тех, кто отключил его в настройках своего браузера. Вопрос о том, является ли что-то из этого хорошей идеей, является предметом жарких споров. Как всегда, вам решать, является ли данное использование таблиц стилей хорошей идеей или нет.
Заключение
Как мы видели, text-decoration можно использовать, чтобы немного оживить ваш текст. Конечно, есть и другие способы изменить внешний вид текста, и я надеюсь обсудить их в следующих статьях (или трех).Однако в следующий раз я буду рассматривать цвета в стиле CSS1, так что присоединяйтесь ко мне тогда!
Обмани свой текст - создавайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo.com/270703355В дополнение к параметрам интервала, представленным в предыдущей главе, существуют другие свойства, связанные с текстом, для изменения внешнего вида текста.
Мы рассмотрим свойства, чтобы сделать ваш текст полужирным, курсивом, подчеркнутым или все в верхнем или нижнем регистре.
font-weight
Изменение толщины шрифта с помощью CSS приведет к тому, что текст будет выглядеть более жирным или светлым, чем обычно.
Эй! Во второй части этого курса мы не узнали, что обертывания содержимого в тегах HTML достаточно, чтобы текст стал полужирным?
Верно! Однако помните, что HTML - это семантическая марка p для вашего контента, а CSS контролирует его внешний вид . элементы по умолчанию выделены полужирным шрифтом, но их следует использовать только в том случае, если контент, который вы пишете, является выразительным. Иногда вам понадобится более толстый шрифт только для внешнего вида, а не для выразительного содержания.Вместо этого используйте свойство font-weight!
В этой главе мы будем использовать в качестве примера панель навигации.
Панели навигации иногда кодируются как списки в формате HTML, иногда - нет.Быстрый поиск в Google покажет множество методов для создания навигации.
font-weight можно установить несколькими способами. Это может быть:
слово вроде «нормальный» или «жирный»
числовое значение, например 400 (для нормального веса), 700 (для жирного шрифта) или число между
Путем установки если начертание шрифта равно нормальному, шрифт будет отображаться с его насыщенностью по умолчанию.
a {
шрифт: нормальный;
} При установке жирности шрифта жирность шрифта будет отображаться по умолчанию:
a {
font-weight: жирный;
} Как упоминалось выше, вы также можете установить числовое значение для толщины шрифта (где 400 = нормальный, 700 = жирный).Вы также можете установить font-weight меньше 400, что часто дает хороший результат, но зависит от используемого шрифта:
a {
font-weight: 200;
} font-style
Нельзя говорить о полужирном тексте, не говоря о курсиве! Чтобы выделить текст курсивом, вы воспользуетесь свойством font-style. Его также можно комбинировать со свойством font-weight, если хотите:
a {
стиль шрифта: курсив;
font-weight: 200;
} Свойство font-style имеет два других возможных значения: нормальное и наклонное.Наклонный текст отдаленно напоминает курсивный текст, но занимает больше места по горизонтали. Вы редко будете им пользоваться.
text-decoration
Мы прошли весь этот курс, не говоря о том, как подчеркивать текст. Тег HTML создает полужирный текст по умолчанию, тег HTML по умолчанию выделяет текст, выделенный курсивом, но ни один элемент HTML по умолчанию не создает подчеркнутый текст.
Вы должны использовать CSS, чтобы добиться этого, несмотря ни на что. Вам поможет свойство text-decoration.
Может принимать несколько значений:
подчеркивание
нет
сквозное
a {
оформление текста: подчеркивание;
} Нарисуйте линию через текст, используя свойство, называемое сквозной строкой (представьте себе!):
a {
текстовое оформление: сквозное;
} a {
оформление текста: волнистое подчеркивание;
} При использовании свойство text-transform чаще всего принимает одно из следующих значений:
Создание гармоничного сочетания букв на панелях навигации может быть приятный визуальный эффект:
a {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
текст-преобразование: прописные буквы;
цвет: # 151814;
} а {
font-weight: 200;
семейство шрифтов: Helvetica;
текстовое оформление: нет;
текст-преобразование: нижний регистр;
цвет: # 151814;
} Стили на основе статуса
Введите псевдокласс CSS . Несмотря на научно-фантастическое название, их синтаксис прост! Просто добавьте двоеточие и имя псевдокласса к выбранному элементу.
В этой главе мы рассмотрим только несколько псевдоклассов, которые обычно применяются к ссылкам:
: посещено
a: посещено {
цвет: # 858C7B;
} : hover
a : hover {
цвет: # 151814;
цвет фона: # DFFFD6;
текст-преобразование: прописные буквы;
шрифт: нормальный;
} : active
a: active {
цвет фона: # F3FFE1;
} Практика!
Exercise 1
Сначала поэкспериментируйте с этим примером в CodePen!
Упражнение 2
Пойдите дальше с формами и таблицами
.Пример 2 тег для подчеркивания текста.В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.


 <a>Грумминг толстых котов</a>
<a>Грумминг толстых котов</a> -- Пример 2 --
-- Пример 2 -- <strong>Никому не сообщайте его!</strong>
<strong>Никому не сообщайте его!</strong> </del>
</del>