css — Упорно не меняется именно цвет ссылки в шапке Bootstrap
В то время, когда любые другие свойства (такие, как цвет фона, рамки и тд) легко переопределяются. Код HTML:
header {
background-color: #00008B;
margin: 0;
font-size: 18px;
}
.menu {
border: none;
}
.nav-left li,
.navbar-right li {
padding: 15px 15px;
}
.navbar-right li {
padding-right: 50px;
}
.navbar-logo {
padding-right: 60px;
padding-left: 60px;
}
.navbar-logo img {
position: relative;
top: 25px;
}
.nav-left li:hover,
.navbar-right li:hover {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}<header>
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#"><img src="img/logo.
png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>- css
- css3
- bootstrap
Вы задаете стиль на li, а не на ссылку, нужно задавать изменения на ссылку попробуйте так:
.nav-left li:hover a,
.navbar-right li:hover a {
text-transform: uppercase;
color: #32CD32;
}
header {
background-color: #00008B;
margin: 0;
font-size: 18px;
}
.menu {
border: none;
}
.nav-left li,
.navbar-right li {
padding: 15px 15px;
}
.navbar-right li {
padding-right: 50px;
}
.navbar-logo {
padding-right: 60px;
padding-left: 60px;
}
.navbar-logo img {
position: relative;
top: 25px;
}
.nav-left li:hover a,
.navbar-right li:hover a {
text-transform: uppercase;
color: #32CD32;
}
.navbar-nav .active-link {
text-transform: uppercase;
}<header>
<nav>
<div>
<!-- Brand и toggle сгруппированы для лучшего отображения на мобильных дисплеях -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#"><img src="img/logo. png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>В будущем будут такие пробелы встречаться, приучите себя задавать стили всегда напрямую на ссылку, а не на родительский элемент, у бутстрапа изначально цвет задан во всех состояниях.
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить цвет ссылки в html css
Как изменить цвет ссылки в html css – Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
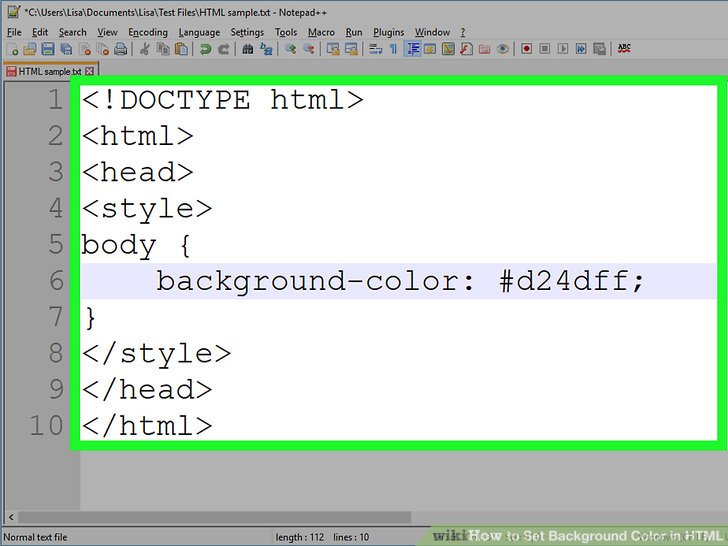
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!Понравилась статья? Угостите админа кофе.
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
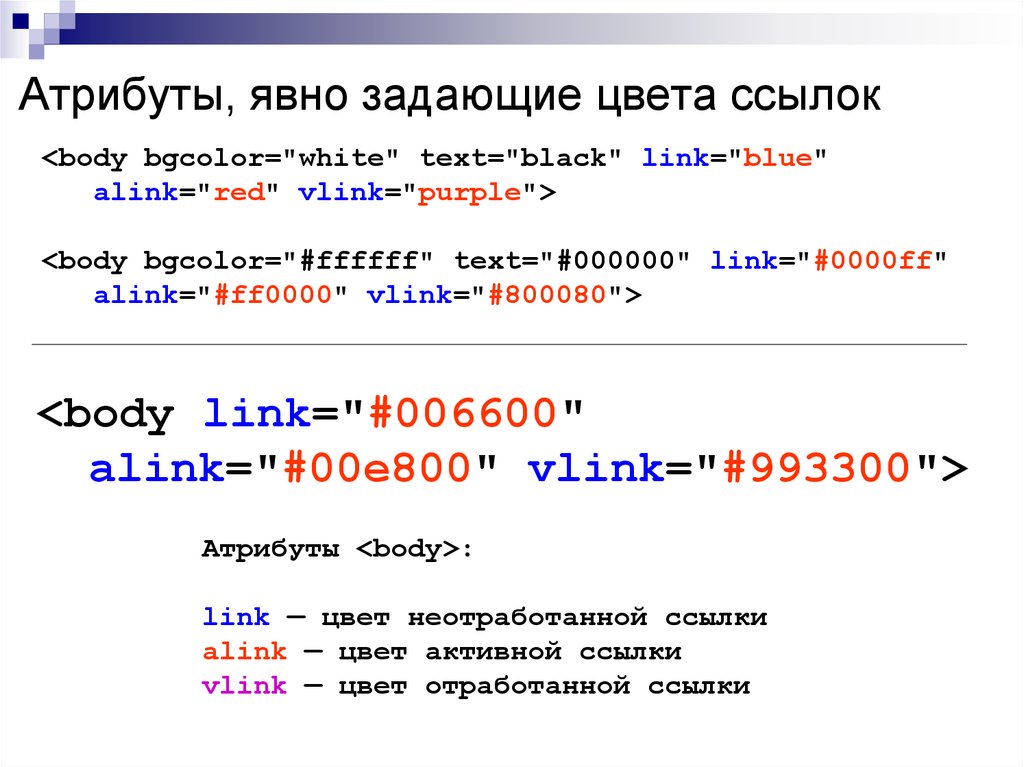
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Изменить цвет ссылки HTML. Для этих целей используются таблицы стилей CSS.
Ссылка в HTML выглядит следующим образом:
<a href=»http://www. web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a:hover <
color:#339900;
text-decoration: underline
>
Создайте два файла.
Первый index.html с таким содержимым:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
А второй назовите style. css. В нем запишите следующее:
css. В нем запишите следующее:
a:hover <
color:#339900;
text-decoration: underline
>
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий
Цвет ссылки в html и css
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Блок: 1/3 | Кол-во символов: 980
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Блок: 2/3 | Кол-во символов: 1326
Источник: http://htmlbook. ru/content/tsvet-ssylok
ru/content/tsvet-ssylok
Как выделить отдельную ссылку меню другим цветом
Иногда возникает потребность выделить один или несколько пунктов меню каким-то отдельным цветом. Делается это для того, чтобы таким образом привлечь посетителей именно на страницу, указанную в блоке меню сайта. К примеру у меня на одной странице находится много полезной и нужной информации для вебмастеров. Ссылка на эту страницу теряется в общей массе ссылок меню. И вот чтобы как-то привлечь к ней внимание, я выделил её красным текстом и жирным шрифтом.
Вся проблема для меня заключалась в том, что это меню выводилось виджетом «Ссылки». Искал решение в интернете, но лишний плагин не устраивал. Можно было бы прописать этот стиль в CSS, но не захотелось долго ломать голову.
Немного подумав, пришел к простому решению — вывел адреса ссылок как произвольное меню, т.е. поставил виджет «Текст» и там прописал URL ссылок. Ну а дальше дело техники, в нужной активной ссылке прописывается её стиль. Все ссылки в виджете прописаны так:
В этот код надо добавить стиль цвета ссылки, я ссылку сделал красной — style=»color:red;» и для выделения жирным цветом добавляем к названию ссылки теги <b></b>. Получаем такой код:
Получаем такой код:
Теперь в меню одна ссылка стала выделяться красным цветом. Надеюсь кому-то пригодится такой вариант выделения ссылок.
Блок: 2/3 | Кол-во символов: 1303
Источник: http://mehelps.ru/vyidelenie-ssyilki.html
Как изменить цвет ссылки в CSS
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Блок: 3/3 | Кол-во символов: 1621
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Блок: 3/3 | Кол-во символов: 818
Источник: http://htmlbook.ru/content/tsvet-ssylok
HTML цвет ссылки
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Но об этом я постараюсь рассказать уже в другой статье.
Блок: 3/3 | Кол-во символов: 612
Источник: http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html
- http://htmlbook.ru/content/tsvet-ssylok: использовано 2 блоков из 3, кол-во символов 2144 (30%)
- https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html: использовано 3 блоков из 3, кол-во символов 3187 (44%)
- http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html: использовано 1 блоков из 3, кол-во символов 612 (8%)
- http://mehelps.ru/vyidelenie-ssyilki.html: использовано 1 блоков из 3, кол-во символов 1303 (18%)
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках < >вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
Результат в браузере
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке.
 Пусть они ведут на любые сайты в интернете.
Пусть они ведут на любые сайты в интернете. - В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
Цвет ссылки css Изменить при наведении
+ Сделали отдельное видео посвященное цветам ссылок!
Цвет ссылки css — видео
- Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
Цвет ссылки по умолчанию
Как подобрать цвет ссылки, изменить цвет ссылки пример
Я пользуюсь подбором старым способом, который узнал ещё при царе горохе!
Но этот способ такой простой и надежный и не требует хождения по другим страницам и выяснения, как это работатет в той или иной программе, и чем еще хорош этот способ!? Вы просто изменяете в реальном времени цвети ссылки и вы сразу же сможете увидеть результат…
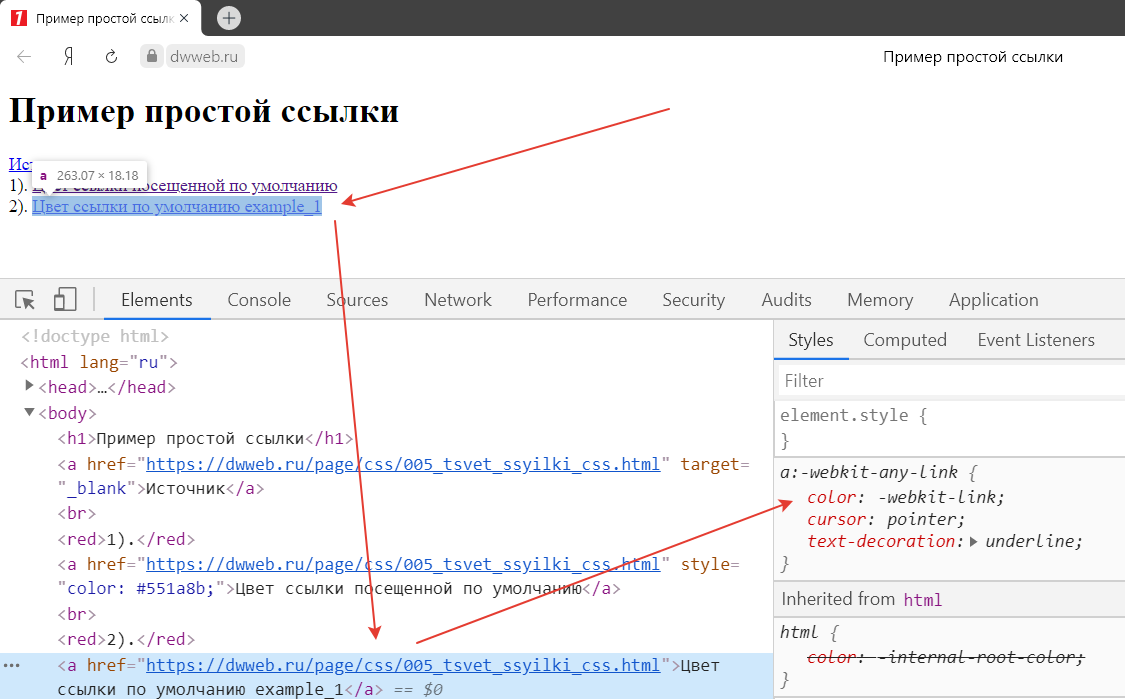
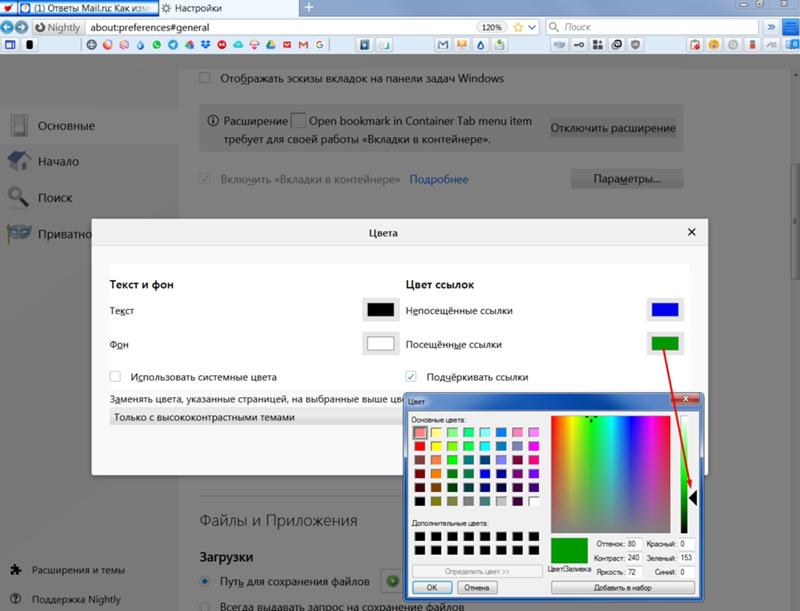
Во для просмотра вашей страницы — откройте просмотр кода, в разных браузерах может отличаться -z специально для вас сдела вот такой скрин, где показаны три браузера и во всех есть показать исходный код.
1. Нажимаем по ссылке ПКМ и выйдет новое окно — где ищем показать код и для Яндекс браузера и Google Chrome — быстро показать код — кнопка «F12″
2. Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
Оформление ссылок HTML
4. Таким же образом можно задать и остальные рамки: сплошной чертой (solid), двойной (double), трехмерная выпуклая (ridge), трехмерная ступенька вверх (inset), трехмерная ступенька вниз (outset), изменяя параметр border-style
5. Ссылка в разноцветной рамке:
Подчеркнутая ссылка
1. Ссылка зеленого цвета, подчеркнутая красной чертой
1. Задается аналогично ссылке в рамке, только при этом задают параметр нижней границы рамочки: border-bottom
Гиперссылка на цветном фоне
Изменение цвета фона ссылки после наведения на нее курсора
Гиперссылка на фоне-картинке (изображении)
Как задать стили ссылки через a href style
Чтобы изменить внешний вид ссылки, вы можете прописать встроенные ссылки через style. В этом случае код HTMl ссылки будет выглядеть:
В этом случае код HTMl ссылки будет выглядеть:
ничего не понимаю.хочу вставить в свой блог часики,но не пойму как вставлять код. ну, допустим копирую код, а как этот код может превратиться в часики?
Как изменить цвет ссылки в html css
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега <BODY> . Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<a href=»content.html»>Содержание сайта</a>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Значения параметров нечувствительны к регистру, поэтому корректно писать как #FFFFFF, так и #ffffff.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
A <
color: red /* Цвет ссылок */
>
A:visited <
color: #cecece /* Цвет посещенных ссылок */
>
A:active <
color: #ffff00 /* Цвет активных ссылок */
>
</style>
</head>
<body>
<a href=»content.html»>Содержание сайта</a>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать параметр style=»color: #rrggbb» в теге <А> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<a href=»content.html»>Содержание сайта</a><br>
<a href=»im.html»>Интернет-маркетинг</a><br>
<a href=»use.html»>Юзабилити</a>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Стилизация ссылок — Изучение веб-разработки
- Назад
- Обзор: Styling text
- Далее
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited.
- Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover - Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу Tab или наподобие или программно сфокусирована используя
:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.

- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
- Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав Ctrl + F7, прежде чем это будет работать).
- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы не должны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and <a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>
Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.

- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»).
- Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>, look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>
Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1. 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Обратите внимание: Не переживайте если вы ещё не знакомы с фоном и адаптивным (отзывчивым) веб-дизайном; это объяснено в других местах
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul> <li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li> </ul>
А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19. 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы.
- четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаём
Для того чтобы это сделать мы задаём widthна 19.5%, аmargin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
- Назад
- Обзор: Styling text
- Далее
Last modified: , by MDN contributors
Как изменить цвет посещенной ссылки в html
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body> . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот день я хочу поделиться с Вами тем как поменять цвет посещённой ссылки на сайте.
Я вот заметил, что в настоящее время многие дизайнеры и веб мастера забывают поставить этот не маловажный пункт. Честно скажу, что у меня на сайте тоже не давно посещённые ссылки цвета не меняли. Я даже как то и не задумывался о этом. Но однажды я случайно попал на один зарубежный сайт и там, переходя по его ссылкам они, так сказать, отмечались, вернее меняли цвет. И признаюсь это так удобно! 🙂 Ты просто видишь куда именно ты заходил на сайте. А то и такое бывает, что по одной и той же ссылке кликаешь несколько раз.
В общем удобно друзья, и это удобство мы сейчас будем реализовывать у себя на сайте.
Говорю сразу это очень просто, я сам не ожидал. И конечно же пост получится очень коротким. Так что не судите 🙂
Так что не судите 🙂
Как поменять цвет посещённой ссылки на сайте.
Пример
Друзья, пример работы посещённых ссылок в действии Вы можете посмотреть у меня на сайте, например вот в этой статье. Там Вы увидите список интересных постов, и попробуйте перейти по какой нибудь ссылке. После этого Вы увидите, что она поменяет цвет.
Как сделать?
Очень и очень просто. Делается это с помощью стилей CSS. Всего навсего мы добавляем к тегу а тег :visited, далее просто присваиваем желаемый цвет. Другими словами вот, что у меня получилось:
Всё. Больше ничего добавлять не нужно. Просто, не правда ли? 🙂
Поддержка браузеров
Тут буду короток. Данный код поддерживают все браузеры.
Вот и всё, дорогие читатели. И в этот раз надеюсь, что я Вам чем то помог. До скорых встреч.
Ссылка в HTML выглядит следующим образом:
По умолчанию ее цвет синий и она будет иметь подчеркивание. Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
3 ноября 2014 г. Просмотров: 686
Цвет ссылок HTML задается при помощи соответствующих директив тега . Также для изменения параметров тега можно использовать код CSS, который позволяет более точно произвести настройку цветов и разметки страницы.
HTMLОткройте файл HTML при помощи любого текстового редактора. Для этого нажмите правой клавишей мыши на файле и выберите «Открыть с помощью», а затем укажите используемую программу.Перейдите к тегу страницы и задайте дополнительные атрибуты link, vlink и alink.
Изменение цвета отдельной гиперссылки в PowerPoint презентации
Измените цвет ссылок в нужном вам настроение или дизайне слайда, а также настройте контрастность для доступности.
Изменение цвета гиперссылки
-
Выделите гиперссылку, у которой необходимо изменить цвет. (How do I insert a hyperlink?)
-
На вкладке » Главная » на ленте выберите Цвет шрифта стрелку, чтобы открыть меню цвета.
-
Выберите цвет для гиперссылки.
См. также
Удаление подчеркивания текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Данная функция доступна в PowerPoint 2016 для Mac версии 16. 14.18061000.
14.18061000.
-
Выберите гиперссылку, которую нужно повторно цвета. (How do I insert a hyperlink?)
-
На вкладке » Главная » на ленте выберите Цвет шрифта стрелку, чтобы открыть меню цвета.
-
Выберите нужный цвет для гиперссылки.
См. также
Change the color of hyperlink text throughout a presentation
Выберите гиперссылку, которую нужно повторно цвета.
На вкладке » Главная » на ленте нажмите стрелку рядом с кнопкой Цвет шрифта для открытия меню цвета.
Коснитесь цвета, которое необходимо использовать для гиперссылки.
|
Эта возможность в настоящее время доступна только участникам программы предварительной оценки Office. |
Выберите гиперссылку, которую нужно повторно цвета. (How do I insert a hyperlink?)
На вкладке » Главная » на ленте нажмите кнопку Цвет шрифта , чтобы открыть меню цвета.
Коснитесь цвета, которое необходимо использовать для гиперссылки.
Эта функция доступна в настоящее время только для Сотрудников Office. Может использоваться в PowerPoint для iPad версии 2.14.
- org/ListItem»>
-
На вкладке » Главная » на ленте коснитесь стрелки Цвет шрифта , чтобы открыть меню цвета.
-
Коснитесь цвета, которое необходимо использовать для гиперссылки.
Выберите гиперссылку, которую нужно повторно цвета. (How do I insert a hyperlink?)
Как изменить цвет ссылки в html
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body> . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Цвет ссылок
С помощью ШТМЛ можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега <BODY> . Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок на web-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В ШТМЛ цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #RRGGBB, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Цвет ссылок</title>
</head>
<body link=»red» vlink=»#cecece» alink=»#ff0000″ bgcolor=»black»>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона web-страницы установлен черным, а цвет ссылок — красным.
Значения параметров нечувствительны к регистру, поэтому корректно писать как #FFFFFF, так и #ffffff.
Для изменения цвета ссылок удобнее использовать CSS (ЦСС). Чтобы установить цвет для всех ссылок на web-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
Чтобы установить цвет для всех ссылок на web-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на web-странице с помощью стилей. Для этого воспользуемся стилевым параметром color , он задает цвет определенного контента, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Использование стилей</title>
<style type=»text/CSS (ЦСС)»>
BODY background: black; /* Цвет фона web-страницы */
>
A color: red; /* Цвет ссылок */
>
A:visited color: #cecece; /* Цвет посещенных ссылок */
>
A:active color: #ffff00; /* Цвет активных ссылок */
>
</style>
</head>
<body>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок web-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей web-страницы, а темные цвета — соответственно для светлых. Для этого также можно применить стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей web-страницы, а темные цвета — соответственно для светлых. Для этого также можно применить стилями.
Для изменения цвета ссылки следует использовать параметр в теге <А> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Цвет ссылок</title>
</head>
<body link=»#ffcc00″ vlink=»#cecece» alink=»#ff0000″ bgcolor=»black»>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Меняем цвета ссылок
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY> , позволяющие изменять цвет ссылок на HTML-странице, это link , alink и vlink , но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style , а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы ( <HEAD> ) вставить тег <STYLE type= «text/css» > . </STYLE> , а внутри него указать один или несколько следующих стилей:
C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A> ), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут style= «color:цвет» и задайте нужный цвет.
Как изменить цвет ссылки в HTML
Вы можете по-разному стилизовать ссылки с помощью свойств CSS. Как правило, для оформления ссылок используются такие свойства, как цвет, семейство шрифтов и цвет фона.
Существует три способа изменения цвета ссылки: встроенный , внутренний и внешний .
Добавьте атрибут стиля непосредственно в код гиперссылки и укажите свойство цвета через атрибут стиля, затем присвойте ему значение цвета.
Пример изменения цвета ссылки встроенным методом:
<голова>
Название документа
<тело>
Посетите наш веб-сайт.
Попробуй сам »
Результат
Внутренний метод требует использования тега
<дел>
<а
href="/en/html-link/html-anchor-link">Якорная ссылка
Цвет ссылки
Ссылка по электронной почте
Ссылка на изображение
Текстовая ссылка
В настоящее время у нас есть около 5611 калькуляторов, таблиц преобразования и полезных онлайн-инструментов и программных функций для студенты, преподаватели и преподаватели, дизайнеры и просто для всех.
Вы можете найти на этой странице финансовые калькуляторы, ипотечные калькуляторы, калькуляторы для кредитов, калькуляторы автокредита и калькуляторы лизинга, калькуляторы процентов, калькуляторы выплат, пенсионные калькуляторы, калькуляторы амортизации, инвестиционные калькуляторы, калькуляторы инфляции, калькуляторы финансов, калькуляторы подоходного налога , калькуляторы сложных процентов, калькулятор зарплаты, калькулятор процентной ставки, калькулятор налога с продаж, калькуляторы фитнеса и здоровья, калькулятор ИМТ, калькуляторы калорий, калькулятор жировых отложений, калькулятор BMR, калькулятор идеального веса, калькулятор темпа, калькулятор беременности, калькулятор зачатия беременности, срок родов калькулятор, математические калькуляторы, научный калькулятор, калькулятор дробей, калькулятор процентов, генератор случайных чисел, калькулятор треугольника, калькулятор стандартного отклонения, другие калькуляторы, калькулятор возраста, калькулятор даты, калькулятор времени, калькулятор часов, калькулятор среднего балла, калькулятор оценок, конкретный калькулятор, подсеть калькулятор, генерация пароля или калькулятор преобразования и многие другие инструменты, а также для редактирования и форматирования текста, загрузки видео с Facebook (мы создали один из самых известных онлайн-инструментов для загрузки видео с Facebook). Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Есть много очень полезных бесплатных онлайн-инструментов, и мы будем рады, если вы поделитесь нашей страницей с другими или пришлете нам какие-либо предложения по другим инструментам, которые придут вам на ум. Также, если вы обнаружите, что какой-либо из наших инструментов не работает должным образом или нуждается в лучшем переводе, сообщите нам об этом. Наши инструменты сделают вашу жизнь проще или просто помогут вам выполнять свою работу или обязанности быстрее и эффективнее.
Ниже перечислены наиболее часто используемые многими пользователями по всему миру.
- Бесплатные онлайн-калькуляторы и инструменты
- Калькуляторы часовых поясов/часов/дат
- Бесплатные онлайн-калькуляторы перевода единиц
- Бесплатные онлайн-инструменты для веб-дизайна
- Бесплатные онлайн-инструменты для электричества и электроники
- Математика8 Инструменты для работы с текстом 388 Онлайн-инструменты8
- Инструменты PDF
- Код
- Экология
- Прочее
- Бесплатные онлайн-загрузчики для социальных сетей
- Web Colors
- Web HTML
- CSS
- Javascript
- Web Tools
- Web Development
- Web hosting
- HTML anchor link
- HTML button link
- HTML character codes
- HTML code for ampersand (&) sign
- HTML code для галочки
- HTML-код для знака евро
- HTML-код для символа сердца
- HTML-код для кавычек
- HTML-код для пробела
- Цветовые коды HTML
- HTML-комментарии
- HTML copyright symbol
- HTML download link
- HTML image link
- HTML link color
- HTML links
- HTML mailto link
- HTML new window link
- HTML text link
- HTML trademark symbol
And we все еще развиваются больше. Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Кроме того, мы считаем, что Интернет должен быть источником бесплатной информации. Поэтому все наши инструменты и сервисы абсолютно бесплатны и не требуют регистрации. Мы кодировали и разрабатывали каждый калькулятор индивидуально и подвергали каждый из них строгому всестороннему тестированию. Однако, пожалуйста, сообщите нам, если вы заметите малейшую ошибку — ваш вклад чрезвычайно ценен для нас. Хотя большинство калькуляторов на Justfreetools.com предназначены для универсального использования во всем мире, некоторые из них предназначены только для определенных стран.
:посетили | CSS-Tricks - CSS-Tricks
Селектор псевдокласса :visited может изменить некоторые стилей элемента привязки ( ), если браузер пользователя уже посещал ссылку. Он предназначен для того, чтобы помочь пользователям различать ссылки, которые у них есть, и ссылки, которые они не посещали.
а: посетили {
цвет: серый;
} Ограничения и использование
Существует некоторая проблема конфиденциальности в отношении :visited , а именно то, что вредоносный веб-сайт может иметь ссылки на множество веб-сайтов с :visited , затем протестируйте визуальный стиль ссылок с помощью JavaScript, чтобы сообщить серверу, какие сайты посетил пользователь. Это нарушает конфиденциальность пользователя и потенциально может раскрыть личную информацию.
В результате большинство браузеров ограничивают то, какие стили можно изменить в ссылках :visited и какую информацию о стилях можно сообщать с помощью метода getComputedStyle .
Это хорошее изложение этой ситуации.
Это свойства, которые можно изменить с : посещение :
-
Color -
Фоно-цветочный -
Пограничный колледж(и его подпрозперты) -
41142 41142 (и его подпрозперты) -
21142 21142 21142 211424242424242429242924292429242.
- Цветные части
заливкииобводкисвойства
Вы можете использовать :visited только для изменения этих свойств, если ссылка уже содержит их в «непосещенных» или :состояние ссылки . Вы не можете использовать его для добавления свойств, которых еще нет в ссылке. Например:
Вы можете изменить background-color ссылки :visited , если элемент ссылки уже имеет цвет фона.
Вы не можете добавить цвет фона к ссылке :visited , если у нее не было цвета фона, когда она была «непосещенной» ссылкой.
Связать псевдоклассы по порядку
Также полезно знать, что большинство псевдоклассов ссылок следует объявлять в определенном порядке. Порядок следующий:
- Ссылка
- Посещено
- Наведение
- Активно
Если вы включаете стиль :focus для своей ссылки, его обычно добавляют между «наведением» и «активным».
Демонстрация
Расширение
:visited Хотя прямые стили для ссылок :visited ограничены, существует множество умных способов расширить ваши возможности оформления посещенных ссылок. В 2015 году появилось огромное количество сообщений в блогах, в которых делились новыми идеями по стилю 9.1142 :visited links:
Revisiting :visited от Joel Califa показывает пример использования localstorage для оформления посещенных ссылок внутри домена.
Взлом :visited , от Una Kravets, переворачивает :visited с ног на голову, добавляя к ссылкам тег «unvisited» как :after content, который затем скрывается заменой цвета фона после посещения ссылки .
Расширение границ :visited с помощью режимов наложения CSS от Stelian Firez сочетает в себе небольшой HTML-трюк, приписываемый DuckDuckGo, и background-blend-mode: screen; , чтобы исчезнуть пользовательский значок рядом с посещенной ссылкой.
Стилизация посещенных ссылок с помощью SVG от Dudley Storey. Использует SVG-изображения с заливкой , установленной в соответствии с цветом фона страницы, когда ссылка находится в состоянии :ссылка , а затем с другим цветом после ссылки :visited . Учебник также включает альтернативный метод, использующий символы Unicode вместо SVG.
Поддержка браузера
Все браузеры поддерживают это.
Дополнительная информация
-
: посещениев спецификации W3C -
: посещениев MDN
: активный
a:активный {цвет: #f8a100; } 

 navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header> png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
png"></a>
</div>
<!-- Соберите навигационные ссылки, формы, и другой контент для переключения -->
<div>
<ul>
<li><a href="#">Professional skills</a></li>
<li><a href="#">Projects</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">About me <span></span></a>
<ul>
<li><a href="#">Education</a></li>
<li><a href="#">Hobby</a></li>
</ul>
</li>
<li><a href="#">Interesting in web</a></li>
</ul>
<ul>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.
 Пусть они ведут на любые сайты в интернете.
Пусть они ведут на любые сайты в интернете.




 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
} 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
 Для того чтобы это сделать мы задаём
Для того чтобы это сделать мы задаём