вёрстка — HTML table внутри form
Имеется сайт, где существует следующая ситуация: есть страница, на странице есть
<form>
<table>
...
</table>
</form>
Внутри таблицы могут быть как всякие текстовые элементы, так и input-ы.
Что хочется сделать: хочется, чтобы можно было выставить какую максимальную ширину таблицы (какой-то аналог max-width), чтобы эта максимальная ширина ограничивала все текстовые элементы внутри таблицы. НО, если в таблице есть input, у которого size выставлен таким образом, что он не влазит в таблицу, то нужно, чтобы таблица расширилась.
Текущая реализация: просто выставлен max-width для таблицы. В chrome все работает именно так, как хочется.
Проблема: это нифига не работает в safari. (код и картинки ниже). По идее, max-width для table использовать нельзя. На что заменить, ума не приложу.
Вопрос, как сделать, чтобы это заработало как хочется?
Код и картинки:
Как это выглядит в Safari:
Дальше пример таблицы.
.formtable {
border: solid #aaa 1px;
font-size: 13px;
max-width: 600pt;
}<table>
<tbody>
<tr>
<td colspan="2">
<div>
<div><b>My Checkboxes.</b> tick</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field1" value="1" type="checkbox">checkbox 1</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field1" value="2" type="checkbox">checkbox 2</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>My additional 1. </b> My additional 1 My additional 1 My additional 1My additional 1</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><input type="text" size="120" value="" name="field2"></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>My additional 3 (*).</b> My additional 3</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="4" type="radio">My additional 3</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="5" type="radio">My additional 33</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>This is big input area.
</b> My additional 1 My additional 1 My additional 1My additional 1</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><input type="text" size="120" value="" name="field2"></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>My additional 3 (*).</b> My additional 3</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="4" type="radio">My additional 3</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="5" type="radio">My additional 33</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>This is big input area.
</b> The self-study lessons in this section are written and organised according to the levels of the Common European Framework of Reference for languages (CEFR). There are different types of texts and interactive exercises
that practise the reading skills you need to do well in your studies, to get ahead at work and to communicate in English in your free time.</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><textarea rows="6" cols="80" name="field5"></textarea></div>
</td>
</tr>
</tbody>
</table>33. Таблицы · Неожиданный HTML
В HTML5 мы не должны использовать таблицы для чего-то отличного от табличных данных. Тем не менее мы можем добавлять в блоки табличные свойства, что является нормальной практикой. Всё это заставляет разобраться нас в том, как работают таблицы.
Рассмотрим простейшую таблицу с одной строчкой и трема ячейками.
<table>
<tr>
<td>Первая ячейка</td>
<td>Вторая ячейка</td>
<td>Третья ячейка</td>
</tr>
</table>
За таблицу в целом отвечает тег <table> . Далее мы строим таблицу по строкам. За строку или ряд отвечает тег tr (table row). Внутри рядка мы можем добавлять ячейки, тег td.
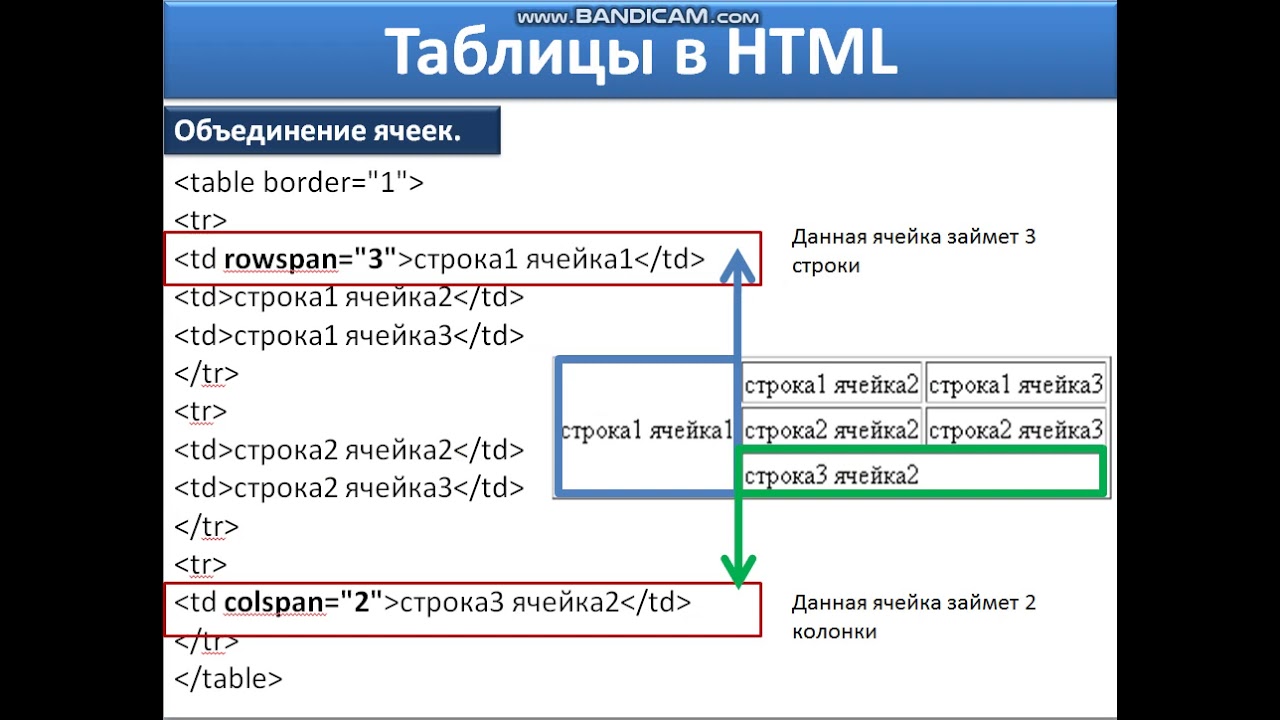
атрибуты rowspan, colspan
Но иногда нам нужно сделать таблицу с более сложной структурой. Допустим мы хотим сделать следующую таблицу
Для этого нам понадобится такой атрибут как rowspan. rowspan=2 означает, что ячейка вместо одно рядка будет занимать два, т.е. свой и тот что снизу от нее. Ячейка, на которое происходит распространение из html-кода таблицы убирается.
<table>
<tr>
<td rowspan=2>
<!-- Это синяя ячейка. Она распросняется на нижнюю ячейку-->
</td>
<td>
<!-- Это светло-серая ячейка -->
</td>
</tr>
<tr>
<td>
<!-- Это темно-серая ячейка. В этом рядку она одна, так как синяя ячейка заняла все пространство -->
</td>
</tr>
</table>
В этом рядку она одна, так как синяя ячейка заняла все пространство -->
</td>
</tr>
</table>
border-collapse
По умолчанию границы ячеек и таблицы разделены, ячейки так же разделены, но мы можем это исправить с помощью свойства border-collapse.
border-collapse:collapse — объединение границ ячеек и таблицы
border-collapse:separate — границы ячеек и таблицы разделяются
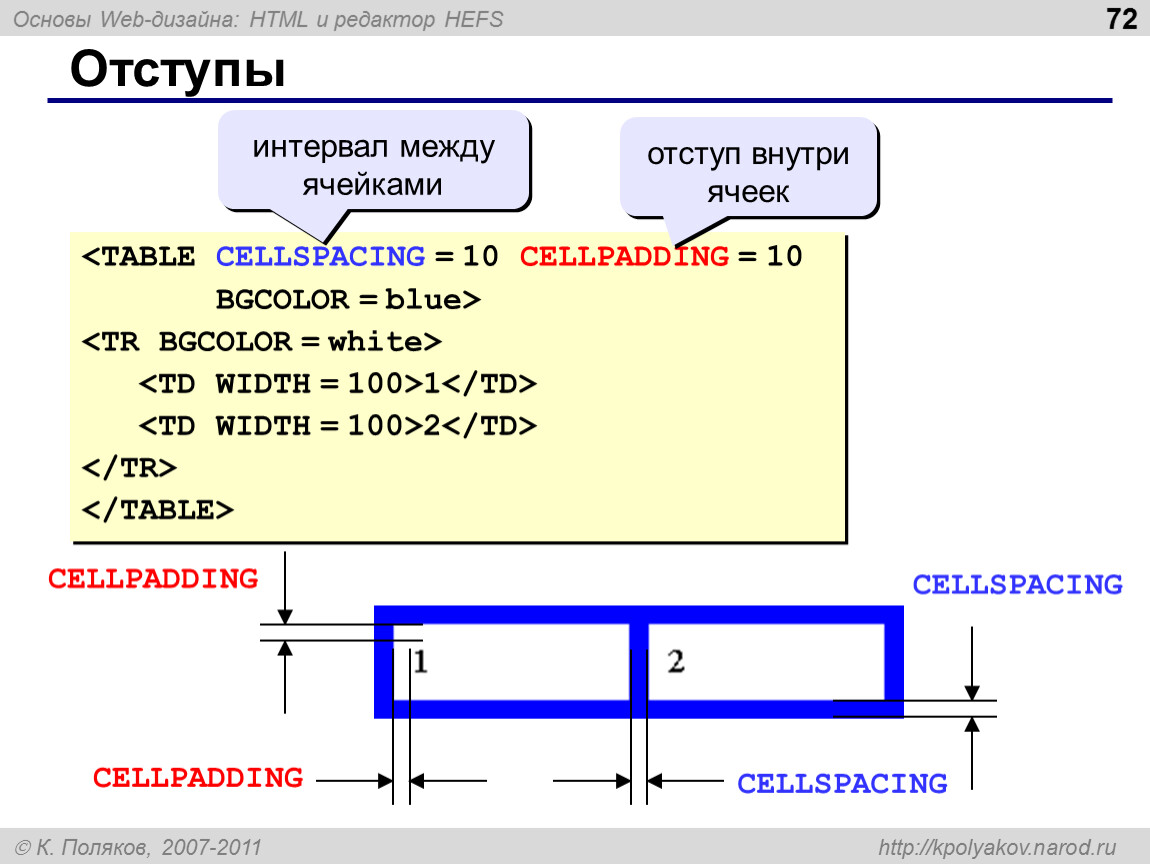
border-spacing
Мы можем наладить отступ между границами таблицы и ячеек.
border-collapse: separate; border-spacing: 15px;
Использование свойства display
Верстка таблицами — это очень, очень плохой тон, но никто не запрещает использовать нам display:table и table-cell для DIV’ов
display:table; display:table-column; display:table-cell;
Выравнивание нескольких строк по вертикали
Что нам это дает? В DIV’е c display:table-cell — начинает таки да работать выравнивание по вертикали vertical-align:middle. Таким образом, мы можем выровнять многострочный текст.
Таким образом, мы можем выровнять многострочный текст.
Резиновые колонки с фиксированными полями
http://colintoh.com/blog/display-table-anti-hero
In Search of the Holy Grail
http://www.mattboldt.com/kicking-ass-with-display-table/
Проблемы с длинными словами в таблицах https://css-tricks.com/fixing-tables-long-strings/
Верстка писем
Основы верстки писем https://habrahabr.ru/post/180013/
Проблемы с версткой писем https://spark.ru/startup/yorb/blog/30074/html-pisma-kak-ne-popastsya-na-obeschaniya-i-bistro-proverit-verstalschika
60 полезных ресурсов по емейл рассылкам https://habrahabr.ru/company/pechkin/blog/273677
Примеры писем с оригинальным оформлением http://reallygoodemails.com/
Практика:
- Сделать выравнивание многострочного текста по вертикали
- Сделать таблицу — вверху хедер и три колонки под ним
- Есть несколько строчек текста внутри div’a.
 Нужно выровнять их внутри блоков по центру по вертикали и горизонтали.
Нужно выровнять их внутри блоков по центру по вертикали и горизонтали. - Сделать колонки с фиксированными отступами между ними. Весь шаблон должен быть резиновым.
- Сделать резиновое меню. Меню растягивается на всю ширину. Отступы между всеми пунктами меню одинаковые.
- Делаем трехблочный шаблон — резиновый контент и два сайдбара по бокам.
Как создать вложенную таблицу в html
Задавать вопрос
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 13 тысяч раз
Мне нужно создать HTML-таблицу с внутренней таблицей, как на приведенной ниже диаграмме:
[Пример][1] Я запутался, должен ли я создать две отдельные таблицы как для левой, так и для правой стороны таблицы или объединить их вместе в одну таблицу
Я попробовал пример ниже, но он не генерируется в том формате, который я хочу, в основном, он не генерирует внутренняя таблица HTML:
<таблица>
ЖИВЫЕ ПРИЗНАКИ
ЧАСТОТА
<й>
ПОЛНАЯ ПОДДЕРЖКА
ПОМОГАТЬ
ПОСМОТРЕТЬ
ЧАСТОТА
Температура
УХОД ЗА КОЖЕЙ
<й>
<й>
<й>
<й>
БП
НАНЕСИТЕ ЛОСЬОН
Пульс
АКТИВНОСТЬ
<й>
<й>
<й>
<й>
Дыхание
<тип ввода = "флажок" />
<й>
<й>
ПОЛНАЯ ПОДДЕРЖКА
ПОМОГАТЬ
ЗАБОТА О СЕБЕ
ЧАСТОТА
- html
- html-таблица
- datatable
- вложенная таблица
Вы должны помнить, что таблицы будут пытаться уравнять свои ячейки, чтобы убедиться, что это полная и закрытая таблица. Таким образом, для перевода печатной таблицы в HTML требуется «объединение» ячеек с использованием свойств HTML colspan и rowspan .
Таким образом, для перевода печатной таблицы в HTML требуется «объединение» ячеек с использованием свойств HTML colspan и rowspan .
Трудно без проблем перевести такую таблицу печати в HTML. Таблица всегда будет адаптироваться к содержимому и экрану.
Вот (очень) грубое представление того, как вы могли бы его структурировать, однако некоторые элементы флажков можно было бы даже сгруппировать внутри одной ячейки, а не разбивать их на отдельные ячейки. Однако это потребует небольшой реструктуризации, если вы хотите что-то сгруппировать.
<стиль>
таблица, td {граница-коллапс: коллапс;}
тд {граница: 1px сплошной черный; отступ: 5px; размер шрифта: 10px;}
<таблица>
<тд colspan="3" bgcolor="#8f9bff">ВАЖНЫЕ ПРИЗНАКИ
ЧАСТОТА
<тд colspan="2">
ПОЛНАЯ ПОДДЕРЖКА
ПОМОЩЬ
СМОТРИТЕ ВНИМАНИЕ
ЧАСТОТА
Температура
<тд colspan="4">
<тд colspan="6" bgcolor="#8f9bff">УХОД ЗА КОЖЕЙ
БП
<тд colspan="4">
Нанесите лосьон
❏
❏
❏
<тд>
Пульс
<тд colspan="4">
<тд colspan="6" bgcolor="#8f9bff">АКТИВНОСТЬ
Дыхание
<тд colspan="4">
Амбу. ..
..
Моб...
❏
❏
❏
<тд>
ПОЛНАЯ ПОДДЕРЖКА
ПОМОЩЬ
СМОТРИТЕ ВНИМАНИЕ
ЧАСТОТА
Уокер
Инвалидное кресло
❏
❏
❏
<тд>
<тд colspan="7" bgcolor="#8f9bff">ВАННА
Трость
<тд>
❏ Ванна
❏ Душ
❏
❏
❏
<тд>
Стул
Кровать
❏
❏
❏
<тд>
Кровать
❏ Частично
❏ Завершить
❏
❏
❏
<тд>
Черт. ..
..
...ммод
❏
❏
❏
<тд>
Вспомогательное кресло-ванна
❏
❏
❏
<тд>
Упражнение
<тд>
Таблица Html tr внутри td
Я пытаюсь создать таблицу в HTML. У меня есть следующий дизайн для создания. Я добавил Кто-нибудь может предложить мне, как я могу добиться этого? Я не могу создать Name1 | Разделы Цена1. Вы должны добавить полную таблицу внутри td внутри
5 , но почему-то таблица не создается в соответствии с дизайном.
<таблица>
<тд>
<таблица>
<тд>
.
 ..
..
Вы не можете поместить tr внутри td. Вы можете увидеть разрешенный контент из документации веб-документов MDN о тд . Соответствующая информация находится в разделе разрешенного контента .
Еще один способ добиться этого — использовать colspan и rowspan . Проверьте эту скрипку.
HTML:
<таблица>Имя 1 Имя 2 Имя 3 Имя 4 ПУНКТ 1 ПУНКТ 2 имя1 цена1 ПУНКТ 4 имя2 цена2 имя3 <тд>цена3/тд>
И немного CSS:
таблица {
граница-коллапс: коллапс
}
тд {
граница: 1px сплошная #000000
}
4 Можно решить без вложенных таблиц.
<граница таблицы="1">
Азбука
Азбука
Азбука
Азбука
Элемент 1
Элемент 1
Элемент 1
Элемент 1
Имя1
Цена1
Имя2
Цена2
Имя3
Цена3
Элемент 2
Элемент 2
Элемент 2
Элемент 2
Полный пример:
| Азбука | Азбука | Азбука | Азбука | |
| Элемент 1 | Элемент 1 | <тд> <граница таблицы="1">|||
| Имя 1 | Цена 1 | |||
| Имя 2 | Цена 2 | |||
| Имя 3 | Цена 3 | Элемент 1 | ||
| Элемент 2 | Элемент 2 | Элемент 2 | Элемент 2 | |
| Элемент 3 | Элемент 3 | Элемент 3 | Элемент 3 | |
| Имя 1 | Имя 2 | Имя 3 | Имя 4 | |
| ПУНКТ 1 | ПУНКТ 2 | имя | цена | ПУНКТ 4 |
| имя | цена | |||
| имя | цена | |||
| Азбука | Азбука | <тд> <таблица>|||
| имя1 | цена1 | Азбука | ...||
| Азбука | Азбука | Азбука | Азбука |
| Элемент 1 | Элемент 2 | <тд> <граница таблицы="1">||
| qweqwewe | qweqwewe | ||
| qweqwewe | qweqwewe | ||
| qweqwewe | qweqwewe | Элемент 3 | |
| Азбука | Азбука | Азбука | Азбука |
|---|---|---|---|
| Элемент 1 | Элемент 1 | <тд> <таблица>||
| имя1 | цена1 | ||
| имя2 | цена2 | ||
| имя3 | цена3 | элемент1 | |
| А | Б | <тд>С <тд>Д||
| Э | Ф | Г | Н |
| Э | <тд>РТ | Т | |
| Продукт | количество | Цена | Всего |
| Элемент-1 | Элемент-1 | <тд> <граница таблицы = "1px;">||
| Имя1 | Цена1 | ||
| Имя2 | Цена2 | ||
| Имя3 | Цена3 | ||
| Имя4 | Цена4 | Элемент-1 | |
| Элемент-2 | Элемент-2 | Элемент-2 | Элемент-2 |
| Элемент-3 | Элемент-3 | Элемент-3 | Элемент-3 |

 </b> My additional 1 My additional 1 My additional 1My additional 1</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><input type="text" size="120" value="" name="field2"></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>My additional 3 (*).</b> My additional 3</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="4" type="radio">My additional 3</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="5" type="radio">My additional 33</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>This is big input area.
</b> My additional 1 My additional 1 My additional 1My additional 1</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><input type="text" size="120" value="" name="field2"></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>My additional 3 (*).</b> My additional 3</div>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="4" type="radio">My additional 3</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div><label><input name="field4" value="5" type="radio">My additional 33</label></div>
</td>
</tr>
<tr>
<td colspan="2">
<div> </div>
</td>
</tr>
<tr>
<td colspan="2">
<div>
<div><b>This is big input area.
 В этом рядку она одна, так как синяя ячейка заняла все пространство -->
</td>
</tr>
</table>
В этом рядку она одна, так как синяя ячейка заняла все пространство -->
</td>
</tr>
</table>
 Нужно выровнять их внутри блоков по центру по вертикали и горизонтали.
Нужно выровнять их внутри блоков по центру по вертикали и горизонтали. ..
.. ..
..